The design of buttons is a crucial aspect that is often overlooked when it comes to optimizing websites and increasing the conversion rate. Button colors are not just a matter of good taste, they can have a significant impact on user behavior. In this guide, you will learn which button colors you should definitely avoid and which colors have proven to be successful instead.
Key Insights
- The color of a button has a direct impact on the conversion rate.
- Red buttons can evoke a negative association and should be avoided.
- Green, light blue tones, and black-white combinations are the colors with the best conversion rates.
- When choosing colors, readability is also important. Make sure the text color contrasts well with the background.
Step-by-step Guide
1. Understand the Importance of Button Color
The choice of colors for buttons is more than just aesthetics. Different colors can evoke different emotions and reactions. Red buttons are often perceived as warning signals and could deter potential customers. Consider what message you want to convey with your button.

2. Analyze the Color Red
There is data to suggest that red buttons convert less than green or blue buttons. The reason is simple: Red is a warning color and could trigger a sense of alertness in the user. So if you are offering a sales pitch, try to avoid this color.
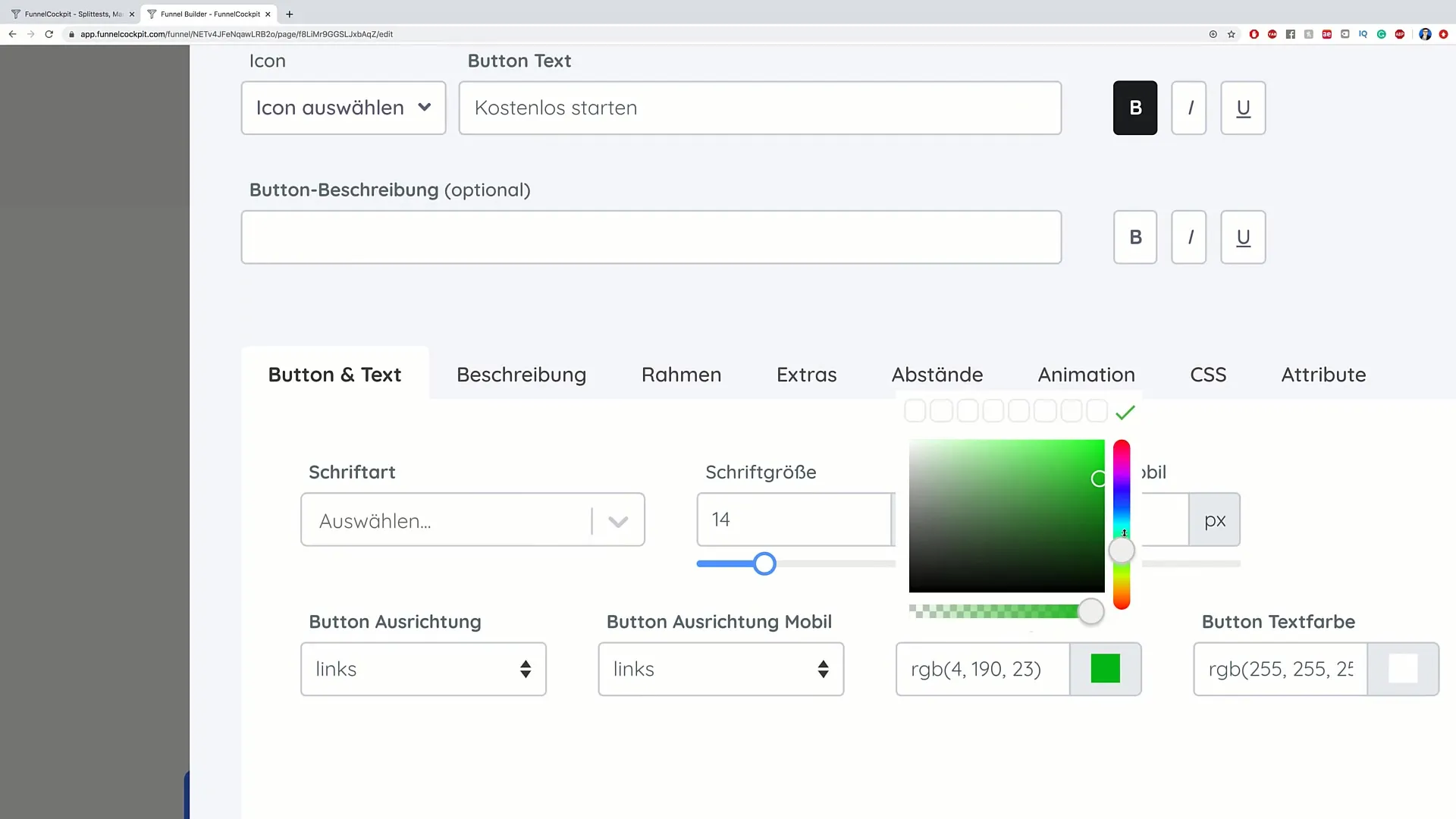
3. Experiment with Green Buttons
Green is often associated with positive emotions, such as security and growth. This color could motivate users to click on your button. However, make sure the shade is not too bright so that the text remains easily readable.

4. Utilize Light Blue Tones
Light blue tones are another good choice for buttons. These colors are often perceived as calming and can make the user feel comfortable. Ensure that you find the right balance between color intensity and readability here as well.

5. Avoid Striking Warning Colors
Colors like purple or orange are not suitable for buttons. These colors can confuse the user and do not contribute to increasing the conversion rate.
6. Black-White Combinations
A classic black-white combination is timeless and professional. Displays with black backgrounds often benefit from white text on buttons. This color combination ensures that the text stands out.

7. Test Different Color Variations
Don't miss the opportunity to test different colors. Conduct A/B tests to determine which color resonates best with your specific audience. You might be surprised by the results. Perhaps no one notices that only the color has changed, but the conversion rate could dramatically increase.
8. Consider the Target Audience
Before making your final color choice, consider which target audience you are catering to. Some colors may have different cultural meanings. Familiarize yourself with which colors are positively associated in your market or target segment beforehand.
Summary
Choosing the right button color can be the key to the success of your sales page. Avoid red and other striking warning colors, and instead opt for green, light blue, or plain black and white. A/B tests will help you find the color that resonates best with your target audience. Keep readability and emotional impact of colors in mind at all times.
Frequently Asked Questions
How does the color of a button affect the conversion rate?The color can evoke emotions and influences whether users click on the button at all.
Why should I avoid red buttons?Red is often perceived as a warning signal and could deter potential customers.
Which colors are most recommended for buttons?Green, light blue tones, and black-white combinations are optimal for higher conversion rates.
How can I determine which color works best?By conducting A/B tests of different color tones, you can determine which color is best accepted by your target audience.
What else should be considered when choosing button colors?Pay attention to the readability of the text on the button so that the call-to-action is clear and easily recognizable.


