Adobe InDesign is not only a top-notch layout and publishing tool, but also provides powerful features for creating vector graphics directly within the program. With the integrated drawing tools, you can create shapes, lines, and complex graphics without having to rely on external applications such as Illustrator. In this tutorial, I will show you step by step how to create, edit, and seamlessly integrate vector graphics into your layouts in InDesign. Let's get started and fully unleash the creative possibilities of InDesign!
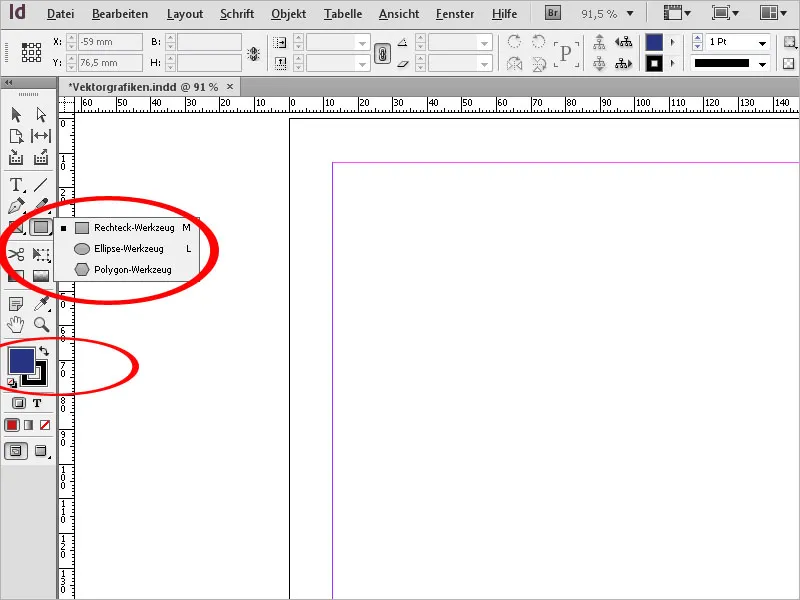
You create the basic shape of a vector graphic with one of the graphic frame tools - that is with the Rectangle, the Ellipse, or the Polygon tool. After selecting a basic shape (rectangular, round, or polygonal), you can also set a fill color and possibly a stroke color in the Control palette.
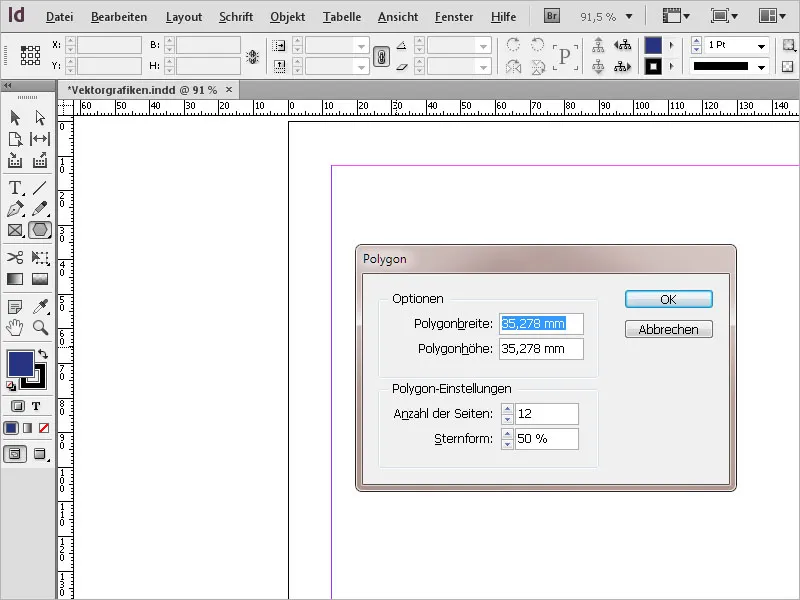
Then drag the shape with the mouse button pressed. While dragging, the dimensions for height and width are displayed in a small gray field to the right of the forming shape. By clicking inside the generated shape, you can also enter the exact dimensions in an opening dialog box. This is particularly helpful with polygons, as besides width and height, you can also set the number of sides and the angle of the star shape.
You can also first click on the page with the selected tool to make settings right away in this dialog box.

With the Shift key held down, the width and height of the shape will be equal - that is a square, circle, or regular star or polygon. By holding down Alt+Shift a shape will be created symmetrically from the center.
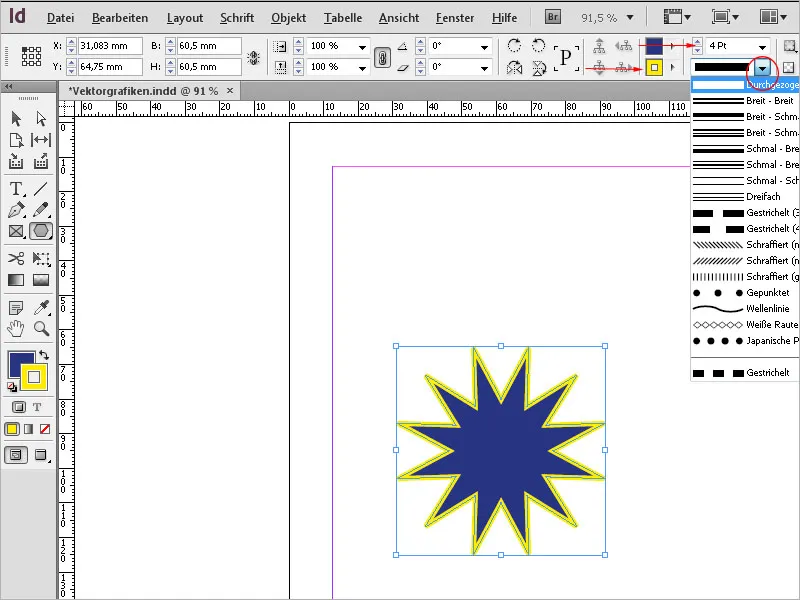
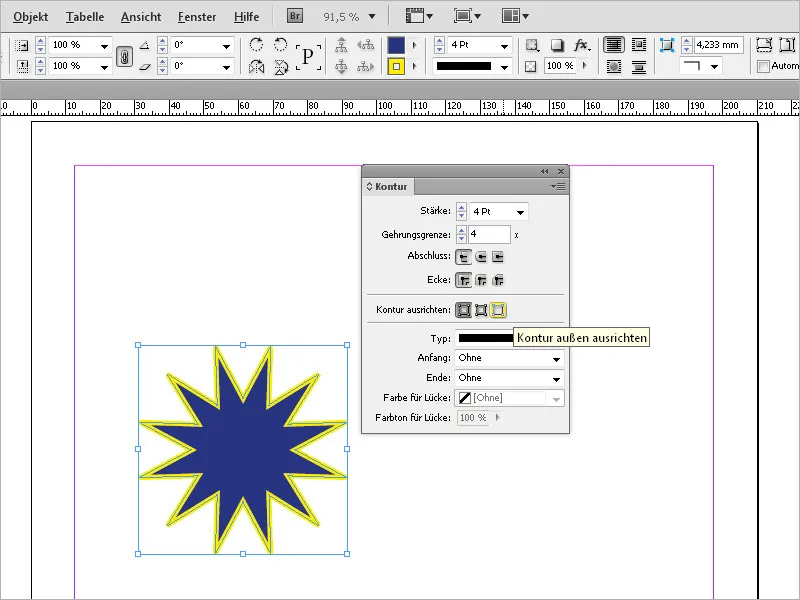
You can quickly set the thickness and color of the stroke as well as the stroke style in the Control palette.
With the help of the Stroke panel (Menu Window>Stroke or F10) you can also adjust the alignment - outside (surrounds the shape without overlapping it), center (half of the stroke width overlaps the shape, the other half surrounds it), and inside (the stroke overlaps the shape in its entire width) -
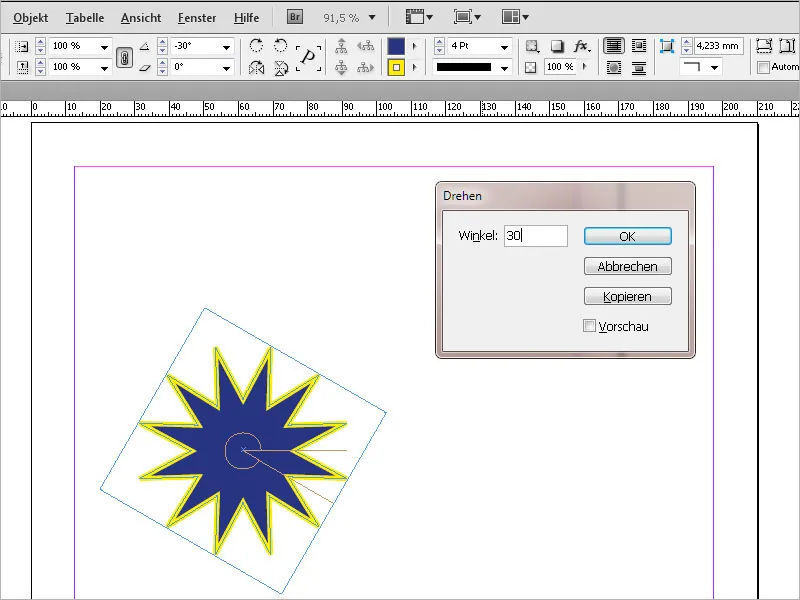
When you move the mouse pointer with the Selection tool to a corner point of the selected object, it will turn into a curved double arrow. With that, you can rotate the object around its center. The further away you move from the object, the smaller the angle, in which the rotation takes place, and the more precisely you can perform the rotation. By holding down the Shift key, the rotation will be in 45-degree steps. If the angle needs to have an exact measure, choose the command Object>Transform>Rotate from the menu.
The transformation like rotation or scaling of an object always starts from the reference point selected in the Control palette.
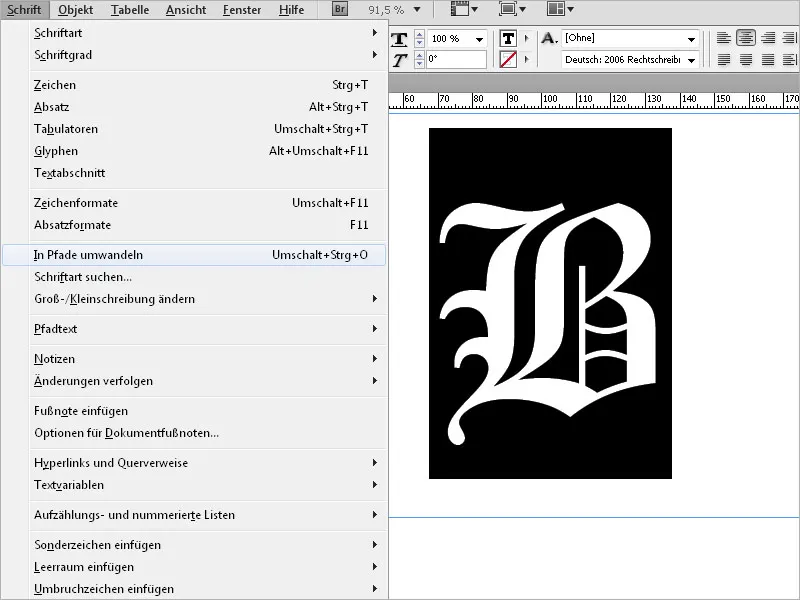
Aside from frame shapes, you can also create custom vector graphics from fonts. Highlight any letter and convert it to outlines via the Type menu (Shortcut Shift+Ctrl+O).
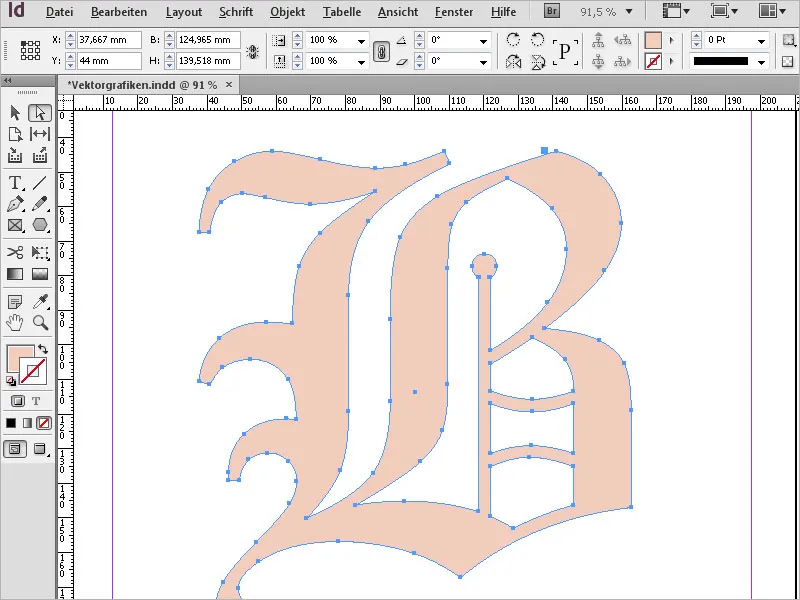
The letter will then receive anchor points and can be moved, scaled, colored, or rotated as vector graphics.
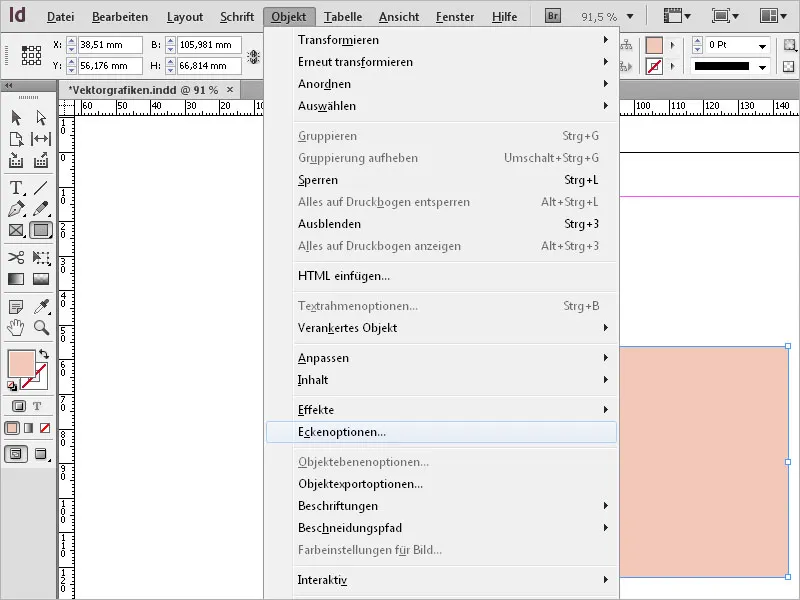
From standard shapes such as a rectangle, completely new forms can be developed through corner effects. Choose the entry Corner Options from the Object menu.
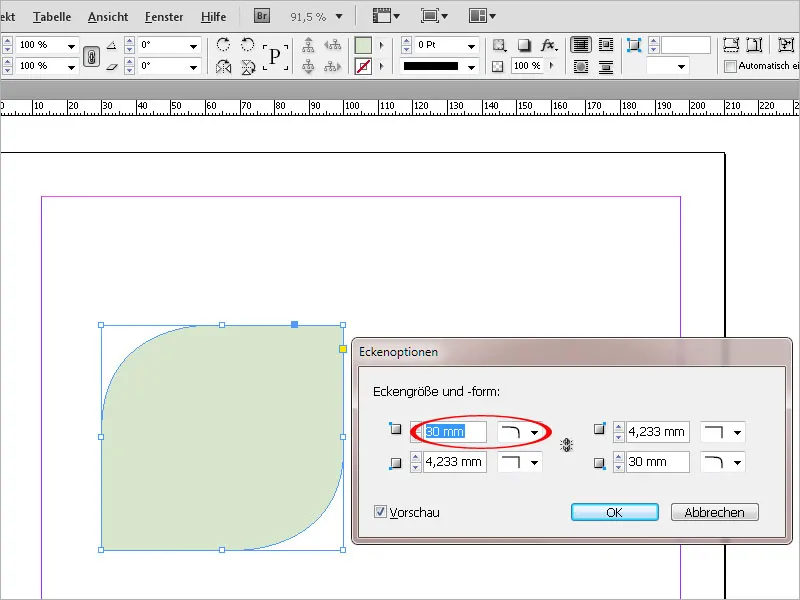
Now, after releasing the linking, you can assign different shapes to the corners. For example, if you choose a rounded corner with a high value for two diagonally opposite corners, a leaf-like shape will be created.
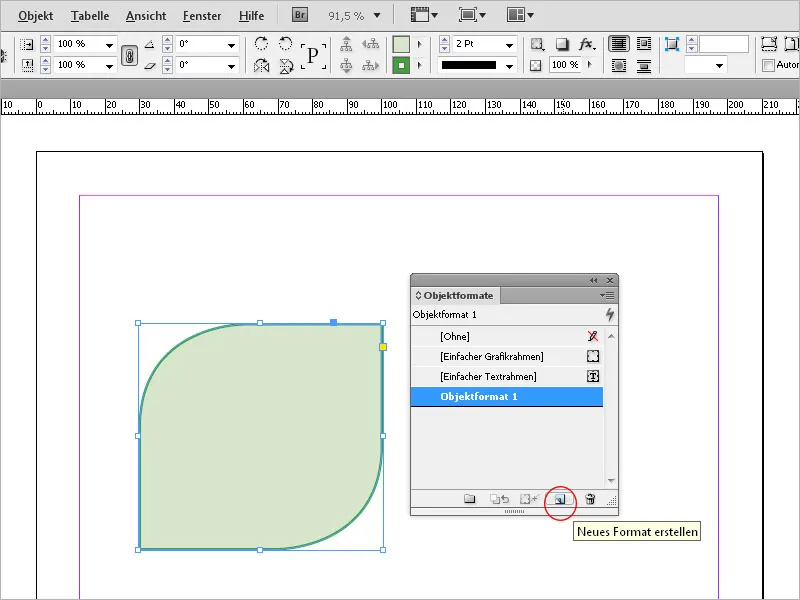
If you want to use such a designed shape multiple times, you can create an Object Style containing all the desired properties like corner options, fill color, stroke, effects, etc. If you want to use the shape as a text box, you can also include a Paragraph Style for consistent text formatting.
To do this, select the object, open the Object Styles panel via the menu Window>Styles (Ctrl+F7), and click on the button Create New Style.
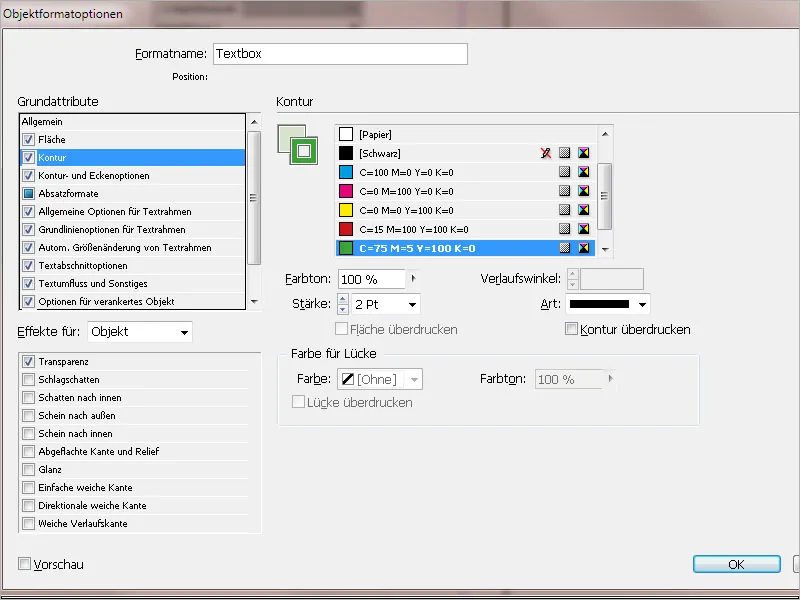
Then open the newly created Object Style 1 with a Double Click and give it a meaningful name. The settings made on the object are already saved here and can be further adjusted or expanded with effects.
The basic attributes are set for the entire object, and the effects can be customized for Object, Stroke, Fill, and Text. A newly drawn shape will now receive the properties saved in the object style with a single click.
When you select an object with the Direct Selection tool (A), you can grab it by an anchor point with the mouse and move it with the mouse button pressed. This allows you to modify the shape.
You can also continue to edit this modified object further using the corner options. For editing the anchor points, you have all the tools summarized under the Pen tool available to add, remove, and convert direction points, which help in adjusting a shape to your liking.
Another useful tool for editing anchor points is the Pathfinder. You can open it through the menu Window>Object and Layout.
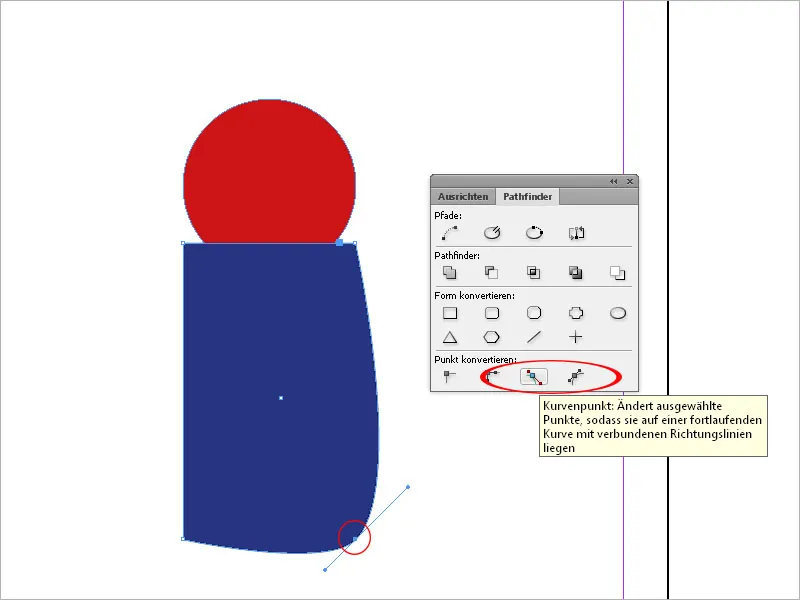
The Pathfinder offers, among other things, the possibility to give a different characteristic to anchor points on a contour. For example, you can transform a simple corner point into a symmetrical curve point using it. To do this, select the relevant anchor point with the Direct Selection tool (A) and then click on the corresponding button in the Pathfinder under Convert point.
InDesign displays a description in a small tooltip when you hover over it with the mouse. The point now receives tangents as handlers that you can pull and move with the mouse, creating curves. By clicking Simple corner point, you can easily revert unsightly curves.
In addition, the Pathfinder offers other interesting possibilities for constructing complex vector graphics:
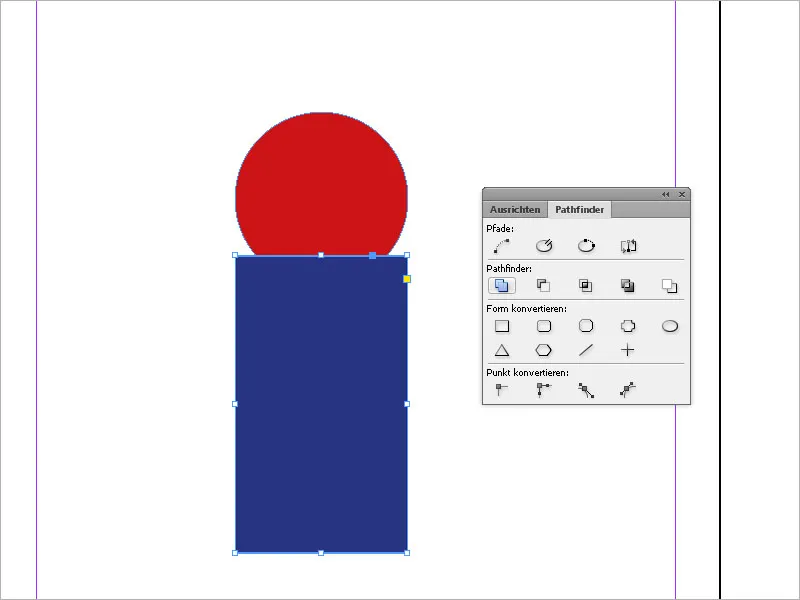
In the Pathfinder row of the same control panel, there are buttons with which you can create a NEW one in completely different ways from two overlapping shapes. The prerequisite is always that both shapes must be selected with the Direct Selection tool (A) (so that the anchor points of the contours are visible).
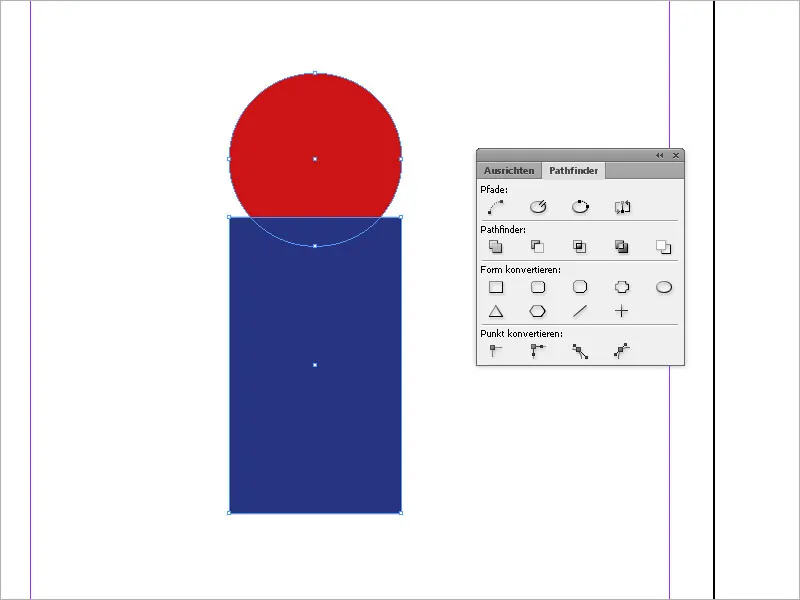
If you want to add a second shape to an existing shape (e.g., attach a circle somewhere), first position the object at the desired position, then select it with the Direct Selection tool (A) and additionally click the second object while holding down the Shift key (multiple selection).
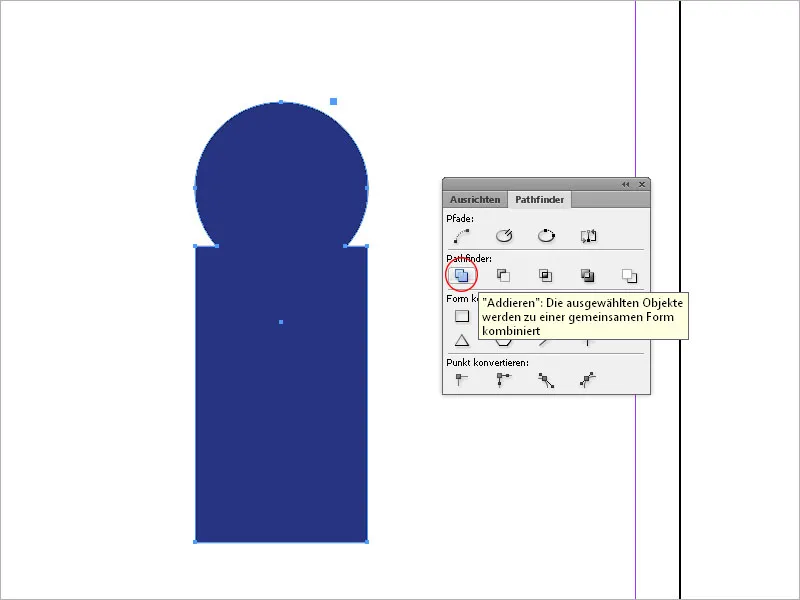
After clicking the Add button in the Pathfinder, the two shapes merge into one.
Conversely, with Subtract tool, you can essentially cut out the area overlapped by a second shape from the underlying vector graphic. This allows you to easily create complex yet symmetrical shapes.
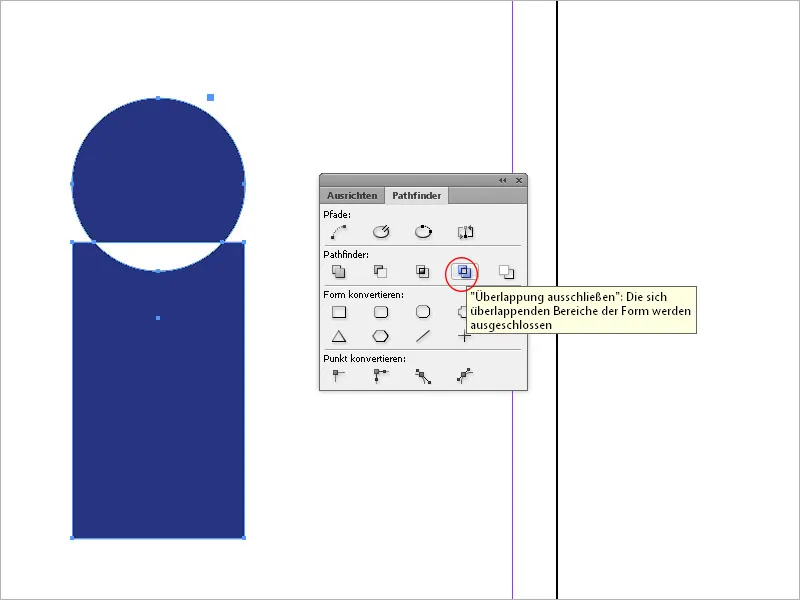
With Intersect, only the overlapping parts of two or more shapes will remain. Furthermore, you can Exclude overlapping areas or subtract an object in the background from the one above it.
If you want to connect the two endpoints of an open path back into a closed one, select them with the Direct Selection tool, and click on Join in the Pathfinder. InDesign will then bring the two anchor points together and connect them, creating a closed shape.
This way, a variety of graphic shapes can be created.