You want to optimize your online presence and ensure that your customers can easily get in touch with you. This includes creating and editing buttons and tabs on your website. These features make it easy for visitors to connect with you, find information, and use services. In the following section, I will explain how to effectively customize buttons for interaction and tabs for structuring your page.
Key Takeaways
- Buttons are essential to promote interaction with your website.
- You have the option to create different types of buttons that directly link to actions such as calls or website links.
- Editing tabs allows you to structure your content purposefully and shape the focus of your page.
Step-by-Step Guide
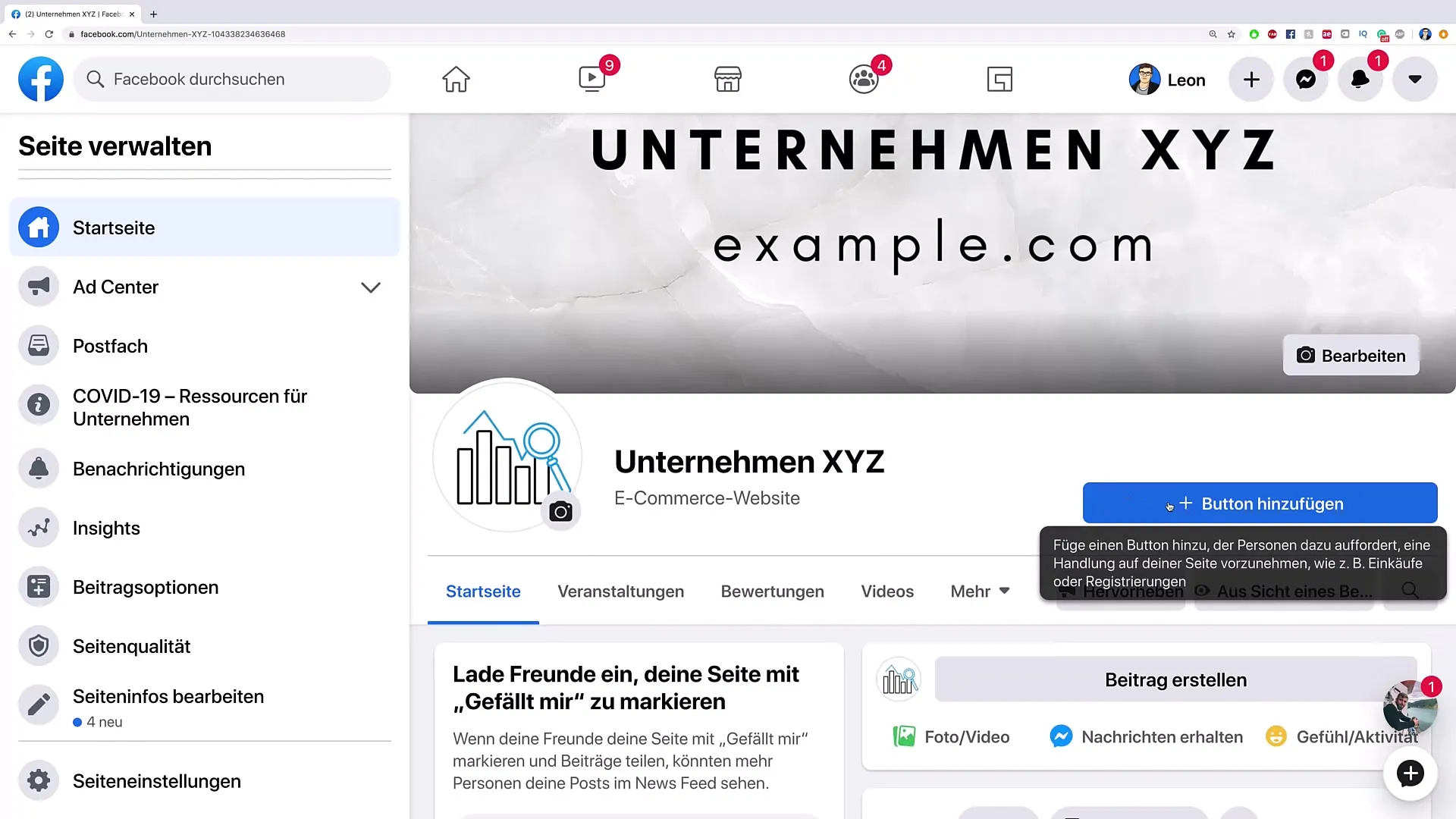
1. Create a Button
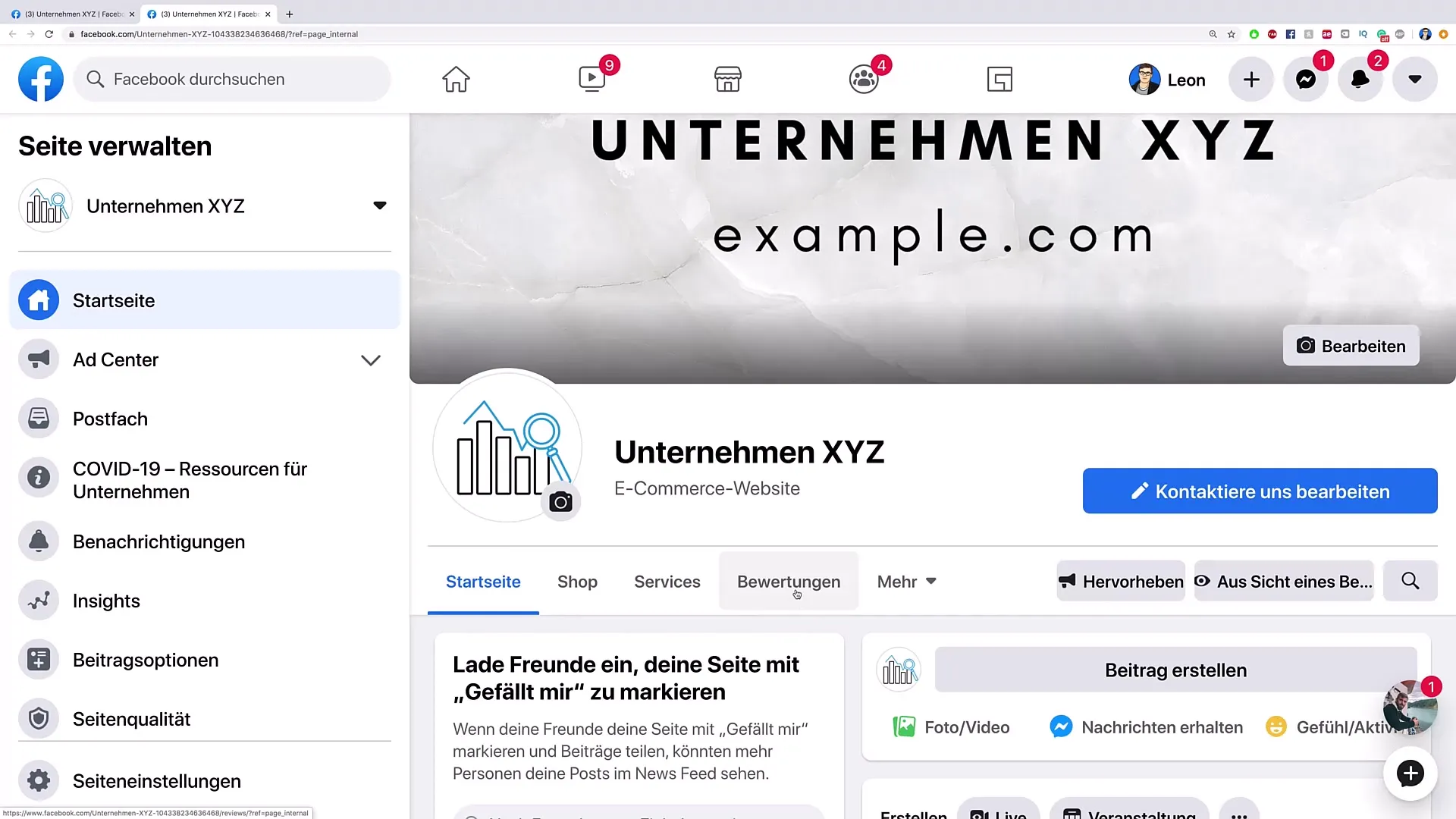
To add a button, click on the "Add Button" option. This button is meant to provide visitors with a clear call to action. Possible functions could include contacting you, scheduling an appointment, or being directed to your website. Consider in advance what goal you want to achieve with this button.

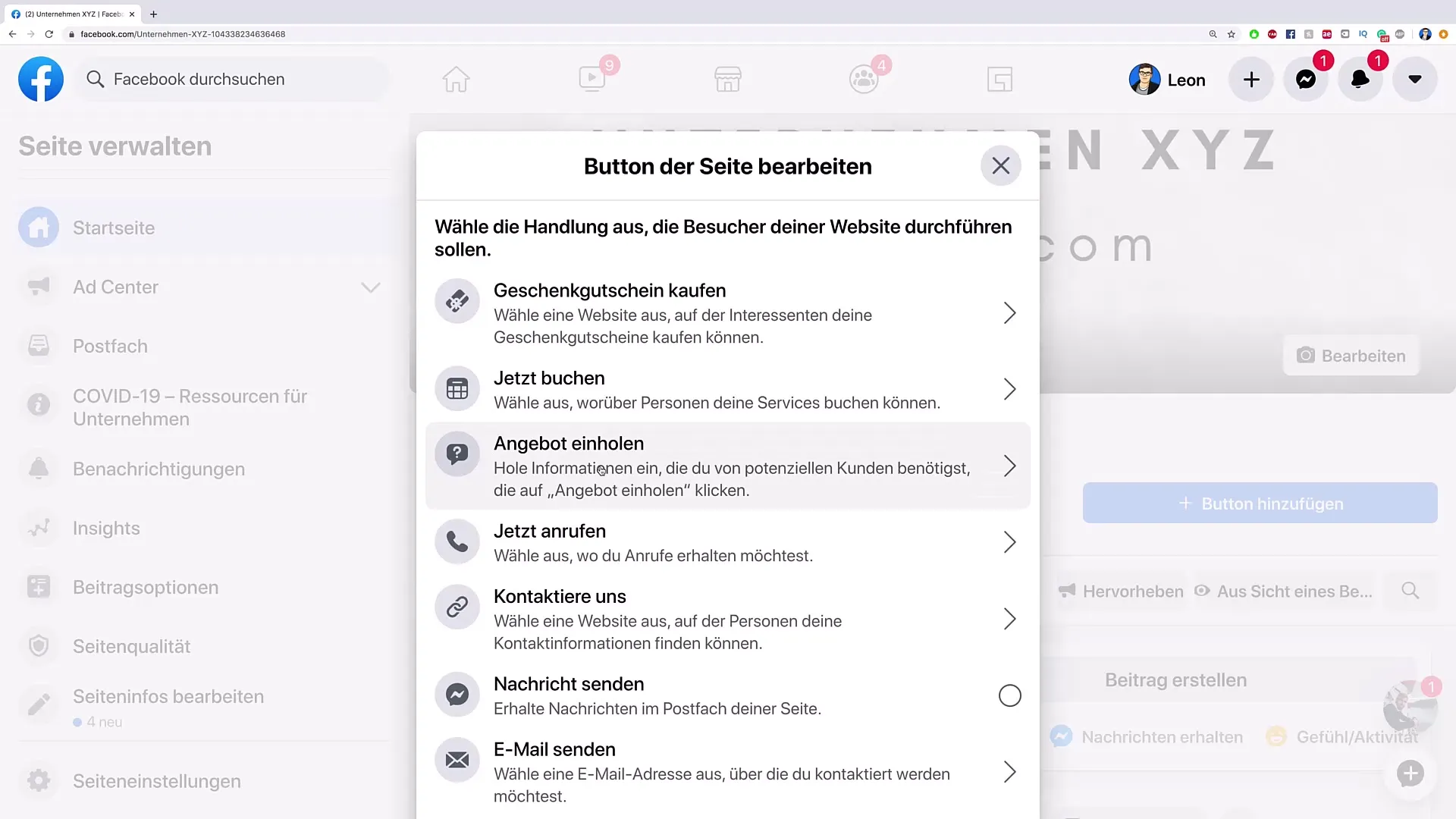
2. Select the Button Function
There are various button options that you can choose from. For example, you can add a button for a gift certificate, offer the ability to book an appointment, or direct visitors to your contact form. If you want users to visit your website, select the "Contact Us" button, for instance.

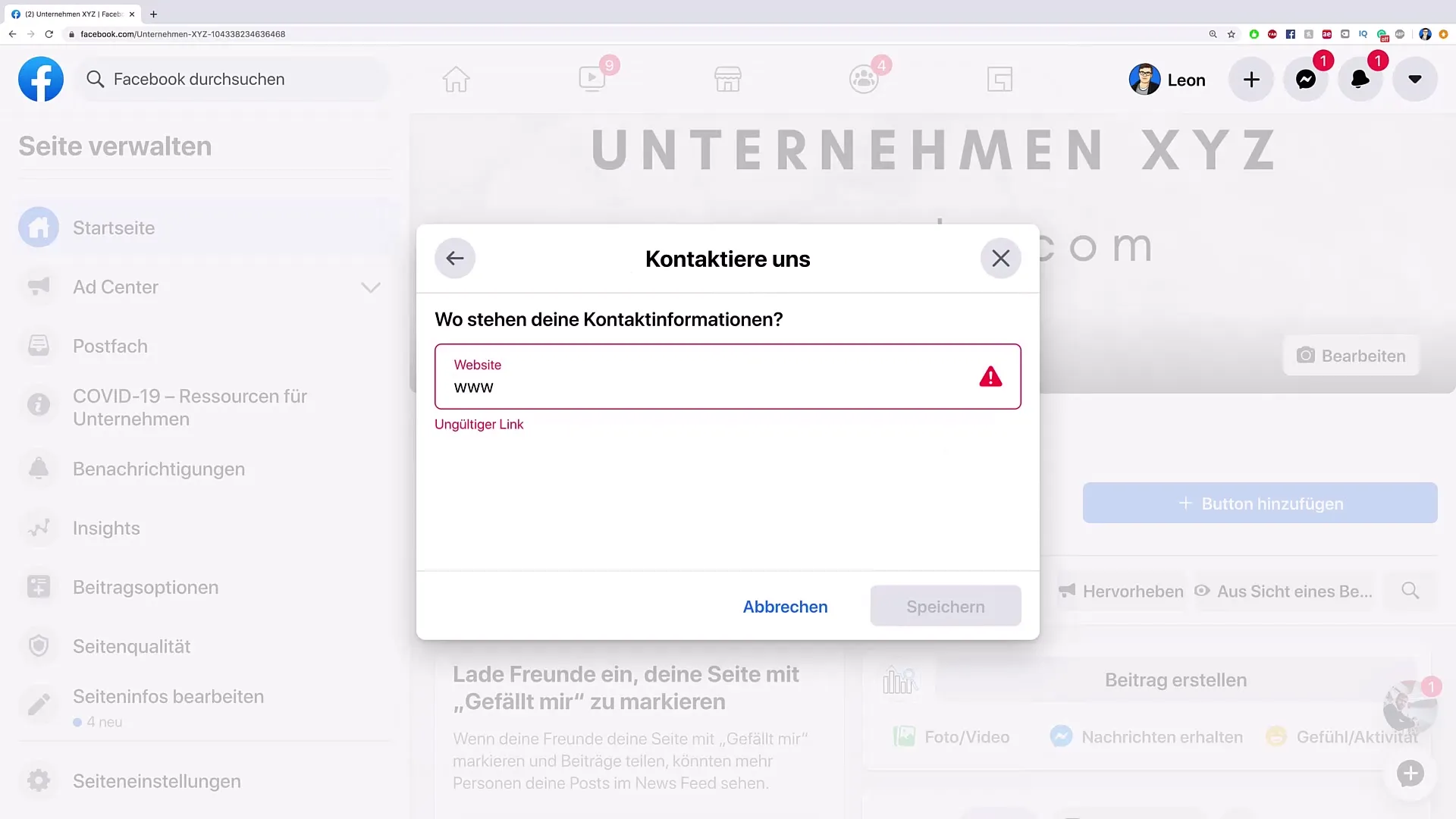
3. Enter the URL
After adding the button, there is a field where you can enter the URL to which you want your visitors to be redirected. Enter the complete URL of your website – for example, "www.companyxyz.com". Don't forget to click "Save" after entering to apply the changes.

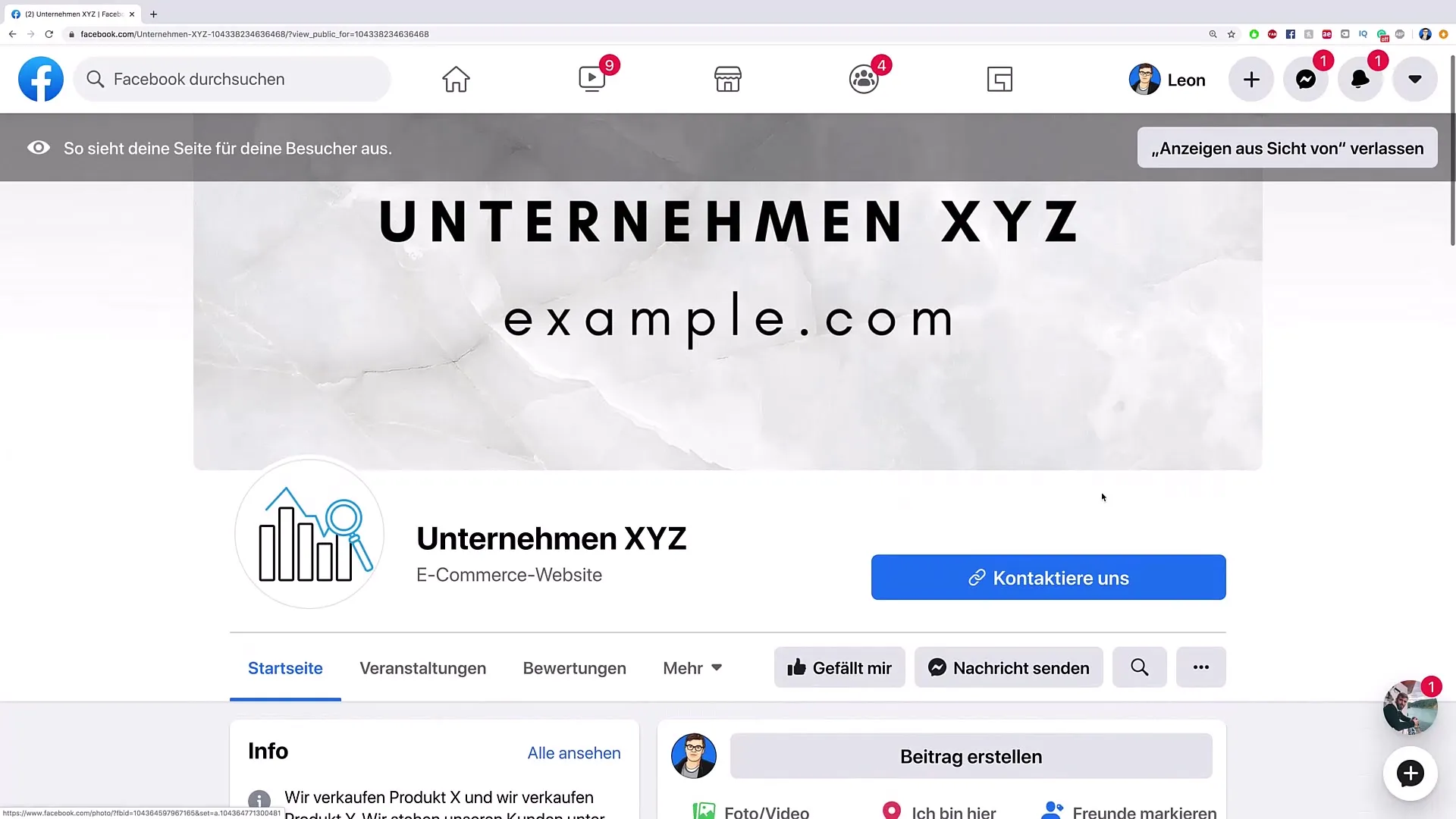
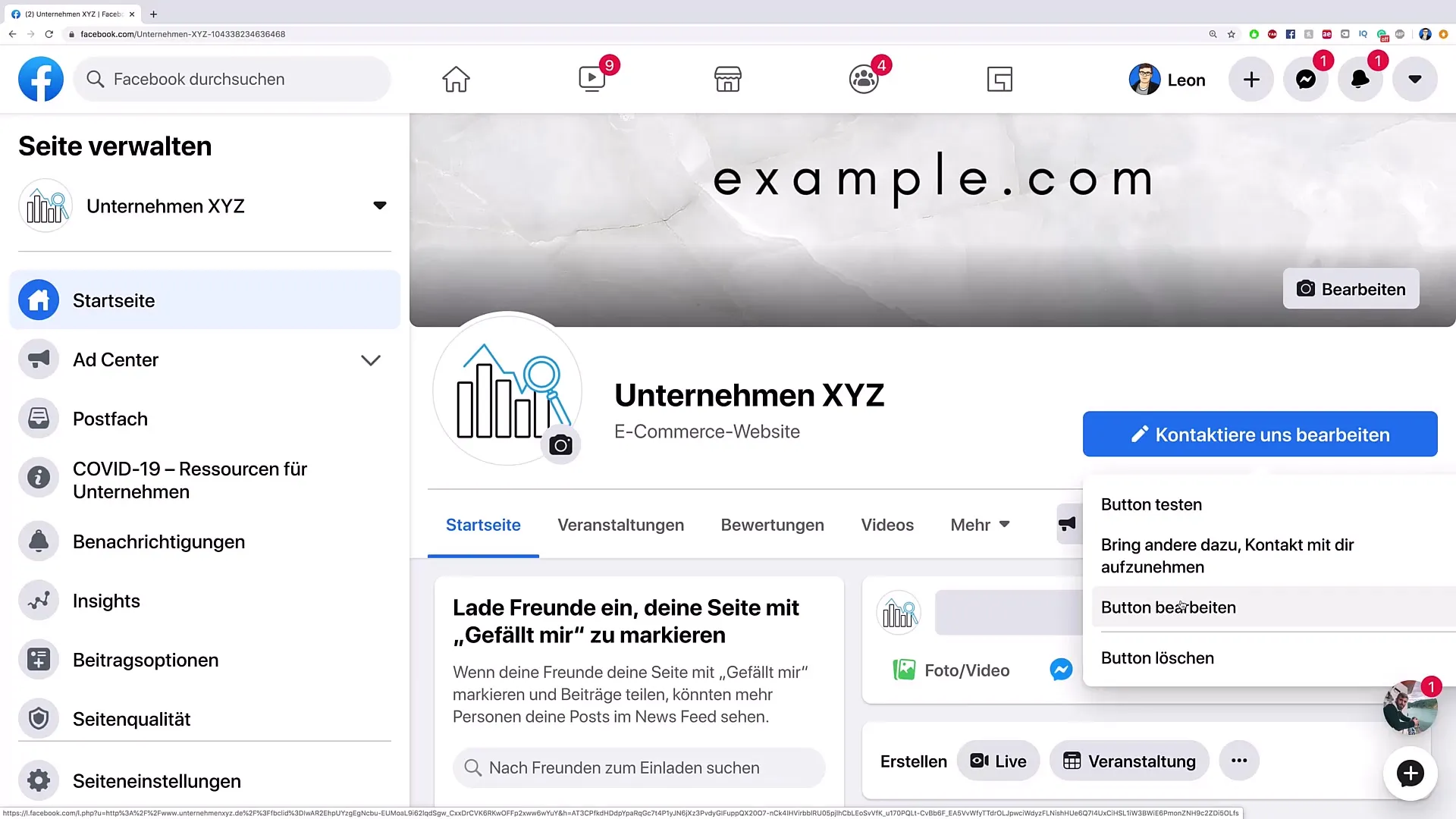
4. Test the Button
After creating your button, make sure to test if it functions correctly. Ensure that the URL was entered correctly by clicking on the button from a viewer's perspective. You should then be directly redirected to the specified website.

5. Edit or Delete the Button
If you later want to change the URL or the button type, you can edit the button. Choose the "Edit" option to add a new URL. If you no longer need the button, click "Delete" to remove it from your page.

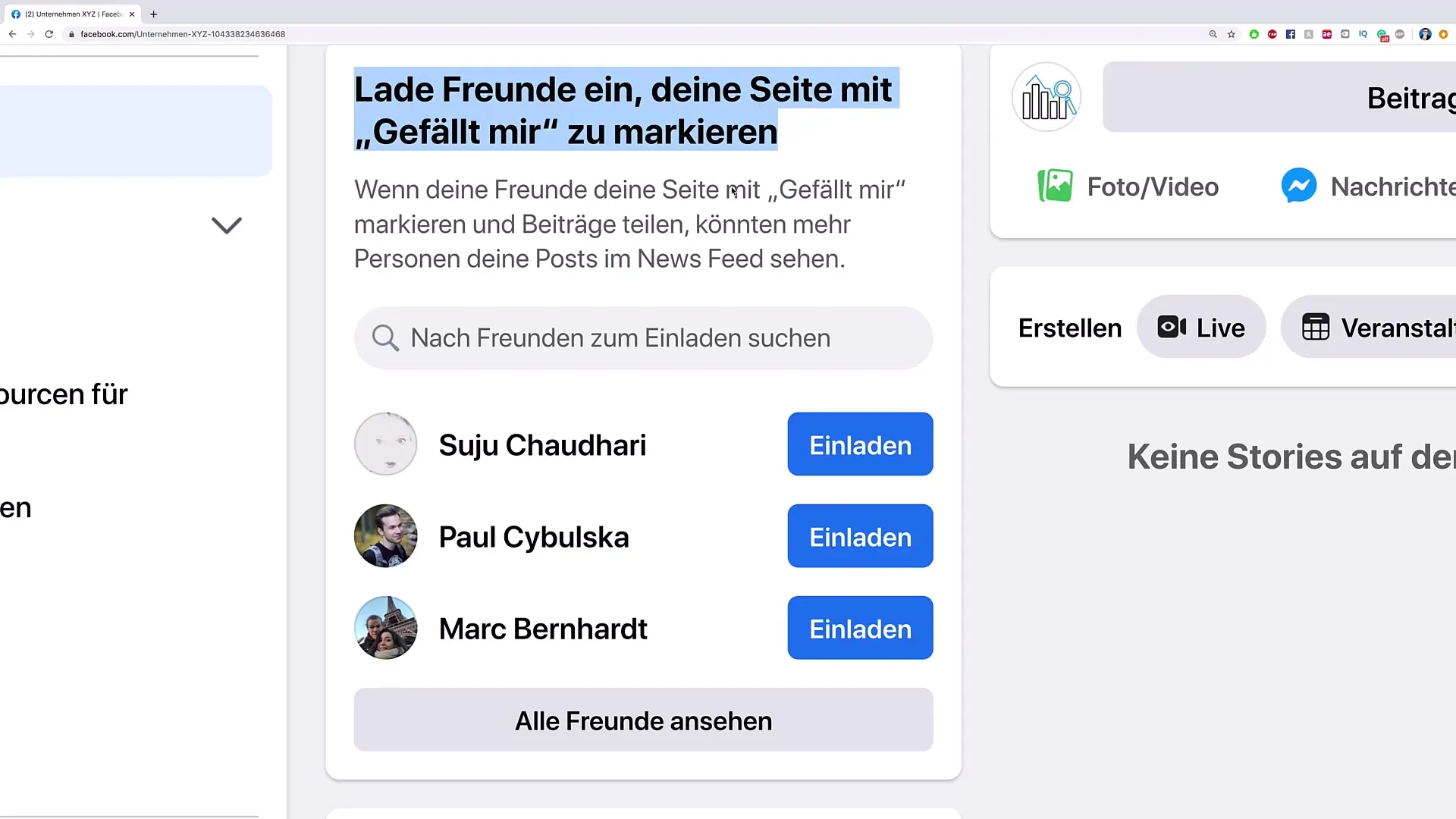
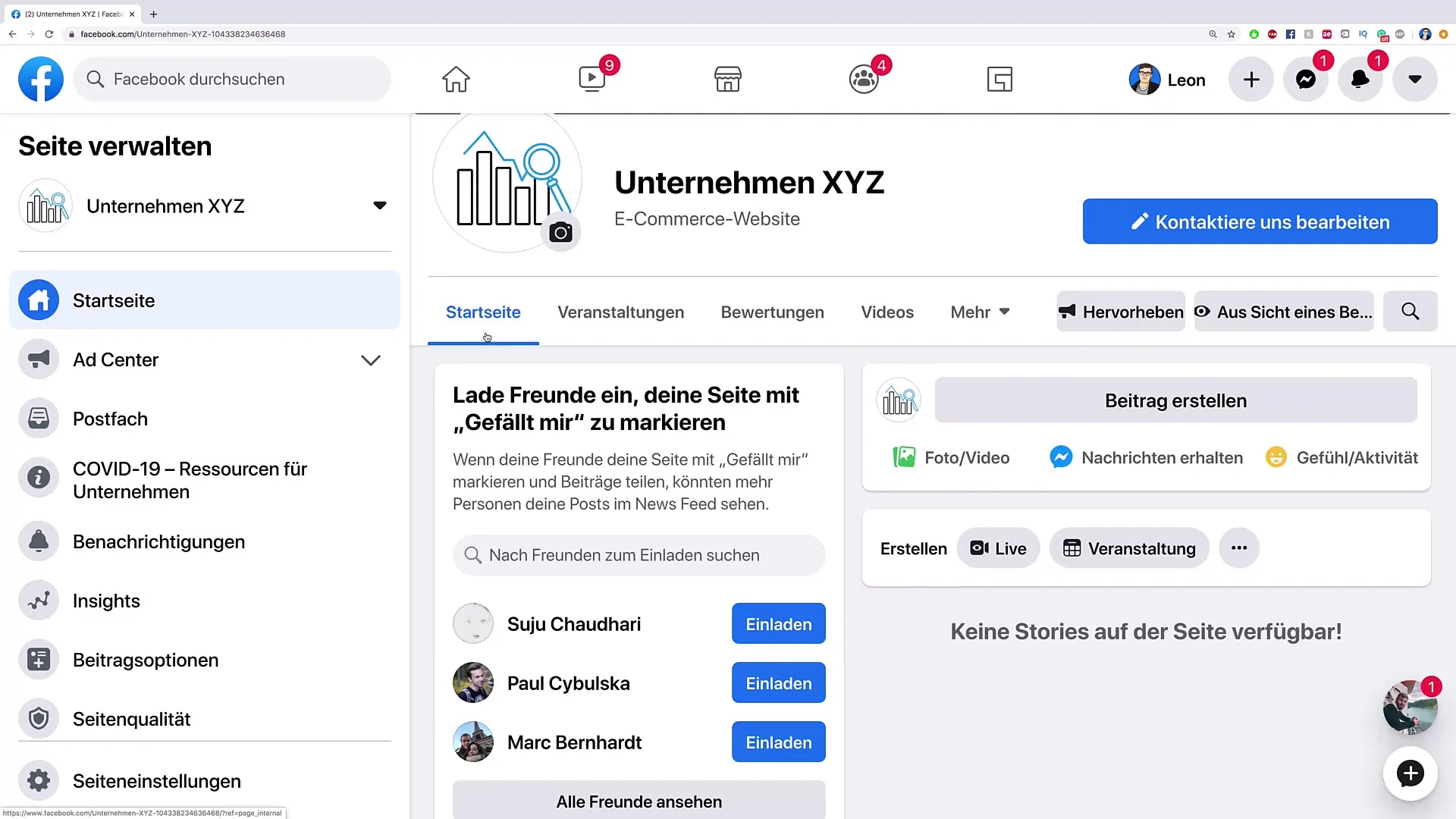
6. Invite Friends
For effective customer acquisition, it is helpful to invite your friends and acquaintances on social media. By inviting them, you can increase the visibility of your page and create initial social proof. Simply click on "Invite" and invite your friends to like your page.

7. Check Page Layout and Structure
An important aspect is to review the layout of your page. The structure should be clear and make the most important information easily accessible. You can adjust this structure through "Edit Page Info," where you manage the templates and tabs of your page.

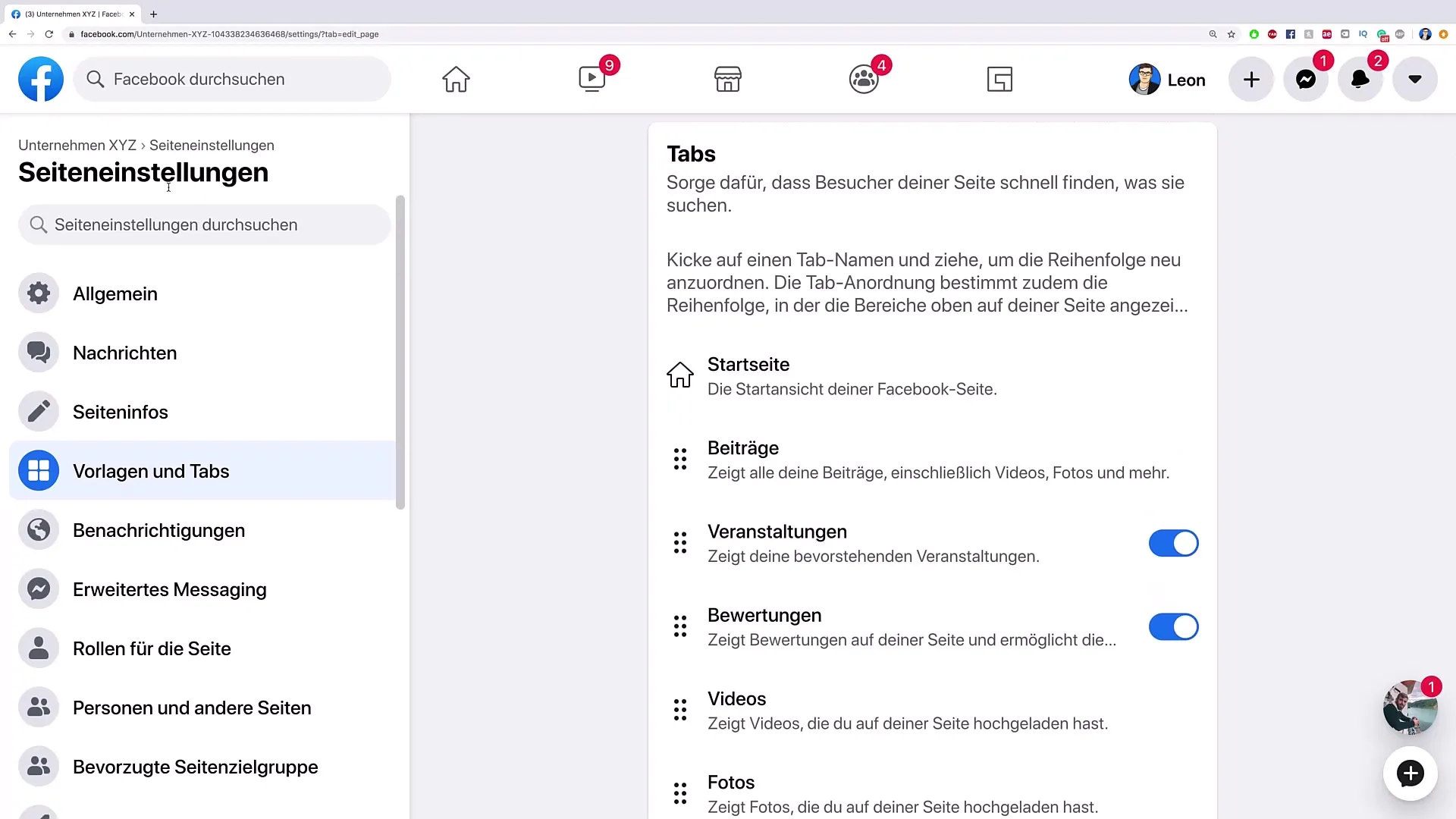
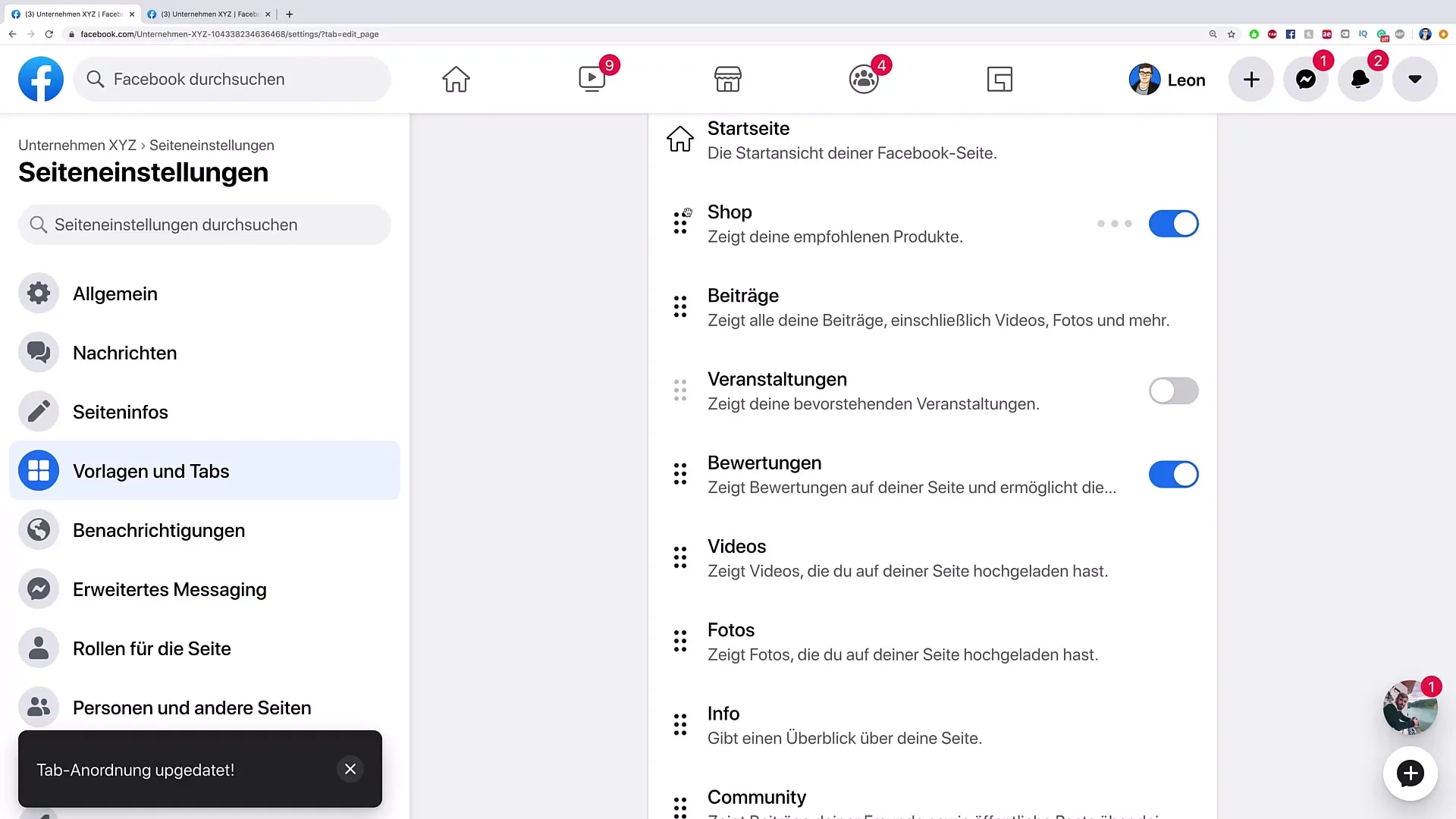
8. Edit Templates and Tabs
Click on "Templates and Tabs" to get an overview of your current tabs. Here you can decide which options should be displayed, depending on what you actually need. For example, for an e-commerce site, it may be useful to include a tab for the shop, while you may want to deactivate the events tab.

9. Arrange tabs
The tabs can be rearranged as desired. Simply drag the tab to where you want it. This gives you the flexibility to quickly make the information your visitors need most accessible.

10. Check changes
After you have made all adjustments, refresh the page to see if all changes are displayed correctly. Check if your buttons and tabs function as desired and are visually appealing.

Summary
To keep your website appealing to customers, it is important that you carefully design both the interaction buttons and the tabs for structure. By correctly selecting and editing these elements, you can improve user experience and significantly increase customer acquisition.
Frequently Asked Questions
How do I create a button?Click on "Add button," choose a function, and enter the corresponding URL.
Can I edit a button later?Yes, you can edit any button at any time and change the URL.
How can I invite my friends?Use the "Invite" function on your page to encourage friends on social media to like your page.
Can I customize the tabs on my page?Yes, you can customize and rearrange the tabs displayed through the "Templates and Tabs" option.
How do I test the functionality of my buttons?You can test the buttons by clicking on them from a viewer's perspective and checking the redirection.


