Designing a landing page can be crucial for the first impression of your website. It serves as the initial point of contact for potential customers who come to your site through various channels. While many aspects of web design are essential, the importance of user experience (UX) in this process is often overlooked. In this article, you will learn how to enhance the user experience on your landing page by using specific orientation triggers to encourage visitors to scroll.
Main Insights
A well-designed landing page meets the needs of users and provides relevant information in an engaging way. Using orientation triggers, such as progress bars or visual guides, can help optimize the customer journey. Users are accustomed to scrolling through content, so the landing page should support this to strengthen brand identity and engagement.
Step-by-Step Guide
1. Focus on User Needs
The landing page must clearly answer the question: “Do these contents deliver what I am looking for?” Identify the needs of your target audience and tailor the content based on this information. It's important to have a clear design and navigation in this process.

2. Long Formats Are Acceptable
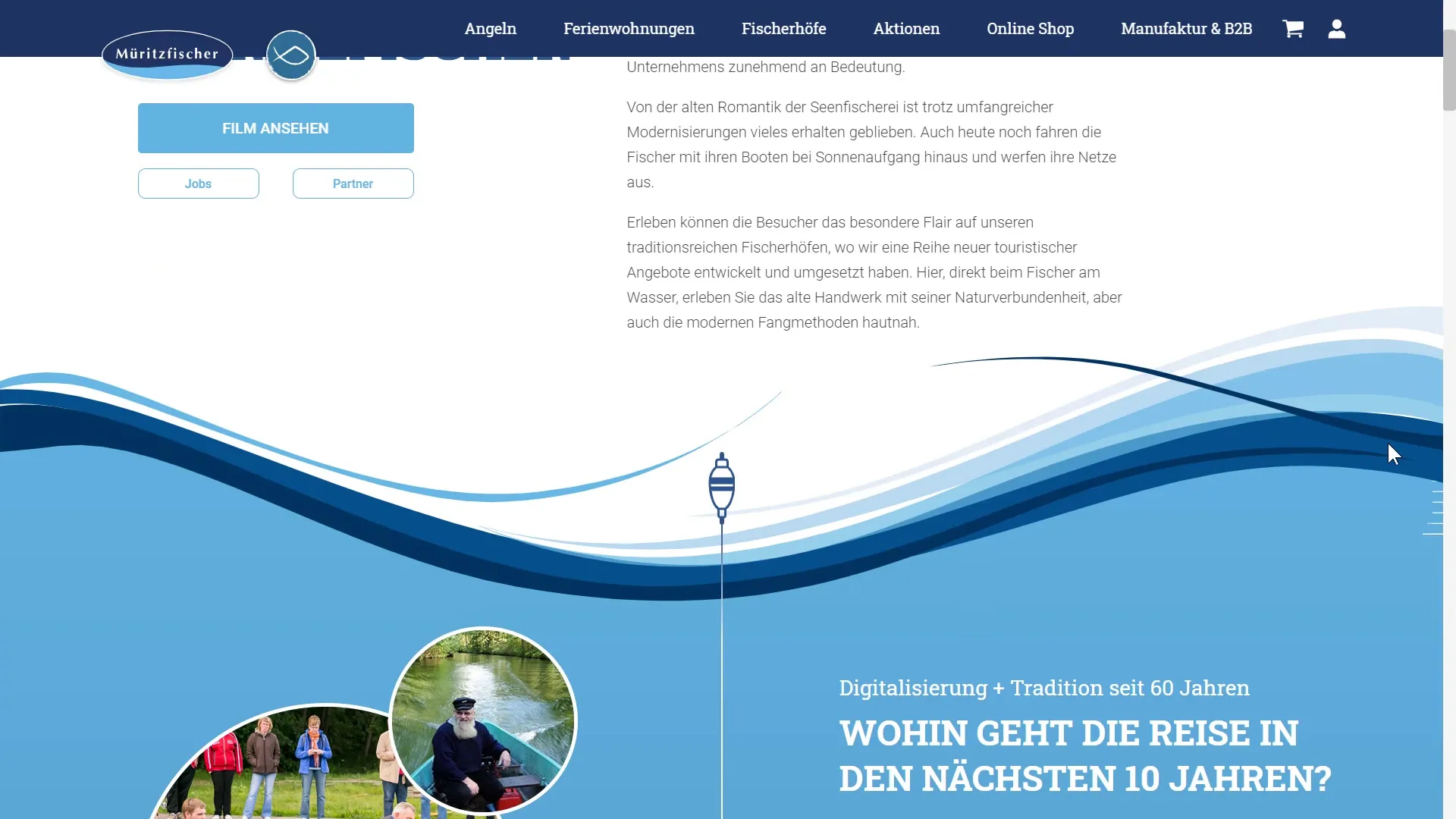
Modern landing pages can be longer than before. Instead of spreading information across different pages, it is often beneficial to compile relevant content on a single page. This ensures a linear user journey and enables users to get a complete picture without having to switch pages.
3. Use of Images and Videos
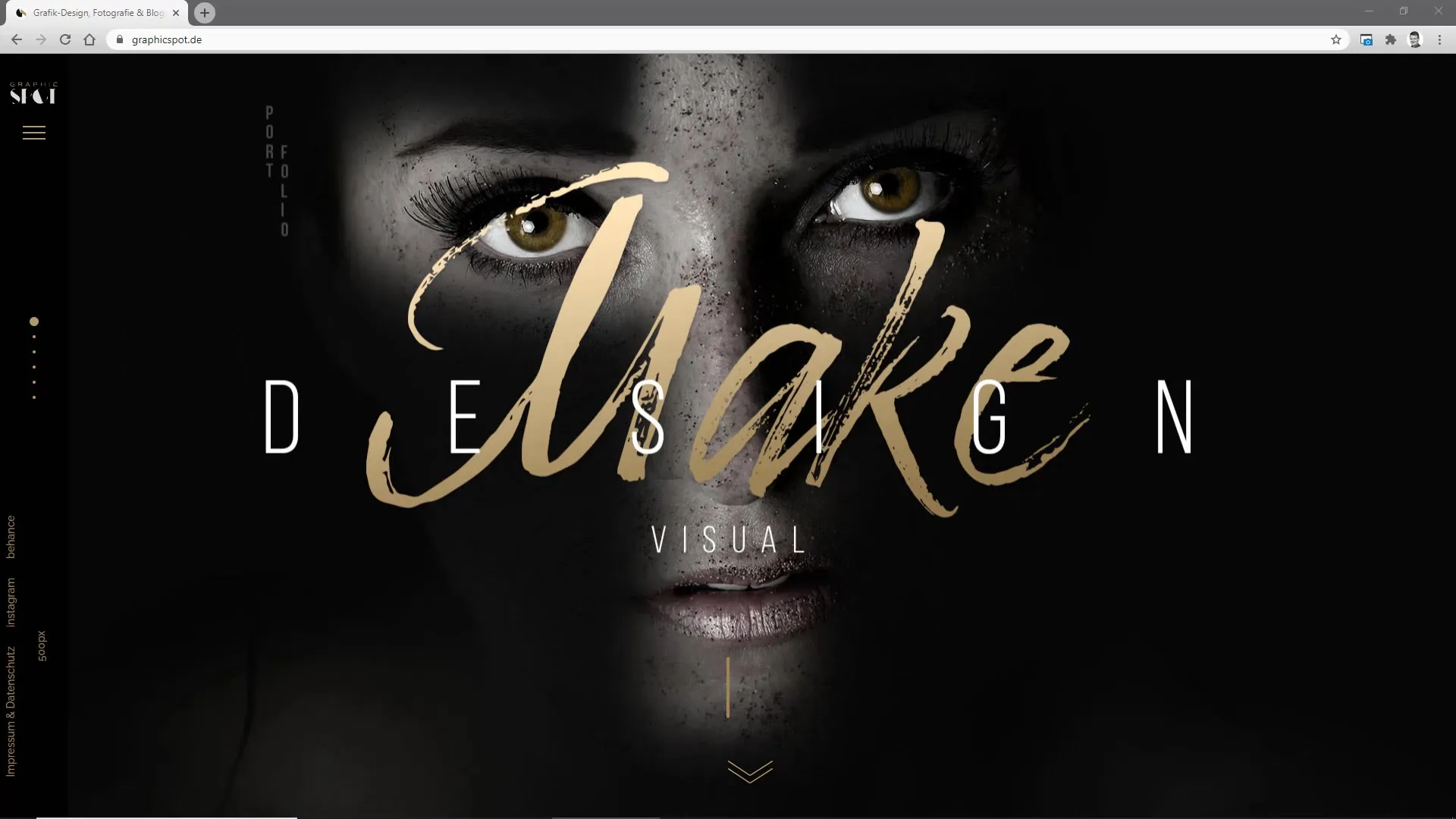
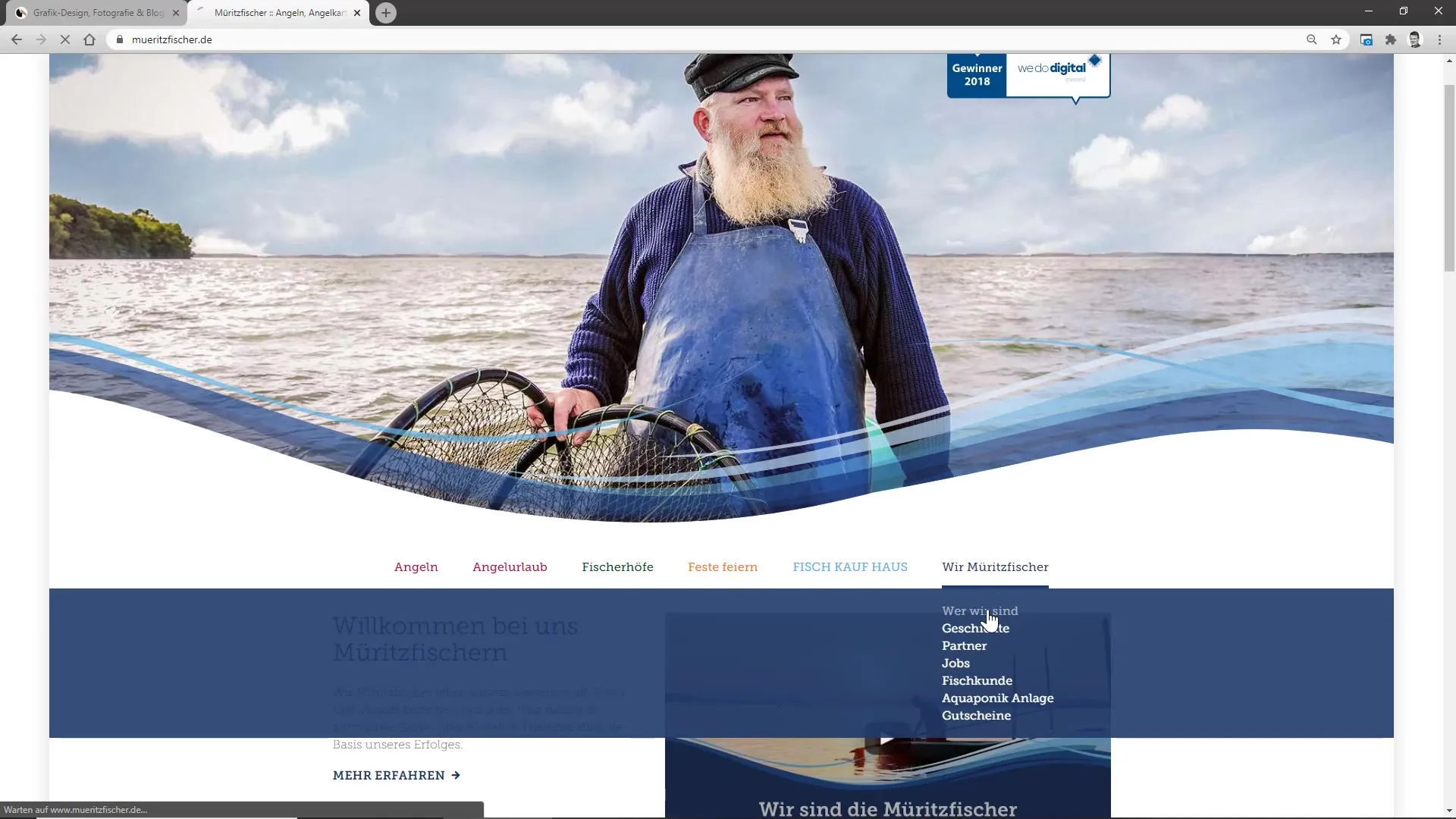
Visual content such as images or videos can significantly enhance the user experience. They complement the text content and help anchor information. For example, by inserting an image video, you ensure that users can establish an emotional connection with the brand.

4. Anchor Links for Easy Navigation
Integrate anchor links so that users can quickly reach specific sections of your landing page. Consider how users interested in certain information can navigate purposefully without having to scroll through the entire page. These links should be clearly marked and easy to find.

5. Insert Progress Bars
A progress bar is an excellent tool to show users how much content is left ahead of them and to motivate them to keep scrolling. This visual representation provides a sense of orientation and progress, reducing the likelihood of users leaving the page prematurely.

6. Visual Orientation through Icons and Animations
Use graphics and animations to guide users through your content. When icons enlarge or are animated, they may encourage users to scroll further down. The combination of visual cues and a clear layout helps promote the user experience and ensures organic interaction with your site.

7. Create an Engaging Call-to-Action
Develop clear and engaging Call-to-Action (CTA) elements that assist users in understanding the next steps. Whether they want to sign up for a newsletter or learn more about a product, the CTAs should be visible and invitingly designed.

8. Integrate Brand Identity
Showcase your brand identity through your content and design. A clear visual and textual representation of the brand builds trust and helps differentiate yourself from competitors. Users should recognize that they are on a page that is relevant to them, leading to stronger bonds.

Summary
A thoughtful use of orientation cues and user-centered design are crucial for the effectiveness and attractiveness of your landing page. By putting the needs of your users at the forefront and making scrolling easier through optimal design, you can significantly improve the user experience.
Frequently Asked Questions
How important are visual contents on my landing page?Visual contents are very important as they make the user experience more engaging and convey information better.
What are orientation cues?Orientation cues are visual or textual elements that help users navigate the page and encourage scrolling.
How can I ensure that my landing page is optimized for mobile?By using responsive design and testing the page on different mobile devices, you can ensure that your landing page is displayed optimally.
Why should I use anchor links?Anchor links make navigation on long pages easier and help users quickly access the desired information.
How can I incorporate brand identity on my landing page?You can highlight the brand identity through consistent colors, fonts, and tonal approaches in the texts and images.


