In digital marketing, customer acquisition is of central importance. One of the newest methods for obtaining contacts is the use of Growth Tools, especially Bar Growth Tools. With these tools, you can reach new customers through your website in an appealing way. This guide will show you how to effectively set up your own Bar Growth Tool.
Key Insights
- Growth Tools are useful for acquiring new contacts through websites.
- With a Bar Growth Tool, you can place a striking bar at the top of your website.
- The customization options of the tool are extensive, including text, colors, and button behavior.
Step-by-Step Guide to Creating a Bar Growth Tool
To create a Bar Growth Tool, follow these steps. I will provide you with detailed instructions so that you do not miss any important information.
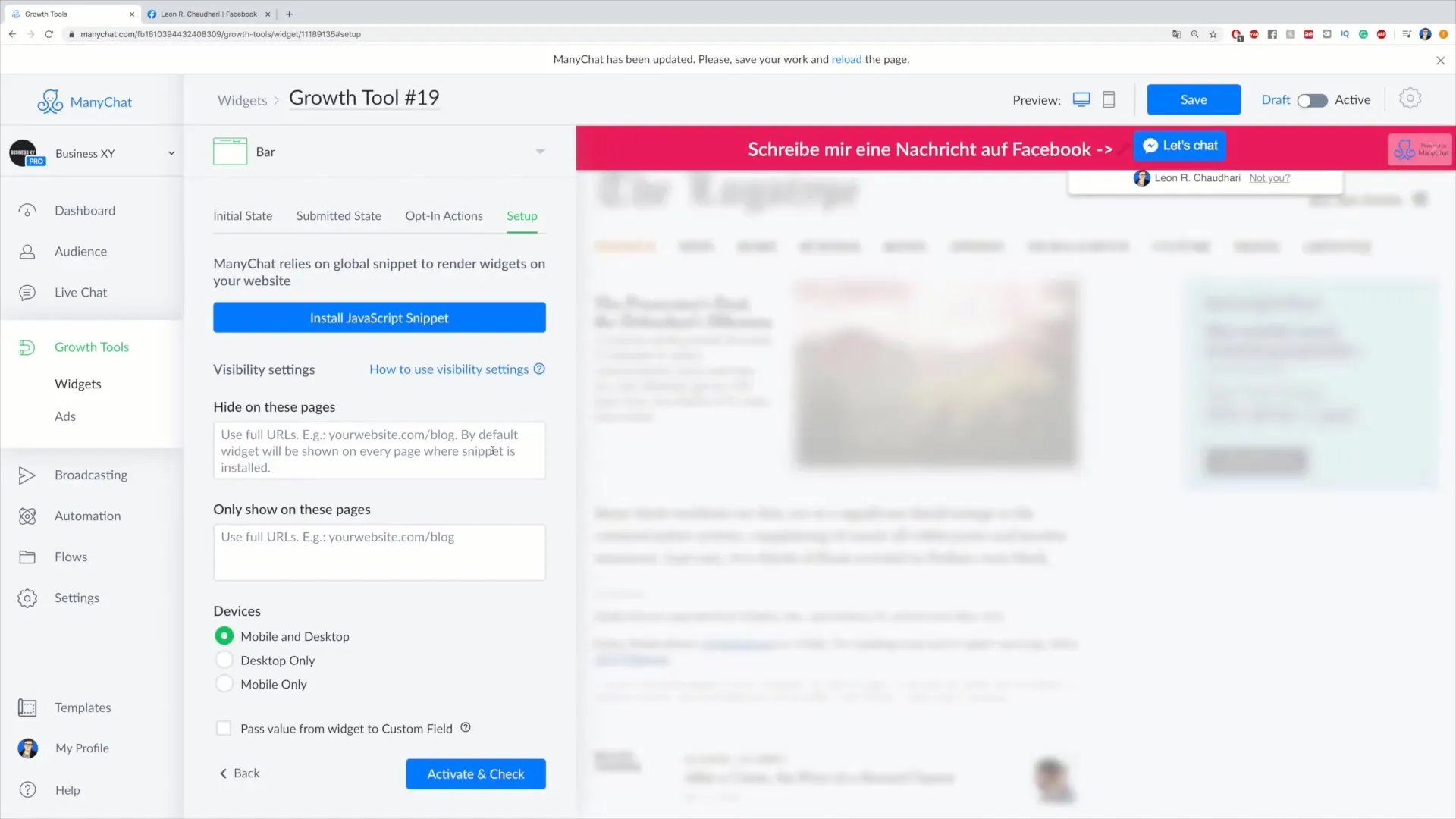
First Step: Accessing the Growth Tools
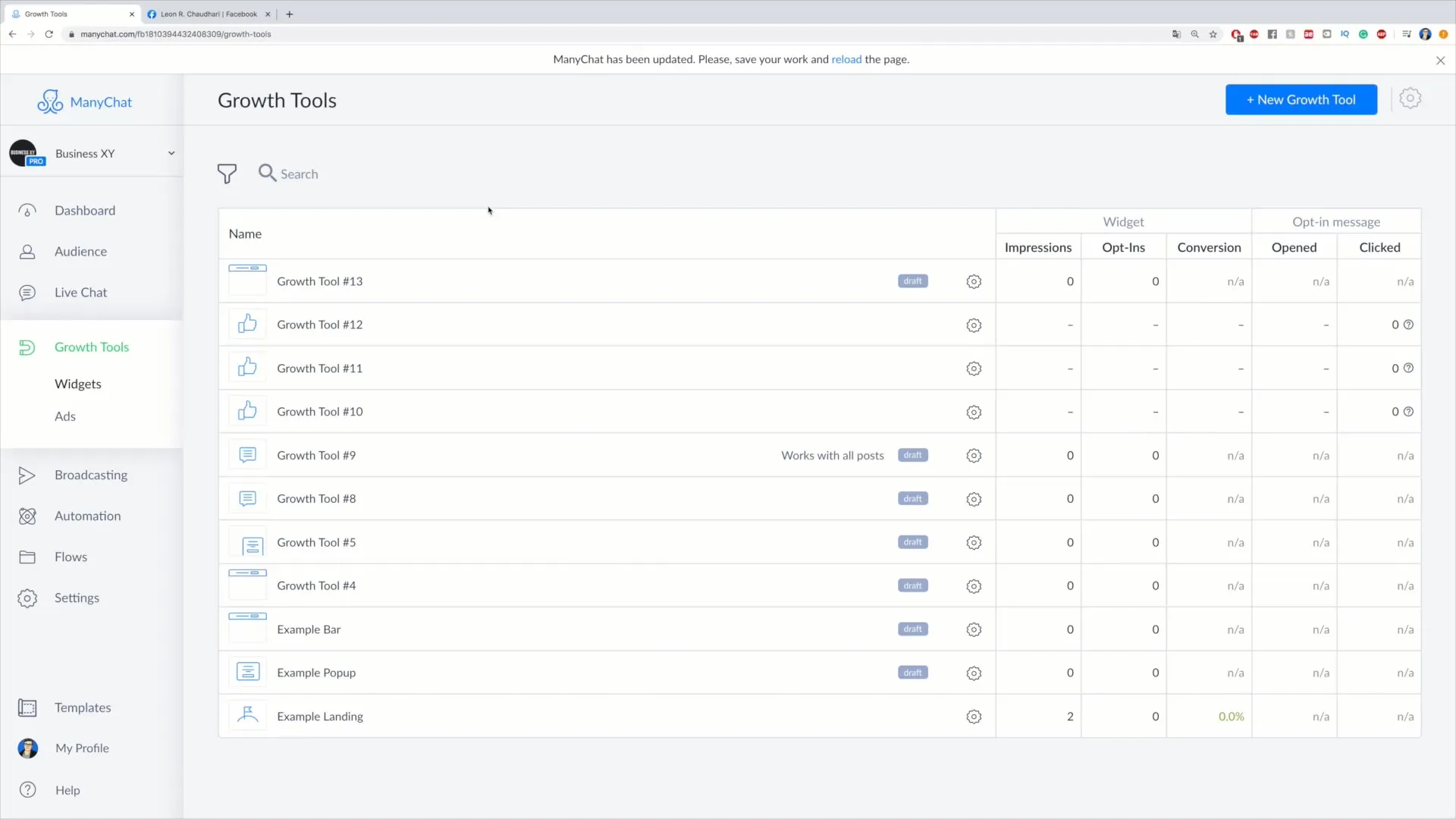
First, log in to your dashboard and access the page for the Growth Tools. There, on the left side, you will find the menu where you click on "Growth Tools" and then on "Widgets." To create a new tool, click on "New Growth Tool" at the top.

Second Step: Choosing the Widget Type
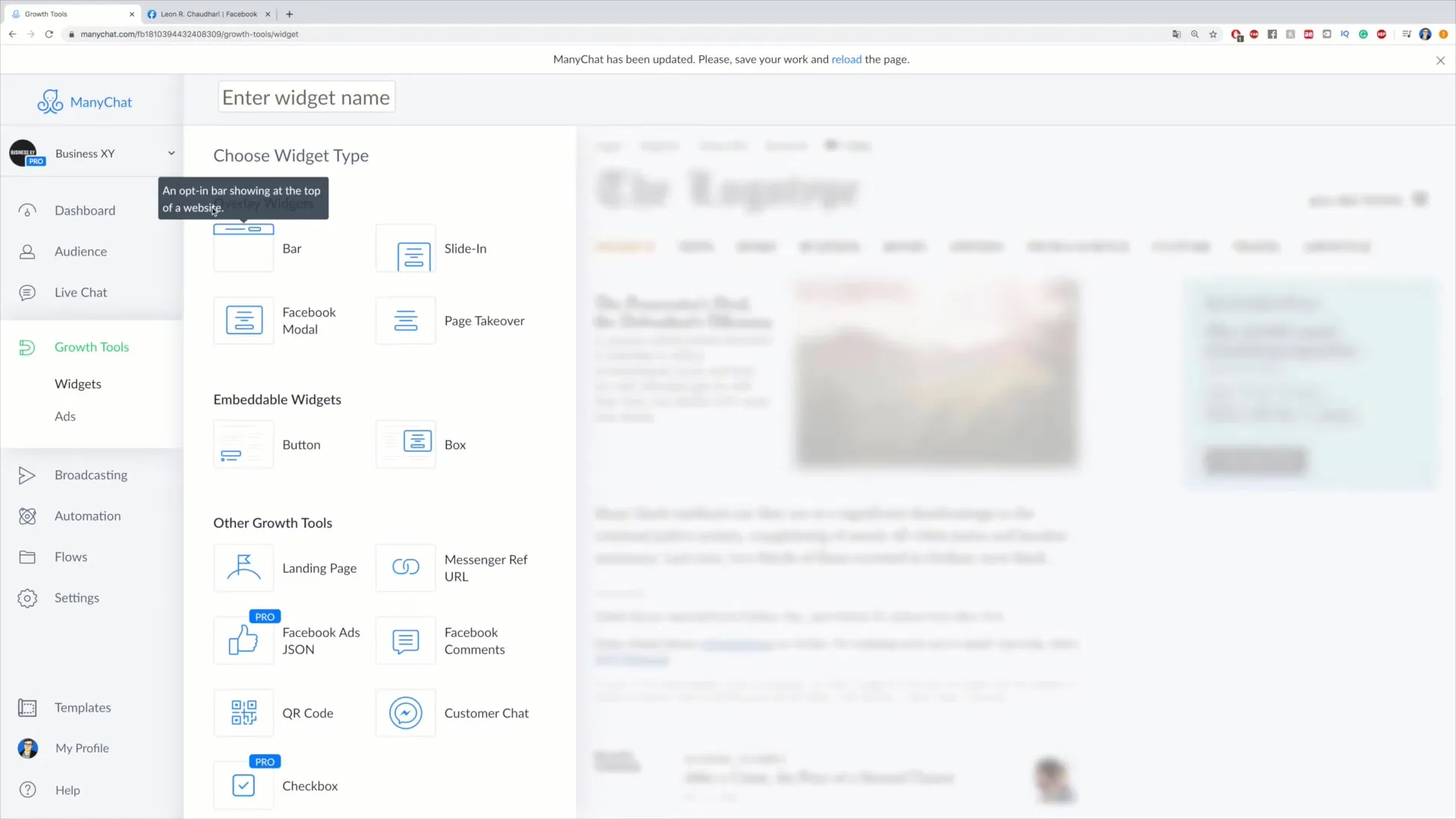
After clicking on "New Growth Tool," you have various options to choose from. Here, you can select "Overlay Widgets," which are the widgets displayed above your website. Additionally, "Emeddable Widgets" are available, which you can directly integrate into your website's code.

Third Step: Creating the Bar Growth Tool
Now, choose the Overlay Widget, specifically the "Bar" option. This bar will be displayed at the top of your website. Come up with an appealing text that motivates users to get in touch with you. An example could be: "Send me a message on Facebook." The clear wording makes it easier for users to contact you.

Fourth Step: Customizing the Bar
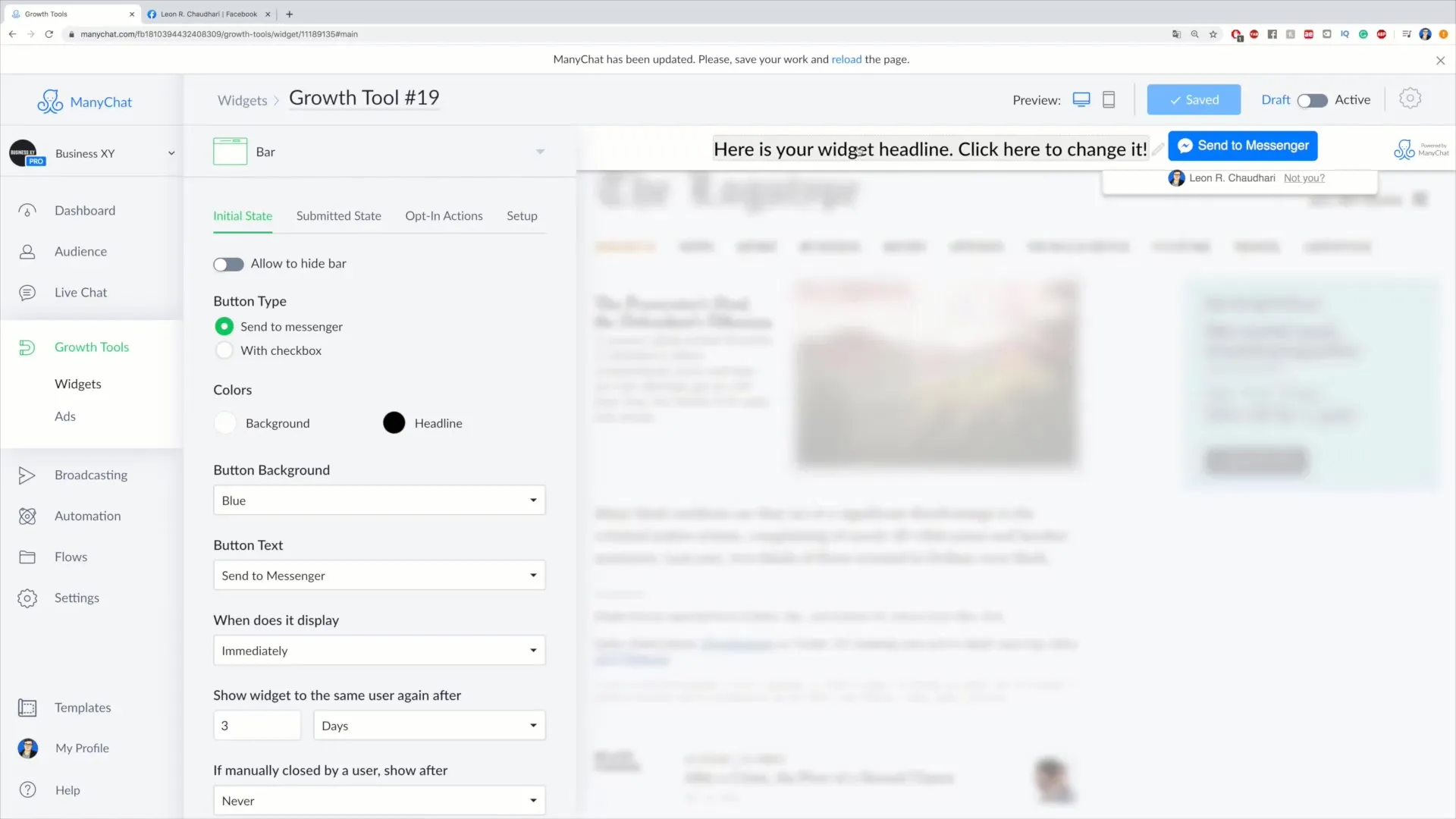
You can customize the design of your bar to ensure that it fits your website. Decide, for example, whether users are allowed to close the bar. You can also choose the button type – either "Send to Messenger" or "Checkbox." The different button types have varying speeds and interaction possibilities.
Fifth Step: Color Selection and Button Text
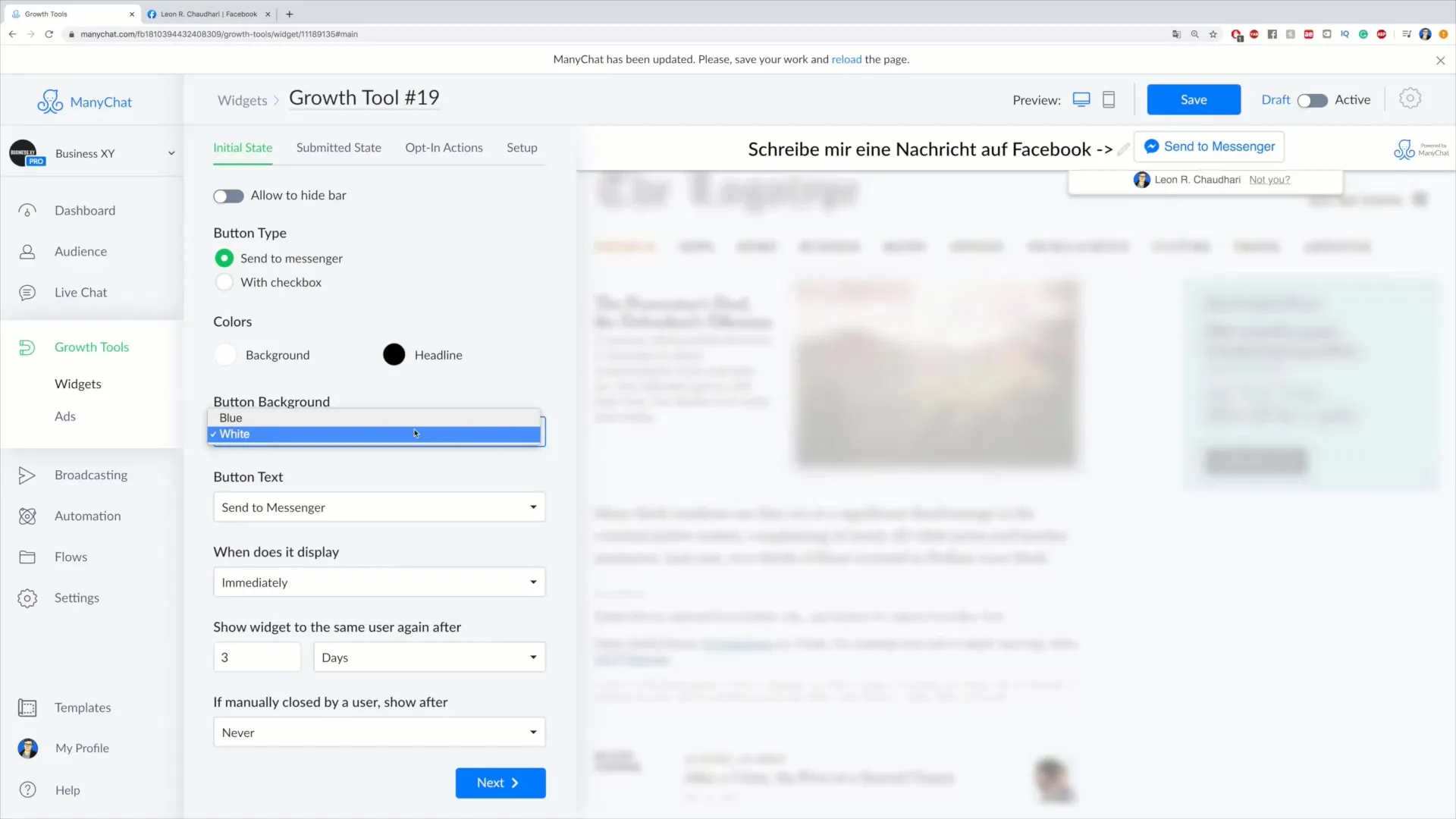
Before proceeding, choose a striking color for the button. Blue is often recommended as it catches the eye well. Also, the text of the button can be customized. Phrases like "Send to Messenger" or "Let’s Chat" are easily understandable and encourage interaction.

Sixth Step: Display Settings
It is important to specify when the bar should be displayed. You can determine whether it appears immediately or only after a certain scroll depth or after a specified time that the user spends on the page. These options allow you to target your visitors effectively.
Seventh Step: Re-displaying the Bar
If it is important to you to have the option to redisplay the bar, you can define after what period it will be displayed again after a user has closed it. This way, you can ensure that users do not miss the information, even if they have closed it once.
Eighth Step: Customizing Colors and Texts
For the final customization, you can adjust the background color of the bar. For example, if you choose a red color, make sure the text remains easily readable. Write a clear call-to-action like "Send me a message on Facebook" to increase the likelihood of interaction.
Ninth Step: Confirming the Setup
After making all the desired adjustments, click "Next" to confirm your settings. You should now have the option to design the user engagement, e.g., with a thank you message like "Thank you for messaging me."

Tenth Step: Integration of the Growth Tool on your website
The final step is to activate the JavaScript code so that the Growth Tool functions on your website. Click on "Install JavaScript Snippet". Once activated, the tool will be live and available on your website.
Summary
With this step-by-step guide, you should be able to successfully create and integrate a Bar Growth Tool on your website. By customizing the tool according to your preferences, you can achieve better results in customer acquisition.
Frequently Asked Questions
How long does it take to set up a Bar Growth Tool?It should not take longer than 20-30 minutes if all materials are ready.
Can I edit the tool anytime?Yes, you can make adjustments at any time to optimize the tool's performance.
Do I need programming skills to set up the tool?No, the setup is user-friendly and does not require programming skills.


