Flexbox, también conocido como el Diseño de Caja Flexible, es una potente tecnología CSS que te ayuda a diseñar diseños de manera eficiente y flexible. En este tutorial te mostraré cómo puedes usar las propiedades de Flexbox para alinear contenido a lo largo del eje principal. Nos enfocaremos especialmente en el uso de justify-content, que te ofrece diversas opciones para organizar tus elementos. Este ejemplo demuestra cómo puedes crear una navegación a la izquierda y un botón a la derecha, dejando suficiente espacio entre ellos.
Principales conclusiones
- Puedes utilizar justify-content para alinear eficazmente elementos.
- space-between distribuye de manera uniforme el espacio disponible entre los elementos.
- Flexbox permite crear diseños sin necesidad de contenedores adicionales.
Guía paso a paso
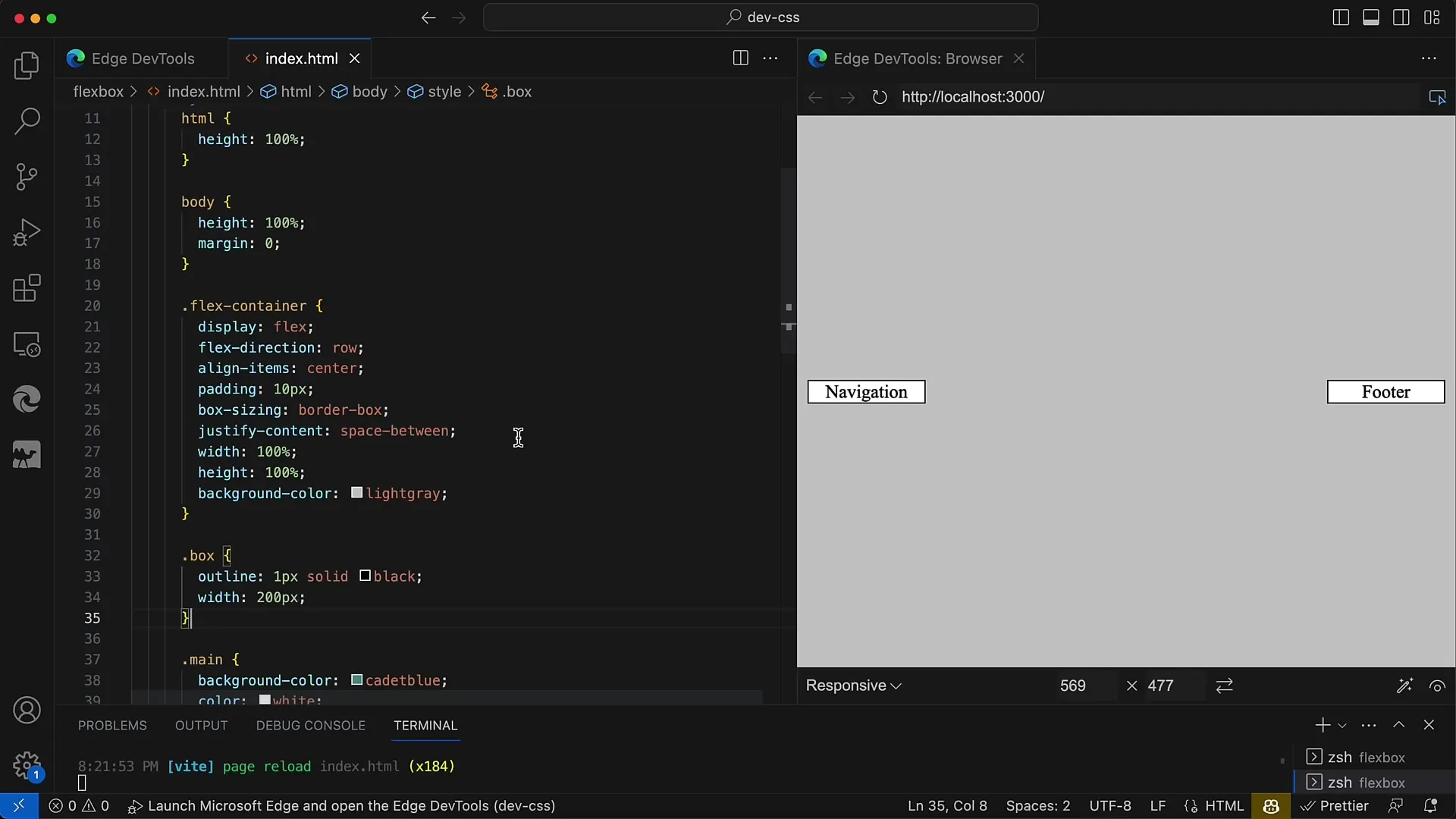
1. Crear el contenedor principal
Para empezar, debes crear tu contenedor principal (por ejemplo, un elemento) que actuará como un elemento flexible. Asegúrate de agregar la propiedad display: flex;, esto convertirá tu contenedor en un contenedor flex y le permitirá aplicar propiedades flexibles a los elementos contenidos en él.

2. Ajustar las propiedades de Flexbox
Ahora modificaremos la propiedad justify-content del contenedor para distribuir de forma óptima el espacio entre los elementos. En este tutorial utilizaremos space-between como valor. Esto garantiza que el espacio disponible se distribuya de manera uniforme entre los elementos.
3. Agregar Padding y Box-Sizing
Para asegurar que nuestro diseño se vea bien y que ningún contenido esté demasiado cerca del borde, establece la propiedad box-sizing en border-box. Esto evitará que los elementos se salgan inesperadamente de los límites del contenedor. Además, agregaremos un padding de 10 píxeles para garantizar un espacio agradable al borde.
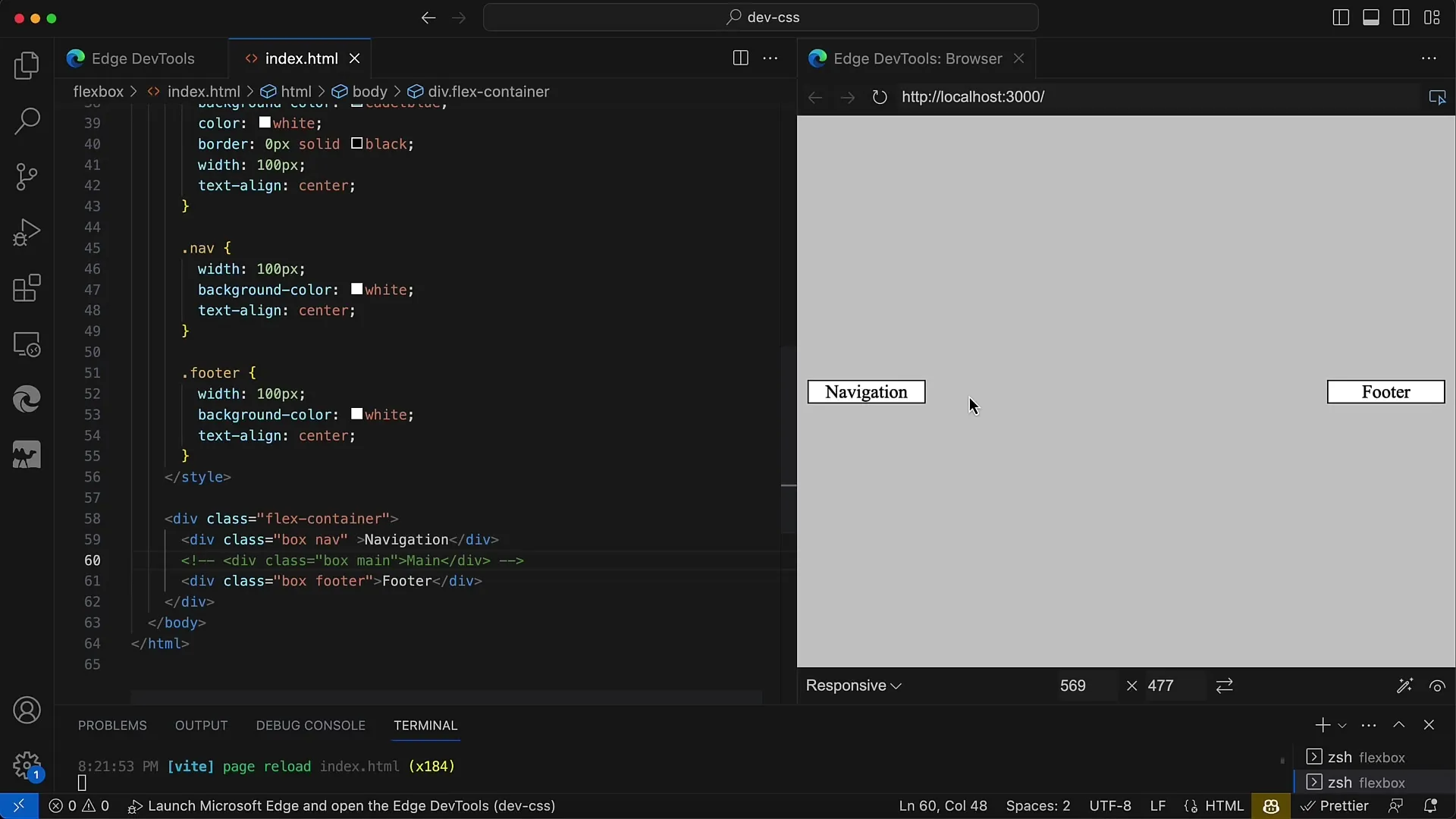
4. Crear la navegación y los botones
Ahora puedes añadir tus elementos de navegación. Estos elementos deben ser posicionados dentro del contenedor principal. Por ejemplo, puedes usar enlaces para "Atrás", "Exportar" y "Vista previa". Estos se enumerarán en el contenedor flex y se distribuirán uniformemente gracias a space-between.
5. Asignar propiedades flexibles a cada elemento
Si deseas colocar más elementos en el centro, como una caja de herramientas con varios botones, puedes hacerlo colocando también estos controles en el contenedor flex. Flexbox se encargará de la alineación y los colocará en el centro entre la navegación izquierda y derecha.

6. Uso de space-evenly como alternativa
Aunque space-between es una excelente opción, también puedes utilizar space-evenly para distribuir de manera uniforme el espacio entre todos los elementos, incluidos los bordes. Sin embargo, esto causa que la distancia entre todos los elementos sea igual. En muchos casos, desearás que los elementos exteriores se mantengan cerca del borde.
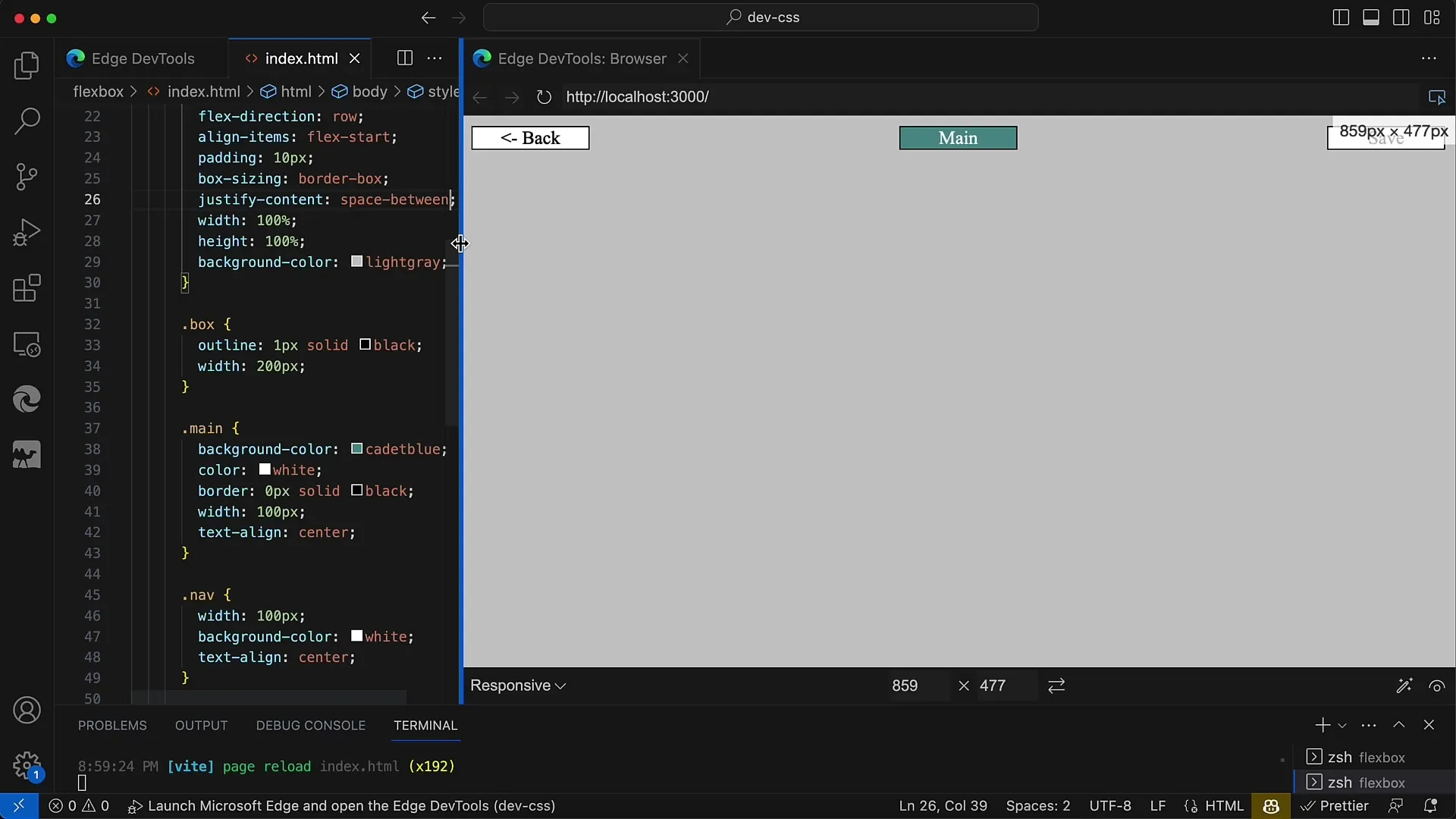
7. Repetir y ajustar
Puedes seguir probando el diseño cambiando el ancho del contenedor. El diseño reacciona dinámicamente según el tamaño del contenedor. Esta es una ventaja central de Flexbox, ya que se ajusta automáticamente para proporcionar una interfaz de usuario flexible.

Resumen
En este tutorial nos hemos centrado en la tecnología Flexbox en CSS. Has aprendido cómo crear un diseño flexible y atractivo con justify-content y especialmente con space-between, que coloca los elementos de navegación y botones de forma profesional. Flexbox te brinda la capacidad de realizar diseños complejos de manera sencilla, sin necesidad de añadir contenedores adicionales.
Preguntas frecuentes
¿Cómo se utiliza justify-content en Flexbox?Puedes utilizar justify-content para alinear tus elementos a lo largo del eje principal. Por ejemplo: justify-content: space-between; crea espacios entre los elementos.
¿Cuál es la diferencia entre space-between y space-evenly?space-between distribuye el espacio disponible únicamente entre los elementos, mientras que space-evenly distribuye el espacio de manera uniforme entre todos los elementos, incluidos los bordes.
¿Cómo puedo ajustar el tamaño del contenedor flex?Puedes ajustar el tamaño de tu contenedor flex fácilmente a través de propiedades CSS como width y height. Flexbox responde dinámicamente a estos cambios.


