A party light effect adds movement and energy to your designs and is perfect for creating flyers and wallpapers for events or parties. With Photoshop, you can quickly and easily create this effect by combining light circles, color gradients, and glow effects. In this tutorial, I will show you step by step how to create a party light effect with bright colors and dynamic shapes that is sure to catch the eye. Let's get started and bring your designs to life!
Step 1: Create a Document
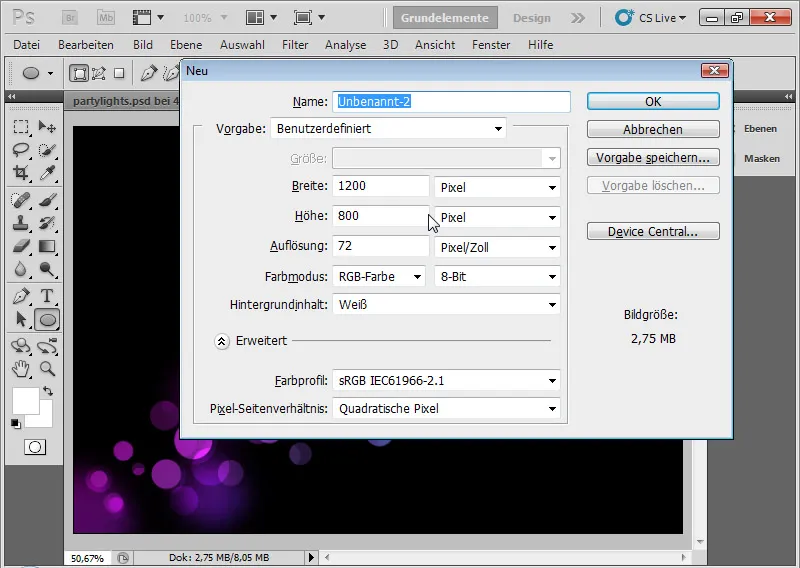
With Ctrl+N, I create a new file in the size 1200x800 in landscape orientation in the dialog box that opens.
The image size is secondary for this effect because all elements are based on vectors and can be enlarged without loss of quality.

Step 2: The Gradient
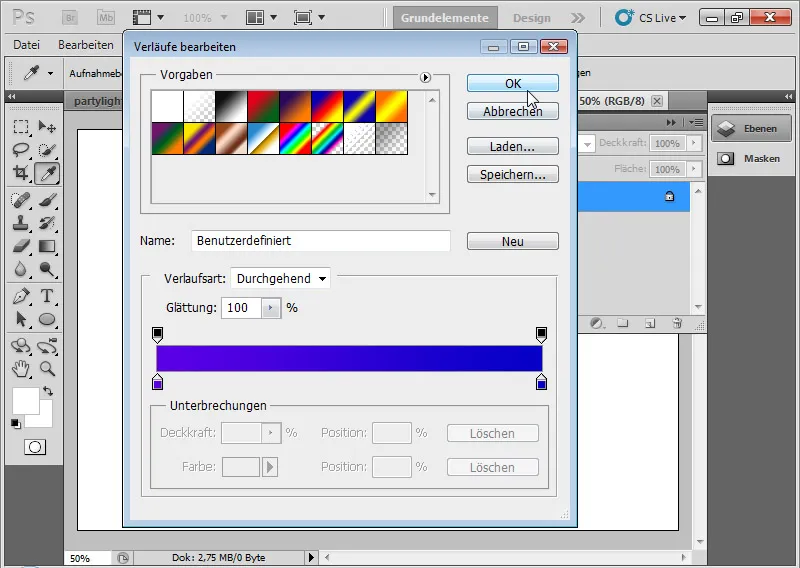
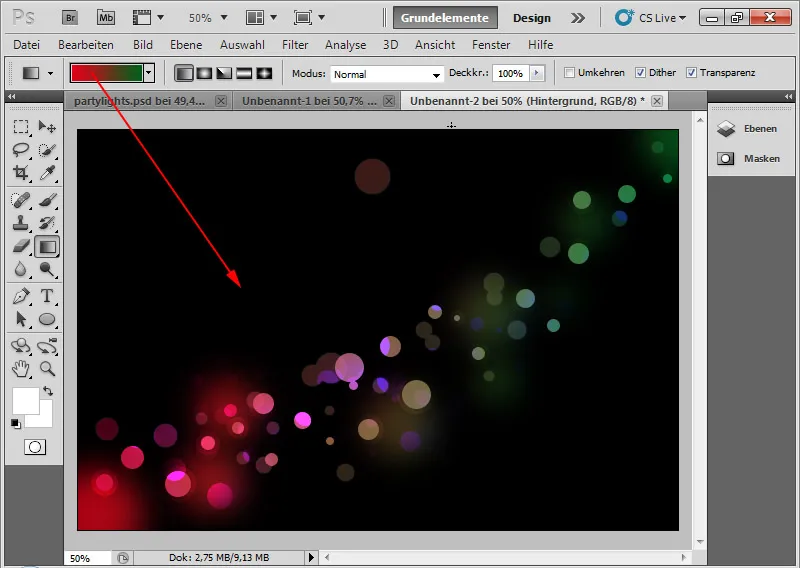
The background layer remains intact. It is not converted into a transparency layer! I click on the Gradient Tool (G). In the menu bar, I now see a predefined gradient. I click on it to choose my desired gradient colors. I edit the gradient with the colors purple and blue by simply clicking on the small color pots and then on the color field to change the color. The distance between the gradient colors can be controlled using the color pots and the points that appear when activated.
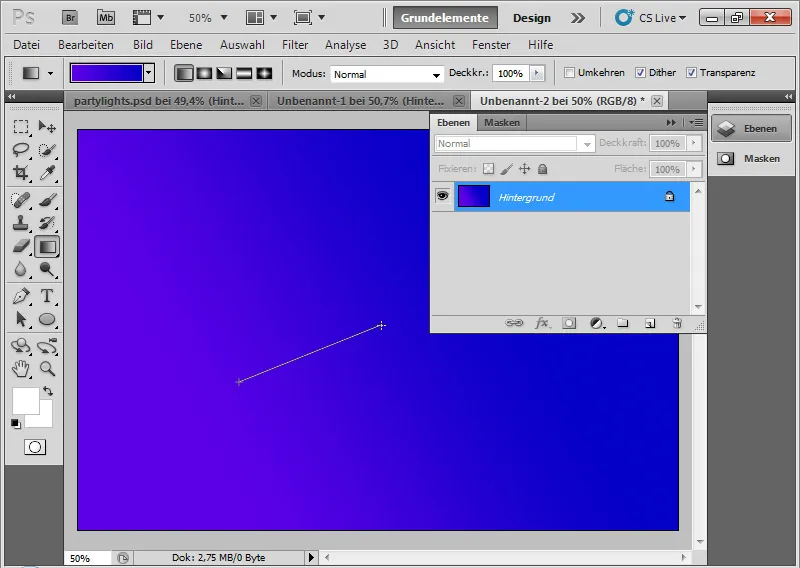
In the next step, I use the Gradient Tool to apply the desired gradient until it matches visually.
Step 3: Black Background
I create a new layer with Ctrl+Shift+N and fill it with black color. If the standard colors (D) are set in the Color Picker, I can fill the layer with the black foreground color using Alt+Backspace.
Step 4: White Circles
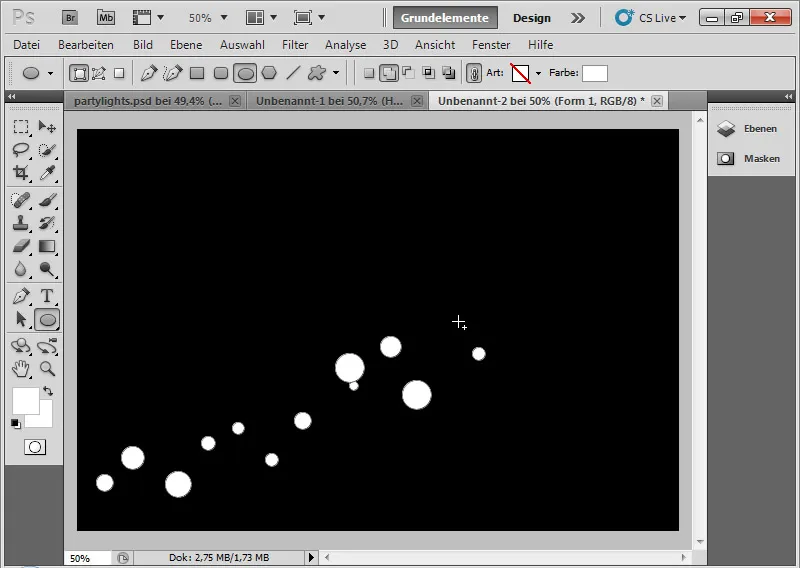
Using the Ellipse Tool (U), I add many small and medium white circles to my image. I draw the ellipses by holding Shift for them to be perfectly round. I keep holding the Shift key throughout the process to place all circles in one layer.
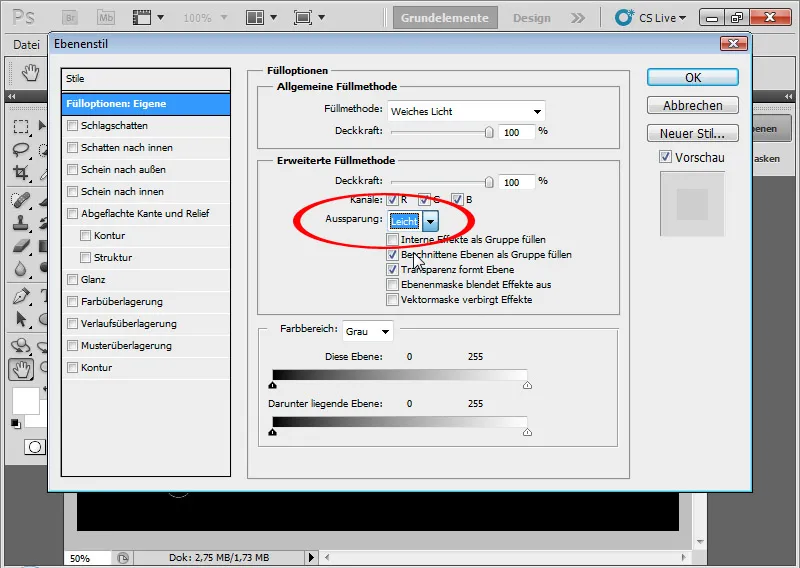
The most important step: I open the Fill Options and set a slight cutout under the advanced Fill Options. This causes all underlying transparency layers to be cut out by the pixels of this layer. This extends down to the background layer. If the background layer was converted into a transparency layer directly after opening, I can convert it back to a background layer through the Layer > New > Background from Layer menu.
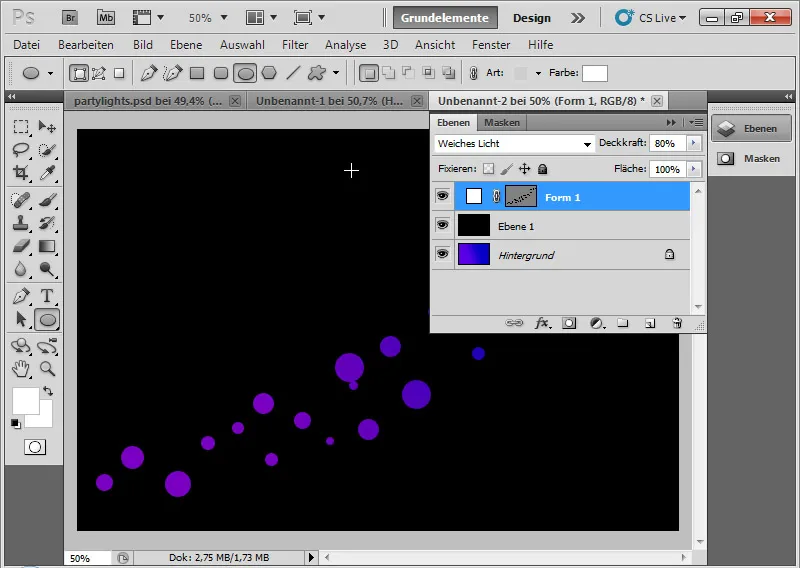
I set the layer's fill method to Soft Light with an Opacity of about 80 percent.
This fill method ensures that the colors are darkened or lightened based on whether the grayscale value is below or above 50 percent. The gradient of the background layer becomes visible because it does not have transparencies. Therefore, the bottom layer must also be a background layer.
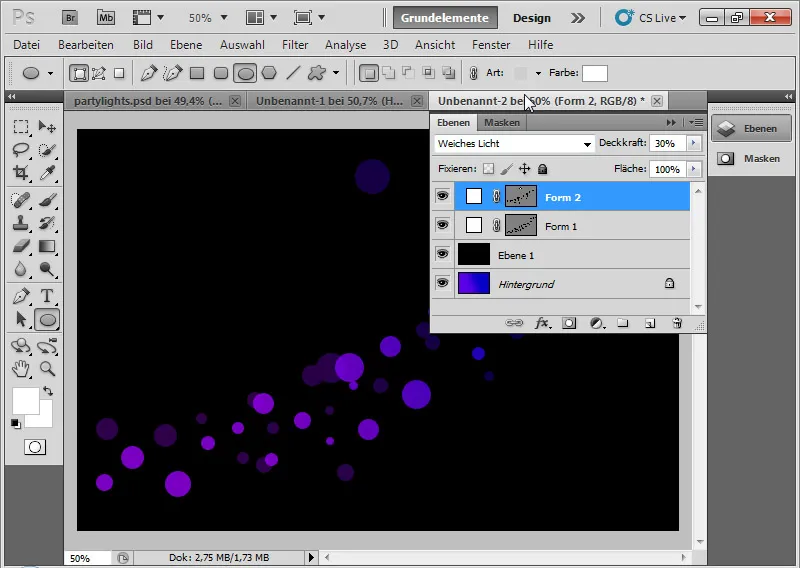
I repeat the same process in another layer: I create some circles again, partially overlapping the existing ones, but in sizes and positions that complement the existing circles well. The fill method of the layer is also Soft Light with an Opacity of about 30 percent. Here too, the layer is slightly cut out using the advanced Fill Options.
Step 5: Soft Circle Points
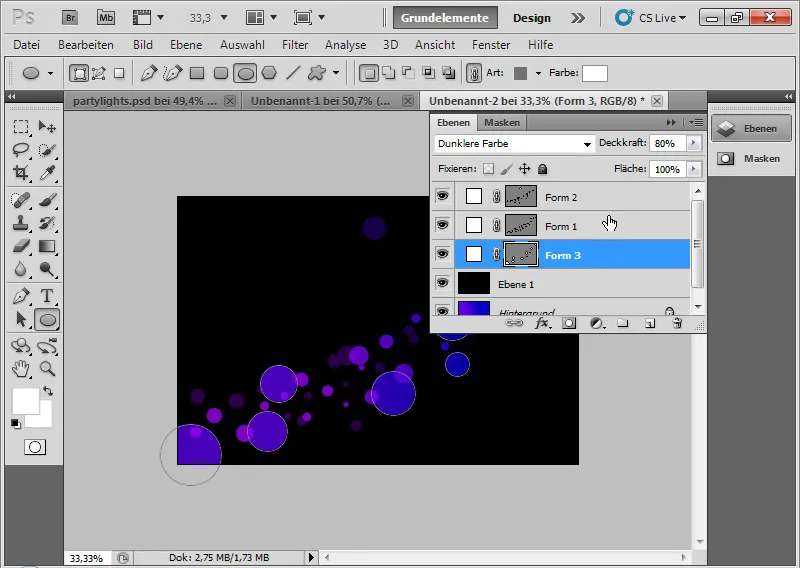
Below the two ellipse layers in the Layers panel, I place another layer with ellipses. I draw some larger ellipses. The layer is set to the fill method Darker Color with an Opacity of about 30 to 85 percent. Here too, there is a slight cutout.
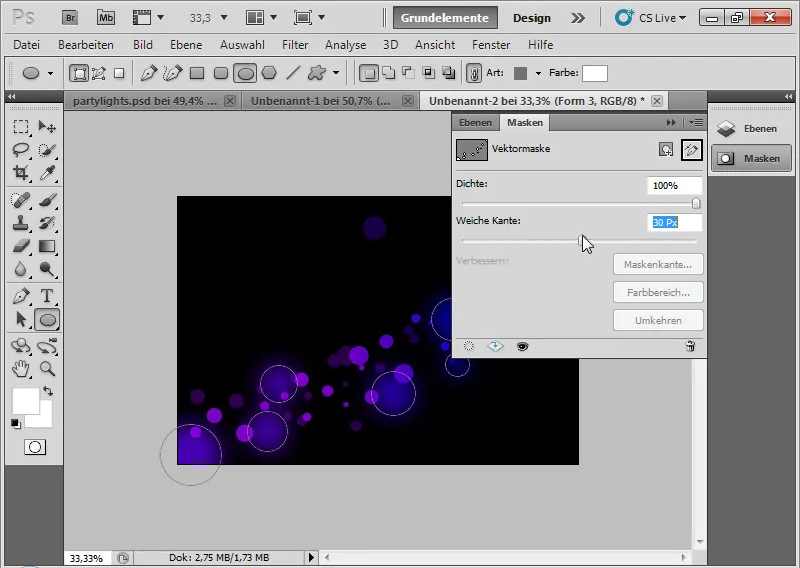
I set a feather of about 25-35 pixels using the Masks panel.
Remember: the larger the document, the larger the pixel value of the feather.
Step 6: Amping Up the Circles a Bit
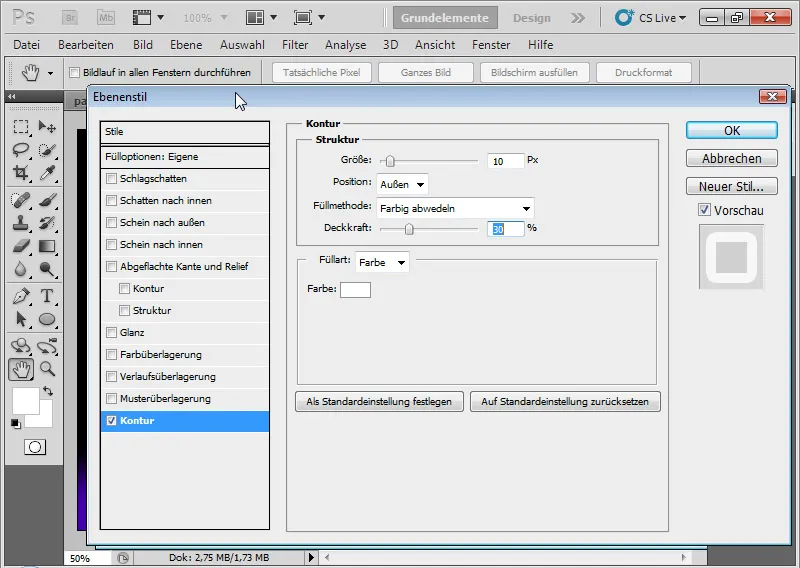
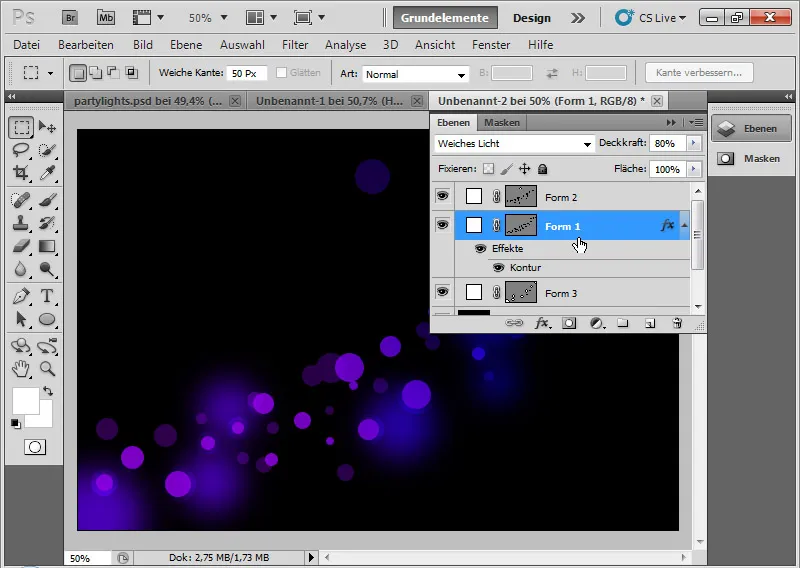
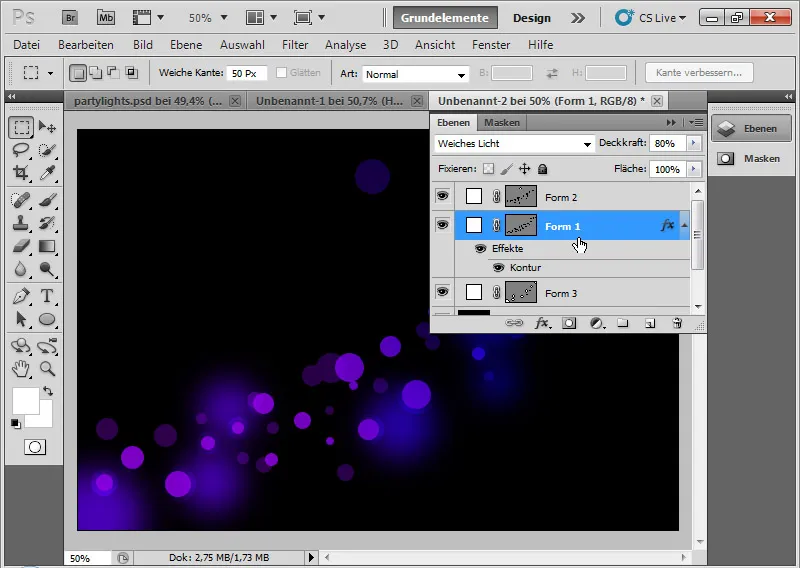
A nice effect with the circles can be achieved by adding a stroke in the Fill Options for the first ellipse layer with the sharp-edged circles. The stroke is set to 10 px, centered at an Opacity of about 30-75 percent using the Color Dodge fill method.
This results in semi-circles at some circles, which accentuate the effect a little more.
If necessary, on the other ellipse plane with the hard-edged circles, I can add a slight, bright glow outward.
Step 7: Final Touch
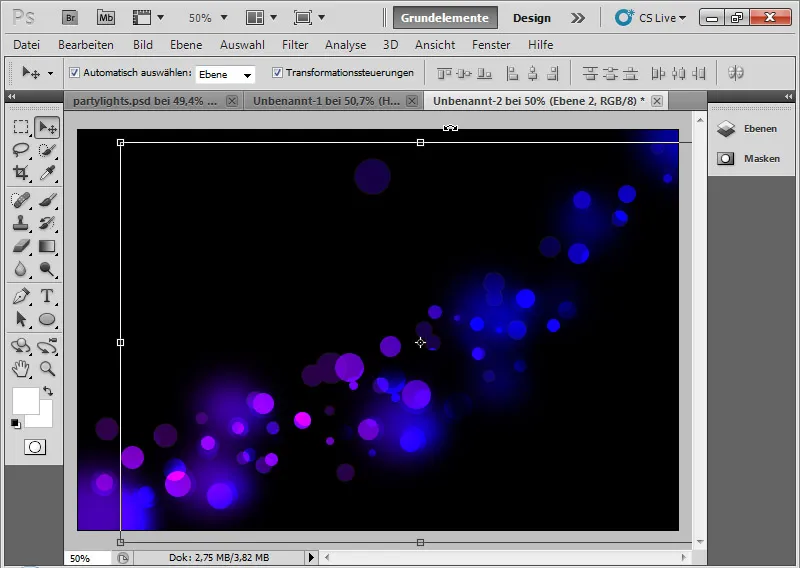
With the keyboard shortcut Ctrl+Alt+Shift+E, I can duplicate all visible layers into a reduced one. I set this to Color Dodge and move it slightly.
Color Dodge means that the contrast of the color channels decreases and the saturation of the layer content increases.
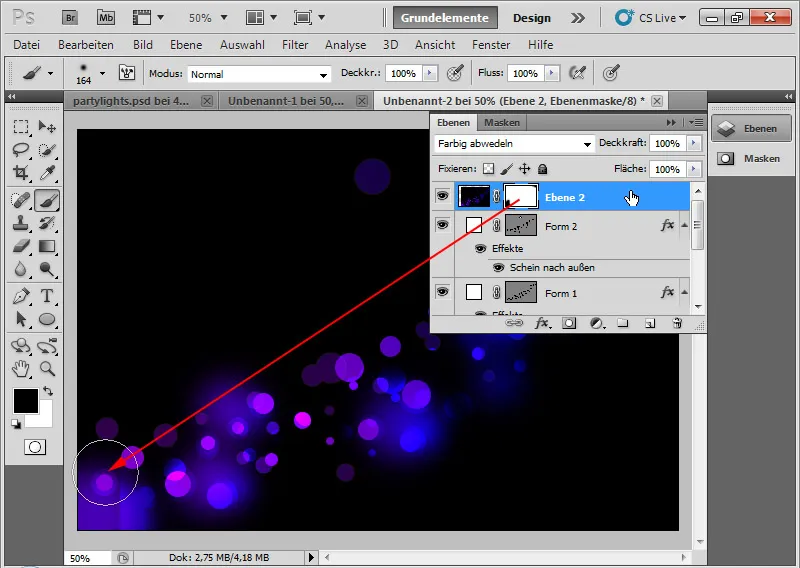
By moving up/down and a bit to the side, wonderful interfaces and overlays with the existing circles are created. I add a layer mask and paint the edges with a soft brush in black so that the transition is not noticeable.
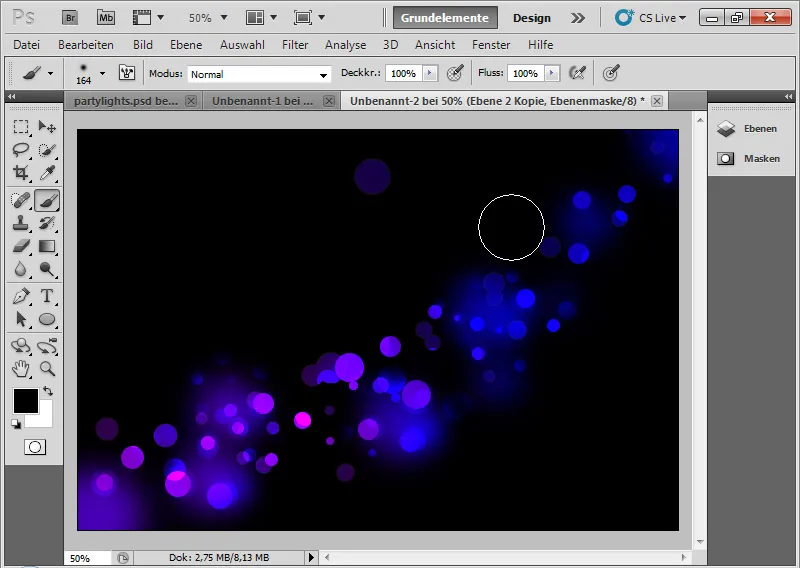
I repeat this effect by simply duplicating this layer with Ctrl+J and also moving this layer a bit to the side.
For all three ellipse layers, I can now add layer masks to modify the appearance of the circles a bit. In the mask, I hide unnecessary circles with black color. I can also add more ellipses to the individual ellipse layers as needed using the Ellipse Tool.
By the way: I can easily change the gradient at any time. The party lights adapt accordingly. This allows for quickly creating many variations and adaptations of the basic effect create.
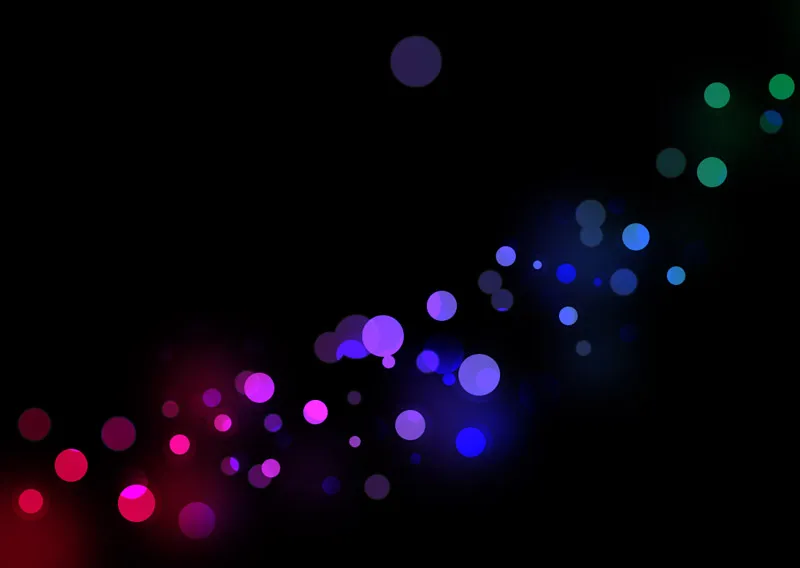
A variation of the effect (resized for saving for the tutorial in the pixel view):
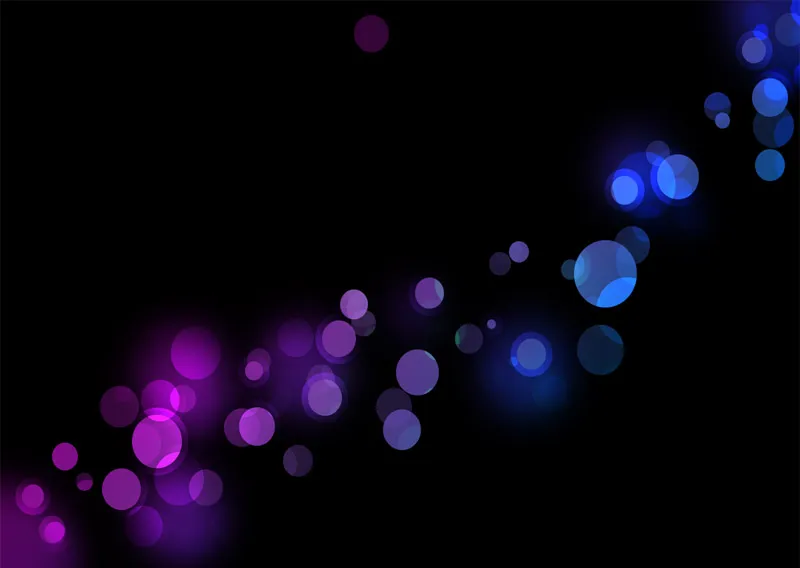
A variation of the effect with a similar ellipse arrangement (resized for saving for the tutorial in the pixel view):
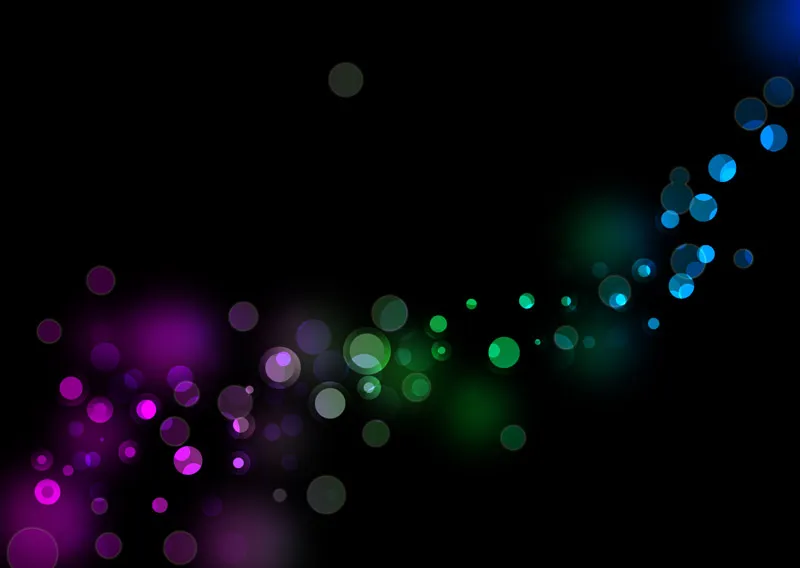
And lastly (resized for saving for the tutorial in the pixel view):
My party light effect is ready, perfect for flyers, wallpapers, or as background graphics for websites, etc.


