Recortar sujetos en Affinity Photo - usando el QuickMask y el pincel para la bailarina. En las partes 6-8/14 de nuestra serie de tutoriales, aprenderás ahora un método diferente: Coge el lápiz y dale al ángel sus merecidas alas con la ayuda de trazados.
Parte 6: Recorta las alas - crea un trazado con el lápiz de dibujo
Ve a por el segundo motivo que necesitas para la composición. Antes de recortar las alas, Marco Kolditz te explica cómo familiarizarte con los conceptos básicos del recorte utilizando la herramienta Lápiz en Affinity Photo . Después de trabajar con el pincel y QuickMask, aprenderás una segunda técnica de recorte. El paso final es una selección basada en ruta , que se perfeccionará en el tutorial siguiente.

Esto es lo que aprenderás en la parte 6 del tutorial de Affinity Photo
- Crear un trazado con el lápiz de dibujo para preparar un recorte
- Lo básico de la herramientalápiz y aplicaciones específicas
- Intercambiar puntos de anclaje para crear curvas y esquinas
Recortar con el lápiz de dibujo - los fundamentos explicados
Vamos a ocuparnos de las alas. Elegí esta imagen y la cargué en la capa de fondo en Affinity Photo. Podríamos activar de nuevo la máscara rápida y seleccionar el ala con la herramienta pincel.
En este caso, sin embargo, prefiero utilizar la herramienta Pluma o trabajar con tra zados, porque aquí tenemos bonitas curvas que son fáciles de seleccionar con trazados. Cojo la herramientapluma. Está escondida detrás de este icono y también se puede seleccionar con P:

Hago zoom en la imagen. Si hago clic en un punto de la imagen con el tiralíneas, aparece este pequeño rectángulo (1). Todavía no se ve nada especial en la paleta de capas. En cuanto pongo un segundo punto, tengo dos puntos de anclaje y una línea entre ellos (2). Ahora hay una capa curva en la paleta de capas , que es básicamente una capa de trazado . Si establezco más puntos de ancla y completo el conjunto, habré creado una trayectoria cerrada (3).

Los puntos de anclaje son angulares. Si quiero un redondeo, es decir, curvas, tengo que hacer clic y arrastrar en el siguiente punto de ancla (1). Así puedo crear una curva. Del punto de anclaje salen pequeños brazos. Además, el punto de anclaje ya no es cuadrado, sino circular.
Si hago clic y arrastro de nuevo (2), puedo ver hermosas curvas que se funden con las otras curvas. Así que no se ven aristas y cada uno de estos puntos de anclaje tiene dos brazos.
Si quiero mover estos puntos de anclaje individuales , independientemente de si son redondos o cuadrados , mantengo pulsada la tecla Ctrl. El cursor del ratón (3) cambia en consecuencia: hago clic en un punto de anclaje y lo arrastro. Esto me permite colocar los puntos de anclaje donde quiero.
Esto también se aplica a los brazos de dichas curvas. Si hago clic y arrastro un brazo mientras mantengo pulsada la tecla Ctrl(4), puedo cambiar la curva. Ambos brazos se mueven el uno hacia el otro para que no haya bordes antiestéticos.

Si quiero que esto sea una curva y que todo se convierta en un borde, tengo que mantener pulsada la tecla Alt, hacer clic y arrastrar (1). Así es como he creado un borde. Los brazos se mueven independientemente unos de otros (2). Puedo ajustar los brazos manteniendo pulsada la tecla Ctrl. Ahora tenemos una curva, un borde y otra curva (3) . Puedes ver en el rectángulo que hay un borde aquí.

Crear un trazado con el lápiz de dibujo
Esta es una forma fácil de trabajar con trazados . Utiliza la técnica para seleccionar el ala. Borro la capa de la ruta anterior. Coloco el primer punto de ancla aquí (punto cuadrado en 1) y el segundo en este punto, arrastrando directamente para crear una curva (punto redondo en 1). Me aseguro de que la curva se coloca a lo largo del ala. Si se extiende más allá del ala, mantengo pulsada la tecla Ctrl, hago clic en el punto de anclaje y puedo corregirlo un poco.
Aquí pongo el tercer punto de anclaje (2). Tienes que practicar un poco con el tiralíneas: cuanto más hayas trabajado con la herramienta, mejor sabrás dónde hacer clic en la imagen. Así que no tienes que fijar un punto de anclaje milímetro a milímetro, pero puedes dejar más espacio y trabajar más con estas curvas.
Aquí podemos ver que el pequeño brazo es probablemente demasiado largo. Así que lo corrijo manteniendo pulsada la tecla Ctrl(de 2 a 3). En general, trabajo para que la trayectoria esté ligeramente dentro del ala en lugar de fuera.

También hago más ajustes aquí hasta que todo encaje. Así se va trabajando paso a paso.

En la siguiente imagen, vemos que tenemos delante una sección ligeramente curva. Por lo tanto, probablemente baste con fijar el siguiente punto de anclaje en alto. Hago clic y arrastro - y tenemos una curva de nuevo, pero no sigue la curva de nuestra ala. Así que también la ajusto alargando el brazo.
Como he dicho, tienes que tomarte tu tiempo hasta que le cojas el truco en el verdadero sentido de la palabra. La herramienta lápiz es muy recomendable si necesitas recortar objetos como gafas o dispositivos técnicos . Para objetos con curvas y líneas rectas, trabajar con trazados es sencillamente más eficaz que recortar con la máscara rápida, por ejemplo.

Ahora llegamos a un área más complicada. Aquí tenemos una curva y luego un borde. Fijo el punto de anclaje y ajusto la curva (1 a 2).
Si ahora fijo el siguiente punto de anclaje y arrastro, tenemos una curva (3), pero también en la parte inferior aquí (flecha en 3). Para obtener el borde, mantengo pulsada la tecla Alt, hago clic en el punto de anclaje y arrastro. De esta forma, he vuelto a convertir el punto de anclaje redondo en uno cuadrado (4). Manteniendo pulsada la tecla Ctrl, alejo los brazos.
En la parte superior tenemos una zona donde el ala no es continua (5). Podemos corregirlo más tarde con una máscara.

Esto te permite abrirte camino a través de la imagen. Lo bueno es que, con un trazado, podemos conseguir contornos muy finos, es decir, no las zonas pixeladas o irregulares que pueden producirse si trabajáramos con la herramienta pincel, por ejemplo.

Los resultados actuales: He seleccionado todo el ala con la herramienta lápiz.

Crear un trazado con el tiralíneas - resumen parte 6
- Utilice el tiralíneas para crear una capa curva basada en trazados.
- El tiralíneas se recomienda para objetos con bordes rectos y curvos.
- Active el tiralíneas mediante el icono o con la combinación de teclas P.
- Haga clic para establecer un punto de anclaje angular para las esquinas.
- Haga clic y arrastre para crear un punto de anclaje redondo para curvas.
- Puede mover los puntos de anclaje establecidos (y los brazos) manteniendo pulsada la tecla Ctrl.
- Utilice la tecla Altpara convertir un punto de anclaje redondo en un punto de anclaje cuadrado.
- Al fin y al cabo, la práctica hace al maestro. Prueba distintas formas con el tiralíneas.
Parte 7: Recortar las alas, crear una máscara y añadir muescas
Ahora es el momento de recortar las alas de la bailarina. Puedes convertir el trazado utilizando la función Máscara o la función Selección. Puedes ver cómo hacerlo en el séptimo tutorial de la serie de Navidad. Por el camino, lima algunas muescas en los bordes de las alas para que acabes con un motivo completamente recortado que parece aún más realista porque está parcialmente desgastado.

Esto es lo que aprenderás en la parte 7 del tutorial de Affinity Photo
- Cómo crear una máscara a partir de un trazado
- Creación de máscaras de trazado y de píxel
- Funciones delápiz de dibujo - selección y máscara
- Realizar más optimizaciones con el pincel
- Fusionar capas visibles en Affinity Photo
Crear una máscara a partir de un trazado
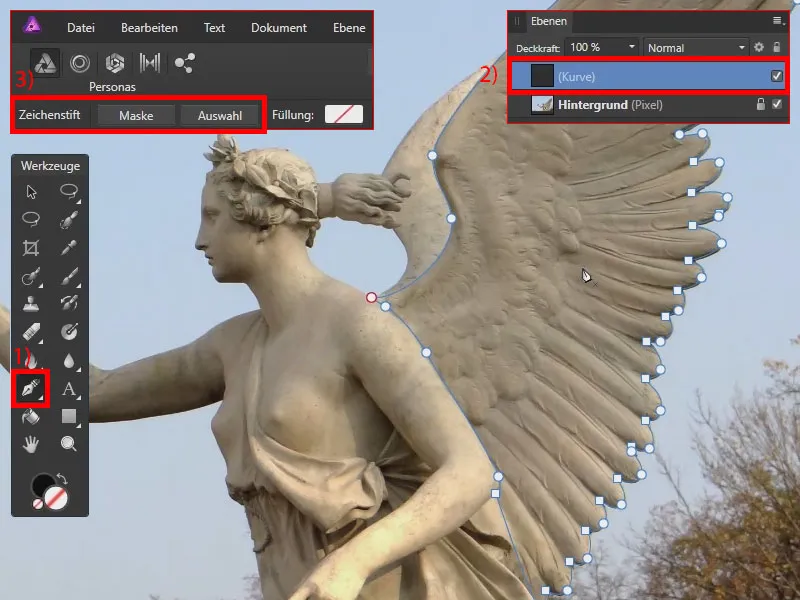
Después de crear la ruta para el ala en el tutorial anterior, ahora tenemos la imagen como capa de fondo y la capa de la curva, es decir, nuestra capa de ruta, en la paleta de capas. ¿Cómo podemos crear una máscara a partir de esto? - Hay dos maneras...
El trazado es visible cuando la herramienta plumaestá activada (1) y la capa curva está activa (2). También vemos las opciones Máscara y Selección en la parte superior (3). Echemos un vistazo a la función Máscara.

Con la capa curva (1) activada y la imagen debajo que quiero enmascarar, hago clic en Máscara (2). Ya he enmascarado y seleccionado el ala. El resto es transparente (3). En la paleta de capas, la imagen aparece con una máscara (4) - con una máscara de ruta que todavía se puede cambiar.
Ahora no puedo utilizar la herramienta pincely pintar con un color de primer plano negro para hacer esta área transparente - que no va a funcionar porque tenemos una máscara de ruta. Pero si selecciono nuestra capa de fondo (selección 4) y hago clic en el icono de máscara (5), puedo crear una nueva máscara (6) . Puedo hacer clic de nuevo y arrastrarla a la capa de fondo (7). Ahora tengo una máscara de píxeles y una máscara de ruta (8).

Una nota: Puedes utilizar el botón de configuración del asistente para activar que se aplique automáticamente una máscara a la capa seleccionada . Yo suelo desactivar el asistente porque, aunque tiene ventajas, a veces también tiene inconvenientes.

Le mostraré lo que significa cuando está activado: Vuelvo a tener activa la capa de fondo (1), pulso sobre este icono de máscara (2). En este caso, Affinity Photo sabe que quiero aplicar una máscara a esta capa (3) . Aquí es donde el asistente resulta útil. Sin embargo, a veces hay escenas en las que el asistente interviene y hace cosas que en realidad no estaban previstas. Por eso lo he desactivado.

Así que tenemos la máscara de ruta y la máscara de píxeles. Si he activado la máscara de píxeles (1) y la herramienta pincel(2) con un color de primer plano negro (3), puedo pintar zonas de forma transparente (4).
Esto nos permite trabajar con una combinación de máscara de ruta y máscara de píxeles. Cambiamos la máscara de ruta con la herramienta plumay la máscara de píxeles con el pincel.

Crear una selección a partir de un trazado
Si sólo desea trabajar con una máscara de píxeles, proceda de la siguiente manera: Volvemos a tener nuestro fondo original y la capa curva. La herramienta plumaestá activa (1). Estoy en la capa curva (2). Esta vez selecciono Selección (3). Así hemos convertido el trazado en una selección de píxeles (4).

Podemos utilizar la selección para crear una máscara de píxeles. Para ello, activo el fondo (1), la configuración del asistente también (2), y hago clic en la máscara (3) para que se añada una máscara de píxeles a la capa seleccionada (4). Cancelo la selección actual con Ctrl+D.

Editar la máscara del ala
Podemos seguir editando y optimizando la máscara. Para ello, hago zoom en la imagen. Ajusto los bordes. Por el momento, todo sigue siendo suave. Tomo el pincel (1) con un color de primer plano negro (2) y pinto sobre la máscara (3) para añadir pequeñas muescas, que al final crean un efecto más realista (4).

Así es como trabajo alrededor de toda la selección. Como trabajo con una tableta gráfica, puedo variar el grosor del pincel con el lápiz aplicando diferentes cantidades de presión.

Podemos ignorar completamente las áreas que más tarde estarán detrás del modelo:

Fusionar capas visibles
Podríamos colocar esta capa, la imagen con la máscara, en nuestra composición. Sin embargo, me gustaría mostrarte cómo crear una capa separada sólo con esta ala, sin la máscara. Para ello, seleccione la capa actual (1) y vaya a Fusionar visible en Capa (2). Alternativamente, puede hacerlo con Ctrl+Alt+Mayús+E. Esto fusionará las capas subyacentes en una (3) .

Ahora tengo el ala en una capa separada delante de un fondo transparente, sin máscara. Y ya podemos colocarla en la composición.

Crear máscaras en Affinity Photo - Resumen Parte 7
- Para crear una máscara a partir de un trazado, puedes utilizar las funciones Máscara y Selección de la herramienta Pluma.
- Posteriormente puede editar máscaras de píxeles utilizando el pincel.
- Utilice el asistente si es necesario.
- Puede fusionar capas visibles utilizando Ctrl+Alt+Mayús+E.
Parte 8: Posicionar y transformar las alas
En las partes anteriores del tutorial hemos liberado el ángel de Navidad y el ala correspondiente. Ahora es el momento de combinar los motivos. Descubre a qué debes prestar atención al insertar una imagen en otra y cómo puedes transformar los elementos . Utiliza la rotación, el reflejo horizontal y la ampliación y reducción proporcional o no proporcional para hacer volar al ángel.

Esto es lo que aprenderás en la parte 8 del tutorial de Affinity Photo
- Cómo insertar imágenes en otras imágenes y a qué debes prestar atención al hacerlo
- Cómo cambiar eltamaño del documento y del lienzo
- Posicionar y transformar motivos: reflejarlos horizontalmente, moverlos, rotarlos, ampliarlos (proporcionalmente) y reducirlos
Copiar una imagen de un archivo y pegarla en otro archivo
Hemos recortado el ala y ahora vamos a colocarla detrás del ángel de Navidad. Para ello, he abierto los archivos con el ala (1) y el ángel de Navidad (2). En la paleta de capas, podemos ver el ala recortada, que se encuentra en una capa de píxeles (3).
Me gustaría seleccionarla y arrastrarla al otro archivo, pero esto no funciona en Affinity Photo (versión 1.6). Tampoco puedo simplemente hacer clic en el ala y arrastrarla al otro archivo. Así que tenemos que ir de otra manera, a través de copiar y pegar : Selecciono la capa que quiero copiar y pulso Ctrl+C para Copiar. Paso al otro archivo.

Ahora puedo pulsar Ctrl+V para pegar el ala. Pero hay que tener cuidado: El grupo no está seleccionado en la paleta de capas(1). Si ahora simplemente pulso Ctrl+V, no pasa nada. ¿Dónde está el ala? Se ha colocado en algún lugar del grupo (2).
Elimino la capa, cierro el grupo y esta vez me aseguro de que el grupo está activado (3). Si ahora pulso Ctrl+V, el contenido copiado se coloca encima del grupo o capa previamente seleccionados (4). Esto es exactamente lo que queríamos conseguir.

Cambiar el tamaño del documento y del lienzo
Ahora tenemos que asegurarnos de que el ala está detrás de nuestro ángel de Navidad. Esto se puede hacer simplemente colocando la capa debajo de la capa "Bailarina".
Sin embargo, podemos ver en nuestro documento que no hay mucho espacio disponible. Primero tenemos que crear este espacio. Tenemos que ampliar el documento o, como lo llama Affinity, ampliar el lienzo. Esto se puede hacer a través de Documento, donde hay dos puntos: Redimensionar documento... (1) y Redimensionar l ienzo... (2) .
¿Cuál es la diferencia? Cambiar el tamaño del documento (3) amplía o reduce la imagen, es decir, se recalculan los píxeles de la imagen y, por tanto, se amplía o reduce el contenido. Esto no es lo que queremos en este caso.
En su lugar, seleccionamos Cambiar tamaño del l ienzo (4) . Ahora puedo definir el tamaño del lienzo o documento. Selecciono el centro (5) como ancla para que la imagen se amplíe desde el centro hacia fuera. Ajusto el tamaño a 8.000 px (6). El símbolo del candado ajusta proporcionalmente el otro valor. Por tanto, abro el símbolo del candado (7) e introduzco también 8.000 px para el segundo valor. Lo confirmo con Cambiar tamaño.

Nota: Error de visualización en Affinity Photo
No se sorprenda por esta línea (1), se trata de un error de visualización. Cuando hago zoom en la imagen, desaparece (2). Evidentemente, se trata de un problema de visualización en Affinity Photo (versión 1.6): al guardar la imagen, la línea no se guarda porque en realidad no existe.

Colocación de las alas detrás de la estatua
Cambio el nombre de la capa de píxeles a "Alas derecha" (1). También creo un nuevo grupo para ello: La capa se activa y hago clic en el icono de la carpeta (2) o pulso Ctrl+G. Cambio el nombre del grupo a "Alas" (3). Ahora arrastro el grupo hacia abajo (4) para colocar el ala detrás de la estatua (5).

Reflejar las alas horizontalmente
Duplico el ala. Para ello, selecciono "Ala derecha" y pulso Ctrl+J (1). Cambio el nombre de la copia a "Ala izquierda" (2). La arrastro hacia la izquierda (3), luego la reflejo: click-derecho en el ala y selecciono Transformar>Espejar horizontalmente (4) . Ahora el ala está reflejada (5).

Mover y girar motivos
Veamos primero el ala derecha: si hago clic sobre ella, puedo moverla (1).
Para rotarla, muevo el cursor del ratón a la esquina superior (2). No directamente sobre el punto de anclaje, sino un poco más lejos, entonces aparece la flecha doble. Haz clic y arrastra para girar el ala.

Sin embargo, si hago clic en uno de los puntos de anclaje (1) y arrastro, el tamaño cambia proporcionalmente (2 y 3). Si no desea aumentar o reducir el tamaño proporcionalmente (4), mantenga pulsada la tecla Mayúsmientras arrastra el punto de anclaje.

Ahora coloco el ala como quiero, también girándola y estirándola un poco. En la parte inferior, tengo que asegurarme de que no se vea la zona libre (1). El ala tampoco debe empezar detrás del cuello (2). A mi me gusta así (3).

Para el ala izquierda: la giro más para que las dos alas sigan los brazos. También aquí ajusto el tamaño, a veces trabajando de forma no proporcional. El ala debe empezar aproximadamente en la rodilla (1) y también detrás del hombro (2).

Si amplía un poco la imagen, observará que el ala derecha parece ligeramente más grande que la izquierda (1). El ala derecha debería estar ligeramente hacia atrás y la izquierda más hacia un lado. Ajusto esto de nuevo (2).

Ahora hemos colocado ambas alas detrás de la estatua.

Posicionar y transformar motivos en Affinity Photo - Resumen Parte 8
- Pega imágenes en otras copiando y pegando con Ctrl+C y Ctrl+V.
- Al pegar, presta atención a qué elemento está seleccionado en la paleta de capas.
- Utilice el tamaño del documento para ajustar el tamaño de la imagen.
- Utilice el tamaño del lienzo para ajustar el espacio de trabajo disponible.
- Haga clic con el botón derecho del ratón sobre una imagen en Transformar para voltearla horizontal o verticalmente.
- Puede mover motivos haciendo clic en ellos y arrastrándolos.
- Utilice transformaciones como el reflejo, la rotación y el zoom (proporcional) para ajustar los elementos de la imagen como desee.
- Si hace clic en el asa de un motivo, puede ampliarlo y reducirlo proporcionalmente. Si mantiene pulsada la tecla Mayúsmientras lo hace, puede cambiar a un tamaño no proporcional.
> A las partes anteriores 4 y 5
> A las partes siguientes 9 y 10

Elcontenido de este artículo se basa en un tutorial de vídeo de nuestro formador Marco Kolditz:

