Targeted addition of elements on your website can be crucial for the success of your customer acquisition. In this tutorial, I'll show you how to effectively insert and edit important components in your online presence in a few simple steps to increase your conversion rate.
Main Insights
- Double-click on elements to edit
- Insert new elements via the "Add element" button
- Adjustment of texts, images, and layouts
- Advantages of countdown timers for calls to action
- Footer adjustments for optimal links
Step-by-Step Guide
To customize your website and add elements, follow these easy steps:
1. Change elements on the page
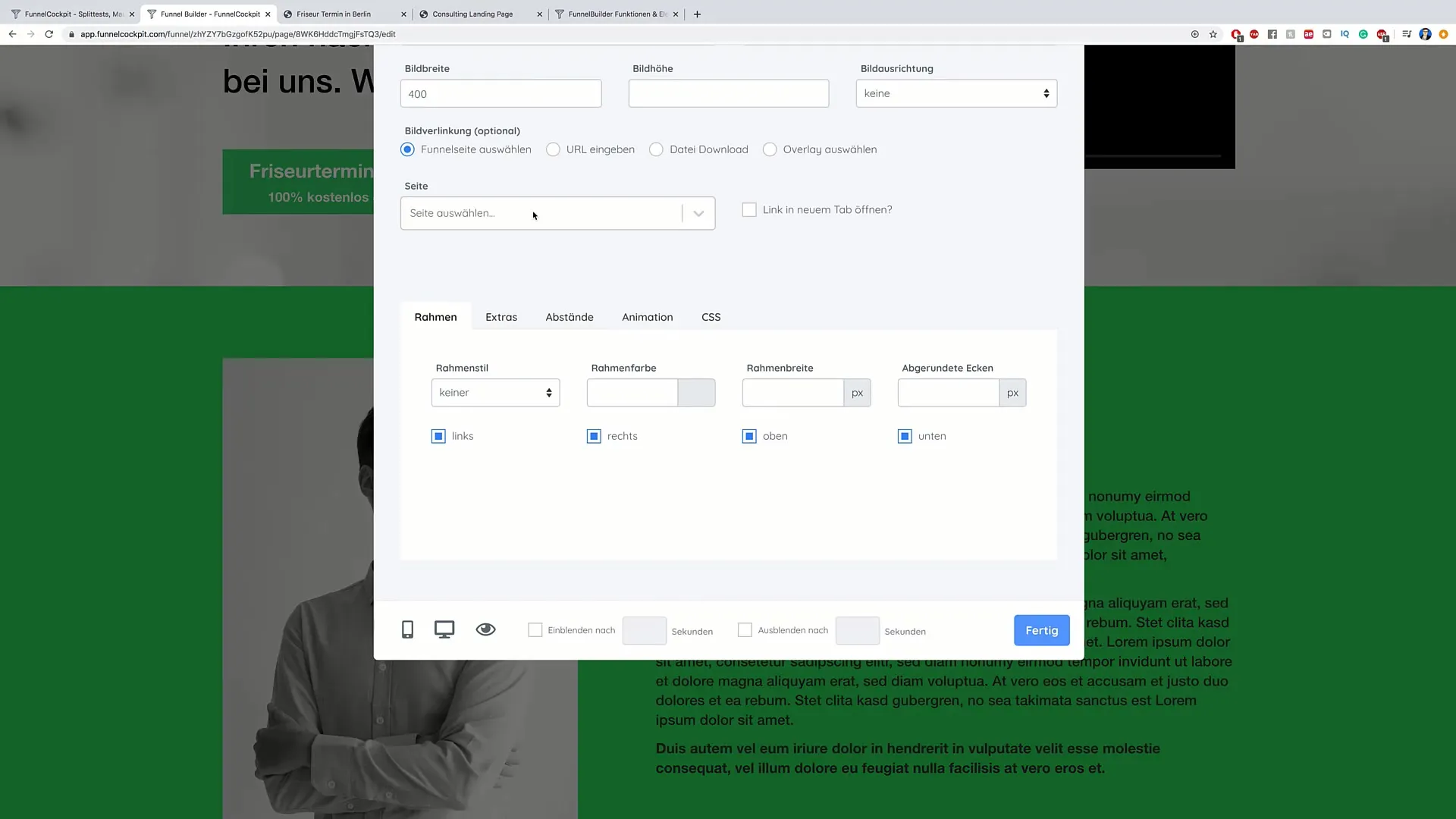
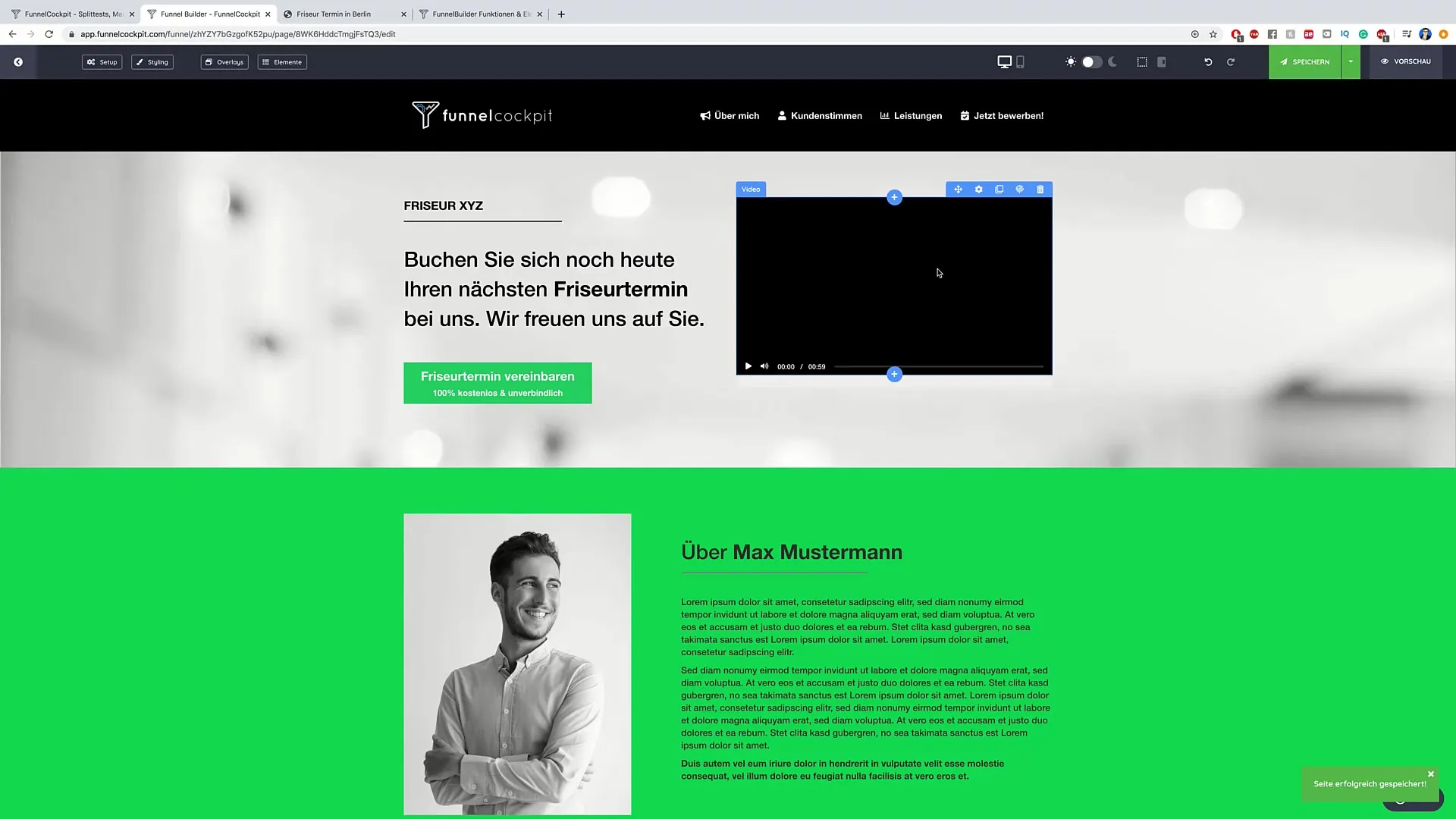
To start editing, you first need access to the page you want to change. Simply click on the image or text you want to adjust. A double-click opens the editing options. Here you can upload new images and insert image descriptions. The width and height of an image are also adjustable.

2. Make text adjustments
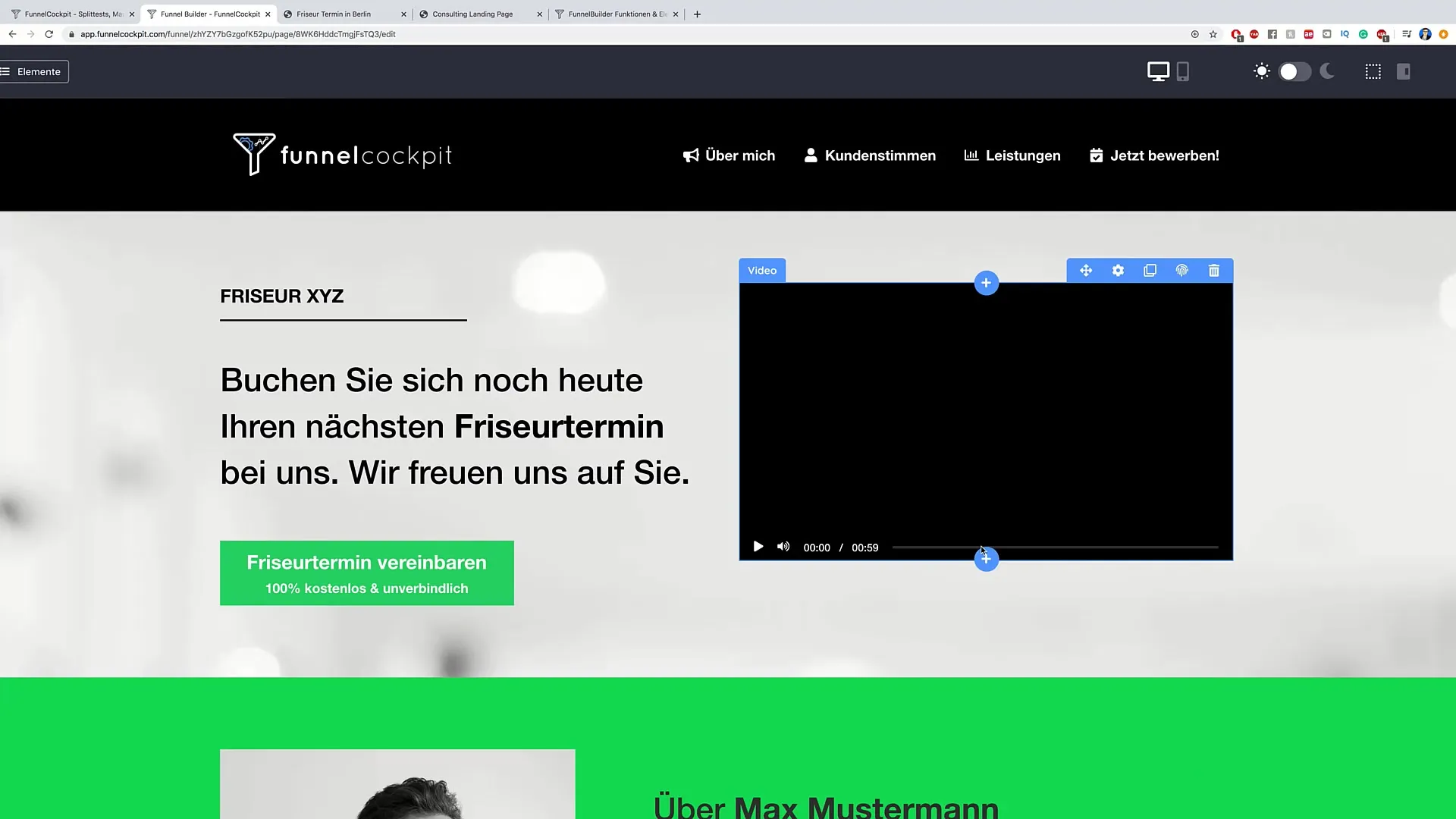
Changing texts is just as easy as with images. A double-click on the text box activates the editing mode. Use this to adjust your information or add new content. Here you can quickly correct spelling mistakes or highlight important information.

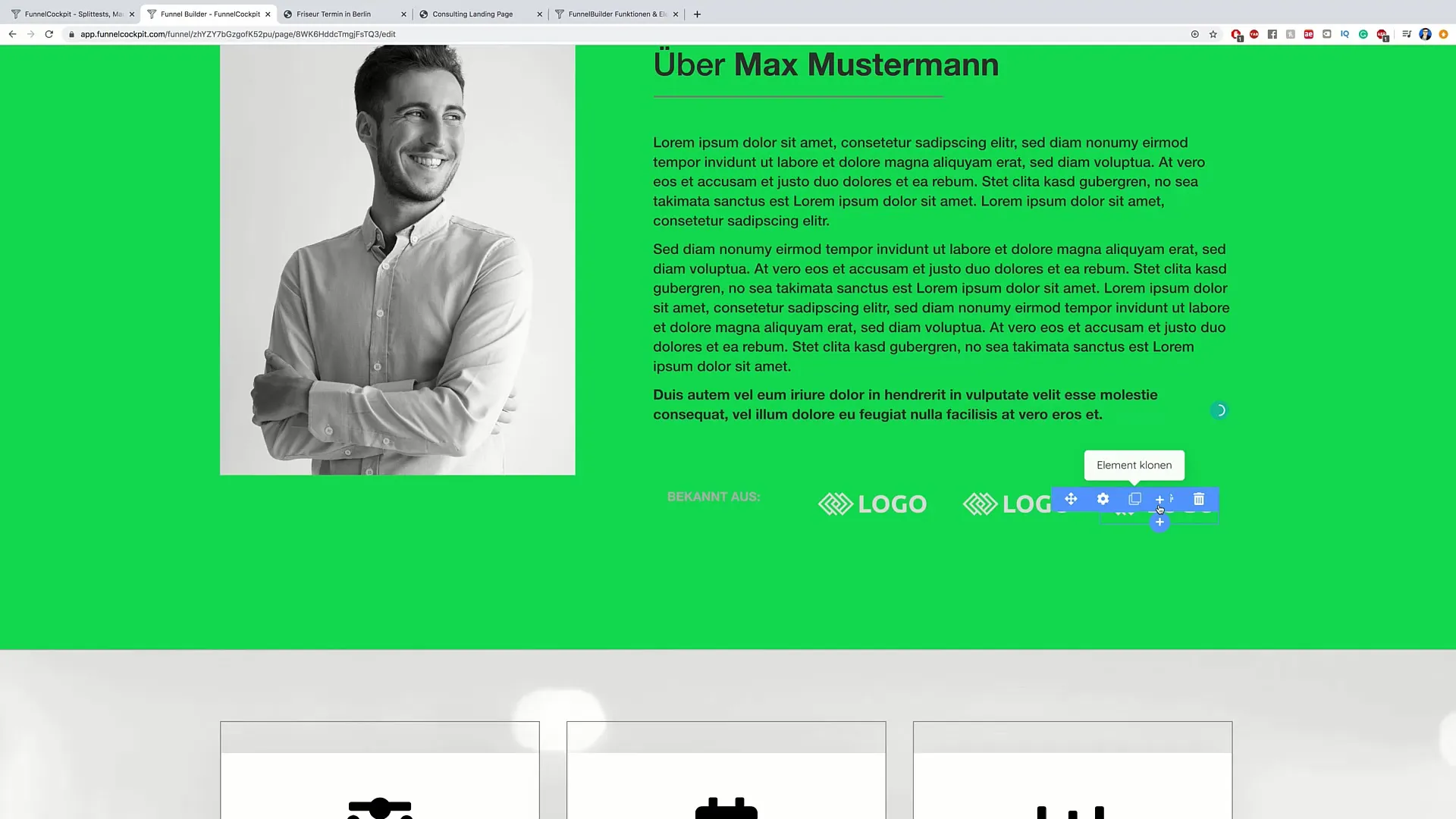
3. Delete and add new content
Have elements that you no longer need? You can easily delete them. Simply click on the element and then on the delete function. To add new elements, look for the small plus symbol. There are numerous options like text, progress bars, testimonials, and many more.

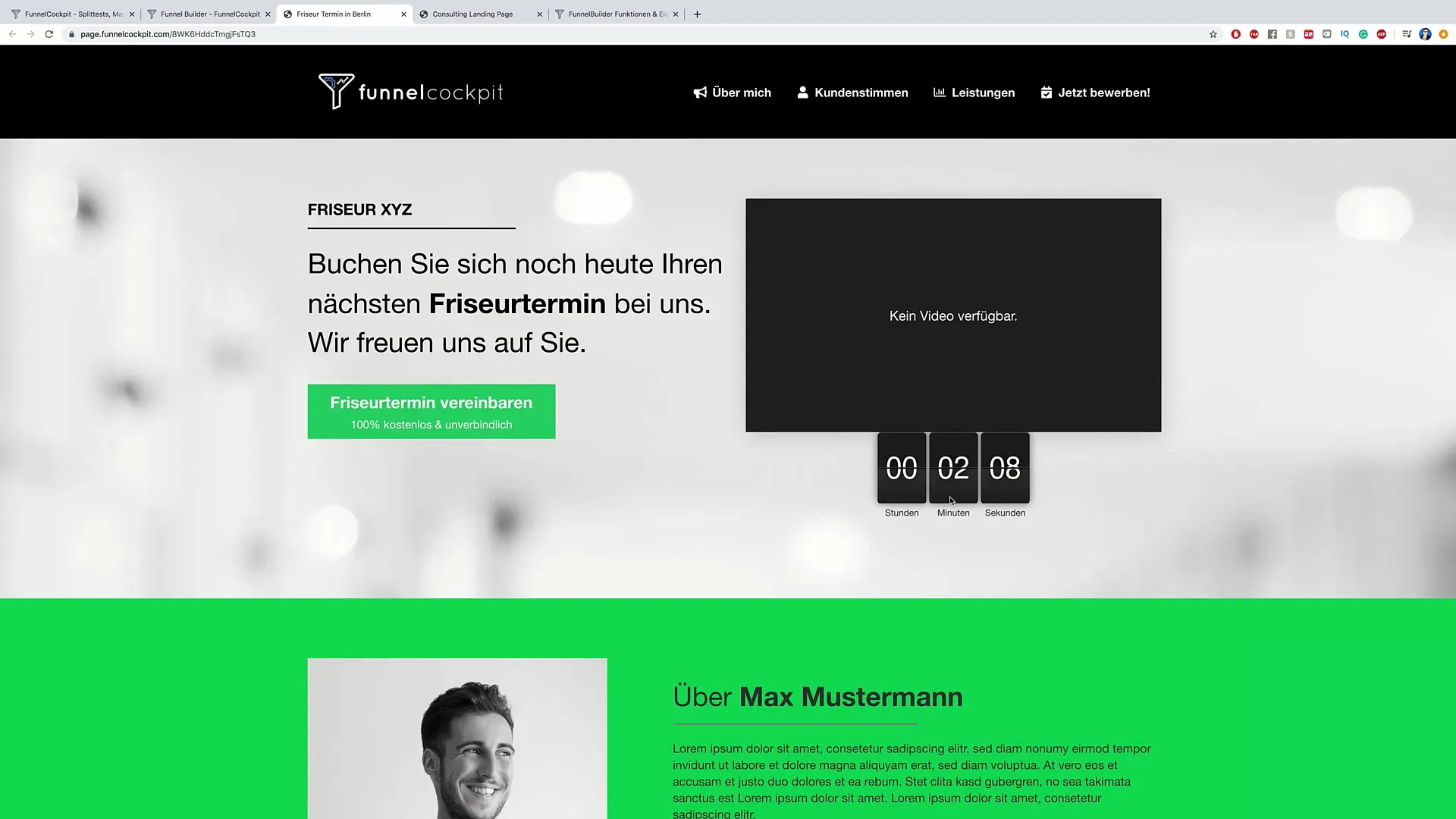
4. Integrate countdown timer
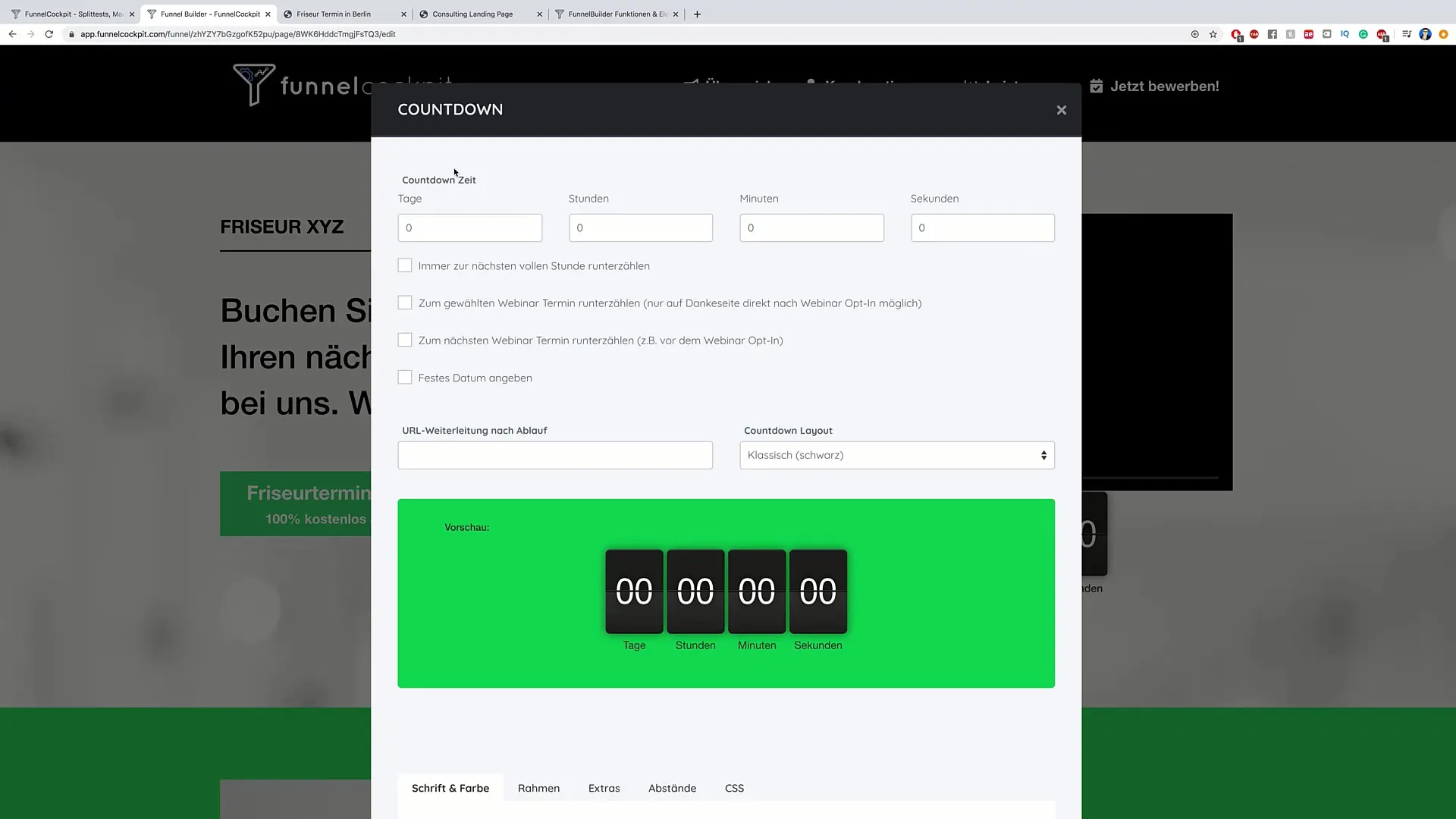
A powerful tool to motivate visitors to take action is a countdown timer. To add one, click on "Add element" and select "Countdown". Here you have the option to set the time. Set days, hours, minutes, and seconds to create a sense of urgency for action.

5. Save and preview changes
Once you've made all the desired changes, save your work. Click on "Save" and revisit the page to review. You should now see the countdown active and running, signaling visitors to act quickly.

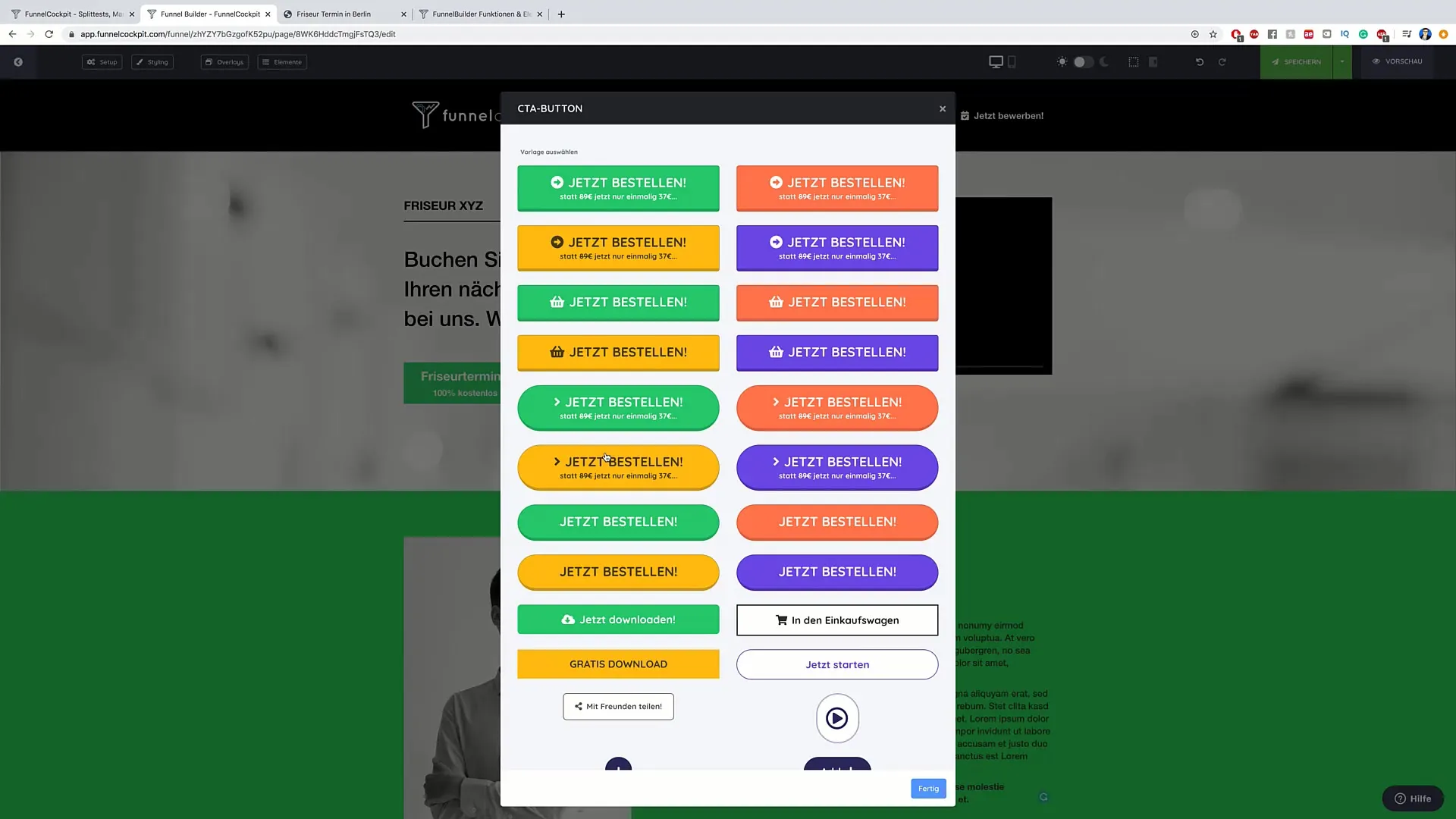
6. Customize CTA buttons
A Call-to-Action (CTA) button is crucial for user interaction. Choose the desired button in the "Add element" section. Here you will find various styles that you can customize. Make sure the button has a clear call to action and is visually appealing.

7. Customize footer
The footer is often the last area users see. To edit it, simply click on it and add the desired links. Here, important information and contact links can be presented efficiently.

8. Final check and optimization
Thoroughly review your changes. Check if everything looks good and is functional. You can make adjustments at any time to optimize the user experience. Conclusion: Experiment with different elements and find out what works best for you.

Summary
Adapting your website and adding crucial elements are key components for your online strategy. By following the steps described above, you can create an appealing and functional site that effectively targets potential customers.
Frequently Asked Questions
How do I add an image?Simply click on the image and upload a new picture.
How do I delete an element?Click on the element and choose the delete option.
Can I resize elements?Yes, double-click directly on the element and adjust the size.
How do I integrate a countdown?Select "Add element" and then "Countdown" to set the time.
Can I edit the footer?Yes, simply click on the footer and edit the links.


