In the vector program Inkscape, you have the possibility to work with pixel-based objects such as photos. This function is particularly useful when creating graphics that include both vectors and images. In this tutorial, you will learn how to import photos into Inkscape and pay attention to important aspects during the import.
Key takeaways
- There are two options when importing images: embedding and linking.
- Embedding an image increases the file size of your Inkscape document.
- Linking allows for a smaller file size but requires the original image to remain in its location.
Step-by-step guide
Step 1: Importing an Image
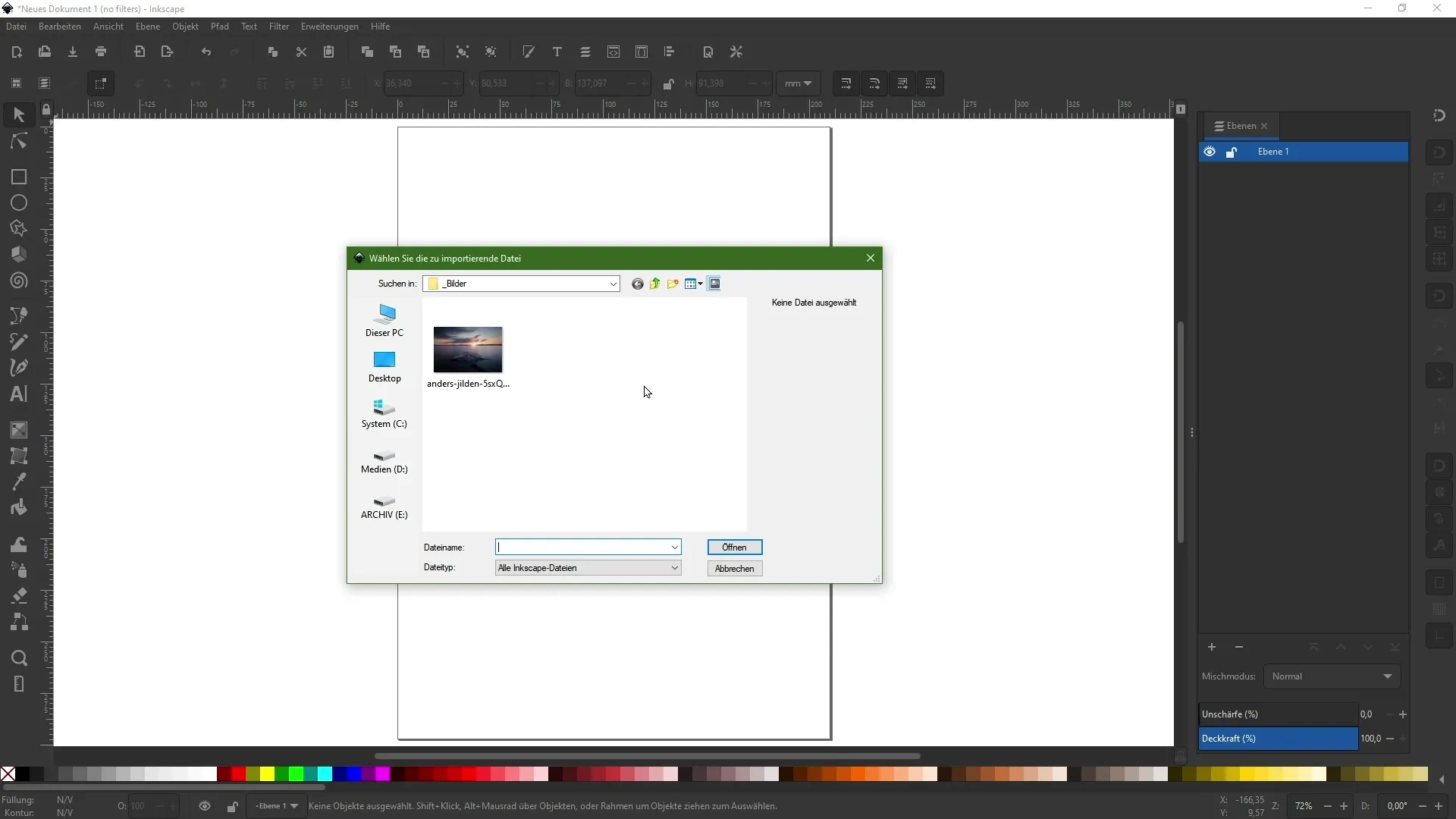
To import an image into Inkscape, open the "File" menu and choose the "Import" option. A dialog box will open where you can select the location of your image on your hard drive. Browse through the folders and click on the desired image. Make sure to keep an eye on the file size, for example, 1 MB in this case. Click "Open" now.

Step 2: Choosing the Type of Image Import
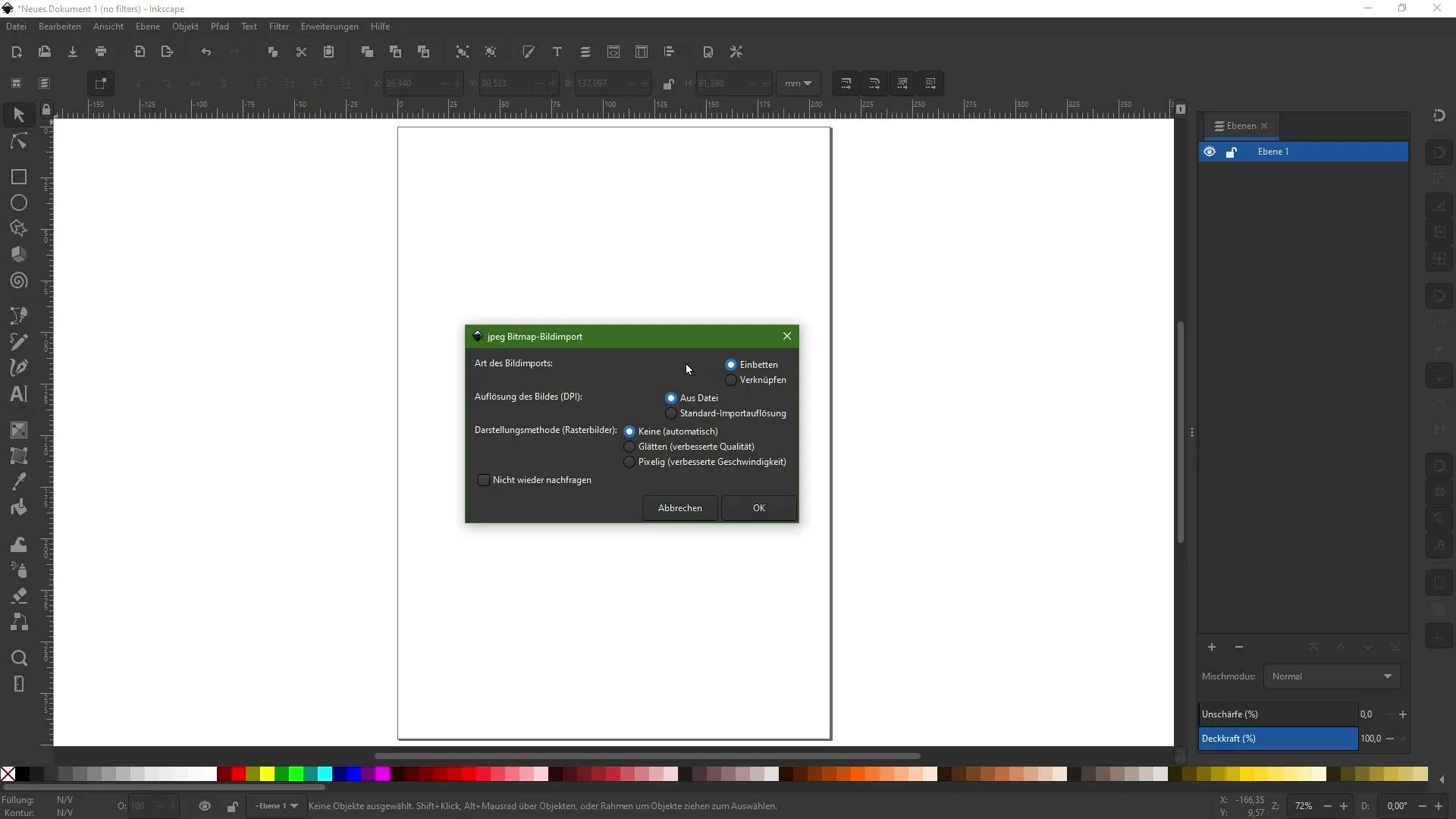
After clicking "Open," you will be asked how you want to import the image. It's important to differentiate between embedding and linking. Choosing "Embed" will directly integrate the image into the Inkscape document, increasing the file size by the image's size. Choosing "Link" will keep the image outside the Inkscape document, not increasing the file size but creating a dependency on the original image.

Step 3: Embedding the Image
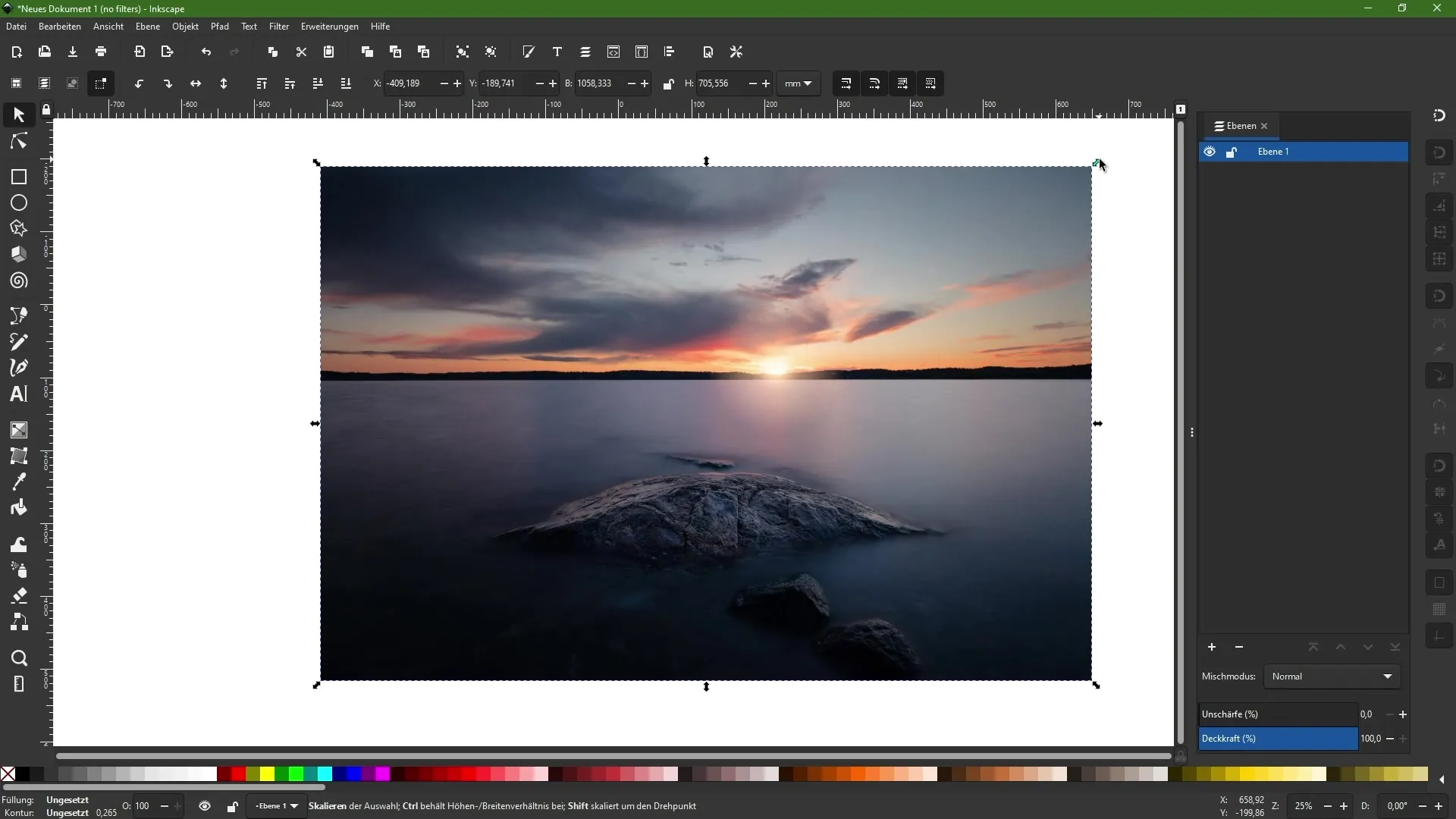
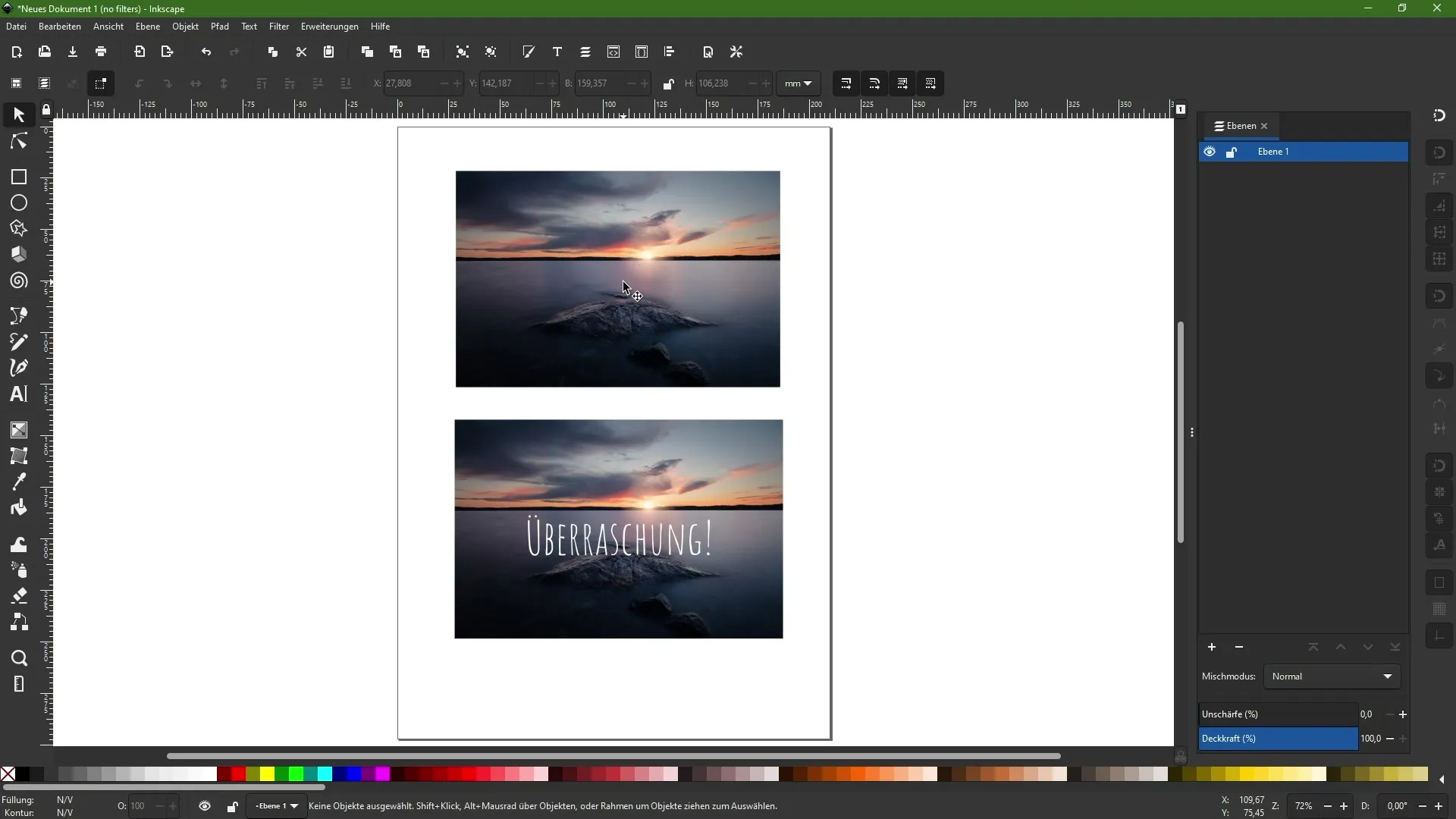
If you choose to embed the image, select the original resolution from the file. Confirm your choice by clicking "OK." The image will now be inserted into your document. To better position it, you can hold down the control key and zoom out with the mouse wheel. Also, hold down the Shift key to scale the image proportionally and place it in the desired position in the document.
Step 4: Linking the Image
If you decide to link the image instead, drag the image directly from the file explorer into the Inkscape window. You will be asked again how you want to import the image. Choose "Link" and confirm with "OK." You can now scale and position the image just as before. Note that the top image in your document is embedded, while the bottom one is linked and remains on the hard drive.

Step 5: Understanding the Difference Between Embedding and Linking
To illustrate the difference between the two import methods, consider the example of editing the image in another program like Photoshop. Once you make changes and save the file, the linked image in your Inkscape document will be automatically updated. However, the embedded image will remain unchanged as it was stored directly in the Inkscape document. When you open the Inkscape document on another PC, it may not find the linked image if the file path is different.

Summary
In this tutorial, you have learned how to import pixel images into Inkscape, differentiating between embedding and linking the images. Both methods have their pros and cons, and the choice depends on your individual needs. With these steps, you can now work more effectively with images in your Inkscape projects.
Frequently Asked Questions
How do I import an image into Inkscape?Open the "File" menu, select "Import," choose your image, and confirm with "Open".
What is the difference between embedding and linking?Embedding saves the image in the Inkscape file, while linking creates a reference to the image's location.
Which approach should I choose, embedding or linking?It depends on your requirements: embedding increases the file size, while linking keeps the file smaller but requires dependency on the image's location.
What happens if I edit a linked image?The linked image will automatically update in Inkscape if you make changes to it in another program.
Can I edit my embedded images?Embedding means the image is stored in the Inkscape file and cannot be edited directly until you re-import it.