Customer acquisition in the digital realm requires modern approaches to excite and convince potential customers. One great way to do this is by creating an Instant Experience that allows you to present content visually appealing and interactively. In this guide, you will learn how to create your own Instant Experience Template according to your preferences.
Key Insights
- An Instant Experience allows you to combine different content such as videos and photos.
- It is worth creating your own template to represent your brand individually.
- Pay attention to the number of components used to avoid overloading the information.
Step-by-Step Guide
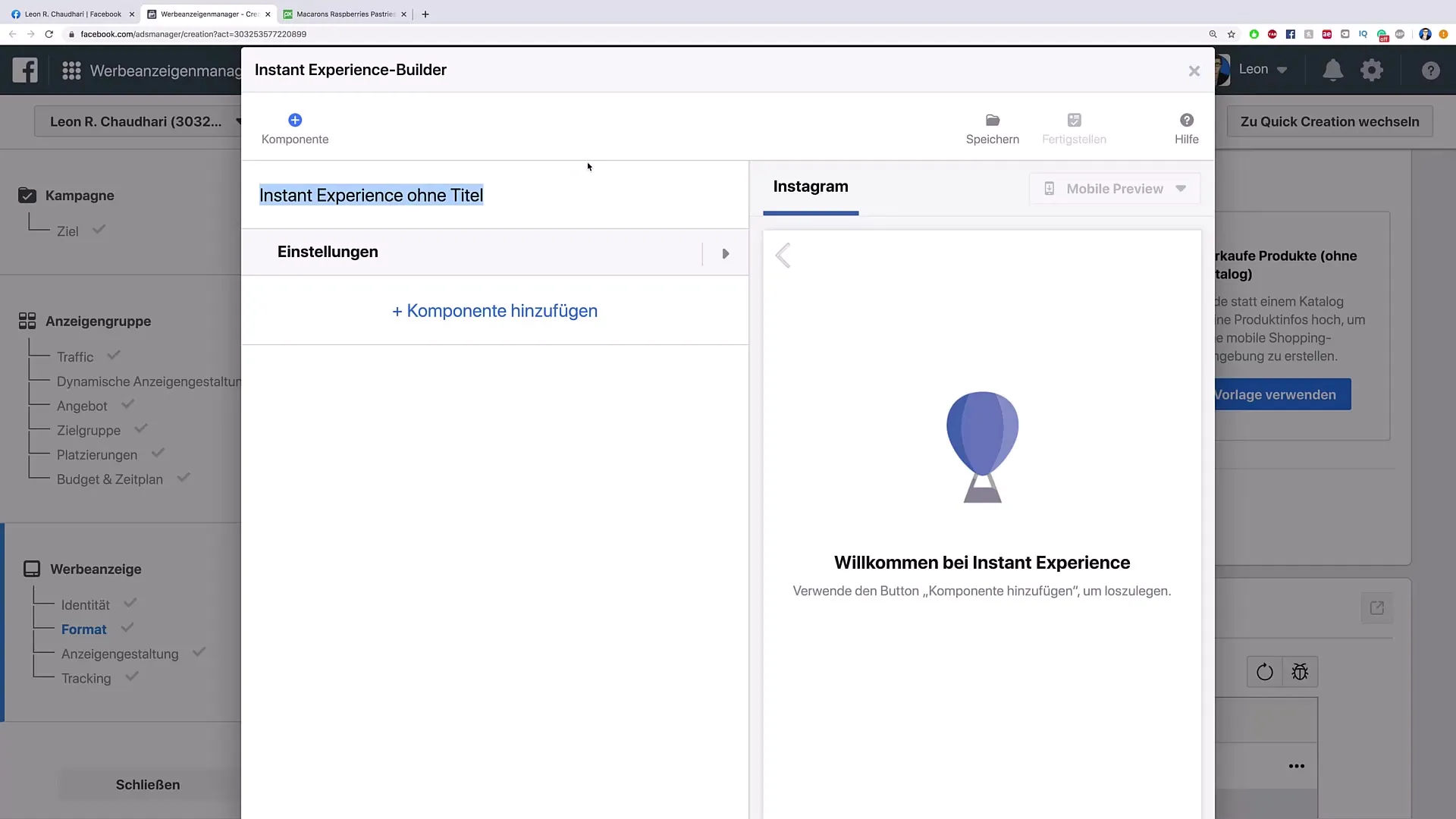
Step 1: Create Custom Instant Experience
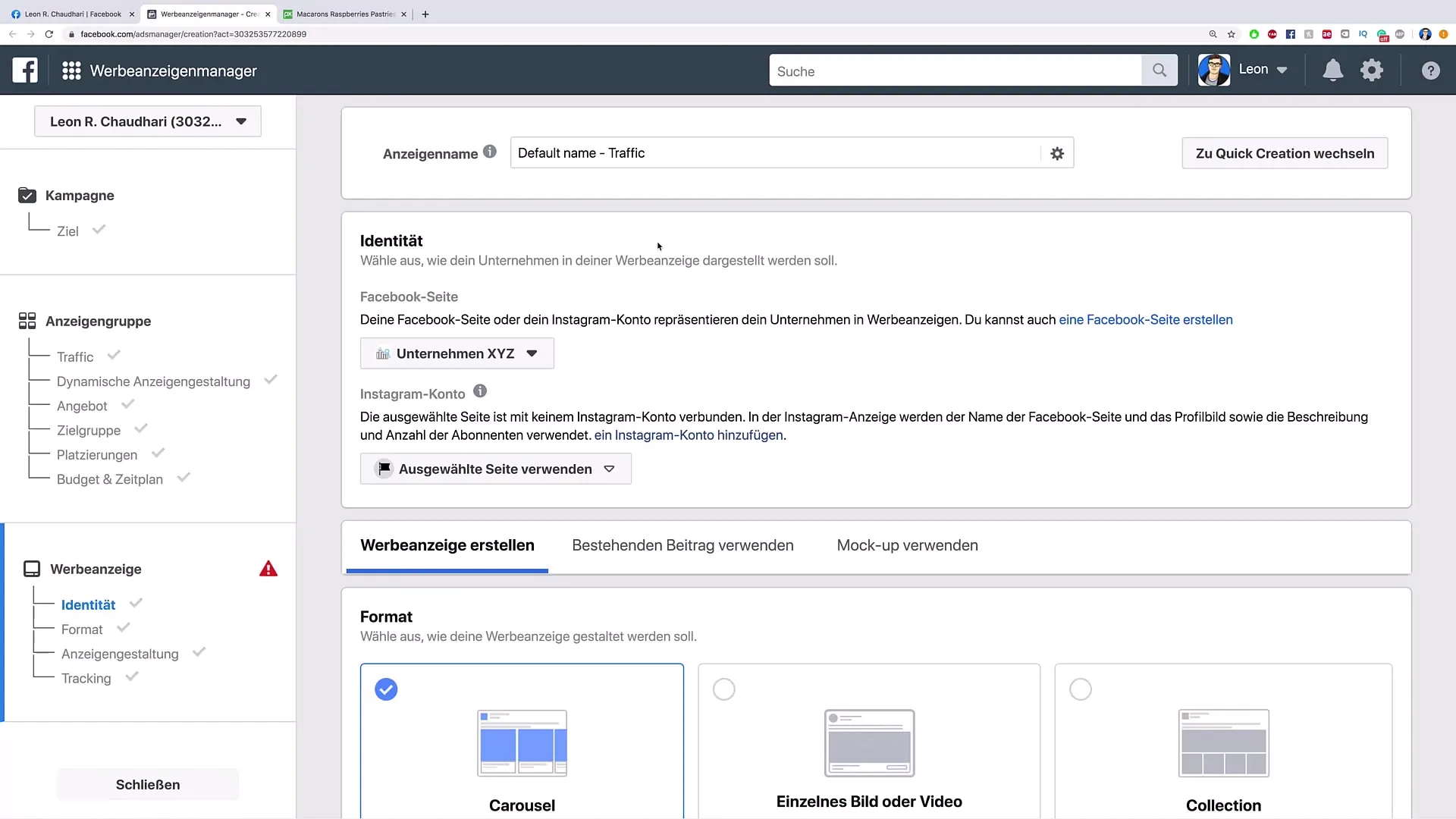
To create your own Instant Experience, navigate to the platform's "Create a custom Instant Experience" option. This option allows you to customize your content to your liking.

Step 2: Naming the Instant Experience
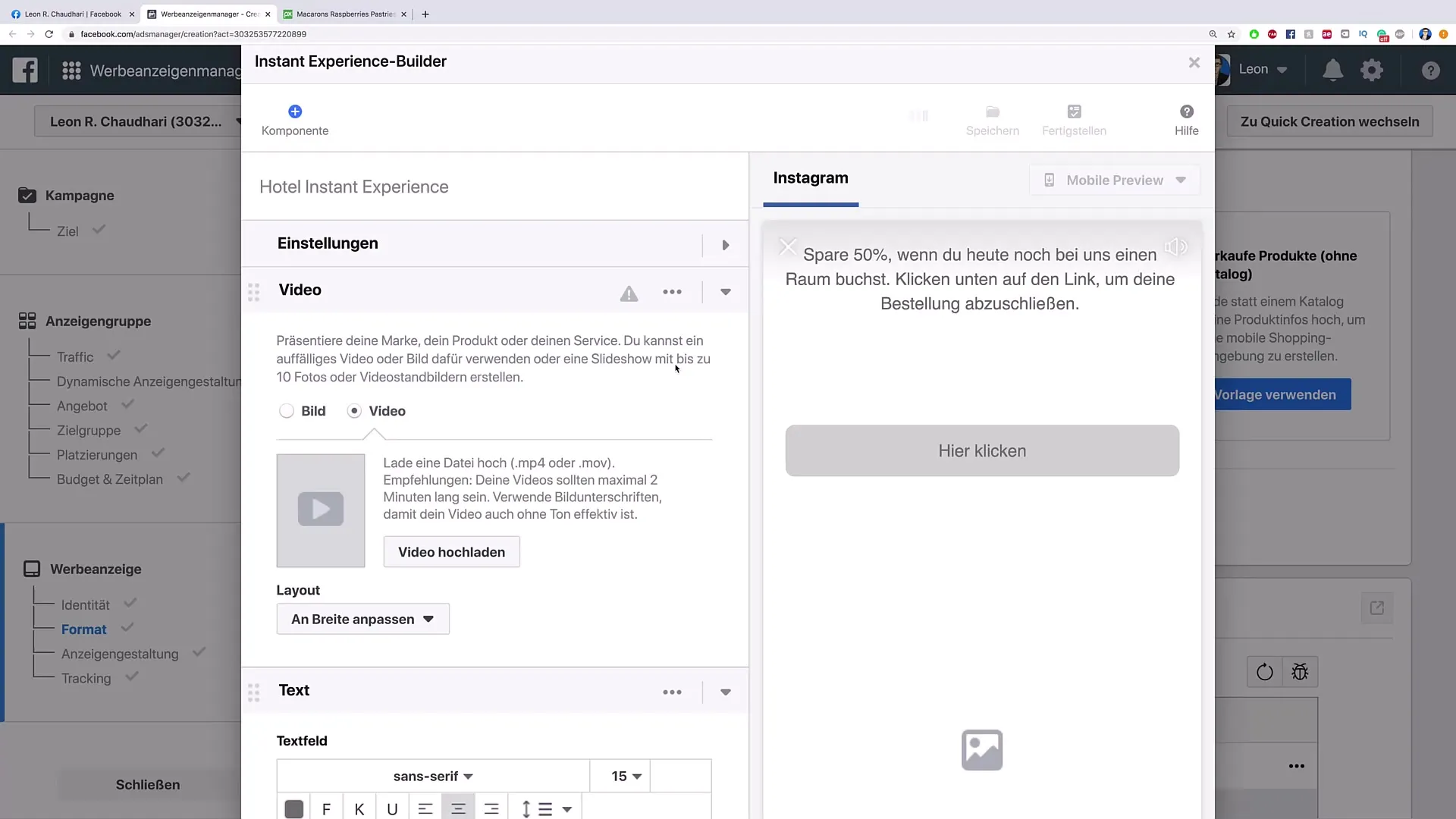
Here, you need to give the new Instant Experience a name. For example, you could name it "Hotel Instant Experience" to better organize the different Instant Experiences you create.

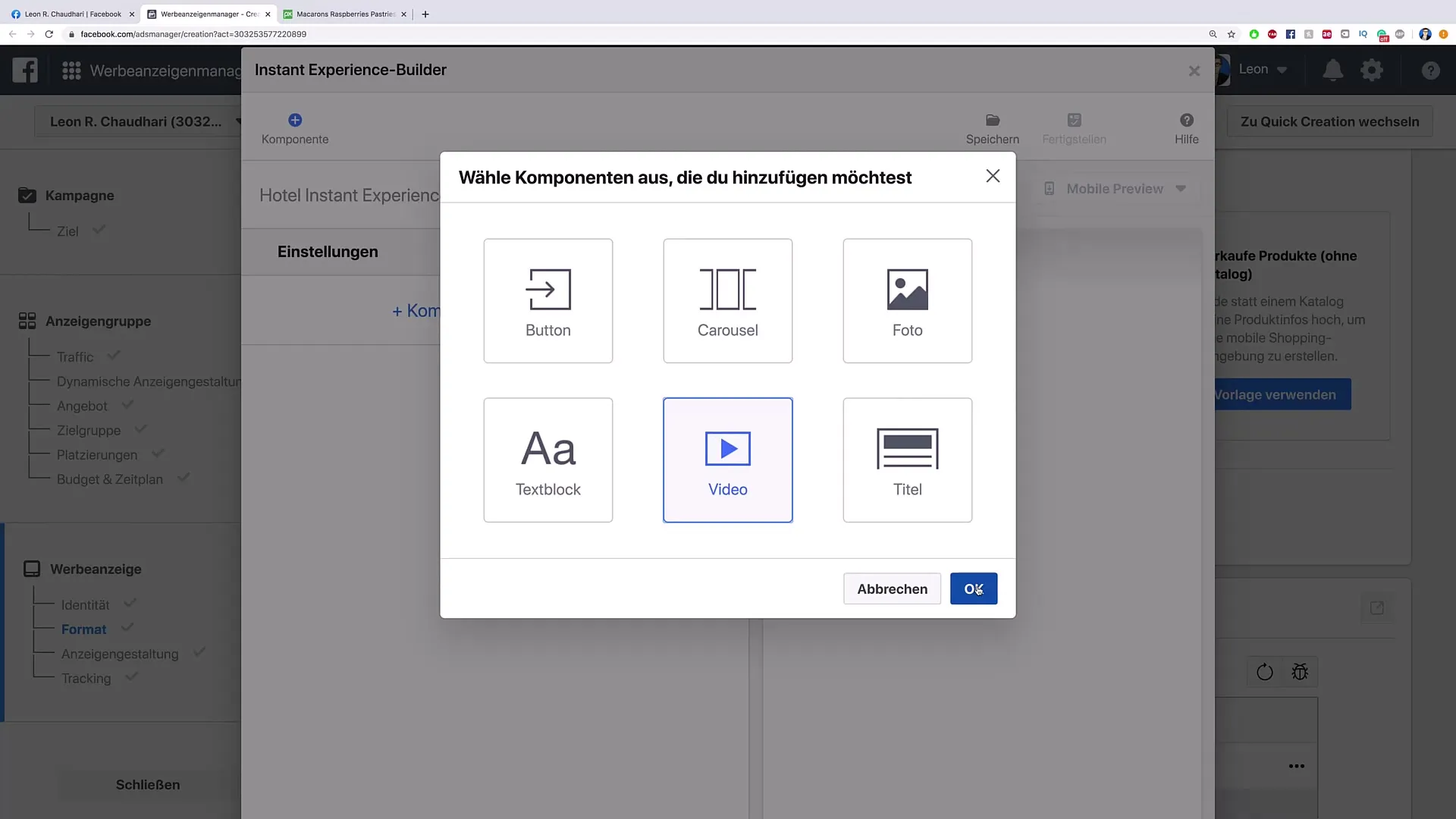
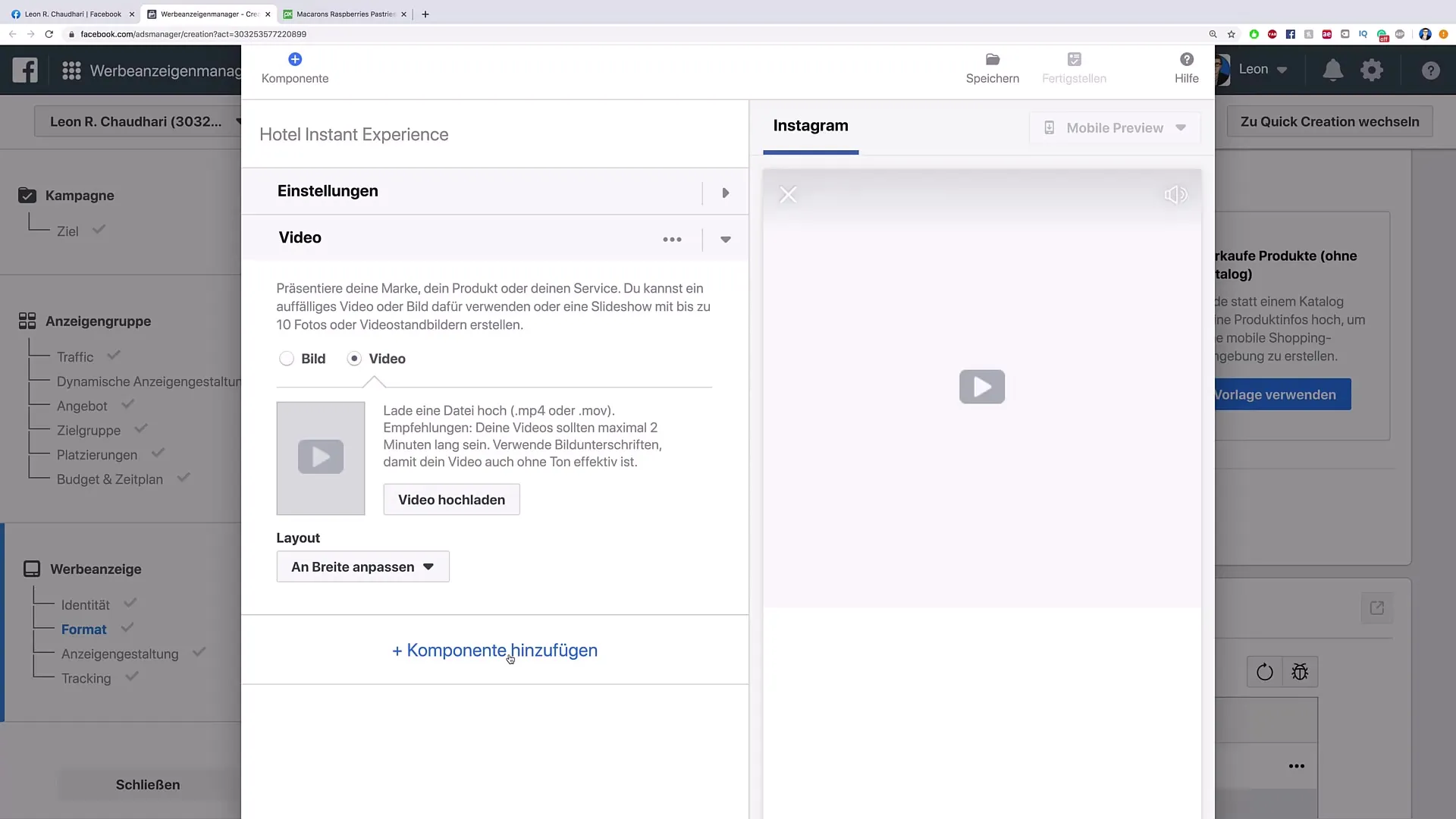
Step 3: Adding Content - Video
To bring the Instant Experience to life, add a video component first. Click on "Video" and upload your desired video. This will give your presentation a visual and emotional appeal from the start.

Step 4: Inserting a Text Block
Directly below the video, you can add a text block. This block should contain information about the video or a special offer. For example, "Save 50% when you book a room today!"

Step 5: Adding the Call-to-Action
Now is the time to add a button. This button should have a clear call-to-action, like "Click here to complete your booking." Remember to insert the URL to the page where the customers should be redirected.
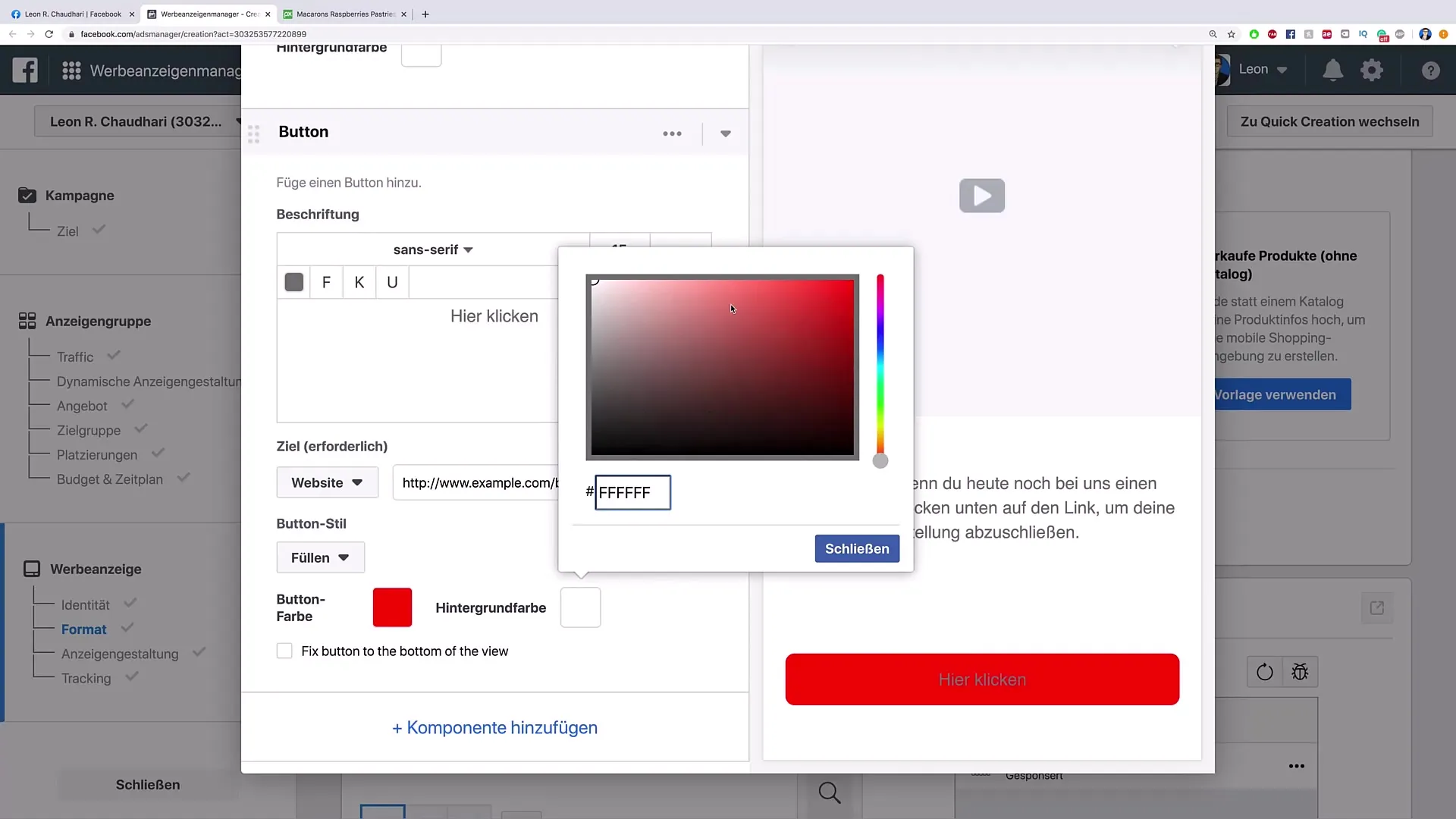
Step 6: Customizing Button Design
With a compelling button design, you can attract attention to yourself. Choose an appropriate color that fits the context, such as a green or gray shaded button to provide a good contrast. Make sure the button is clearly visible.

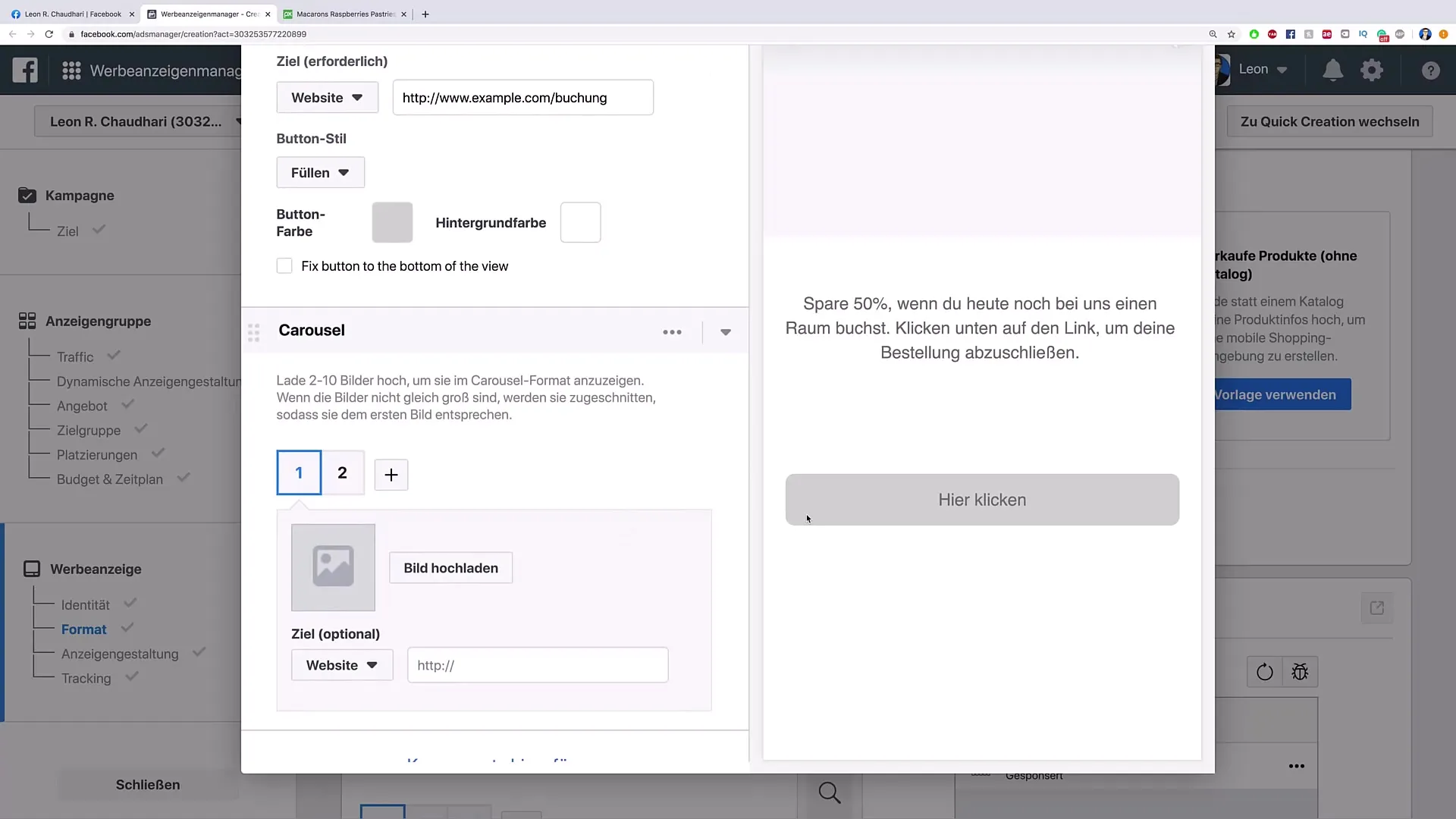
Step 7: Adding Additional Components
It is important that your Instant Experience provides enough information without appearing overloaded. You can add more components, such as a photo carousel, to give your potential customers additional impressions. Stick to the recommendation of not using more than five components to maintain clarity.

Step 8: Completion and Save
After adding all desired content, click "Save." This will secure your work so you can refer back to it later. Make sure to carefully review all elements before finalizing the Instant Experience.

Summary
In this guide, you have learned how to step by step create your own Instant Experience Template. Both visual design and content are important to create an engaging and informative experience for your potential customers.
Frequently Asked Questions
How do I increase the visibility of my Instant Experience?Use creative videos and clear call-to-action texts.
How many components are optimal for an Instant Experience?It is recommended to have a maximum of five to six components.
Can I use multiple videos in an Instant Experience?Yes, you can add multiple videos and other components, but make sure to maintain clarity.
Which colors are recommended in the design?Avoid red buttons, instead choose green or gray shades as they convert well.


