Flexbox es un potente módulo de diseño en CSS que te ayuda a aprovechar eficientemente el espacio disponible dentro de un contenedor. En este tutorial aprenderás cómo distribuir uniformemente los elementos secundarios en un contenedor flexible. Esto es especialmente útil para los diseños responsive, donde el ancho de la ventana puede cambiar. ¡Comencemos!
Puntos clave
- Con Flexbox puedes distribuir uniformemente los elementos secundarios en el diseño, ajustando los valores flex de los elementos según corresponda.
- Puedes ajustar de forma flexible el ancho y alto de los elementos secundarios para que se adapten automáticamente al espacio disponible, sin necesidad de utilizar medidas fijas.
Guía paso a paso
Para comprender cómo distribuir uniformemente los elementos secundarios en un contenedor flexible, sigue estos pasos:
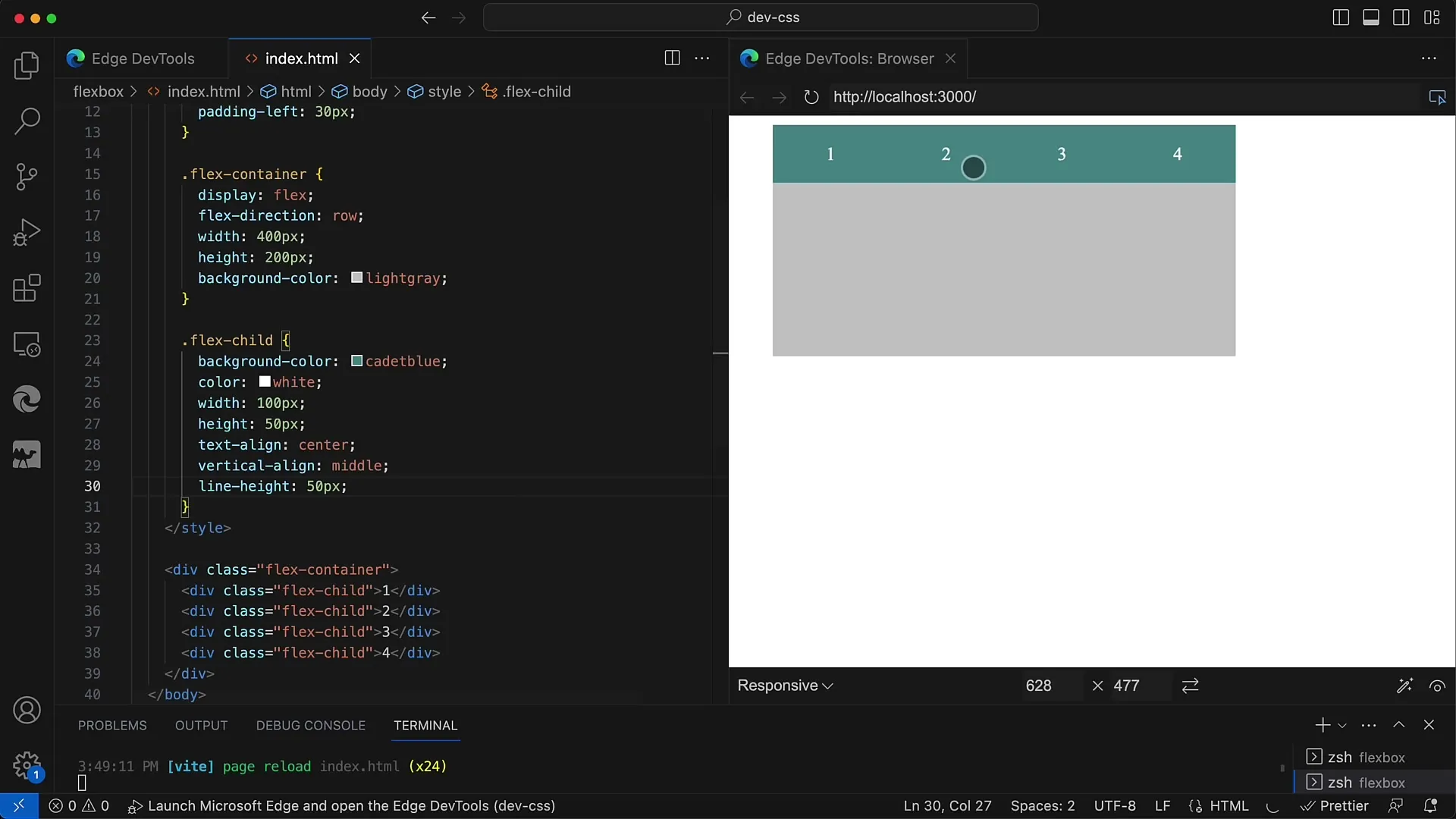
Primero, crea un contenedor flexible aplicando la propiedad CSS display: flex;. Aquí tienes un ejemplo sencillo de cómo hacerlo. Asegúrate de que el contenedor esté alineado en formato de fila (row):

En este estado, el espacio se distribuirá uniformemente entre todos los elementos secundarios, siempre que estos elementos no tengan anchos fijos. Si defines el ancho de los elementos secundarios y los estableces en 100 píxeles, se distribuirán uniformemente en el contenedor pero esto no es óptimo para un diseño responsive:

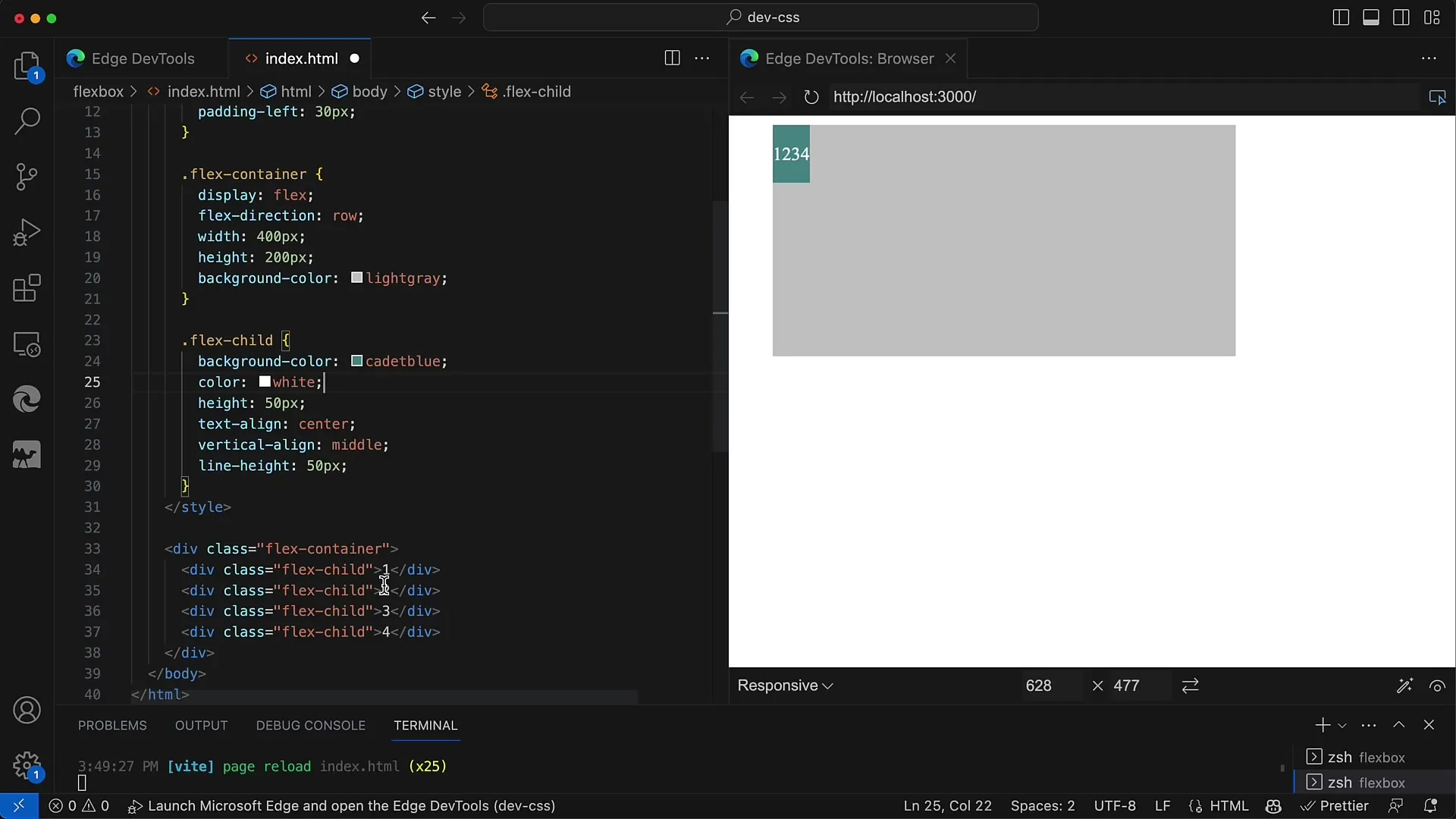
Al eliminar los anchos fijos, verás rápidamente que el espacio se reduce drásticamente, especialmente cuando el texto en los elementos secundarios está ausente. En este caso, todo colapsa en el ancho mínimo definido por el texto:

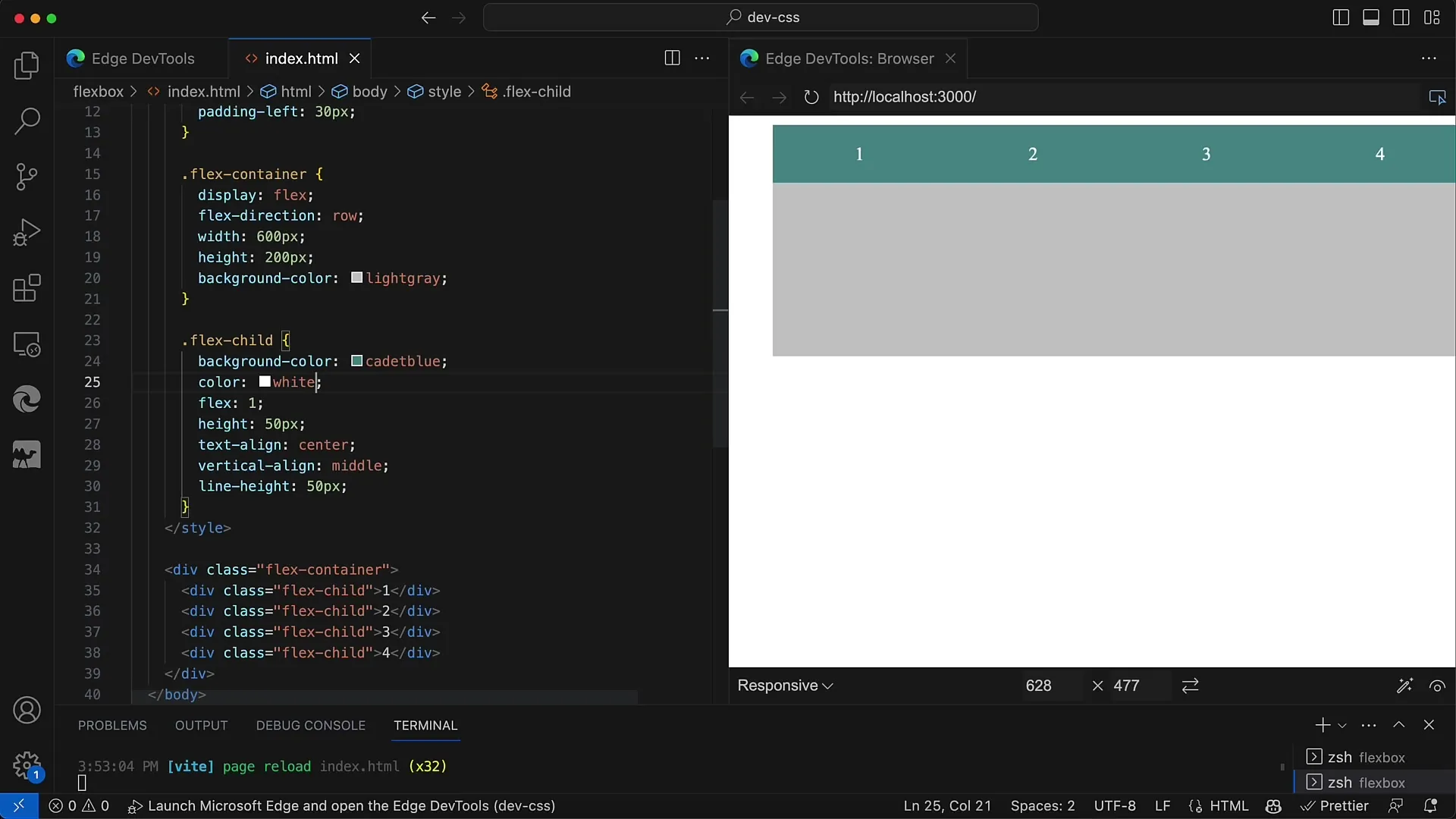
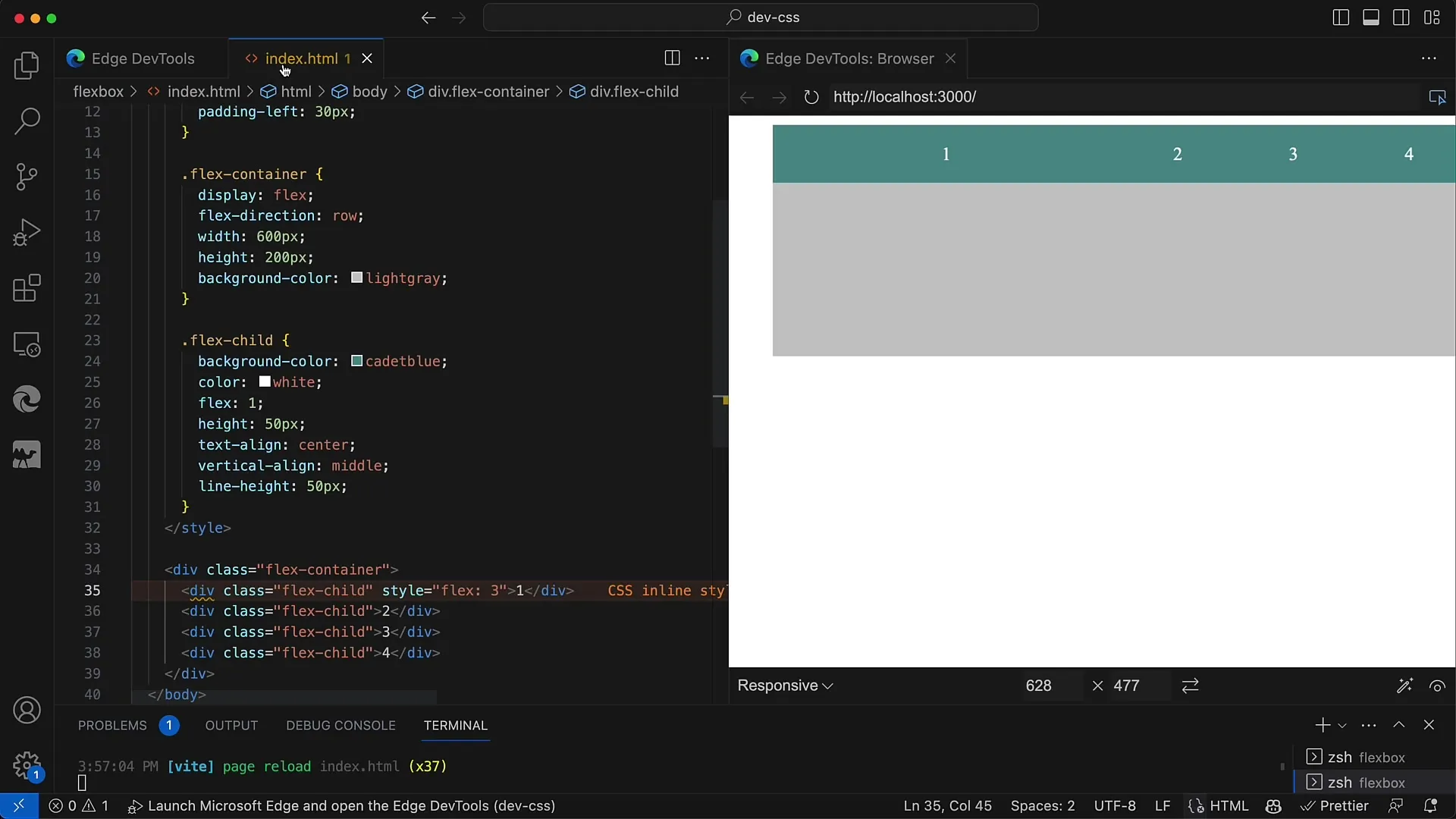
Para distribuir uniformemente el espacio disponible, debes establecer el valor flex para los elementos secundarios. Esto se logra fácilmente aplicando la propiedad flex, que te permite definir una parte proporcional del espacio disponible. Establece el valor flex de cada elemento secundario en 1:
Al hacerlo, verás que todos los elementos secundarios han distribuido uniformemente el espacio. Esta es una solución muy flexible, ya que se ajusta dinámicamente al ancho del contenedor:

También puedes variar los valores flex para crear proporciones diferentes. Por ejemplo, si deseas que el primer elemento reciba la mitad del espacio, puedes establecerlo en flex: 2;, mientras que los demás elementos mantienen flex: 1;:
Una vez ajustados los valores, los elementos secundarios se distribuirán según los valores establecidos. Gracias a las proporciones flexibles que has asignado, el primer elemento obtendrá más espacio que los demás:

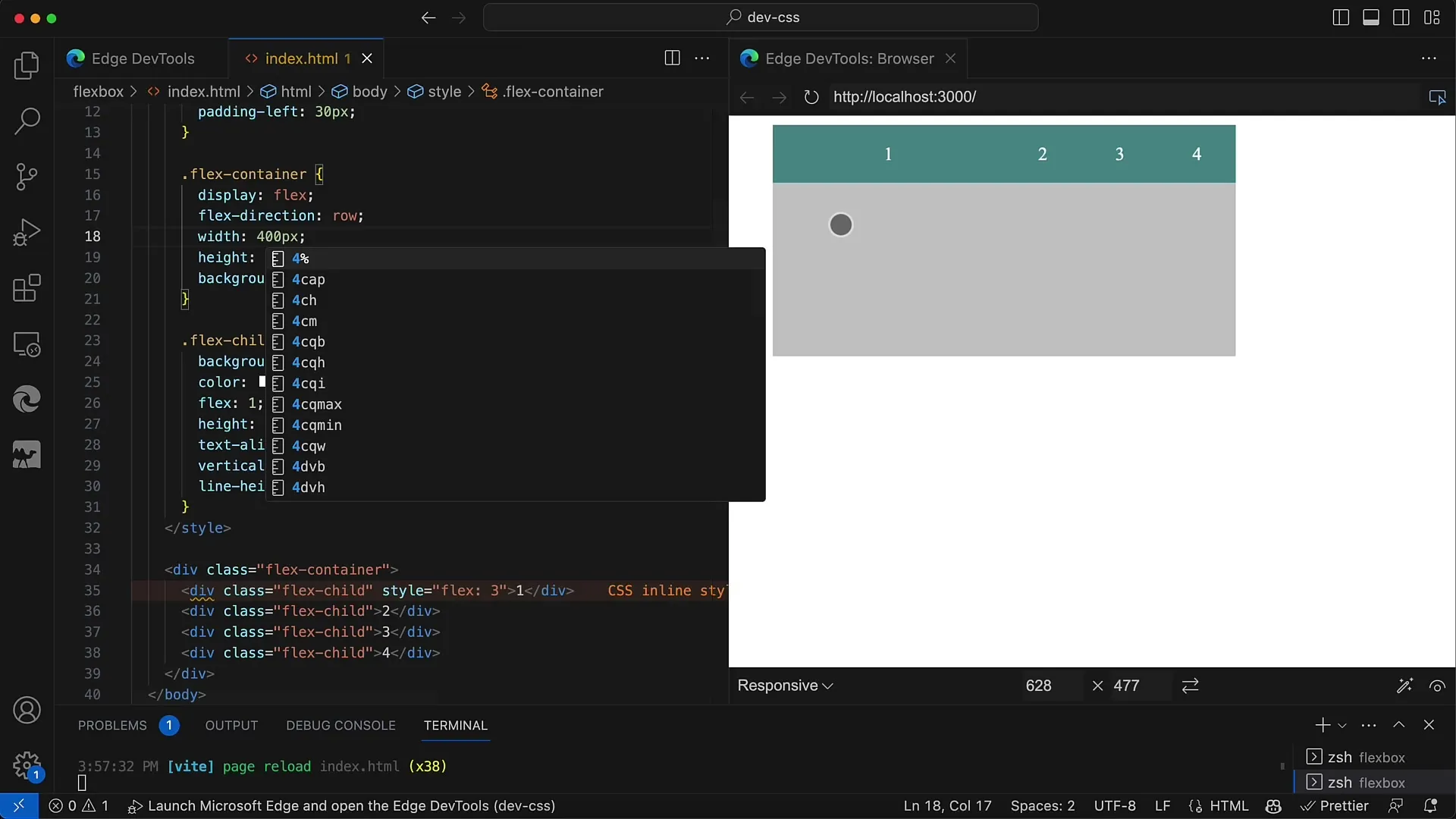
Al cambiar el ancho del contenedor, las proporciones se mantienen estables. Ya sea que cambies el ancho a 800 píxeles o a 400 píxeles, los elementos secundarios se adaptan automáticamente y distribuyen el espacio de manera uniforme basándose en los valores flex previamente establecidos:

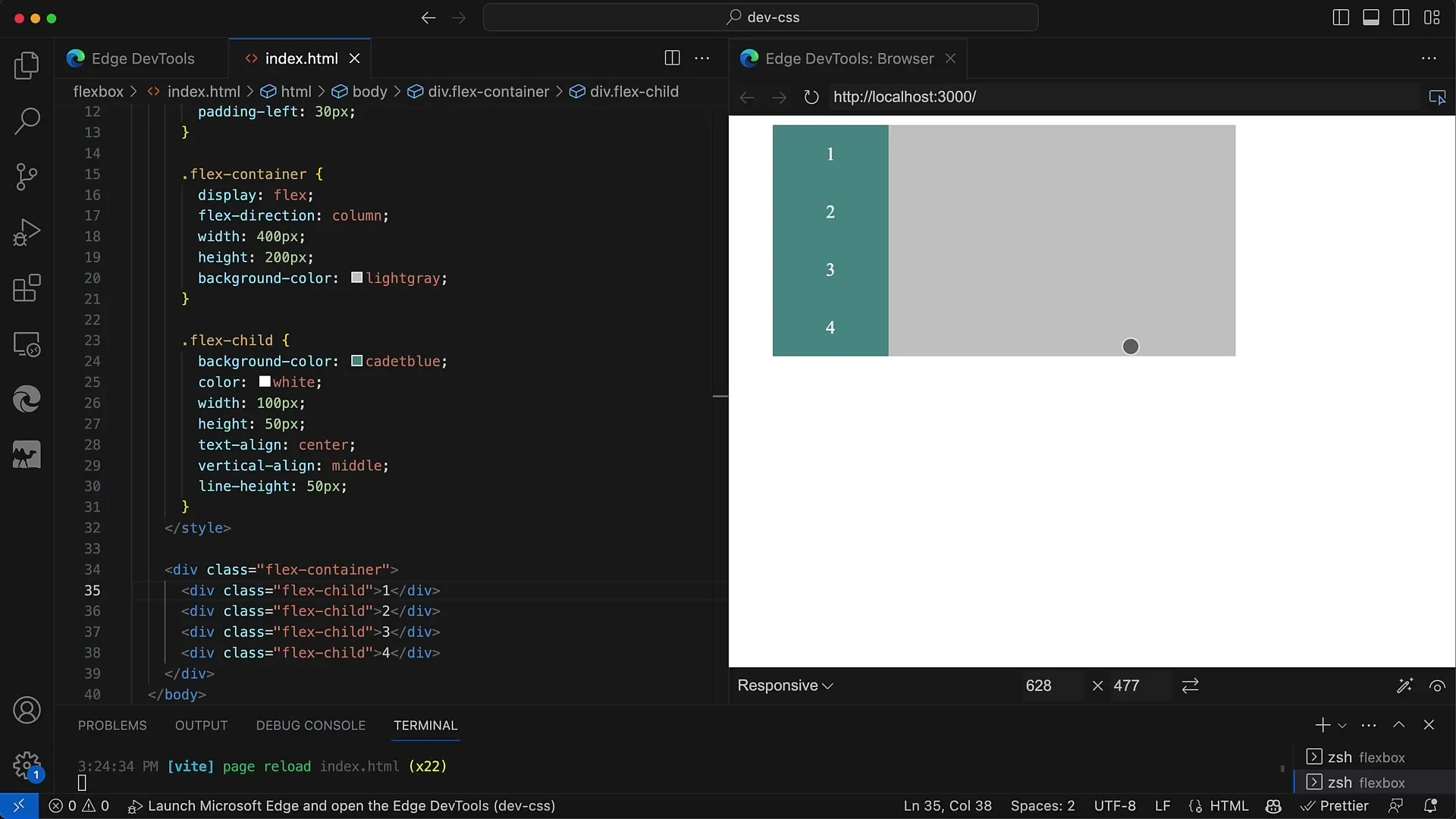
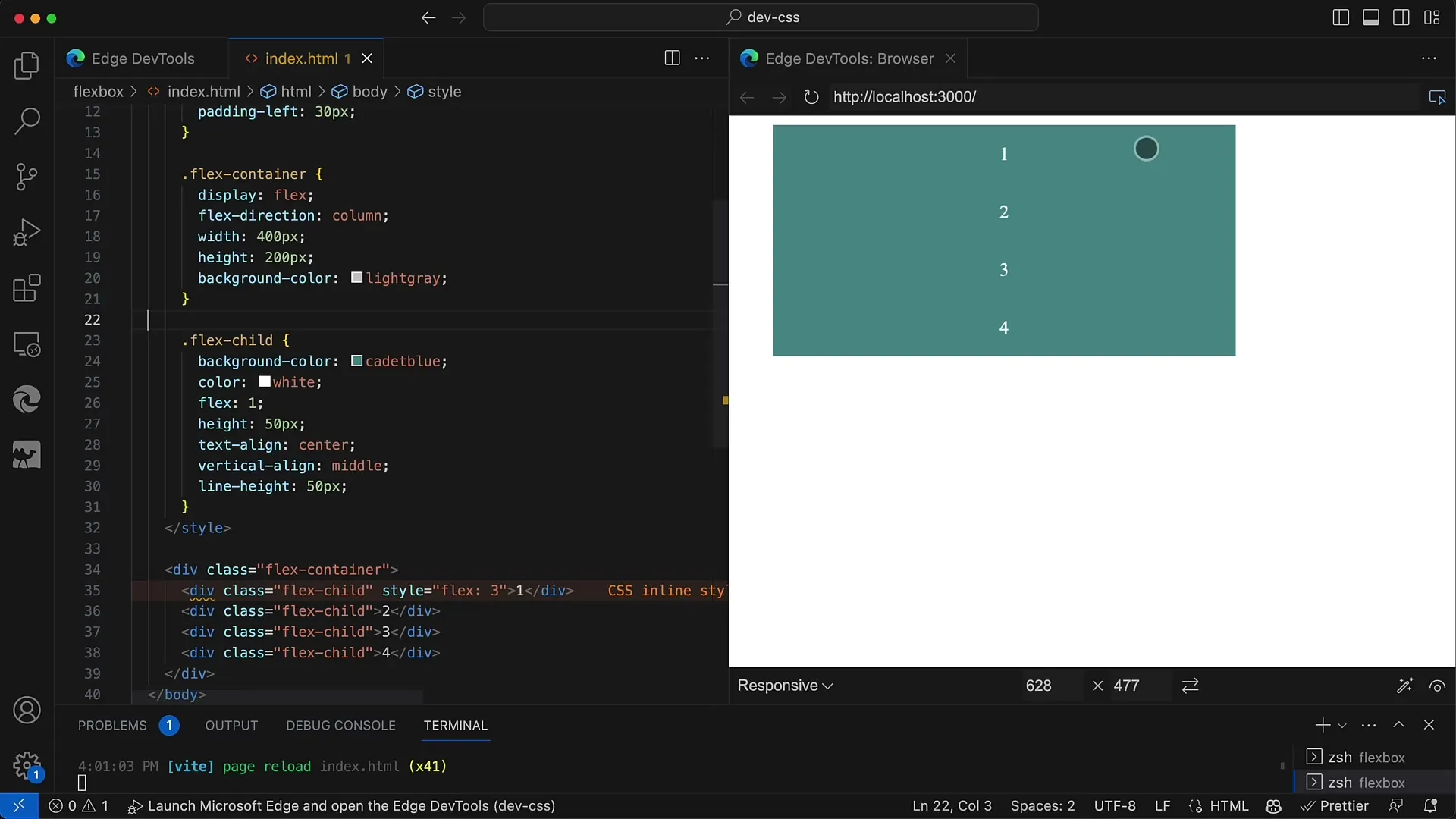
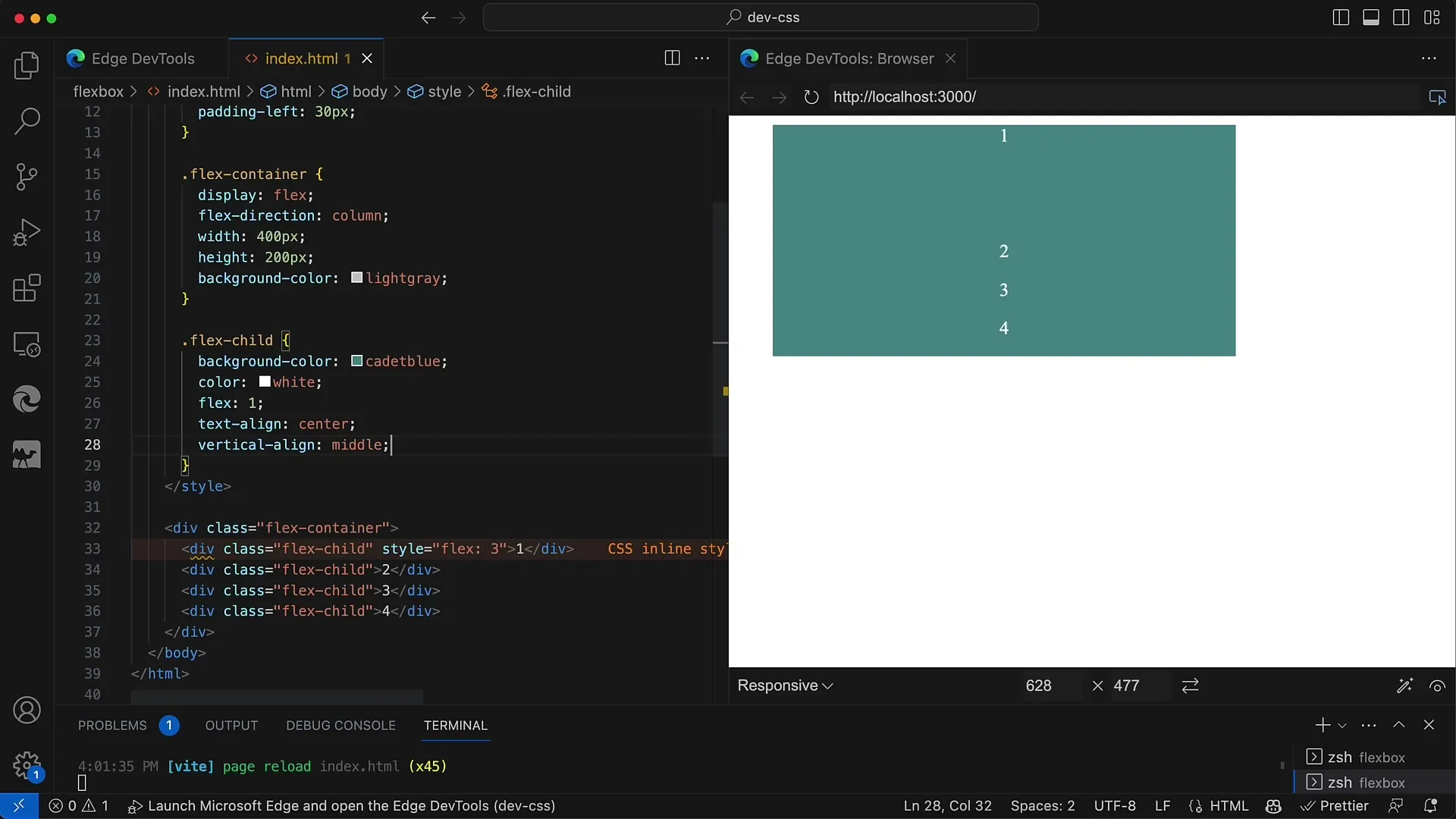
También puedes ajustar fácilmente las propiedades de Flexbox cambiando la propiedad flex-direction. Por ejemplo, si cambias el contenedor flex de fila a columna, la lógica de distribución se mantiene igual. Los elementos secundarios se organizarán verticalmente:

Asegúrate de no definir la altura de los elementos secundarios para mantener la flexibilidad. Esto funciona especialmente bien para los diseños responsive, ya que los elementos secundarios se adaptarán según el tamaño y orientación de la pantalla:

De esta manera, puedes crear un diseño muy responsive que garantice que tu diseño se vea excelente tanto en vista de escritorio como en dispositivos móviles.
Resumen
En este tutorial has aprendido cómo utilizar Flexbox en CSS y HTML para distribuir de manera uniforme los elementos secundarios. Gracias a las propiedades flexibles, puedes crear diseños adaptables que se ajusten perfectamente a diferentes tamaños y formatos de pantalla.
Preguntas frecuentes
¿Qué es Flexbox?Flexbox es un módulo de diseño CSS que facilita la organización de elementos dentro de un contenedor.
¿Cómo utilizo Flexbox?Aplica la propiedad CSS display: flex; al contenedor y usa flex en los elementos secundarios para definir sus proporciones en el espacio disponible.
¿Puedo usar Flexbox para diseños adaptables?Sí, Flexbox es ideal para diseños adaptables, ya que los elementos secundarios se ajustan dinámicamente al tamaño del contenedor.


