In this quick tip today, I'll show you how you can align an object to its movement path. In this example, I will create an arrow.
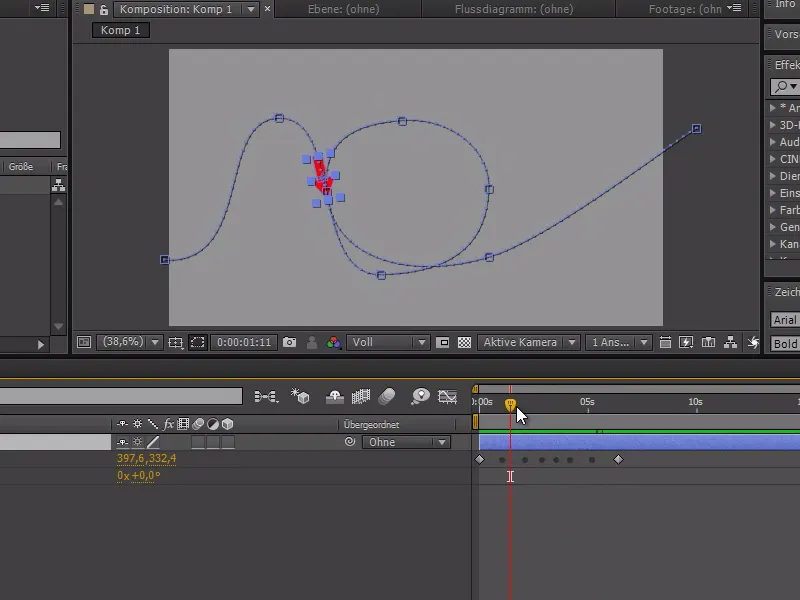
This should enter the screen from below using several keyframes, make a loop and then disappear from the screen.
If we now play the animation, the arrow will run along the path without turning.
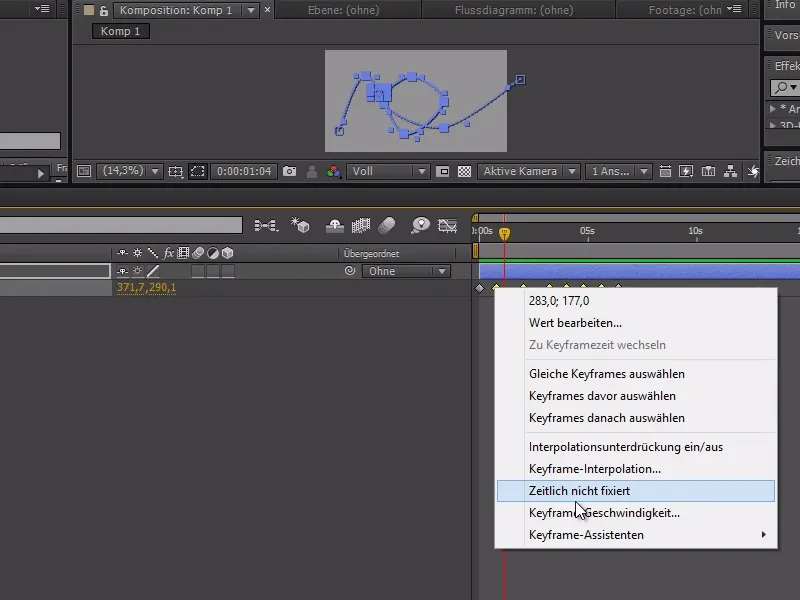
We have thus created a path that we can now round off a little. Firstly, we can select all keyframes except the first and last keyframe and then right-click on Temporally unfixed.
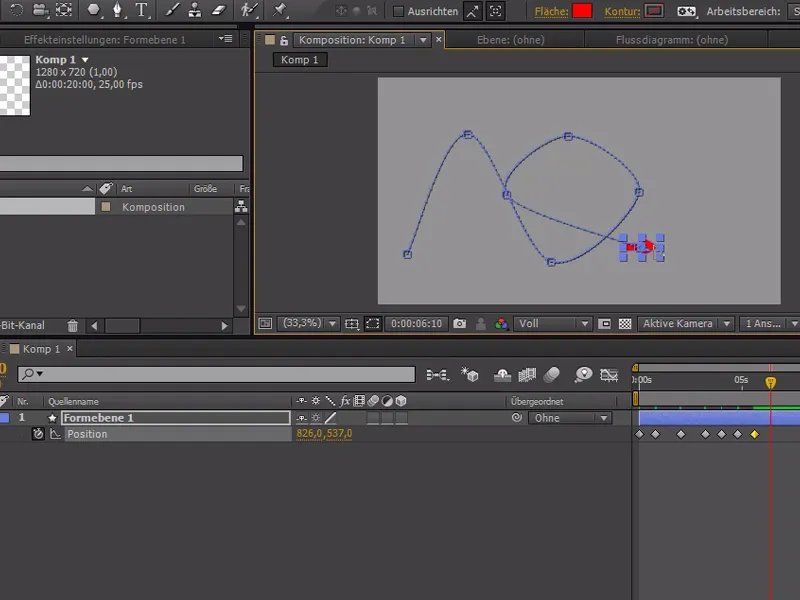
This gives us round keyframes that always stretch and adapt and ensure that the arrow always has a constant speed and simply moves along the points.

We now also have the option of shaping the loop more beautifully at the path's anchor points..webp?tutkfid=85874)
Now it would be great if the arrow rotated in line with the path.
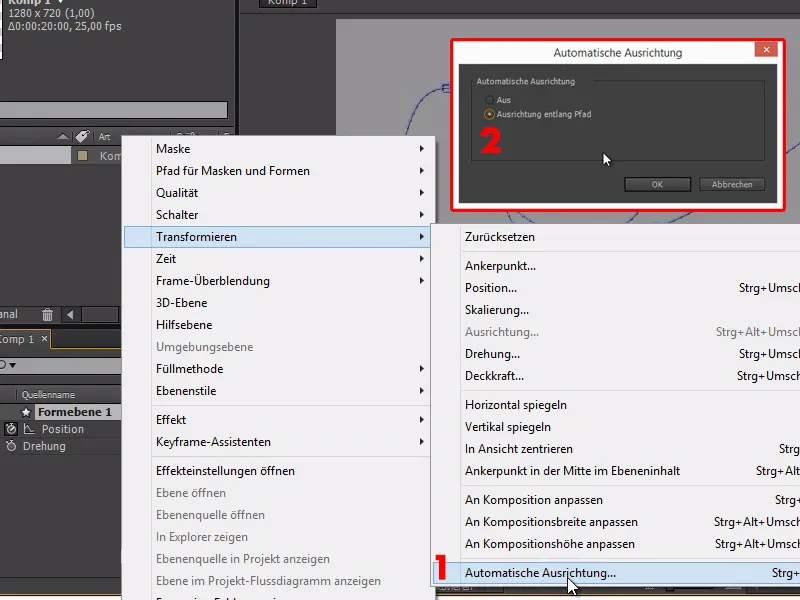
To achieve this, we can either go along the timeline and set the rotation manually using keyframes, or we can right-click on the shape layer, go to Transform>AutomaticAlignment... and then tick Alignment along path:
The arrow now moves directly along the path in the animation without much effort.
A practical action that not every After Effects user knows, but that everyone should know.