In this very short tutorial, I would like to show you a trick for path texts.
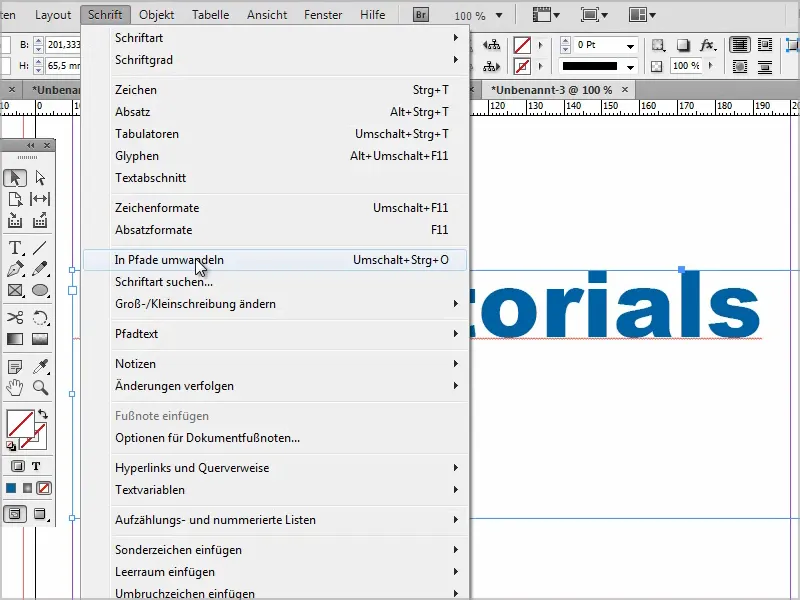
I have a sample text that I would now like to have as a path text. To do this, I can go to Font and Convert to Paths in the classic way.
Then I could change something in the text, but I want to move individual letters.
Then, for example, I would first have to select the "D" with the direct selection tool and then I could move it. Or I would have to remove the link via Object>Paths>Unlink Linked Path to be able to move each individual letter again.
But the problem is that certain areas are now joined together. Therefore, I would have to select each letter separately and go to Subtract in the Pathfinder. Unfortunately, this is a bit annoying.

But there is a trick to speed this up, which I would like to show you here.
Step 1
I'm going to recolor a letter, for example in green.
Then I'll convert the whole thing again via Font>Convert to Paths and I'll have a group.
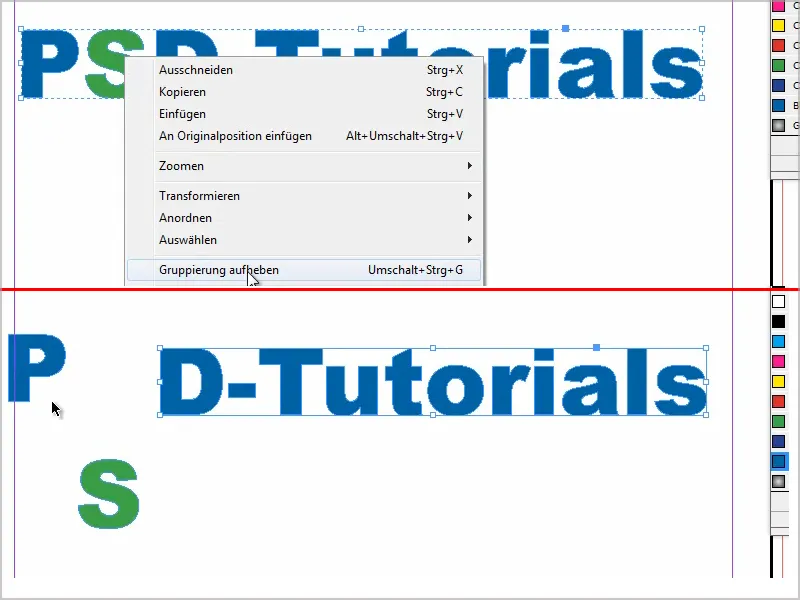
If I now right-click once and go to Ungroup, I can move individual letters. But only for the letter that is now colored.
Step 2
Now I change the color of every second letter with the pipette, which is the quickest way.
Step 3
Then I select the text again and go to Font>Convert to Paths.
With the right mouse button I go to Ungroup and now I can move each letter individually as I like.
Step 4
I could also quickly select everything and color it back by clicking on Blue.
Step 5
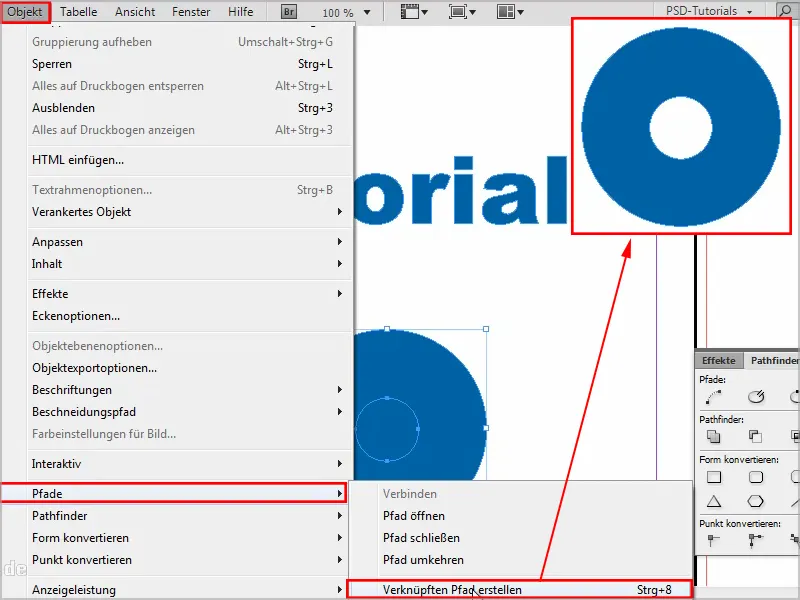
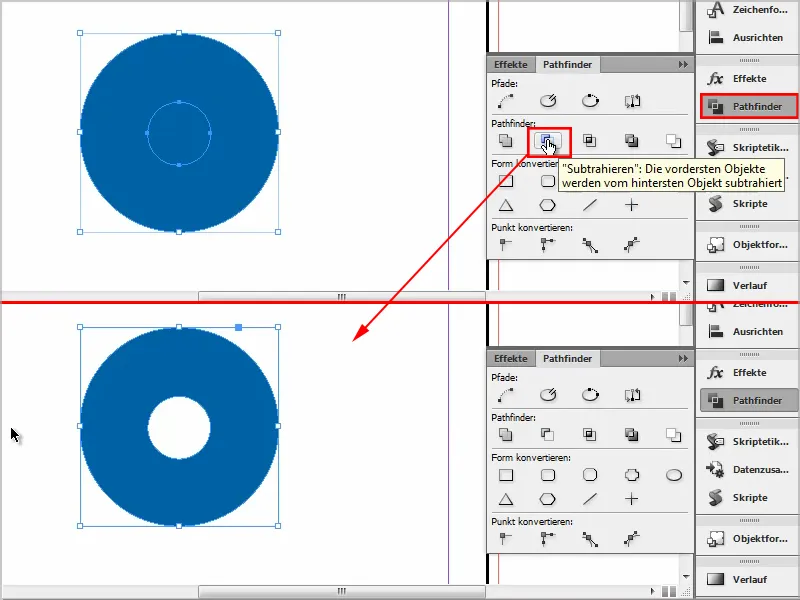
By the way, if I draw a circle or an ellipse and want to cut something out of it, I can do this very easily.
I draw another circle or ellipse inside it, select both and subtract using the pathfinder.
Then it looks like a donut.
Alternatively, you can also do this via Object>Paths>Create linked path. This also works.