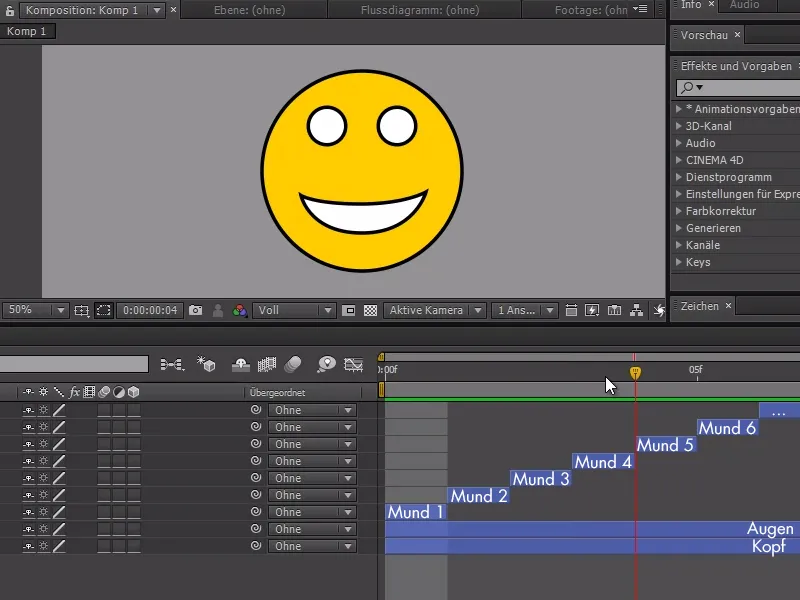
In today's quick tip, I would like to explain a few procedures for sprite animation - sprite animation is what I call what allows us to animate with several individual images. In the example, I have created a smiley face with two open eyes and some mouth movements.
I have divided the whole thing into several layers: While the head and eye layers are visible all the time, the mouth layers have been split up so that you can swap them without any problems. The composition takes a total of 7 frames, with a new mouth movement visible in each frame.
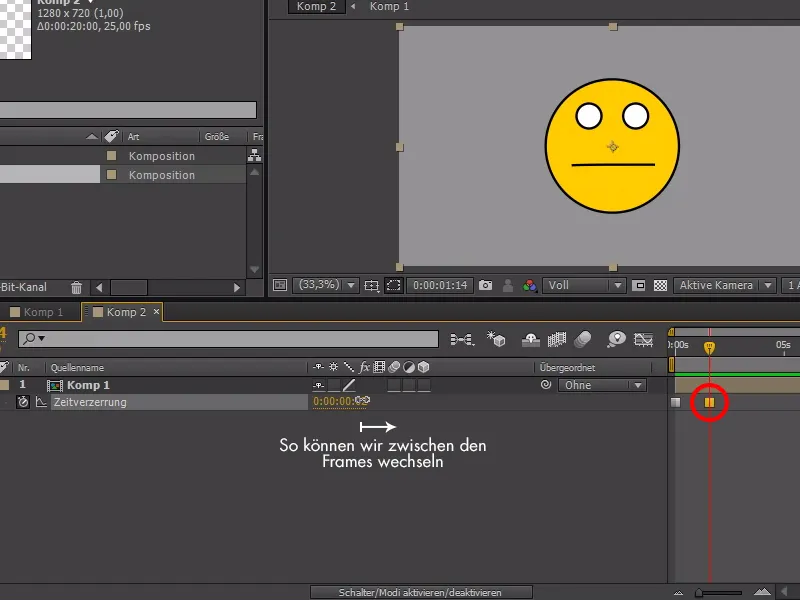
We can now load the smiley composition into a new composition and right-click on the composition>Time>Standby to schedule our animation so that a certain mouth layer is always displayed in the smiley composition at a certain time.
In addition, we can now extend the smiley composition as long as we like - in the example I extend the new composition to 20 seconds.

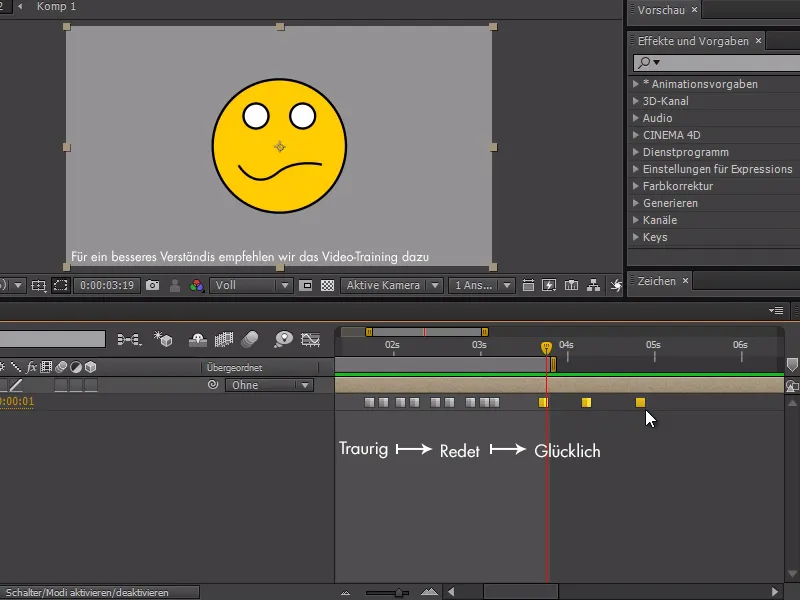
We can now activate the stopwatch on the initial movement of the mouth and select the desired frame.
If we continue with the Tim cursor, we have the option of selecting further mouth movements by simply setting a new keyframe and setting the time of the S composition.
In the example, we first make our smiley look sad, then it talks a little and finally becomes happy. We could now duplicate the smiley composition several times and the animation will be applied.
We can animate quite nicely with this, but unfortunately we don't have that many other options with the time distortion method. Another method for this would be the expression solution - but we can't use the smiley composition multiple times like we can with the time distortion method.
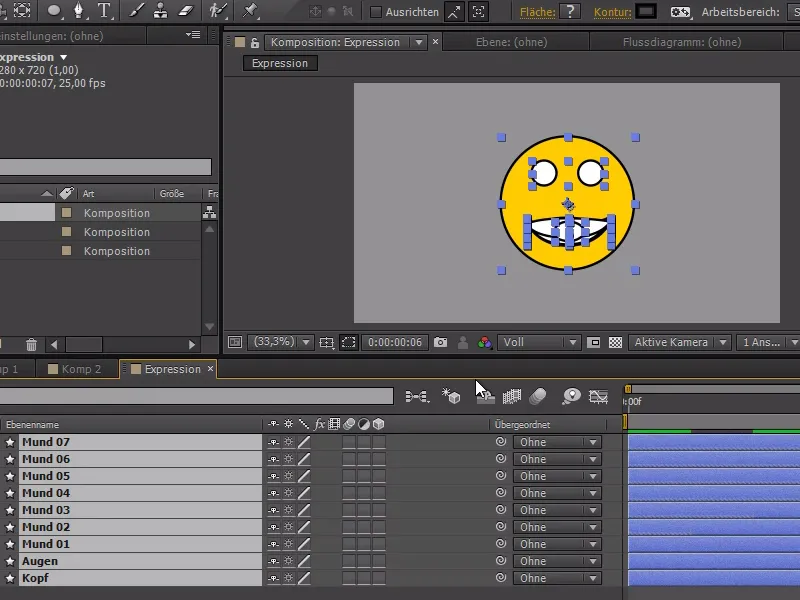
I now copy the smiley composition and name the composition "Expression". Then I select all the layers of the S composition, go to the beginning with the Tim cursor and press Alt+Ö and then go to the end of the animation and click Alt+Ä to extend everything.
We will now create a composition 3 and insert the "Expression" composition there. For my expression, I now want to create a slider for the mouth elements and I can do this via Effectsettings>Expression settings>Slider settings. I'm going to lock it ....webp?tutkfid=84739)
... and now I enter the following for the opacity of each mouth object in the expression:
sld = Math.floor(PLEASE CONNECT TO CREATED SLIDER HERE);
if(sdl == index) {
100
}else{
0
}.webp?tutkfid=84740)
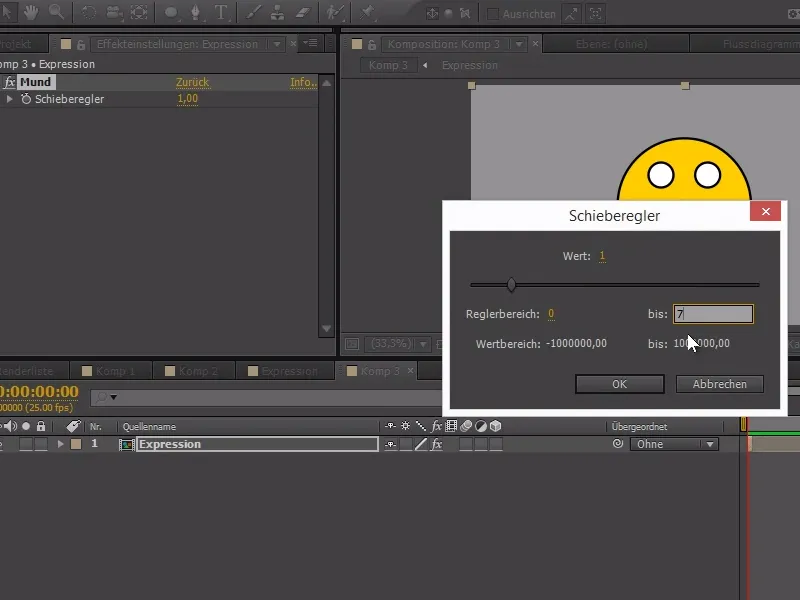
By right-clicking on the value of the slider, we can set the last value to 7 (for 7 different mouth movements).
If we now move the slider, we can see how the mouth movements change - it is also now much easier to capture the correct value.
The advantage of this method is that it is much easier to combine several elements. For example, we can write a modified expression for the eyes and make them blink.
sld = Math.floor(PLEASE CONNECT HERE TO EYE-SLIDE+8);
if(sdl == index) {
100
}else{
0
}
If we only want to animate from 0-1 with the slider (0 for open eyes, 1 for closed eyes), we can add 8 after the source with +8.
And then we can simply use the stopwatch to control the expressions and animate the smiley. Such an expression system is more complex, but also much more flexible when animating.
The only disadvantage is that we have to have an expression composition that is just as long as the end composition so that it works right to the end..webp?tutkfid=84742)


