Colors are the centerpiece of a successful design. In Inkscape, you have the possibility to choose, adjust, and apply colors to your objects according to your preferences. This tutorial will guide you step by step through the different methods of color selection and adjustment in Inkscape. You will discover how to enhance your designs with a wide range of colors.
Main Findings
- Color selection is done through the color palette and additional color palettes in the system.
- You can apply colors directly to objects and add outlines.
- There are various color and transparency sliders available to easily alter the appearance of your objects.
- You can use the dropper tool to pick colors directly from images, giving you great flexibility.
- It is possible to create your own color palettes, although this is a bit more complicated.
Step-by-Step Guide
To effectively select and apply colors in Inkscape, follow these steps:
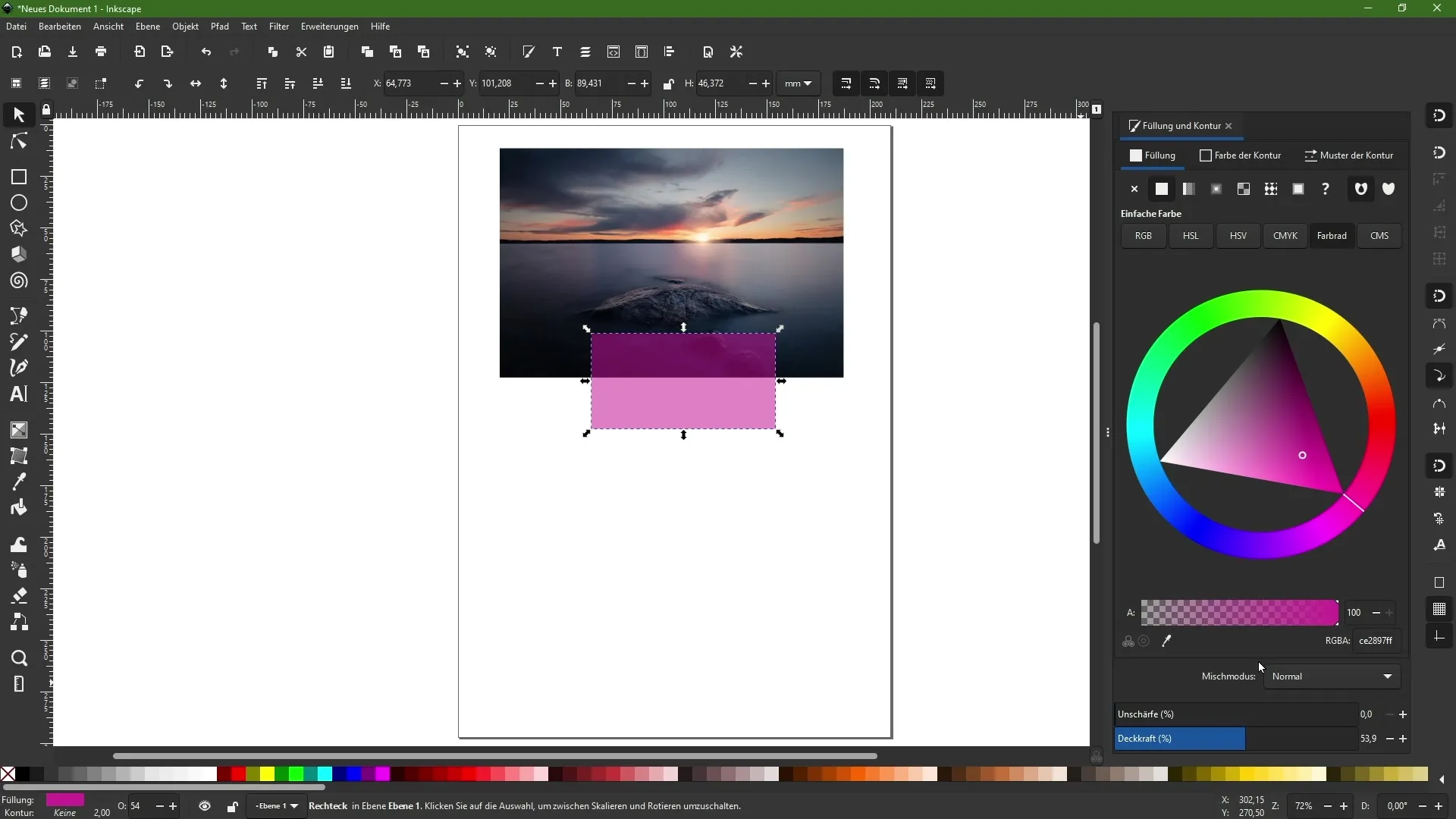
Start by selecting an object, such as a rectangle. Use the rectangle tool to draw a rectangle on the canvas. For example, you can create a simple gray rectangle to then apply colors to.

Once the rectangle is selected, look at the color palette at the bottom of the screen. Click on the desired color. This color will immediately be defined as the fill color of the object. You will also see the fill color displayed in the status bar. You can change the fill color at any time.
To add an outline, hold down the Shift key and click on the desired outline color in the palette. This will create an outline around your object. If you wish to remove the outline, you can do so by holding down the Shift key and clicking on the X in the color palette. This will completely remove the current outline.
A similar process applies to an object's fill color. If you want to remove the fill, select the object and click on the X in the color palette. The object will remain but will no longer have a fill or outline.
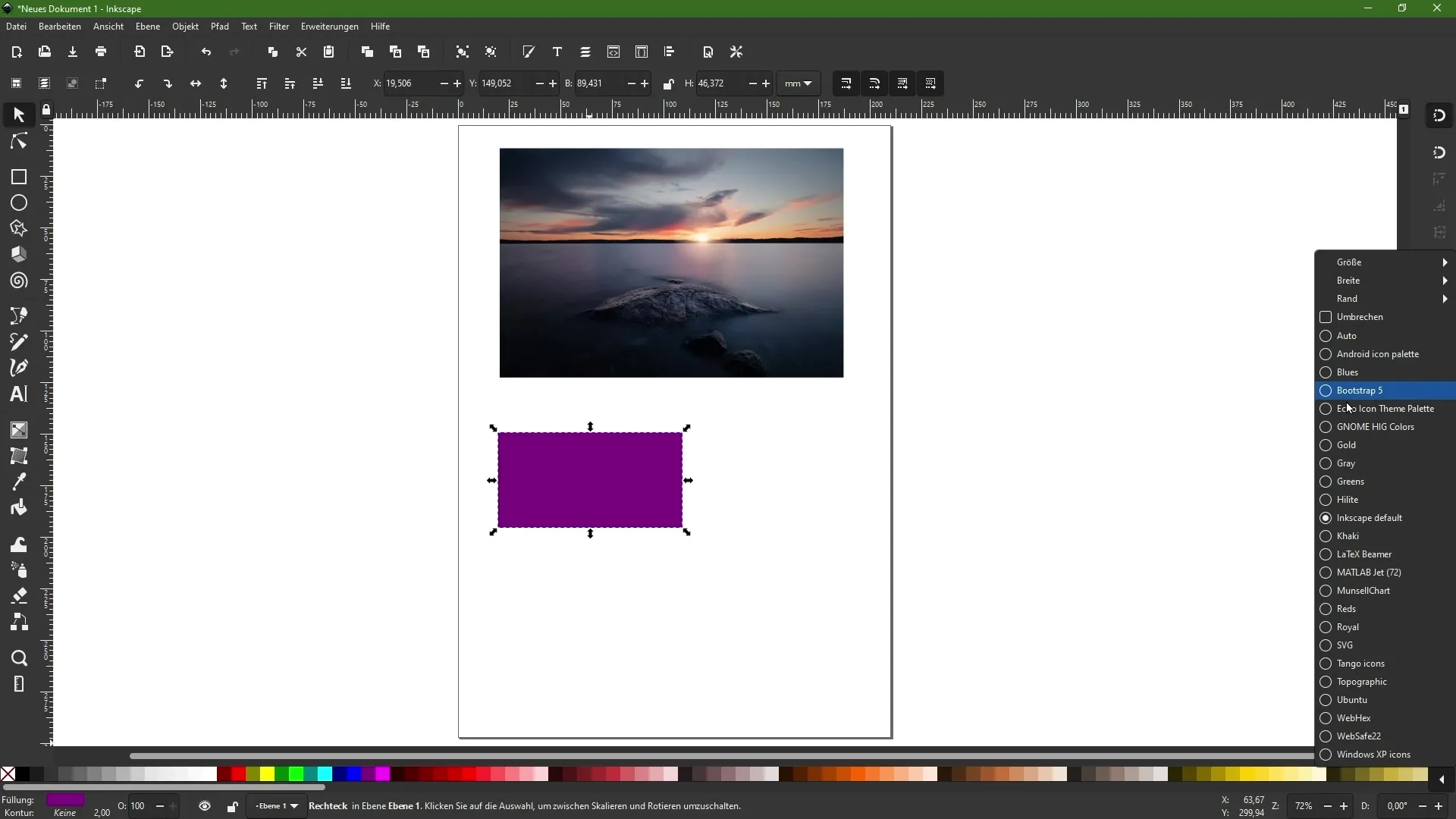
In addition to the standard color palette, there are other color palettes that you can display. Click on the arrow symbol next to it to get an overview of additional color palettes. To see more colors at a glance, you can adjust the visible area of the palette by clicking on the options for the size of the color fields.

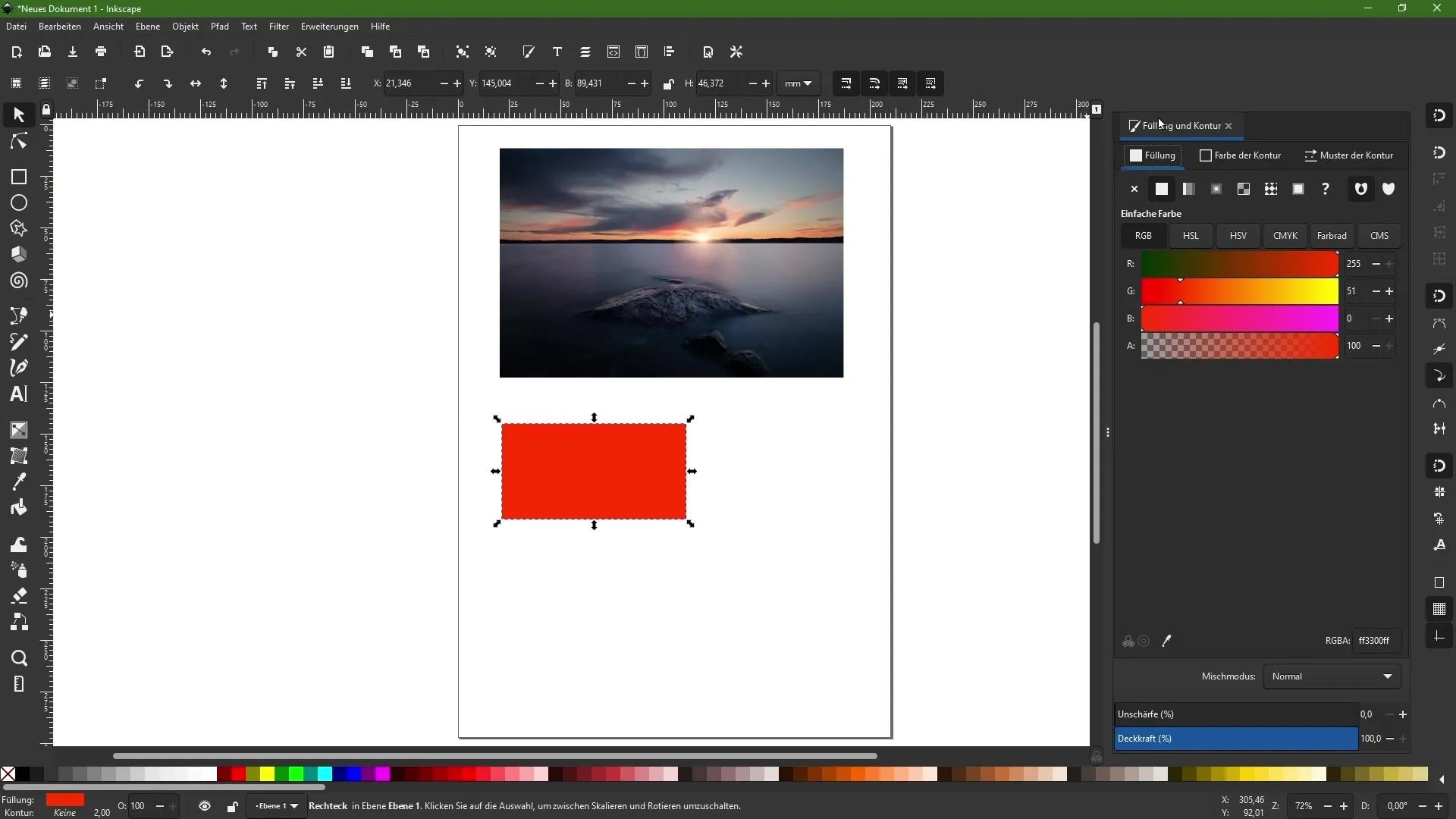
You gain real control over colors when you open the color wheel. Click on the icon in the command bar to open the fill and stroke panel. There, you can adjust the fill color, stroke color, and patterns for the stroke. You have various options here to define fills and select gradients.

Use RGB, HSL, or CMYK values to define precise color tones. Especially the color wheel allows you to visually select different color tones and adjust their saturation and brightness. Experiment with the sliders to find the perfect color for your design.
To change the transparency of an object, you can use a slider for opacity. Note that reducing the opacity only affects the currently selected object; when working with layers later, this may function differently.

If you want to add an outline, you can also adjust the transparency of only that outline. This means that the fill and the outline can have different transparencies, offering you flexible design options.
Another useful function is the dropper tool. Select the dropper icon to change the cursor. Then click on an area of the canvas or an image to pick up a color. This color will then be immediately applied to the currently selected object. You can also drag a small circle to capture the average color of a specific image area.
Unfortunately, creating your own color palette in Inkscape can be complicated. This would require the use of external files and values, which is often not intuitive for beginners. Keep this in mind, especially if you work extensively with colors.
Summary
In this tutorial, you have learned how to select, apply, and adjust colors in Inkscape. From the direct color palette to applying strokes, as well as the options with the color wheel and the dropper, you now have the tools at your disposal to make your designs lively and appealing.
Frequently Asked Questions
How can I remove the fill of an object?Select the object and click on the X in the color palette.
How do I add a stroke?Hold down the Shift key and click on the desired stroke color in the color palette.
How can I select a color from an image?Select the dropper tool, click on the desired color in the image to pick it up.
Can I create my own color palette?Yes, it is possible, but it requires external files and is not particularly intuitive.
How do I change the transparency of an object?Use the opacity slider in the fill window.