Adapting the navigation in FunnelCockpit is crucial to provide your visitors with an intuitive and smooth user experience. A well-structured navigation not only influences user behavior but also the conversion rate of your funnels. In this guide, you will learn how to customize the navigation by adding, changing, or removing different menu items.
Key Insights
- You can add menu items as needed to enhance the user experience.
- Icons and links increase the clarity and attractiveness of the navigation.
- Previewing the navigation on different devices is crucial for user-friendliness.
Step-by-Step Guide
Step 1: Accessing the Navigation
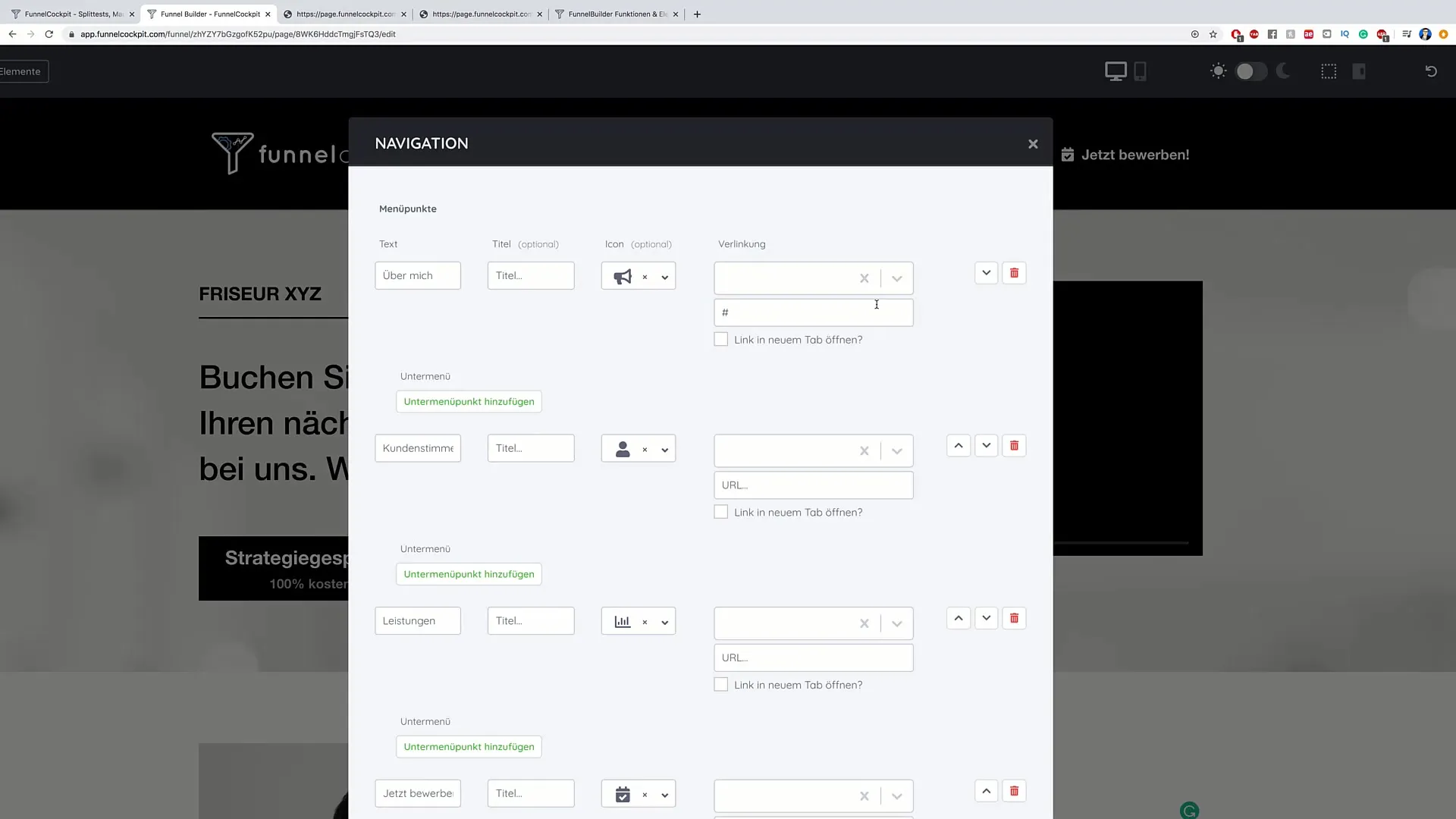
To edit the navigation, first go to your FunnelCockpit. Click on the navigation area at the top. Here, you will see an overview of all current menu items that you can customize.

Step 2: Customizing Menu Items
A common type of menu item is the "About Me" section. When selecting this item, you will see a field for the title and an icon associated with the menu item. This item can be easily edited. For example, type "About Me" or "Biography." Then, make sure the title is clear and concise.
Step 3: Adding Links
In addition to the title, you can also add a link. For example, you could include links to your imprint or privacy policy page. Click on the corresponding area to add the link.

Step 4: Creating Submenu Items
A great advantage of the navigation in FunnelCockpit is the ability to add submenu items. Click on "Add Submenu Item" and create items like "CV" or "Gallery." These items provide your visitors with the opportunity to find out more about you.
Step 5: Adding New Items
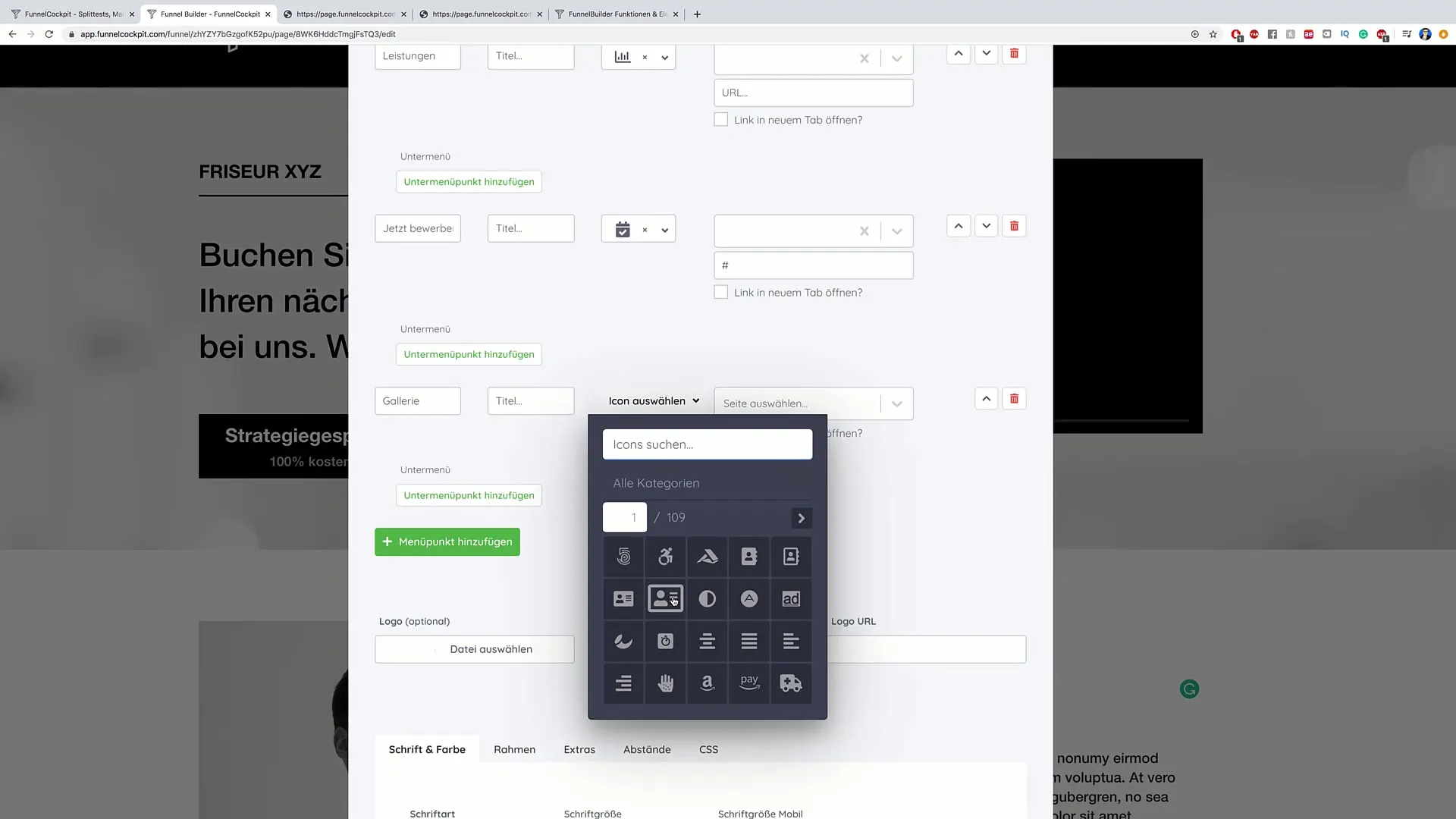
If you want to create a new menu item, simply click on "Add New Menu Item." Specify the desired title and add a suitable icon. This can help make the navigation more visually appealing.
Step 6: Hierarchical Structure and Icons
Ensure that the structure remains clear and logical. Each element should have a relevant icon that represents the content and supports user guidance. For example, when adding a gallery, choose an image symbol.

Step 7: Previewing the Navigation
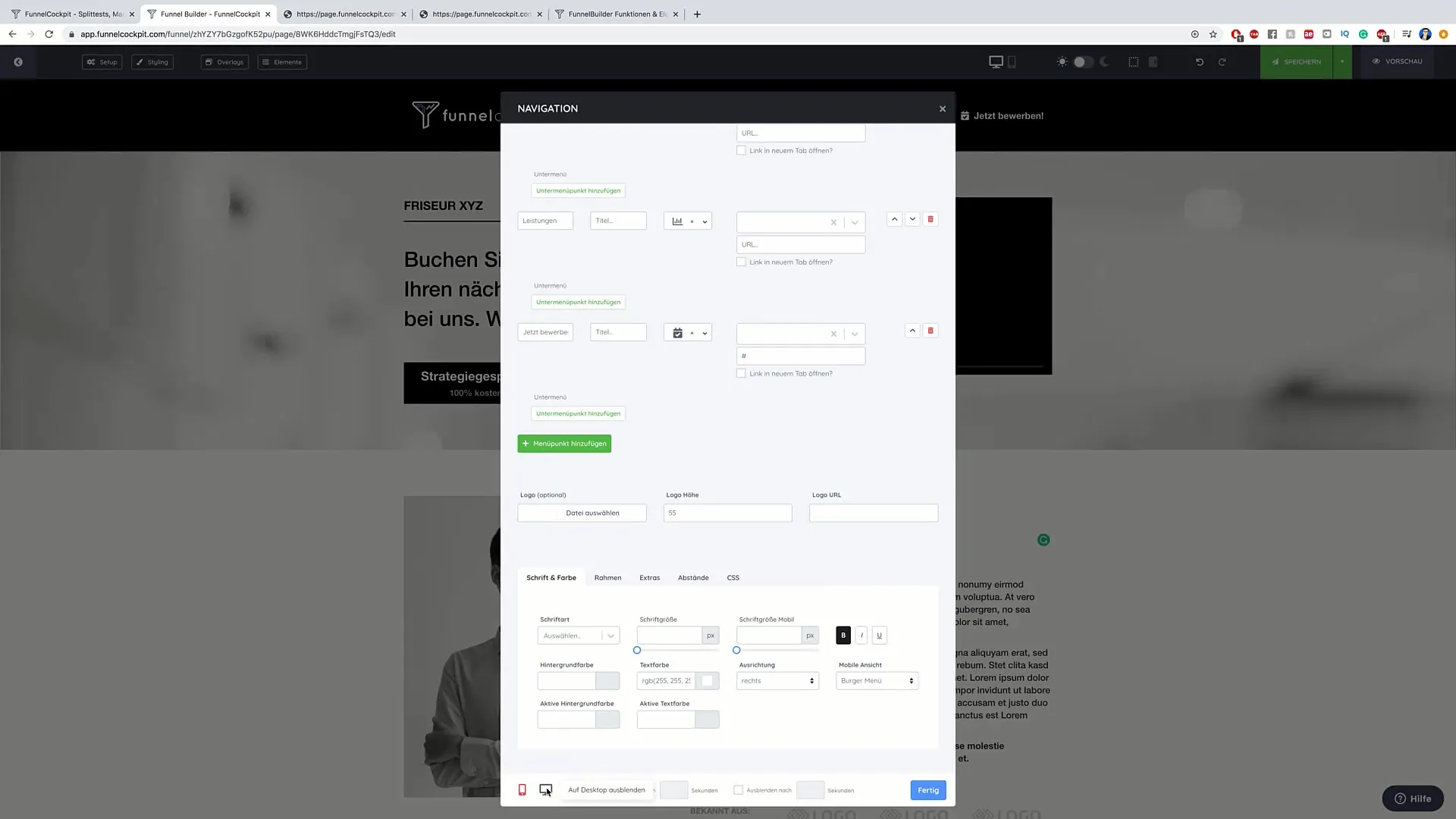
It is important to ensure that your navigation looks good on both desktop and mobile devices. Click on the preview option and check the display of the navigation on different devices. You can also hide elements for specific screen sizes.

Step 8: Finalizing the Navigation
Once you are satisfied with your customizations, click on "Finish." This will save your changes. Additionally, create a logo that you can select or upload in the upper left corner of your navigation to represent your brand.
Step 9: Review and Testing
Now is the time to test the entire navigation. Go through all menu items and submenu items to ensure everything functions as desired. Users should be able to navigate easily and access the desired information quickly.
Summary
With this guide, you have learned all the necessary steps to effectively customize the navigation in FunnelCockpit. Make sure your navigation remains consistent and appealing to optimize user experience and increase conversion rates.
Frequently Asked Questions
How can I delete a menu item in FunnelCockpit?Click on the menu item you want to remove and then select the "Delete" option.
Can I change the navigation afterwards?Yes, you can make changes to your navigation at any time by following the steps in this guide.
Are there templates for icons in FunnelCockpit?Yes, FunnelCockpit offers various standard icons that you can use for your menu items.
How do I test the mobile view of my navigation?Use the preview option in FunnelCockpit and select the mobile mode to see how the navigation looks on smartphones.
Can I customize the font of the navigation?Yes, you can change the font and other design elements in the FunnelCockpit editor.


