CTA Buttons, or "Call to Action" buttons, are crucial for the success of your online presence. They are responsible for how visitors interact with your site and what actions they take. If you want to spark strong interest and encourage your target audience to take a desired action, designing and customizing these buttons is a key point. Here you will learn how to efficiently edit CTA buttons to increase your conversion rate.
Key Insights
- CTA Buttons are key elements to control user actions on a website.
- An appealing design can significantly increase the interaction rate.
- Different customization options, such as color, size, text, and animations, allow you to adapt the buttons to your needs.
Step-by-Step Guide
1. Getting Started with CTA Button Editing
First, you need to open the user interface where your CTA buttons are edited. You can usually find this in the backend of your website or in the respective editor you are using. You should see the button you want to customize.

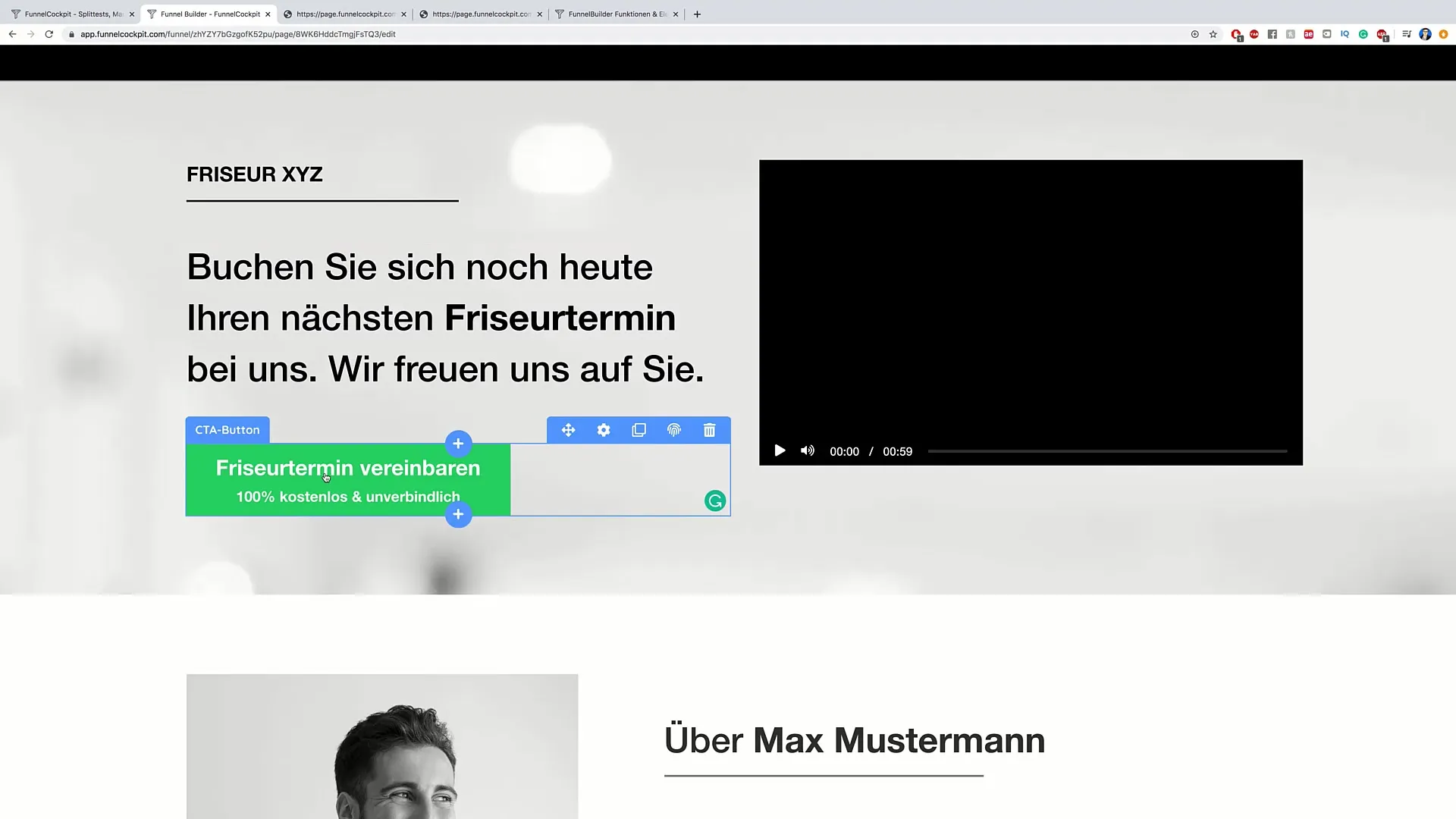
2. Choosing the Right CTA Button
Identify the button you want to customize. In our example, we want to optimize a button for booking a hair salon appointment. Click once on the button to open the editing options.
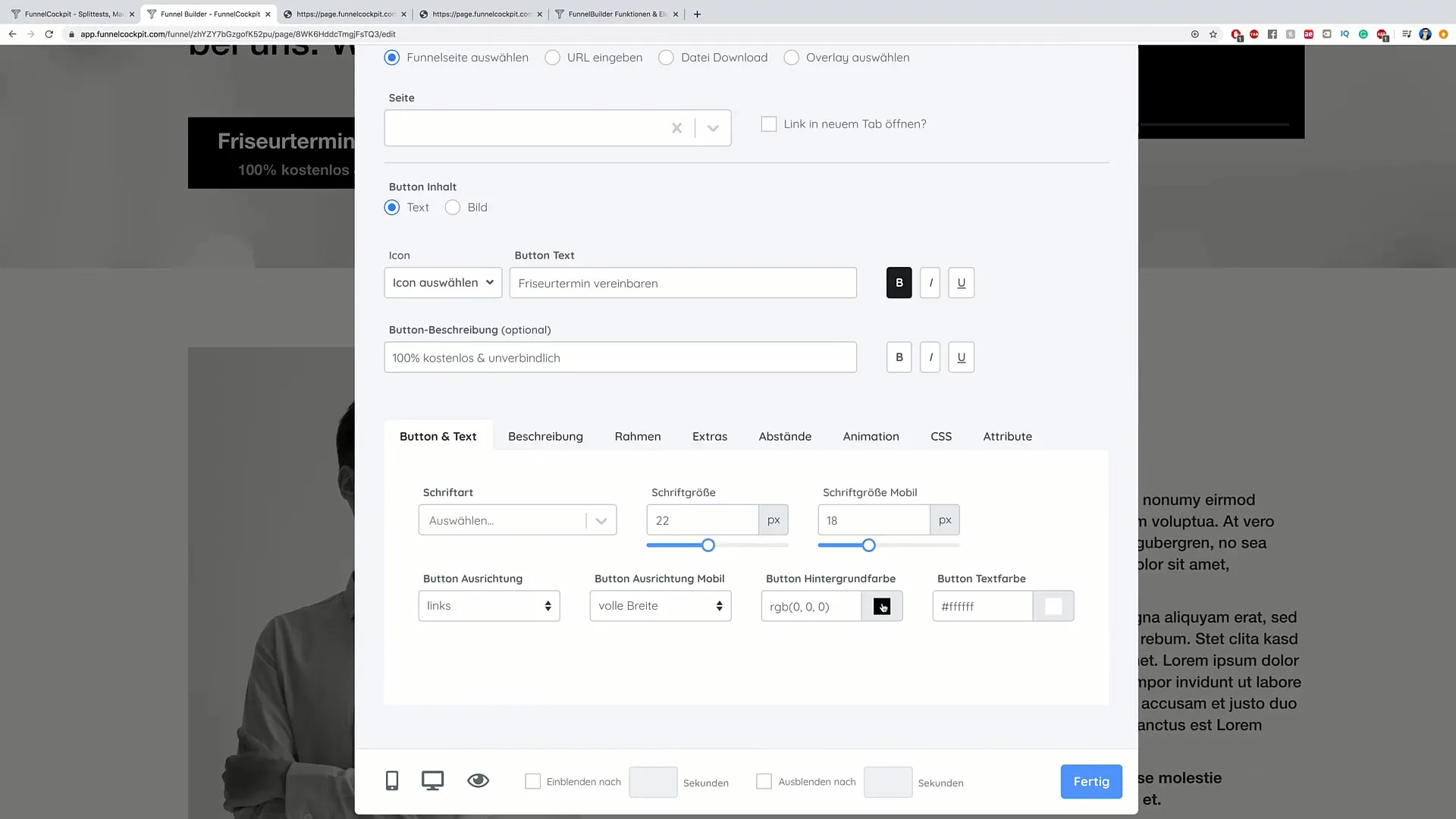
3. Adjusting the Goal
After selecting the button, you can determine where users will be directed when they click on it. Options include linking to a specific page or triggering a download. Choose what best suits your goal.

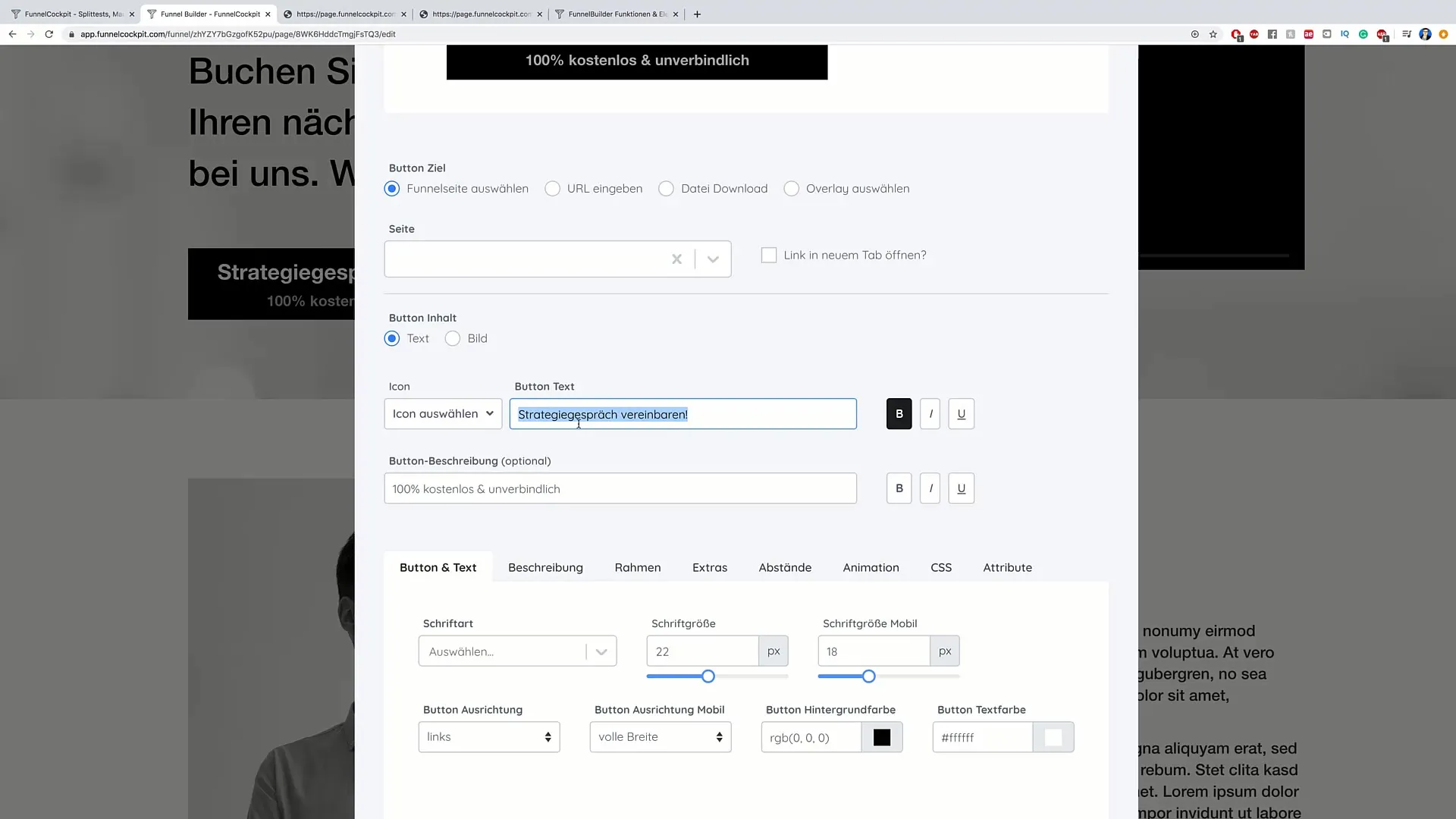
4. Editing the Button Content
The text on your button is one of the most crucial factors for its Effectiveness. Click on the button's text and change it to a clear and motivating call to action. For example: "Schedule a hair salon appointment" could be better phrased.

5. Customizing Button Design
Now you can change the visual design of the button. Consider which colors and fonts are appealing to your target audience. A bold color can help draw attention, while the font should be clear and readable. You can change the font, font size, and even the style.

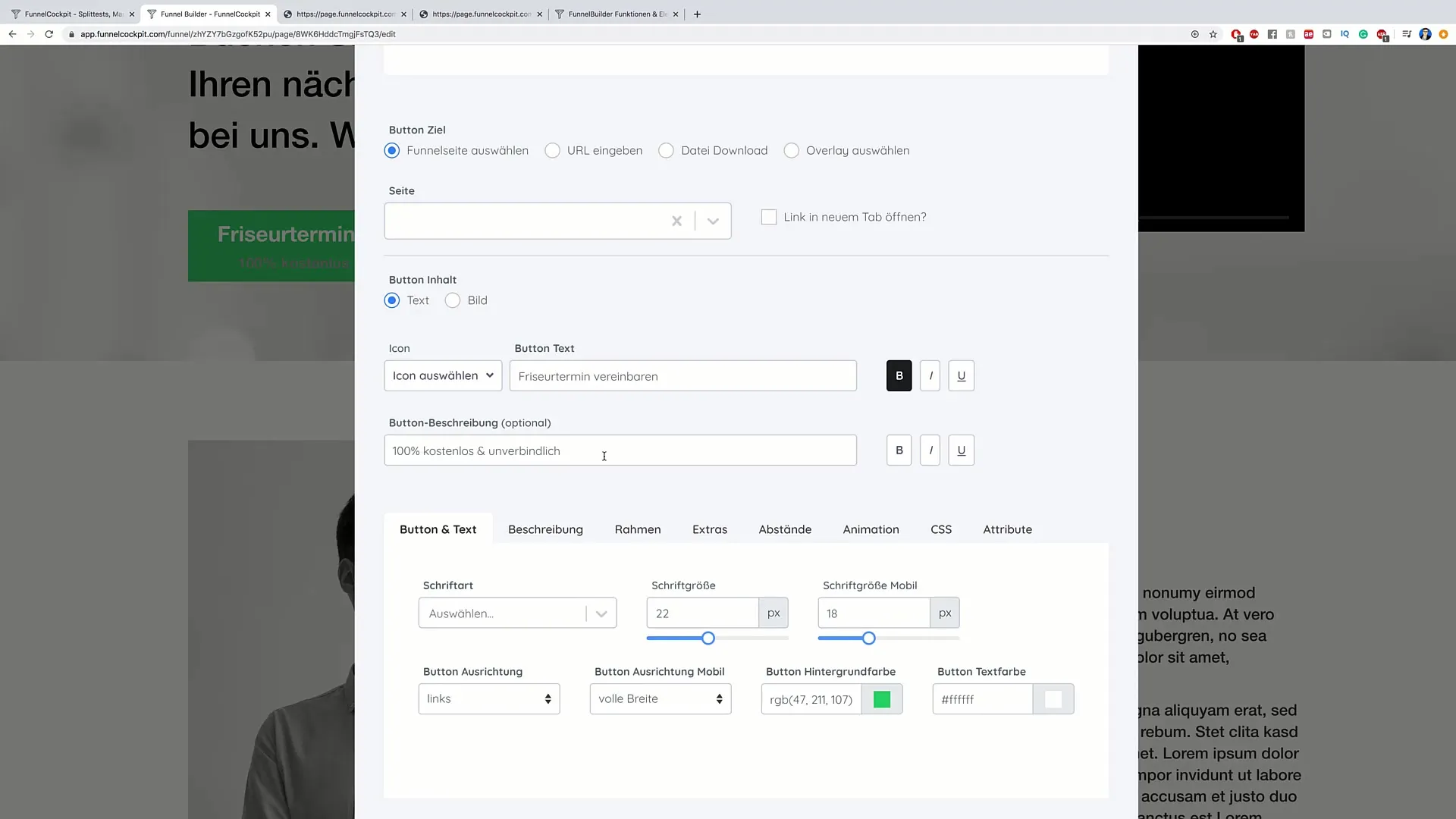
6. Editing the Button Color
The color of your button plays a crucial role in how eye-catching it is. Click on the color options to adjust the button color. A vibrant green could be a good choice to make the button stand out.

7. Adding the Frame
A frame can help the button stand out better from other content. You have the option to choose the thickness and style of the frame – for example, a dashed or solid frame.
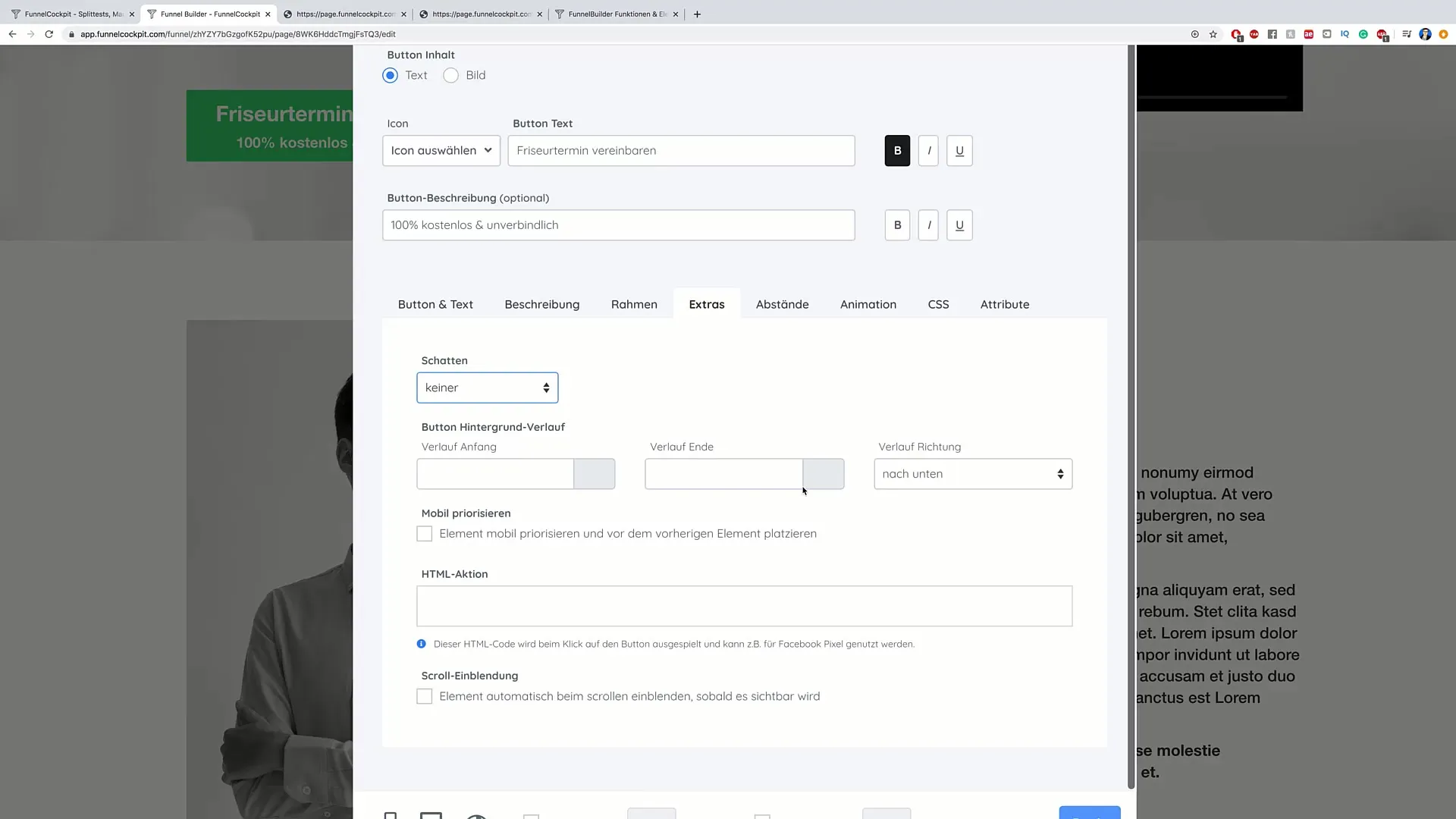
8. Adding Shadows and Effects
By adding shadow effects, you can give your button more depth. These small details can enhance user experience. Make sure the shadow is not too dominant to avoid affecting the button's readability.

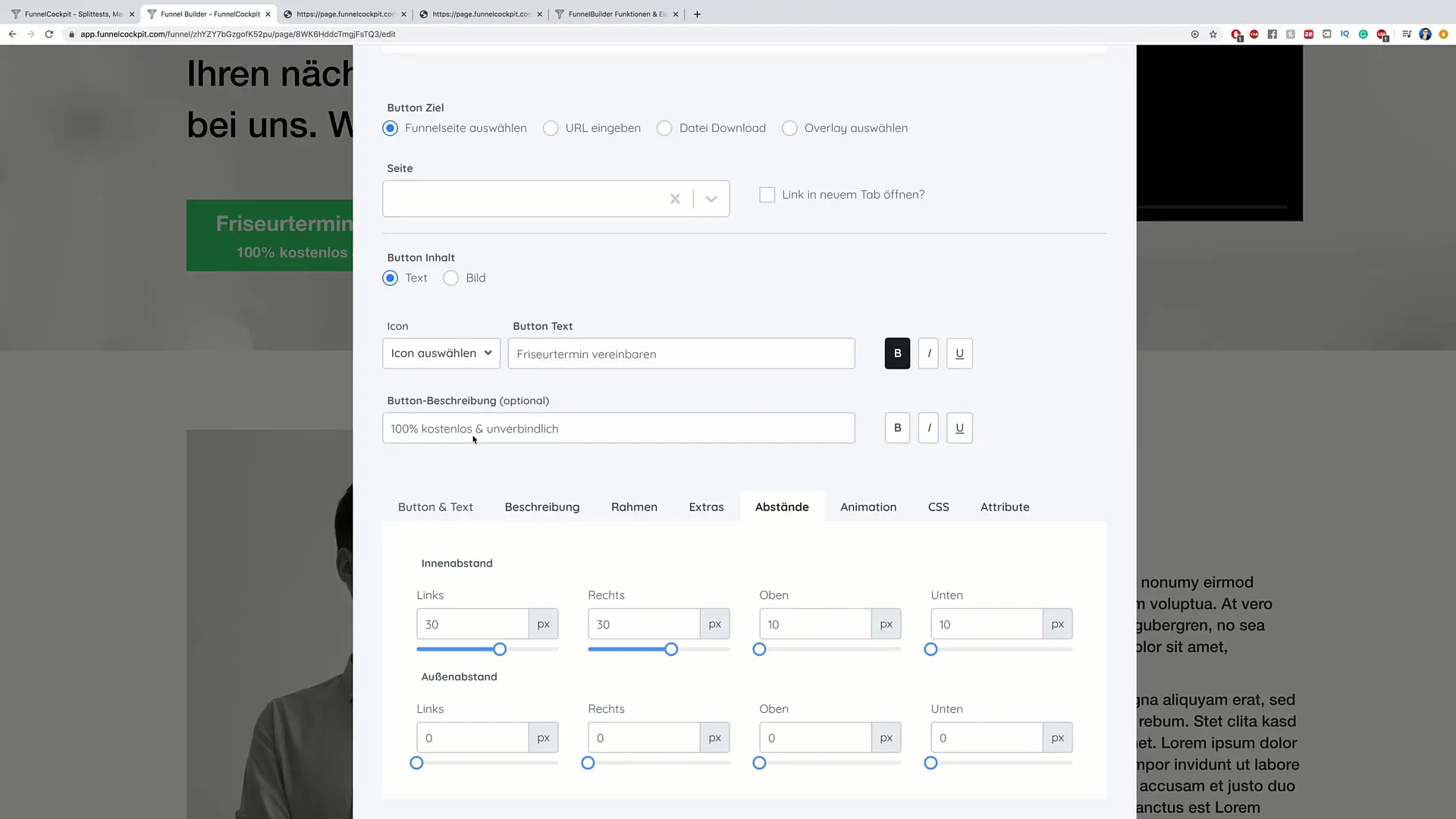
9. Adjusting Spacing and Layout
The button's position and the spacing from other content are also important. You can easily adjust the spacing to ensure the button is not too close to other elements and remains visible.

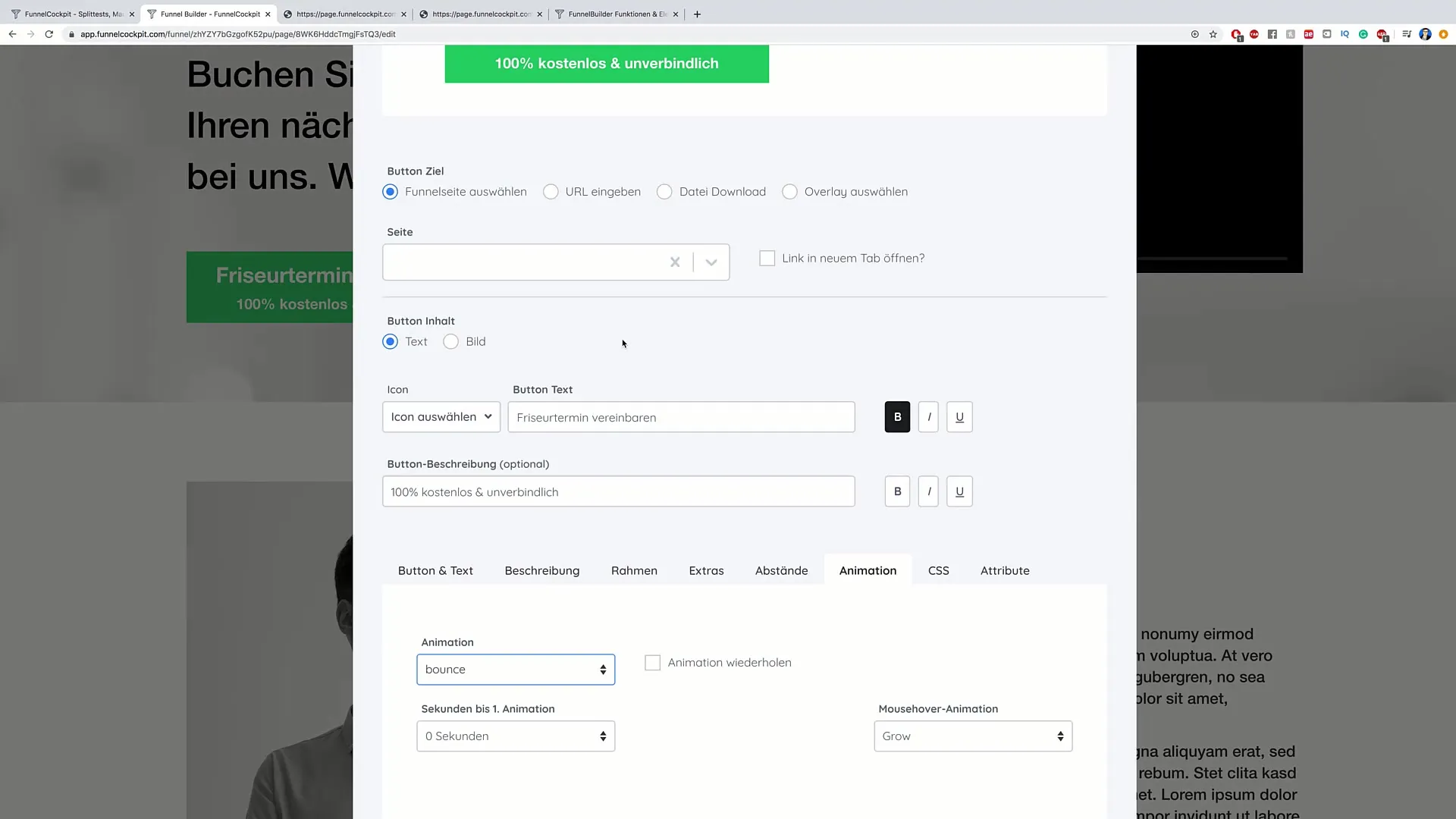
10. Adding Animations
Animations can help increase user engagement. Consider adding a simple bounce or swing animation to make the button more lively and appealing. Simply go to the animation settings and choose your preferred option.

11. Review and Save Changes
After making all adjustments, click on "Done" and save your changes. Now you can view the updated button on your website and check if it meets your expectations.

12. Testing Functionality
After saving the changes, it is recommended to click on the button and verify if it redirects users to the correct page. This step ensures that everything functions as planned.

Summary
Editing CTA buttons is a simple yet effective way to enhance user interaction on your website. By adjusting content, design, and functionality, you can ensure that your buttons not only look good but also work efficiently. Experiment with different styles and features to discover what best suits your target audience.
Frequently Asked Questions
How do I edit the text of a CTA button?Click on the button and edit the text directly in the editing field.
Can I change the color of the CTA button?Yes, go to the color options and choose the desired color.
Are animations helpful for CTA buttons?Yes, animations can increase user attention and improve engagement.


