Aprenda aquí en qué consisten las cabeceras de seguridad , cómo funcionan y por qué son importantes para la seguridad de su sitio web y también para asegurar sus medidas SEO .
El artículo de ayuda sobre las cabeceras de seguridad trata los siguientes temas:
- ¿Qué son las cabeceras de seguridad?
- ¿Cómo funcionan las cabeceras de seguridad?
- ¿Por qué son importantes las cabeceras de seguridad?
- ¿Cómo implementar las cabeceras de seguridad?
- Añadir cabeceras de seguridad a través del .htaccess para servidores Apache
- Incluir cabeceras de seguridad para servidores Nginx
- Plugins para WordPress para cabeceras de seguridad
- Implementando cabeceras de seguridad para Strapi headless CMS
- Herramientas de prueba para cabeceras de seguridad y vulnerabilidades de seguridad del sitio web
- ¿Son útiles las cabeceras de seguridad para la optimización de motores de búsqueda (SEO)?
¿Qué son las cabeceras de seguridad?
Las cabeceras de seguridad son cabeceras HTTP que se utilizan en sitios y aplicaciones web para mejorar la seguridad y la protección frente a diversos tipos de ataques y vulnerabilidades. Proporcionan una importante capa de seguridad para proteger a los usuarios y los datos de las amenazas.
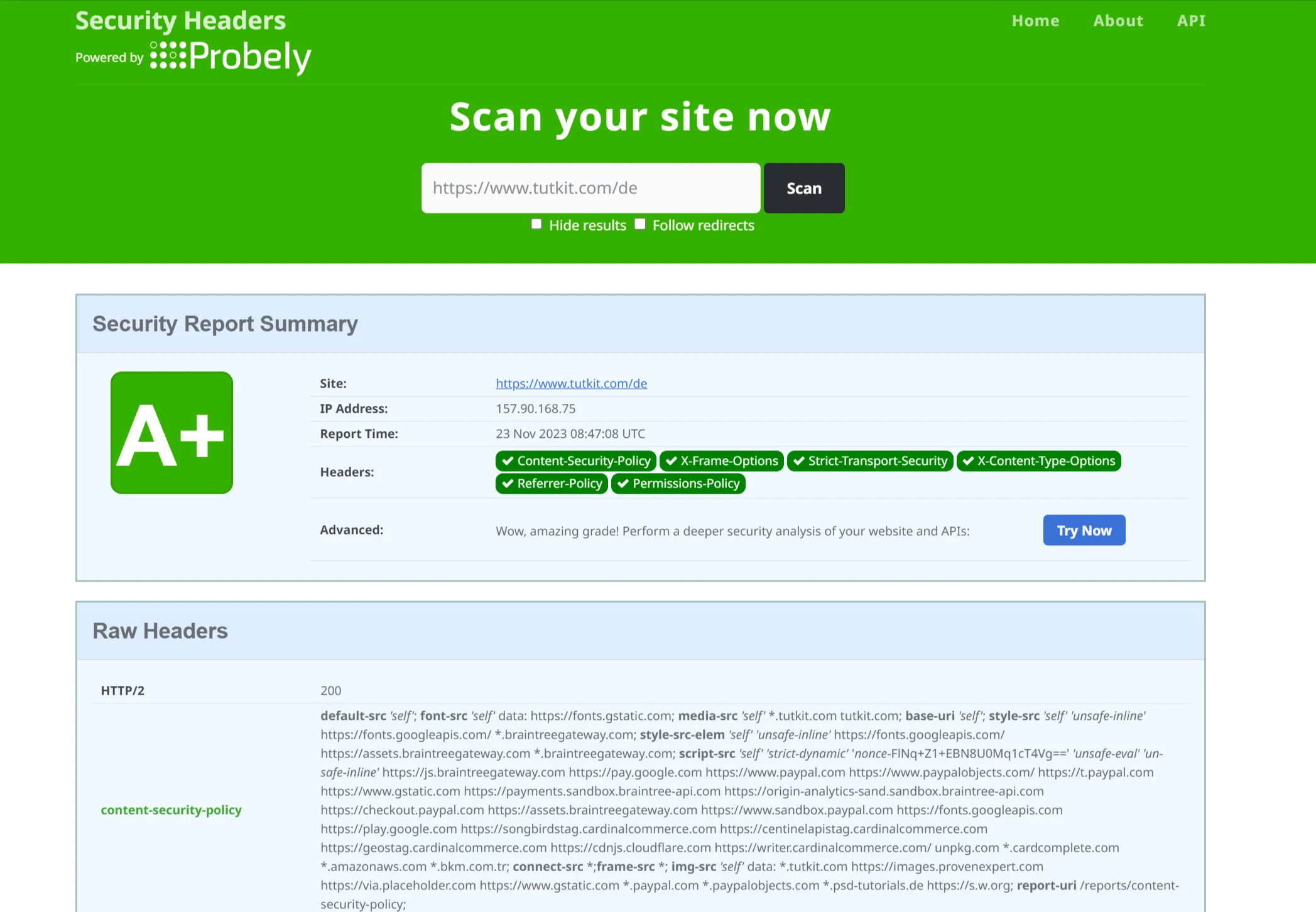
Si te estás preguntando si lo necesitas, puedes utilizar una herramienta en línea para comprobar tu seguridad actual. Puedes hacerlo en securityheaders.com. Escriba allí su URL.

Probablemente obtendrá un resultado de D o F. La mayoría de los sitios web obtienen una mala puntuación al principio porque la seguridad de los sitios web no está en la agenda de muchos desarrolladores y agencias cuando crean o relanzan sitios web. A continuación te explicamos cómo implementar las cabeceras de seguridad (incluso si no eres desarrollador). Pero ahora ya sabe que tiene que tomar medidas.
¿Cómo funcionan las cabeceras de seguridad?
Las cabeceras de seguridad forman parte de la respuesta HTTP que un servidor web envía al navegador cuando se envía una solicitud a un sitio o aplicación web. Estas cabeceras contienen instrucciones e información que indican al navegador cómo debe comportarse en términos de seguridad y privacidad. He aquí algunas cabeceras de seguridad importantes y cómo funcionan:
Seguridad estricta de transporte HTTP (HSTS)
HSTS obliga al navegador a establecer y mantener la conexión con el sitio web a través de HTTPS para evitar ataques de intermediario .
Muchos sitios web sólo tienen una redirección 301 de HTTP a HTTPS. Muchos enlaces en el contenido de los sitios web todavía se crean como HTTP. Si alguien hace clic en un enlace de este tipo, la página HTTP se carga primero y la redirección 301 se activa. O si sólo introduce su-dominio.com en el navegador para acceder a un sitio web sin introducir la parte https, que probablemente sea el caso de la mayoría de la gente, existe la posibilidad de un ataque man-in-the-middle.
HSTS impide que un atacante degrade la conexión HTTPS a una conexión HTTP, permitiendo al atacante explotar redirecciones inseguras. Por tanto, fuerza la carga a través de una conexión HTTPS segura.
X-Content-Type-Options
Esta cabecera controla si un navegador intenta adivinar el tipo MIME de un recurso si el tipo especificado es incorrecto. Ayuda a evitar los ataques de suplantación de MIME, ya que sólo se cargan los estilos y scripts con el tipo MIME correcto. Antecedentes: los navegadores pueden "olfatear" si el contenido es texto, una imagen (.png), un vídeo (.mp4) o HTML, JavaScript y otros tipos de contenido que pueden descargarse de un sitio web.
El uso de "X-Content-Type-Options: nosniff" es una medida de seguridad importante, ya que ayuda a prevenir ciertos vectores de ataque, como el cross-site scripting (XSS). En los ataques XSS -véase también más abajo- un atacante puede intentar insertar código JavaScript malicioso en un recurso como un PDF engañando al navegador para que piense que se trata de un PDF y haciendo que ejecute el archivo como JavaScript, aunque el tipo MIME especifique en realidad otra cosa, en este caso PDF.
Esto tiene toda una serie de consecuencias negativas para el visitante del sitio web, especialmente en el caso de los llamados ataques drive-by download, en los que se instala malware en el ordenador del visitante.
El uso de "nosniff" es especialmente importante junto con otras medidas de seguridad como la Política de Seguridad de Contenidos (CSP) para aumentar la seguridad de las aplicaciones web y reducir la superficie de ataque. Por lo general, esta cabecera debe activarse en las respuestas HTTP para todos los recursos (por ejemplo, HTML, JavaScript, archivos CSS) de un sitio web.
X-Frame-Options
Esta cabecera impide que una página web se muestre en un marco HTML o iframe para evitar ataques de clickjacking. El uso de "X-Frame-Options" es una medida de seguridad importante para evitar ataques de clickjacking, en los que un atacante intenta cargar un sitio web en un marco invisible y aprovecharse de los clics del ratón del usuario. Al configurar la cabecera, los operadores de sitios web pueden controlar la forma en que su sitio web se incrusta en los marcos.
Tenga en cuenta que "X-Frame-Options" se considera un método antiguo para evitar el clickjacking. Un método más moderno es utilizar la cabecera "Content Security Policy" (CSP), que también puede evitar el clickjacking y además cubre otros aspectos de seguridad. Más información a continuación.
Protección X-XSS
Esta cabecera activa o desactiva la protección XSS integrada en el navegador.
Política de referencia
La "Referrer-Policy" es una cabecera HTTP que envían los servidores web para especificar cómo debe tratar un navegador web la información del campo "Referrer" de una petición HTTP. El "Referrer" es un campo de cabecera HTTP que normalmente especifica la URL de la página anterior desde la que el usuario navegó a la página actual. La "política de referencia" permite a los operadores de sitios web controlar la transferencia de información de referencia a otros sitios web y proteger la privacidad de los usuarios. Es bueno saberlo para todos aquellos que también ganan dinero en línea con sus contenidos: La política de remitentes no afecta a los enlaces de afiliados.
Política de seguridad de contenidos (CSP)
Las cabeceras CSP definen las fuentes desde las que se pueden cargar recursos (como scripts, imágenes y hojas de estilo). Esto ayuda a prevenir el cross-site scripting (XSS), inyecciones de código y ataques similares.
Los ataques de secuencias de comandos entre sitios (XSS) están diseñados para explotar una vulnerabilidad en su CMS o marco de trabajo para cargar secuencias de comandos maliciosas en su sitio web, que luego se cargan en los navegadores de los visitantes de su sitio web. Una puerta de entrada para un ataque XSS puede ser, por ejemplo, un formulario de correo electrónico que no está codificado de tal manera que sólo se espera una entrada restringida. Un formulario mal codificado puede permitir otras entradas, lo que puede conducir a la inyección de archivos maliciosos. Por cierto, esta es también una razón por la que nosotros como agencia equipamos muchos proyectos de clientes completamente sin formulario de contacto, porque normalmente se manejan bien sin uno.
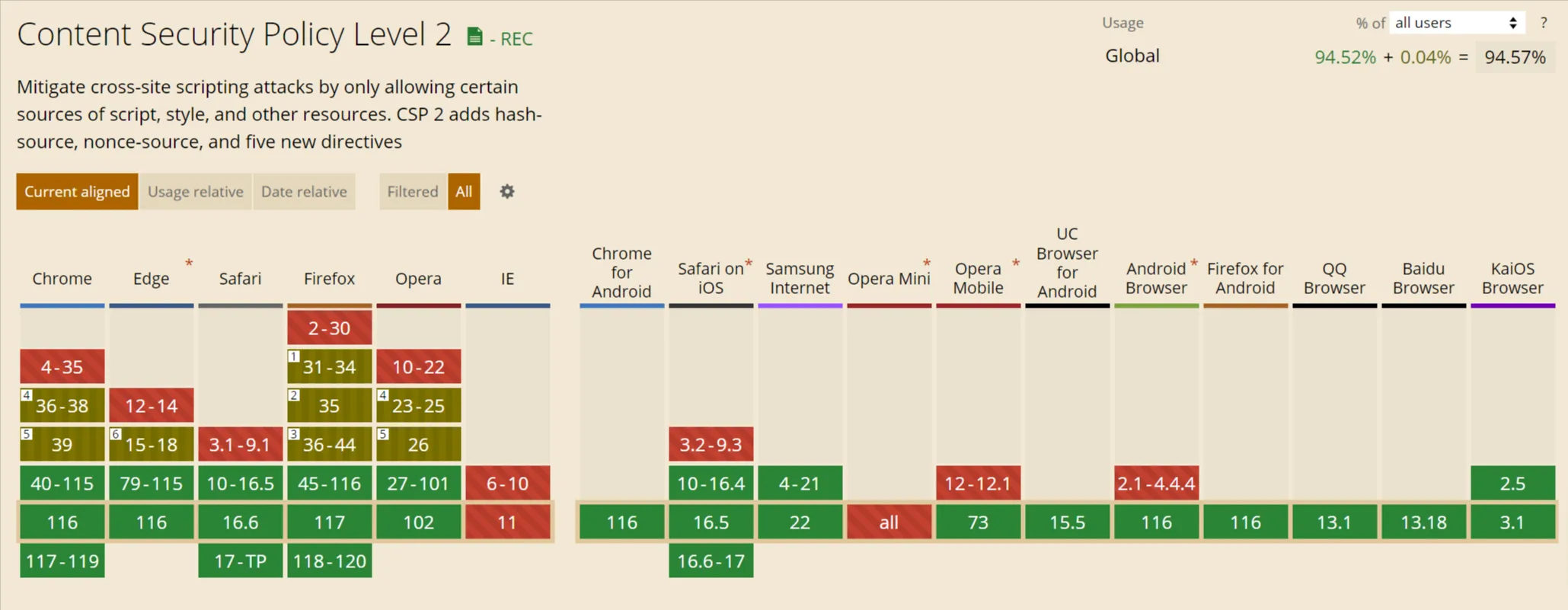
Con su cabecera CSP, usted utiliza una especie de lista blanca de dominios para determinar lo que su sitio web puede y no puede cargar. Cualquier atacante que descargue scripts maliciosos de otro servidor fuera de este grupo de confianza será bloqueado. En diciembre de 2016, la Política de Seguridad de Contenidos se desarrolló aún más con CSP Nivel 2, que añadió hash-source, nonce-source y cinco nuevas directivas. No se esperan problemas en el lado del navegador como resultado. A partir del 11 de septiembre de 2023, CSP 2 es compatible con el 95 por ciento de todos los navegadores.

La creación de una política de seguridad de contenidos puede ser fuerte o débil, dependiendo de cómo se configure. Configurarla en TutKit.com nos llevó realmente el mayor tiempo de todas las cabeceras, ya que todos los scripts y recursos que se descargan desde el exterior deben estar listados para poder incluirlos en la lista blanca. Puedes comprobar la correcta integración a través de securityheaders.com, con Mozilla Observatory y también a través de Google PageSpeed Insights en la sección Best Practices. La ventaja del servicio de Mozilla es que su URL también es comprobada por otras herramientas de comprobación externas. Si una de ellas es negativa, puedes investigar un poco más allí.
¿Por qué son importantes las cabeceras de seguridad?
Las cabeceras de seguridad son importantes porque ayudan a reducir la superficie de ataque de los sitios y aplicaciones web y a cerrar las brechas de seguridad conocidas. Al dar a los navegadores instrucciones sobre cómo comportarse en términos de seguridad, pueden ayudar a prevenir o al menos dificultar varios tipos de ataques. Esto incluye ataques XSS, clickjacking, suplantación de MIME y otros problemas de seguridad.
Las tiendas online que almacenan, transmiten o procesan transacciones con tarjeta de crédito deben cumplir la normativa PCI DSS. Muchas auditorías PCI DSS también comprueban la activación de HSTS (HTTP Strict Transport Security) y otras cabeceras de seguridad. Si su sitio web cumple la normativa PCI, es decir, procesa pagos con tarjeta de crédito, y su proveedor de pagos espera que tenga la certificación PCI y tiene que demostrarlo mediante una prueba/auditoría, la integración de cabeceras de seguridad se convertirá en un problema para usted.
La tercera razón es asegurar la experiencia del usuario, lo que tiene un impacto positivo en sus medidas de SEO. Más información a continuación.
¿Cómo implementar las cabeceras de seguridad?
La implantación de cabeceras de seguridad suele requerir cambios de configuración en el servidor web o en la aplicación web.
- En primer lugar, identifique las cabeceras de seguridad necesarias: considere qué cabeceras de seguridad son las más importantes para su sitio o aplicación web. La selección depende de sus necesidades y amenazas específicas. Si sólo tiene una página sin cookies y un formulario de contacto basado puramente en HTML, el riesgo es menor que para una tienda con cookies, transferencia de datos de tarjetas de crédito, datos de clientes y CMS.
- Configure el servidor web: Puede añadir la mayoría de las cabeceras de seguridad personalizando la configuración de su servidor web. Por ejemplo, los servidores Apache pueden configurar las cabeceras en el archivo .htaccess, mientras que Nginx se utiliza en el archivo de configuración nginx.conf o sites-available.
- Configurar las cabeceras en la respuesta HTTP: Las cabeceras deben configurarse en la respuesta HTTP de su sitio o aplicación web. Esto se puede conseguir normalmente utilizando módulos de servidor, scripts o middleware.
- Pruebe la implementación: Una vez que haya añadido las cabeceras de seguridad, debe probar a fondo su sitio web o aplicación web para asegurarse de que todo funciona como se espera. También existen herramientas en línea, como Security Headers y Mozilla Observatory, que pueden analizar la configuración de seguridad de su sitio web.
- Mantenga las cabeceras actualizadas: controle y actualice las cabeceras de seguridad con regularidad para asegurarse de que se ajustan a las mejores prácticas actuales y están protegidas frente a nuevas amenazas.
El procedimiento exacto para implantar las cabeceras de seguridad puede variar en función de la tecnología y la plataforma del servidor web, por lo que es aconsejable consultar la documentación de su servidor y aplicación web o buscar ayuda profesional si es necesario. A continuación encontrará instrucciones sobre cómo implementar esto para los servidores Apache y Nginx. Como no desarrollador, desafortunadamente no es tan fácil en el lado del servidor como a través de la configuración con un plugin de WordPress.
Añadir cabeceras de seguridad a través del .htaccess para servidores Apache
Añadir cabeceras de seguridad a través del archivo .htaccess es un método frecuentemente utilizado para mejorar la seguridad de un sitio web en el servidor web Apache. El archivo .htaccess le permite especificar ajustes y configuraciones para todo el servidor, incluidas las cabeceras de seguridad. He aquí una guía paso a paso sobre cómo incluir cabeceras de seguridad a través del archivo .htaccess:
Cree una copia de seguridad: Asegure su sitio y haga una copia de seguridad del archivo .htaccess antes de realizar cualquier cambio para asegurarse de que no hace que el sitio sea inaccesible accidentalmente.
Abra su archivo .htaccess: El archivo .htaccess suele encontrarse en el directorio raíz de su instalación de WordPress. Puede abrirlo con un editor de texto como Notepad++, Dreamweaver, PHP Storm o Visual Studio Code.
Añada las cabeceras de seguridad: Para añadir cabeceras de seguridad, utilice la directiva header en su archivo .htaccess. He aquí algunos ejemplos de cabeceras de seguridad de uso común y cómo puede añadirlas:
Política de seguridad de contenidos (CSP):
X-Content-Type-Options:
X-Frame-Options:
X-XSS-Protection:
HTTP Strict Transport Security (HSTS):
Referrer-Policy:
Guarde el archivo .htaccess: Una vez que haya añadido las cabeceras de seguridad deseadas, guarde el archivo .htaccess y súbalo a su servidor web si es necesario.
Compruebe la configuración: asegúrese de no haber cometido ningún error de sintaxis en el archivo .htaccess visitando el sitio web y comprobando si aparece algún mensaje de error. También puede utilizar herramientas en línea para comprobar la eficacia de sus cabeceras de seguridad.
Pruebe su sitio web: Compruebe a fondo su sitio web para asegurarse de que todas las funciones funcionan correctamente y de que las cabeceras de seguridad aplican las medidas de seguridad deseadas.
Tenga en cuenta que la adición de cabeceras de seguridad a través del archivo .htaccess sólo funciona en servidores Apache. Si está utilizando un servidor web diferente, como Nginx, debe editar los archivos de configuración correspondientes para este servidor web con el fin de establecer las cabeceras de seguridad. Más información a continuación ...
Incluir cabeceras de seguridad para servidores Nginx
Añadir cabeceras de seguridad en Nginx se hace a través de los archivos de configuración de Nginx, normalmente en un archivo con la extensión .conf. Aquí tienes una guía paso a paso sobre cómo añadir cabeceras de seguridad a Nginx:
Realiza una copia de seguridad: Antes de realizar cualquier cambio en la configuración de Nginx, debes hacer una copia de seguridad de los archivos de configuración para asegurarte de que puedes volver a una configuración que funcione en caso de problemas.
Abra el archivo de configuración de Nginx: El archivo principal de configuración de Nginx suele encontrarse en un directorio como /etc/nginx/ en sistemas Linux. El archivo exacto puede variar de un sistema a otro, pero suele llamarse nginx.conf o default o sites-available para cada sitio web.
Utiliza un editor de texto o un editor de línea de comandos (como nano, vim o gedit) para abrir el archivo de configuración. Necesitará permisos de root o superusuario para editar el archivo.
Añade las cabeceras de seguridad deseadas : Puedes añadir las cabeceras de seguridad deseadas a tu configuración de Nginx utilizando las directivas add_header. Aquí tienes ejemplos de algunas cabeceras de seguridad de uso común:
Política de seguridad de contenidos (CSP):
X-Content-Type-Options:
X-Frame-Options:
X-XSS-Protection:
HTTP Strict Transport Security (HSTS) (Atención: Utilícelo sólo si su sitio web es siempre accesible a través de HTTPS):
Política de referencia:
Guarde y cierre el archivo de configuración: Una vez que haya añadido las cabeceras deseadas, guarde el archivo de configuración y ciérrelo.
Ahora compruebe la configuración: Puede comprobar la validez de la configuración de Nginx con el comando nginx -t. Si la configuración es válida, debería aparecer un mensaje de éxito.
Inicie o actualice Nginx : Una vez comprobada la configuración, inicie o actualice el servidor Nginx para que se activen las nuevas cabeceras. Puedes reiniciar el servidor con el comando sudo service nginx restart (en Debian/Ubuntu) o sudo systemctl restart nginx (en sistemas basados en systemd).
Pruebe su sitio web: Comprueba tu sitio web para asegurarte de que todas las funciones funcionan correctamente y de que las cabeceras de seguridad implementan las medidas de seguridad deseadas.
Ten en cuenta que la configuración de Nginx puede variar de un sistema a otro, especialmente si utilizas varios hosts virtuales (bloques de servidores) o una configuración más compleja. Así que asegúrese de editar el archivo de configuración correcto que es responsable de su sitio web.
Plugins para WordPress para cabeceras de seguridad
Existen varios plugins para WordPress que pueden ayudarle a configurar las cabeceras de seguridad en su sitio web WordPress . Estos plugins facilitan la implementación de medidas de seguridad, incluso si no tienes conocimientos técnicos profundos.
El plugin "Headers Security Advanced & HSTS WP" está diseñado específicamente para implementar cabeceras de seguridad y HTTP Strict Transport Security (HSTS ) en sitios web de WordPress. Proporciona una forma fácil de configurar estas cabeceras y medidas de seguridad.
https://de.wordpress.org/plugins/headers-security-advanced-hsts-wp/

Aquí tienes otros plugins de WordPress que pueden ayudarte a configurar las cabeceras de seguridad:
- WP Security Headers: este plugin le permite configurar varias cabeceras de seguridad en su sitio web WordPress. Ofrece una interfaz fácil de usar y le permite personalizar cabeceras como Content Security Policy (CSP), X-Frame-Options y más.
- HTTP Headers: HTTP Headers es un plugin de WordPress que le permite configurar diferentes cabeceras HTTP para mayor seguridad y privacidad. Puedes usarlo para configurar cabeceras como X-Content-Type-Options, X-XSS-Protection y Referrer-Policy.
- Security Headers: Este plugin está diseñado específicamente para configurar la Política de Seguridad de Contenidos (CSP). Proporciona una forma sencilla de establecer y personalizar una política CSP para su sitio web.
- Easy Security Headers: Este plugin proporciona una forma sencilla de habilitar y configurar cabeceras de seguridad importantes en WordPress. Incluye cabeceras como Content Security Policy, Strict-Transport-Security y X-Content-Type-Options.
Antes de utilizar un plugin para configurar cabeceras de seguridad en WordPress, debe asegurarse de que es compatible con su versión de WordPress y su versión de PHP.
Implementando cabeceras de seguridad para Strapi headless CMS
Strapi es un popular CMS (sistema de gestión de contenidos) basado en Node.js. Similar a WordPress, también es posible implementar cabeceras de seguridad para Strapi. En Strapi, sin embargo, la configuración de las cabeceras de seguridad se suele hacer a un nivel más profundo, ya que es una aplicación del lado del servidor. Aquí están los pasos para configurar las cabeceras de seguridad en una aplicación Strapi:
Utilizar middleware: En Strapi, puedes utilizar middleware para configurar las cabeceras HTTP. Puede crear un middleware personalizado que añada las cabeceras de seguridad deseadas en las respuestas HTTP. Aquí tienes un ejemplo de cómo puedes hacerlo:
1. crea un archivo, por ejemplo security-headers.js, en tu directorio middleware
2. establece las cabeceras de seguridad deseadas
3. llamar al siguiente paso del middleware
Registrar middleware: Después de haber creado el middleware, necesitas registrarlo en el archivo middleware.js de tu aplicación Strapi para asegurarte de que se ejecuta con cada petición HTTP.
Otros ajustes ...
Otros middleware ...
Personalice y pruebe: Ajuste los valores de las cabeceras en el middleware según sus necesidades. Asegúrese de que las cabeceras están configuradas correctamente probando la aplicación y utilizando herramientas como comprobadores de cabeceras de seguridad.
Comprueba la configuración del servidor: Además de la configuración del middleware en Strapi, es importante asegurarse de que su servidor web (por ejemplo, Nginx o Apache), si está presente, tampoco está configurando cabeceras conflictivas que podrían anular las establecidas por Strapi.
La implementación exacta puede variar dependiendo de la configuración de Strapi y de su servidor. Una implementación alternativa también es posible vía config/app.js en el Strapi CMS. Pero la ruta del middleware le da más control y flexibilidad.
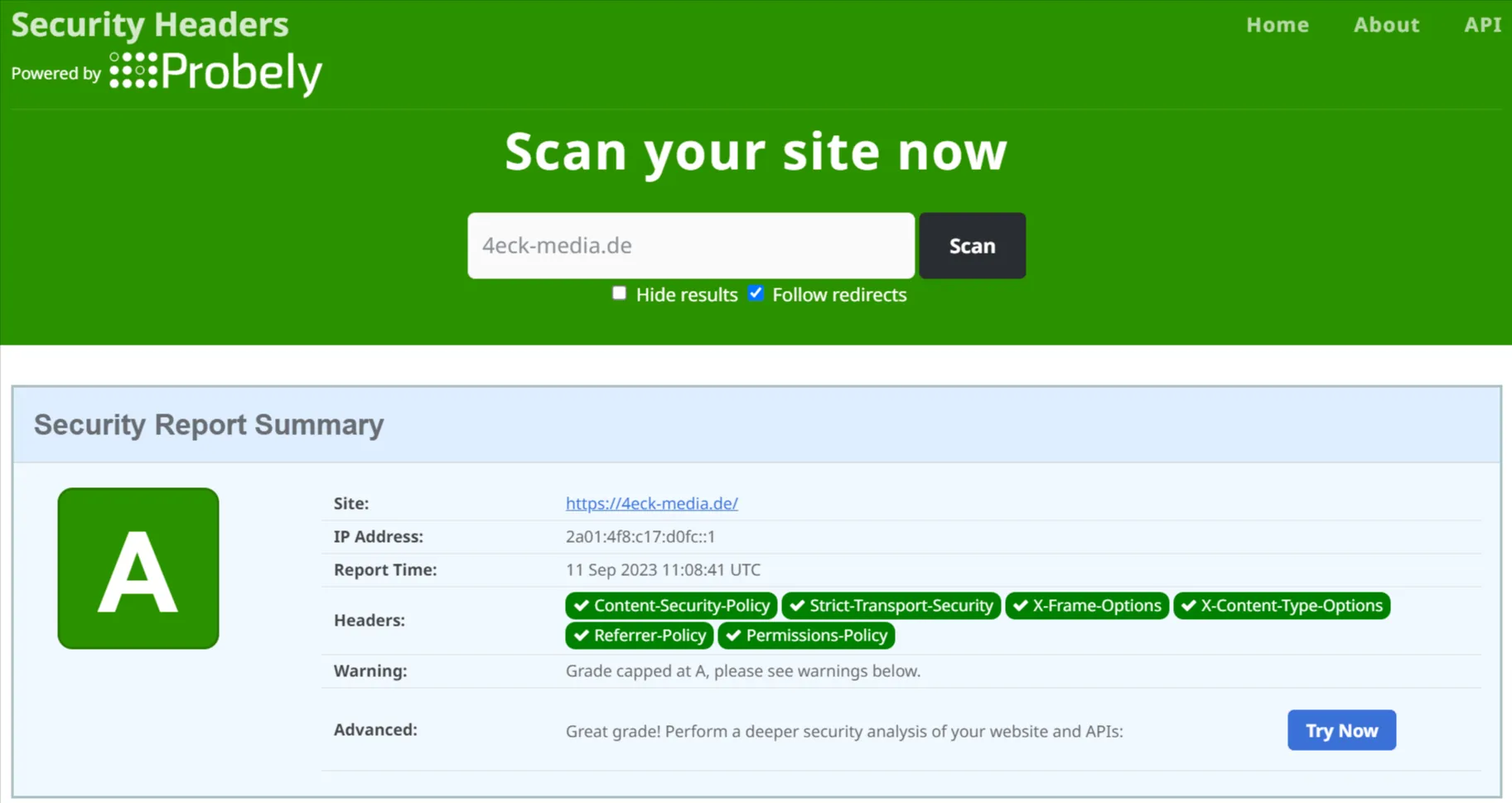
Así es como se ve en el sitio web de nuestra agencia 4eck Media.de, que se basa en el headless CMS Strapi:

Herramientas de prueba para cabeceras de seguridad y vulnerabilidades de seguridad del sitio web
Una vez que haya implementado las cabeceras de seguridad, asegúrese de realizar una prueba funcional con su sitio web utilizando diferentes navegadores y dispositivos finales. Y utilice también las dos herramientas de prueba siguientes para comprobar si todo está correctamente integrado:
- securityheaders.com => la herramienta comprueba específicamente las cabeceras de seguridad. Véase la captura de pantalla anterior.
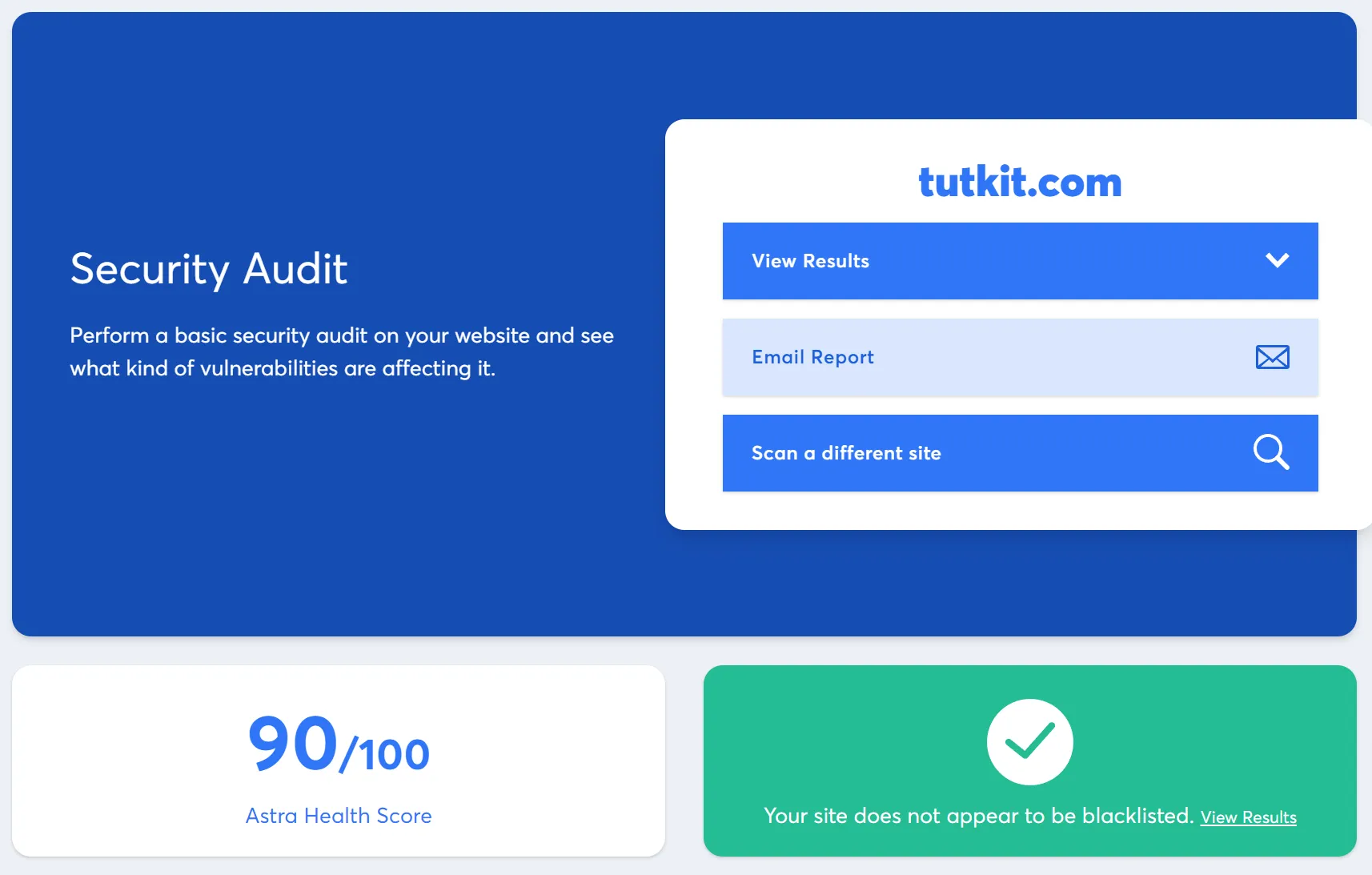
- securityscan.getastra.com => la herramienta comprueba más de 140 vulnerabilidades de seguridad y también incluye las cabeceras de seguridad.
Ahora tenemos una puntuación de 90/100 para tutkit.com en el chequeo de salud a través de https://securityscan.getastra.com/:

Como se puede ver, todavía hay un poco de margen de mejora, aunque todo está bien. En nuestro caso, esto está relacionado con ciertos módulos que emiten JavaScript de forma diferente a la recomendada según los requisitos de seguridad para las mejores prácticas. Con la próxima gran actualización de nuestro framework JavaScript vue.js y los módulos Laraberg de TutKit.com, también nos ocuparemos de esto.
¿Son útiles las cabeceras de seguridad para la optimización de motores de búsqueda (SEO)?
Existe una conexión entre las cabeceras de seguridad y SEO (optimización de motores de búsqueda), aunque esta conexión es más indirecta.
Google declaró en mayo de 2020 que en 2021 la experiencia de Pages combinará siete factores diferentes y se convertirá en una imagen holística de la calidad de la experiencia de un sitio web.

HTTPS y la navegación segura se encuentran entre los principales factores que contribuyen a las señales positivas para la experiencia de Pages. Google también etiquetó el uso de HTTPS como factor de clasificación. Lo mismo ocurría inicialmente con la navegación segura. En agosto de 2021, Google volvió a dar marcha atrás y declaró que la navegación segura ya no se tendría en cuenta como factor de clasificación, ya que muchos propietarios de sitios web no son responsables de la piratería informática.
En las pruebas PageSpeed Insights y Lighthouse a través de las herramientas dev en el navegador Chrome, se puede ver una recomendación para la navegación segura en la evaluación. Por lo tanto, se puede suponer que el tema de la navegación segura para SEO no está completamente fuera de la mesa después de todo:

Google también otorga una mayor ponderación a los sitios web que cumplen el principio EEAT, es decir, cuyo contenido está validado según Expertise, Experience Authority y Trustworthiness. La confianza se refiere a la fiabilidad y credibilidad de un sitio web o de su contenido. Google evalúa la fiabilidad basándose en factores como la protección de datos, la seguridad y la transparencia.
He aquí cinco ventajas de las cabeceras HTTP para su sitio web y sus visitantes, que ilustran exactamente la relación de las cabeceras de seguridad con el SEO :
- Confianza y seguridad: un sitio web que utiliza cabeceras de seguridad indica a los visitantes y a los motores de búsqueda que se preocupa por la seguridad de sus usuarios y datos. Esto puede aumentar la confianza de los usuarios en el sitio web y reducir el riesgo de problemas de seguridad como fugas de datos y ataques de malware.
- Prevención de problemas de seguridad: Las cabeceras de seguridad, como Content Security Policy (CSP) y X-XSS-Protection, ayudan a prevenir vulnerabilidades de seguridad conocidas como Cross-Site Scripting (XSS). Los sitios web vulnerables a problemas de seguridad pueden ser penalizados por los motores de búsqueda o aparecer en mensajes de advertencia para los usuarios, lo que puede tener un impacto negativo en el SEO.
- Tiempos de carga mejorados: Algunas cabeceras de seguridad, como HTTP Strict Transport Security (HSTS), pueden ayudar a mejorar los tiempos de carga de los sitios web al obligar al navegador a conectarse a través de HTTPS. Los tiempos de carga más rápidos son un factor importante para el SEO, ya que los motores de búsqueda como Google consideran el tiempo de carga como un criterio de clasificación.
- Prevención del clickjacking y el phishing: Las cabeceras de seguridad como X-Frame-Options pueden ayudar a prevenir los ataques de clickjacking, en los que el contenido de un sitio web se muestra en un marco invisible. Esto puede aumentar la confianza del usuario en el sitio web y reducir la probabilidad de ataques de phishing.
- HTTPS y posicionamiento: Aunque no está directamente relacionado con las cabeceras de seguridad, el uso de HTTPS (promovido por cabeceras de seguridad como HSTS) es un factor SEO importante. Google ya anunció en 2010 que HTTPS se consideraría una señal de clasificación, y los sitios web con HTTPS pueden tener una ventaja SEO.
En mi opinión, el uso de encabezados de seguridad puede tener un impacto positivo en la clasificación SEO de un sitio web, pero no son el único criterio, son sólo una parte muy pequeña de la ecuación global de seguridad y SEO. Un sitio web que ofrezca contenidos irrelevantes o una experiencia de usuario inadecuada no mejorará en los resultados de búsqueda por el mero hecho de añadir cabeceras de seguridad. El SEO es un proceso complejo que tiene en cuenta muchos factores, como la calidad del contenido, la buena experiencia del usuario, la optimización para móviles y muchos más. Sin embargo, las cabeceras de seguridad son un componente importante para ganar la confianza del usuario y hacer que el sitio web sea más seguro en general, lo que en última instancia puede tener un impacto positivo en las clasificaciones SEO.
O a la inversa: Si su sitio web está infectado por malware y Google emite una advertencia a los visitantes del sitio web, tendrá un impacto negativo directo en su reputación. Su clasificación caerá y con ella todos sus éxitos SEO anteriores. Como operador de un sitio web, también recibirá un aviso de Google en este caso a través de Search Console. Alternativamente, también puede hacer que analicen su sitio web en busca de malware aquí.
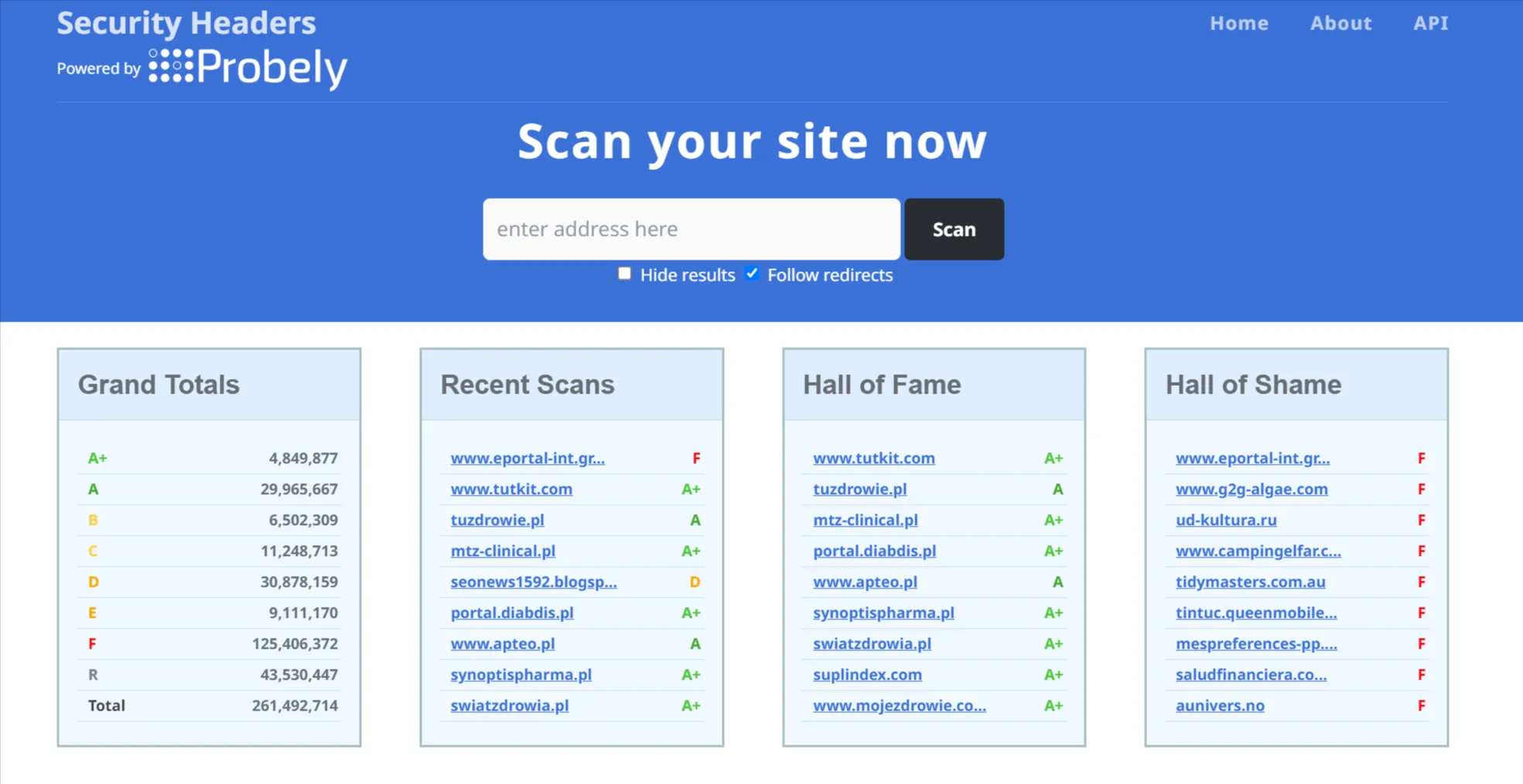
En cualquier caso, estamos orgullosos de haber puesto al día nuestras cabeceras de seguridad en un sprint de seguridad. Y con ello, también hemos entrado en el Salón de la Fama:

Conclusión: La implementación de cabeceras de seguridad no es ciencia de cohetes y debería tenerse en cuenta cada vez que se lanza un sitio web. Por desgracia, muy pocos operadores de sitios web, agencias y expertos en SEO lo tienen en su radar, por lo que sería bueno que las herramientas de SEO también incluyeran la consulta de cabeceras HTTP en sus auditorías. Ya veremos... en cualquier caso, ya he hecho esta petición a la dirección de SEOBILITY:-)