En este tutorial aprenderás cómo mejorar la interfaz de usuario (UI) de tu aplicación de chat utilizando la API de OpenAI. Hasta ahora, chatear ha sido bastante rudimentario, y a través de varios ajustes optimizaremos la UI para que se ajuste más al estado de la técnica, especialmente como lo conocemos de ChatGPT. Al final de este tutorial, serás capaz de crear una experiencia de usuario más atractiva.
Aspectos clave
- Desactivación activa de campos de entrada durante la generación de respuestas.
- Visualización de todo el historial de chat en lugar de solo la última respuesta.
- Mejoras en el diseño y la presentación del chat.
- Corrección de errores frecuentes e implementación de un manejo de estados consistente.
Guía paso a paso
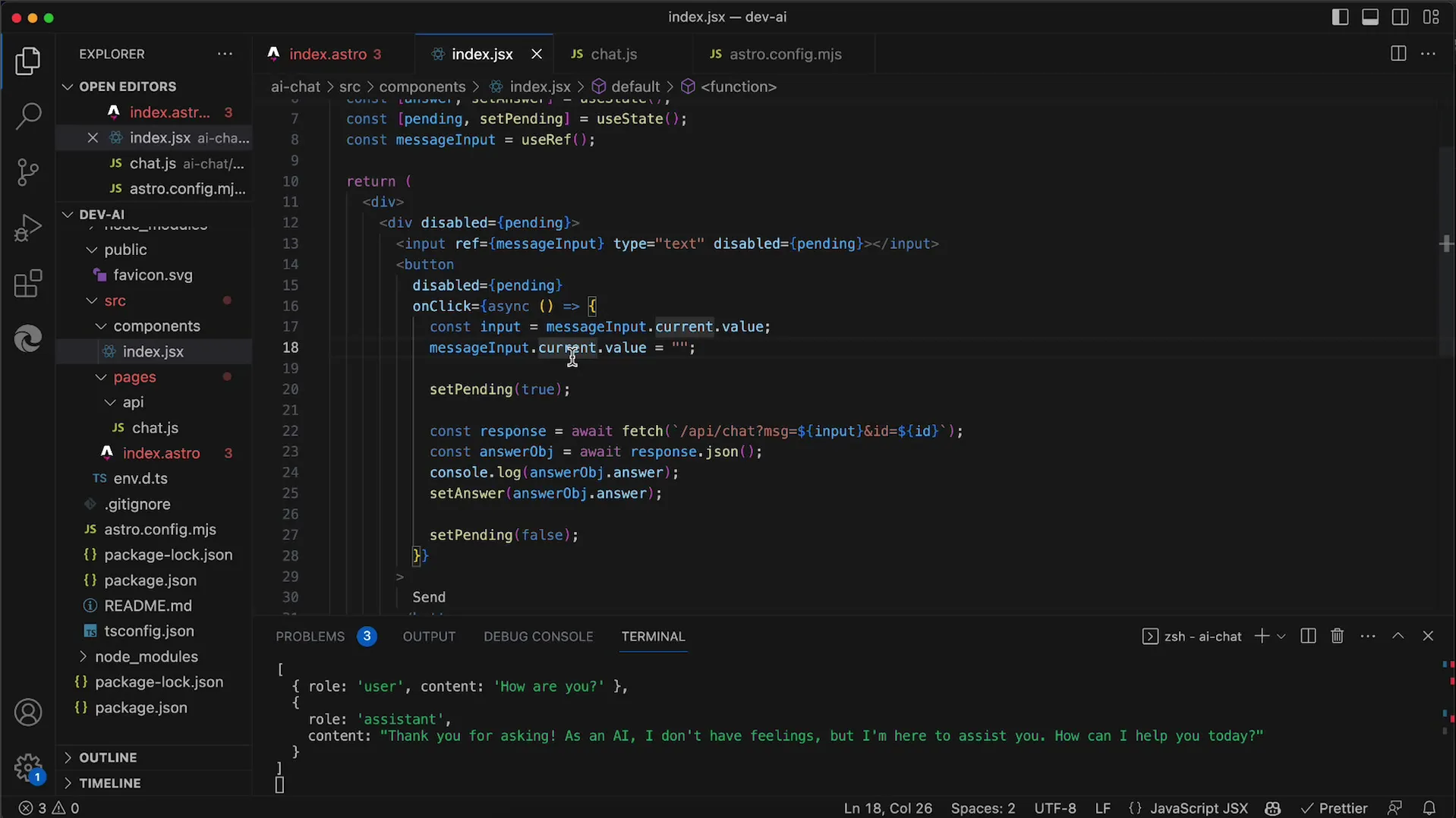
1. Desactivación de campos de entrada durante la generación de respuestas
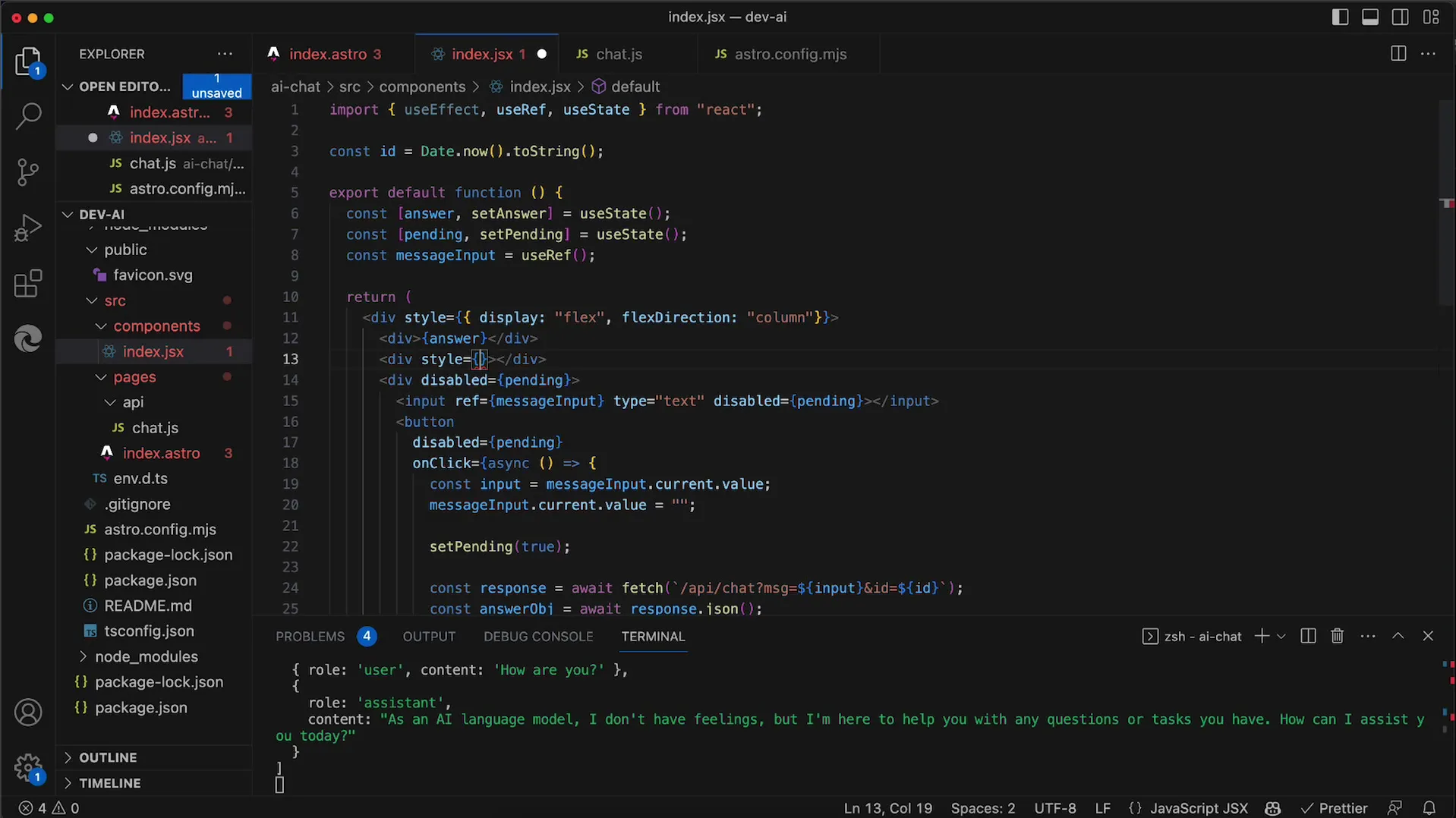
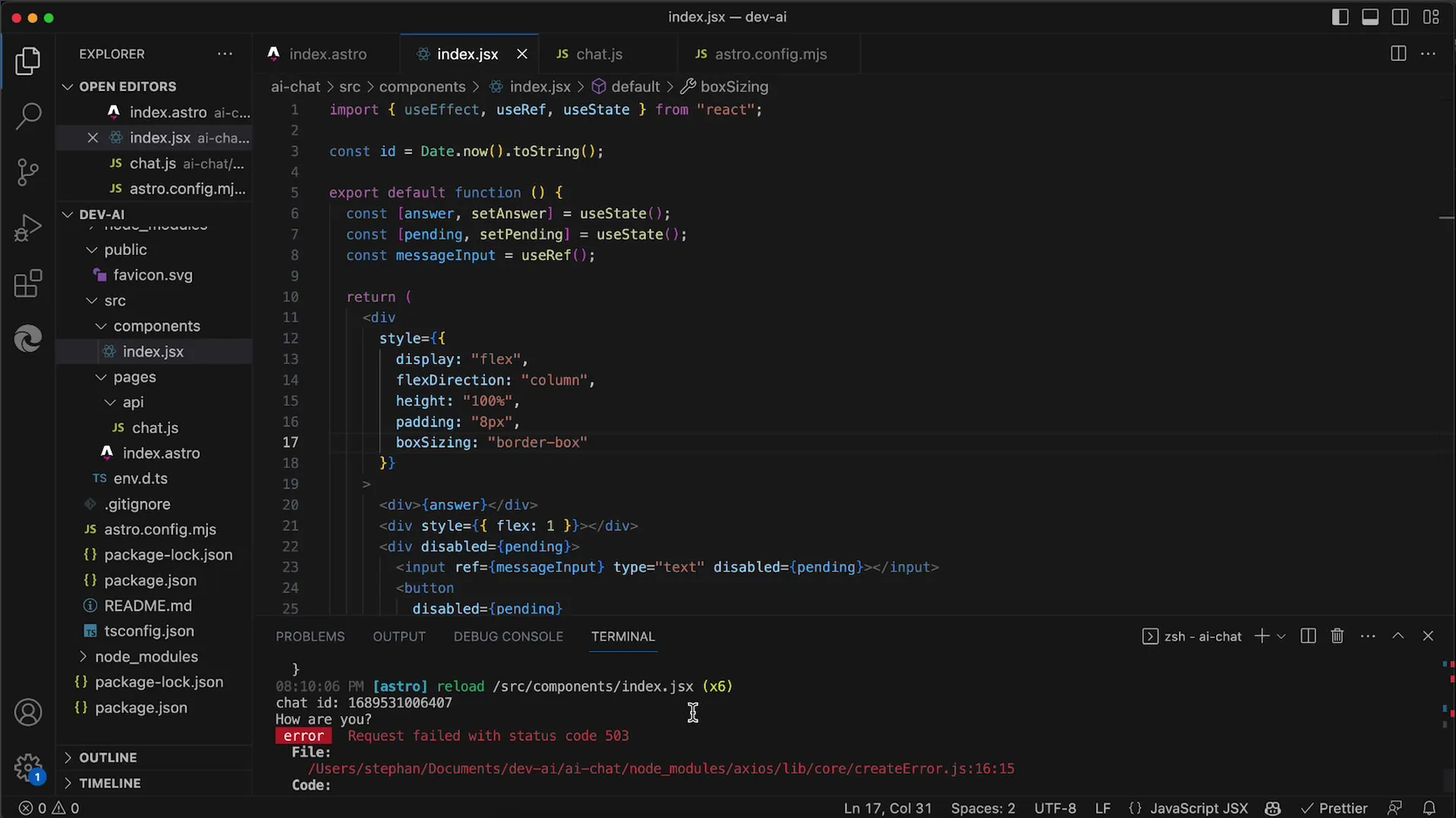
Comienza asegurándote de que el campo de entrada y el botón "Enviar" se desactiven mientras la API genera la respuesta. Para ello, crea un nuevo estado con useState para la bandera de pendiente.
Establece pending en true cuando el usuario haga clic en "Enviar", y ponlo en false una vez que se haya recibido la respuesta. Esto te permitirá controlar la UI y ajustar los campos de entrada en consecuencia.
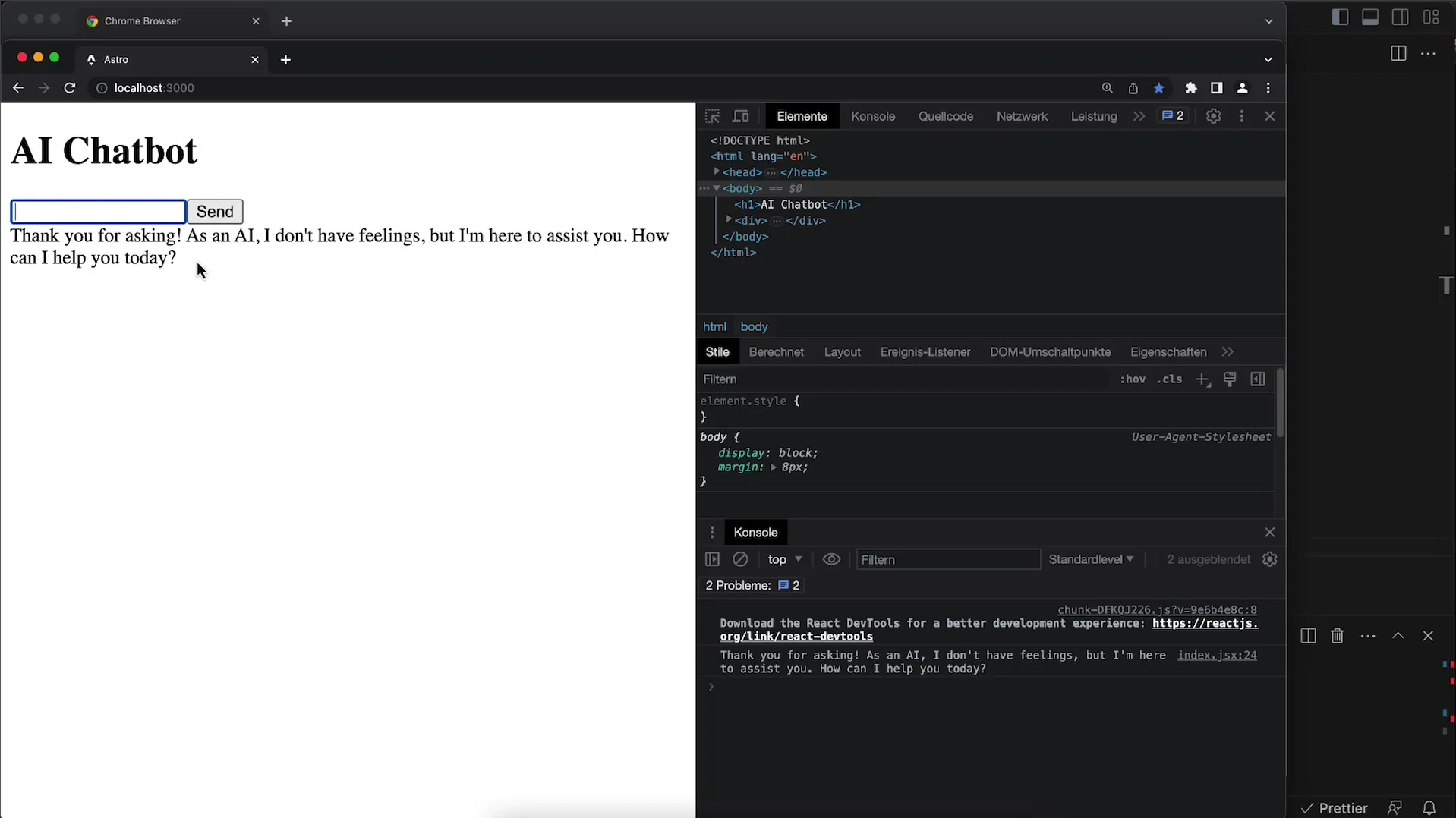
Al probar este paso, deberías notar que el campo de entrada se desactiva durante la espera de la respuesta y se elimina el campo de entrada anterior, permitiendo al usuario ingresar un nuevo mensaje.

2. Reorganización del diseño para el historial de chat
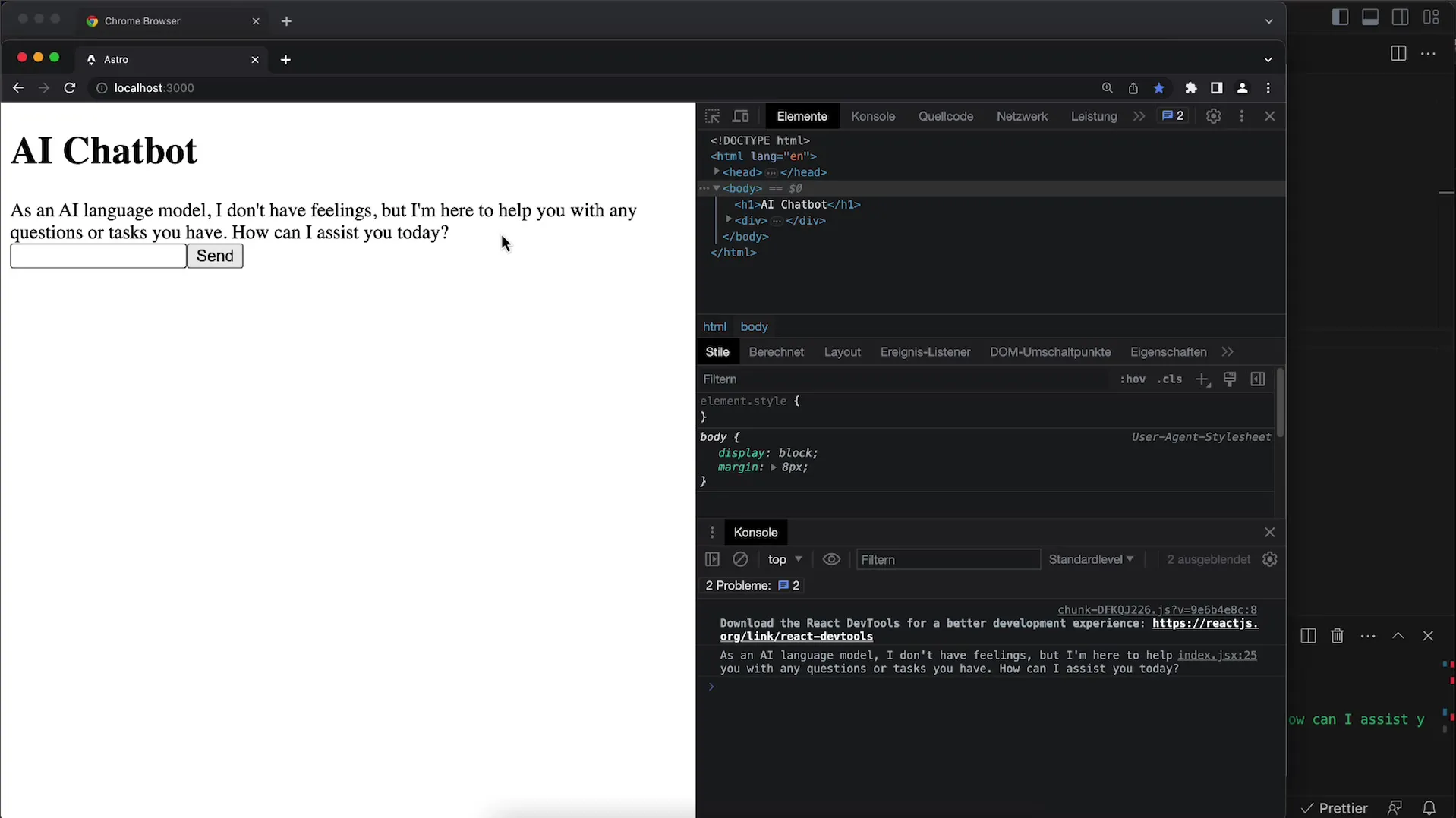
Para crear un diseño más atractivo, deberías mostrar el historial de mensajes debajo del campo de entrada, similar a ChatGPT. Para ello, debes ajustar el orden de los elementos en tu código JSX para que el historial esté en la parte superior.

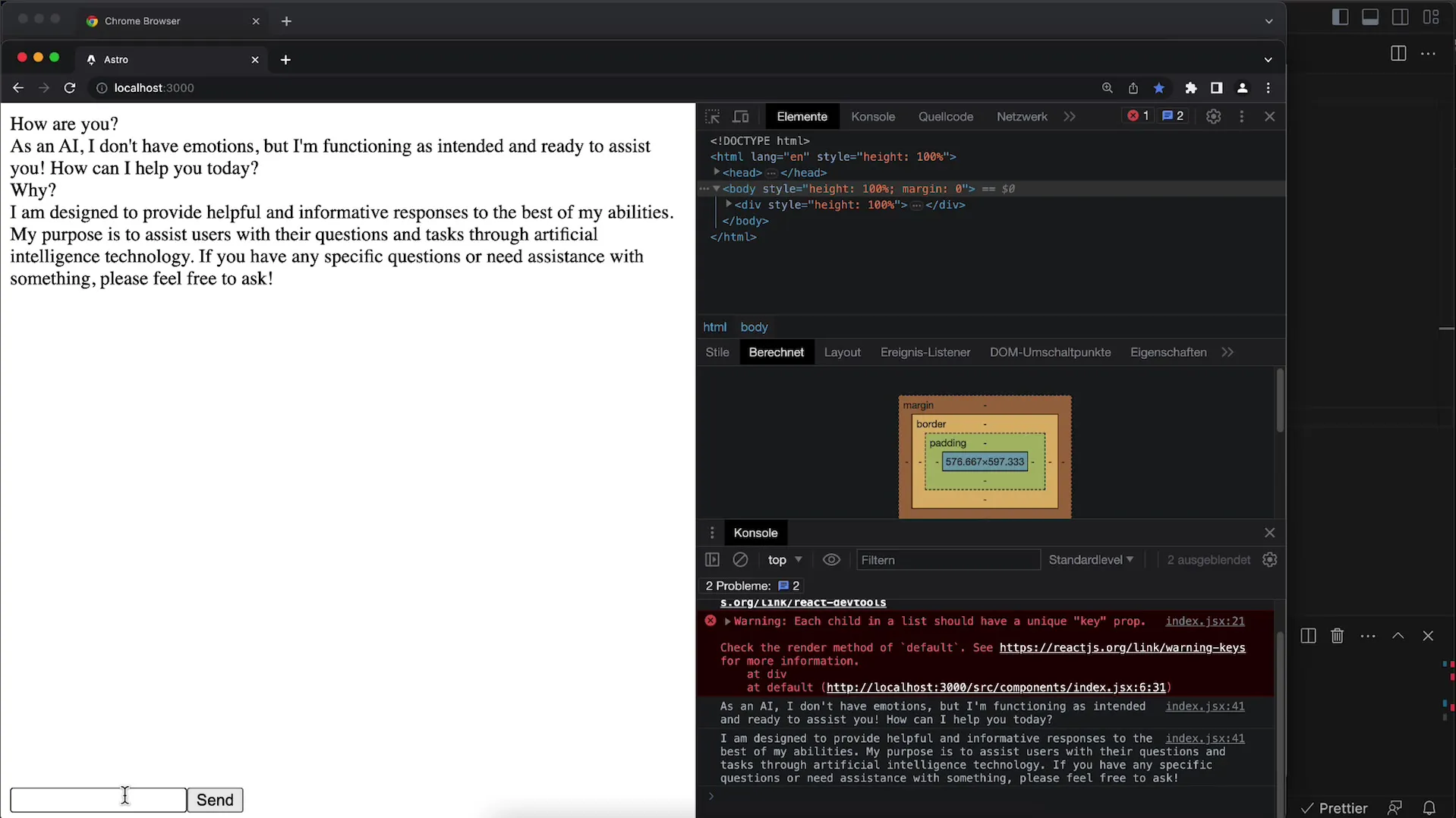
Después de hacer este cambio, prueba el diseño ingresando un mensaje y enviándolo. Ahora, el historial debería mostrarse encima del campo de entrada.

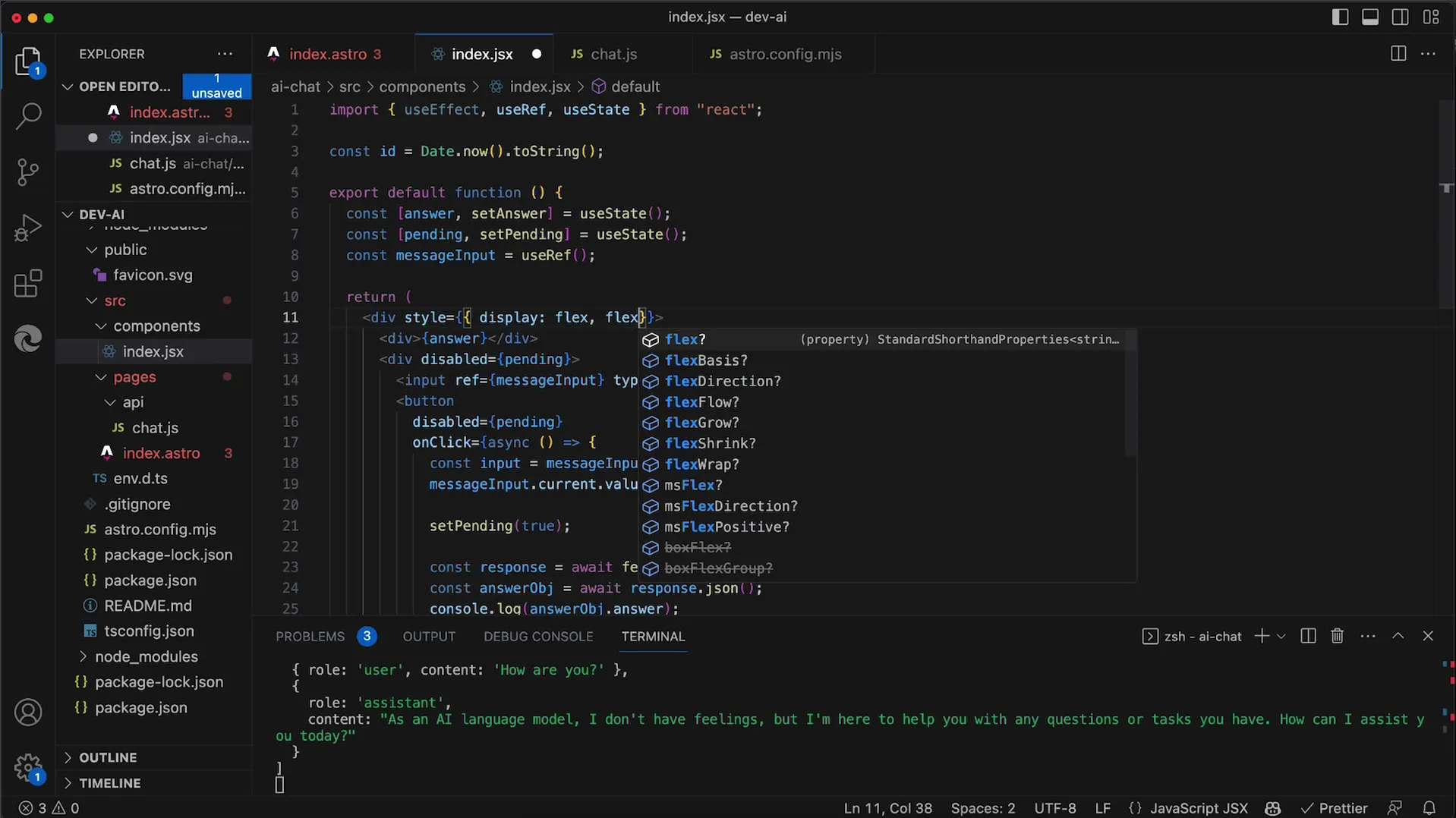
3. Uso de Flexbox para una mejor disposición de la UI
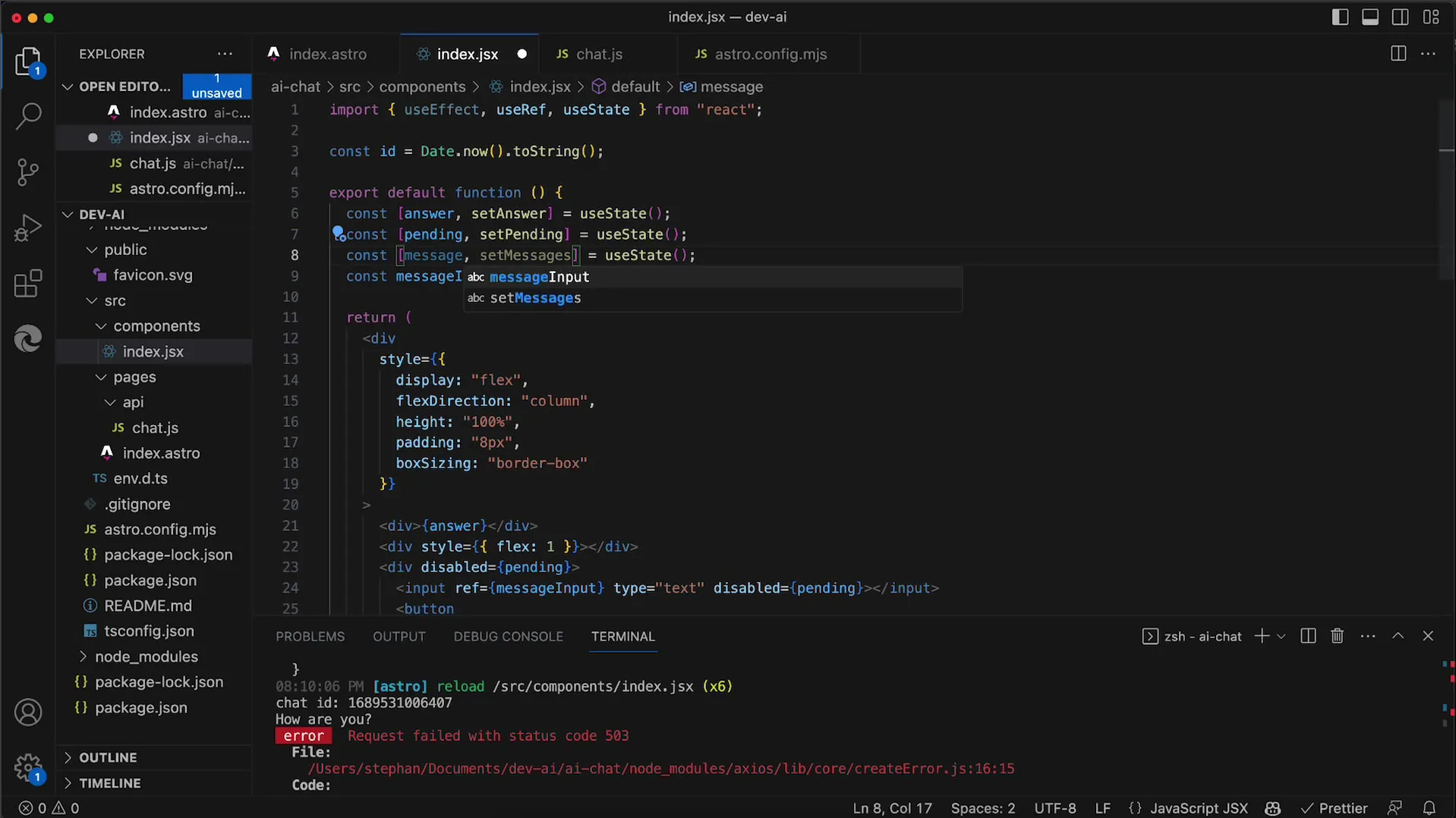
Para asegurarte de que los campos de entrada y el historial estén bien colocados, debes utilizar Flexbox. Agregamos display: flex al contenedor externo y establecemos flex-direction en column, para que los elementos estén dispuestos verticalmente.

Al colocarlos, también puedes asegurarte de que haya suficiente espacio entre el campo de entrada del mensaje y el historial utilizando flex: 1.

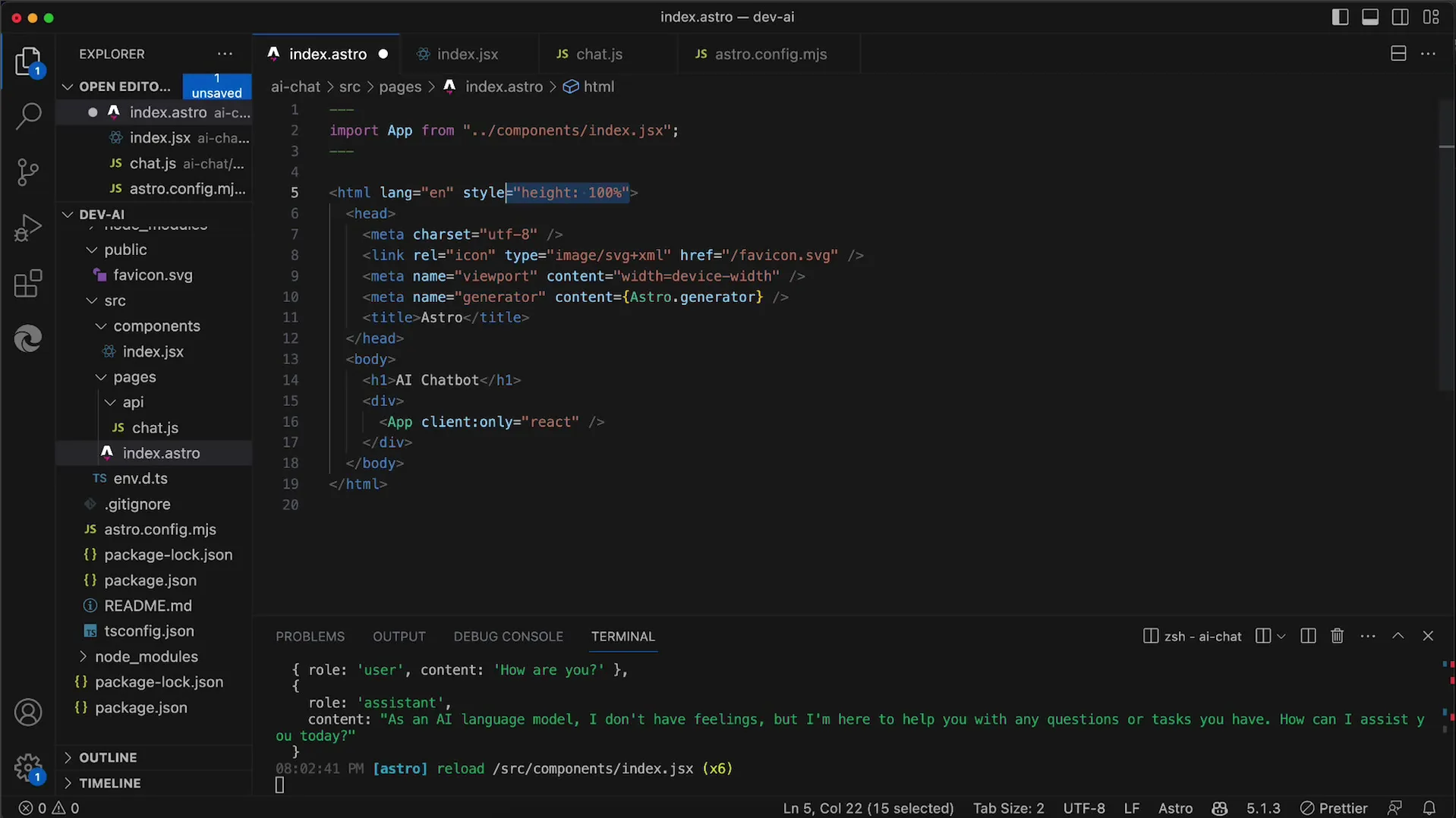
4. Asegurar la altura completa de los contenedores
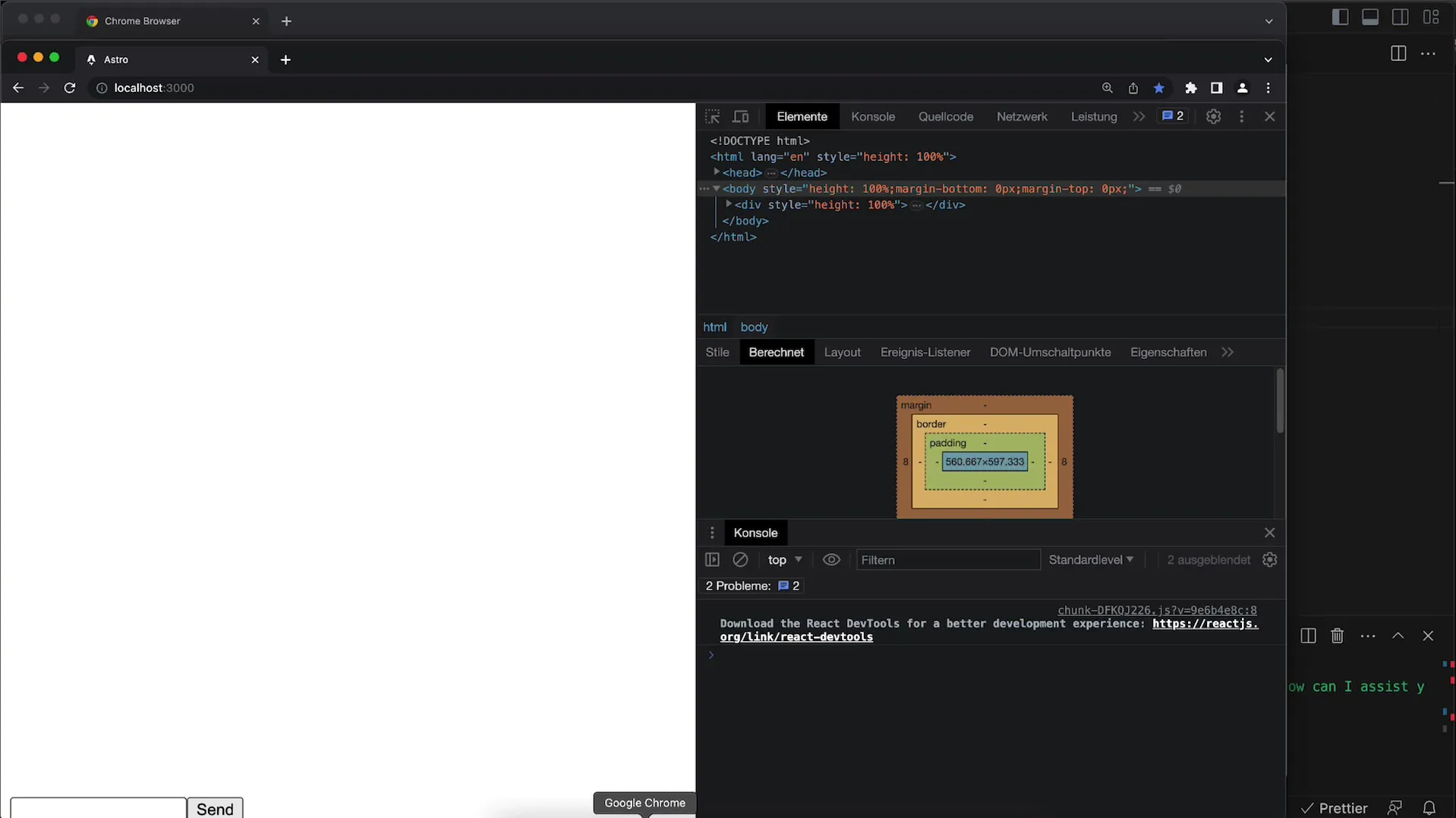
Recuerda que todos los contenedores, incluyendo body, html y tu div principal, necesitan una altura completa del 100%. Establece estos atributos en CSS para asegurarte de que tu diseño se muestre correctamente.

Si después de estos cambios el diseño aún no se ve como se desea, verifica los márgenes y establece 0 para garantizar una vista sin scrollbars.

5. Implementación del historial de chat
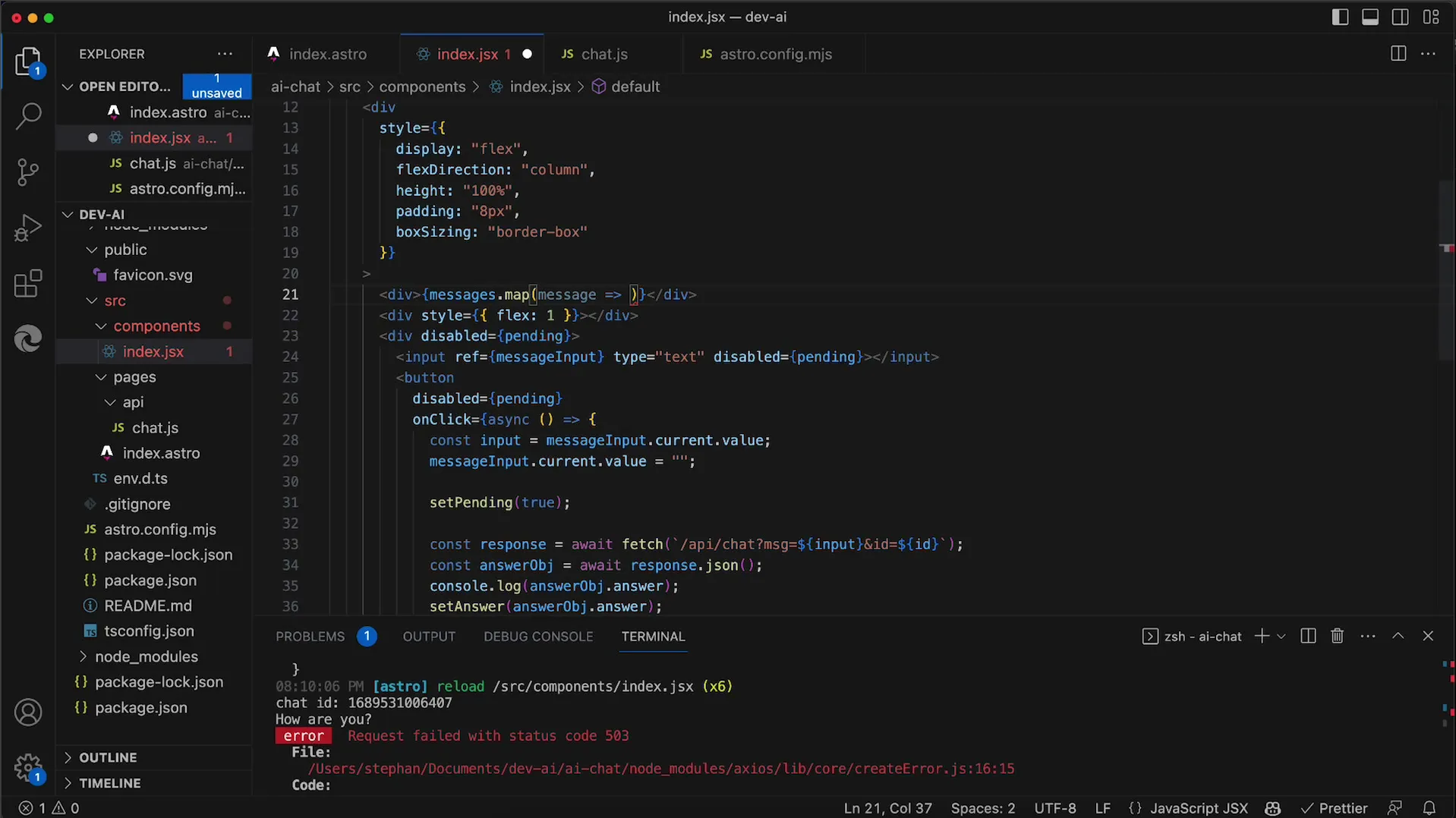
Para implementar el historial de chat, agrega un nuevo estado para los mensajes. Este estado almacenará todos los mensajes enviados. Al enviar un nuevo mensaje, debes agregarlo al estado de mensajes.

Asegúrate de utilizar el comando map para mostrar cada mensaje del array de mensajes de forma adecuada. Esto permitirá la correcta visualización de cada mensaje de usuario y de la API.

6. Agregar manejo de errores
Para crear una experiencia de usuario robusta, debes manejar los errores que pueden ocurrir durante el uso, p. ej., errores de servidor 503. Implementa una rutina de manejo de errores que informe a los usuarios y, si es necesario, intente repetir la solicitud después de una breve espera.

7. Mejoras para la visualización de los mensajes
Actualmente, los mensajes no pueden distinguirse fácilmente. Sería útil mostrar cada mensaje con una indicación de si proviene del usuario o de la IA. Piensa en cómo puedes ajustar la visualización para crear claras diferencias entre los mensajes del usuario y de la IA.

Resumen
En este tutorial has aprendido cómo mejorar significativamente la experiencia del usuario de tu aplicación de chat con la API de OpenAI a través de ajustes específicos en la interfaz de usuario. Desde desactivar los campos de entrada durante las respuestas de la API hasta implementar un historial de chat completo, estos consejos te ayudarán a llevar tu aplicación al siguiente nivel.
Preguntas frecuentes
¿Cómo puedo desactivar los campos de entrada durante la generación de respuestas?Utiliza un estado de gestión con useState para establecer el campo de entrada y el botón en true durante el tiempo de espera.
¿Cómo puedo implementar el historial de chat?Utiliza un estado adicional para almacenar todos los mensajes y muéstralos en JSX utilizando map.
¿Por qué mi diseño no se muestra correctamente?Asegúrate de que todos los contenedores tengan una altura del 100% y verifica los márgenes en busca de posibles barras de desplazamiento.
¿Cómo puedo dar retroalimentación a los usuarios en caso de errores?Implementa una rutina de manejo de errores que muestre un mensaje comprensible en caso de error y posiblemente inicie un intento de nuevo.


