Vectorización en
Inkscape (tutorial)

Idioma: Alemán
Vectorización en Inkscape: convertir imágenes de píxeles (PNG, JPG) en gráficos vectoriales
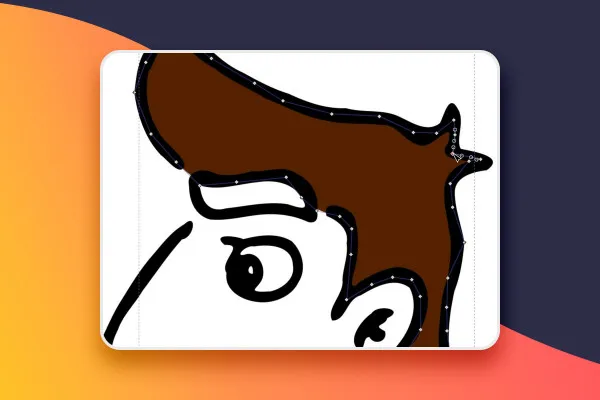
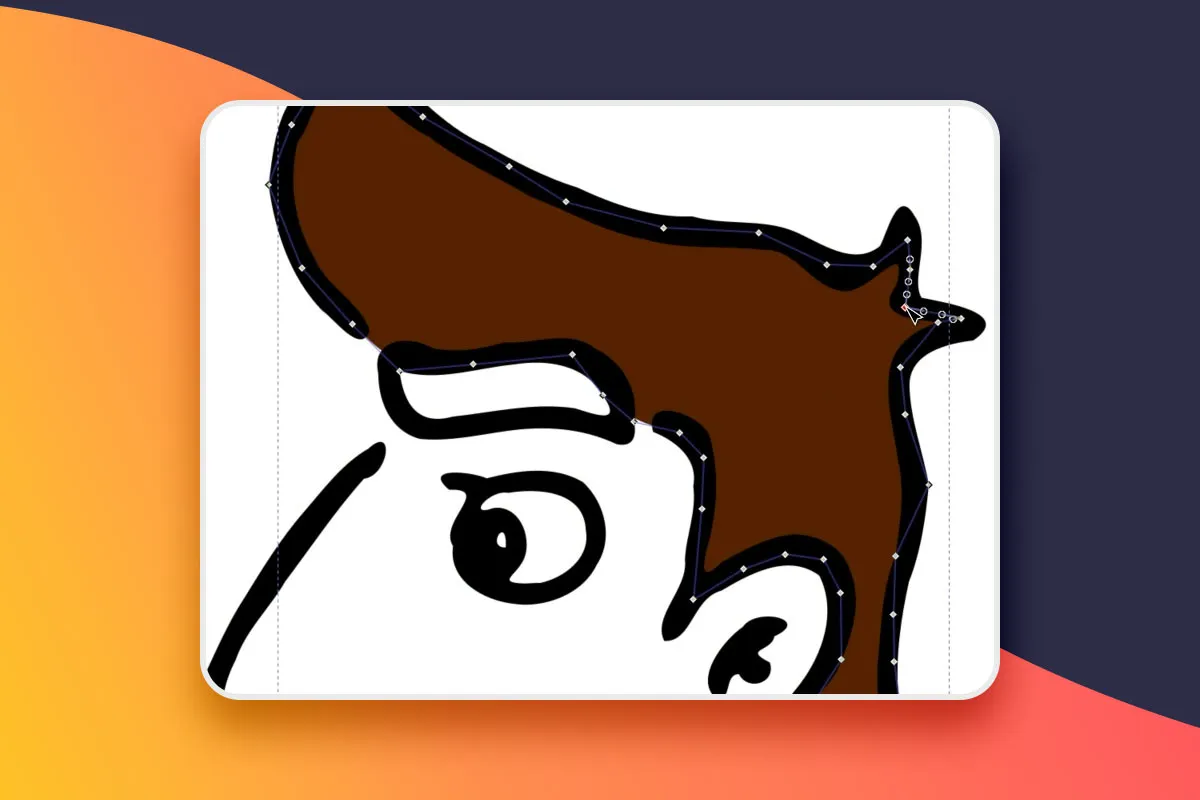
Este curso de formación le ahorrará el trabajo de diseñador gráfico y de agencia una y otra vez: aprenda a vectorizar usted mismo imágenes pixeladas en el programa gráfico gratuito Inkscape. Marco Kolditz le muestra cómo proceder en 80 minutos. Aplicará sus conocimientos recién adquiridos a imágenes PNG y JPG, imágenes monocromas y multicolores, logotipos, iconos y dibujos fotografiados.
- Paso a paso: cómo convertir imágenes de píxeles (por ejemplo, JPG y PNG) en gráficos vectoriales
- Rápido: todas las funciones de vectorización del programa gráfico gratuito Inkscape explicadas
- Fiabilidad en cada capa de píxeles: lo importante al vectorizar imágenes monocromas y multicolores
- Experiencia en refinación: cómo adaptar y optimizar aún más los gráficos vectoriales convertidos en Inkscape.
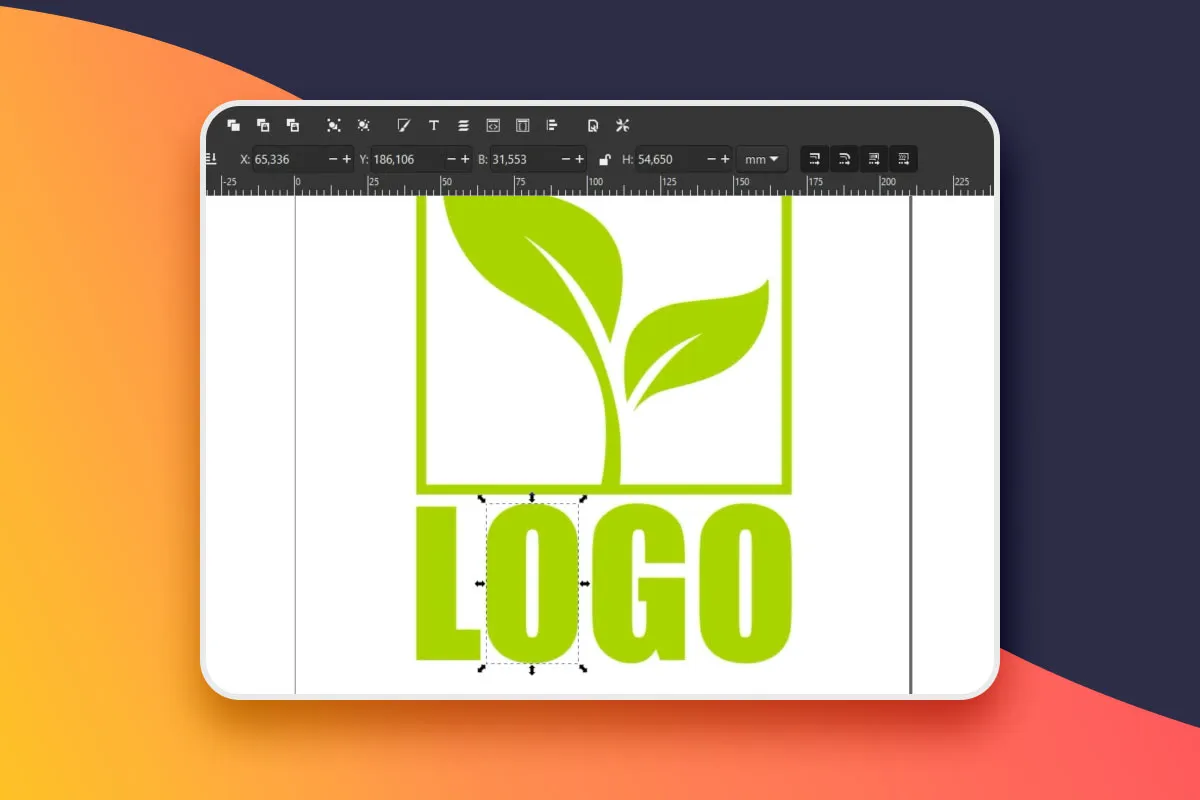
- Perfectamente preparado para la imprenta: cómo convertir sus textos en trazados
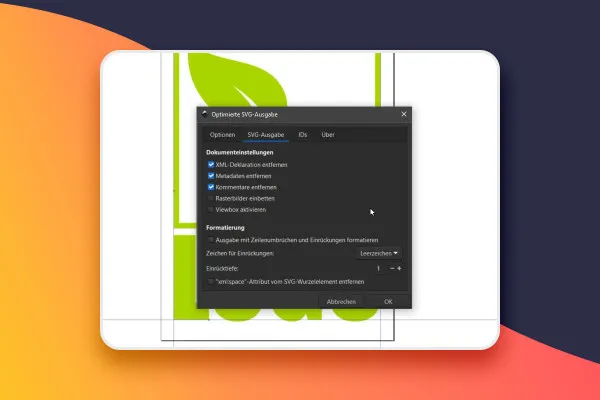
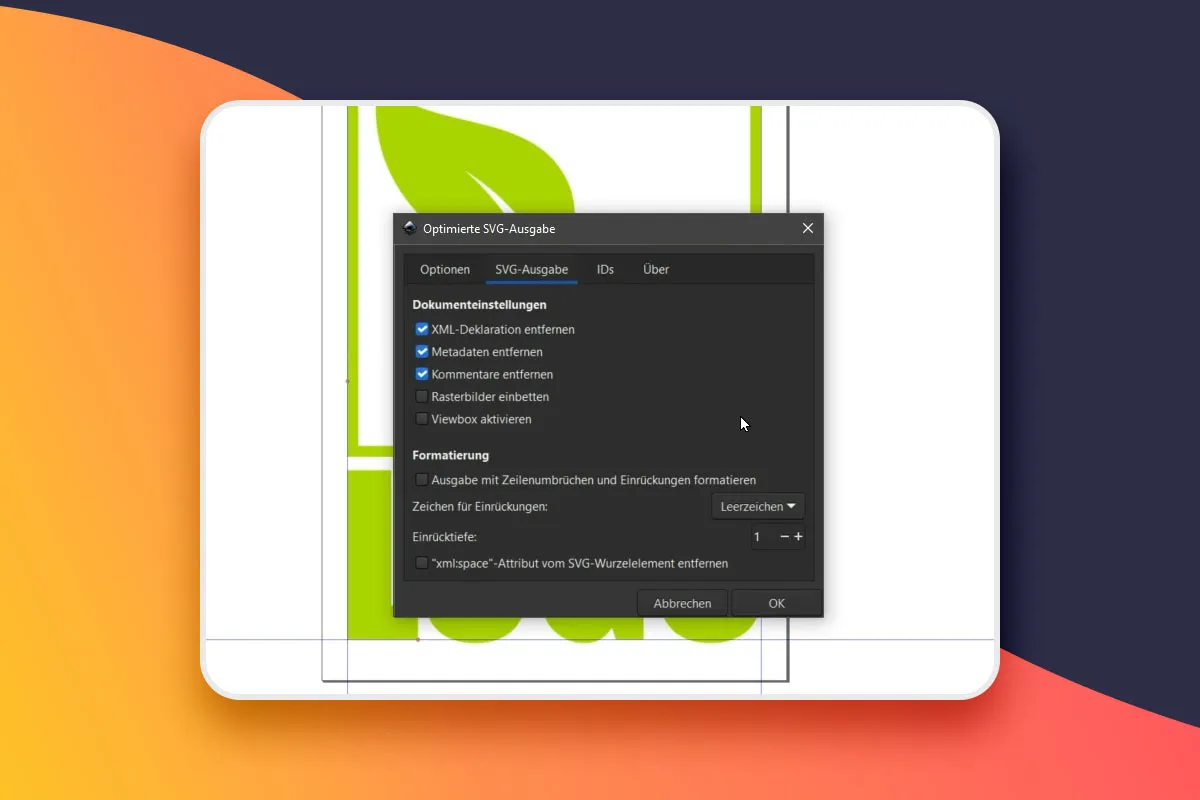
- Optimizado para la web: Cómo guardar sus gráficos vectoriales en formato SVG escalable
- Aprende lo que puedes vectorizar fácilmente tú mismo: por ejemplo, logotipos, iconos, dibujos fotografiados
- 80 minutos. Vídeo del formador Marco Kolditz. Ejemplos concretos.
La tarea: convertir píxeles en vectores. La solución: ¡tú! Con esta formación adquirirás una habilidad que puedes y vas a necesitar una y otra vez: ¡Vectorizar!