En este tutorial aprenderás cómo mejorar la apariencia del historial de chat de tu aplicación utilizando la API de OpenAI. A menudo, el historial original puede parecer desordenado y poco atractivo. Te mostraré cómo hacer que el chat sea más atractivo y fácil de usar con simples cambios de CSS y funciones de JavaScript. También aprenderás cómo mejorar la interacción del usuario mediante la implementación de una tecla Enter para el envío de mensajes.
Aspectos clave
- Al utilizar CSS, puedes personalizar el diseño y los colores del historial de chat.
- Con funciones de JavaScript, puedes mejorar la facilidad de uso al implementar interacciones adicionales, como presionar la tecla Enter.
Guía paso a paso
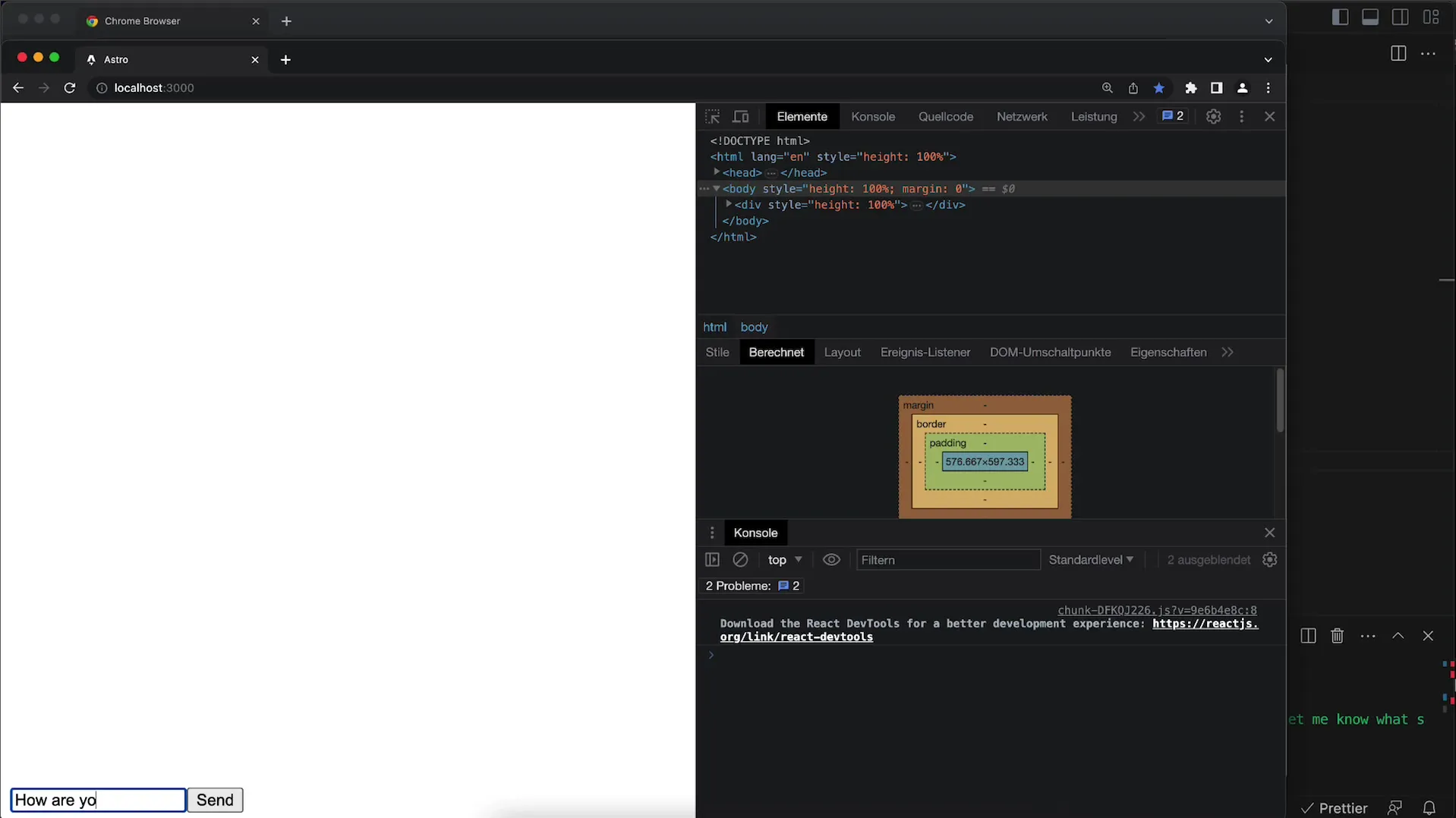
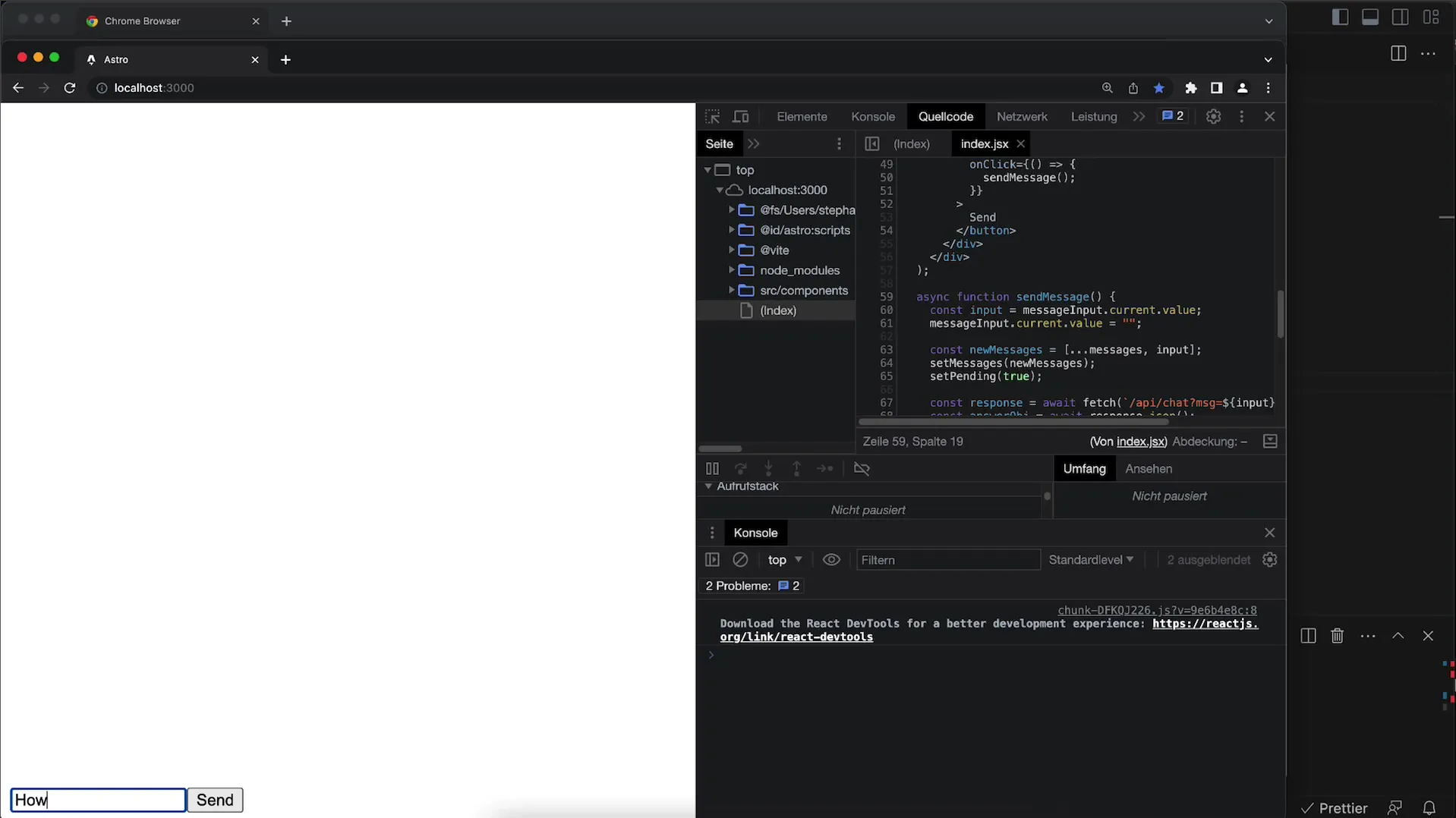
1. Visualización inicial del historial de chat
Para comprender el estado actual de tu historial de chat, primero debes revisar las implementaciones existentes. Es posible que notes que los mensajes entrantes y las respuestas se muestran con colores poco atractivos.

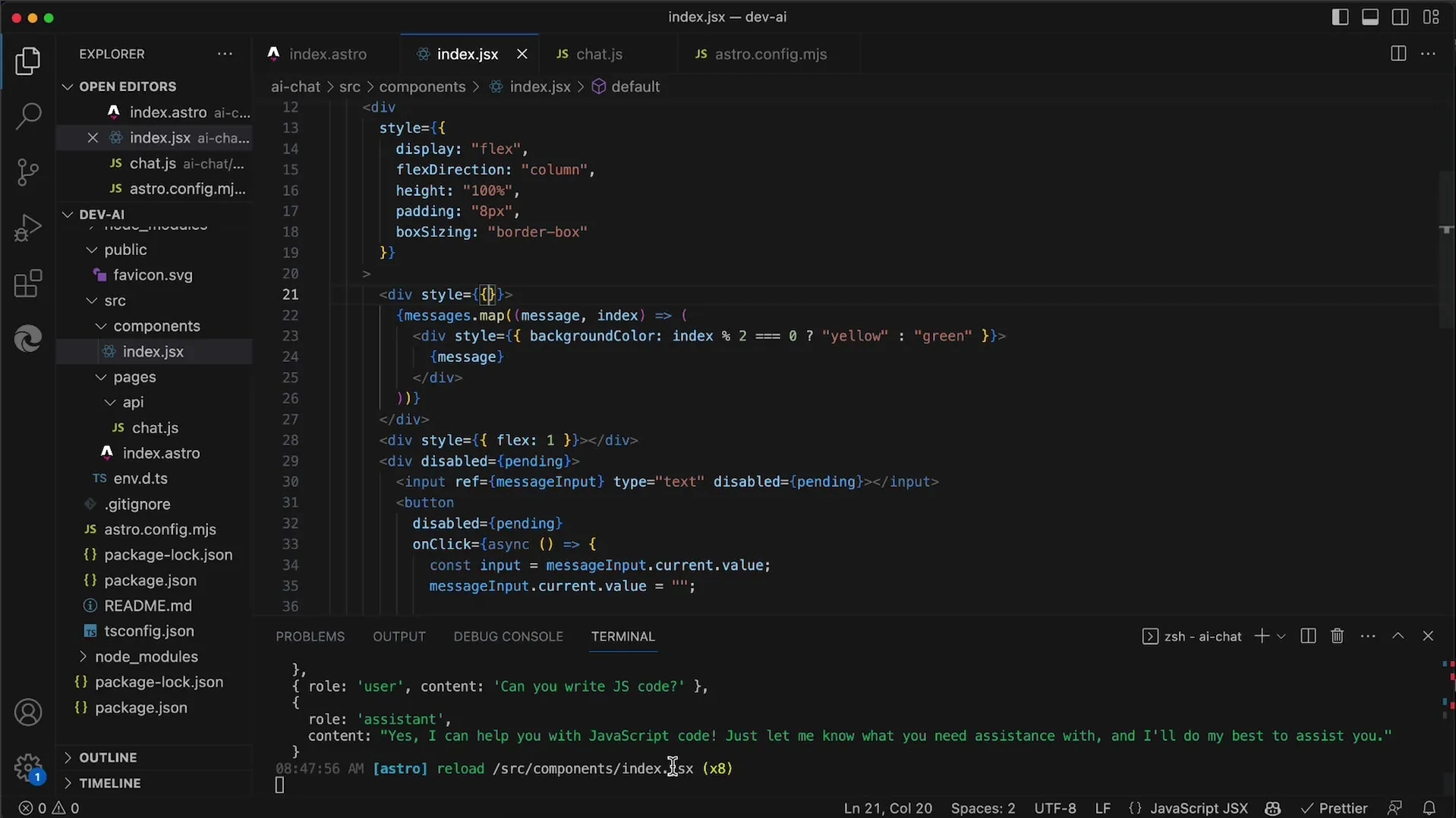
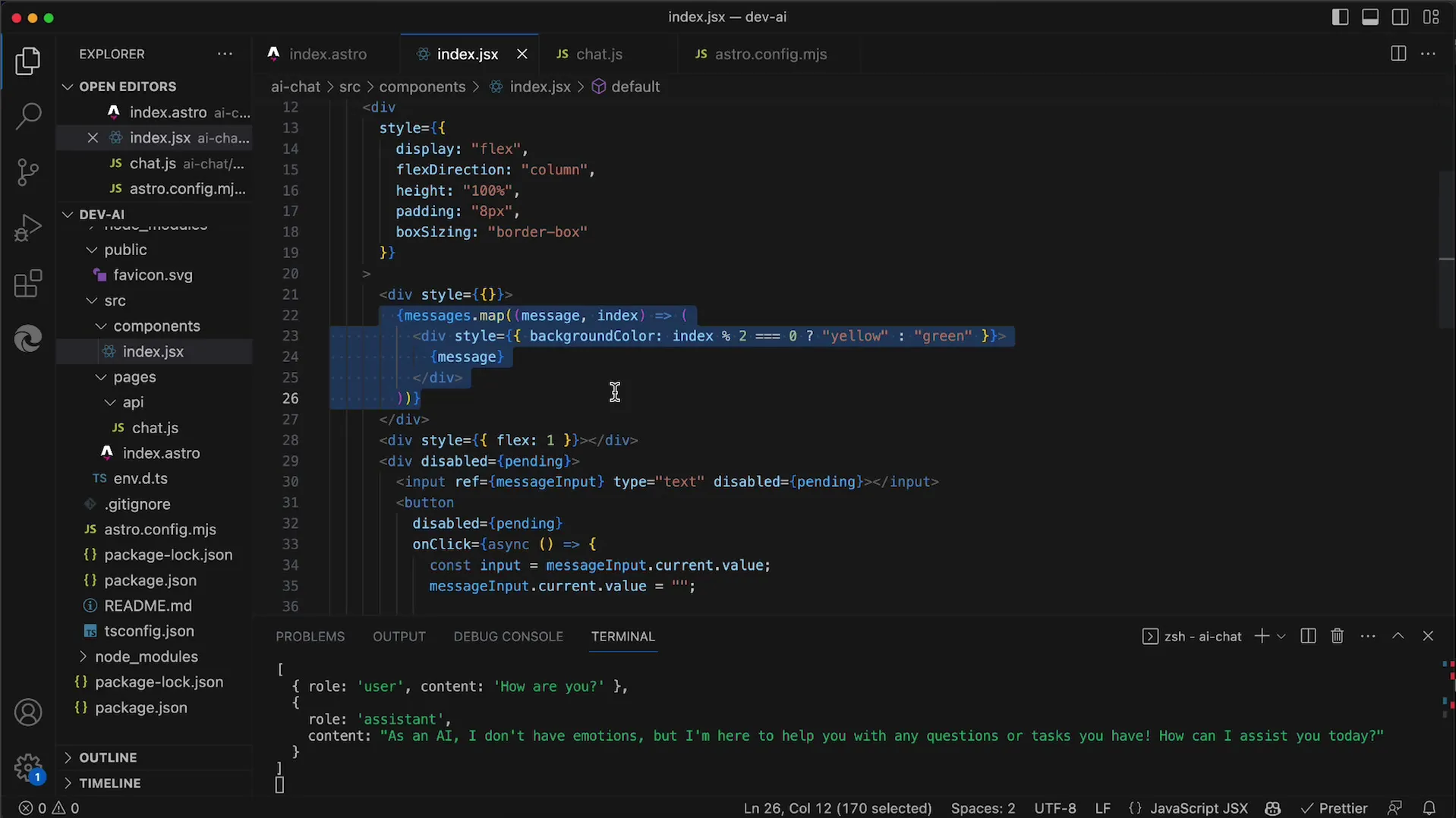
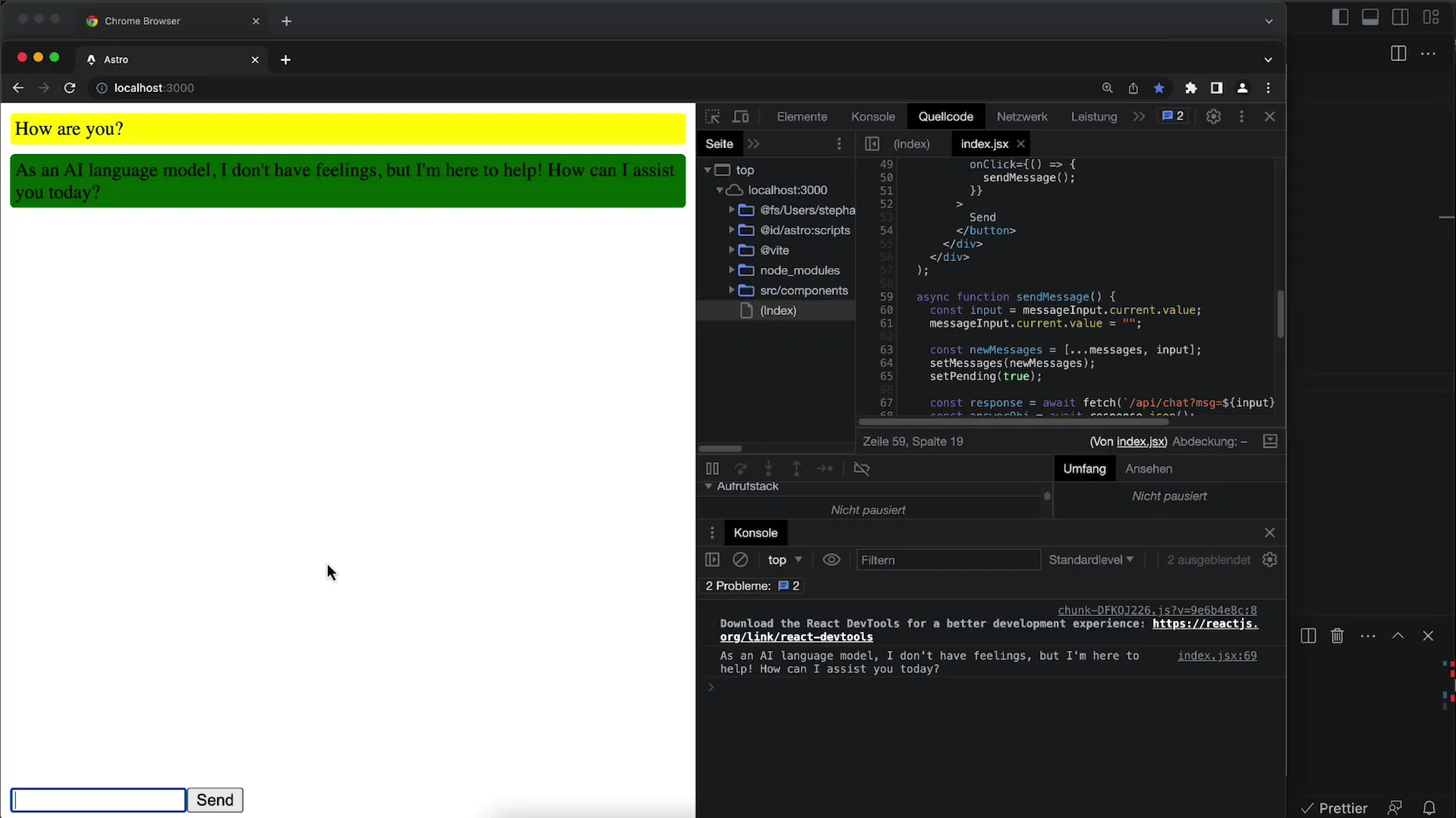
2. Personalización de colores de los mensajes
En este paso, cambiamos los colores de los mensajes de usuario e IA. Primero se verifica si el índice del mensaje es par o impar para asignar los colores correspondientes. Los mensajes de usuario se muestran en amarillo y las respuestas de la IA en verde. Sin embargo, para una mejor experiencia visual, los colores deberían ser refinados.

3. Creación de espacios entre los mensajes
Para hacer que el historial de chat sea más organizado, puedes agregar espacios entre los mensajes. Esto se logra utilizando el atributo CSS 'gap'. Agrega un diseño flexible al contenedor de los mensajes y establece un espacio de 8 píxeles.
4. Redondear las esquinas de los mensajes
Una adaptación visual agradable es redondear las esquinas de los mensajes. Este pequeño cambio puede hacer mucho por la apariencia general del chat. Experimenta con diferentes valores para lograr la mejor impresión visual.

5. Agregar relleno al texto dentro de los mensajes
Para garantizar que el texto en los mensajes no se muestre demasiado cerca del borde, debes agregar relleno adicional. Un valor de 8 píxeles suele ser suficiente para crear una distancia agradable y mejorar la legibilidad.
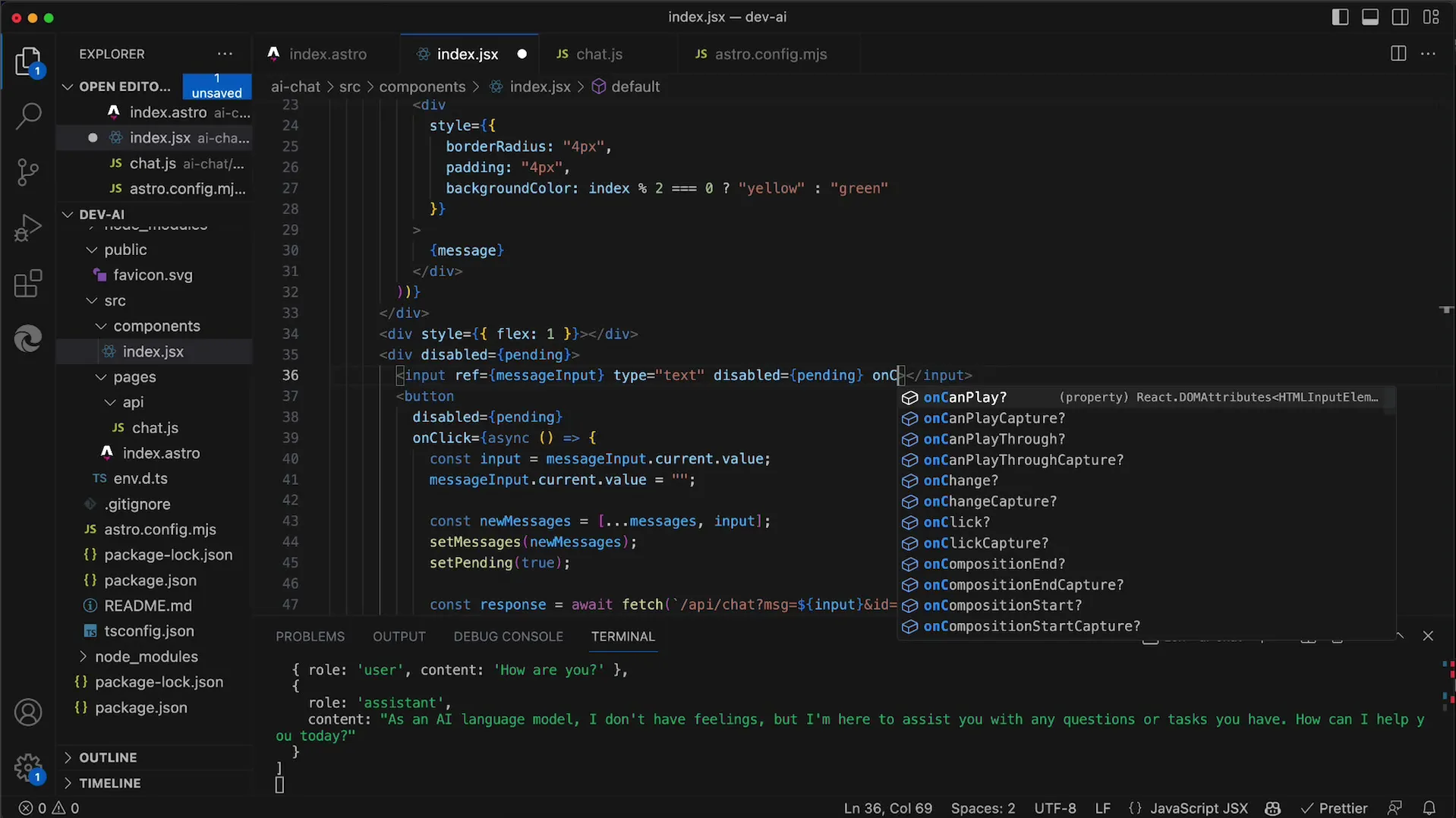
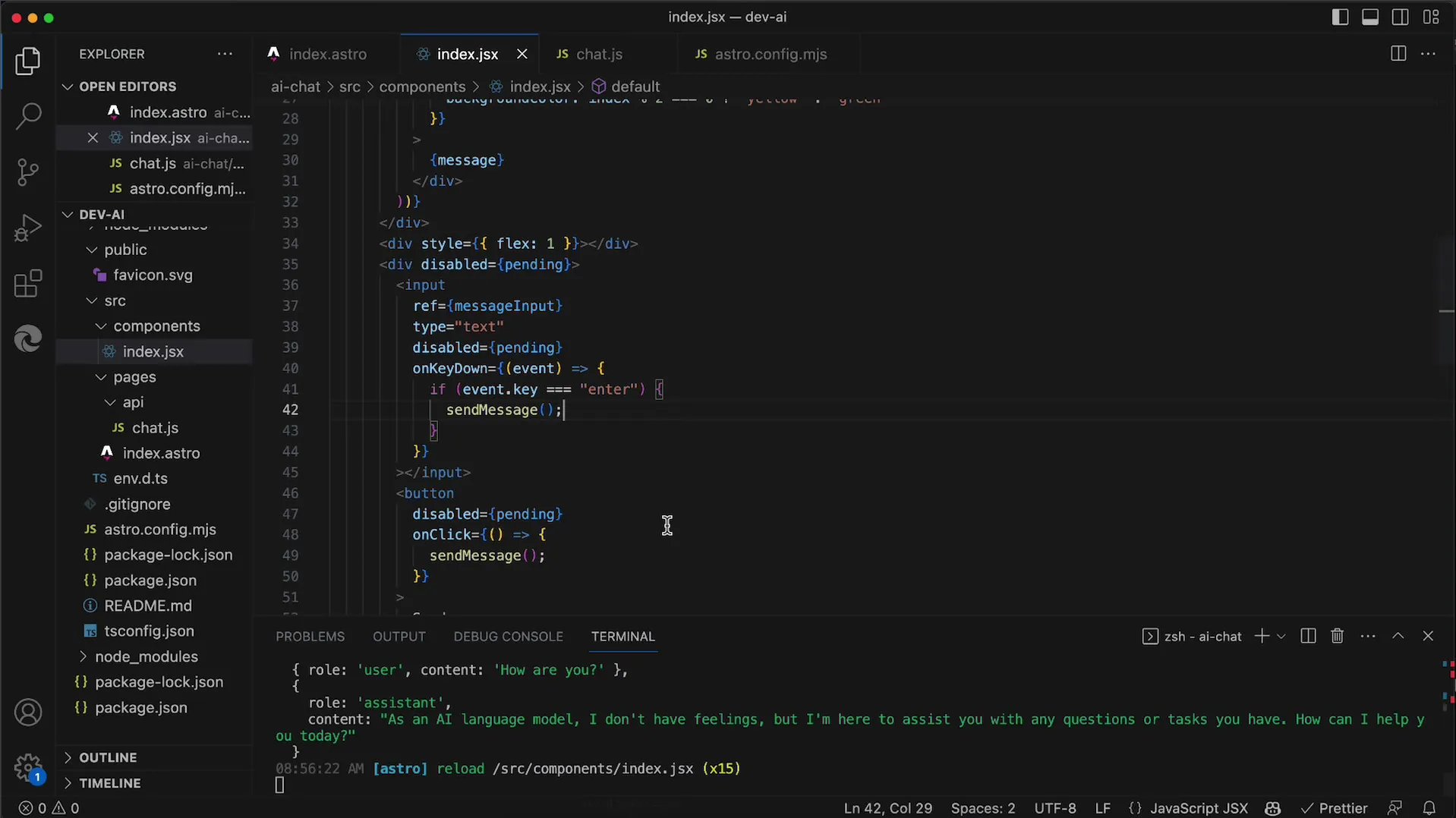
6. Mejorar la facilidad de uso con la tecla Enter
Para optimizar la experiencia del usuario, implementa la posibilidad de enviar mensajes presionando la tecla Enter. Deberás escribir un controlador de eventos 'on key down' para el campo de entrada. Asegúrate de que solo la pulsación de la tecla Enter sea el desencadenante para el envío del mensaje.

7. Solución de errores en el manejo de eventos
Si presionar la tecla Enter no tiene la función esperada, revisa el código. Un simple error tipográfico, como asociar incorrectamente el evento correspondiente, puede causar pérdida de productividad. Presta especial atención a las mayúsculas y minúsculas en los nombres de los eventos.

8. Resolver advertencias sobre los atributos clave
Para evitar advertencias al crear elementos dinámicamente, debes asignar una clave a cada uno de tus 'divs' de mensajes. Usa el índice en la función 'map' como clave para eliminar de manera confiable la advertencia.

9. Revisión final de los cambios
Después de la implementación, prueba todos los cambios para asegurarte de que funcionen como se espera. Revisa tanto el diseño visual como la funcionalidad del sistema de mensajes. Los usuarios ahora deberían poder enviar mensajes con un simple clic del mouse o al presionar la tecla Enter.

Resumen
En este tutorial has aprendido cómo mejorar el historial de chat de aplicaciones que utilizan la API de OpenAI. Has visto la importancia del diseño de colores, espacios y una interacción amigable para el usuario. Con estas adaptaciones, el chat no solo será más atractivo, sino también más intuitivo para los usuarios.
Preguntas frecuentes
¿Qué colores son los más adecuados para el historial de chat?Los colores claros y amigables suelen ser más atractivos. Experimenta con diferentes tonalidades para encontrar el mejor aspecto.
¿Cómo puedo personalizar las esquinas de los mensajes?Utiliza la propiedad CSS border-radius para redondear las esquinas de tus elementos de mensajes.
¿Puedo implementar otras combinaciones de teclas?Sí, puedes reconocer cualquier pulsación de tecla deseada y actuar en consecuencia ajustando el manejador de eventos.


