The key to success in the digital world often depends on how clearly and convincingly you communicate the benefits your products or services offer. The benefit-based promise is a crucial factor in determining whether users will stay on your site or quickly bounce off. Particularly in e-commerce and service companies, it is important for your target customers to quickly recognize what they can expect from you. In this guide, I will provide you with valuable insights and examples on how you can present your offering in an appealing way.
Key Insights
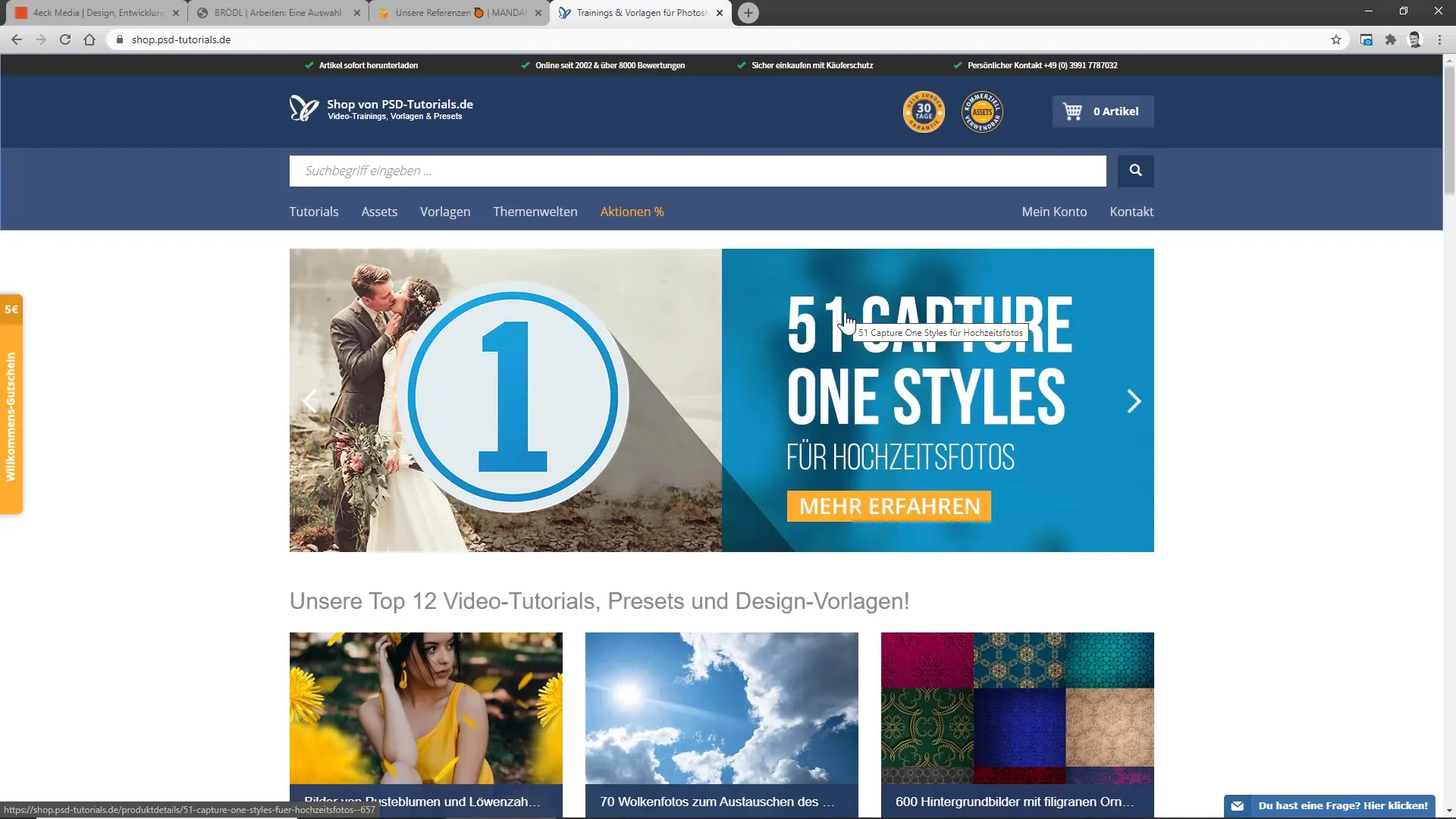
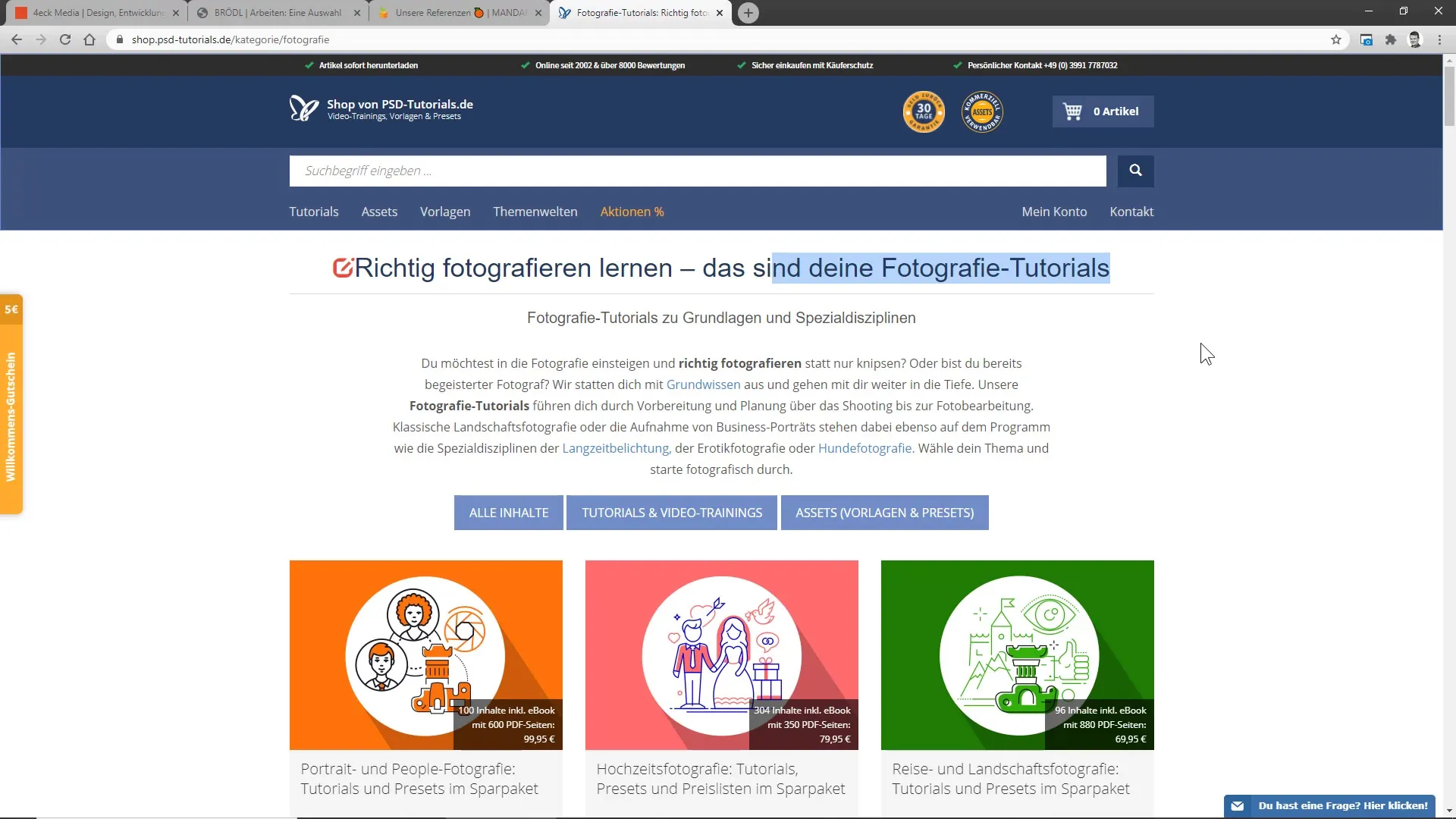
The benefit-based promise must be clearly formulated and immediately catch the eye. It should be clearly visible in the categories and product pages so that visitors can quickly understand why they should buy from you or book your services. Successful examples from the agency sector show how you can effectively implement these principles.
How to Formulate Your Benefit-Based Promise
Step 1: Understanding User Expectations
Start by analyzing what your target audience expects when they visit your website. Ask yourself these questions: What are their main concerns? What do they hope to achieve? This information is crucial to tailor your benefit-based promise accordingly.

Step 2: Clear Communication of the Benefit Promise
How do you define your benefit-based promise? It should be clearly and concisely formulated. A convincing example is an e-commerce shop that communicates the content of its product pages with a clear benefit. Instead of just listing products, you should explain what customers gain when they buy from you.

Step 3: Use of Visual Elements
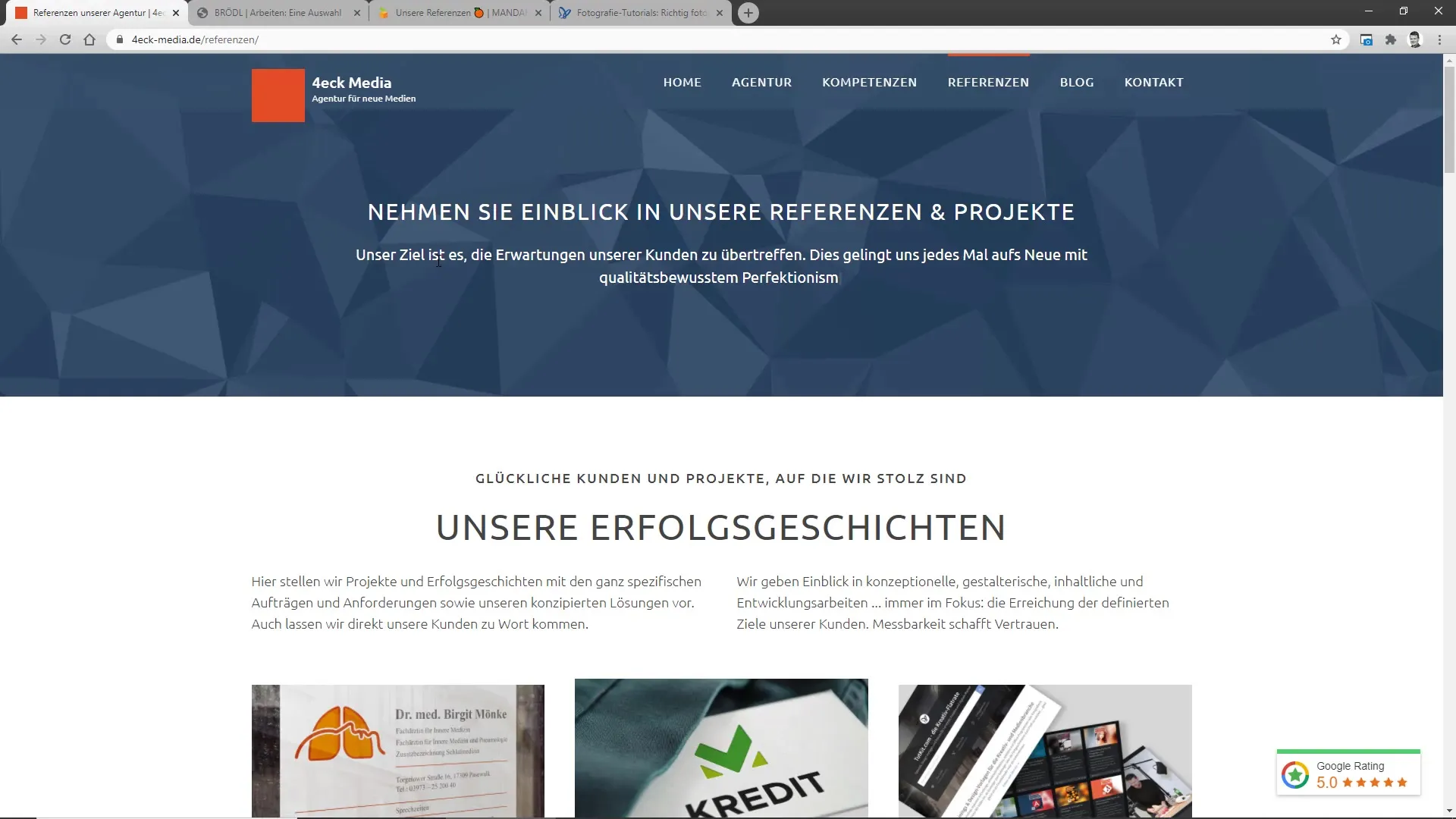
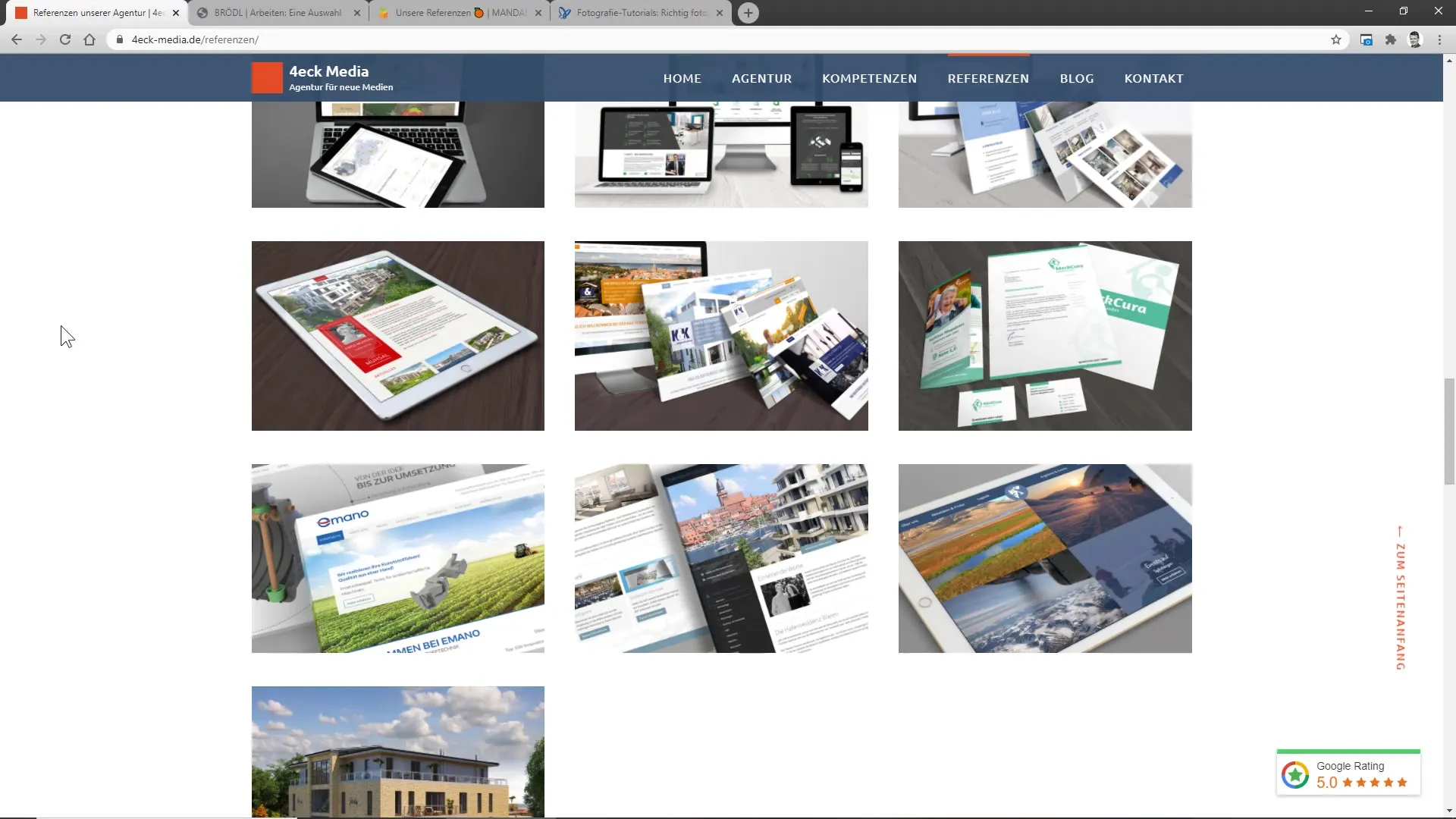
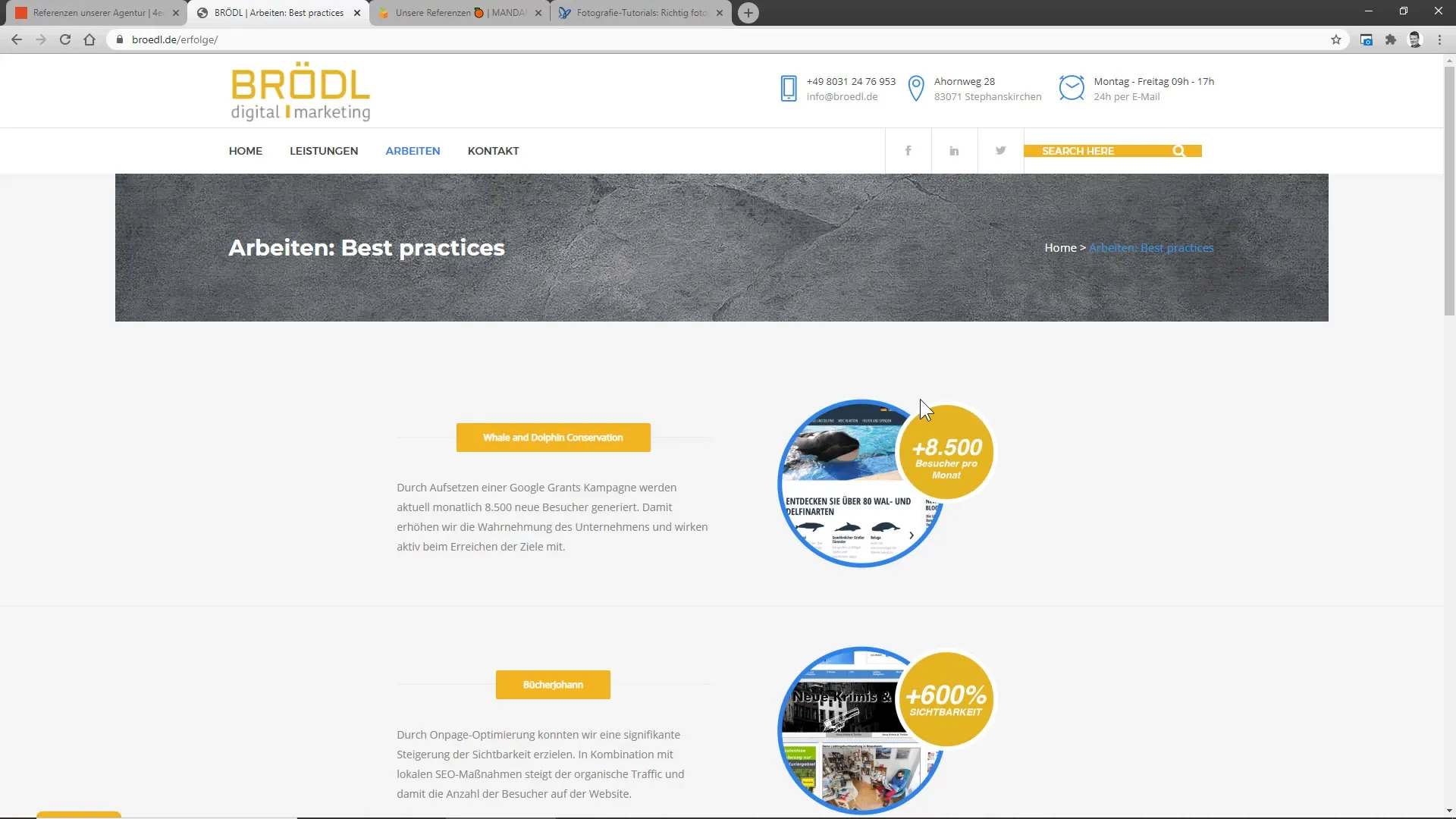
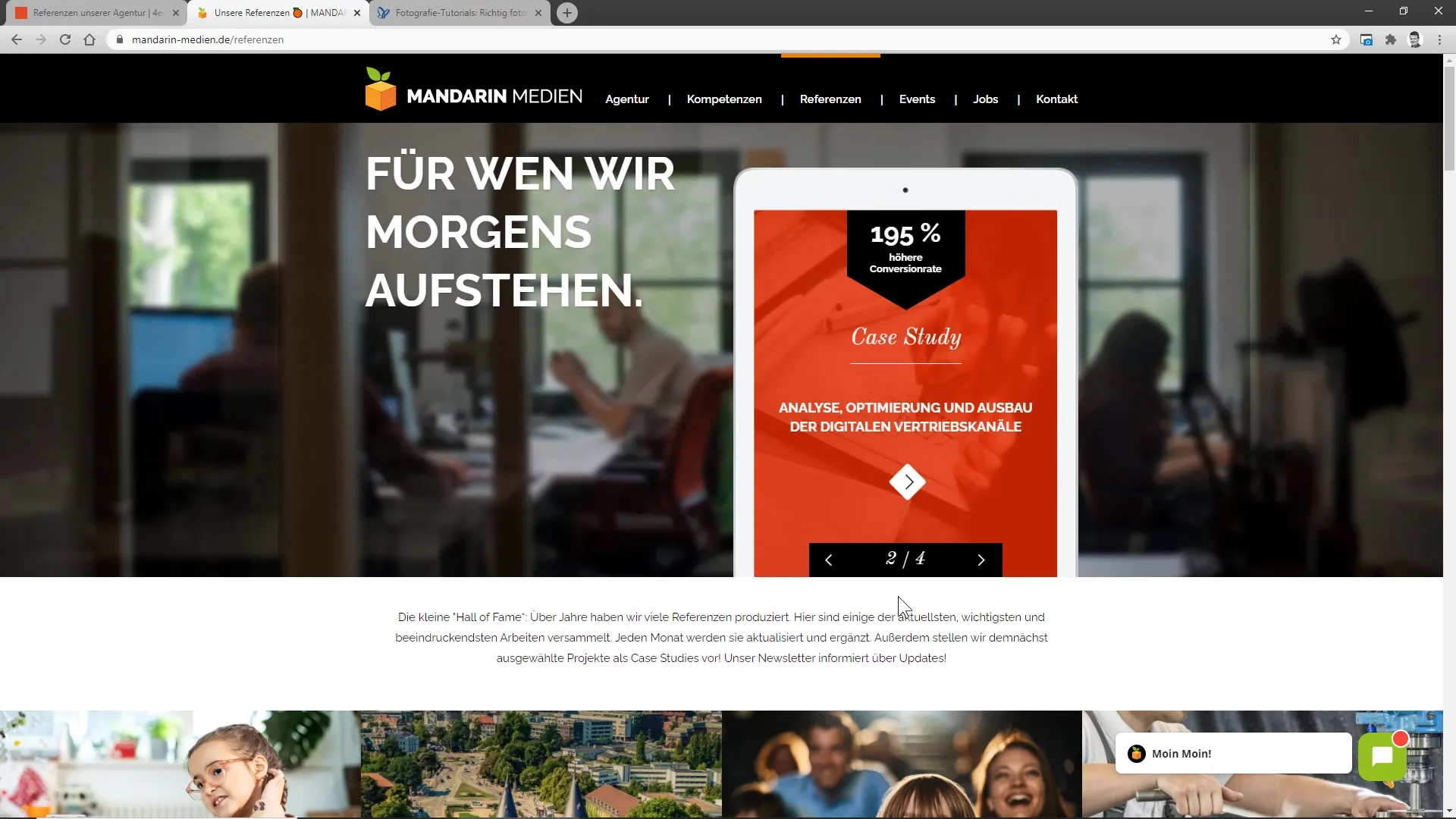
Use visual elements to support your promise. Graphics and icons help make information more understandable. See how agencies visually design their references to build trust and show potential customers how they can benefit from the services.

Step 4: Presentation of Success Stories
Use success stories to strengthen trust in your company. Especially in the agency sector, concrete numbers and examples from past projects can help boost confidence in your capabilities. Show the results you have achieved so far and the benefits this brings to potential new customers.

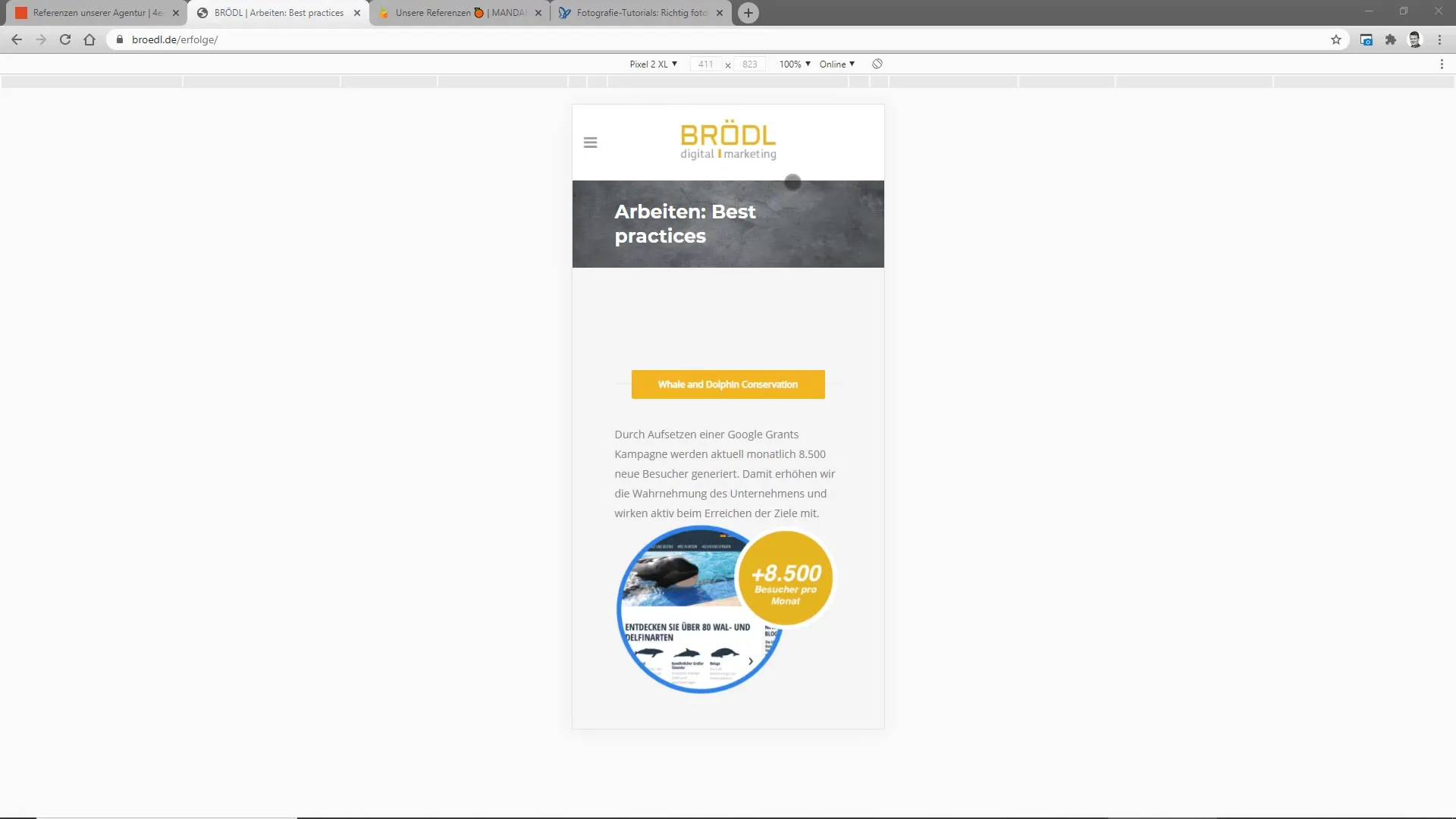
Step 5: Adaptation to Mobile Formats
Ensure all your content is easily accessible on mobile devices. Many users browse via smartphones nowadays. Make sure the benefit-based promise is clearly communicated on the mobile version of your website and that important contact information is easy to find.

Step 6: Incorporate Call-to-Action Elements
Link call-to-action elements sensibly so that users can quickly initiate the desired steps. This could be a simple button to contact, which immediately creates an email or redirects the user to Google Maps. These links should not only be clearly visible but also be appealingly formulated.

Step 7: Continuous Review and Adjustment
Your benefit-based promise should not be static. Regularly analyze whether your communication is still current and meets the needs of your target audience. Use analytics tools to see where users click on your site and where they exit. This will help you make optimizations.

Summary
By clearly communicating your benefit-based promise, you build trust and promote the willingness to purchase among your visitors. Use the steps mentioned above to ensure that users quickly recognize the advantage they have with you. Whether through visual elements, success stories, or mobile adaptations - take every opportunity to convince the customer.
Frequently Asked Questions
What is a benefit-based promise?It is a clear and understandable communication of what the customer gets from your product or service.
Why is a benefit-based promise important?It helps build trust and influence the user's purchasing decision.
How can I ensure that my promise is clear?Analyze the expectations of your target audience and test different formulations on your website.
What are examples of an effective benefit-based promise?Numbers and results from past projects or customer feedback that communicate specific benefits are examples.
How can I optimize the mobile user experience?Ensure that all information is clearly visible and easily accessible, no matter which device the page is accessed on.


