The next point concerns performance. The server outputs eleven pages too slowly. It is interesting that the start page is not listed.
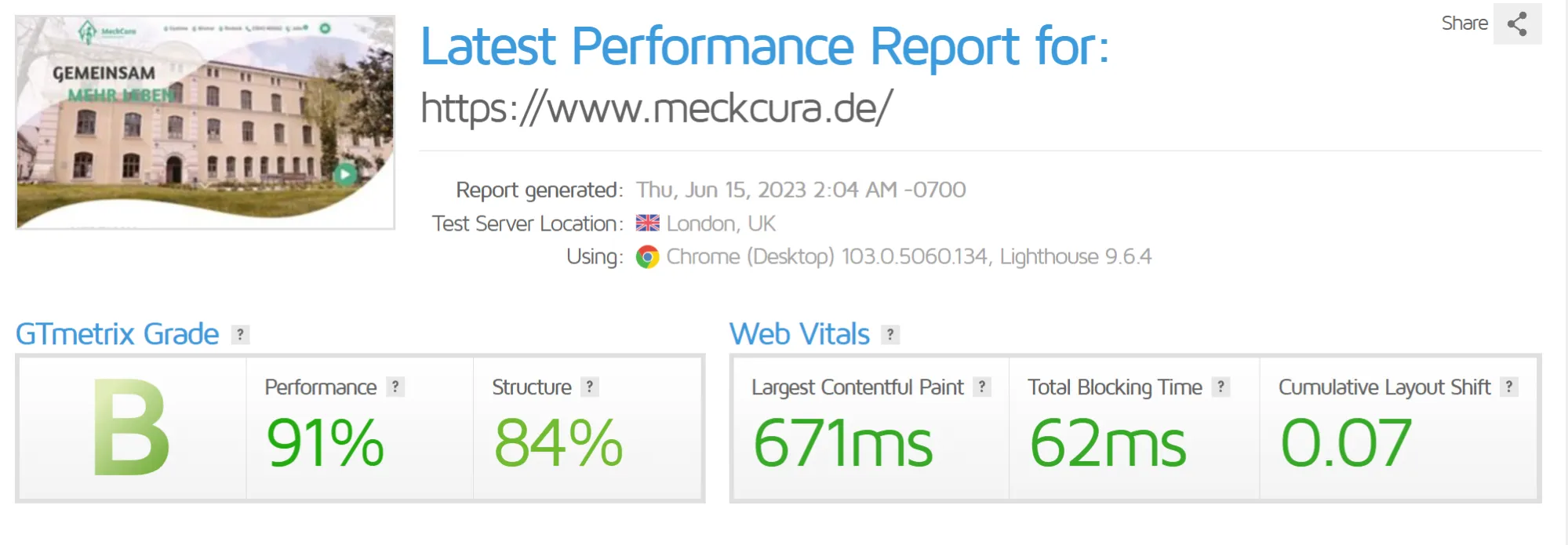
I do a cross-check to find the bottleneck and have the performance tested via GTMetrix. The start page runs - despite the video loop and small animations on the page:

Let's now take a page that Seobility complains about:

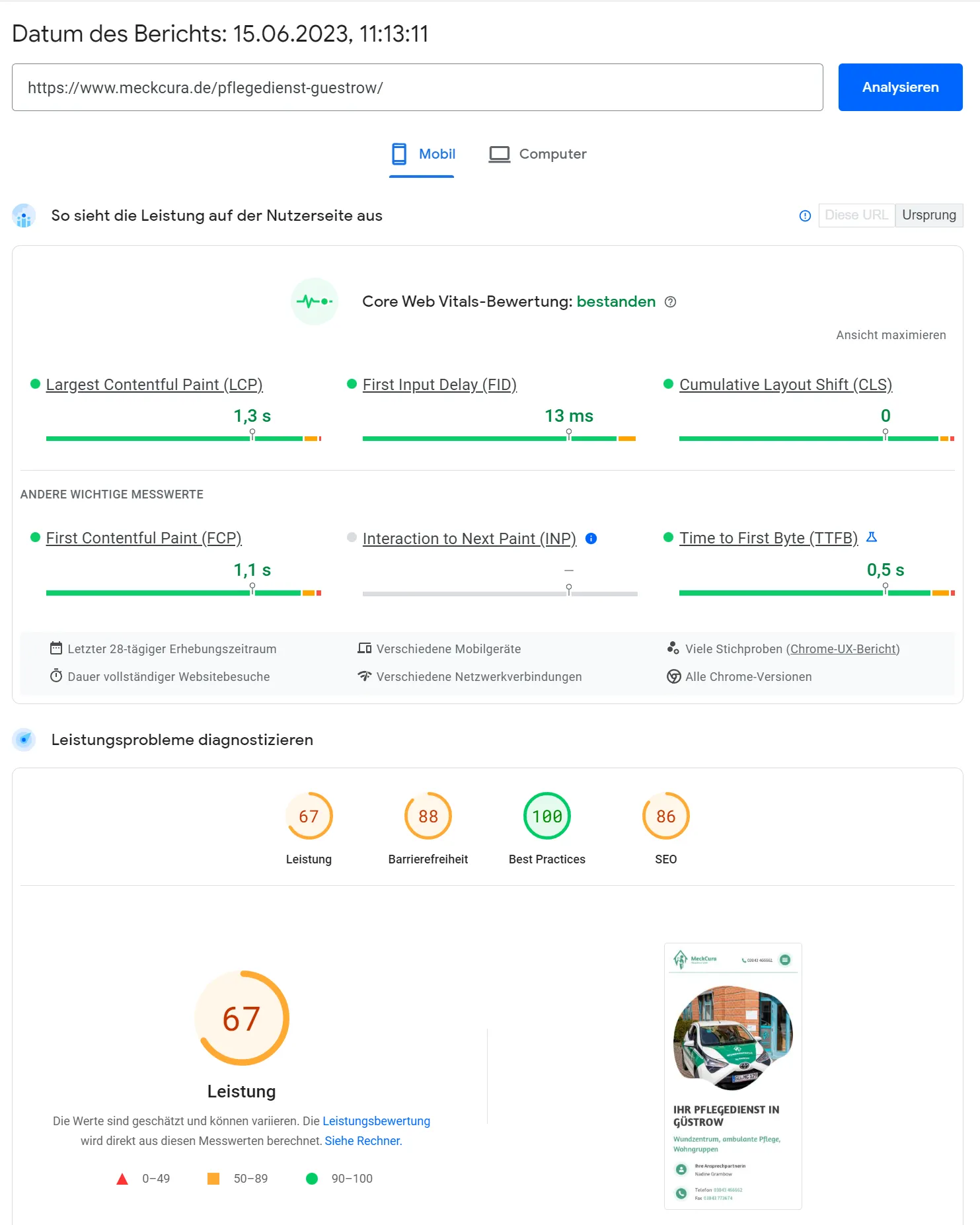
Near top score for page retrieval via GTMetrix. Seobility itself also provides tips on performance optimization in the infobox and refers to Google's PageSpeed Insights as a test tool. While the desktop view also achieved a near top score of 95%, there are stricter requirements for the mobile view. The result is rather mediocre at 67%. At least the Core Web Vitals are fulfilled.

The main problem cited here is the image size. And admittedly, over 800 kb also seems relatively large. This is due to the PNG 24 format. With PNG 8 in the storage, the images are much smaller, but would be unclean at the curves. And due to the animation effect, this is somewhere the compromise that we entered at the time of the relaunch.
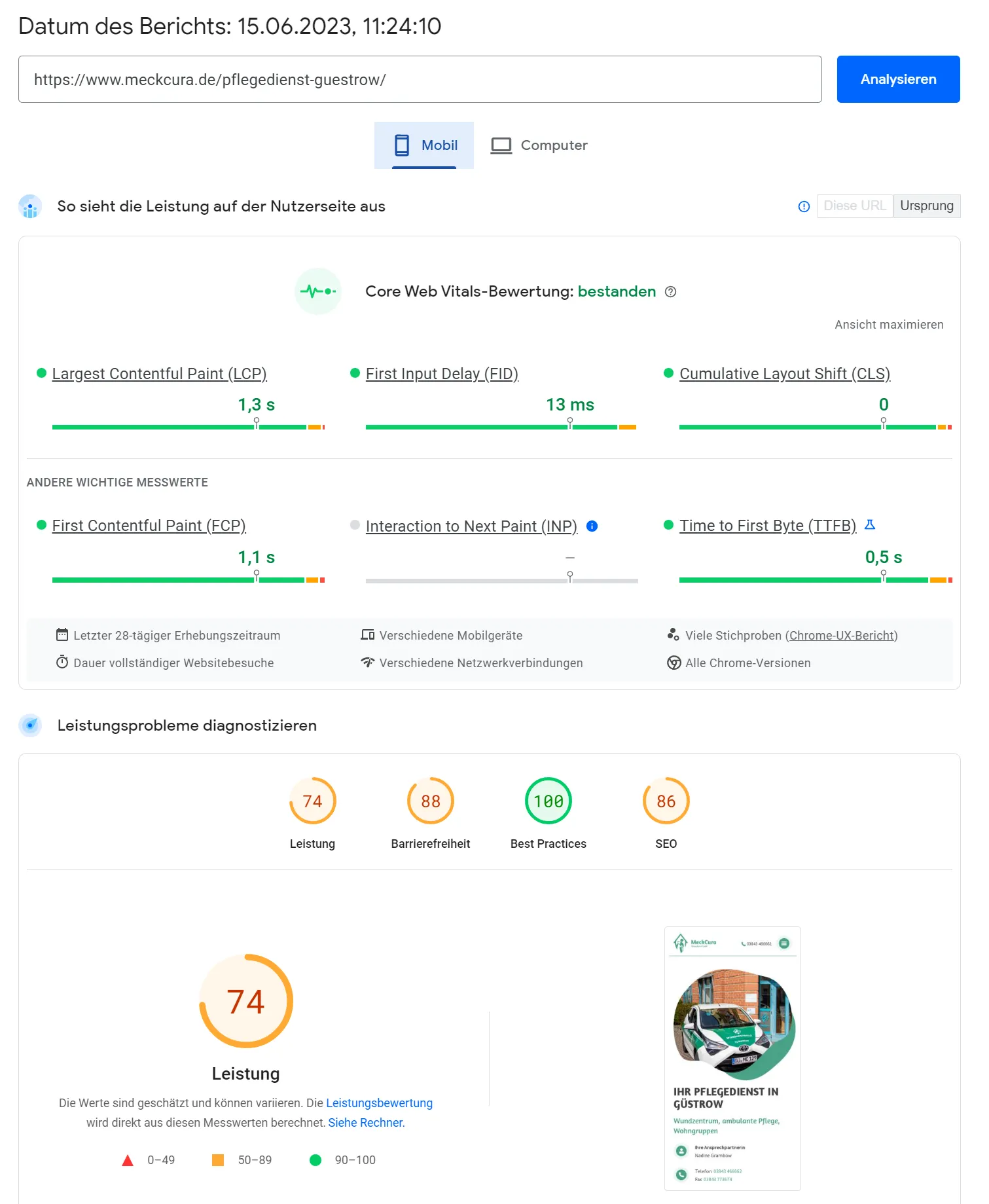
Google recommends using modern image formats. And Google is right. As a test, I convert the two PNG images, convert them using the online tool squoosh.app and replace them on the website with the WEBP images, which are only just under half the size. Now the test result is 98% on desktop and 74% on mobile.

A good improvement that was achieved in just a few minutes.
Both Google and GTMetrix give me further tips on where there is potential for optimization. One point is to update the server software to PHP 8.2, as the website is currently still running on PHP 7.2. This makes sense for security reasons, but also from a performance point of view.


