¿Dónde tiene su empresa su sede y dónde opera? Si quiere responder visualmente a estas y otras preguntas similares, ¡simplemente ponga las respuestas en el mapa! Le mostraremos cómo crear y personalizar sus propios mapas con los colores y tipos de letra de su elección utilizando nuestras plantillas basadas en vectores. Instrucciones paso a paso, incluido un vídeo y una plantilla gratuita para recrear.
Navegación rápida
- Vídeo de inspiración y con instrucciones: Empresas que plasman su diseño en nuestros mapas
- Paso a paso: Cree y diseñe sus propios mapas en Photoshop (utilizando como ejemplo la plantilla de mapa de Hesse)
- Excursus: Mostrar en mapas las zonas de actividad de las empresas
- Excursus: Mostrar las ubicaciones de las empresas en los mapas
- Plantilla de mapa gratuita para Photoshop para descargar
TutKit en acción: ¡empresas que plasman plenamente su diseño en nuestros mapas!
Es un verdadero placer ver los activos y plantillas de TutKit.com en acción, por ejemplo nuestros mapas. En el vídeo, Matthias Petri le muestra algunos ejemplos de empresas que han basado totalmente su diseño en nuestros mapas. También recibirá instrucciones sobre cómo diseñar usted mismo los mapas en Photoshop ...


Paso 1: Seleccione su plantilla de mapa
Para el pie de imprenta o la sección "Quiénes somos" de su sitio web - para folletos informativos, folletos con imágenes o la diapositiva final de su próxima presentación: si desea mostrar la ubicación o el área de operaciones de su empresa, le recomendamos nuestras plantillas de mapas de Alemania, Austria y Suiza, así como de los 16 estados federados alemanes.
Los mapas de los estados federados pueden editarse en Adobe Illustrator y Adobe Photoshop. También están disponibles como archivos PNG, SVG y EPS.
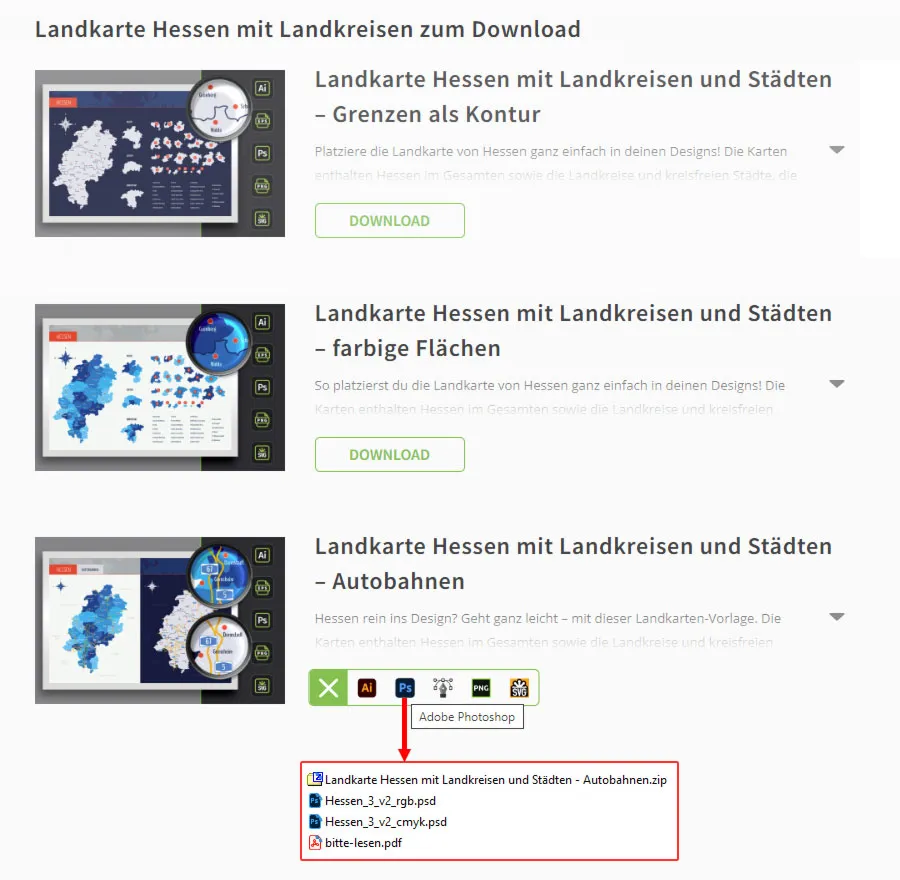
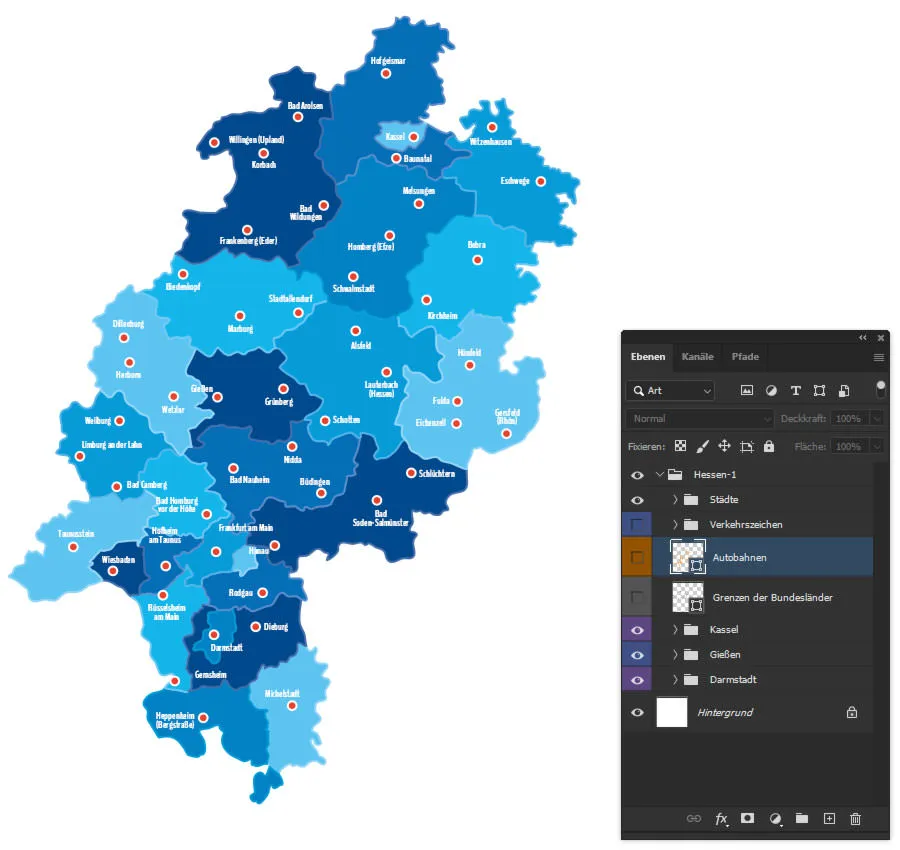
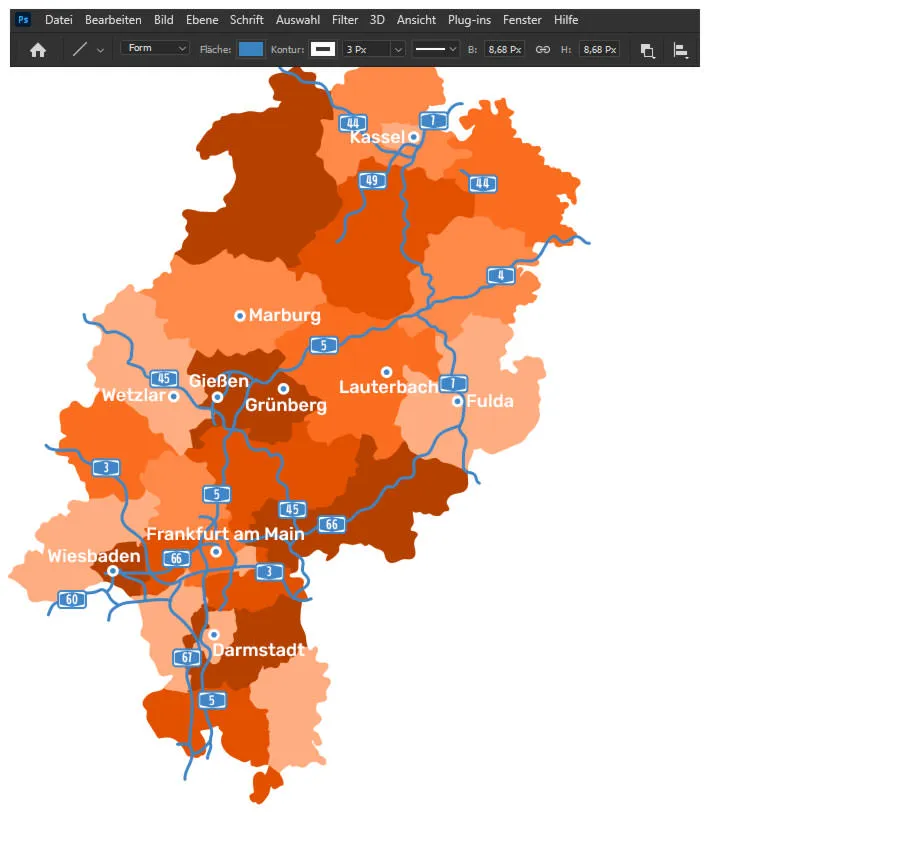
Para las siguientes instrucciones, utilizaremos el mapa de Hesse. Elegiremos la plantilla de Photoshop que contiene las autopistas de Hesse. Después de descargar y descomprimir el archivo ZIP, abrimos la versión RGB porque el mapa se utilizará finalmente en la web. Si quieres imprimir el mapa más adelante, deberás utilizar la versión CMYK.

Paso 2: ¿Qué diseño elegir?
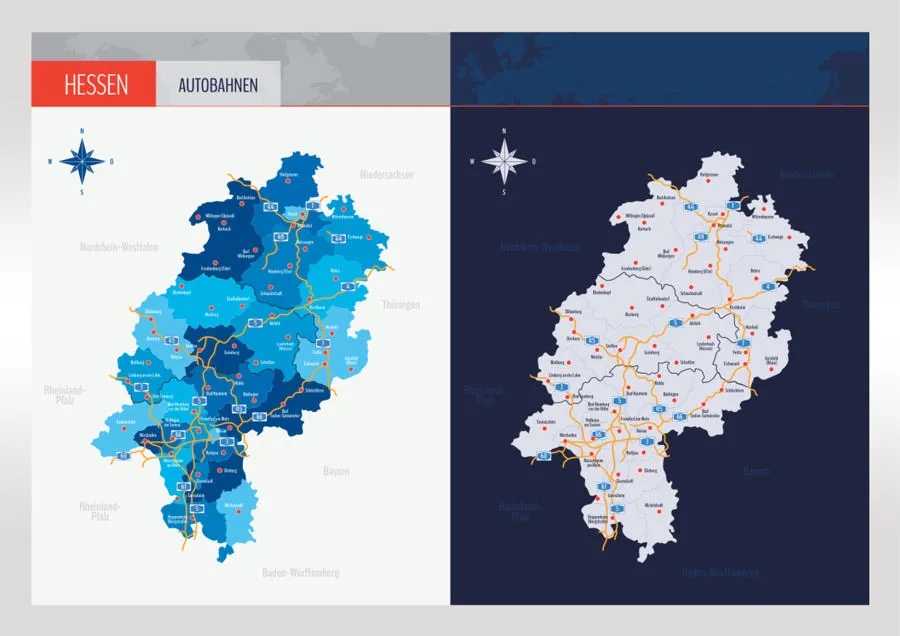
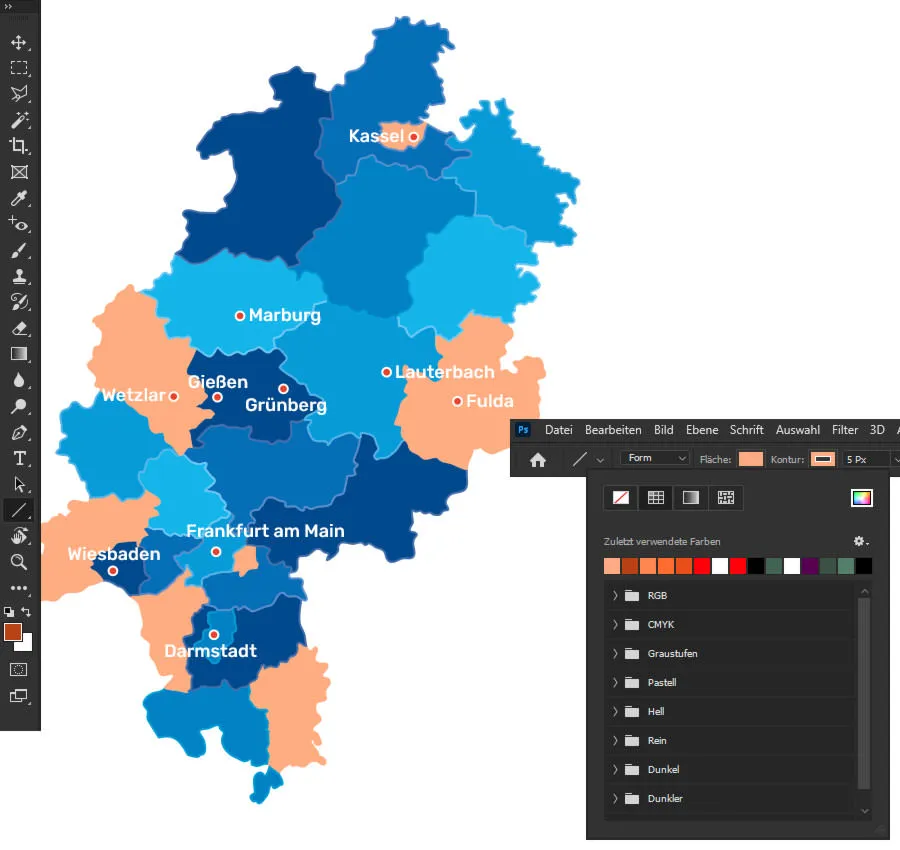
Si también ha optado por un mapa con autopistas, el mapa estará disponible en dos diseños después de abrirlo en Photoshop: En la parte izquierda, las zonas de los distritos vienen en diferentes colores, de azul claro a azul oscuro. En la parte derecha, hay una versión monocolor en la que las zonas de las comarcas están separadas entre sí por contornos.
En principio, no importa con qué variante continúe, porque en última instancia también puede diseñar la variante coloreada en un solo color y darle la vuelta. Sin embargo, será más rápido si ya sabe cómo quiere mostrar su mapa y decide la variante adecuada.

Paso 3: Mover el mapa a un archivo separado
A continuación, creamos un nuevo archivo en Photoshop con los valores que necesitamos para mostrar el mapa para nuestros propósitos. En nuestro caso, se trata de un área de trabajo de 900 x 900 píxeles con una resolución de 72 ppp. Eres libre de elegir tus propios ajustes. Los mapas se basan en formas vectoriales y conservan su calidad de bordes nítidos tanto en tamaños pequeños como enormes.
En la máscara de capa del archivo de plantilla, seleccionamos la carpeta con el diseño de tarjeta deseado. Manteniendo pulsada la tecla Ctrl, hacemos clic en la tarjeta y la arrastramos desde el archivo de plantilla al nuevo archivo. Allí ajustamos el tamaño de la tarjeta transformándola(Ctrl + T). Podemos cerrar el archivo de plantilla. Esto lo deja intacto y siempre podemos volver al diseño original más tarde.
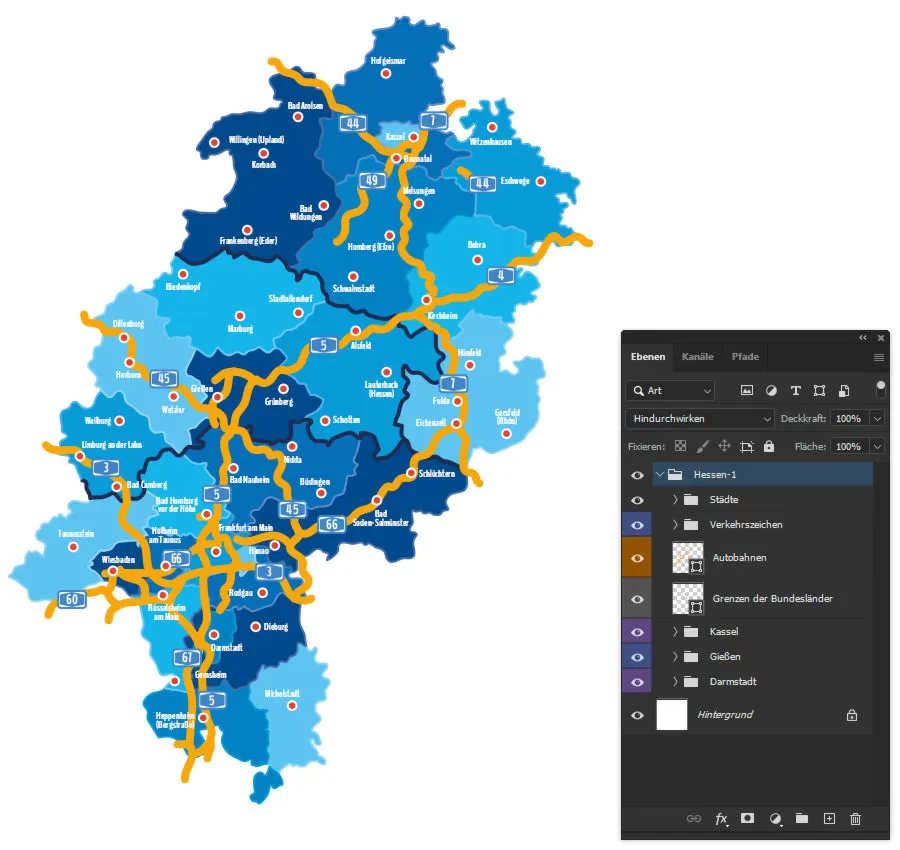
Antes de empezar a editar, echemos un vistazo rápido a las capas: En las plantillas de mapa de los estados federados alemanes, puede mostrar y ocultar todas las ciudades, distritos y autopistas que se muestran, así como su numeración. Así, si en este ejemplo sólo quieres mostrar Kassel, Fulda y Fráncfort del Meno, basta con que ocultes las demás ciudades . Pero llegaremos a eso en un momento. En primer lugar, haga clic en las carpetas y niveles disponibles para obtener una visión general.

Paso 4: Oculta lo que no necesites.
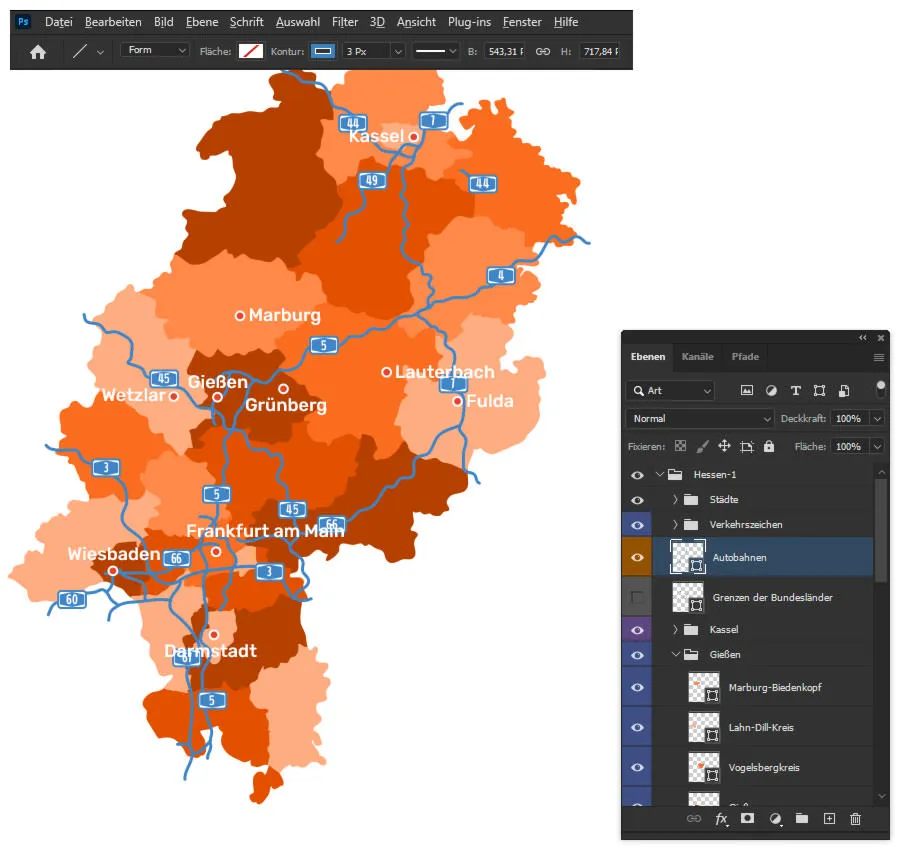
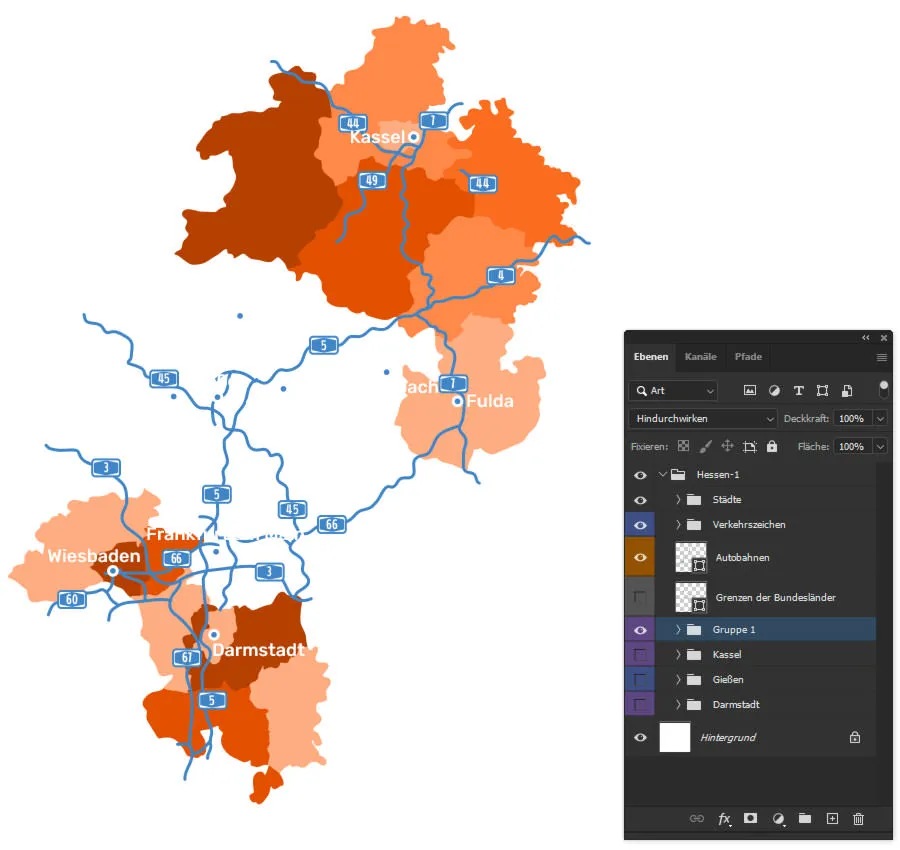
Empecemos con el diseño real de los mapas : En primer lugar, vamos a ocultar todo lo que concierne a las autopistas, ya que nos ocuparemos de ello más adelante. Para ello, haz clic en el icono del ojo situado delante de la carpeta "Señales de tráfico" y de la capa "Autopistas". También puedes ocultar la capa "Fronteras de los estados federados".

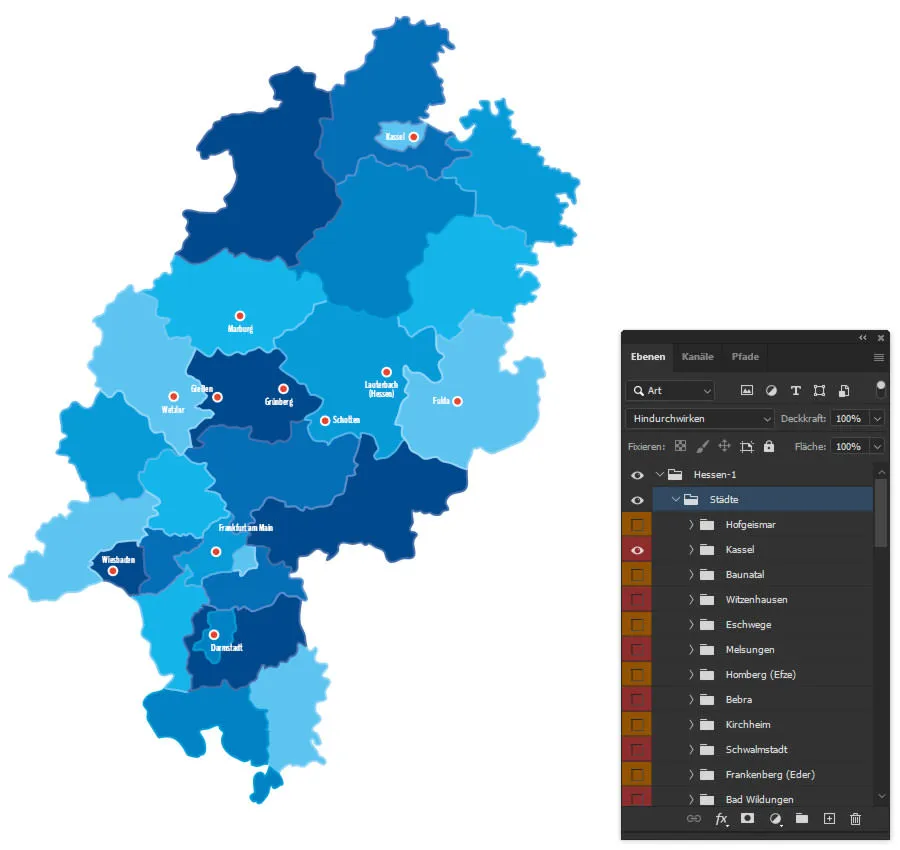
En los mapas de los estados federados hemos marcado la posición del mayor número posible de ciudades . De este modo, podrá decidir fácilmente cuáles desea visualizar y cuáles no.
Para nuestro ejemplo, imaginamos una empresa ficticia con sede en Grünberg (Hesse) y que opera principalmente en los distritos centrales. En este sentido, allí representamos más ciudades que en las demás regiones. Las ciudades más grandes, como Kassel, Wiesbaden, Darmstadt y Fráncfort del Meno, se incluyen a título orientativo.
Para mostrar u ocultar ciudades, abra la carpeta "Ciudades" y haga clic en los iconos con forma de ojo situados delante de las carpetas.

Paso 5: Mapas en su fuente corporativa
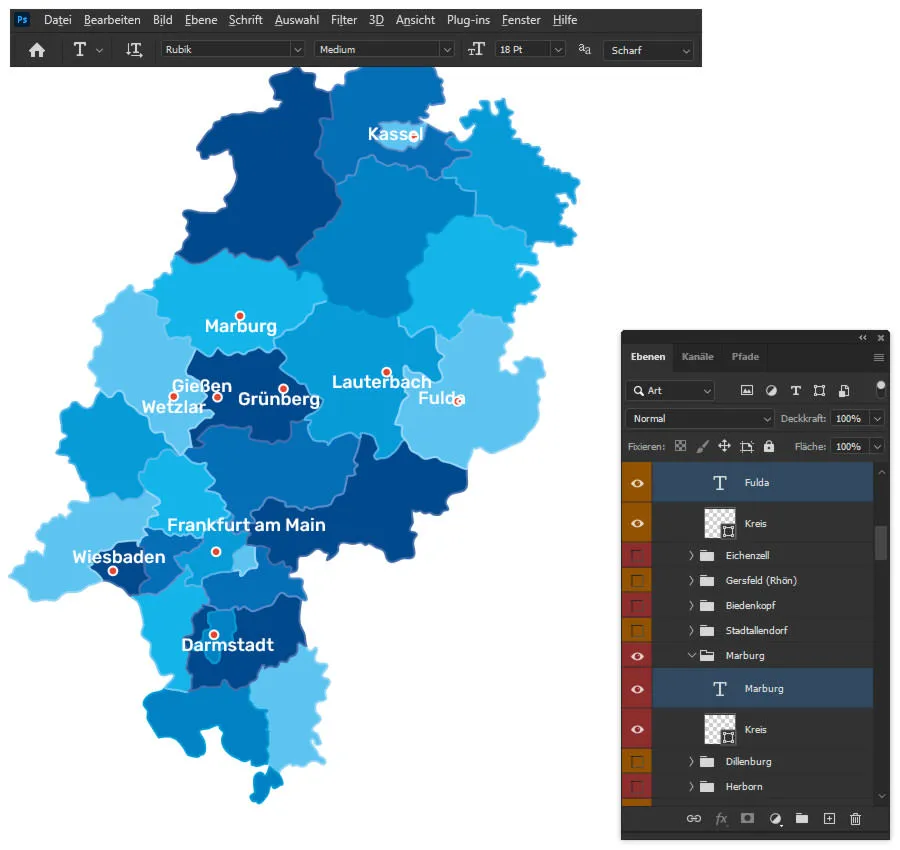
Si su diseño corporativo es importante para usted, seguramente querrá utilizar su fuente corporativa personalizada en su propio mapa . La forma más sencilla de personalizar todos los nombres de las ciudades de una sola vez es proceder de la siguiente manera: Active la herramienta Mover (método abreviado V), mantenga pulsada la tecla Mayúsy haga clic en cada nombre de ciudad. Esto seleccionará todas las capas de texto con nombres de ciudades.
A continuación, cambie a la herramienta de texto (método abreviado T) y especifique la fuente, el estilo y el tamaño de fuente en la barra de menús. En nuestro ejemplo, utilizaremos Rubik's en Medium con un tamaño de 18 puntos.
Al cambiar el tipo de letra, los nombres de las ciudades del mapa se desplazarán un poco. Aquí tienes un pequeño truco: Puede utilizar la herramienta Mover para realinear aproximadamente los nombres. Sin embargo, su posicionamiento final debe hacerse al final, cuando se trata de afinar su mapa.

Paso 6: Mapas con los colores de tu casa
Al igual que con el tipo de letra, probablemente ocurra lo mismo con los colores: ¡deben coincidir con el diseño de tu empresa! Pero quizá no te guste el azul que hemos preparado y simplemente quieras un color de mapa completamente distinto. Entonces, si quieres cambiar los colores, puedes utilizar superposiciones de color y máscaras de recorte, por ejemplo. Matthias Petri te muestra cómo funciona esto en el vídeo al principio de la entrada del blog.

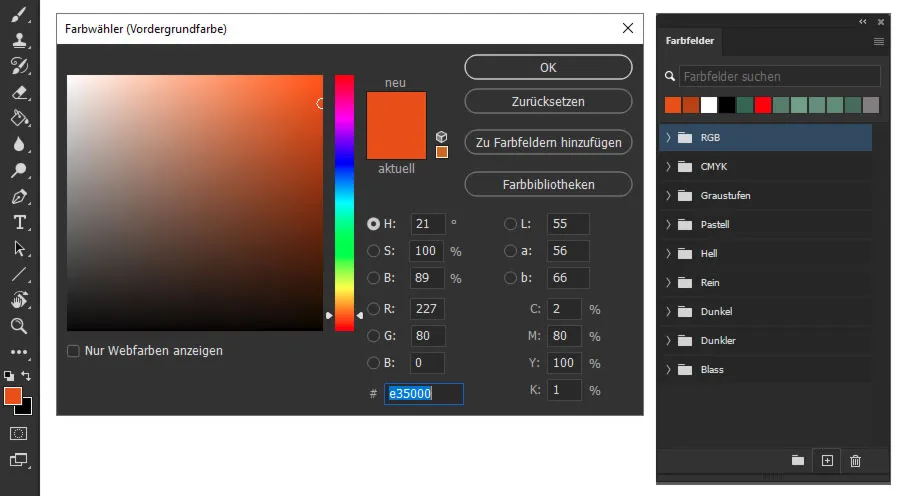
A continuación se describe otra forma posible de ajustar los colores: Crea cuatro o cinco variantes del color que desees con distintos niveles de brillo. Para ello, lo ideal es que crees tus propias muestras de color . Para ello, haga clic en el cuadrado del color de primer plano situado en la parte inferior del menú de herramientas de la izquierda y abra la ventana del selector de color (color de primer plano). Defina aquí los colores y haga clic en Añadir a los campos de color. Después de asignar el nombre al campo de color, puede ordenar los nuevos campos de color en el menú correspondiente (Ventana > Campos de color) si es necesario.

¿Ha encontrado los colores adecuados? A continuación, vuelva al mapa: como antes con los ajustes de fuente para los nombres de las ciudades, seleccione ahora todos los condados que desee ver en una variante de color. Mantenga pulsada la tecla Mayús y haga clic en los condados correspondientes del mapa.
Active ahora una de las herramientas de dibujo de formas con el atajo de teclado U. En el menú contextual de la parte superior, puede cambiar ahora el color de las áreas y contornos de los condados seleccionados. Haga clic en los iconos situados detrás del área o el contorno y seleccione el color deseado de los campos de color preparados en el menú que se abre. Si no desea visualizar las curvas de nivel, utilice el mismo color que para el área.

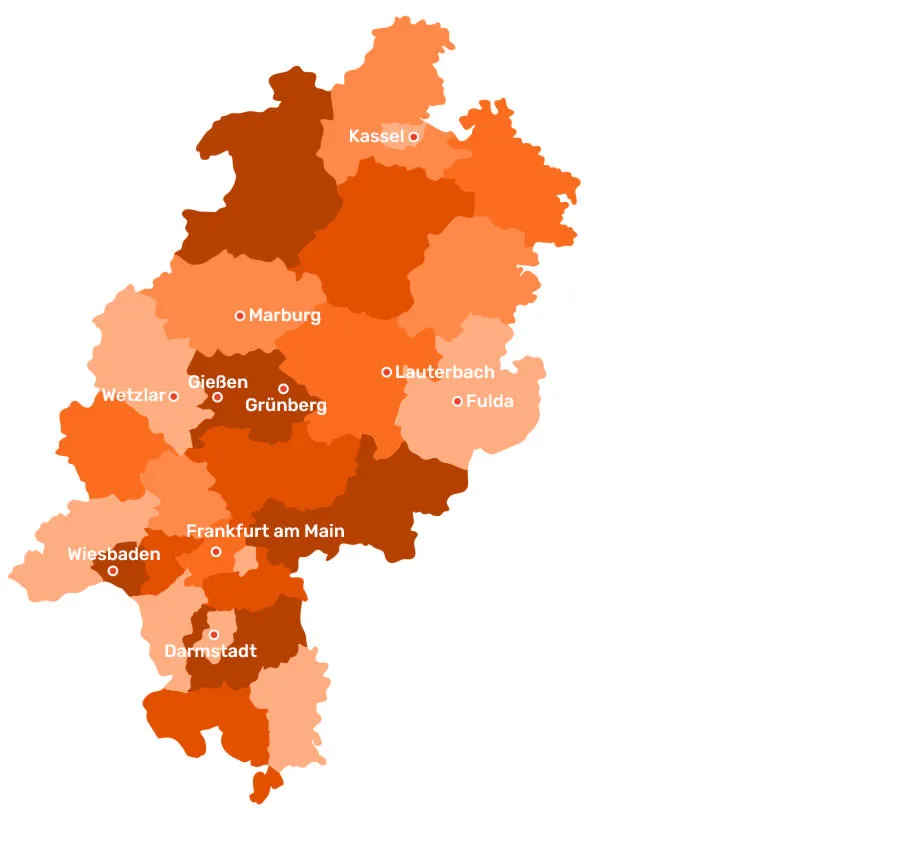
A continuación, repita todo el proceso con los demás condados hasta que haya dado a su mapa un color completamente nuevo...

Paso 7: Personaliza las autopistas en un instante
¿Recuerdas la capa con las autopistas y la carpeta con las señales de tráfico que ocultamos al principio? Ahora te los mostramos de nuevo. Selecciona la capa de las autopistas y activa de nuevo la herramienta de dibujo de formas pulsando la tecla U. Puedes utilizar el menú contextual para ajustar el color, el grosor y la estructura de las líneas a través de los ajustes que hay detrás de Contorno.

Paso 8: Ajustes finales
Por último, es aconsejable volver a examinar detenidamente las posiciones de los nombres de las ciudades . Por ejemplo, aquí hemos desplazado ligeramente el nombre de Fráncfort del Meno. Una vez que haya terminado, puede exportar y guardar el mapa personalizado.

Excurso: Mostrar zonas de uso
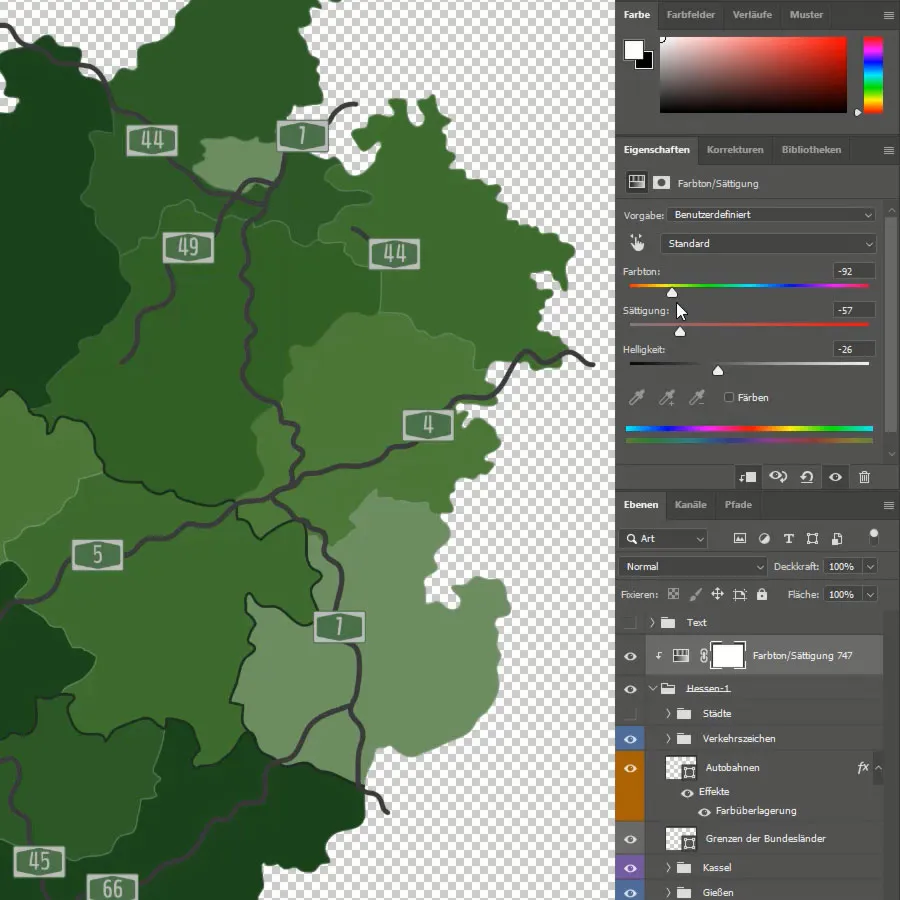
Si desea utilizar un mapa para mostrar dónde está activa su empresa y dónde lo está menos, he aquí una idea: oscurezca las regiones en las que no está activa.
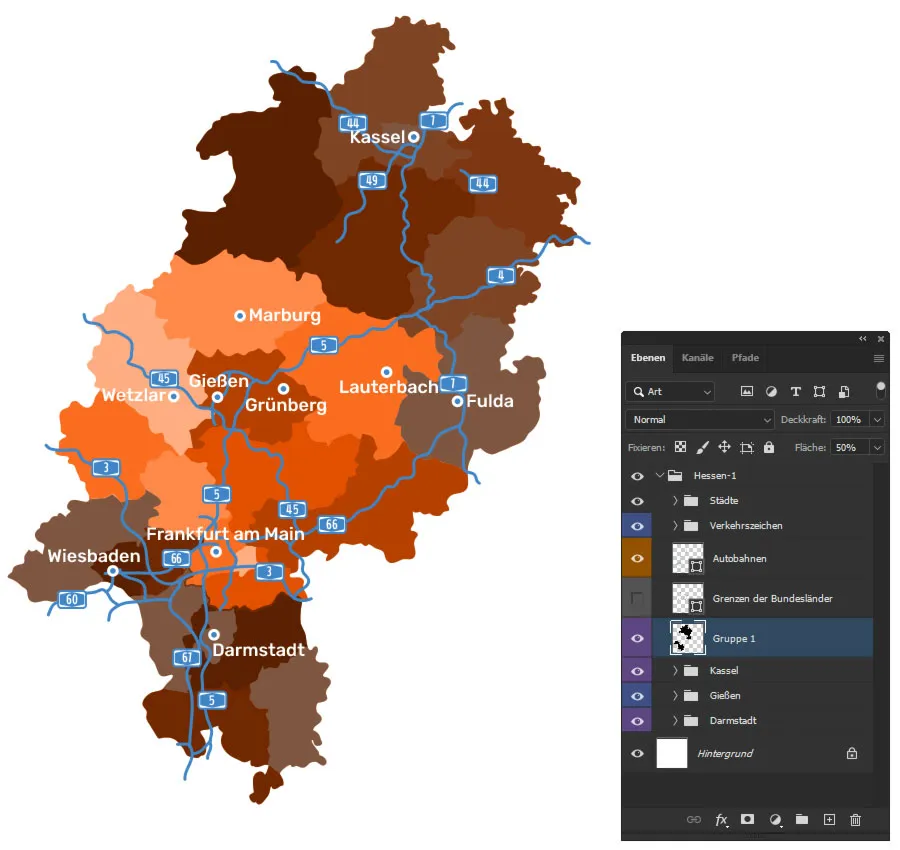
Para conseguirlo, puede proceder, por ejemplo, de la siguiente manera Usando Mayúsculas y varios clics de nuevo, selecciona todas las comarcas que quieras oscurecer. Haz copias de ellos pulsando Ctrl + J y pon estas copias en su propio grupo pulsando Ctrl + G. Ahora asegúrate de que el grupo con las copias está por encima de las capas con los otros círculos en el panel de control de capas.

Ahora es rápido y fácil: Pulsa Ctrl + E para combinar los condados copiados en una sola capa. Mantén pulsada la tecla Ctrl y haz clic en la miniatura de la capa que acabas de crear para seleccionar las áreas de los condados. Ahora rellena estas zonas con negro (puedes hacerlo, por ejemplo, estableciendo el color de primer plano en negro y pulsando después las teclas Alt y Supr). Por último, reduce la opacidad o el valor del área hasta que te guste la intensidad del oscurecimiento.
Un consejo: Por supuesto, también puedes trabajar con superposiciones de color para este proceso (ver el vídeo al principio de la entrada del blog).

Excurso: Mostrar ubicaciones en mapas
Probablemente también quieras mostrar exactamente dónde tiene su sede tu empresa o dónde puede haber sucursales. Para ello, puede, por ejemplo, ampliar ligeramente la fuente del nombre de la ciudad y colocar allí su logotipo. O puede tomar un icono de ubicación e insertarlo. Lo bueno es que nuestras plantillas de mapas para los estados federados alemanes siempre le proporcionan un conjunto de iconos adecuado.
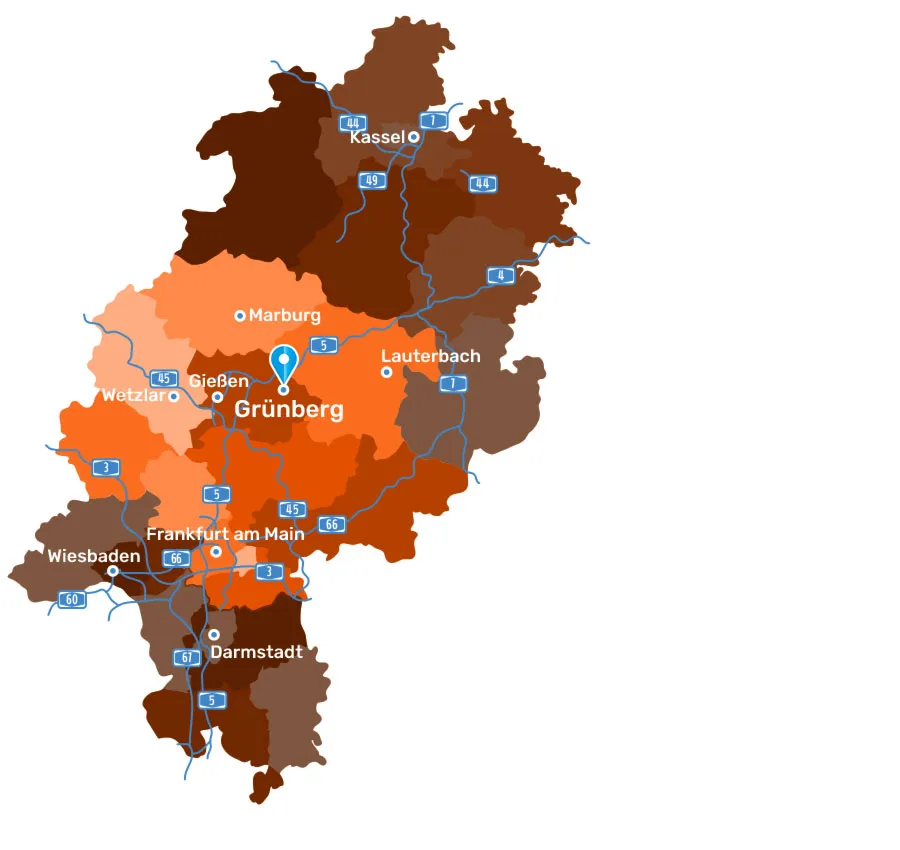
En nuestro ejemplo, simplemente situamos nuestra empresa imaginaria en Grünberg, en Hesse, y utilizamos un icono de ubicación azul:

Descargue el mapa gratuito y pruébelo usted mismo
Como dice el refrán... Muchos caminos conducen a un mapa personalizado. El descrito anteriormente es sólo uno de ellos. Si quiere seguirlo o crear el suyo propio: descargue ahora la plantilla gratuita del mapa de Hesse para Photoshop y pruébela. La descarga incluye el mapa de Hesse con distritos en diferentes gradaciones de color, sin autopistas y preparado en RGB.
Y como recordatorio: Todas nuestras plantillas de mapas no sólo están disponibles para Photoshop, sino también para Illustrator, Affinity Designer y más. Haz clic en nuestra categoría de mapas y selecciona el mapa que necesites:

Te deseamos un gran viaje de edición con tus mapas personalizados.

