La creación de interfaces de usuario (GUIs) en Python puede parecer abrumadora al principio. Pero con la guía adecuada, puedes desarrollar rápidamente aplicaciones interactivas y potentes. En esta guía, te mostraré cómo implementar Buttons en Python utilizando la biblioteca tkinter. Nos centraremos en cómo crear botones, asignarles funciones y aumentar la interactividad de tu aplicación.
Principales hallazgos
- Con tkinter, puedes crear GUIs en Python y usar Buttons.
- Los Buttons se pueden personalizar con varias propiedades como color de fondo y color de texto.
- El parámetro command permite ejecutar funciones cuando se hace clic en los Buttons.
- La interacción a través de Buttons mejora la usabilidad de tu aplicación.
Guía paso a paso
1. Instalación e importación de tkinter
Necesitas la biblioteca tkinter para crear la interfaz de usuario. Si aún no has creado un proyecto en tu entorno de desarrollo, inicia PyCharm y crea un nuevo archivo Python. Importa la biblioteca necesaria escribiendo el siguiente código:

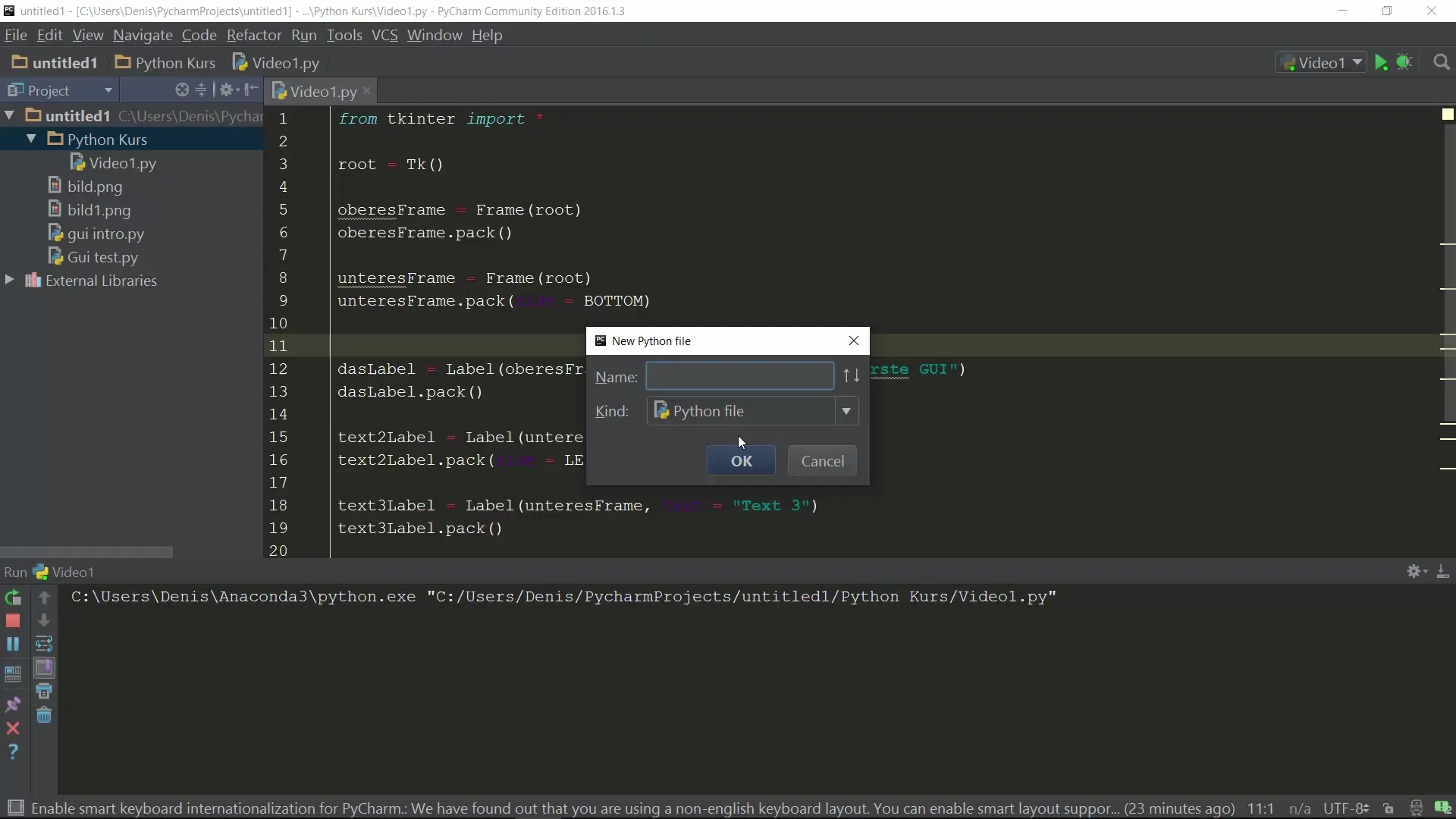
2. Crea la ventana principal
Para crear una ventana para tu aplicación, debes crear una instancia de la clase Tk. Esto se hace con el siguiente código:
Cada GUI necesita un bucle principal. Esto significa que deberás cerrar la ventana más tarde, pero primero puedes comenzar con el diseño.

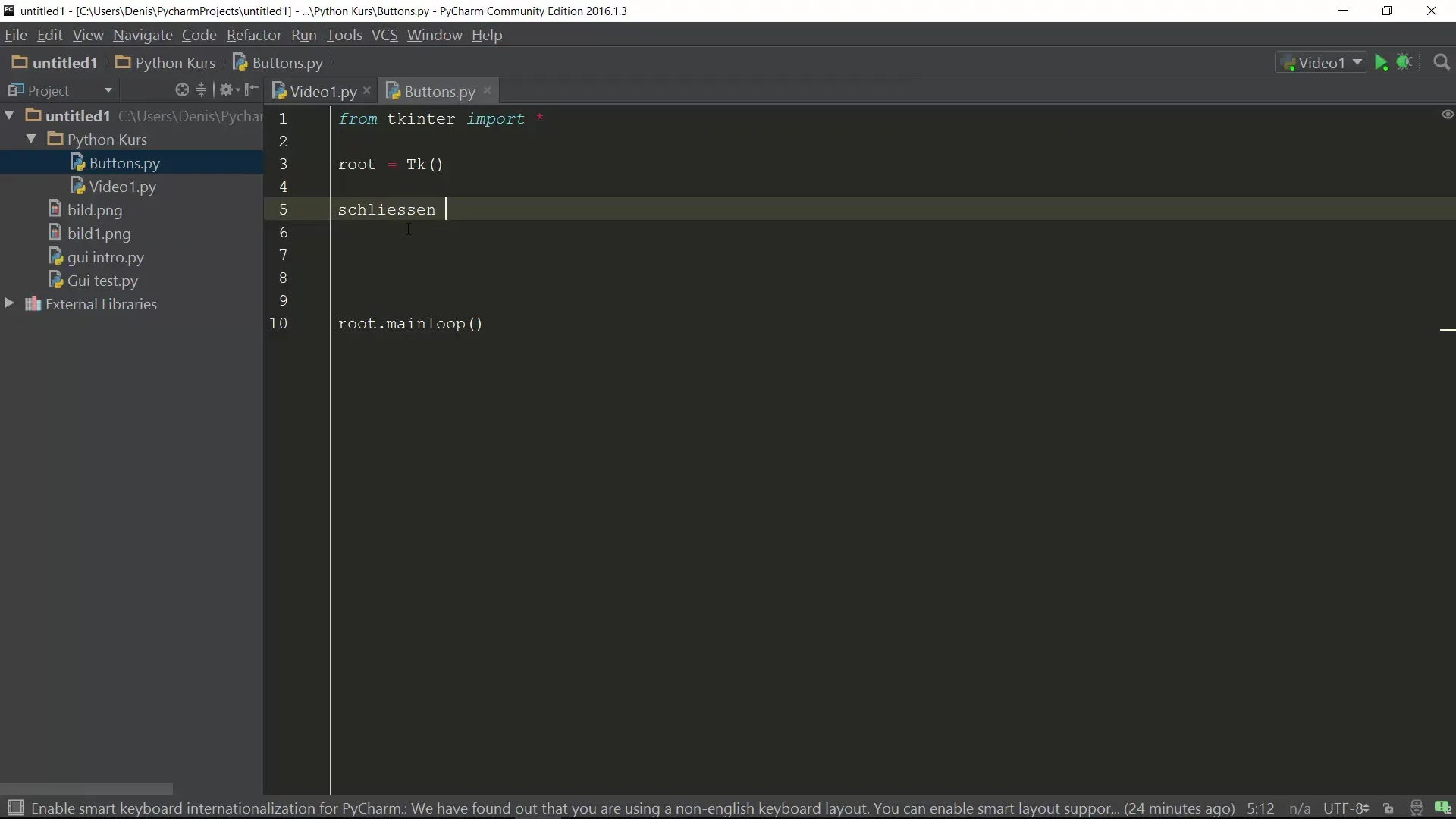
3. Añadiendo un Button
Ahora añade un Button que esté etiquetado como "Cerrar". El Button puede ser creado con el siguiente código:
Aquí también hemos asignado inmediatamente una función quit que cierra el programa cuando se presiona el Button.

4. Personalizando las propiedades del Button
Ahora puedes ajustar otras propiedades del Button, como el color de fondo y el color del texto:
Estas líneas establecen el fondo del Button en rojo y el texto en negro, para que sea bien visible.
5. Posiciona el Button
Para asegurarte de que el Button aparezca en tu ventana, debes empaquetarlo en el diseño:
Aquí el Button se empaqueta al lado izquierdo de la ventana.
6. Crea un segundo Button
Ahora añade otro Button. Lo llamaremos "Hola":
Este es un Button que debe ejecutar una función hallo que definiremos más adelante.
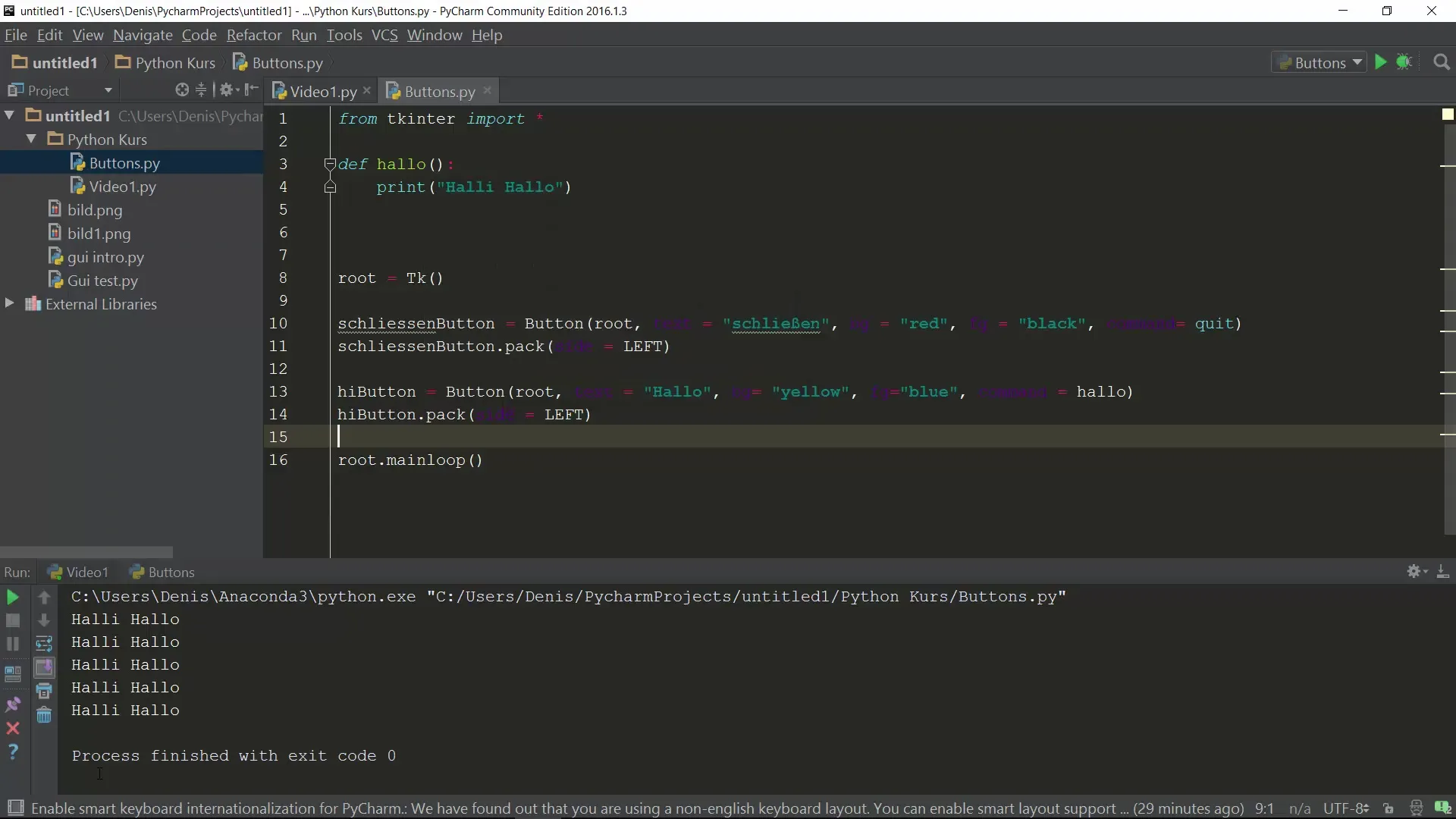
7. Define la función hallo
Para corregir el error que ocurre con la advertencia "referencia no resuelta hallo", necesitamos definir la función hallo. Esto se hace insertando la función sobre el código del Button:
Con esta función, imprimimos un mensaje en la consola cuando se hace clic en el Button "Hola".
8. Ajusta el Button de Hola
No olvides ajustar también el diseño del nuevo Button según tus preferencias. Por ejemplo:
Esto hará que el fondo sea amarillo y el texto azul.
9. Empaqueta también el Button de Hola
Para hacer visible el Button "Hola", también añádelo al diseño:
Ahora ambos Buttons se mostrarán horizontalmente uno al lado del otro en tu ventana.
10. Ejecuta el programa
Inicia el programa ejecutando el archivo. Ahora deberías ver una ventana con dos Buttons. Cuando hagas clic en el Button "Hola", se imprimirá "Halli Hallo" en la consola. Al hacer clic en el Button "Cerrar", se cerrará la aplicación.

Resumen
En esta guía, aprendiste cómo crear Buttons interactivos en una aplicación de Python utilizando tkinter. Has aprendido cómo asignar funciones y personalizar el diseño de los Buttons. Con estas habilidades en mente, ahora puedes crear tus propios proyectos y aplicaciones que tengan una interfaz de usuario.
Preguntas frecuentes
¿Cómo instalo tkinter?Tkinter generalmente ya está incluido en la mayoría de las instalaciones de Python. No necesitas instalarlo por separado.
¿Puedo personalizar el diseño de mis Buttons?Sí, puedes ajustar varios atributos como colores, tipos de letra y tamaños.
¿Cuántos Buttons puedo tener en una aplicación?Puedes crear tantos Buttons como desees, siempre que haya suficiente memoria.
¿Puedo realizar múltiples funciones a través de los clics en Buttons?Sí, puedes configurar el parámetro command para llamar a una función que, a su vez, contenga otras funciones.
¿Son los Buttons la única forma de interacción en tkinter?No, tkinter también ofrece otras formas como menús, campos de entrada (Entries) y posiblemente incluso objetos Canvas para dibujos.


