The Grid tool in Inkscape allows you to create impressive and dynamic color gradients. With this tool, you can design gradients that are not only more appealing, but also have a more organic shape compared to the conventional gradient tool. In these tutorials, you will learn step by step how to master the Grid tool and use it in your creative projects.
Key Takeaways
- The Grid tool enables the creation of dynamic gradients.
- Anchor points and color variations provide a variety of design possibilities.
- You can effectively use the Grid tool to generate realistic effects, such as flames or backgrounds.
Step-by-Step Guide
To effectively use the Grid tool, follow these simple steps.
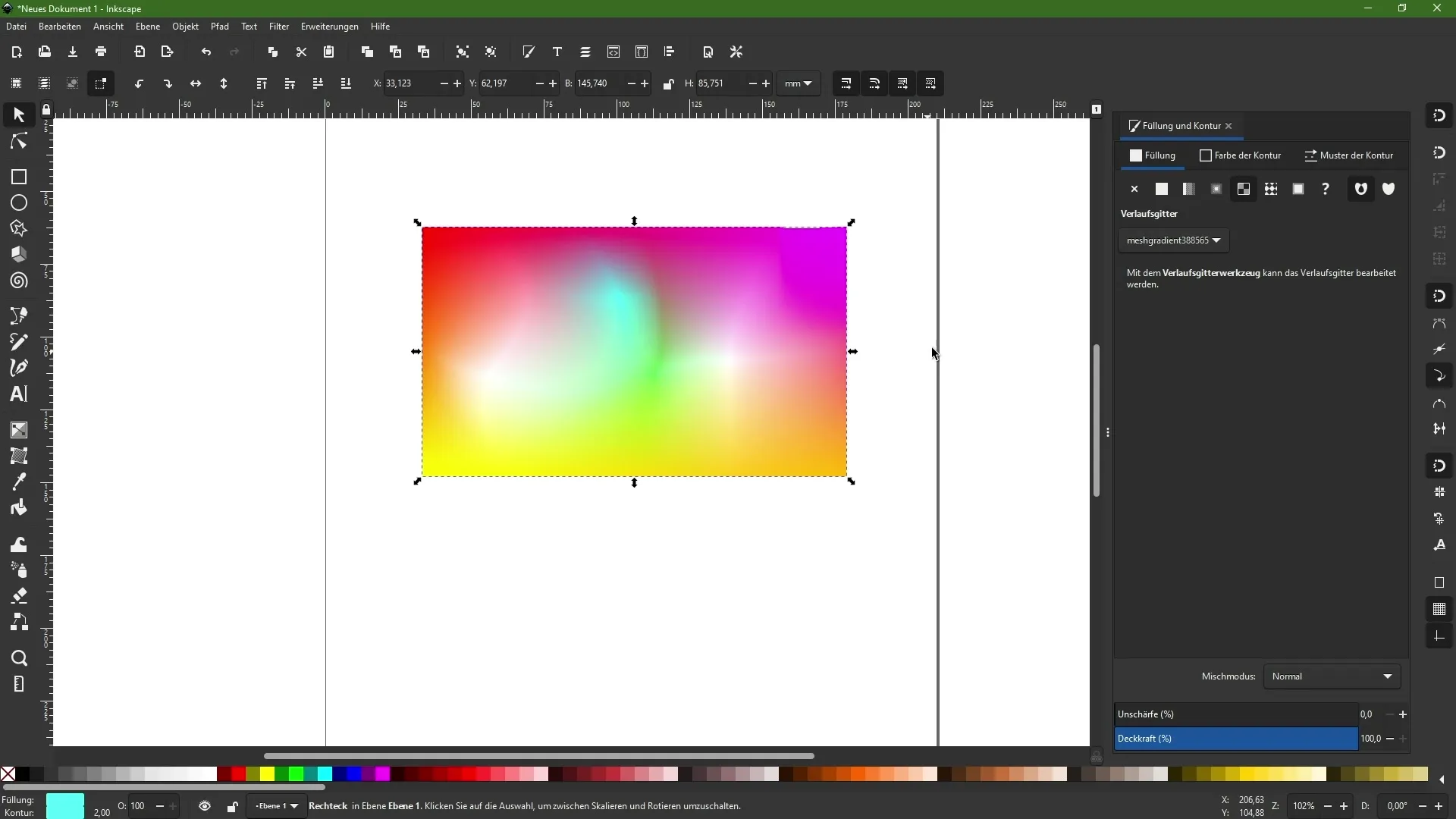
Step 1: Selecting and Applying the Grid Tool
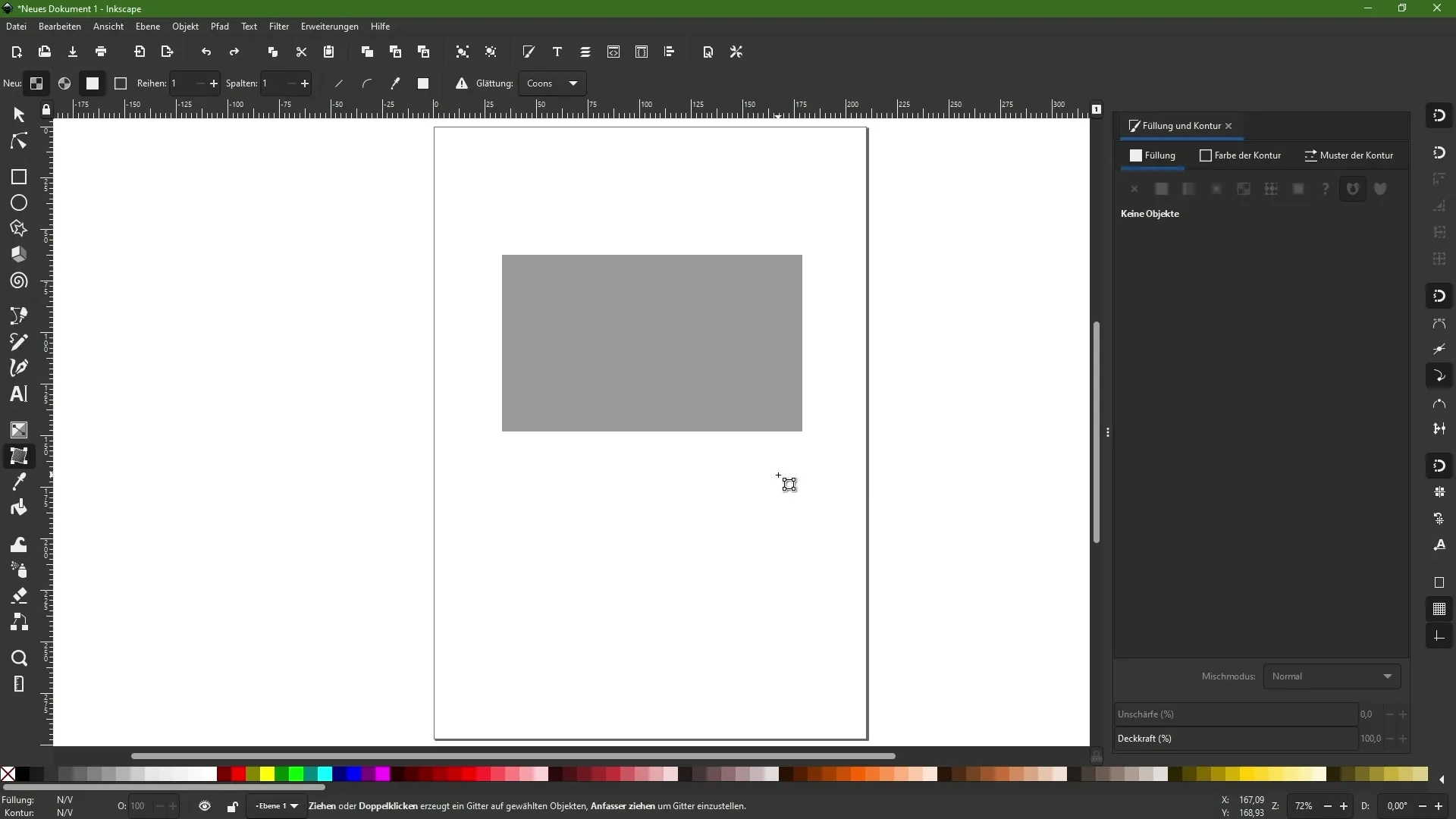
Launch Inkscape and select the Grid tool from the toolbar. Double-click on the rectangle you want to edit to immediately apply a gradient. In this example, you will choose gradients between different points.

Step 2: Adjusting Colors
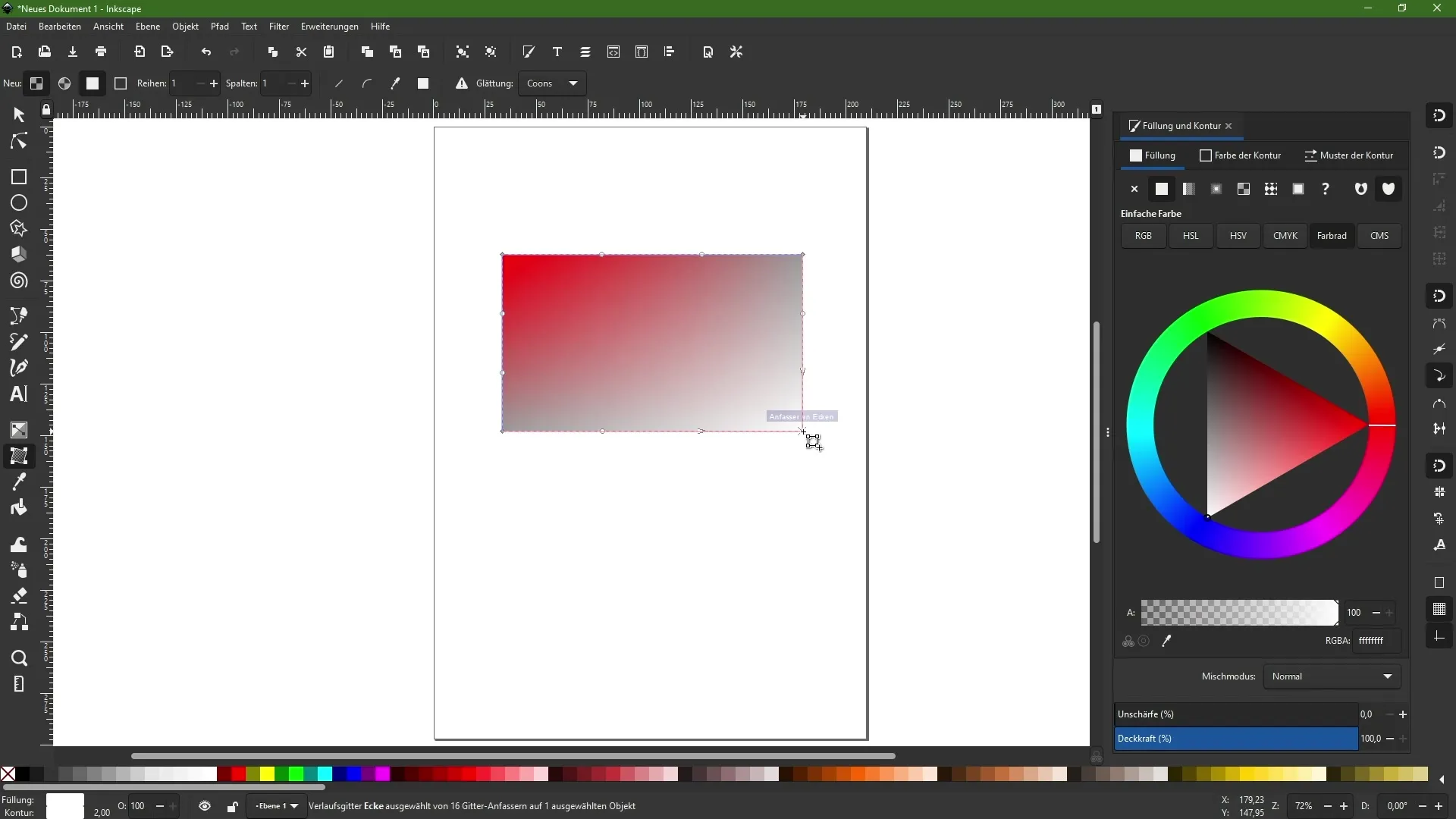
Click on the various points of the grid and change the colors. For example, choose a red point in the top area and an orange point in the bottom area. This way, you can create a smooth transition between the colors.

Step 3: Adding More Anchor Points
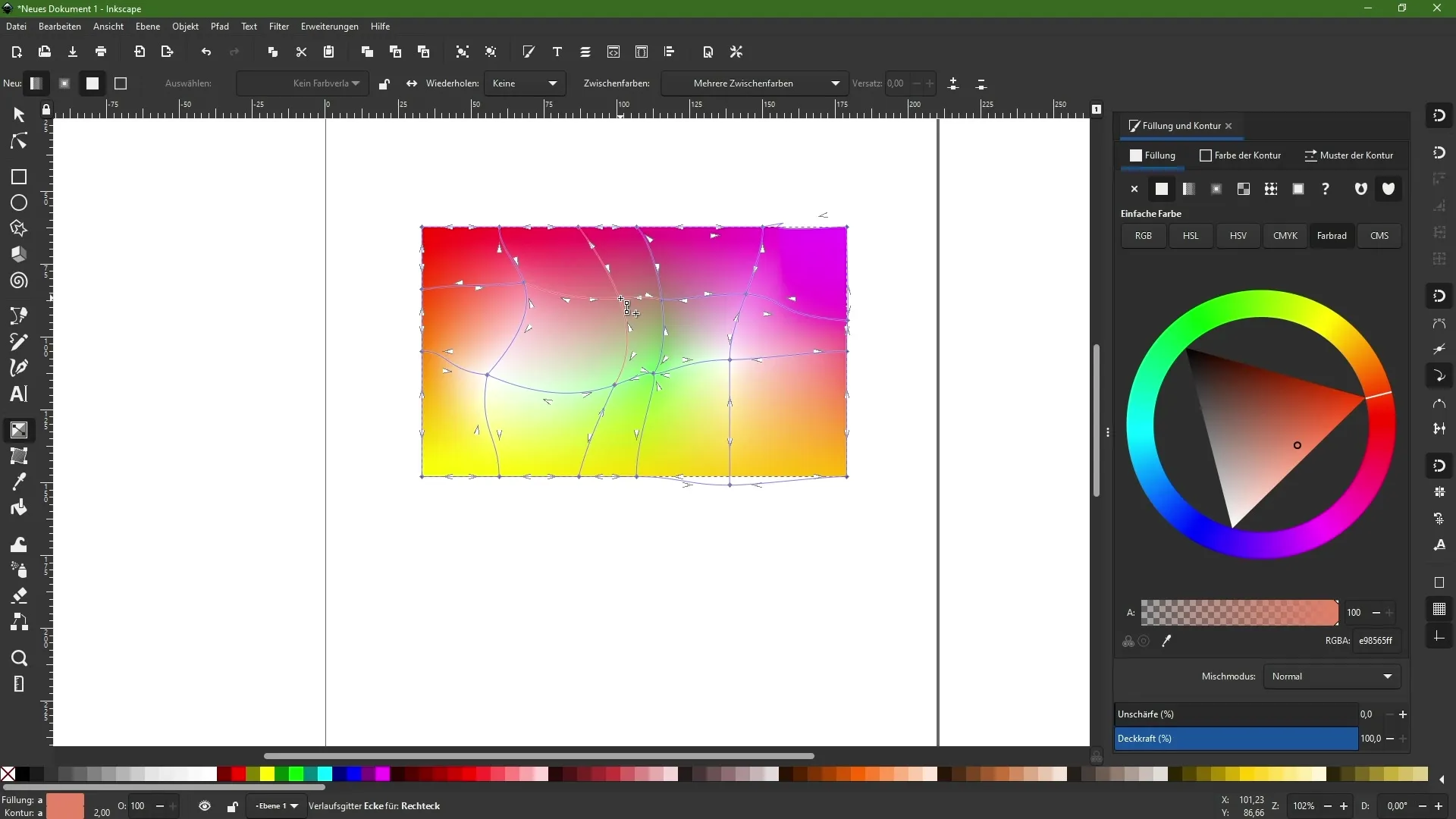
To make the grid more dynamic, add more points by double-clicking on other parts of the grid. This allows you to move the colors in different dimensions.
Step 4: Experimenting with Colors
Play around with different colors on the anchor points. You could try changing some points to a light yellow and others to a soft pink tone. This adds more depth and personality to your gradient.
Step 5: Adjusting Anchor Points
Take time to move the anchor points and see how the colors change based on their position. When you move a point, the influence area of the respective color changes.
Step 6: Dynamic Design
Utilize the ability to modify the anchor points and their colors according to your preferences. The distance between points directly affects the intensity of the colors. Experiment with different combinations to achieve the ideal result for your project.
Step 7: Adding Additional Points
Add even more anchor points to expand the color palette and increase the dynamism. Each new point brings a new opportunity to give your work even more life.

Step 8: Applying to Specific Shapes
The Grid tool can also be applied to complex shapes. For example, you can use it to create a realistic flame by mimicking a path's structure.

Step 9: Designing Backgrounds
With the acquired skills, you can now create backgrounds as well. Use the dynamic gradients to obtain uniquely appealing backgrounds for your projects.
Summary
In this guide, you have learned how to use the Grid tool in Inkscape to create creative and dynamic gradients. From selecting anchor points to adjusting colors and applying to specific shapes and backgrounds, you can now utilize versatile design options. Your projects will become even more impressive and appealing with the dynamic interplay of colors.
Frequently Asked Questions
How do I use the Grid tool?Select the Grid tool from the toolbar and double-click on your object.
Can I adjust the colors?Yes, you can adjust the colors of the anchor points at any time to achieve different effects.
What can I create with the Grid tool?You can create dynamic backgrounds, color gradients, or realistic shapes such as flames.