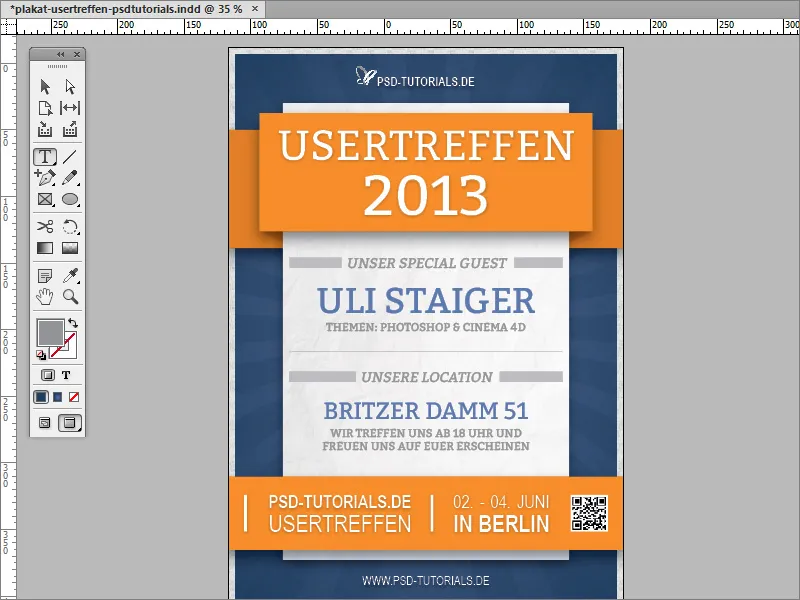
En este tutorial, me gustaría mostrarle cómo crear su propio póster en Adobe InDesign. Dependiendo de los elementos gráficos y de la fuente que utilices, el resultado será similar.
Puedes empezar creando un documento nuevo. Seleccione el tamaño A3 en el campo desplegable para el formato de página y, si el documento se va a imprimir profesionalmente más tarde, establezca un valor adecuado en Sangrado. Este valor suele ser de unos 3 mm; puedes consultarlo en la imprenta.

A continuación, puede insertar el logotipo y el nombre de la página, por ejemplo. Puede colocar un archivo (imagen) con Ctrl+D . Seleccione un archivo gráfico adecuado para la importación y arrástrelo hasta el tamaño deseado.
El logotipo no debe aparecer tan dominante como cabría esperar. Por eso apenas se distingue sobre el fondo claro. El logotipo también se complementa con un área de texto para el nombre. Éste puede dibujarse cómodamente justo al lado con la herramienta de texto. Si comienza directamente junto al gráfico del logotipo, InDesign se alinea con sus dimensiones y ajusta los puntos de las esquinas al límite del objeto del gráfico.
Puede hacer zoom rápidamente en el documento con Ctrl++. Seleccione una fuente adecuada para el cartel. En el ejemplo se ha utilizado Arial Narrow. Sin embargo, la fuente no debe estar en la parte superior izquierda, sino más abajo o en el centro del cuadro de texto. Por lo tanto, cambie a la herramienta de selección.
Ahora el cuadro de texto está seleccionado activamente y las opciones de formato para esta área de texto aparecen en la barra de opciones. Allí también puede influir en la posición del texto y colocarlo centrado verticalmente o en la parte inferior del cuadro, por ejemplo.
Para que sea más fácil juzgar el efecto del texto y el logotipo, ahora puede colocar una imagen de fondo ficticia en el documento. Por el momento, sólo se utiliza como apoyo visual. Para ello, basta con utilizar la herramienta rectángulo para dibujar un área hasta los bordes de sangrado o más allá, colorearla con cualquier color y colocarla en el fondo con Ctrl+O.
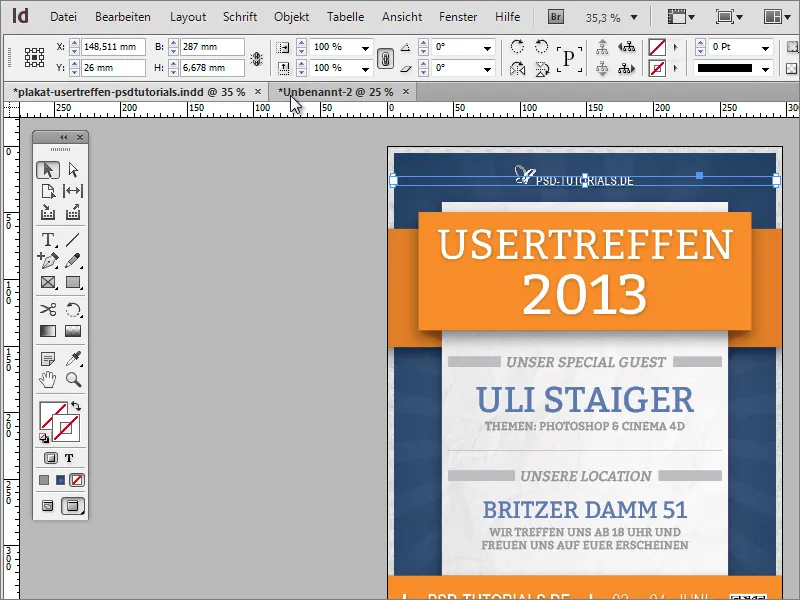
Ahora el texto se puede volver a colorear y ampliar a 26 puntos y cambiar al estilo de fuente Negrita.
A continuación, puedes centrar el contenido en la página en este punto. Para ello, debe alinear el gráfico de fondo exactamente con los bordes de sangrado. Una vez hecho esto, se seleccionan tanto el logotipo como el nombre manteniendo pulsada la tecla Mayús. Si ambos están seleccionados, puede seleccionar la opción de agrupar estos elementos mediante el menú contextual.
A continuación, puede desplazar el objeto por la página. En cuanto cruce el eje central, InDesign se lo mostrará en forma de guía de alineación, que sólo aparece cuando se alcanza un punto de alineación estratégico cerca del objeto o en función de las dimensiones del documento.
Si no ve ninguna de estas líneas al mover los elementos, puede deberse a que no se hayan activado para el documento. Puede configurar la opción de visualización a través del menú Ver>Rejilla y guías>Guías inteligentes.
Es posible que esta opción no esté disponible en versiones anteriores del programa. En este caso, también puede alinear objetos con otra herramienta. Para ello, active la función Alinear en Ventana>Objeto y diseño.
Seleccione los objetos que desea alinear. En este caso concreto, serían la imagen de fondo y el grupo formado por el logotipo y el texto. Estos dos objetos ya pueden alinearse entre sí. Es importante que la imagen de fondo se haya ajustado exactamente a esta página, ya que, de lo contrario, el grupo formado por el logotipo y el texto puede estar centrado en función de las dimensiones físicas de la imagen de fondo, pero no en el centro de la página.
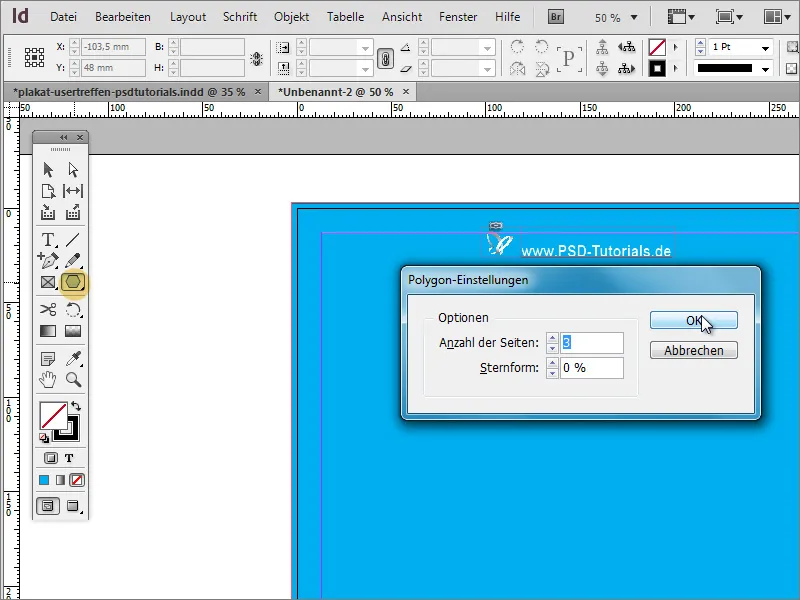
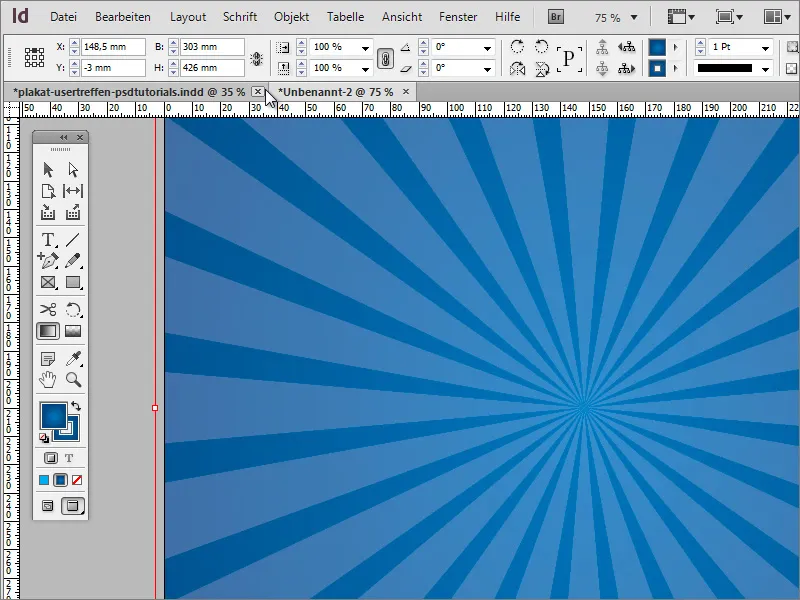
El fondo debe ampliarse ahora un poco. Un simple fondo de color no es realmente atractivo. Para ello necesitará la herramienta de polígonos. Para determinar cuántos lados debe tener el polígono, primero haga doble clic en la herramienta. Por ahora bastan 3 lados. No es necesaria la forma de estrella, por lo que este valor debe establecerse en 0 %.
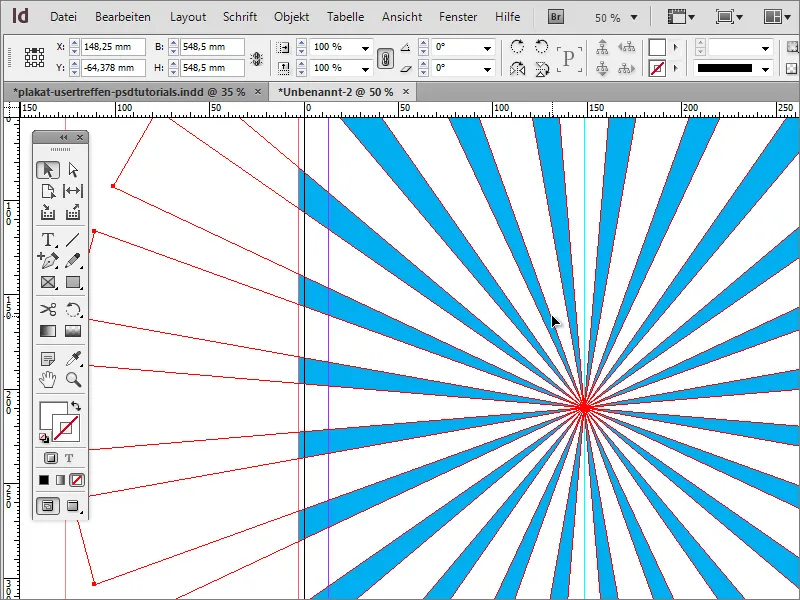
A continuación, simplemente dibuje un triángulo. No tiene por qué ser especialmente bonito, ya que es sólo una forma inicial. Es mejor colorearlo en un color claramente visible - por ejemplo blanco y sin contorno.
De momento, el triángulo es un poco voluminoso. Puedes utilizar la herramienta de selección para estrecharlo y alargarlo.
Ahora hay que girar el objeto. Lo mejor es hacerlo varias veces. Por supuesto, podría crear cada copia individual manualmente. Pero sería demasiado trabajo. Seleccione el objeto y mueva el centro de rotación al centro de la punta del triángulo. A continuación, active la opción Girar en Objeto>Transformar.
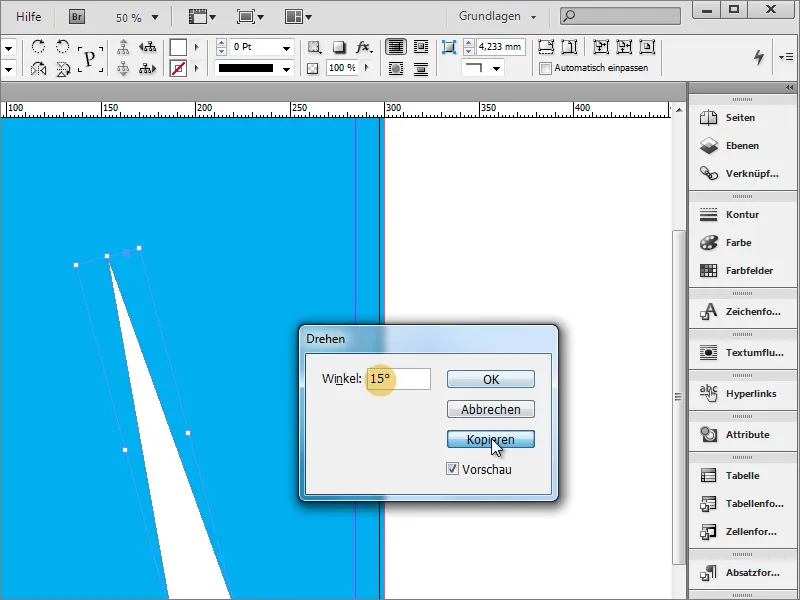
En el cuadro de diálogo puede introducir el ángulo de rotación del objeto. Sin embargo, no se limite a confirmar el cuadro de diálogo con Aceptar, sino que haga clic en Copiar.
Se crea una copia del objeto.
Ahora puede repetir esta transformación. Para ello sólo necesita la opción de menú Objeto>Volver a transformar>Volver a transformar - Secuencia.
En cuanto haga clic en esta entrada, el objeto se transforma de nuevo utilizando los valores establecidos anteriormente. Puede repetir este proceso con Alt+Ctrl+F4 hasta completar la secuencia de copia. También es importante que introduzca un valor para la configuración del ángulo inicial que permita una división uniforme de 360 para que la copia final no se solape con el objeto inicial; por ejemplo: ¡360 grados/15 grados = 24 partes (enteras)!
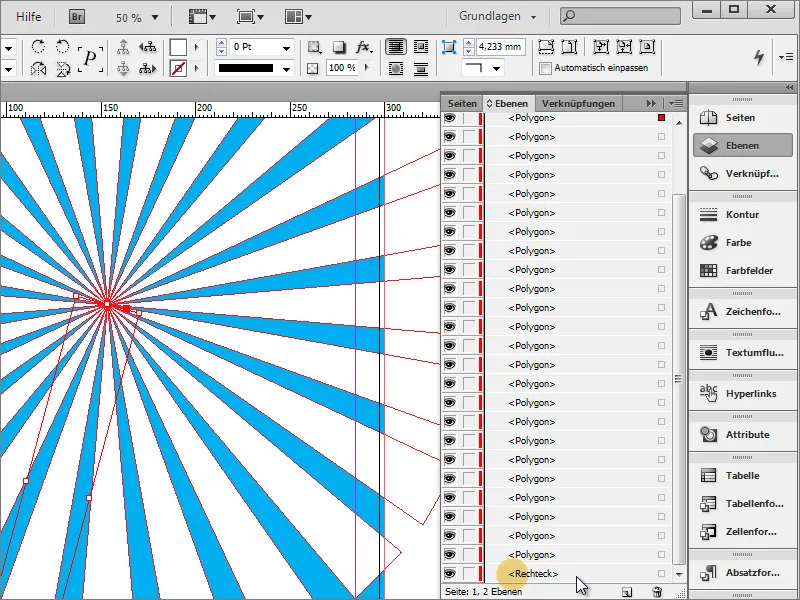
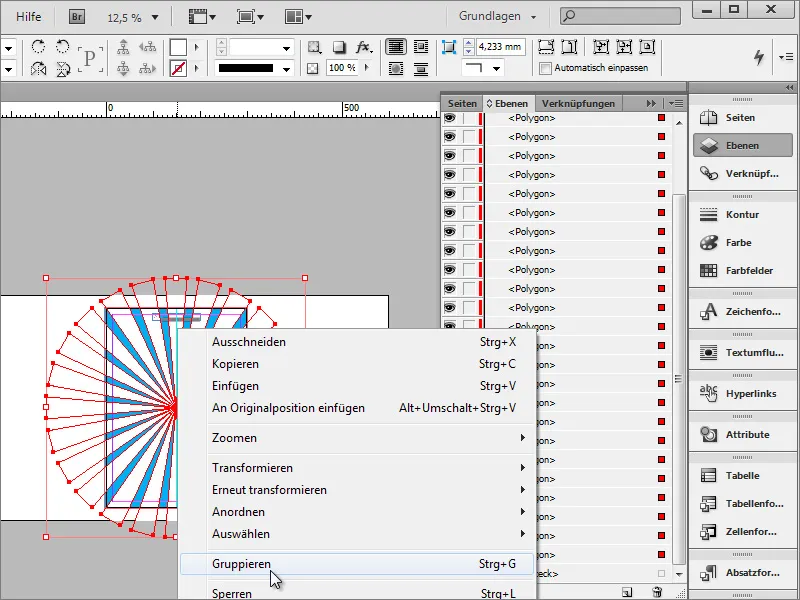
Esta construcción está ahora normalizada para que pueda moverse y editarse de forma cerrada. Para ello, debe seleccionar todos los objetos. Esto es fácil de hacer utilizando la tecla Mayús en la paleta de capas.
Puede agrupar todos los elementos individuales, lo que tendría la desventaja de que primero tendría que borrar el grupo si quisiera hacer cambios individuales, o puede crear una nueva capa en la paleta de capas y mover estos elementos seleccionados a ella. Mueva la capa 2 con los objetos individuales a la parte inferior de la pila de capas.
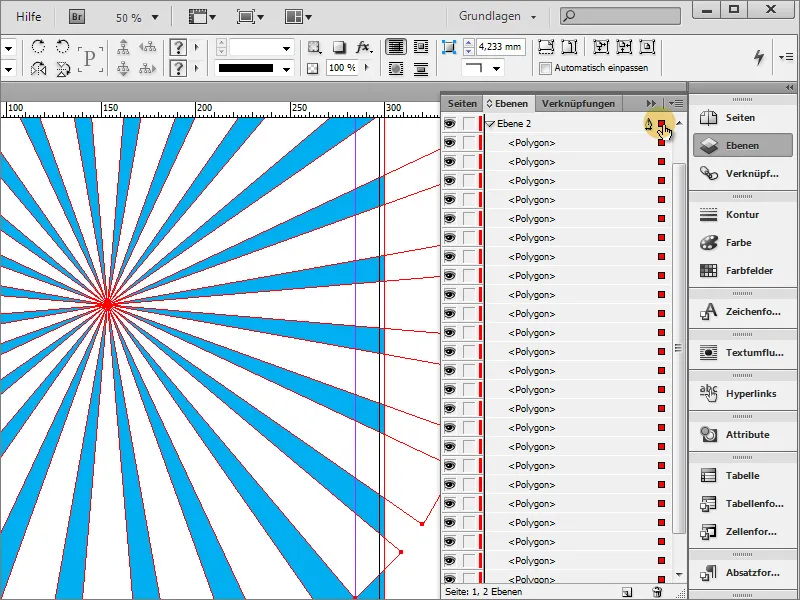
Como el rectángulo de la capa de fondo está ahora por encima de esta nueva capa, necesita editarla más. Utilice la paleta de capas para mover esta capa de fondo de la capa 1 a la capa 2 en la parte inferior.
Si hace clic en la selección junto a la carpeta de capas, seleccionará automáticamente todos los elementos de esta carpeta.
Los triángulos deben ser movidos. Para ello, es necesario proteger la capa de fondo para que no se modifique. Para ello, haga clic en la selección del rectángulo en la paleta de capas mientras mantiene pulsada la tecla Mayús para que quede excluido de la selección de grupo.
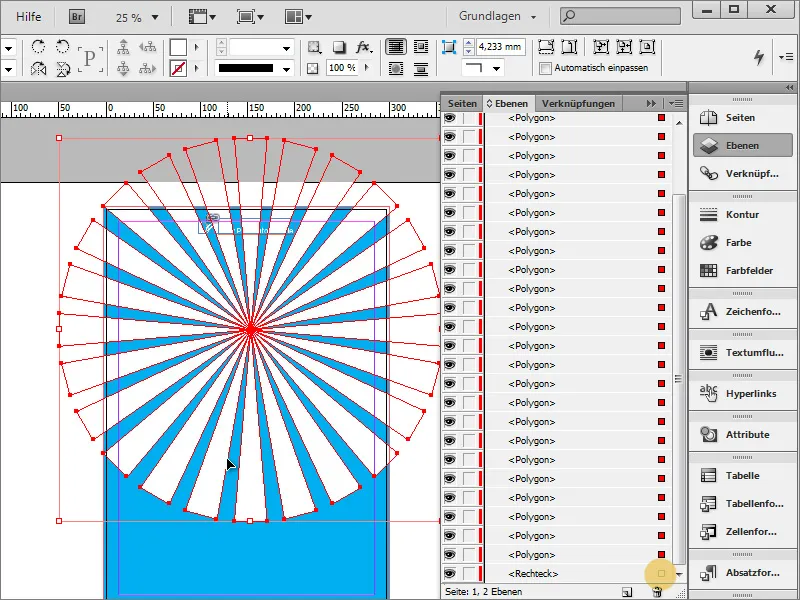
Así podrá reposicionar los polígonos sin mover el fondo.
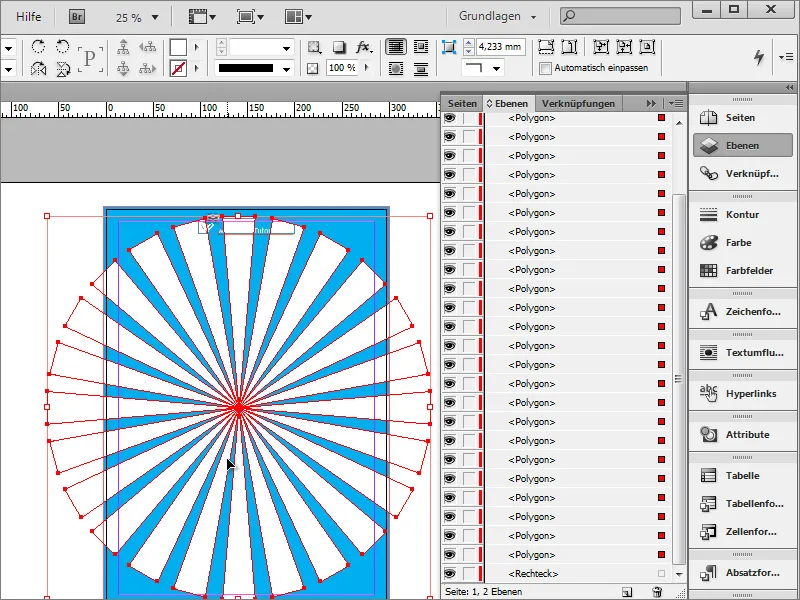
Manteniendo pulsada la tecla Mayús+Alt, ahora puede escalar el objeto proporcionalmente y, por ejemplo, ampliarlo.
Para estar seguro, también deberías agrupar estos polígonos. Para ello, haga clic con el botón derecho del ratón en la entrada Agrupar. Asegúrese de que sólo están seleccionados los polígonos.
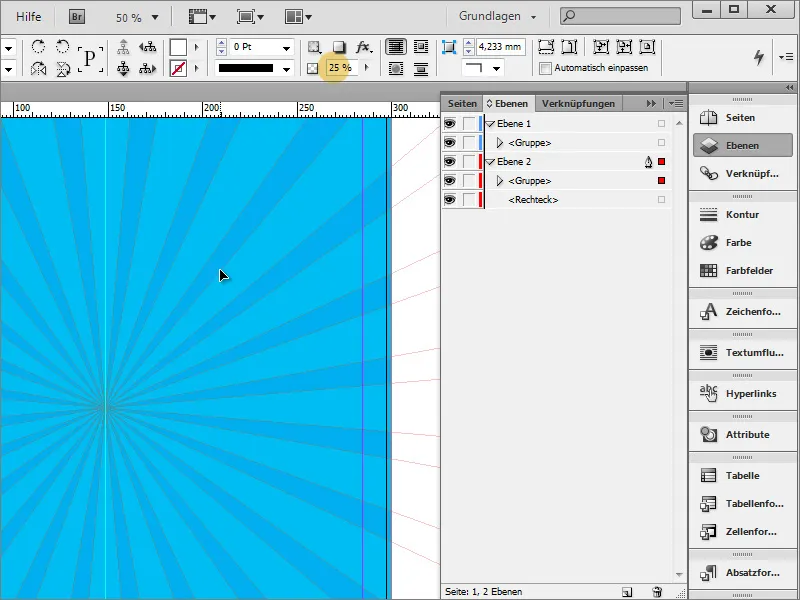
Ahora puede cambiar la opacidad de este grupo. Un valor de alrededor del 25% producirá el resultado deseado. De este modo, los "rayos" no dominan tanto el fondo, sino que lo decoran elegantemente.
Puede ver en la plantilla que también se ha utilizado un efecto adicional, un degradado de color mínimo.
Este degradado de color se aplica al gráfico de fondo. Por lo tanto, primero debe seleccionarlo en la capa 2. En el panel de muestras de color, puede crear una nueva muestra de degradado utilizando las opciones de la paleta.
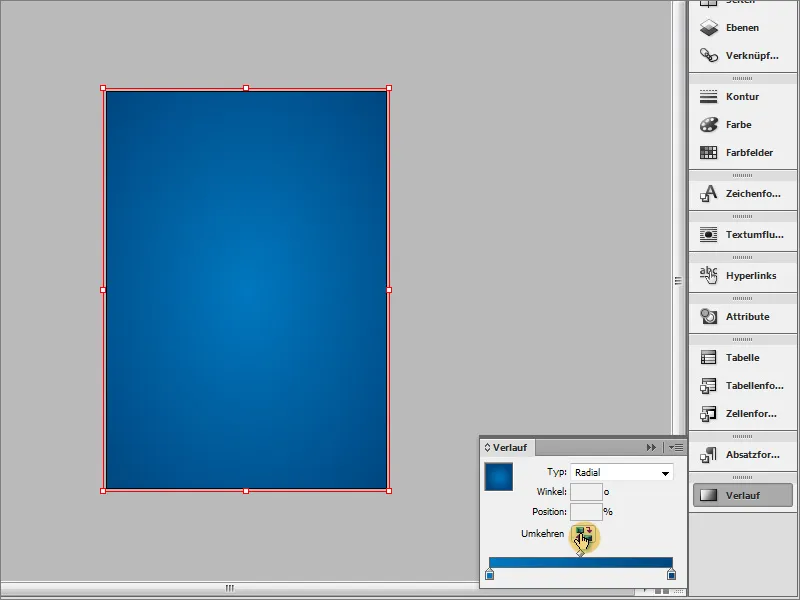
Puede crear un degradado de color adecuado en este cuadro de diálogo de degradado.
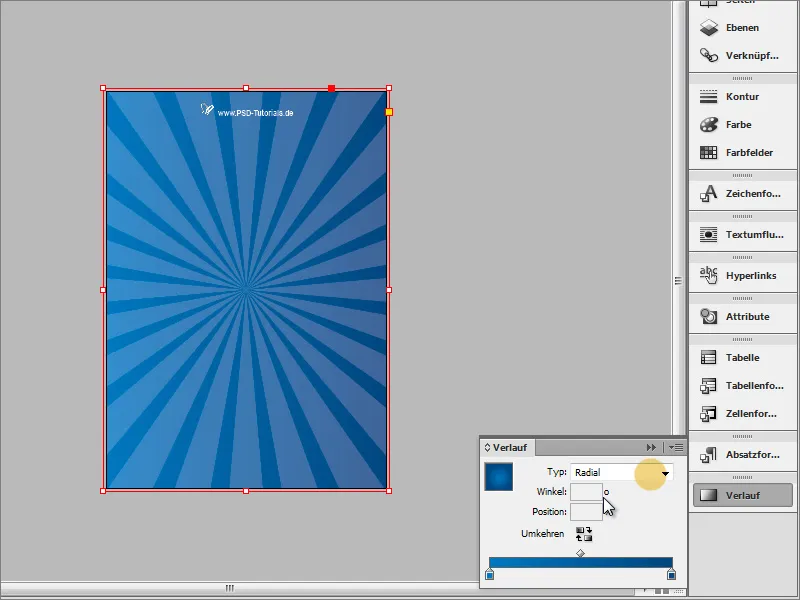
A continuación, rellene el área del rectángulo con este degradado. También puede especificar el tipo de degradado en el panel de control de degradados. Además del degradado lineal, también puede elegir el tipo de degradado radial. El degradado radial es el tipo de degradado deseado.
También puede utilizar la herramienta de degradado para redibujar el degradado si aún no cumple sus expectativas. Puede utilizar la paleta de capas para ocultar todas las capas que le distraigan, de modo que pueda realizar este ajuste sin ser molestado.
Ahora puedes volver a dibujar el degradado y, si es necesario, invertir la dirección del degradado utilizando el botón pequeño.
Al final, una vez que hayas vuelto a mostrar el resto de capas, el resultado debería ser algo parecido a esto:
También puedes aplicar un efecto al grupo de rayos. Para ello, selecciona los rayos y establece un modo de fusión diferente en el panel de control de efectos, por ejemplo Luz suave.