Linking the Facebook Pixel with Google Tag Manager can help you track the performance of your campaigns better and optimize your marketing strategy. Here you will learn how to integrate a custom HTML tag for the Facebook Pixel to capture relevant user actions on your website.
Key Insights
- Custom tags allow flexible integration of third-party tools such as the Facebook Pixel into the Google Tag Manager.
- Configuration is done by copying the base code directly from your Facebook Ad account.
- The Facebook Pixel can be linked with specific trigger settings to track relevant interactions.
Step-by-Step Guide
Step 1: Creating a New Tag
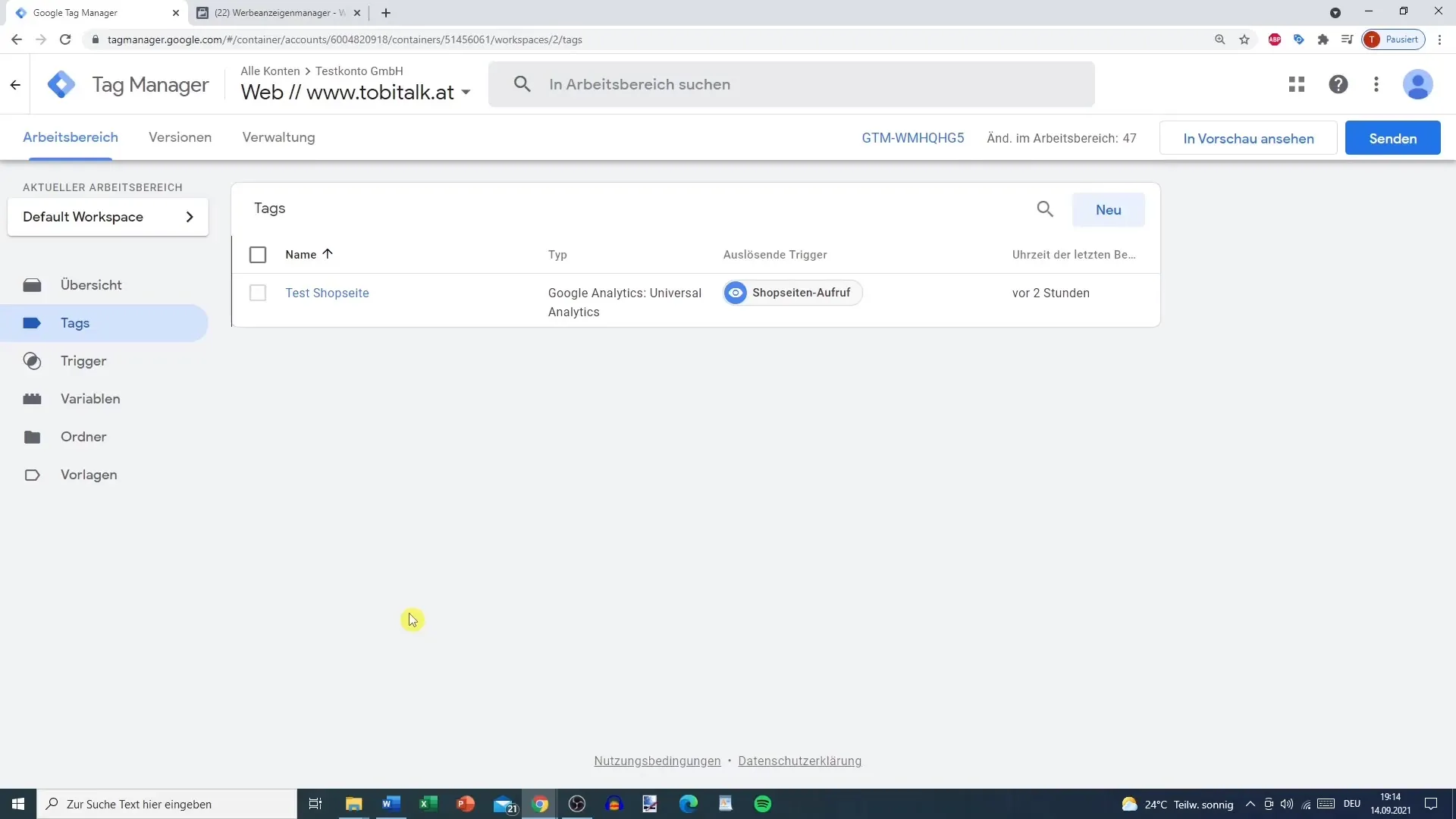
Start by going to the "Tags" section in Google Tag Manager. Click on the button to Add a new tag. Name this tag, for example, "Facebook Pixel," so you can later clearly identify what this tag was set up for.

Step 2: Selecting Custom HTML
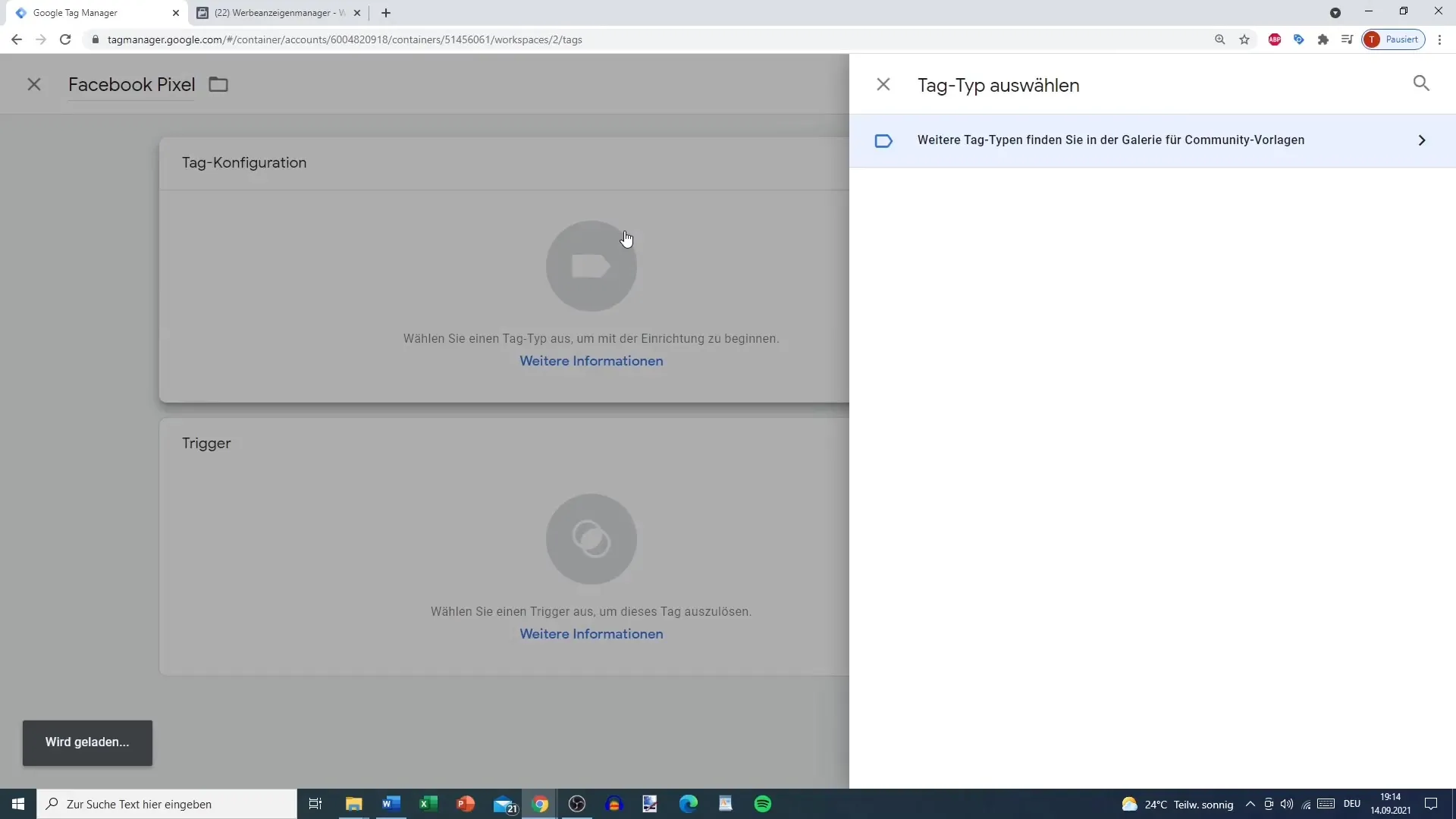
Since you want to integrate the Facebook Pixel as a custom tag, click on the "Configure Tag" option. Here, select the "Custom HTML" setting. You will notice that there is no predefined option for the Facebook Pixel, making the choice of this option necessary.
Step 3: Inserting HTML Code
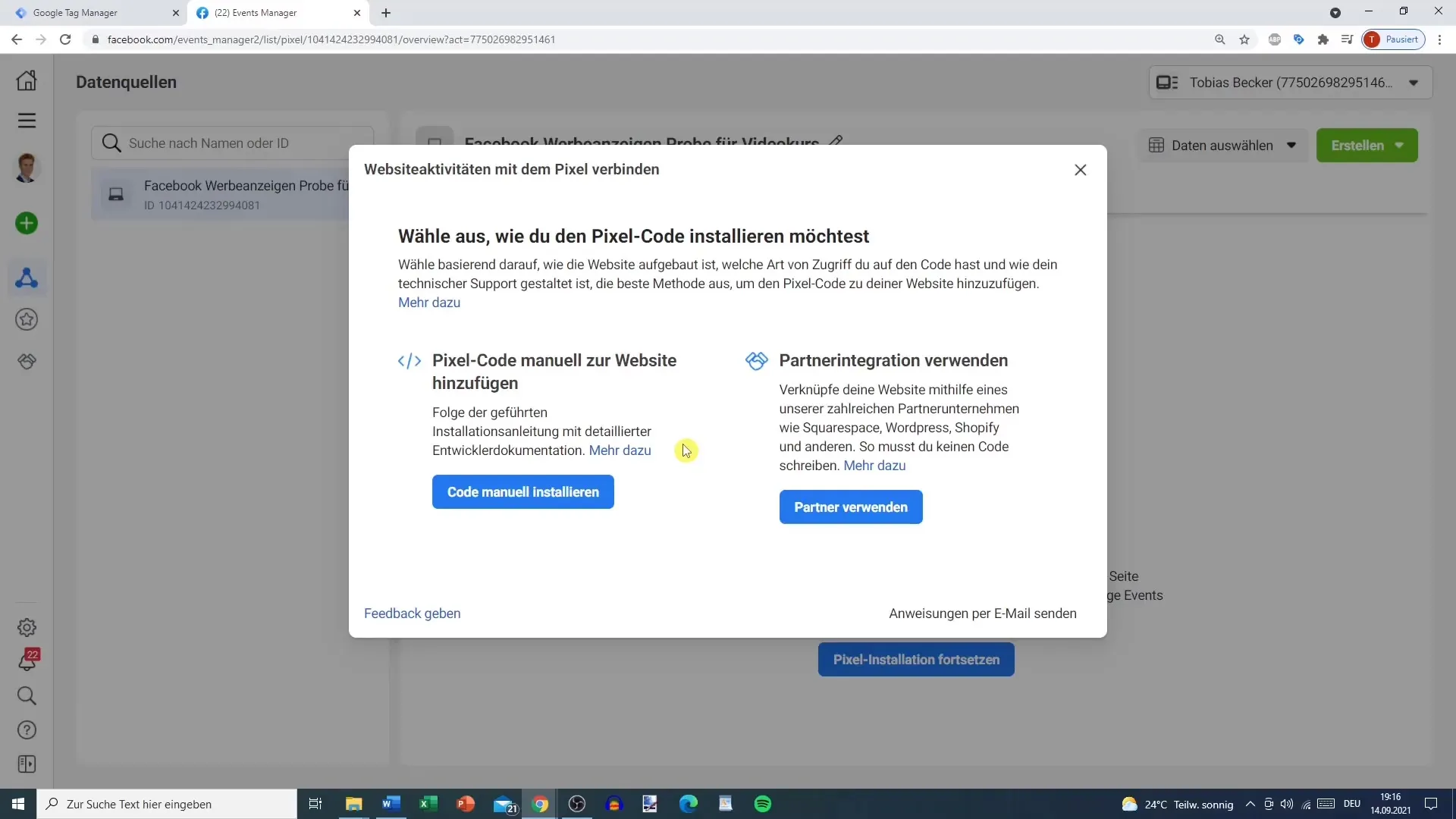
Now you need to prepare the HTML code for the Facebook Pixel. Go to your Facebook Ad account. On the left side, you will find the menu. Click on the three lines to display all tools and select the "Events Manager." Here you have the option to create a new pixel or use an existing one.

Step 4: Continuing Pixel Installation
If you have already set up a pixel, click on "Continue Pixel Installation." If you want to add the pixel manually, choose the option "Manually insert." The corresponding base code for your Facebook Pixel will be displayed. Copy this code to the clipboard.

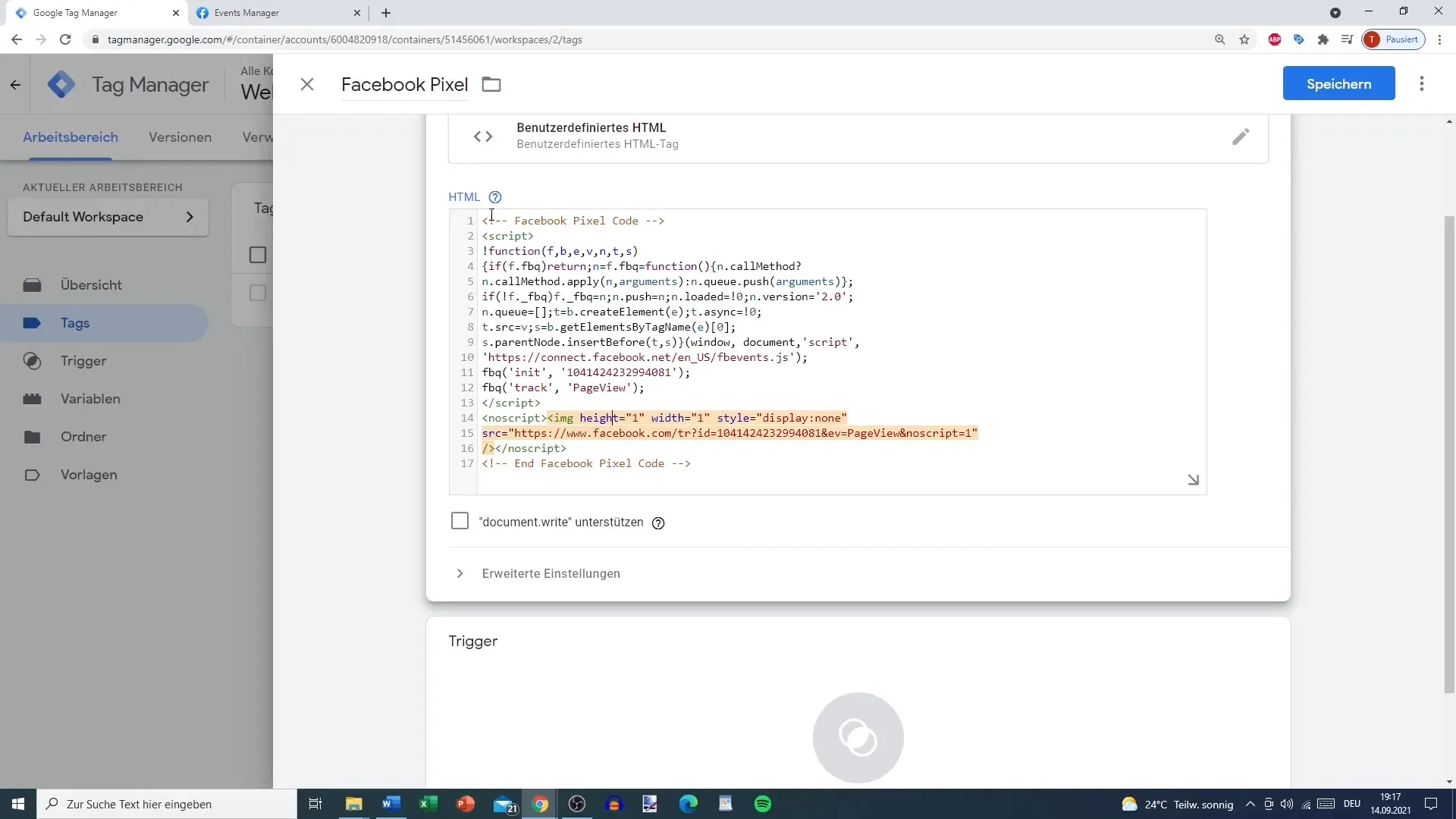
Step 5: Inserting the Code in Google Tag Manager
Back in Google Tag Manager, paste the copied HTML code into the designated text field. You can do this either with Ctrl+V (Windows) or Command+V (Mac), or by right-clicking and selecting "Paste." Make sure the entire HTML tag is displayed correctly.

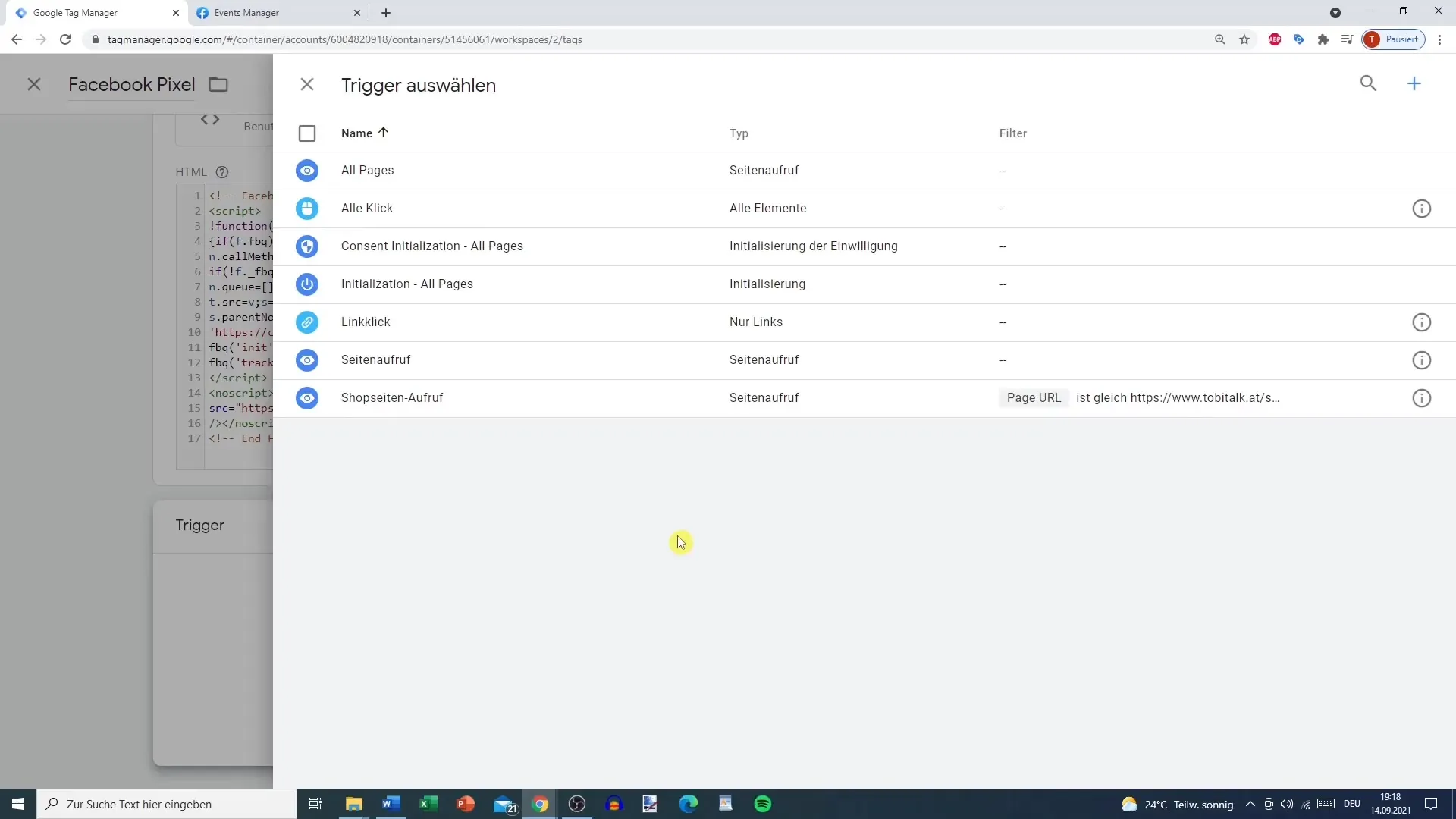
Step 6: Saving the Tag and Adding Triggers
After inserting the HTML code, you can save the tag. You also have the option to add a relevant trigger right away. Consider when the Facebook Pixel should be executed – on all pages or only on specific clicks? Depending on your goal, choose the appropriate trigger.

Step 7: Setting UTM Parameters
Using UTM parameters for your campaigns is advisable. These help you gain information about the traffic generated by your Facebook ads. Ensure you correctly set the Facebook link and UTM parameters so you can track them later.
Summary
In this guide, you have learned how to integrate the Facebook Pixel via a custom HTML tag in Google Tag Manager. This way, you can capture important tracking data to optimize your marketing strategies.
Frequently Asked Questions
How do I integrate the Facebook Pixel into Google Tag Manager?You need to create a new custom HTML tag and insert the HTML code of the Facebook Pixel.
What do I need to consider before integrating the Facebook Pixel?Check if you have created a Facebook Pixel and have the corresponding HTML code at hand.
How can I enable specific tracking with the Facebook Pixel?You can add triggers to control when the Pixel is fired, e.g., on all pages or on specific clicks.