Browsers are the gateways to the digital world, and every visitor to your website should immediately recognize what your brand stands for. An effective customization of the browser window can not only improve the user experience but also leave a lasting impression. In this tutorial, I will show you how to adjust the colors of your browser to match your corporate design. While this may seem like a minor technical adjustment, it can have a significant impact on brand building.
Key Insights
- Customizing the browser color is a simple way to strengthen your brand.
- Customer engagement is promoted through visual identities.
- A few technical steps are enough to implement this.
Step-by-Step Guide
To customize the colors of your browser, there are some simple steps you can follow. They will guide you through the process of browser customization and show you how to incorporate your brand colors to ensure instant recognition.
The first step is to identify the colors you want to use for your brand. Look at the existing color palette of your corporate design. Which colors does your brand choose? These will be the colors you use for customization.

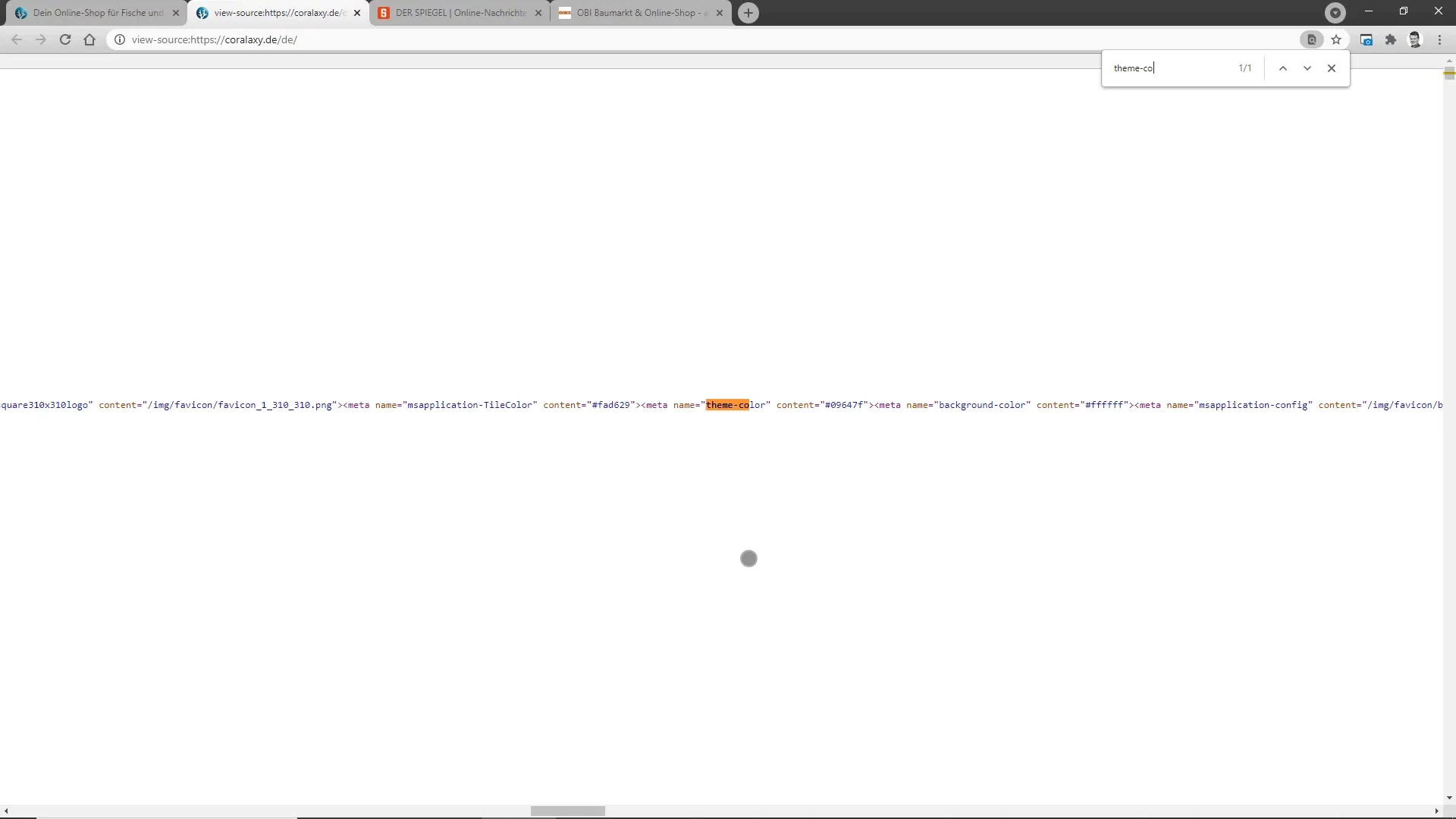
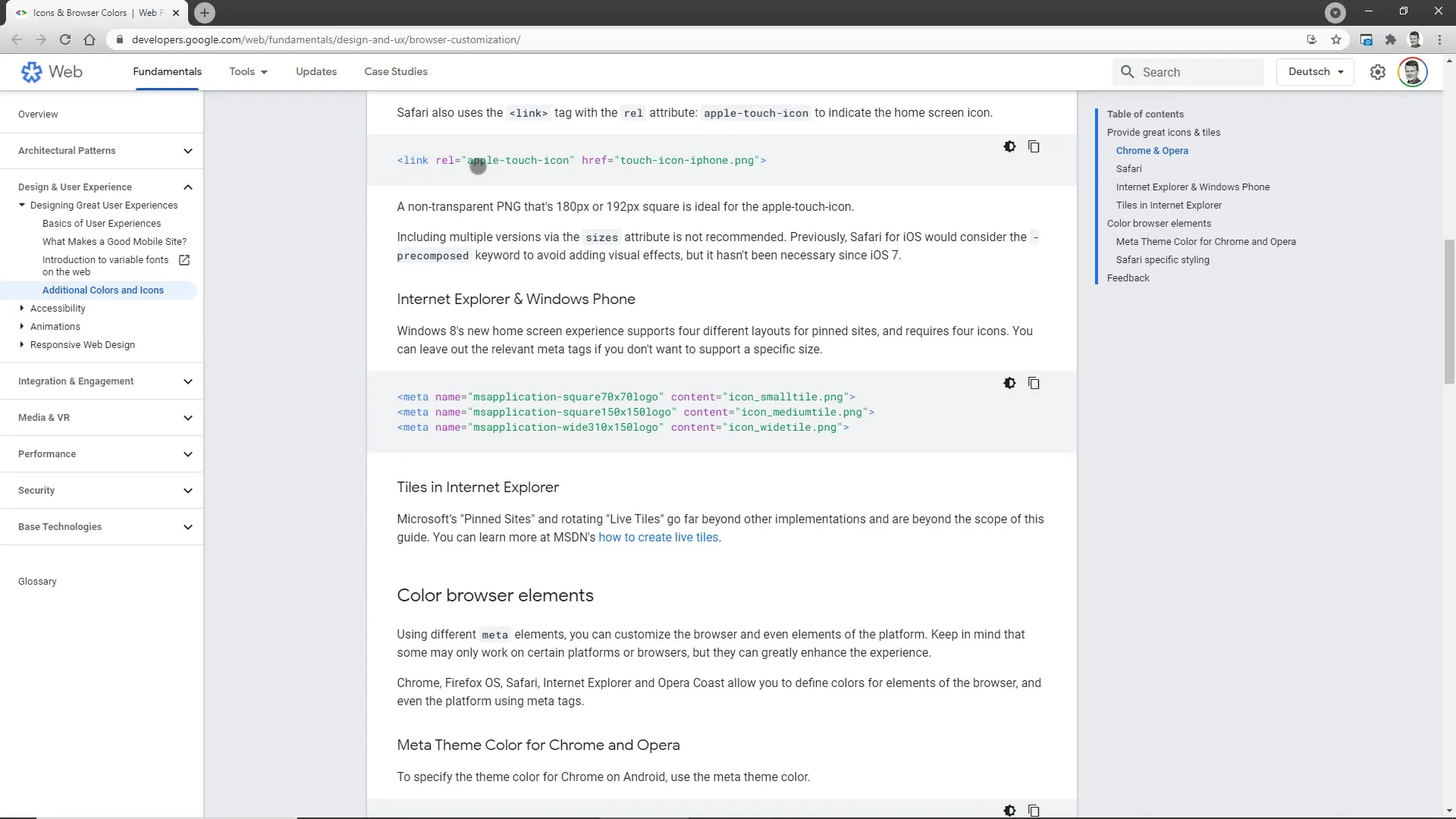
After you have selected your brand colors, open the page source code of your website. Here I will show you where you can make the changes. Look for the "theme color" tag, which should be placed in the meta tags of your website.

Once you have found the "theme color", prepare the desired color code. Use hex codes or RGB values to define the color precisely. It is important to use the correct color for consistent display in the browser window.

The next challenge is to replace the old color code with your new brand. This is one of the most impressive steps, as your corporate design will now be directly visible in the browser.
After saving the change, reload your website. Open your browser to see the change in action. You should see the new color in the browser, matching your brand color. If it looks the way you envisioned, congratulations, you have successfully carried out your first browser customization!

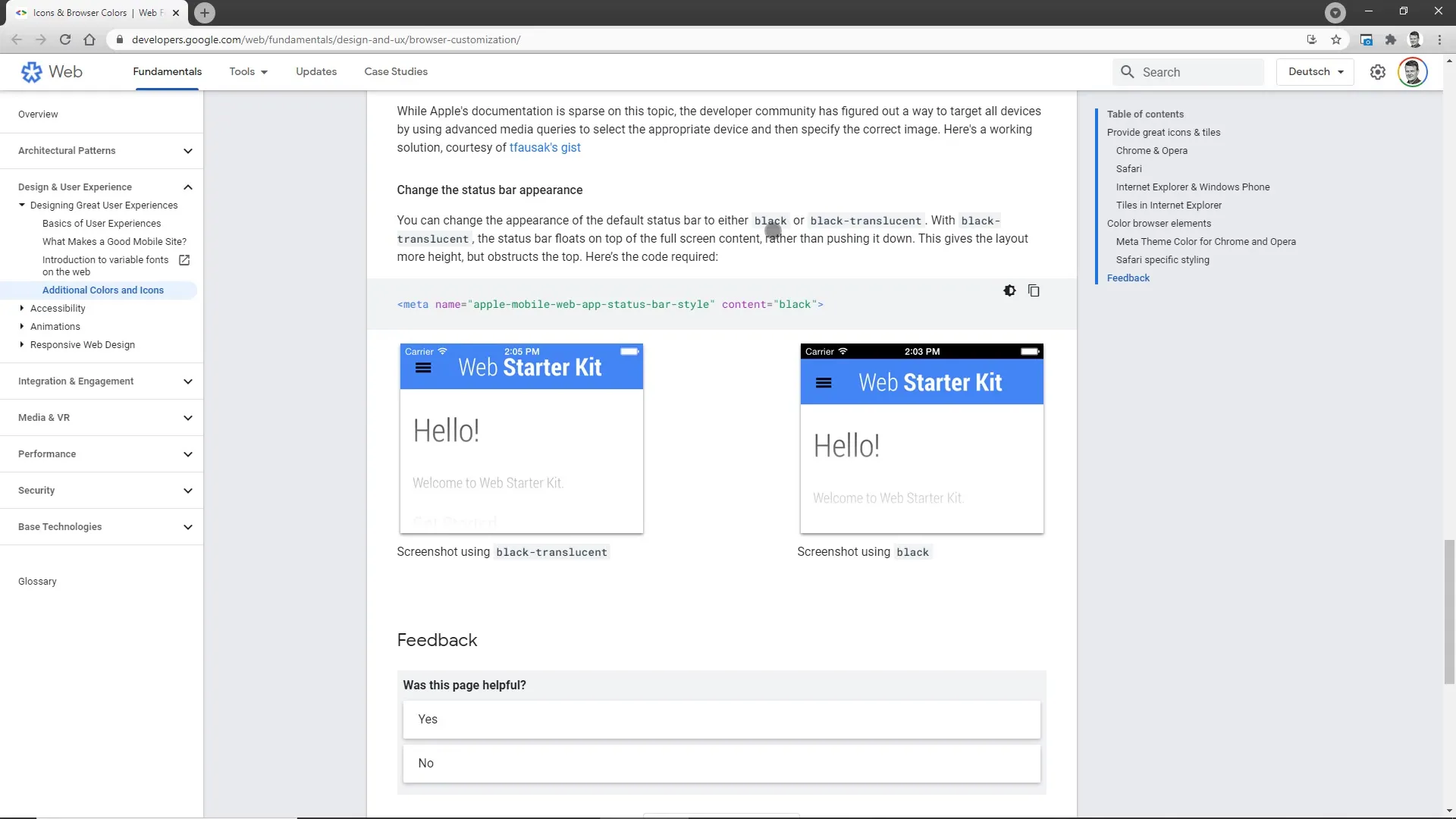
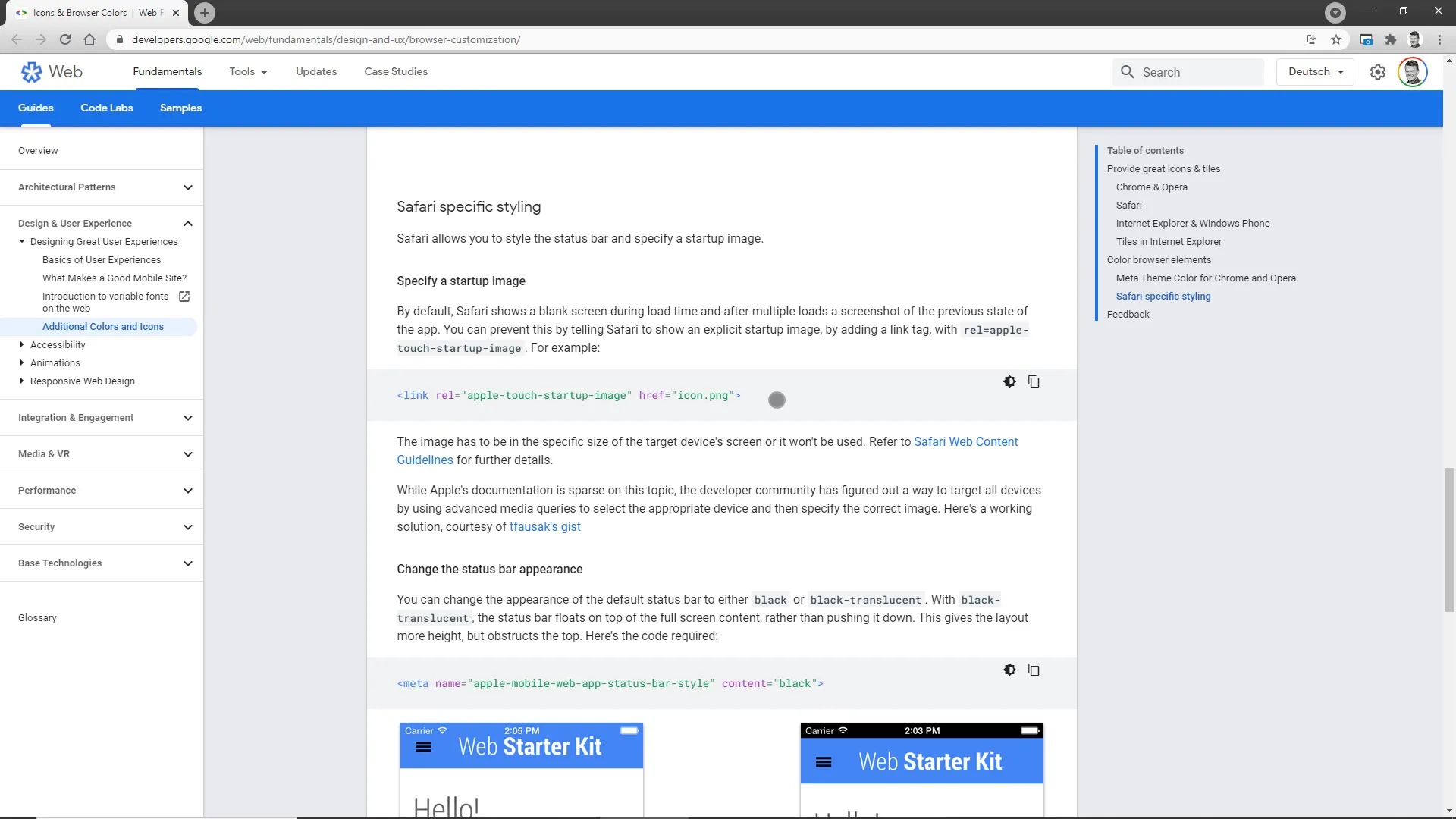
Another option is to utilize resources from Google. On the website developers.google.com, you will find comprehensive information and technical guidance to help optimize your browser customizations. Here, you can discover additional options for potential customizations and refine the process if necessary.

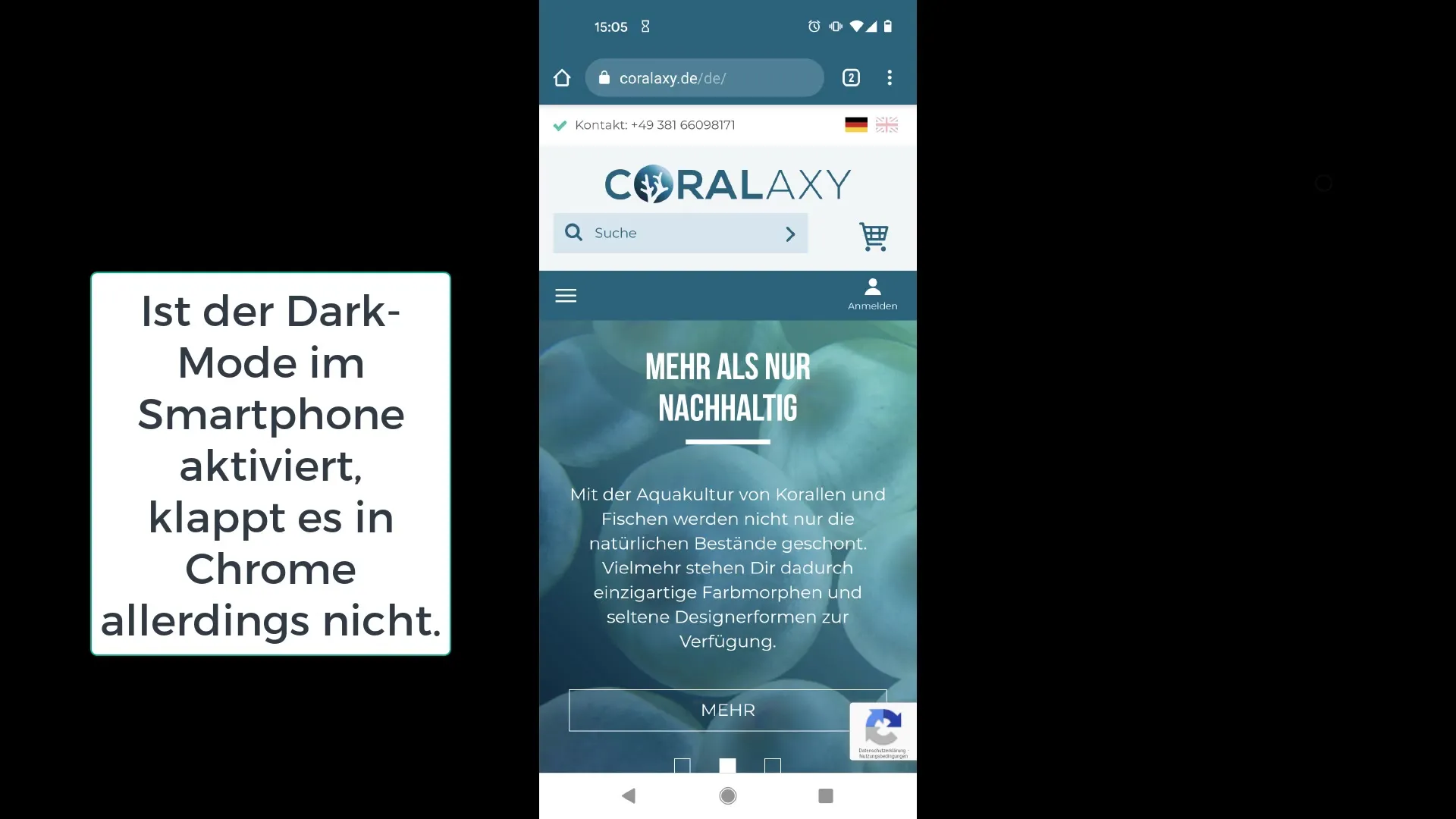
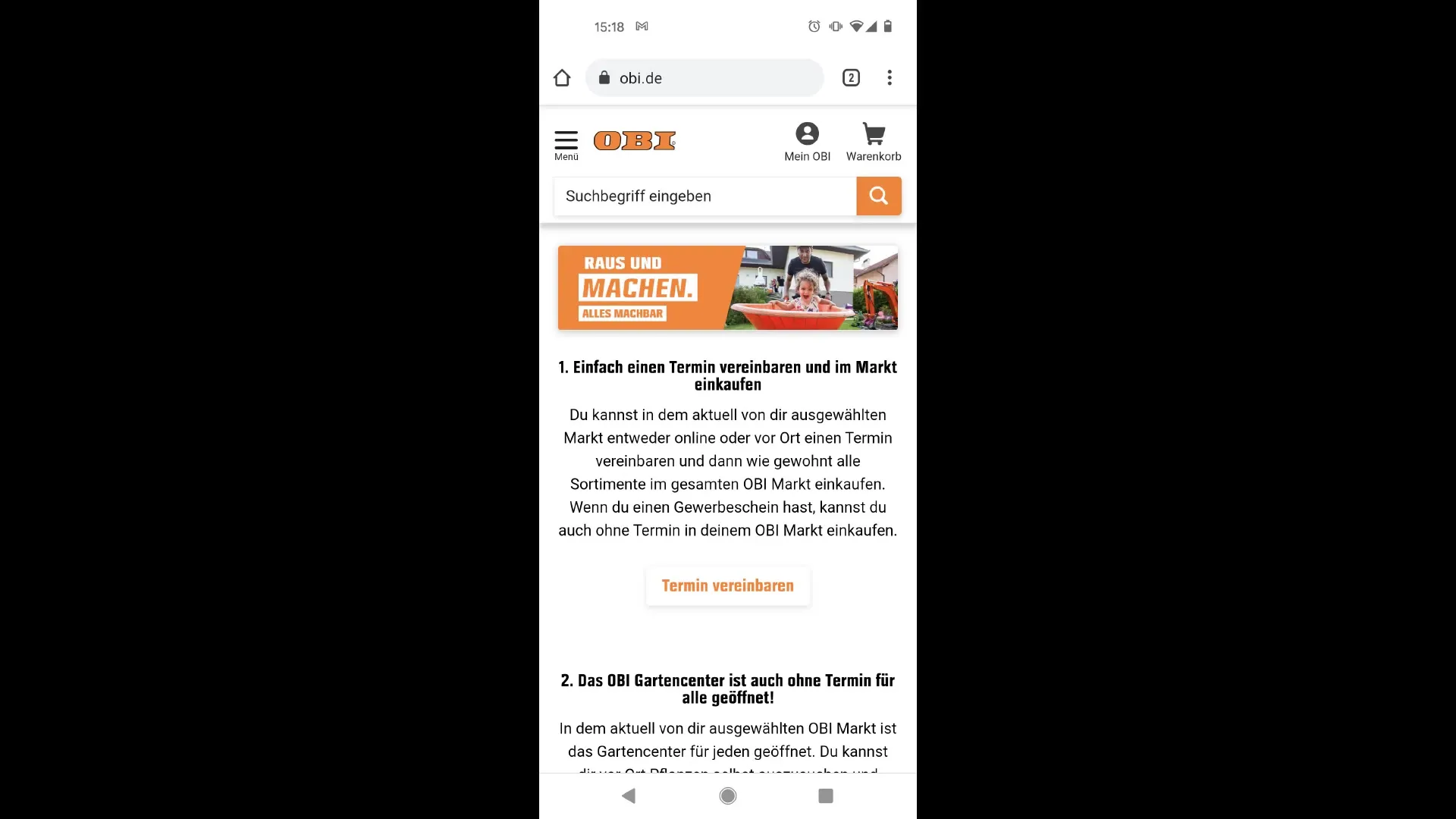
Now that you have successfully implemented the customization, it is interesting to observe how other websites perform browser customizations. A good example is the website of Obi, which has perfectly integrated its colors into the browser window, or our client Koralaxi, who also strengthens their brand identity through customization.

Lastly, it is important to keep overall user experience in mind. A visually appealing browser customization can enhance the attractiveness of your website and strengthen user engagement. Minor visual accents like these can have a significant impact on how your brand is perceived.

Summary
Customizing the browser window may not be a major undertaking, but it could make a significant difference for you. It not only strengthens your brand identity but also enhances user experience. Follow the steps above and experience how a simple customization can benefit your online presence.
Frequently Asked Questions
How can I customize the browser color?Customization is done through the page source code of your website, where you can find the "theme color" tag and change the color accordingly.
What happens if I set the wrong color?If you use the wrong color code, you will not achieve visual alignment with your corporate design.
Are there additional resources for browser customization?Yes, you can visit the website developers.google.com to learn more about technical details and tips for browser customization.
Does every website have browser customization?Not every website uses browser customization, so it can be a good way to stand out from others.
Can I customize browsers on mobile devices?Yes, the customization instructions work for both desktop and mobile browsers.


