¿Quieres presentar tus trabajos creativos sin tener que crear una propia página web? Adobe Portfolio te ofrece una solución sencilla para hacer que tus designs, que has creado en InDesign, sean accesibles para el mundo. En esta guía te mostramos cómo crear y personalizar un portafolio de manera efectiva y rápida con Adobe Portfolio.
Principales hallazgos
- Adobe Portfolio te permite publicar diseños sin tener que utilizar una página web propia.
- La integración con Behance facilita la carga y gestión de tus obras.
- El editor de Adobe Portfolio ofrece opciones de personalización sencillas, pero no es adecuado para diseños web complicados.
- Los diseños responsivos son posibles, lo que hace que tus trabajos se vean bien en diferentes dispositivos.
Guía paso a paso
1. Acceso a Adobe Portfolio
Para comenzar con Adobe Portfolio, necesitas una cuenta de Adobe. Inicia sesión con tu Adobe ID para obtener acceso a Portfolio. El servicio es proporcionado directamente por Adobe y se ha integrado en las últimas actualizaciones de InDesign. Esto te facilita el inicio.

2. Crea tu portafolio
Una vez que estés registrado en Adobe Portfolio, puedes crear un nuevo proyecto. Para ello, elige el diseño que más te guste. Adobe Portfolio ofrece una variedad de plantillas que puedes llenar fácilmente con tus diseños.
3. Añadir contenido
Agrega tus trabajos subiendo archivos. Estos pueden provenir de tu cuenta de Behance o ser cargados directamente desde tu computadora. Adobe Portfolio extrae automáticamente los diseños de allí si has vinculado tu perfil con Behance.
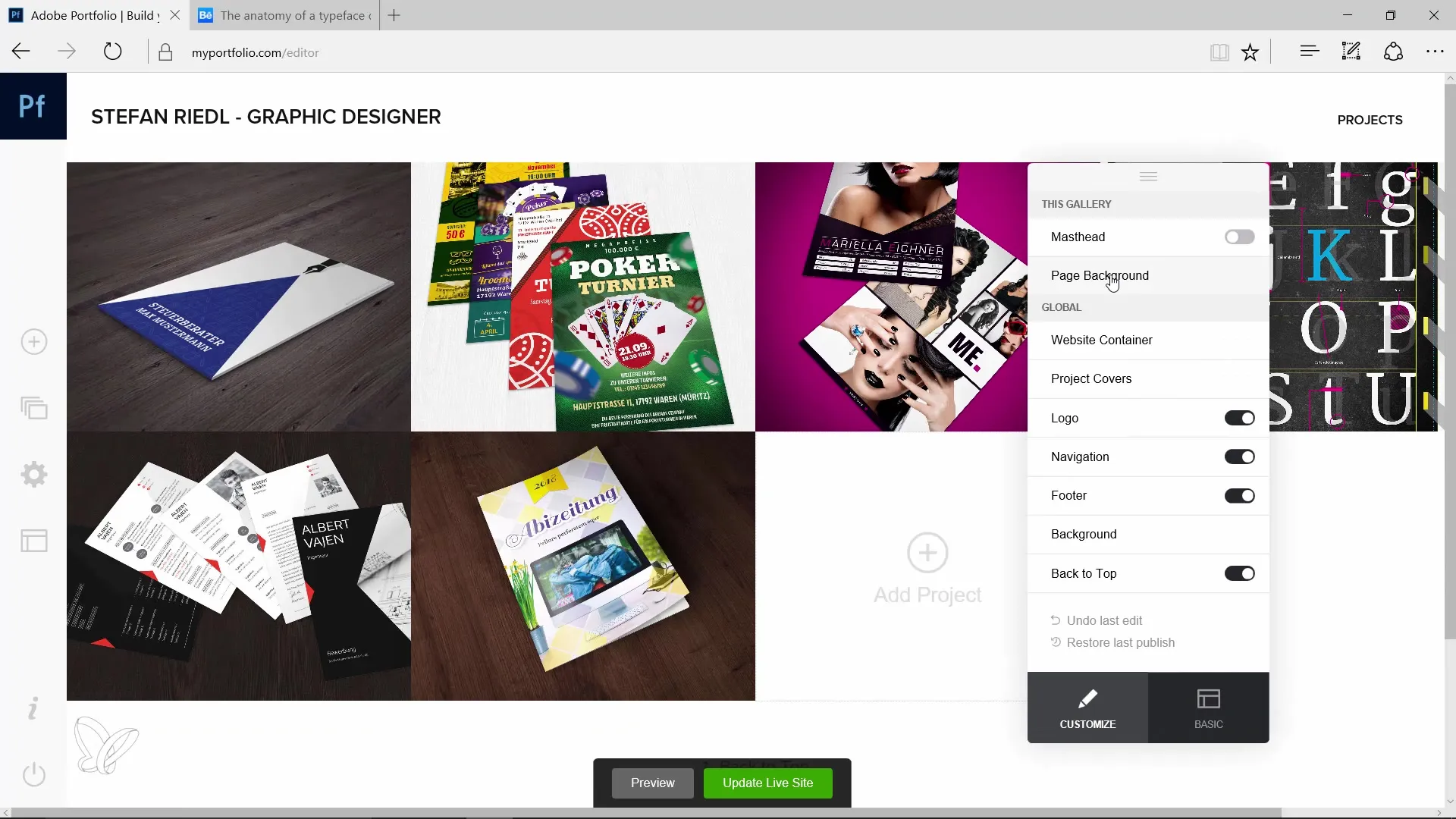
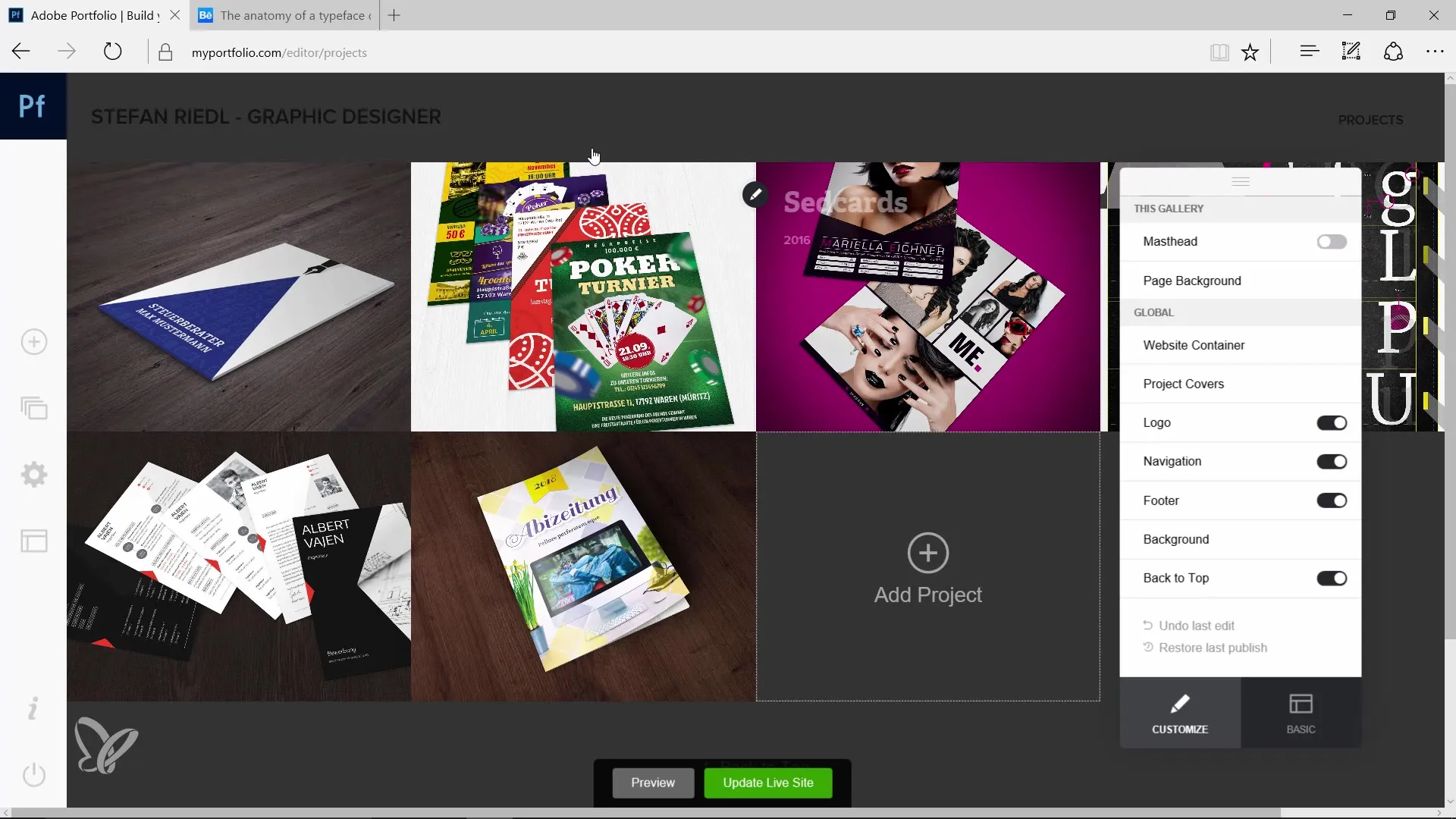
4. Personalizar el proyecto
Para personalizar el diseño, puedes seleccionar tu fondo, colores y textos. Haz clic en "Customize" y elige las opciones deseadas. Aquí tienes la opción de cargar imágenes como fondo o seleccionar un color que se adapte a tus diseños.

5. Vista previa de los ajustes
Después de hacer tus ajustes, es importante verificar la vista previa de tu portafolio. Haz clic en la vista previa para ver cómo se ve tu portafolio y si todo se presenta como deseas. Presta atención a cómo responde tu diseño en diferentes formatos de dispositivo.
6. Organizar proyectos
Organiza tus proyectos agregando nuevos diseños o actualizando clasificaciones existentes. Esto ayuda a la claridad de tu portafolio y asegura que los visitantes tengan un acceso rápido a tus mejores trabajos.

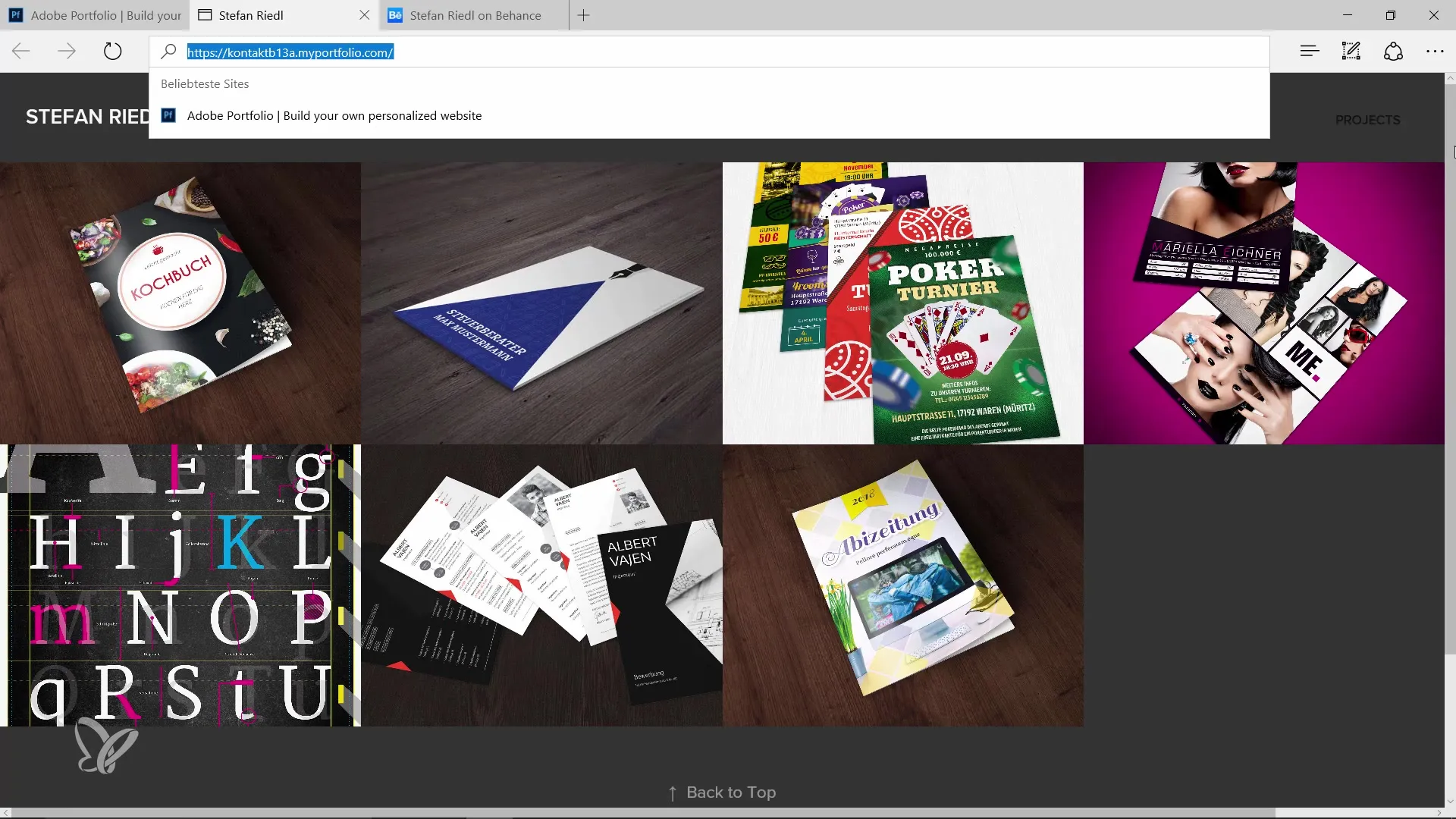
7. Publicar los trabajos
Cuando estés satisfecho con el diseño y la organización, puedes publicar tu portafolio. Haz clic en "Publish" para poner tu portafolio en línea. Durante esta fase, Adobe Portfolio generará un enlace a través del cual tu portafolio será accesible.

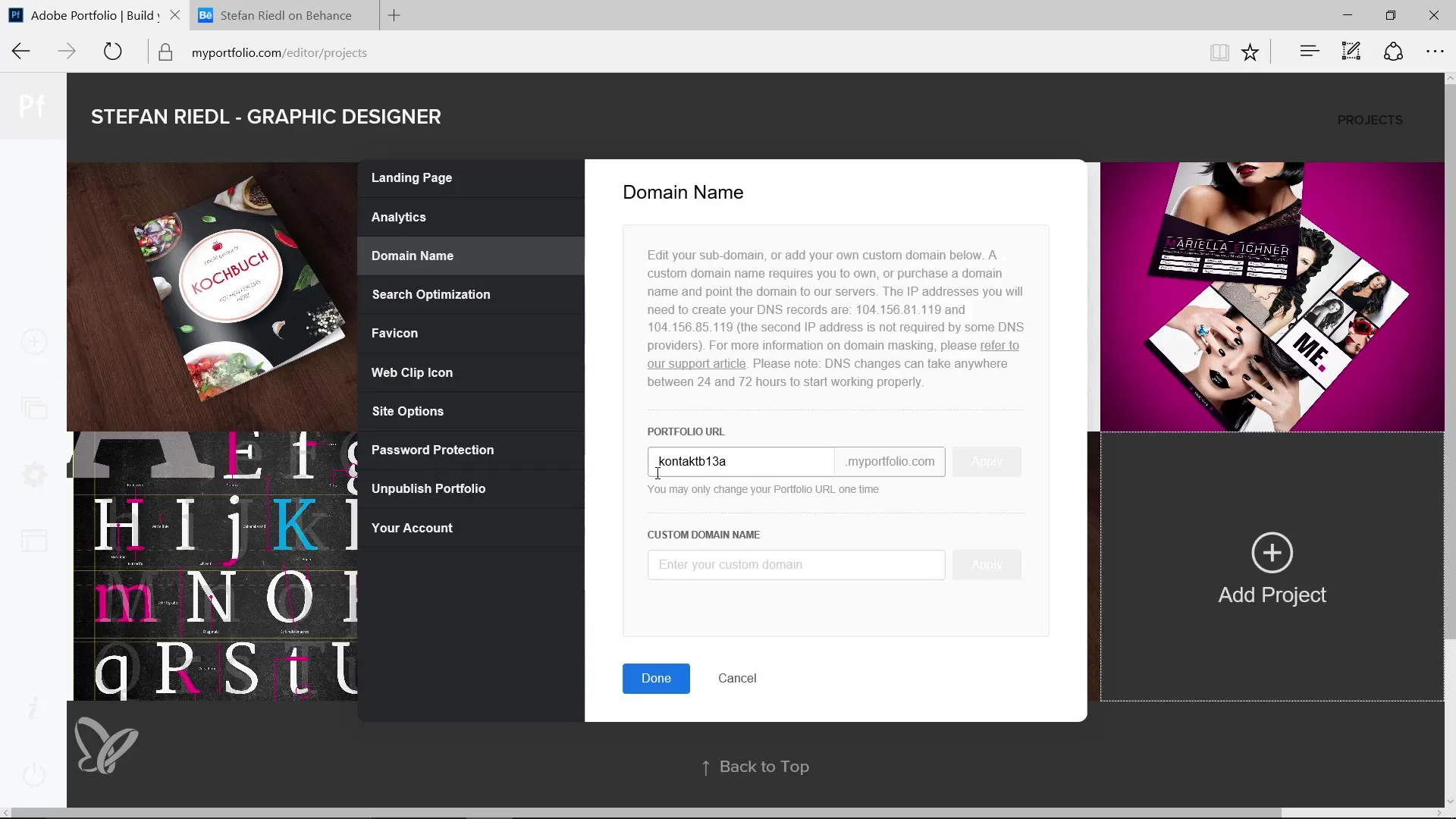
8. Dominio y Analytics
Asegúrate de que la URL generada por Adobe sea clara y fácil de recordar para ti. También tienes la opción de integrar Google Analytics para monitorear las interacciones de los usuarios con tu portafolio. Esto puede ser muy valioso para futuras optimizaciones.

9. Desarrollar el portafolio
Un punto importante al trabajar con Adobe Portfolio es la mejora continua. Incluso después de la publicación, debes actualizar regularmente tus diseños. Puedes añadir constantemente nuevos proyectos y adaptar los diseños existentes a tu actual estrategia de diseño y marca.
Resumen
Adobe Portfolio es una herramienta valiosa para creativos que desean mostrar sus trabajos al mundo. En solo unos pocos pasos, puedes crear y personalizar un impresionante portafolio. Con la estrecha integración de Behance, la carga de tus diseños se convierte en un juego de niños.
Preguntas frecuentes
¿Cómo empiezo con Adobe Portfolio?Inicia sesión con tu Adobe ID para obtener acceso.
¿Puedo mantener mi portafolio en privado?Puedes elegir configuraciones de visibilidad para hacer tu portafolio accesible solo a ciertas personas.
¿Con qué frecuencia puedo hacer ajustes?Puedes hacer ajustes en tu portafolio en cualquier momento y publicar los cambios nuevamente.
¿Hay plantillas para mi portafolio?Sí, Adobe Portfolio ofrece varias plantillas para elegir, que puedes personalizar.
¿Funciona Adobe Portfolio también en dispositivos móviles?Sí, tu portafolio se crea automáticamente en un diseño responsivo que se ve bien en diferentes dispositivos.


