This quick tip is about the mouse pointer. Today I would like to show you how to animate the mouse pointer.
What's particularly difficult about animating the mouse pointer are those intuitive movements that you make when you click through a website with the mouse. In principle, you could do something like mouse capturing. I move the mouse - so it should be possible to animate this movement right away, right? We can do that.
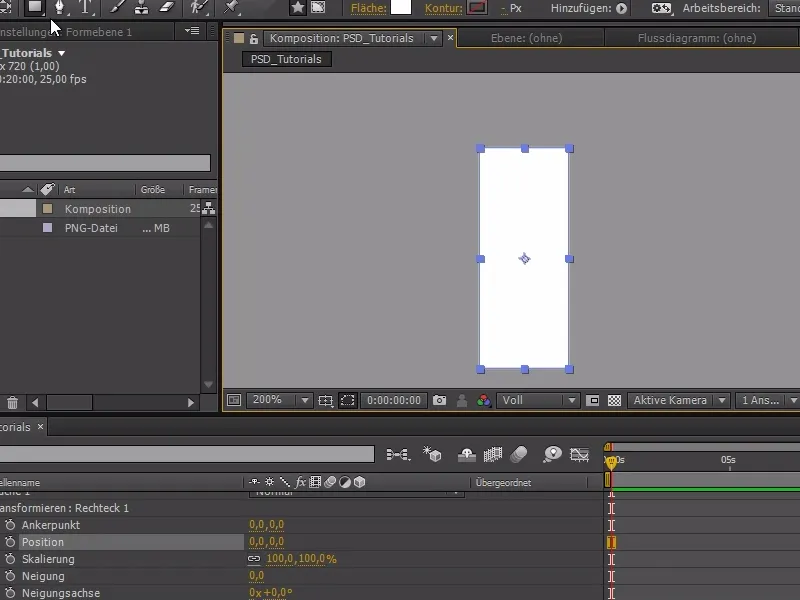
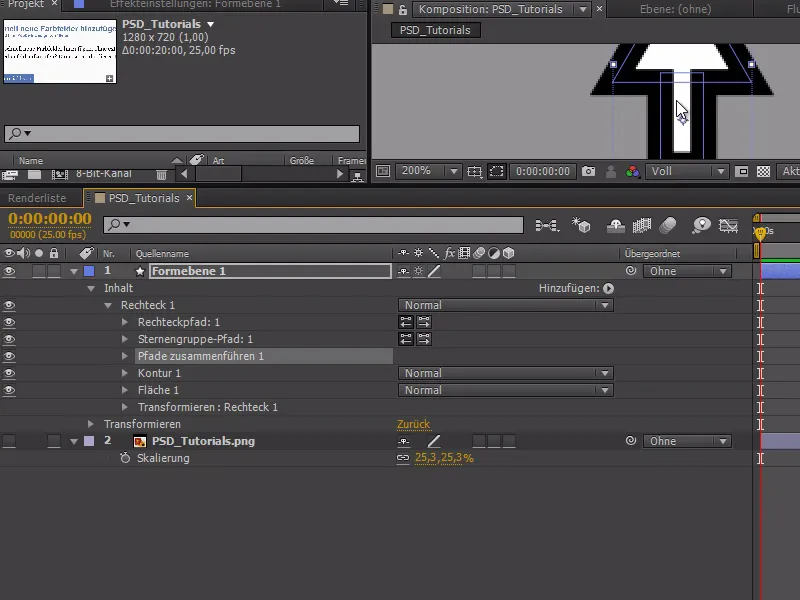
Let's start by building a mouse pointer in After Effects. To do this, I first make sure that no layer is selected and create a white rectangle with the shape tool.
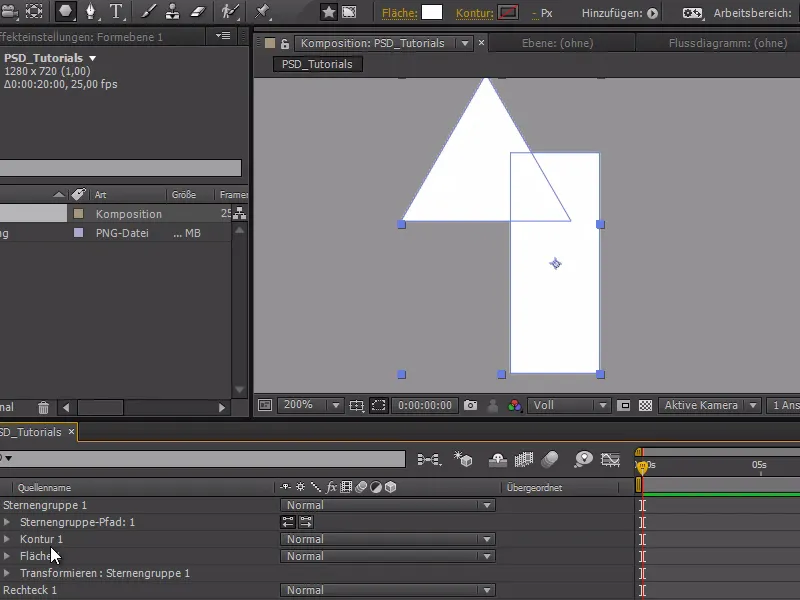
Then we add a polygon. The polygon still has 5 sides - but we can change this by changing the points to 3 in the star group.

And instead of adding it again with outline and area, I'll simply add it directly to the rectangle path.
Now we have them both in a group and they're now treated with an outline and a fill and we can move the star group path further up.
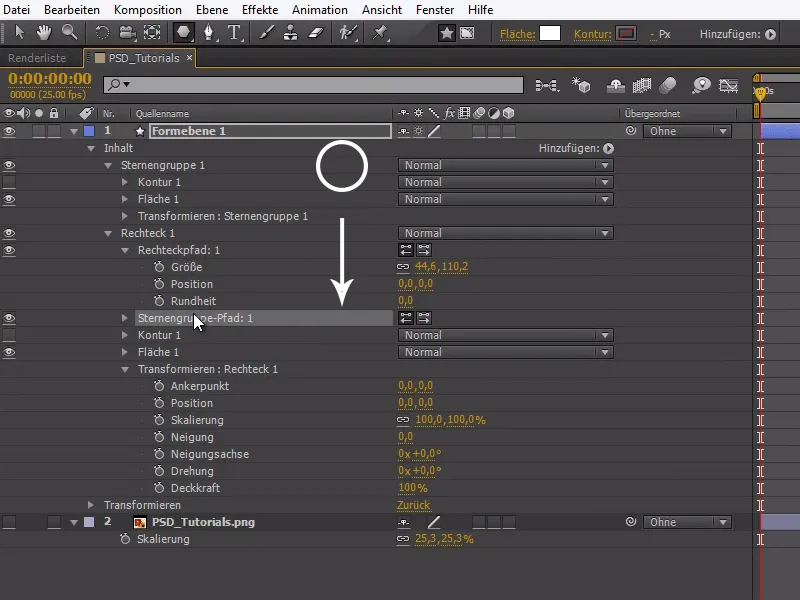
We can now further customize our mouse pointer. When we are happy with the mouse, we can now add the outlines. So that an outline is not placed around both shapes individually, we need to make a modification and add a compound path. This is created between the star group and the outline, as shown in the screenshot.
The mouse pointer is not perfect here - but to show the actual trick, it is quite sufficient. With a rotation of -22.5°, we set the mouse to its typical slanted position.
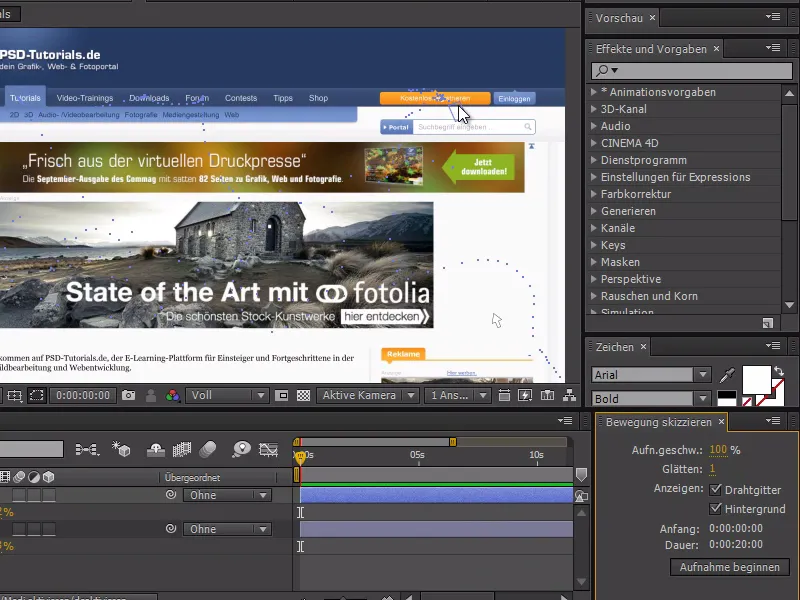
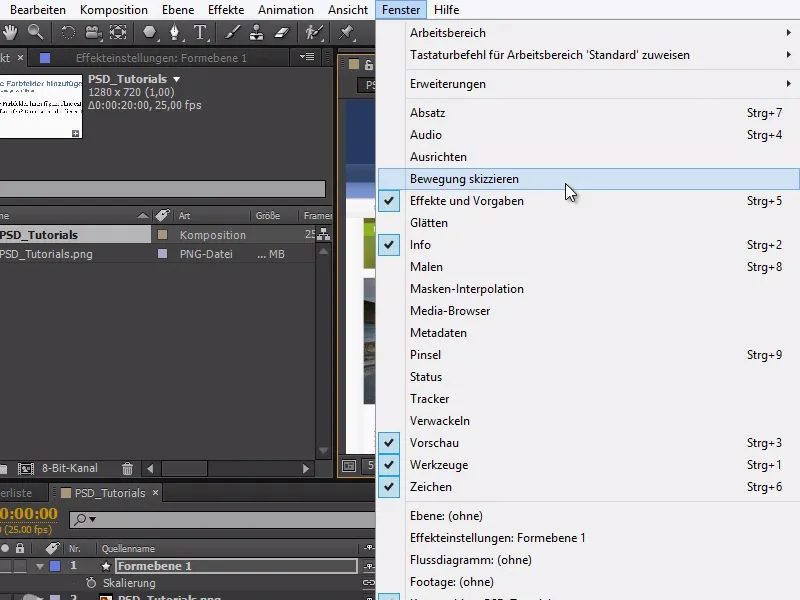
Now let's move on to the animation: We open the screenshot of the website and open Sketch motion in the Window menu item.
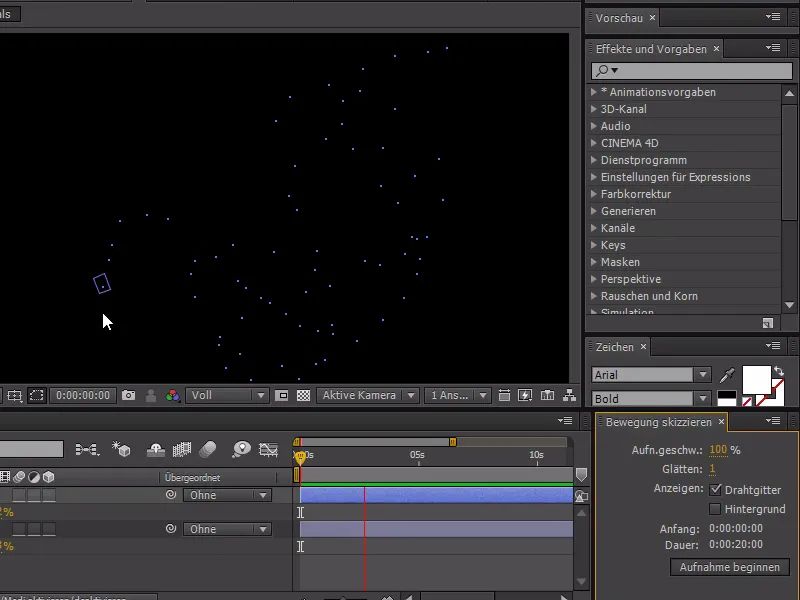
With Sketch Motion, we can record movements without having to animate everything, and everything we do with the mouse is recorded.
When we click on Start recording, the cursor changes and we can record the movements we make with the mouse.
So that we can also see the background, we activate the background in the sketch movement menu. We can also use Y to change the anchor point from our mouse to the tip.
Now we are able to record an authentic mouse movement. All interactions such as clicks with the mouse must of course be animated later - this tutorial is only about the movement of the mouse.