In this tutorial, you will learn how to use the Rectangle and Ellipse tool in Inkscape. These basic tools allow you to create and customize geometric shapes, which is an important foundation for designing in Inkscape. Let's dive right into the world of vector graphics and discover how you can effectively use these tools.
Key Takeaways
- The Rectangle and Ellipse tools are interactive tools that allow you to easily create and customize shapes.
- You can round corners and dynamically change the shape by dragging the handles.
- The Ellipse tool allows you to create both ellipses and circles, and provides options for adjusting arcs and fills.
Step-by-Step Guide
Using the Rectangle Tool
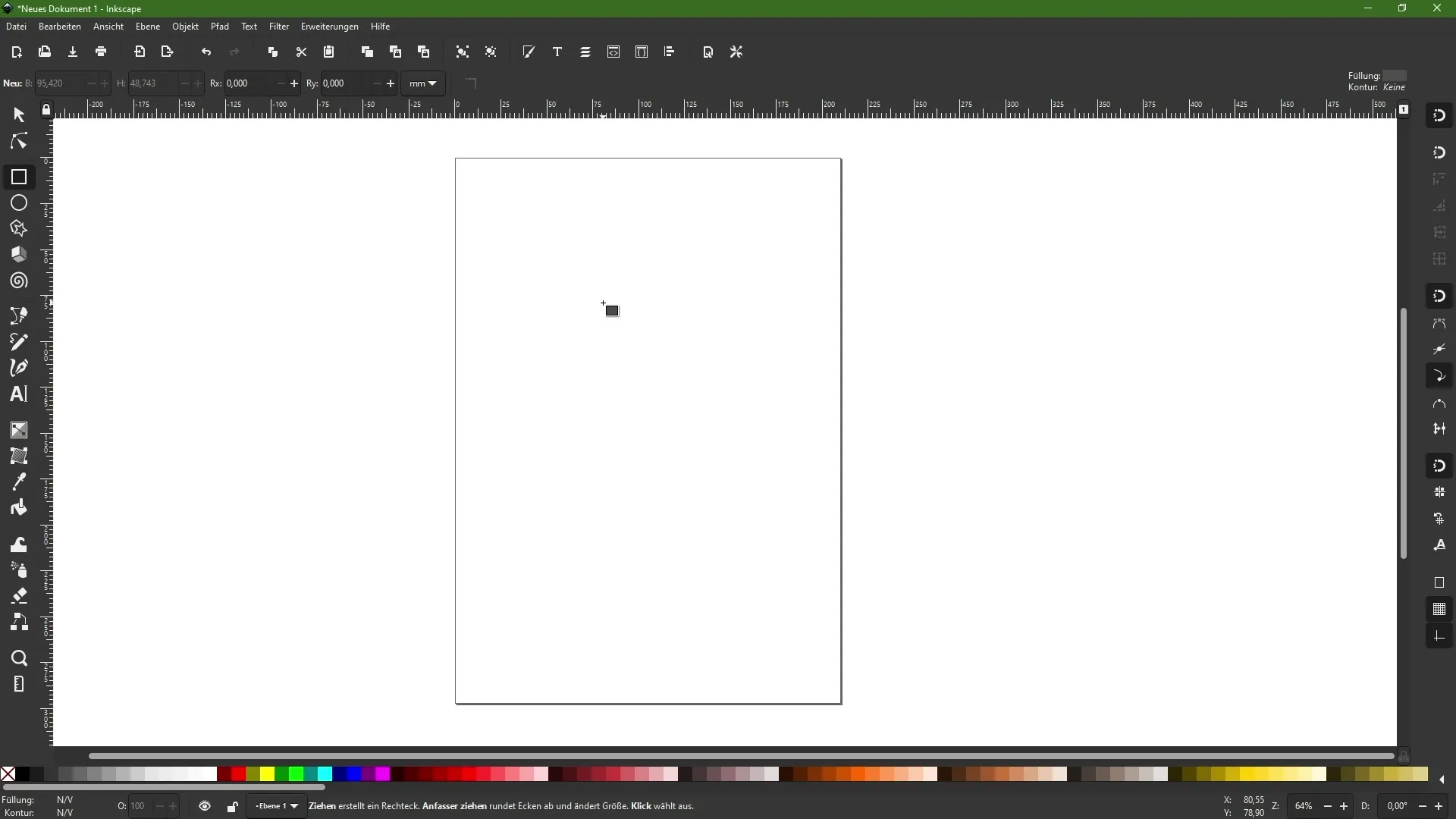
To use the Rectangle tool, select it from the toolbar on the left side. Simply click on your canvas and drag to create a rectangle.

Once you have created the rectangle, you will see that it is an interactive tool. This means that you have not only created a simple path, but you can now further edit the rectangle. Click on the corners of the rectangle to activate the typical handles.
The round handles that appear allow you to round the corners. Hold down the mouse button while dragging and watch as the corners change dynamically.
Additionally, you can also enter the corner radius numerically in the top function bar if you prefer precise control.
If you are not satisfied with your work, you can simply undo the last changes. Click on the undo icon in the toolbar to do this.
If you decide that you want to convert the rectangle into a regular path, you can do so by selecting the rectangle, then choosing the "Object to Path" option in the "Path" menu. Note that this will make you lose the interactive editing capability, but you can now use the node tool for further adjustments.
Using the Ellipse Tool
Now let's switch to the Ellipse tool. Select this tool from the toolbar as well. By clicking and dragging, you can create an ellipse. If you hold down the control key, you can create a perfect circle.
Just like the Rectangle tool, this is also an interactive tool. You will use the square handles to edit the appearance and size of the ellipse.
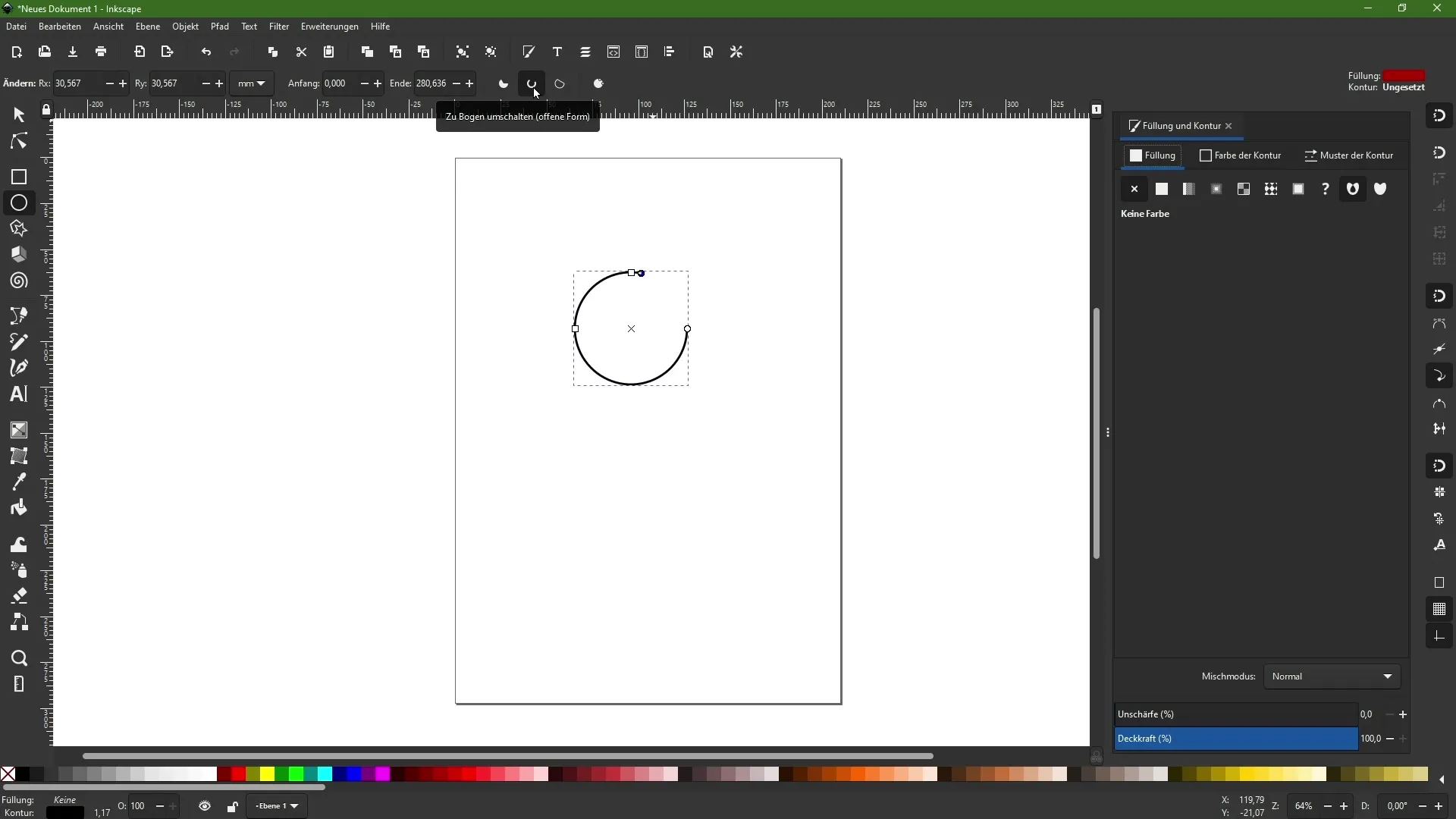
Additionally, there is a round handle here. By clicking on it and dragging outside the selection frame, you can create an arc.
If you are not satisfied with your shape, you can also undo your changes by clicking on the undo icon here as well.
If you have created an arc, it may be helpful to remove the fill. Click on the 'X' in the Fill and Stroke dialog to delete the fill. Now you will only see the outline.
To make the outline more visible, you can make it thicker. Hold down the shift key and select a black color to change the outline.
To close the open shape of an arc, navigate to the function bar and click on the corresponding icon to draw a line between the endpoints, creating a closed path.

If you later want to add back the fill or remove the outline, you can also do so with a simple click.
Summary
In this tutorial, you have learned basic techniques for using the Rectangle and Ellipse tools in Inkscape. You now know how to use these tools to create creative shapes and customize them according to your preferences. These skills are critical for your work with vector graphics.
Frequently Asked Questions
What is the Rectangle tool in Inkscape?The Rectangle tool in Inkscape allows you to easily create and customize rectangles, squares, and rounded shapes.
How can I round the corners of a rectangle?Drag with one of the round handles that appear when the rectangle is selected to round the corners.
Can I change the size of geometric shapes after creating them?Yes, you can resize them at any time by dragging the handles at the corners.
What does the Ellipse tool in Inkscape allow?With the Ellipse tool, you can create ellipses and perfect circles and further customize them if needed.
How do I remove the fill of a shape?Select the shape and click on the 'X' in the Fill and Stroke area to delete the fill.