To better understand user behavior on your website, scroll tracking is an essential tool. This allows you to see how far users scroll on your site and which content they find truly interesting. This information is crucial to optimize your content and improve the user experience.
Main Findings
- Scroll tracking helps you understand how far visitors scroll on your website.
- It's worth setting triggers only at higher scroll depths to avoid data overload.
- Use the Google Tag Manager interface to configure scroll triggers and tags.
Step-by-Step Guide to Scroll Tracking
To set up scroll tracking for your website using Google Tag Manager (GTM), follow these detailed steps.
Step 1: Activate GTM and Scroll Tracking
First, open your Google Tag Manager. Make sure the scroll tracking variable is enabled. Go to the "Variables" tab and check if the "Scroll Depth" option is activated. Activated variables are essential for tracking.

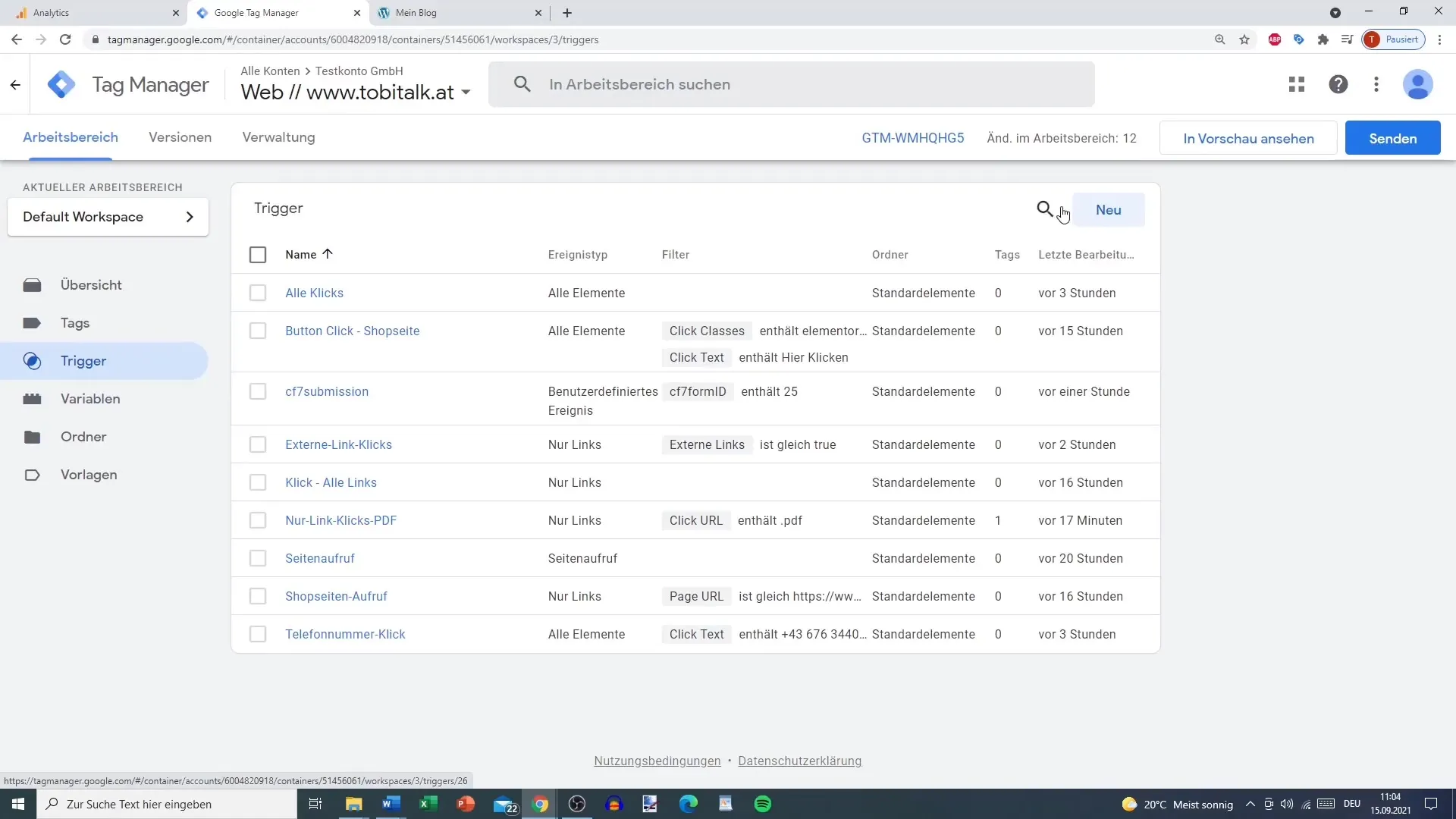
Step 2: Create the Scroll Trigger
Now you need to create a new trigger for scroll tracking. In the "Triggers" menu, select the "New" option. Name this trigger, for example, "Scroll Trigger," and configure it under "User Engagement." There, you can decide whether you want to set the scroll depth in percentages or pixels.
Step 3: Set Scroll Depths
Select the scroll depth you want to track. You can allow both horizontal and vertical scrolling, but typically, only vertical scrolling is of interest. Companies often choose higher threshold values such as 25%, 50%, 75%, and maybe 90% to avoid generating too much data at once.

Step 4: Adjust Trigger Settings
Avoid setting too many triggers for shallow scroll depths, as this can lead to data overload. Enter the chosen percentages, but do not set the 100% threshold if your website has a large footer that could distort the tracking. Instead, track up to 90%.

Step 5: Activate Triggers
Activate the trigger by ensuring that the option "Trigger fires on Page Load" is selected. This is crucial for ensuring that your scroll triggers are actually registered when the page is fully loaded.

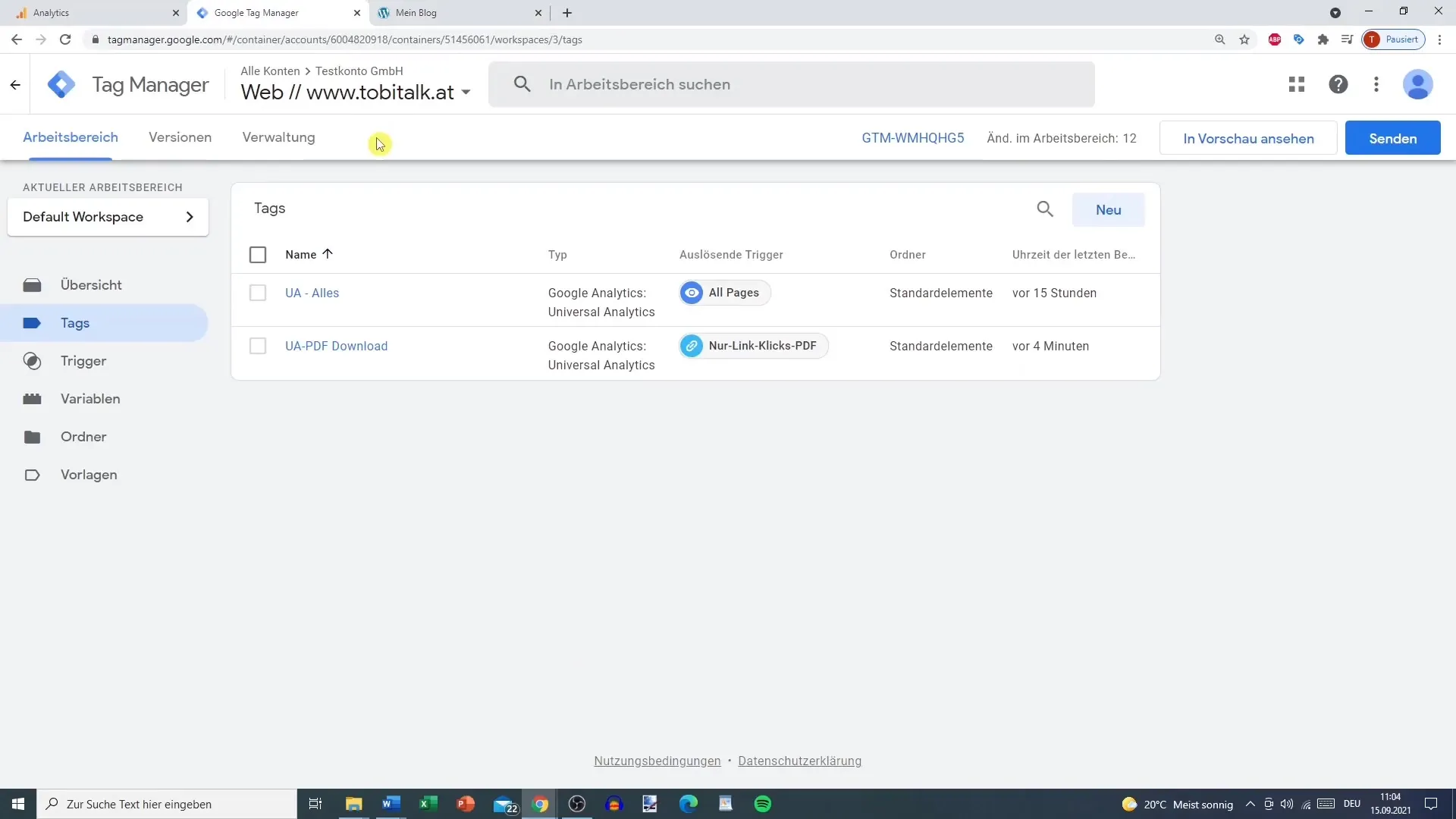
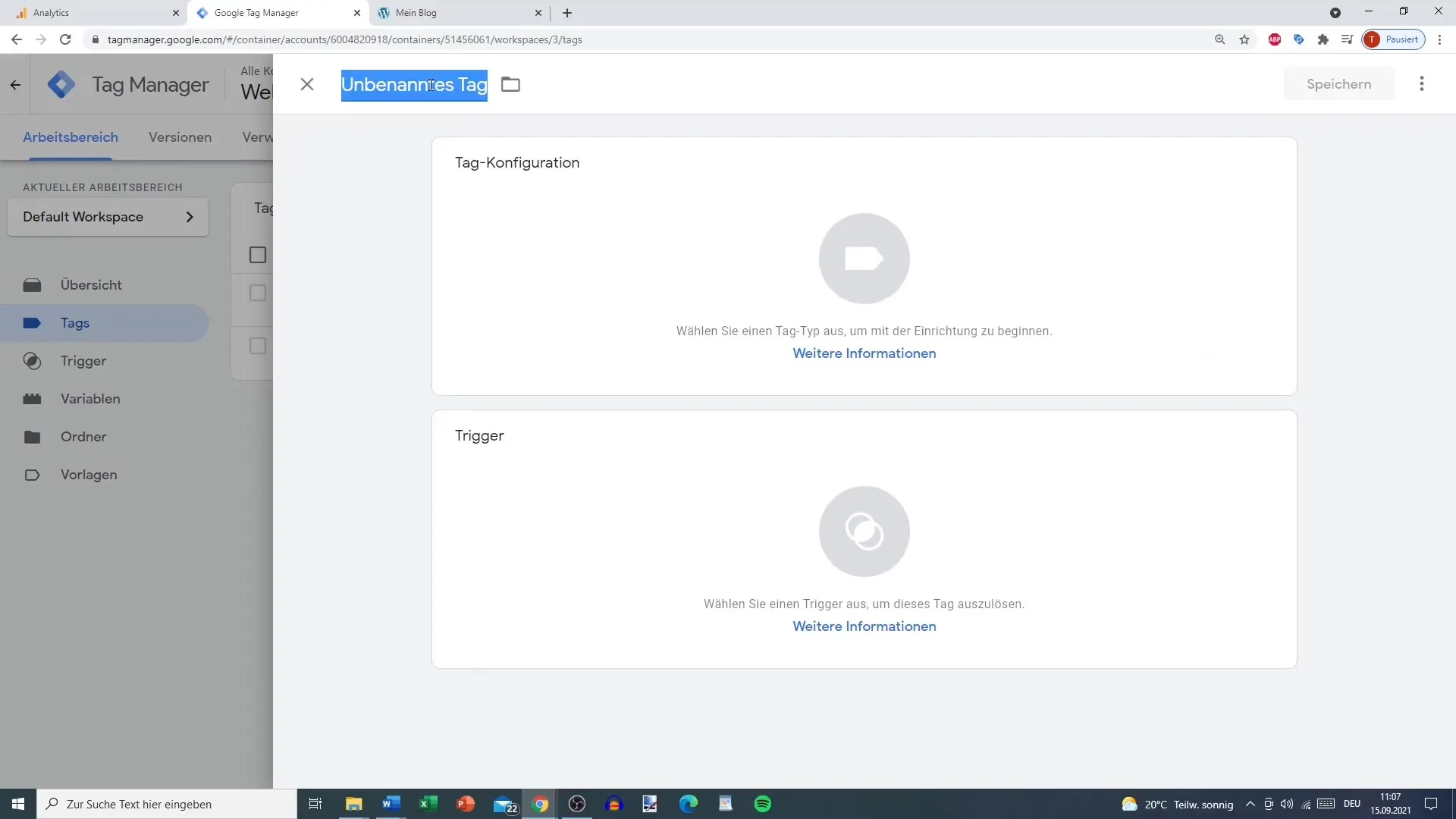
Step 6: Create a Tag for Google Analytics
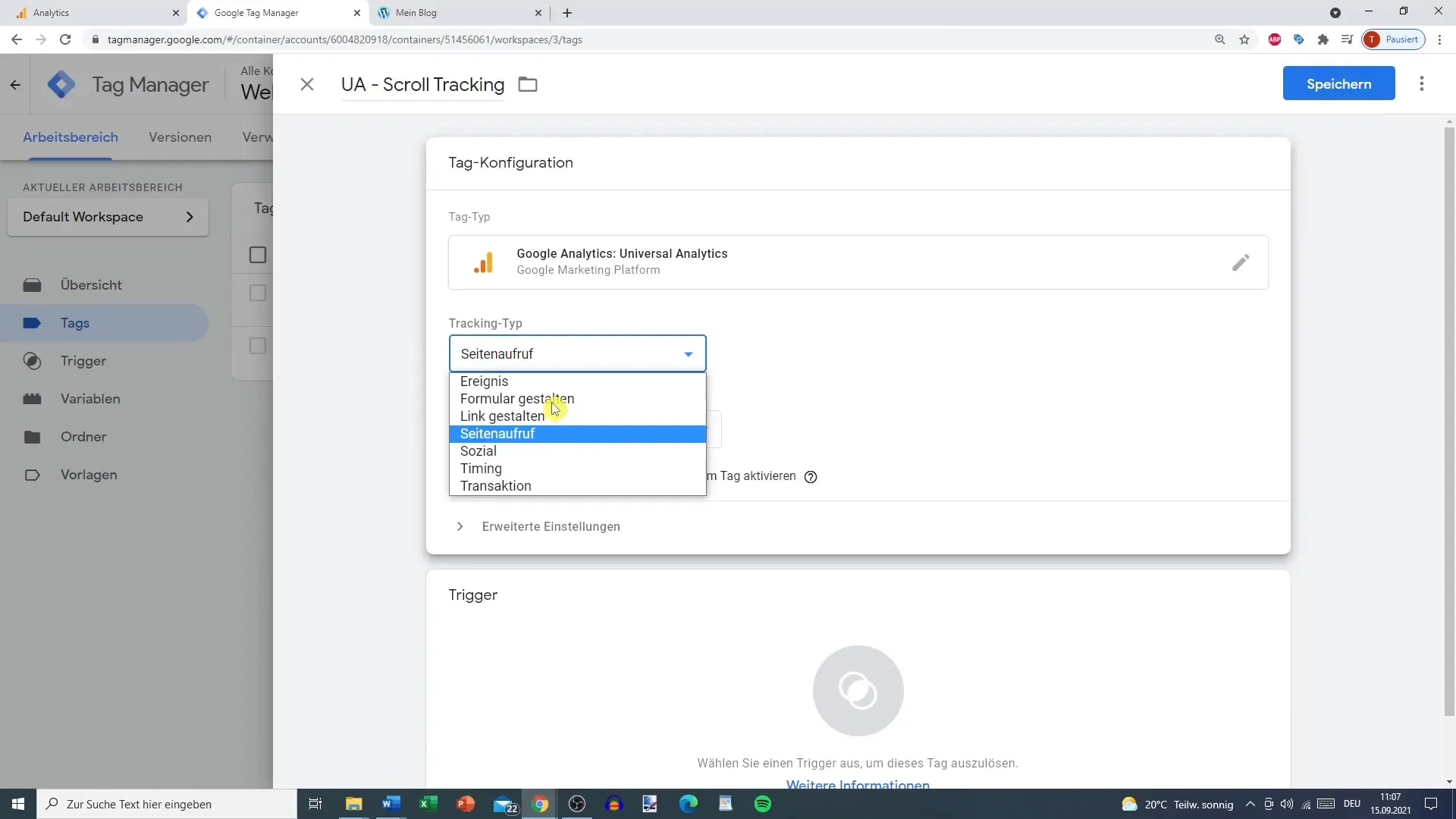
Now you need to set up a tag for Google Analytics. Go to "Tags" and create a new "Universal Analytics" tag with the type "Event." Give it a meaningful category like "Scroll Tracking" and define the actions based on the previously captured scroll depths.

Step 7: Configure the Tag
For the tag, configure the scroll depth by selecting the variable set in step 1. Often, you use the "Scroll Depth" variable activated in step 1. To record the URL where the action takes place, use the "Page URL" as the label.

Step 8: Link Google Analytics
If you haven't done it yet, you need to link Google Analytics with your GTM. Create a new variable with your tracking ID or select the existing Google Analytics variable.
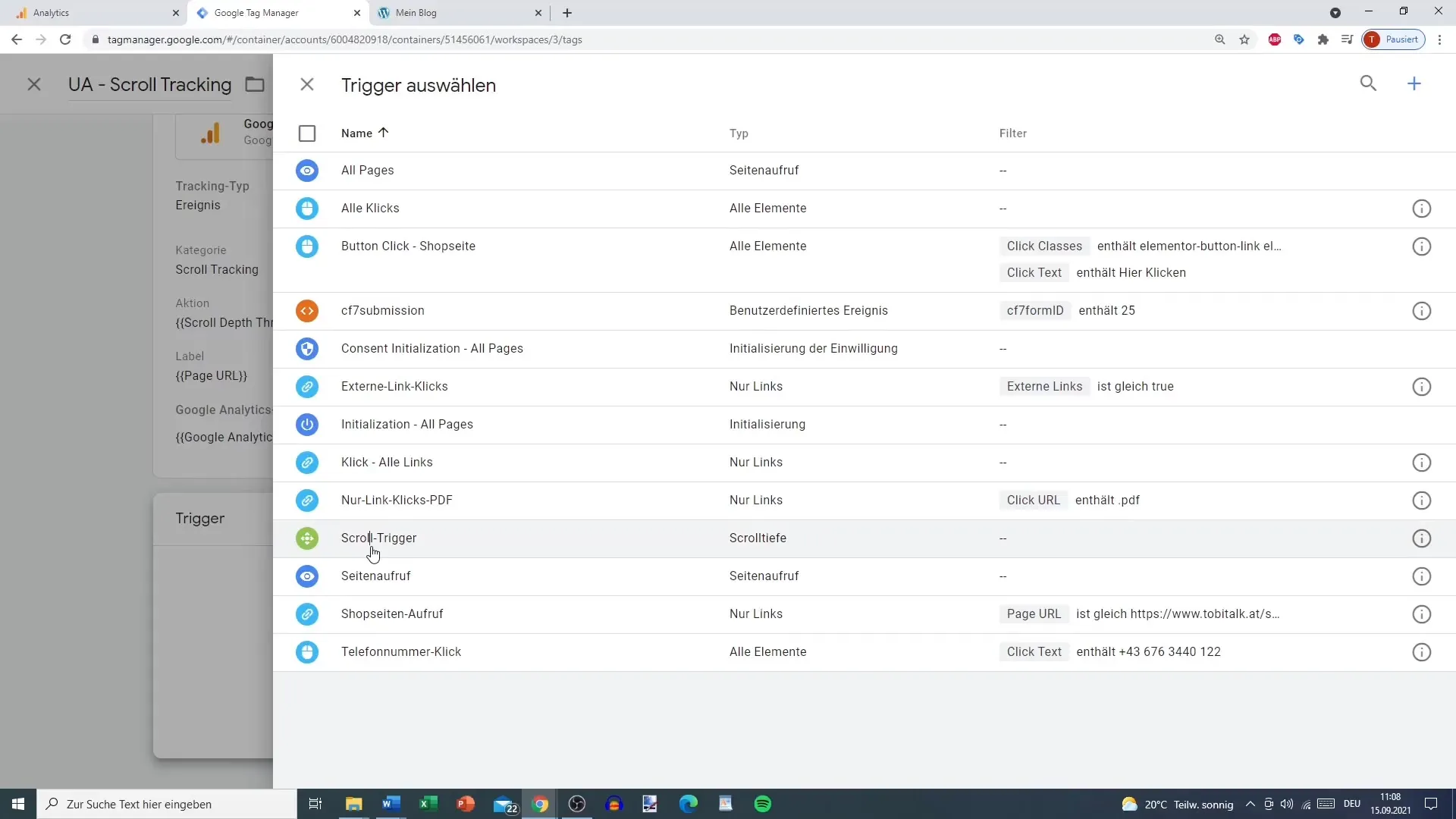
Step 9: Add Triggers
Add your newly created scroll trigger to the tag. If everything is set up correctly, save your changes.

Step 10: Testing in Preview Mode
Now you can test the settings in preview mode. Connect the tag assistant to your website and check if the scroll tracking works at the chosen scroll depths. The percentage values you have defined should appear in the tag assistant as soon as you start scrolling.
Step 11: Retrieving Data in Google Analytics
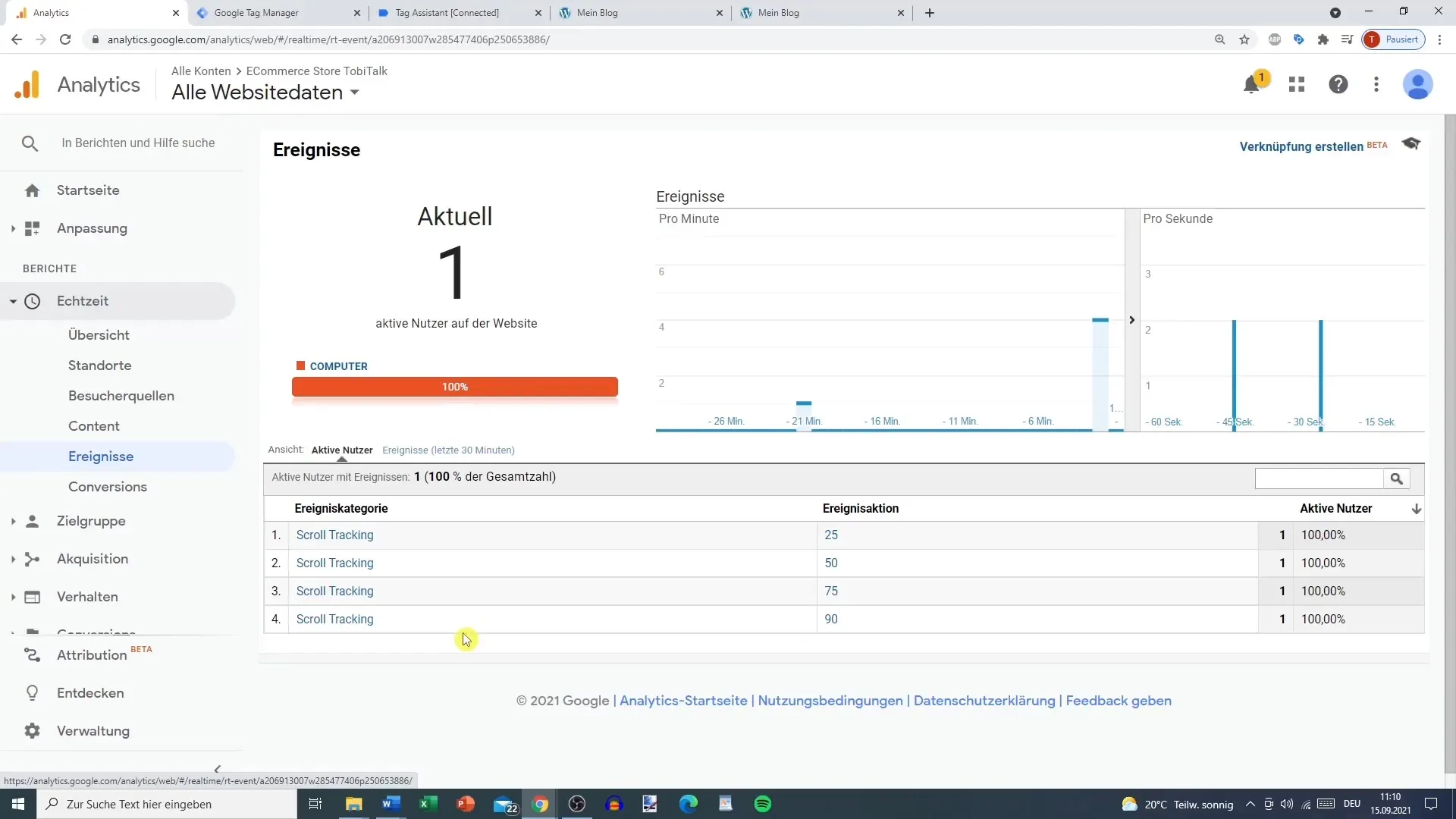
Go to Google Analytics and check if the data for scroll tracking is being accurately collected. Here you can obtain a variety of information about how users interact with your content and how far they scroll. Make sure you haven't added too many tracking actions to avoid confusion.

Summary
Setting up scroll tracking is an excellent method to better understand how users interact with your content. By configuring the right triggers and tags in Google Tag Manager, you can gain valuable insights. Make sure not to track too many events to keep the collection and analysis of your data simple and manageable.
Frequently Asked Questions
How do I activate scroll tracking in Google Tag Manager?Activate the scroll-depth variable in the GTM settings and create a new trigger.
Which trigger thresholds are recommended?It is advisable to set up triggers at 25%, 50%, 75%, and 90% to avoid collecting too much data.
What should I not forget about scroll tracking?The data could quickly become overwhelming if you set too many triggers for low scroll percentages.