New features when working with shapes
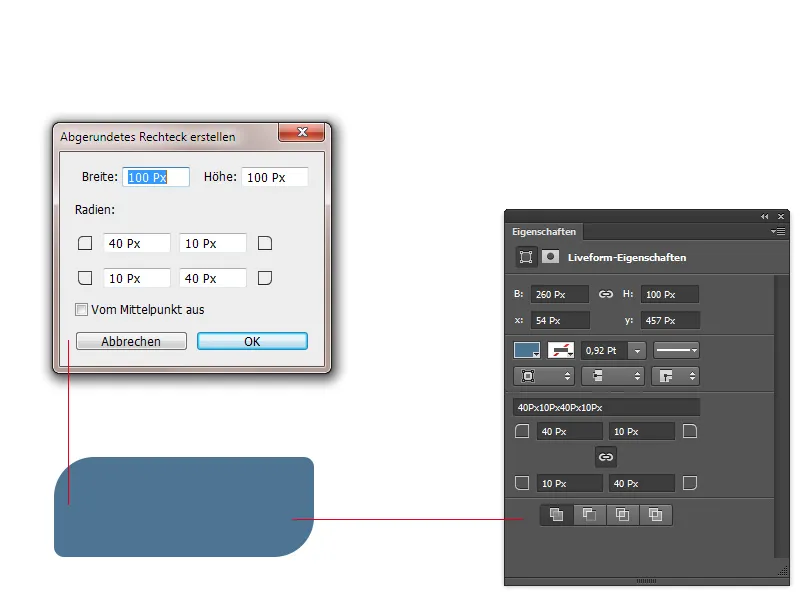
Rounded rectangles are often used in web and graphic design. I am therefore particularly pleased about a new feature that now allows me to set a separate radius for each corner. To do this, I click into my document with the rounded rectangle tool activated, as was already possible in CS6. A dialog box opens and I can not only enter the radius, but also the respective radii for each corner.
What's new is that when editing shapes, variations are now also possible via the properties panel. The properties panelis divided into two tabs. The first icon (Liveform properties) contains the modification options for the shape. The second icon contains the mask editing options. Using the live shape properties, I can very easily make subsequent changes to my shape, such as color, contour, gradient, width/height and also corner radii.
There is also the lower toolbar, which many users will already be familiar with in a somewhat more extensive view from Adobe InDesign or Illustrator - or even from the control palette in CS6. These are Pathfinder functions that allow me to control the behavior of multiple shapes. This means that I can add shapes to other shapes or subtract them, create intersections, etc. This means that numerous change functions of the control palette have been integrated into the properties panel.
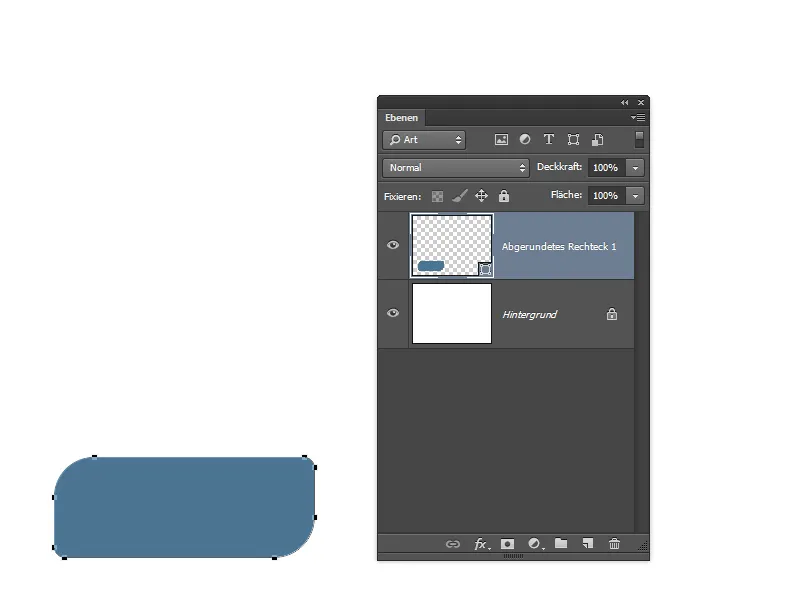
The shape layer thumbnail has also changed. The thumbnail now behaves in the same way as that of pixel layers. It shows the position of the content in the document in the thumbnail. The thumbnail size can also be varied using the control panel options.
New features for path editing
There are two nice new features for path editing, which are also a great addition to the workflow with paths.
Firstly, when setting anchor points, I can now vary the positioning for as long as the mouse button is pressed, similar to dragging shapes or selections with the space bar pressed. This positioning option is also known from dragged selections or shapes, which I can change with spaces as long as the left mouse button is pressed.
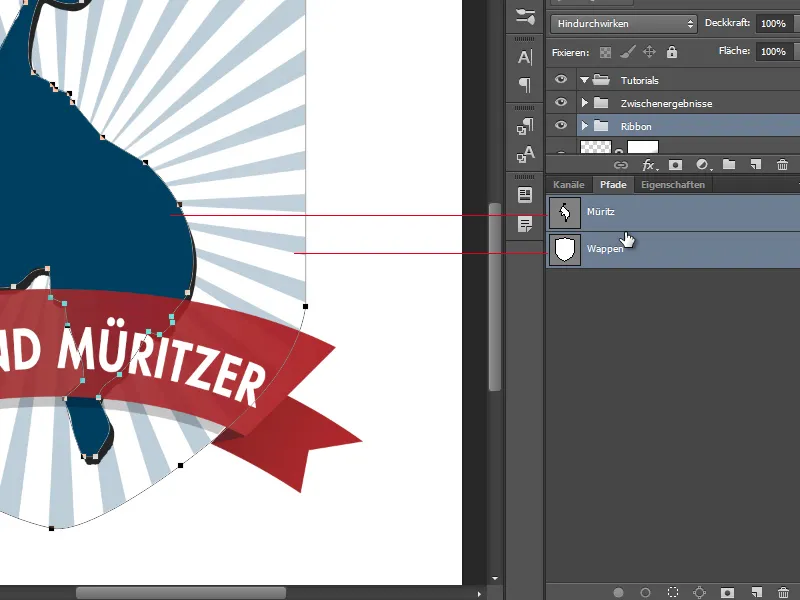
On the other hand, in Photoshop CC it is possible to select and edit multiple paths in the Paths panel by holding down the Shift key.
This is also accompanied by the typical editing options in the Paths panel. For example, several paths can be filled simultaneously with the foreground color, created as a selection or the associated path outline can be filled with the brush. If several paths are activated and I create an adjustment layer, Photoshop CC combines all paths into a vector mask.
Standard font styles
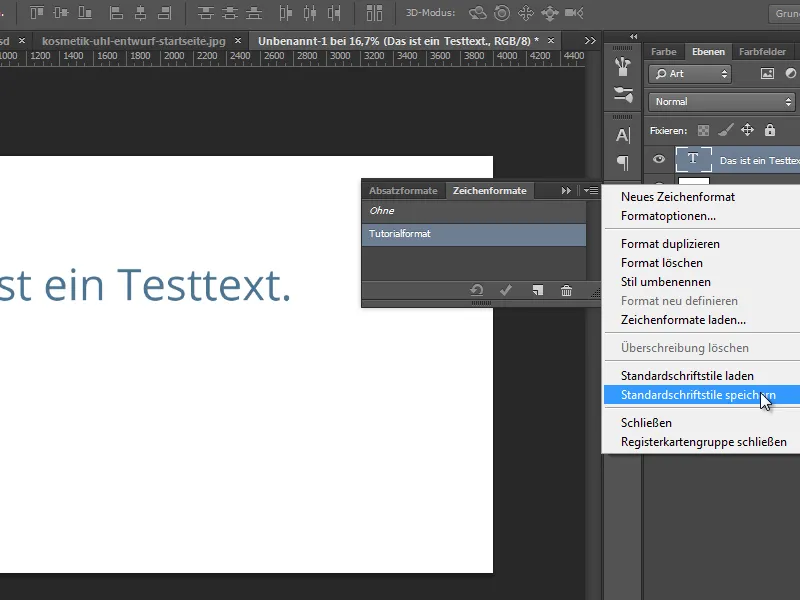
Photoshop CS6 introduced character and paragraph styles to the Photoshop workflow. This work has now been supplemented with the option of saving standard text formats that can be transferred to other documents. For larger customer projects, it makes sense to save the text-related corporate design elements as a standard font style in order to load these as a basis (e.g. font, font styles, text color, etc.) for other media products.
Or if I usually always use the same text settings etc. for my work because I am constantly creating advertisements with the same text formatting for my company, then I can also save my text settings directly as a standard font style and have them permanently available in Photoshop as a character and paragraph format.