En este artículo, me gustaría dar una visión general de linter común y herramientas de análisis para diversas áreas, algunas de las cuales también utilizamos para mejorar y validar el código. Tras el relanzamiento de TutKit.com en noviembre de 2021, estuvimos ocupados con la corrección de errores y la refactorización durante aproximadamente 1,5 años y, de alguna manera, parece que no se detiene. TutKit.com es un desarrollo personalizado basado en el framework PHP Laravel y el framework JavaScript vue.js. Cualquiera que dirija un portal o software profesional, tarde o temprano no tendrá más remedio que utilizar este tipo de herramientas de análisis y linter. Estos comprobadores y validadores de código son incluso adecuados para sitios web más pequeños o con requisitos especiales, ya que ofrecen una forma rápida de señalar errores y problemas.
Tabla de contenidos
- ¿Qué son los mensajes de linter?
- ¿Por qué los desarrolladores deben utilizar las herramientas de linter?
- Herramientas de linter y análisis para HTML
- Herramientas de linter para JavaScript
- Herramientas para PHP
- Herramientas de linter para Python
- Herramientas de linter para Laravel
- Herramientas Linter para MySQL
- Herramienta Linter para archivos XML
- Herramientas de linter para validar sitemap.xml
- Herramienta linter para datos estructurados
- Extensiones de linter para editores y entornos de desarrollo
- ¿Ayuda también el uso de herramientas de linter a las medidas de SEO?
¿Qué son los mensajes de linter?
Los mensajes de linter se refieren a mensajes de error, advertencias o sugerencias que genera una herramienta de linter. Un linter es un programa o software de análisis que analiza el código fuente para detectar posibles errores, problemas de estilo, sintaxis incorrecta, posibles vulnerabilidades de seguridad u otros problemas en el código. Suele utilizarse en el desarrollo de aplicaciones, sitios web y software para garantizar que el código se ajusta a ciertas normas y está bien escrito.
Los mensajes de linter pueden aparecer en varios formatos, por ejemplo, como texto, XML o JSON. También pueden aparecer en diferentes niveles de gravedad, por ejemplo, como errores, advertencias o notas.
He aquí algunos tipos comunes de mensajes de linter:
Mensajes de error: Estos mensajes indican problemas graves en el código que pueden hacer que el programa funcione mal o se bloquee. Estos errores son tan graves que pueden invalidar el código o provocar un comportamiento inesperado. Los errores deben corregirse antes de que el código pueda compilarse o ejecutarse. Ejemplos de errores son los de sintaxis, variables no definidas o funciones no válidas.
Un mensaje de error de Linter podría tener este aspecto
Error: La variable 'undefined' no está definida
Este mensaje de error indica que se está utilizando una variable que aún no ha sido definida.
Advertencias: Las advertencias indican problemas potenciales que no conducen directamente a errores, pero que pueden causar comportamientos no deseados o código ineficiente. Por ejemplo, las advertencias pueden indicar variables o importaciones no utilizadas. Las advertencias pueden ignorarse, pero normalmente deben corregirse para mejorar la calidad del código.
Una advertencia de linter podría tener este aspecto
Advertencia: Uso de la función obsoleta 'foo()'.
Esta advertencia indica que se está utilizando una función que está obsoleta y que podría ser eliminada en futuras versiones del lenguaje de programación.
Notas o recomendaciones: Este tipo de mensaje indica mejoras o buenas prácticas que pueden hacer el código más legible, mantenible o eficiente. Son menos críticas que los errores o advertencias y suelen servir para elevar el nivel de calidad del código.
Una nota de linter podría tener este aspecto
Nota: El código podría ser más eficiente
Esta nota indica que el código podría mejorarse, por ejemplo, utilizando algoritmos más eficientes.
¿Por qué los desarrolladores deben utilizar las herramientas de linter?
Los desarrolladores deberían utilizar herramientas de linter por varias razones, ya que ofrecen una serie de ventajas que pueden ayudar a mejorar la calidad del código, aumentar la productividad y reducir los errores. Estas son algunas de las principales razones por las que los desarrolladores utilizan herramientas de linter y verificadores de código:
- Detección de errores: las herramientas de linter pueden identificar posibles errores en el código antes de que den lugar a errores en tiempo de ejecución. Esto permite a los desarrolladores corregir los errores con antelación, ahorrando tiempo y esfuerzo en la resolución de problemas.
- Cumplimiento de las normas de codificación: las herramientas de linter pueden garantizar que el código cumple las normas de codificación y las directrices de estilo establecidas. Esto facilita el mantenimiento del código y la colaboración en equipo, ya que el código es más coherente.
- Legibilidad y facilidad de mantenimiento: las herramientas de Linter pueden garantizar que el código sea legible y fácil de mantener. El resultado es un código más comprensible y fácil de mantener, más accesible tanto para el desarrollador como para los demás miembros del equipo.
- Mejores prácticas: La mayoría de las herramientas de linter pueden revisar las mejores prácticas y patrones de diseño y asegurarse de que se utilizan en el código. Esto contribuye al desarrollo de código de alta calidad.
- Eficiencia: Al identificar secciones ineficientes del código, las herramientas de linter pueden ayudar a mejorar el rendimiento del código descubriendo algoritmos ineficientes o recursos desperdiciados.
- Automatización: las herramientas de linter automatizan el proceso de revisión del código, ahorrando tiempo y esfuerzo a los desarrolladores. Pueden integrarse en los flujos de trabajo de desarrollo y ejecutarse continuamente para revisar el código en segundo plano.
- Prevención de vulnerabilidades de seguridad: algunas herramientas de Linter pueden detectar posibles vulnerabilidades de seguridad en el código, lo que ayuda a minimizar los riesgos de seguridad.
- Coherencia del equipo: las herramientas de Linter promueven la adhesión a convenciones y normas comunes dentro del equipo, lo que hace que la base de código sea más homogénea y reduce las discusiones sobre estilos de codificación.
- Documentación y formación: las herramientas de linter pueden proporcionar a los desarrolladores sugerencias y consejos sobre cómo mejorar su código, lo que contribuye a aumentar los conocimientos y habilidades dentro del equipo.
En general, las herramientas de linter pueden ayudar a aumentar la calidad y fiabilidad de los proyectos de software y web, y hacer que el desarrollo sea más eficiente y menos propenso a errores. Son una parte importante del proceso de desarrollo moderno y se utilizan en una gran variedad de lenguajes de programación y plataformas de desarrollo.
Herramientas de linter y análisis para HTML
Existen varias herramientas de linter y de revisión de código para HTML que permiten identificar errores y problemas de estilo en el código HTML y mejorar su calidad. Estas herramientas de linter pueden ayudar a los desarrolladores a comprobar el código HTML en busca de varios tipos de errores, como:
- Etiquetas HTML no anidadas o anidadas incorrectamente.
- Atributos o valores no válidos.
- Etiquetas HTML no cerradas.
- Ausencia de elementos HTML obligatorios.
- Directrices de estilo y buenas prácticas para HTML.
He aquí dos de las herramientas más populares para la comprobación de HTML:
El Nu HTML Checker un servicio de validación HTML en línea del W3C que comprueba la conformidad de los documentos HTML con los estándares HTML5. Es gratuito y está disponible en línea. Aquí sólo tienes que introducir tu URL y recibir el resultado de la comprobación - también activar las opciones para ver las anomalías directamente en el código:

HTMLHint: HTMLHint es una herramienta de linterización de HTML basada en Node.js muy utilizada. Comprueba si hay errores en los archivos HTML y advierte de las mejores prácticas y normas de codificación. Puedes usarla como herramienta online, instalarla como herramienta CLI (Command Line Interface) o activarla como extensión IDE para Visual Code Studio, Atom, Sublime Text u otros editores. En la herramienta en línea, introduces tu código y recibes notas al principio de la línea marcadas con una cruz - al pasar el ratón por encima puedes ver lo que no es correcto.

También hay extensiones HTML para otros linters que se centran en JavaScript, por ejemplo. También puede encontrar extensiones adecuadas para la mayoría de los editores, véase más abajo. Utilizar un linter HTML le ayuda a asegurarse de que sus documentos HTML cumplen las normas vigentes, están correctamente validados y bien escritos, lo que mejora la legibilidad y el mantenimiento de su sitio web.
Herramientas para CSS
Lo que es válido para HTML también lo es para CSS (Cascading Style Sheets). Las herramientas de linter para CSS ayudan a los desarrolladores a reconocer varios tipos de errores y problemas de estilo, entre ellos
- Selectores CSS ausentes o incorrectos.
- Propiedades o valores CSS no válidos.
- Reglas o selectores CSS no utilizados.
- Directrices de estilo y mejores prácticas para CSS y preprocesadores de CSS como SCSS o LESS.
- Formato y sangría coherentes.
Aquí hay dos herramientas de linter para CSS para usted:
stylelint: stylelint es una de las herramientas de linter más utilizadas para CSS y SCSS. Comprueba los archivos CSS en busca de errores y directrices de estilo y permite una amplia personalización de reglas y configuraciones. stylelint garantiza que se siguen las directrices de estilo CSS y las mejores prácticas.

Prettier: Aunque Prettier es principalmente un formateador de código, también puede utilizarse para comprobar y formatear el código CSS con el fin de garantizar un formato y una sangría coherentes.

Por lo tanto, el uso de un formateador de CSS ayuda a garantizar que el código CSS sea más legible, se pueda mantener y no contenga errores, lo que se traduce en sitios y aplicaciones web de mayor calidad. También facilita la colaboración en equipo, ya que el código CSS coherente y bien escrito es más fácil de entender y mantener.
Herramientas de linter para JavaScript
Existen herramientas de linter para JavaScript, pero también directamente para frameworks de JavaScript como vue.js, que utilizamos aquí en TutKit.com. Te ayudan a reconocer diferentes tipos de errores y problemas de estilo, incluyendo
- Errores de sintaxis y errores lógicos.
- Variables o funciones no utilizadas.
- Variables y objetos inválidos o no declarados.
- Cumplimiento de normas de codificación y directrices de estilo.
- Construcciones potencialmente propensas a errores y buenas prácticas.
ESLint es una de las herramientas de linter más utilizadas para JavaScript. ESLint es altamente configurable y le permite establecer sus propias reglas y convenciones. También puede ampliar ESLint con plugins de HTML y CSS para comprobar los datos HTML y los archivos CSS en busca de errores.

JSHint es un linting de JavaScript más sencillo que comprueba el código en busca de errores y directrices de estilo. Es menos configurable que ESLint, pero sigue siendo útil para los requisitos básicos de linting.
Flow es una solución de tipado para JavaScript que también puede utilizarse para detectar errores en el código causados por un tipado incorrecto o ausente.

Del mismo modo, StandardJS es una herramienta de linterización relativamente sencilla para JavaScript que se basa en la idea de promover un estilo de codificación estandarizado para JavaScript. Aplica una serie de reglas y convenciones sin necesidad de configuración.
Herramientas para PHP
Existen varias herramientas de linter para PHP (Hypertext Preprocessor) que ayudan a los desarrolladores backend a identificar errores, problemas de estilo y mejores prácticas en su código PHP y a mejorar la calidad del código, incluyendo:
- Errores de sintaxis y errores lógicos.
- Cumplimiento de las normas de codificación y las directrices de estilo.
- Errores tipográficos y posibles vulnerabilidades de seguridad.
- Métricas de código y mejores prácticas para la calidad del código.
Eche un vistazo a una de estas herramientas de linter para PHP para mejorar sus proyectos de backend:
PHPStan es un linter de análisis estático para PHP que comprueba el código en busca de sugerencias de tipo, errores potenciales y problemas de seguridad. Ofrece una gran precisión en la detección de errores y puede ayudar a mejorar la calidad del código. También se puede utilizar en línea. Lo bueno es que, por un lado, es amigable con el código heredado obsoleto. Por otro lado, también es muy útil cuando se utilizan frameworks de PHP como Laravel, en el que también se basa TutKit.com, o Symfony.

También utilizamos la herramienta de pago SymfonyInsight (para nuestro proyecto Laravel). Aunque no es gratuita, funciona con gamificación y puntuaciones, etc. para mantener contentos a los desarrolladores y provocar que realicen ciertas mejoras en el código para mayor seguridad.

Otros php-Linters que deberías echar un vistazo son
- PHP_CodeSniffer: PHP_CodeSniffer es una de las herramientas de linter más utilizadas para PHP. Comprueba si el código PHP cumple con los estándares de codificación y ofrece una variedad de estándares de codificación predefinidos o personalizables, incluyendo los estándares PSR (PHP-FIG). PHP_CodeSniffer consta de dos scripts PHP: el script principal phpcs, que tokeniza archivos PHP, JavaScript y CSS para detectar violaciones de un estándar de codificación definido, y un segundo script phpcbf, que corrige automáticamente las violaciones del estándar de codificación. PHP_CodeSniffer es una herramienta de desarrollo esencial que asegura que su código se mantenga limpio y consistente.
- Psalm: Psalm es otro linter de análisis estático para PHP especializado en tipado y seguridad. Proporciona un sólido análisis estático del código y también puede utilizarse para identificar problemas de tipado.
- PHPMD (PHP Mess Detector): PHPMD comprueba el código PHP en busca de métricas de código, violaciones DRY (Don't Repeat Yourself), acoplamiento y cohesión, y otros problemas potenciales en el código.
- PHPLint: PHPLint es un simple php linter que comprueba errores de sintaxis y problemas básicos de codificación.
- Xdebug: Aunque Xdebug se utiliza normalmente para la solución de problemas y depuración, también se puede utilizar para comprobar el código PHP para recopilar cobertura de código e información en tiempo de ejecución.
- PHP-CS-Fixer: PHP-CS-Fixer es principalmente un formateador de código, también se puede utilizar para comprobar y ajustar los estándares de codificación para mejorar el código PHP.
Nuestros desarrolladores en el equipo utilizan PhpStorm para el desarrollo backend. La conexión de php externos es fácilmente posible allí.
Esta visión general de otras herramientas para el aseguramiento de la calidad de los proyectos PHP también es útil.
Herramientas de linter para Python
Python es el lenguaje de programación más popular de todos, con un 28% de interés de los usuarios medido por el volumen de búsqueda en Google de tutoriales según el índice PYPL (Popularidad del Lenguaje de Programación).
Esto significa que también existe toda una gama de herramientas de linter para Python que puedes utilizar para comprobar tu código Python en busca de
- Errores de sintaxis y errores lógicos.
- Variables o funciones no utilizadas.
- Cumplimiento de normas de codificación y directrices de estilo.
- Comprobación de tipos y análisis estático de tipos (en proyectos con anotaciones de tipos).
Echa un vistazo a una de las siguientes herramientas de linter para Python, que puedes utilizar para mejorar tus proyectos dependiendo de tu enfoque:
- pylint: pylint es una herramienta de linter ampliamente utilizada para Python. Comprueba el código Python en busca de errores, directrices de estilo y normas de codificación. Pylint es muy configurable y puede adaptarse a los requisitos específicos de un proyecto.
- pyflakes: pyflakes es una herramienta sencilla y ligera que comprueba el código Python en busca de errores y problemas potenciales. Se centra principalmente en el análisis estático de código.
- Black: Black es principalmente un formateador de código, también se puede utilizar como herramienta de linter para asegurar que el código Python tiene un formato y sangría consistentes.

Otros linters para Python son mypy, isort, Prospector y también Bandit, que está específicamente diseñado para vulnerabilidades de seguridad en Python.
Herramientas de linter para Laravel
Existen herramientas linter y herramientas de revisión de código específicamente diseñadas para el framework PHP Laravel para comprobar aplicaciones Laravel en busca de errores y problemas de estilo. Estamos muy agradecidos por ello, ya que como agencia estamos especializados en Laravel.
Larastan: Larastan es un linter de análisis estático para aplicaciones Laravel basado en PHPStan. Permite la comprobación estática de tipo de código específico de Laravel para detectar errores y problemas relacionados con Laravel.
Laravel Shift: Laravel Shift es un servicio que comprueba las aplicaciones Laravel en busca de actualizaciones, vulnerabilidades de seguridad y paquetes obsoletos y recomienda cómo actualizarlos o solucionarlos.
PHP Insights: PHP Insights es una herramienta de análisis de código diseñada específicamente para Laravel. Comprueba los estándares de codificación, los problemas de rendimiento, la complejidad del código y otras métricas de calidad del código de las aplicaciones Laravel.
Laravel Shift Linter: Este es un linter especial de Laravel Shift que se especializa en directrices de estilo y mejores prácticas para el desarrollo de Laravel. Comprueba que el código cumple con las convenciones de Laravel.
Laravel IDE Helper: Aunque Laravel IDE Helper no es directamente un linter, es una herramienta útil que hace visible el código específico de Laravel en tu entorno de desarrollo como PhpStorm, facilitando el desarrollo y la comprensión del código Laravel.
Laravel Debugbar: Aunque este paquete no es un linter, es útil para ayudar a los desarrolladores a revisar y optimizar el rendimiento de las aplicaciones Laravel. Muestra información detallada sobre el tiempo de solicitud y respuesta, así como el rendimiento de las consultas a la base de datos.
Aquí tienes más herramientas específicas para el ecosistema Laravel: https://madewithlaravel.com/
Herramientas Linter para MySQL
En comparación con otros lenguajes de programación, generalmente hay menos herramientas linter tradicionales para MySQL y SQL, que se utilizan de la misma manera que para el código fuente en los lenguajes de programación. SQL es un lenguaje de consulta para la manipulación de bases de datos, y la forma en que se escriben y optimizan las consultas SQL es diferente a la de otros lenguajes.
No obstante, existen herramientas y métodos para comprobar el rendimiento y la seguridad del código SQL:
MySQL Shell (mysqlsh): MySQL Shell proporciona algunas funciones de comprobación que pueden ayudar a comprobar las consultas SQL en busca de errores de sintaxis y algunos problemas básicos.
MySQL Query Analyzer: MySQL tiene un analizador de consultas incorporado que puede ser usado para identificar consultas lentas o ineficientes y analizar el rendimiento de las consultas.
Revisiones de código: Una de las mejores prácticas para revisar el código SQL es hacer que otros desarrolladores o administradores de bases de datos realicen revisiones del código. Esto puede ayudar a descubrir posibles problemas y oportunidades de mejora en el código SQL.
Herramientas de ajuste del rendimiento de SQL: Existen herramientas y servicios de terceros especializados en optimizar consultas SQL e identificar problemas de rendimiento. Algunos ejemplos son los servicios Percona Toolkit y Query Analyser.
Complementos de linter SQL: algunos IDE para desarrolladores y herramientas de gestión de bases de datos ofrecen complementos de linter que pueden comprobar las consultas SQL para detectar errores de sintaxis y algunos problemas comunes.
Aunque no existen herramientas de linter específicas para MySQL que se ajusten al concepto tradicional de herramientas de linting, los enfoques y herramientas anteriores son útiles para comprobar el código SQL en busca de problemas de rendimiento, vulnerabilidades de seguridad y errores sintácticos. Identificar y solucionar problemas en las consultas SQL es importante para optimizar el rendimiento de la base de datos y garantizar que las operaciones de la base de datos se realizan de forma eficaz y segura.
Herramienta de linter para CSV
También existen herramientas de linter y herramientas de validación diseñadas específicamente para archivos CSV (Comma-Separated Values) para garantizar que los datos de los archivos CSV tienen el formato correcto y son válidos. He aquí algunos ejemplos de herramientas de linter y herramientas de validación para archivos CSV:
- csvlint es una herramienta de línea de comandos y una plataforma en línea que se puede utilizar para comprobar los archivos CSV en busca de errores de sintaxis y validez. Muestra errores y advertencias en formato CSV y permite a los usuarios validar y analizar el archivo.
- csvkit es un conjunto de herramientas de línea de comandos para trabajar con archivos CSV en Python. Incluye la herramienta csvclean, que permite comprobar archivos CSV en busca de duplicados y datos incoherentes.
- OpenRefine es un software de código abierto que se utiliza para la limpieza y transformación de datos. También ofrece funciones para validar y comprobar archivos CSV en busca de datos incoherentes.
- CSVLint es un servicio en línea para validar archivos CSV. Puede cargar un archivo CSV y la herramienta lo comprobará en busca de errores de sintaxis e incoherencias.
Estas herramientas pueden ser útiles para garantizar que los archivos CSV tienen el formato correcto y son válidos, sobre todo si se utilizan para intercambiar o procesar datos.
Herramienta Linter para archivos XML
Existen herramientas de linter y de validación específicamente diseñadas para XML (eXtensible Markup Language) que garantizan que los documentos XML están correctamente estructurados y son válidos. He aquí algunos ejemplos de herramientas de linter y herramientas de validación para XML:
XMLLint es una herramienta de línea de comandos que forma parte del paquete libxml2 y se utiliza para comprobar los errores de sintaxis y la validez de los documentos XML. Su uso está muy extendido y puede utilizarse en varias plataformas.
Existen muchos servicios de validación XML en línea que pueden utilizarse para cargar documentos XML y comprobar su validez. Un ejemplo es este Validador XML en línea.
Además, los editores típicos también ofrecen extensiones para la validación XML.
Herramientas de linter para validar sitemap.xml
También existen herramientas linter y herramientas de validación específicamente diseñadas para archivos sitemap.xml con el fin de garantizar que cumplen con los estándares del protocolo sitemaps y que están formateados correctamente. Estos son algunos ejemplos de herramientas de linter y de validación para archivos sitemap.xml:
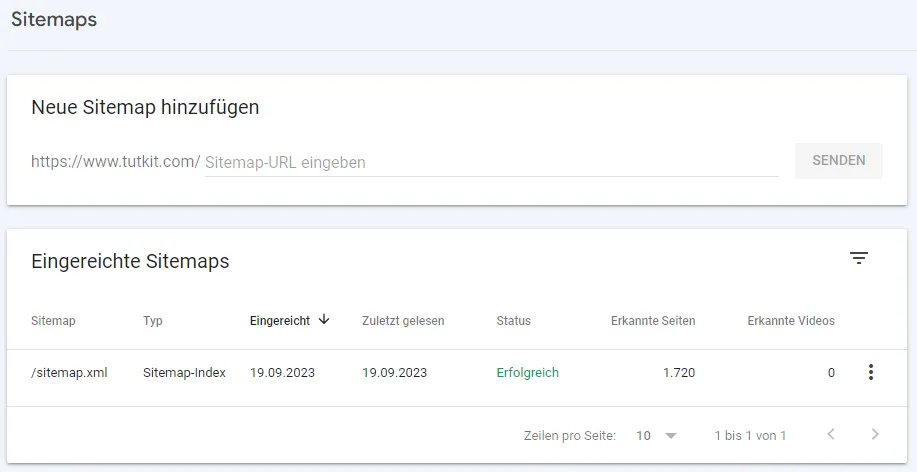
Google Search Console: Google te ofrece una herramienta integrada para validar sitemaps en Search Console. Puede cargar su archivo sitemap.xml y comprobar si contiene errores o problemas. A continuación, el envío se vincula siempre a la solicitud de indexación a Google.

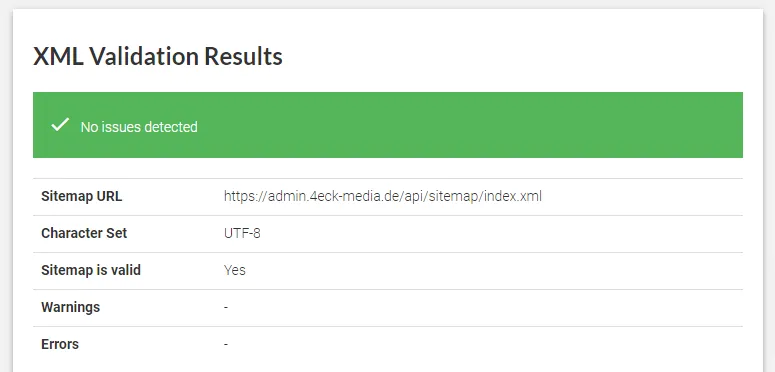
Existen varios servicios online de validación de mapas del sitio XML que se pueden utilizar para comprobar la validez y los errores de sintaxis de los archivos sitemap.xml. Entre ellos se incluye el Validador de mapas del sitio XML (herramienta online). Aquí puede introducir una URL de su mapa del sitio y averiguar si es válido o si hay errores.

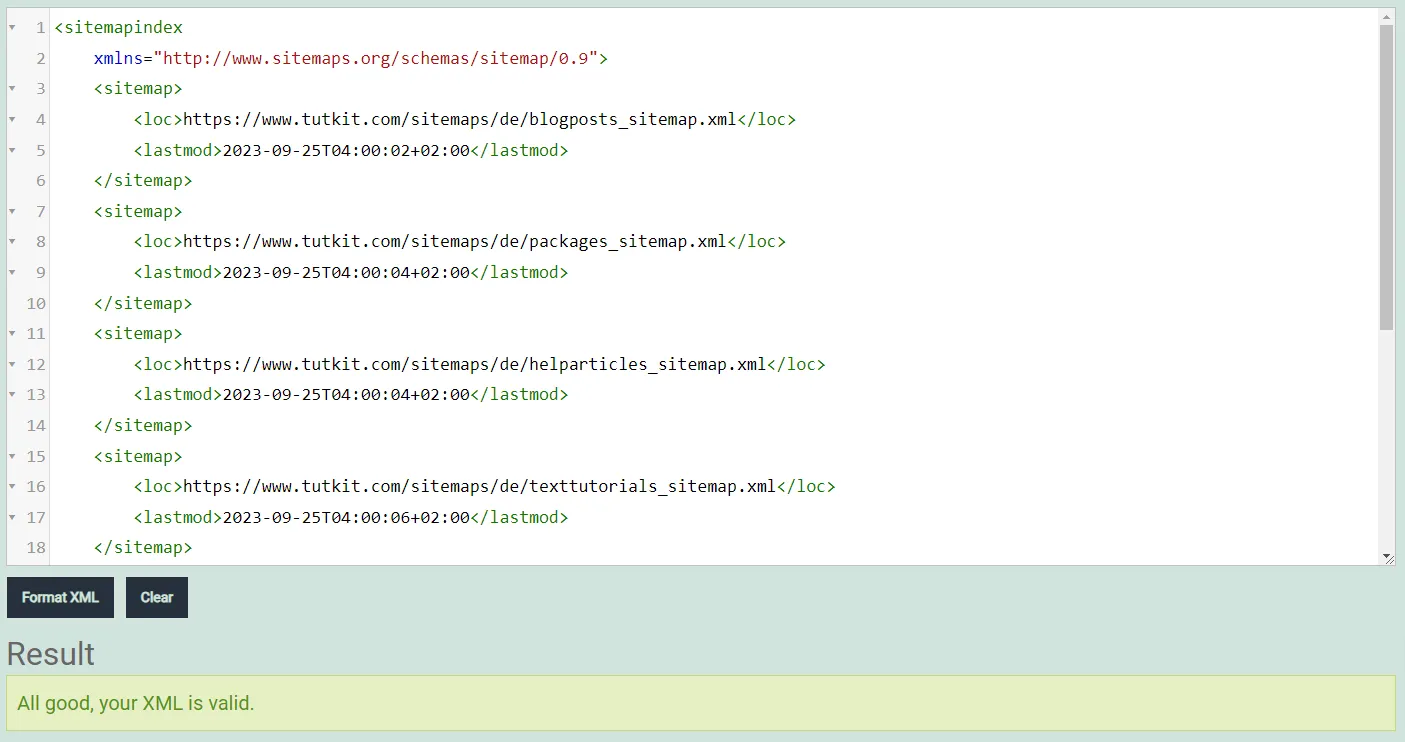
Con XMLLint, que he mencionado anteriormente, puede simplemente insertar el código de su archivo sitemap.xml y comprobar la validez directamente.

Screaming Frog SEO Spider: Esta herramienta SEO de pago ofrece una función para validar los sitemaps. Puede importar su archivo sitemap.xml en la herramienta y comprobar si contiene errores.
El uso de herramientas de validación de sitemap.xml es importante para garantizar que los motores de búsqueda como Google y Bing puedan interpretar su sitemap correctamente. Los sitemaps no válidos o incorrectos pueden hacer que los motores de búsqueda tengan problemas para rastrear e indexar su sitio web. Por lo tanto, es aconsejable comprobar su archivo sitemap.xml antes de utilizarlo o al realizar cambios para asegurarse de que cumple las normas del protocolo sitemaps.
Herramienta linter para datos estructurados
Existen herramientas de linter y herramientas de validación específicamente diseñadas para datos estructurados. Los datos estructurados son información que tiene un formato normalizado y se utiliza para ayudar a los motores de búsqueda y otras aplicaciones a comprender mejor el contenido de una página web. He aquí algunos ejemplos de herramientas de linterización y validación para datos estructurados:
Herramienta de comprobación de datos estructurados de Google: Esta herramienta de Google permite comprobar los datos estructurados de un sitio web. Ayuda a garantizar que los datos estructurados cumplen las normas recomendadas por Google.

Linterna de datos estructurados: Esta herramienta en línea permite comprobar datos estructurados en varios formatos, incluidos JSON-LD, Microdata y RDFa. Muestra advertencias y errores en el marcado de datos estructurados.

Schema.org Generator: esta herramienta ayuda a crear datos estructurados en formato JSON-LD mediante la selección de esquemas y la creación de código de marcado. Es útil para generar datos estructurados para contenidos específicos. Aquí, en el ejemplo, queda claro de inmediato que isbn no se reconoce como propiedad. Después de investigar, queda claro que el marcado correcto es gtin13 en lugar de isbn .

Estas herramientas de linterización y validación son útiles para garantizar que los datos estructurados de su sitio web están correctamente formateados y creados de acuerdo con las normas y recomendaciones de los motores de búsqueda y las especificaciones de Schema.org. Esto ayuda a mejorar la visibilidad y la comprensión del contenido por parte de los motores de búsqueda y a optimizar los fragmentos enriquecidos en los resultados de búsqueda. ¡Utilícelos!
Extensiones de linter para editores y entornos de desarrollo
Para la mayoría de los editores y entornos de desarrollo, también existen opciones para activar las herramientas de linter mencionadas anteriormente. Aquí encontrará los enlaces más importantes:
Sublime Text:
https://www.sublimelinter.com/en/latest/
Visual Studio Code:
https://marketplace.visualstudio.com/search?term=lint&target=VS&category=All%20categories&vsVersion=&sortBy=Relevance
Adobe Dreamweaver:
https://helpx.adobe.com/de/dreamweaver/using/linting-code.html
Atom:
https://atomlinter.github.io/
PhpStorm:
https://www.jetbrains.com/help/phpstorm/linters.html
https://www.jetbrains.com/help/phpstorm/php-code-quality-tools.html

¿Ayuda también el uso de herramientas de linter a las medidas de SEO?
El uso de herramientas de linter y la optimización para motores de búsqueda (SEO) no suelen estar directamente relacionados. Las herramientas de linter son herramientas de desarrollo y revisión de código que se utilizan para identificar errores y problemas de estilo en el código fuente, mientras que el SEO se centra en la optimización de sitios web y contenidos para motores de búsqueda como Google con el fin de mejorar la visibilidad y la clasificación en los resultados de búsqueda.
No obstante, las prácticas de código incorrectas o ineficaces en un sitio web pueden tener un impacto indirecto en el SEO:
- Tiempos de carga: Un código mal optimizado puede aumentar los tiempos de carga de un sitio web, lo que a su vez repercute negativamente en la experiencia del usuario. Los tiempos de carga lentos pueden afectar al SEO, ya que los motores de búsqueda como Google favorecen los sitios web con tiempos de carga más rápidos.
- Optimización para móviles: La optimización para móviles es un factor importante para el SEO. Si el código no es responsivo o tiene problemas de visualización en dispositivos móviles, esto puede tener un impacto negativo en la clasificación SEO.
- Contenido y estructura: aunque las herramientas Linter se centran principalmente en el código en sí, también pueden señalar problemas estructurales o metadatos ausentes que pueden afectar al SEO. Por ejemplo, pueden señalar si faltan metaetiquetas importantes como el título o la meta descripción.
- Usabilidad: Un código limpio y eficiente puede ayudar a mejorar la usabilidad de un sitio web. Cuando los usuarios tienen una experiencia positiva del sitio web, esto puede conducir indirectamente a una menor tasa de rebote y a un mayor tiempo de permanencia en el sitio web, lo que a su vez puede mejorar el SEO.
En general, las herramientas de navegación y el SEO son aspectos diferentes del desarrollo y la optimización de un sitio web, pero pueden influirse mutuamente si un código ineficiente o problemas estructurales afectan al rendimiento o a la experiencia del usuario de un sitio web. Por lo tanto, es importante prestar atención tanto a la calidad del código como a los factores de optimización SEO para crear un sitio web que funcione bien y sea muy visible.
Mi conclusión:
Los desarrolladores utilizan herramientas de linter para asegurarse de que su código cumple las normas y convenciones de calidad establecidas que se aplican en un proyecto o en la comunidad de desarrolladores. Si tu lenguaje de programación o framework no estaba incluido en la lista de herramientas linter anterior, investiga un poco. Seguro que existe una herramienta de linter para tu lenguaje de programación favorito.
Como resultado, el uso de herramientas de linter ayuda a detectar errores en una fase temprana, hacer que el código sea más legible y mejor y garantizar la calidad general del código, la fiabilidad y la mantenibilidad de los proyectos de software y web. Los mensajes de linter son, por tanto, una parte importante del proceso de desarrollo y ayudan a garantizar la fiabilidad y mantenibilidad de los proyectos de software.

