In this quick tip, I would like to introduce you to a practical expression that you can use to loop animations. This allows you to repeat animations and also edit them flexibly.
I'll take the small red recording point as an example. We can simply create it with a shape layer, no contour, and then I want to make it flash as if it were recording something.
First we prepare the animation:
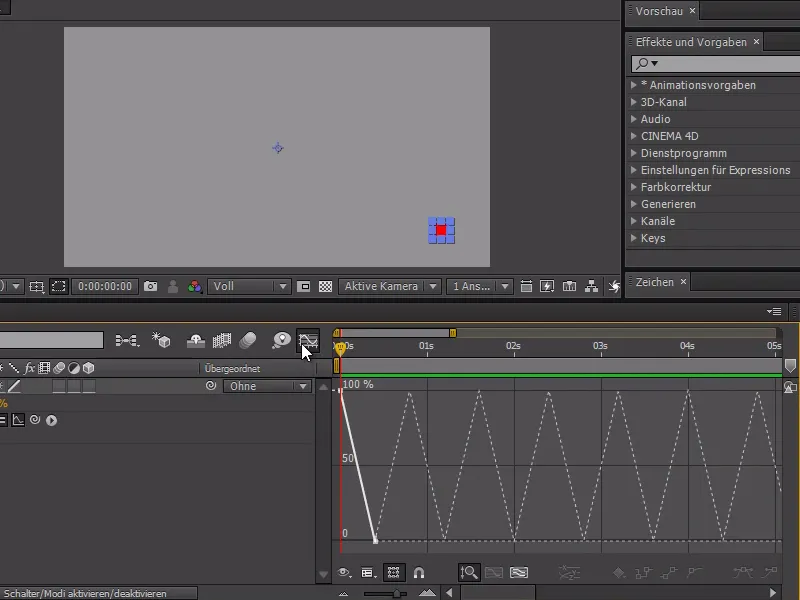
I go to Opacity of the red button and activate the stopwatch at 100%. Then I can switch on the interpolation suppression by right-clicking on the point in the timeline.
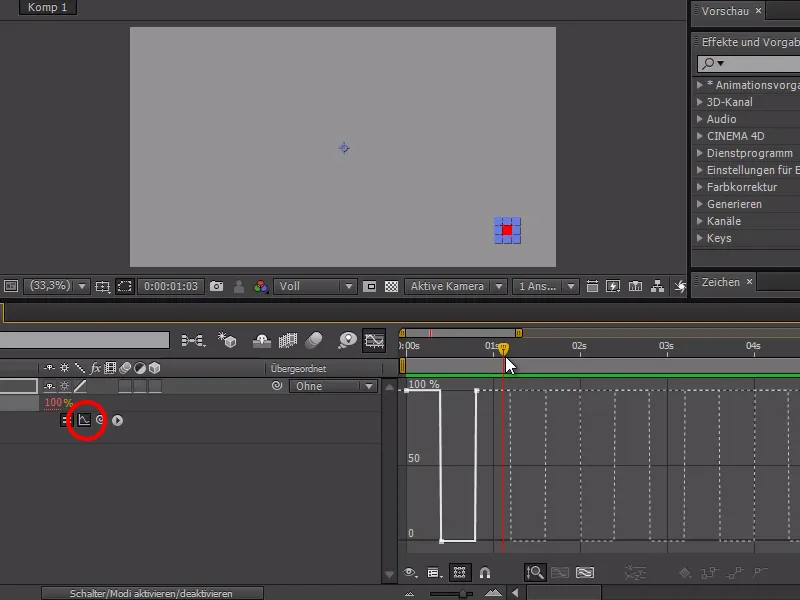
With this setting, we only get whole values and no more intermediate values. We go a little further with the Tim cursor and set the opacity to 0% and finally back to 100%.
.webp?tutkfid=85138)
To make the flashing run over 3 hours of video material, we could copy everything and paste it again and again. However, the whole thing is very inflexible if we want to change something, e.g. if we want to change the time between the flashes or achieve irregular flashing.
That's why we prefer to write an expression to make the whole thing easier:
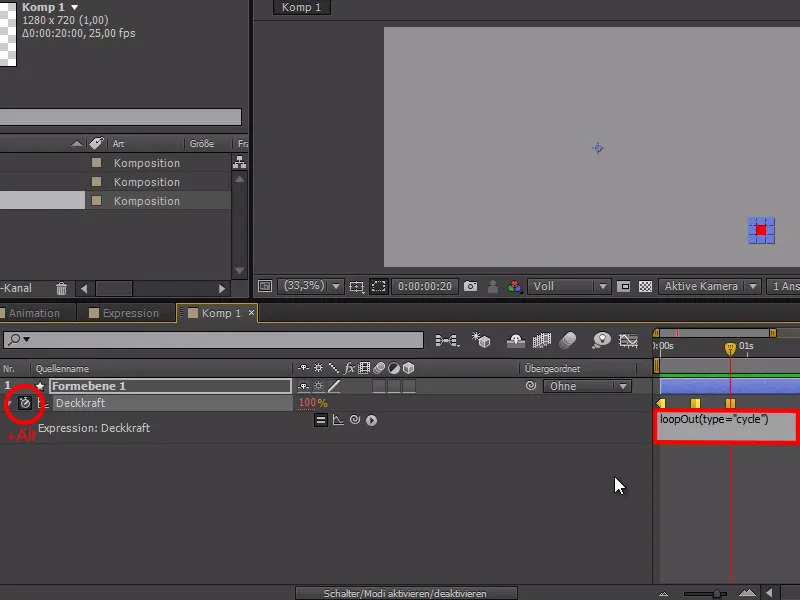
Holding down the Alt key, I go to the stopwatch and write in the expression: loopOut(type="cycle")
If we now activate the expression curve, we can see how the animation constantly repeats itself. We also have the advantage that we can flexibly change the runtime and the loop expression constantly adapts to this.
So we have actually already achieved our goal - but there are other useful functions.
If we now change the expression: loopOut(type="pingpong") and switch off the interpolation suppression again, we can see a "game" between the two points 100% and 0% in constant alternation.
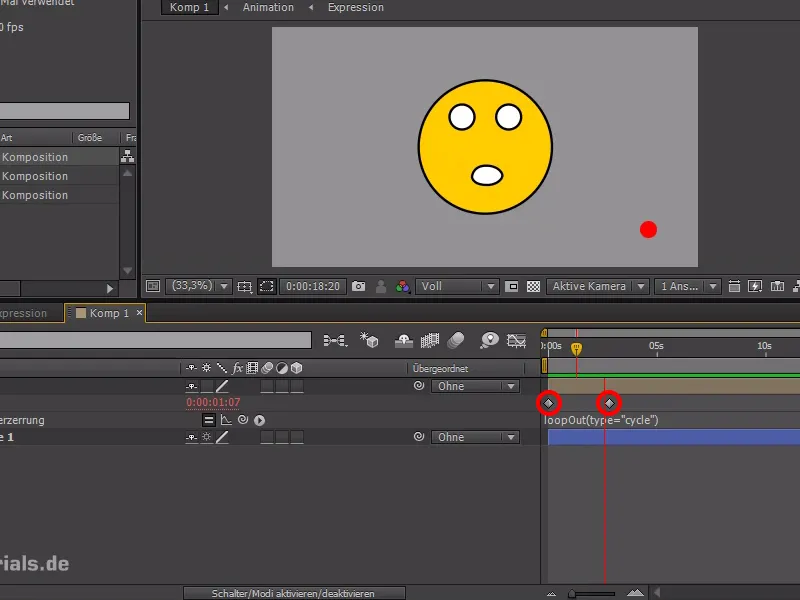
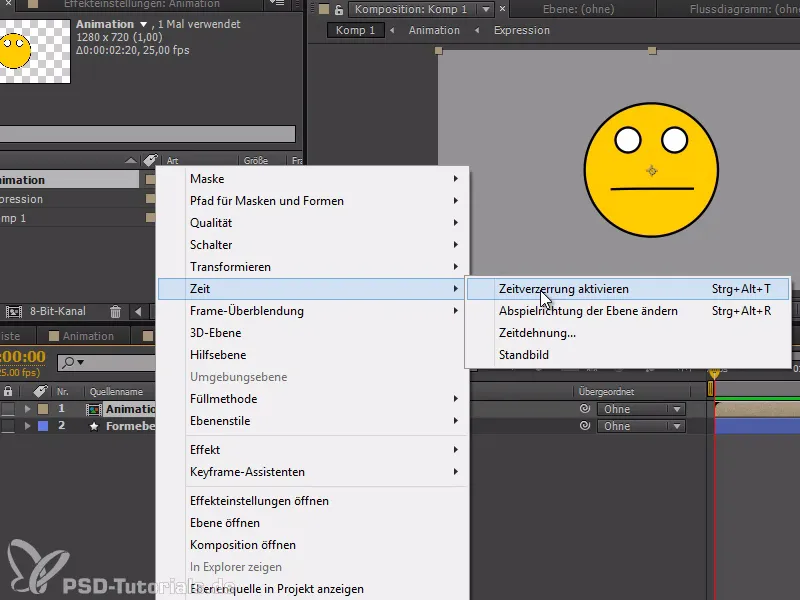
Another example of this would be a walk cycle for more complex animations. Here I have an animated smiley with a larger animation that I want to repeat constantly.
To do this, I first have to loop it - and I can do this via Time>Enable time distortion.
Now I can set two keyframes in the animation that mark the start and end of the animation.
I can also enter loopOut(type="cycle") in the expression again so that this passage is repeated. With the walk cycle, we should make sure that the keyframe is set at the penultimate frame and the last one is deleted, as the last one is empty.
I hope that I have been able to help you with this tip.