Buttons and links in Adobe InDesign allow you to create interactive documents like PDFs, presentations, or digital magazines. With these tools, you can insert navigation elements, hyperlinks, or even multimedia interactions that make your project user-friendly and dynamic. In this guide, I will show you step by step how to create buttons, insert links, and add interactive features to take your layouts to the next level. Let's get started and make your design interactive!
Creating buttons
For the later output as a screen document, InDesign offers diverse possibilities to set up your files interactively and multifunctionally. For example, to make the navigation in a PDF file comfortable, you can create your own buttons to help the reader move to the next or previous page.
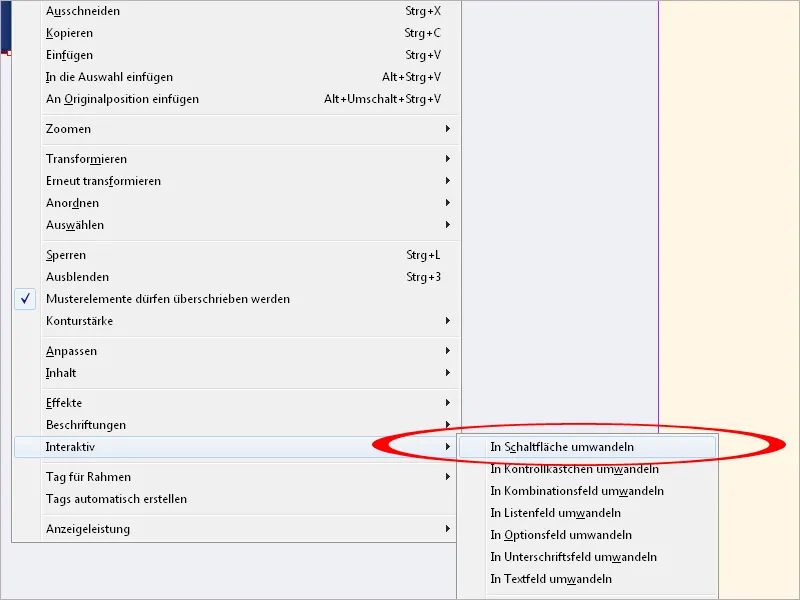
To do this, place the objects that should serve as buttons in the desired locations. For navigation buttons to go forward and backward, it is recommended to use the master pages since they should be present on all pages. Now convert the selected object via the menu Object>Interactive>Convert to Button (or the right-click context menu).

As a result, the object frame receives a dashed line, and the button panel opens.
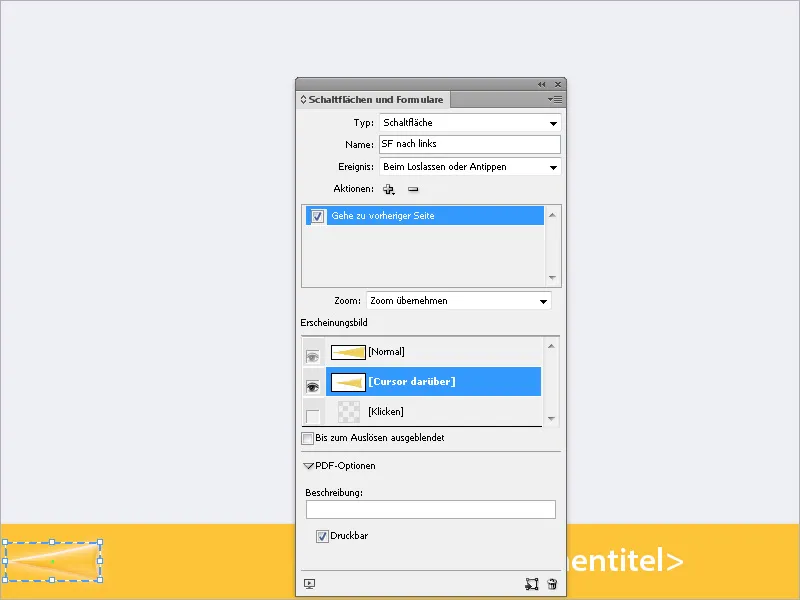
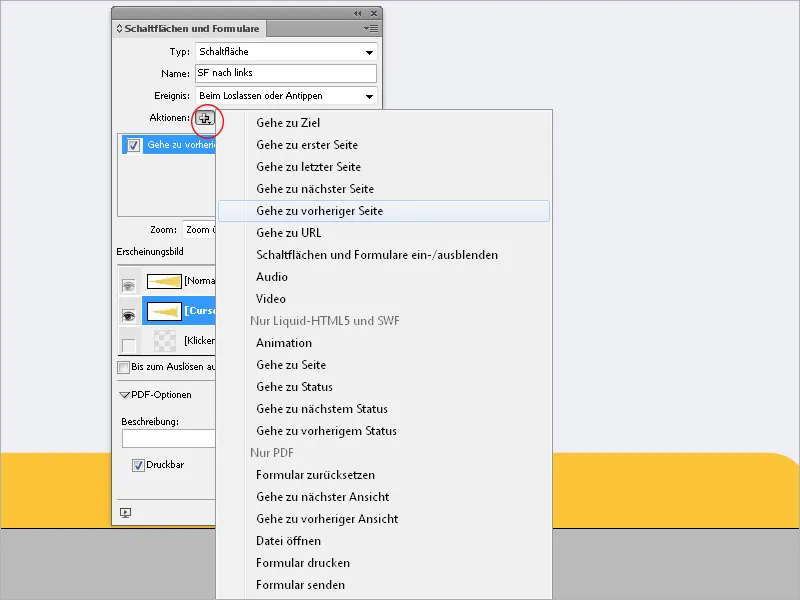
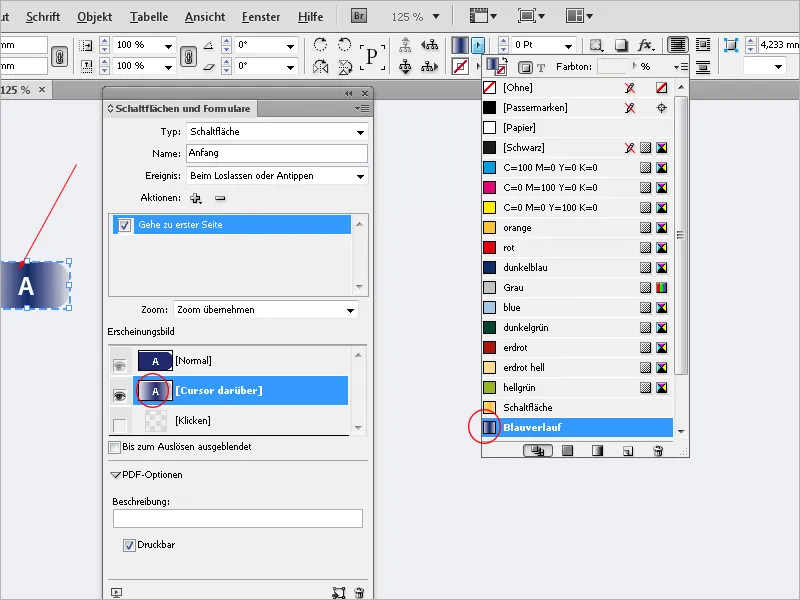
Name the button and add the desired action from the list of possible actions using the plus symbol, in this case, jumping to the next or previous page. The action is then entered in the actions field.
The entry in the event field can remain "On release or tap." 
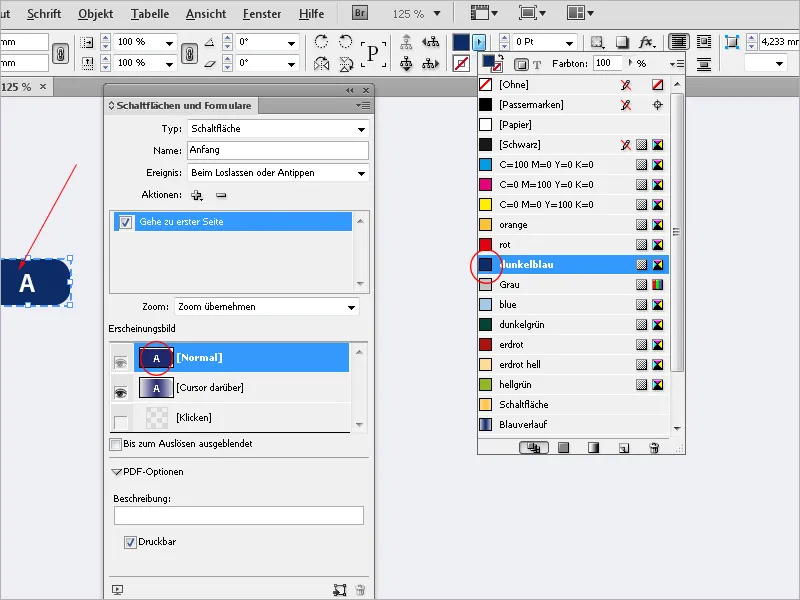
To give the document a slightly more dynamic touch, you can now set up a mouseover effect in the appearance section. To do this, select Cursor over and then edit the object on the layout sheet by making changes to color, contour, and effects.
These changed properties only apply to the mouseover state, even if the object itself now looks different. The object state marked in the control panel is displayed on the InDesign page.
Normal state:
Cursor over:
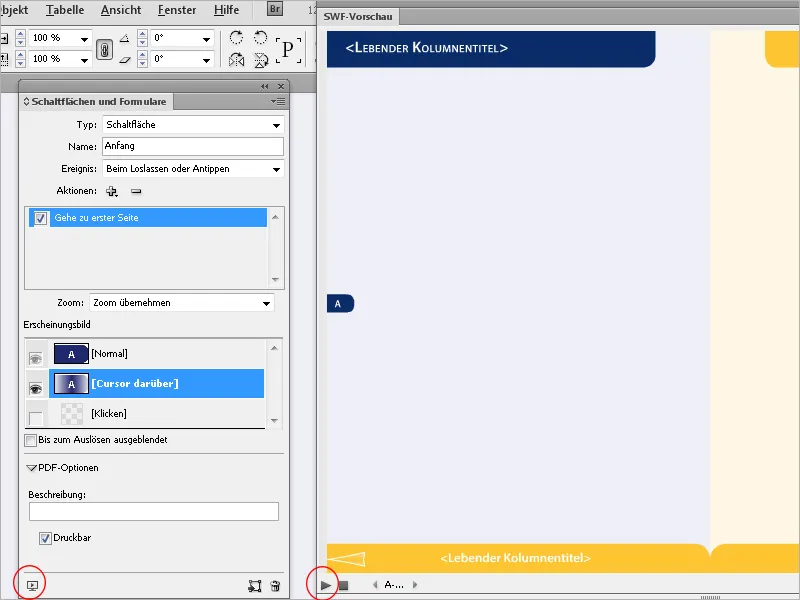
To check how the effect should be displayed in the PDF file, click on the small camera icon in the lower left corner of the button panel. This opens a preview window that can also be scaled to any size.
Here you can now check the mouseover effect.
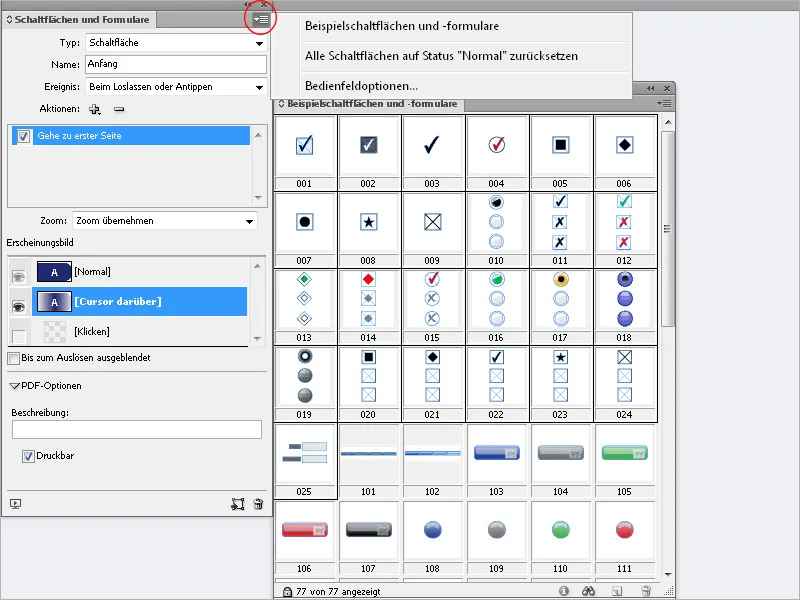
By the way, you can also access an object library with standard buttons from InDesign via the palette menu and choose something from it.
A button can be converted back into an object via the menu Object>Interactive. The mouseover states and button properties will be deleted in the process.
Hyperlinks
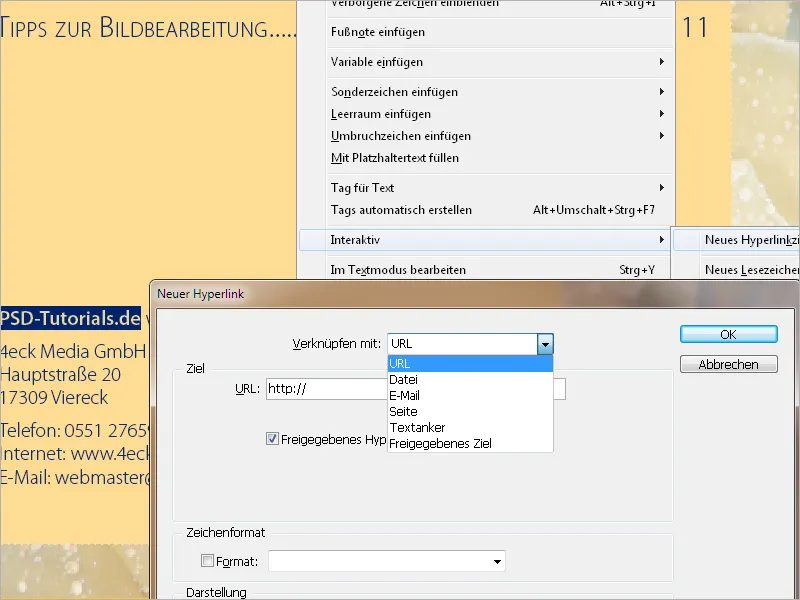
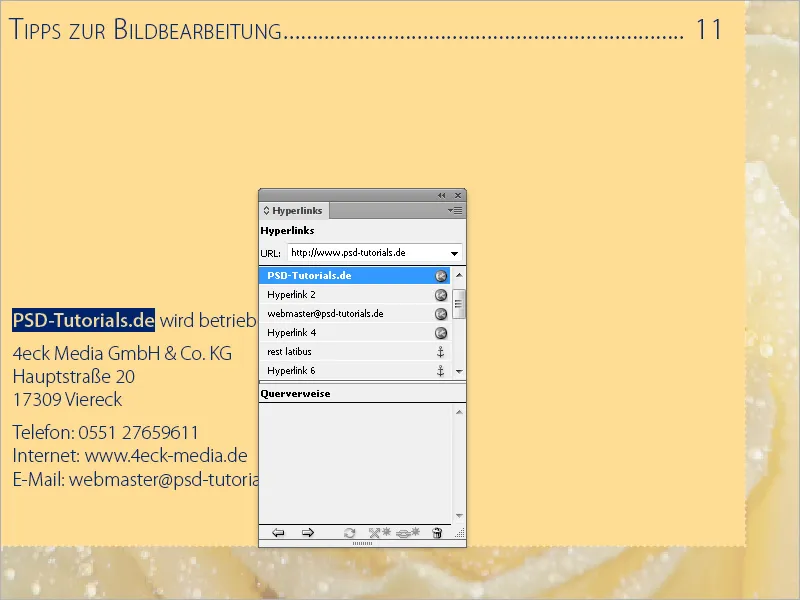
In interactive PDF documents, hyperlinks and text anchors in InDesign are used to navigate directly to a website via a link or by clicking on a word, a text excerpt, or even a button to go to a specific page or text location. The typical use of hyperlinks is to call up websites. So if you want the reader to go directly to the website by clicking on a URL in the PDF document, mark the text in the InDesign document, open the Hyperlinks panel via the menu Interactive, and then click on the "New Hyperlink" button at the bottom.
From the drop-down menu in the Link to field, select URL and insert it below. To make the functionality of the text clearer for the reader (after all, you can link any text to a website, e.g., with the note 'For more information please visit here...'), you can choose a format specifically created for this purpose (or any other format). After clicking OK, the link is listed in the Hyperlinks panel (Menu Window>Interactive) - the linked URL of the selected entry is displayed in the line above.
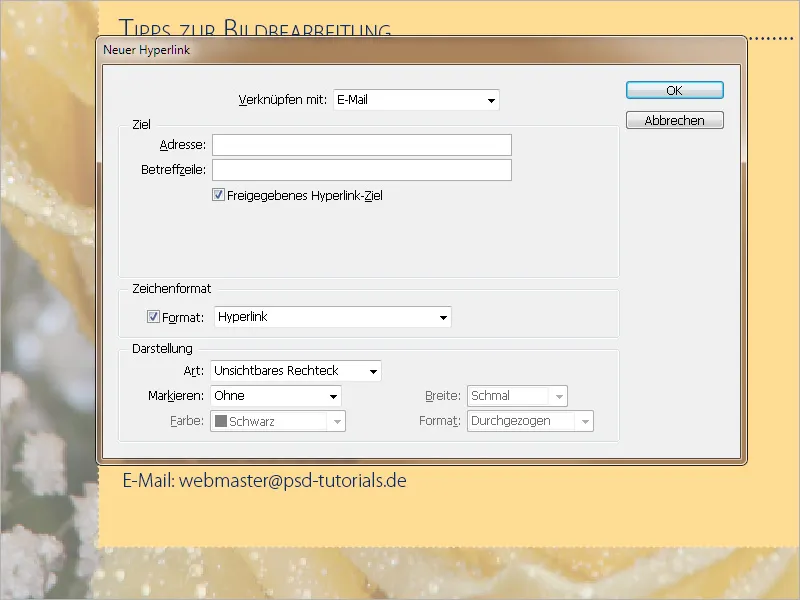
You can also format an email address in such a way that clicking on it will start the email client with the recipient address - and if desired, also with a pre-filled subject.
In this case, highlight the text, choose Interactive>New Hyperlink from the context menu by right-clicking, select the Email option in the Link to field, and enter the necessary information below.
Just like text, objects or buttons can be linked with hyperlinks. The process is the same: simply select the object, click on New Hyperlink in the Hyperlinks panel, and then enter the web address - done.
Text anchors
In order to navigate within a document by clicking to a specific location on another page and thus facilitate navigation significantly, text anchors are linked with hyperlinks. A conceivable scenario for this would be jumping to notes that are placed at the end of a chapter or document to not disrupt the text flow.
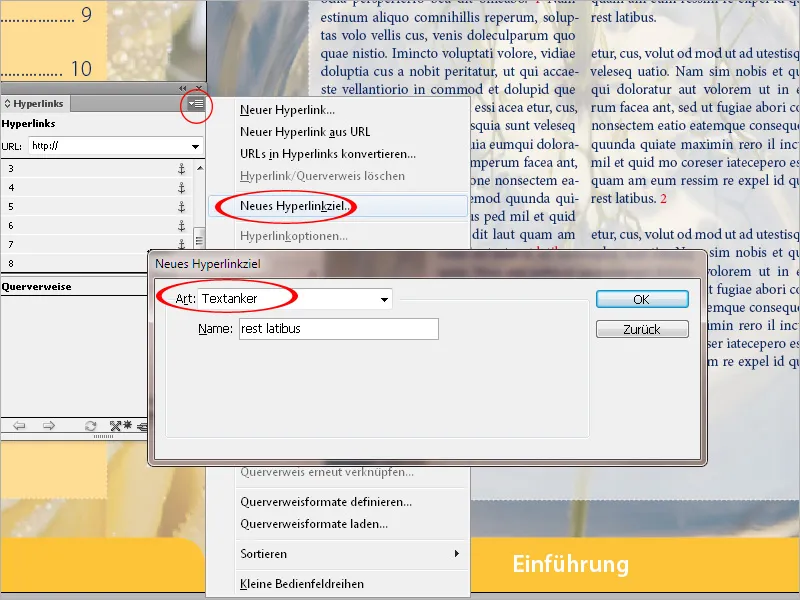
In this case, the procedure is as follows: first, the target is formatted as a text anchor; afterwards, the note reference is linked with it as a hyperlink. To format a text spot, a word, or just the cursor position as a text anchor, you select the area and choose the option "New Hyperlink Destination" from the hyperlink panel palette.
Here, in the Type field, the text anchor is selected. In the Name field, you enter a unique designation to facilitate assignment, especially when dealing with multiple text anchors.
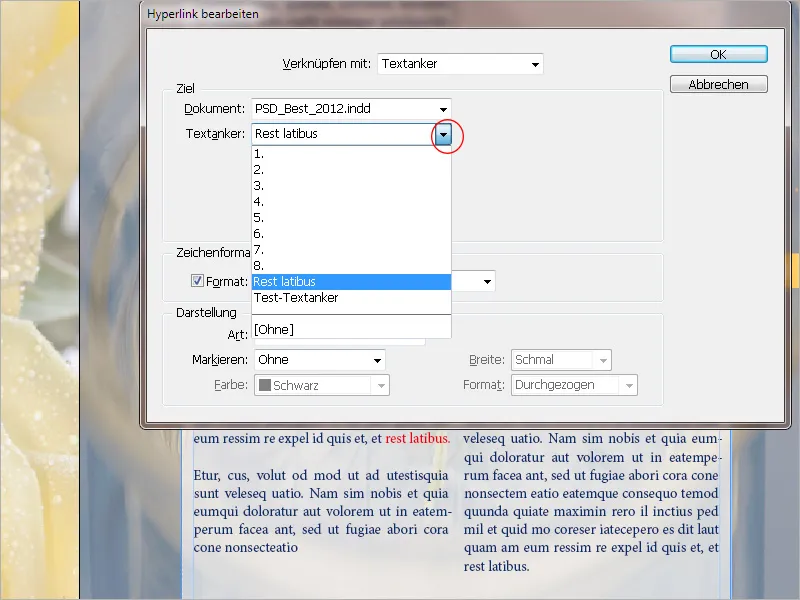
After clicking OK, the text anchor is already created. To now link the text spot in the chapter, you select it (perhaps just a number in parentheses) and create a new hyperlink in the hyperlink panel. In the "Link to" field, select text anchor, and choose the recently created one from the text anchor drop-down menu.
After clicking OK, the connection to the note is established. To make it more user-friendly, you can now create a small "back" button or something similar so that the reader can jump back to the previously left spot from the note.
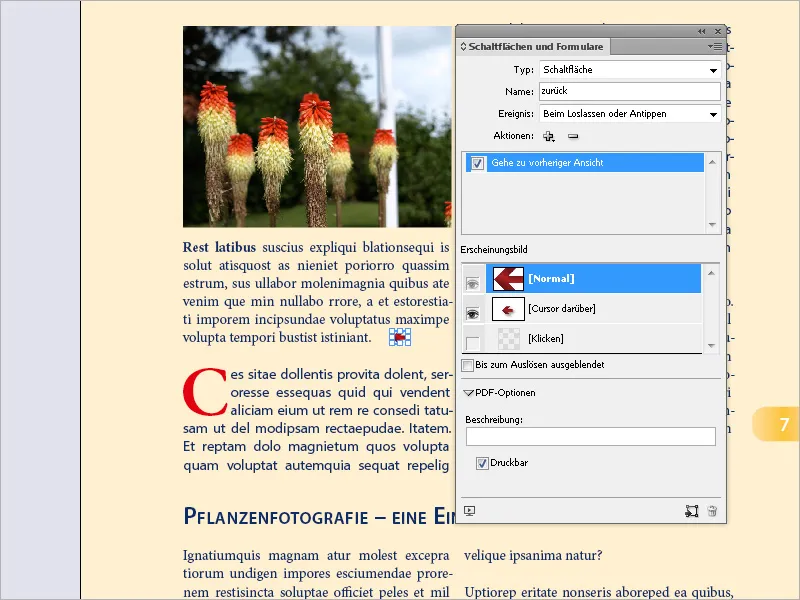
To do this, you access the button panel and assign the action "Go to previous view" to the highlighted button (via the plus symbol in Actions).
This button can be copied and repositioned as needed. The reference to the previous view is dynamically adjusted, so the return jump always goes to the respective original page.
Incidentally, you can only assign this action to a button, so an object, and not to text (such as the word "back"). With a PDF document equipped in this way, looking up notes is much more convenient than in a printed book.


