JavaScript moderno con ES6-ES13 (JS-Tutorial)
¿Conoce bien JavaScript, pero tiene problemas con las funciones de las nuevas versiones de JS? Entonces este curso es para usted. Conozca todas las funciones de ES6 a ES13 que se utilizan con más frecuencia en la práctica y que le aportarán los mayores beneficios: un código más comprensible, más ágil, más fácil de mantener y menos susceptible a errores. Su formador: el desarrollador de software Stephan Haewß. Su sesión de formación: más de 6 horas. Éxito de su aprendizaje: como desarrollador web, ahora puede escribir un JavaScript moderno.
- Mejore su código para sitios y aplicaciones web con modernas funciones JavaScript
- Conozca en detalle todas las funciones prácticas y útiles de ES6 a ES13
- Escribir un código ágil, que minimice los errores y sea fácil de mantener
- Un tutorial de 6 horas del programador Stephan Haewß
Descubra las novedades más importantes del lenguaje de programación JavaScript desde ECMAScript 6 en un único y completo tutorial.
- Contenido:
7 h Formación en vídeo
- Licencia: privada y comercial Derechos de uso
Ejemplos de aplicación
-
 Abrir galeríaPase del JavaScript antiguo al moderno, ¡en un solo tutorial!
Abrir galeríaPase del JavaScript antiguo al moderno, ¡en un solo tutorial! -
 Abrir galeríaConozca todas las funciones JS importantes y relevantes para la práctica de las versiones ES6 a ES13.
Abrir galeríaConozca todas las funciones JS importantes y relevantes para la práctica de las versiones ES6 a ES13. -
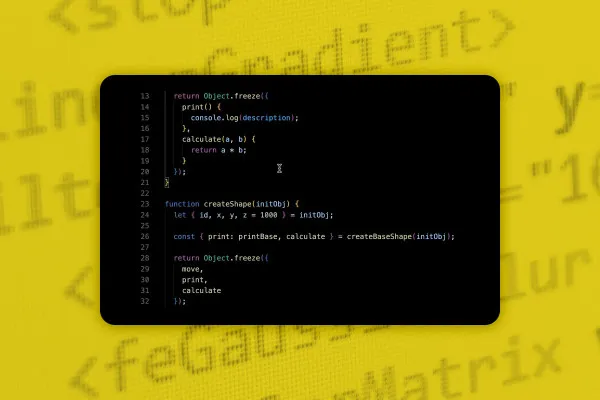
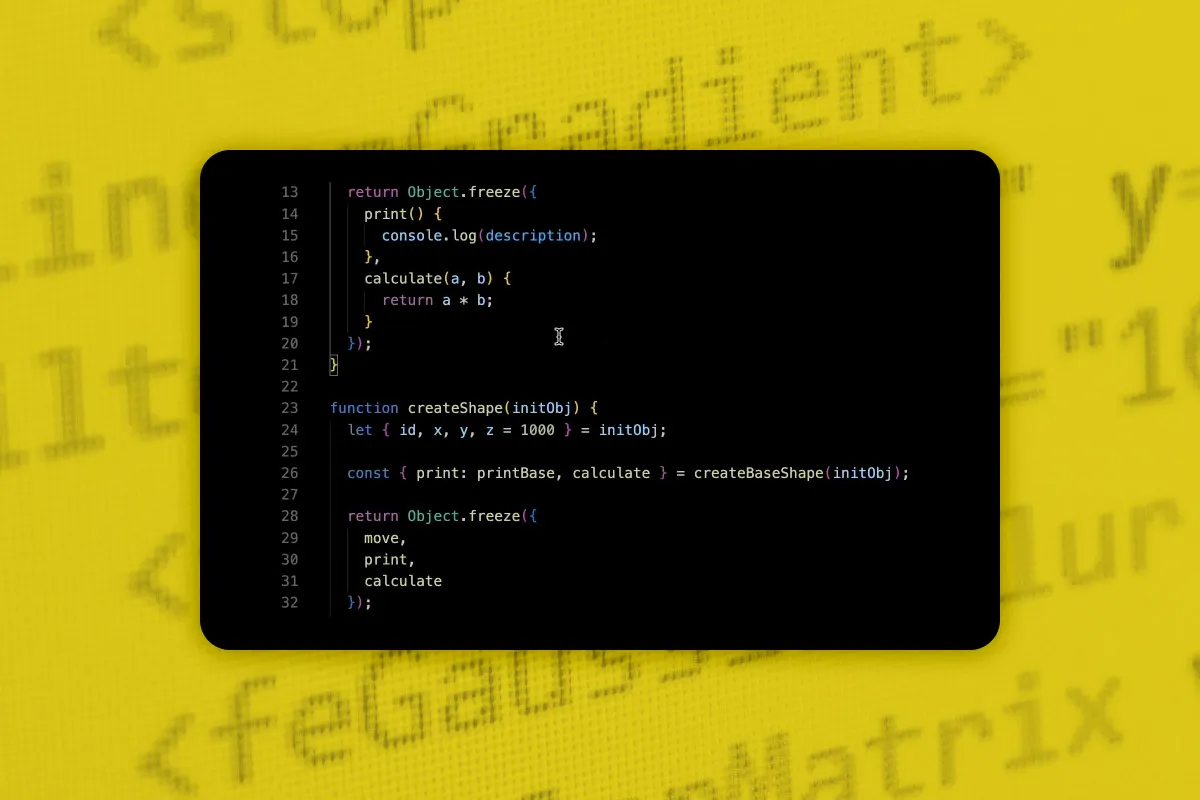
 Abrir galeríaEscriba códigos JavaScript elegantes, sencillos y fáciles de entender.
Abrir galeríaEscriba códigos JavaScript elegantes, sencillos y fáciles de entender.
Introducción al curso
Introducción
ECMAScript: ES6 hasta ES13 – las nuevas características
Conclusión
Detalles del contenido
Cómo funciona JS hoy en día
Ya sean módulos ES, programación orientada a objetos con y sin clases o funciones Arrow: con las características que han surgido para JavaScript desde ECMAScript 6 (ES6) , el lenguaje de scripting ha crecido, por así decirlo. ¿Te gustaría crecer con él y escribir tus líneas de código de una forma moderna? Entonces empieza este tutorial de 6 horas sobre JS impartido por el desarrollador de software Stephan Haewß.
JavaScript de ES6 a ES13: escribe código moderno con estas funciones
El tutorial está dirigido a desarrolladores web, diseñadores web y desarrolladores de JavaScript. Para poder entender el contenido, debe estar familiarizado con los conceptos básicos del desarrollo de J S. Durante el curso, conocerás , entre otras, las siguientes funciones de JavaScript:
- Declaración de variables con let y const
- Bucle For y funciones Arrow
- Módulos en ES6
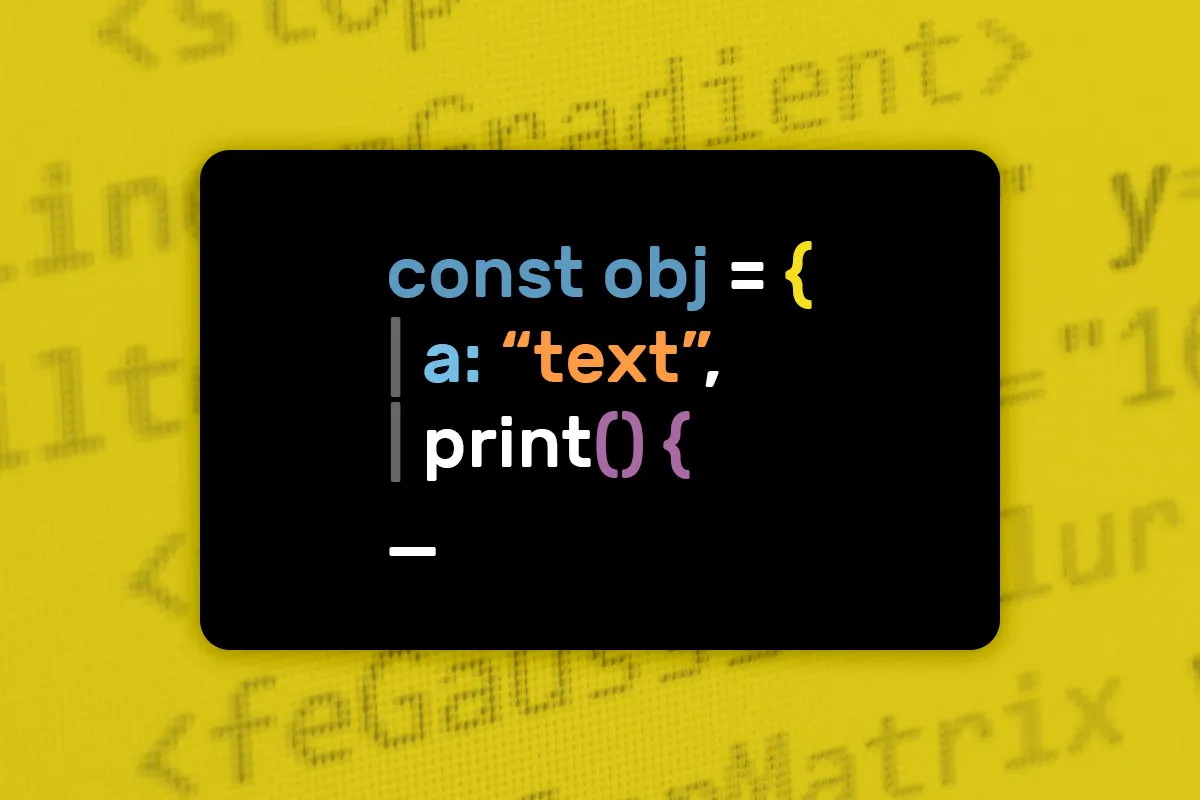
- Declaración de métodos en literales de objetos
- Nuevas y útiles funciones de cadena
- Nuevas y útiles funciones de array como find, filter, map, reduce
- Escritura de código elegante y breve con destructuring
- Operador de reposo y dispersión
- Clases y herencia con la palabra clave class
- Uso de promesas
Nuevo código JavaScript más esbelto, elegante y con menos errores
Ya sea el nuevo sistema de módulos, las funciones Arrow, Promises o async/await - desde ES6 hasta ES13 , se han introducido numerosas funciones útiles para JavaScript, de las que también hacen uso frameworks JS como VueJS, React y Redux.
En general, puede decirse que gran parte de lo que ha ocurrido desde ES6 puede utilizarse ahora para escribir un código significativamente mejor y más fácil de entender. Por lo tanto, también deberías familiarizarte con los estándares modernos. Comienza este curso de JavaScript y descubre cómo funciona hoy la codificación JS moderna .
Otros usuarios también están interesados en

Cómo tus sitios web y aplicaciones hablan como ChatGPT

Para sitios web y aplicaciones modernos

Todos los módulos importantes explicados
Para sitios web rápidos y sin errores con diseños optimizados

¡Escribe tus propias líneas!

Conceptos básicos de VPN y creación de su propia VPN

Paso a paso hacia formularios funcionales propios

Desarrolle sitios web y aplicaciones usted mismo