En este tutorial aprenderás cómo utilizar la propiedad flex-grow de CSS para controlar el crecimiento de los elementos flex en un contenedor flex. Flexbox es una potente tecnología de diseño que te permite organizar dinámicamente y de forma responsiva los elementos. Con flex-grow puedes definir cuánto espacio debería ocupar un elemento en un contenedor cuando hay espacio adicional disponible.
Principales conclusiones
- flex-grow determina la proporción en la que un elemento debe crecer en comparación con otros elementos.
- Un valor de 0 para flex-grow significa que el elemento no crecerá y solo ocupará el tamaño base definido.
- Todos los elementos con el mismo valor de flex-grow crecerán de manera uniforme.
- El espacio total se distribuirá en función de la suma de los valores de flex-grow.
Guía paso a paso
Para ilustrar el concepto, veamos algunos pasos en los que puedes utilizar eficazmente la propiedad flex-grow.
Paso 1: Preparar el terreno
Primero, debes crear tu contenedor flex y definir algunos elementos flex. Dale a todos los elementos un tamaño fijo de flex-basis. En el ejemplo siguiente, el flex-basis es de 100 píxeles para cada elemento, y elegimos una disposición vertical (columna).

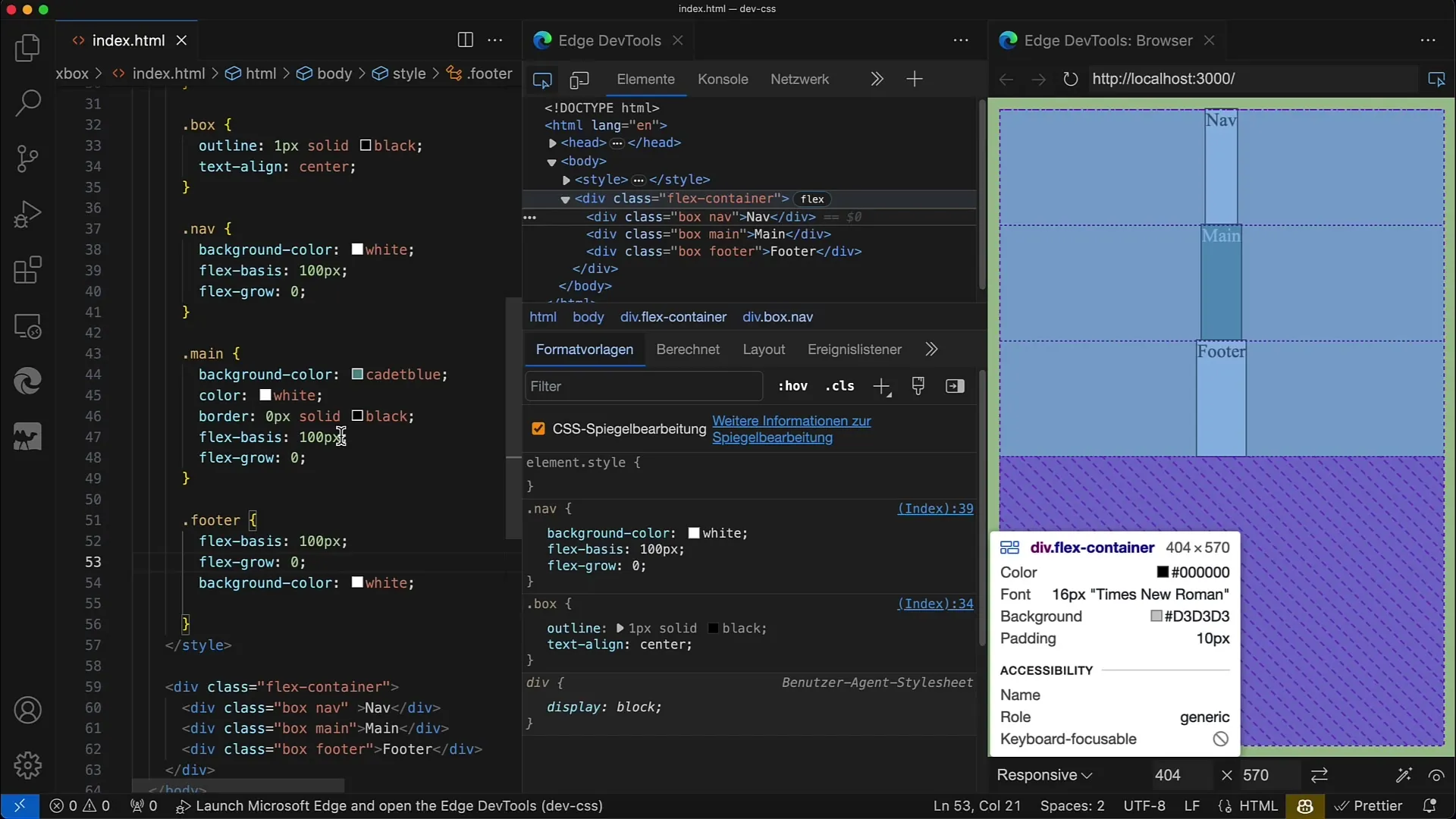
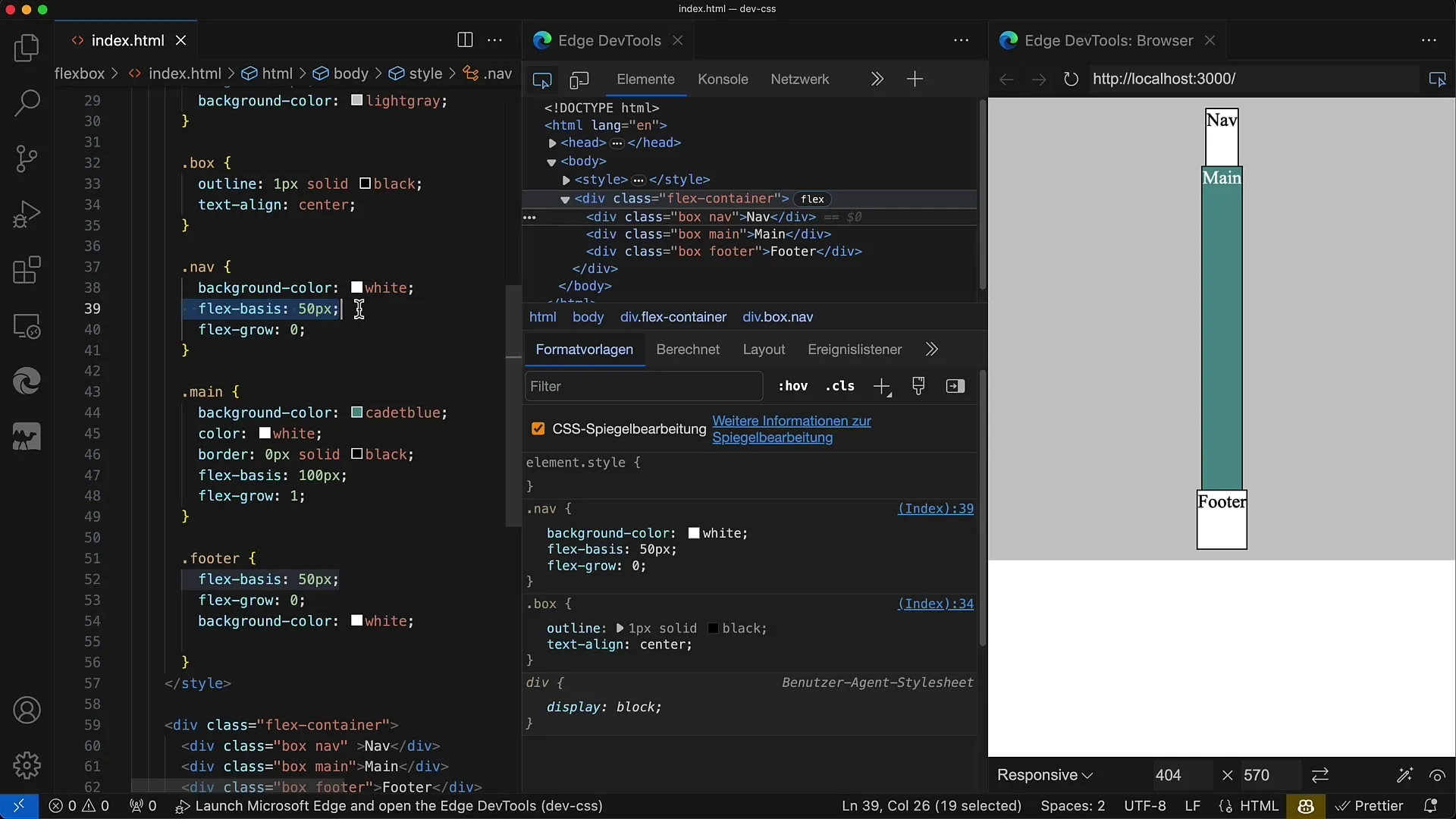
Paso 2: Establecer flex-grow en cero
A continuación, establecemos la propiedad flex-grow en 0 para todos los elementos. Esto significa que no habrá crecimiento en la altura de los elementos y cada uno permanecerá en una altura de 100 píxeles.

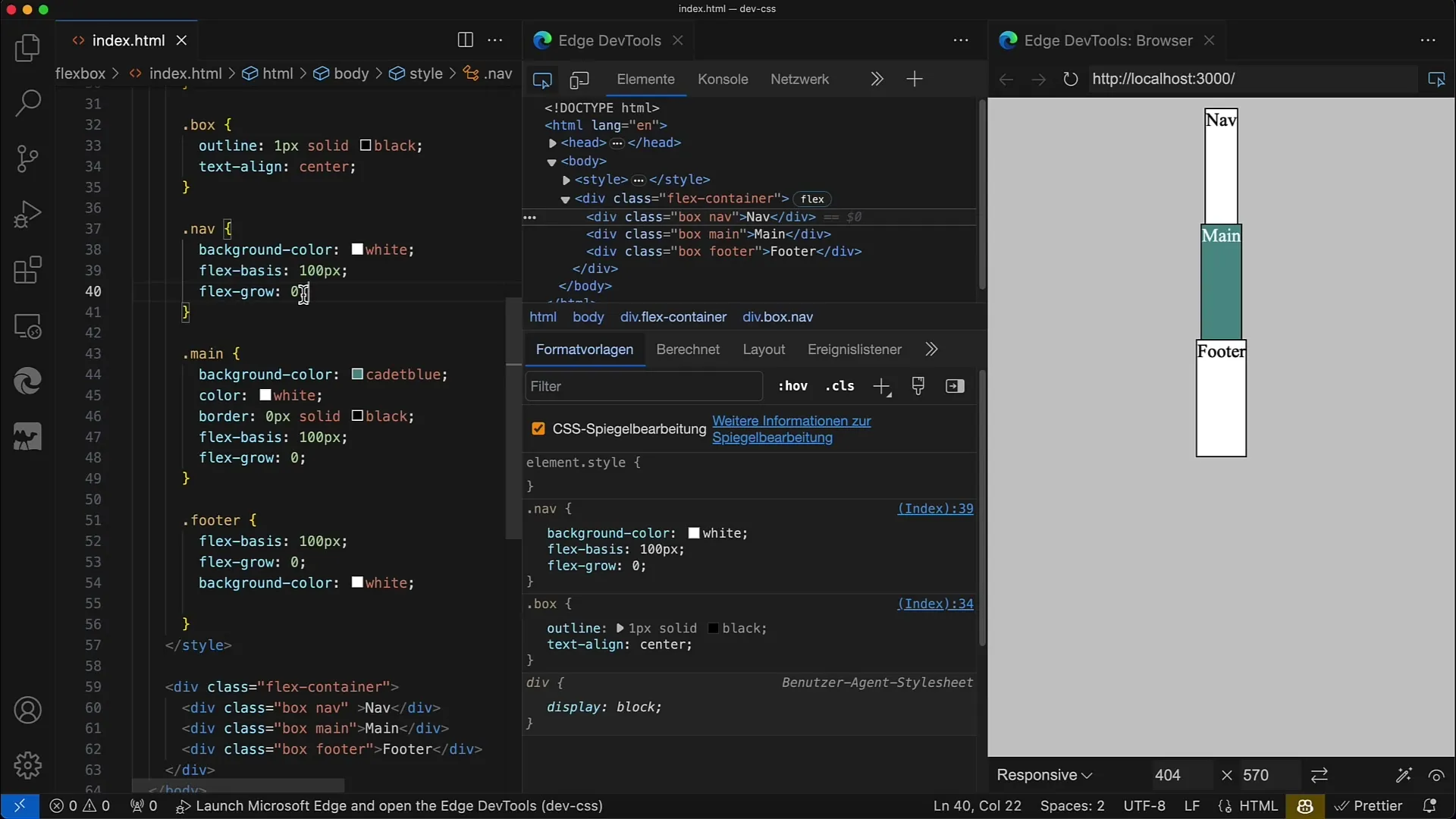
Paso 3: Ajustar flex-grow para el elemento principal
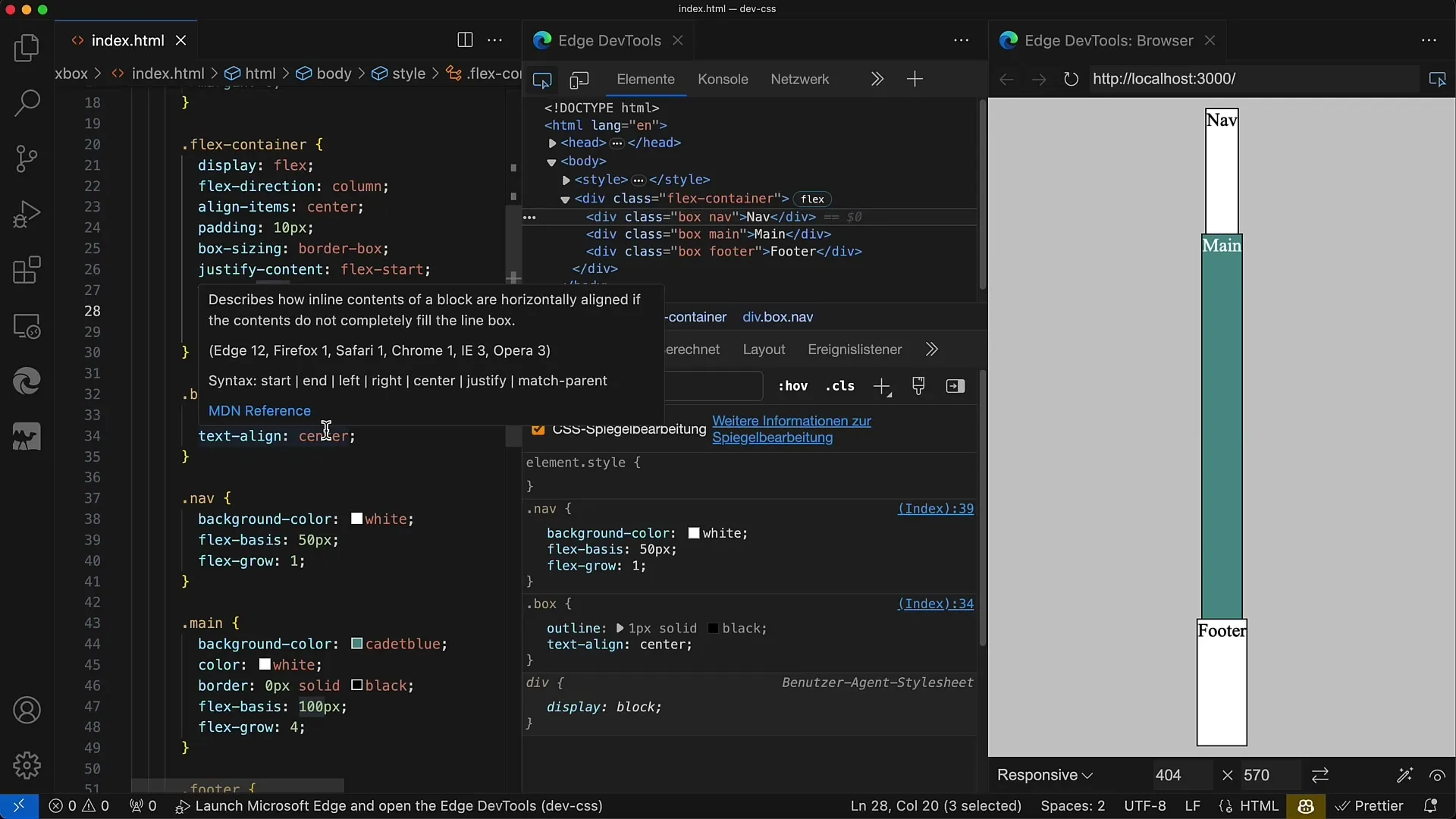
Ahora viene lo interesante: cambia el valor de flex-grow para el elemento principal. Establece flex-grow en 1 para el elemento principal, mientras los otros dos elementos siguen en flex-grow: 0. De esta forma, el elemento principal ocupará el espacio disponible en el contenedor.
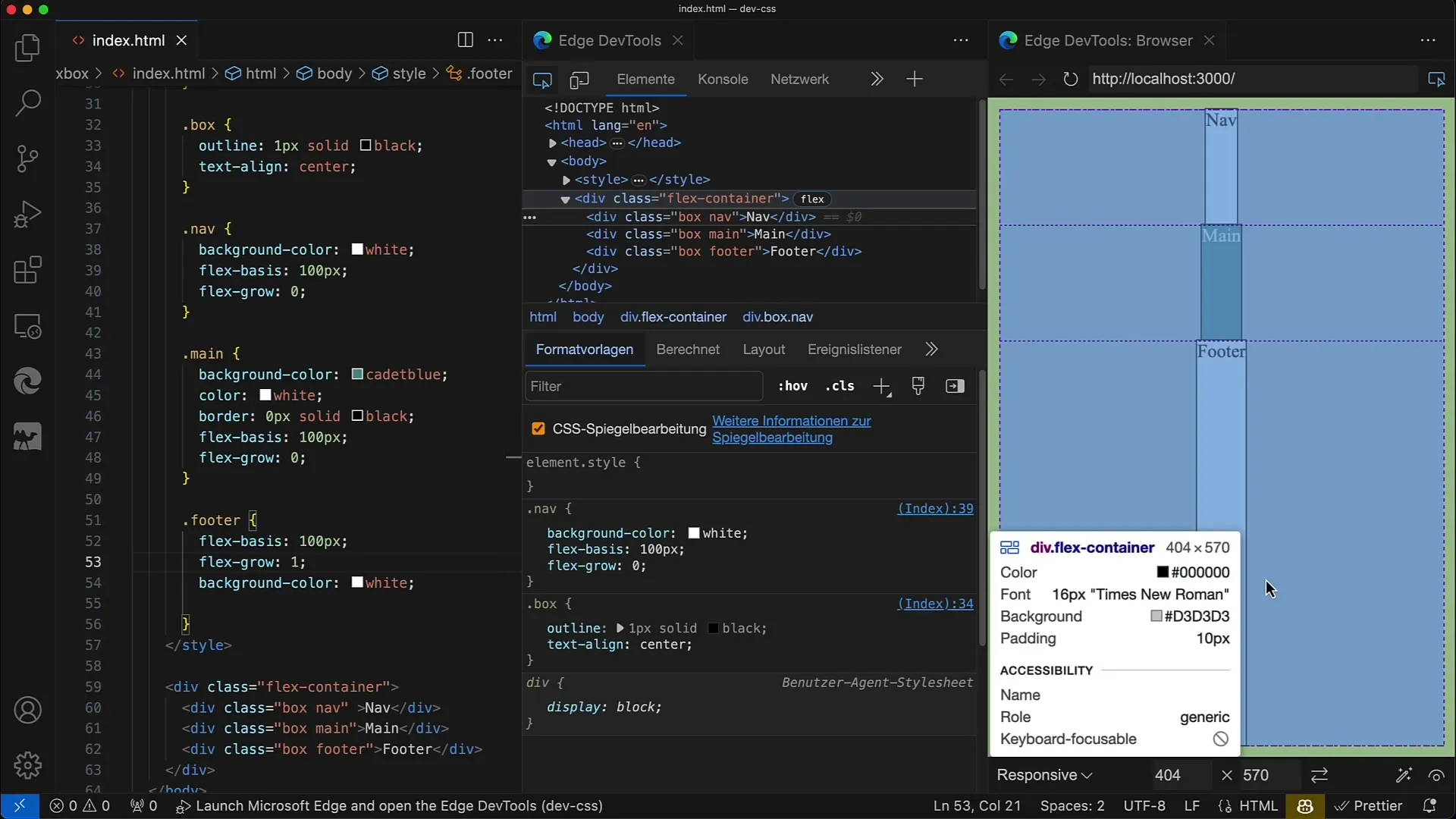
Paso 4: Aplicar flex-grow a otros elementos
También puedes aplicar la propiedad flex-grow a otros elementos. Por ejemplo, establece flex-grow en 1 también para el elemento de pie de página. De repente, todo el diseño se ajusta dinámicamente con el mismo crecimiento de espacio.

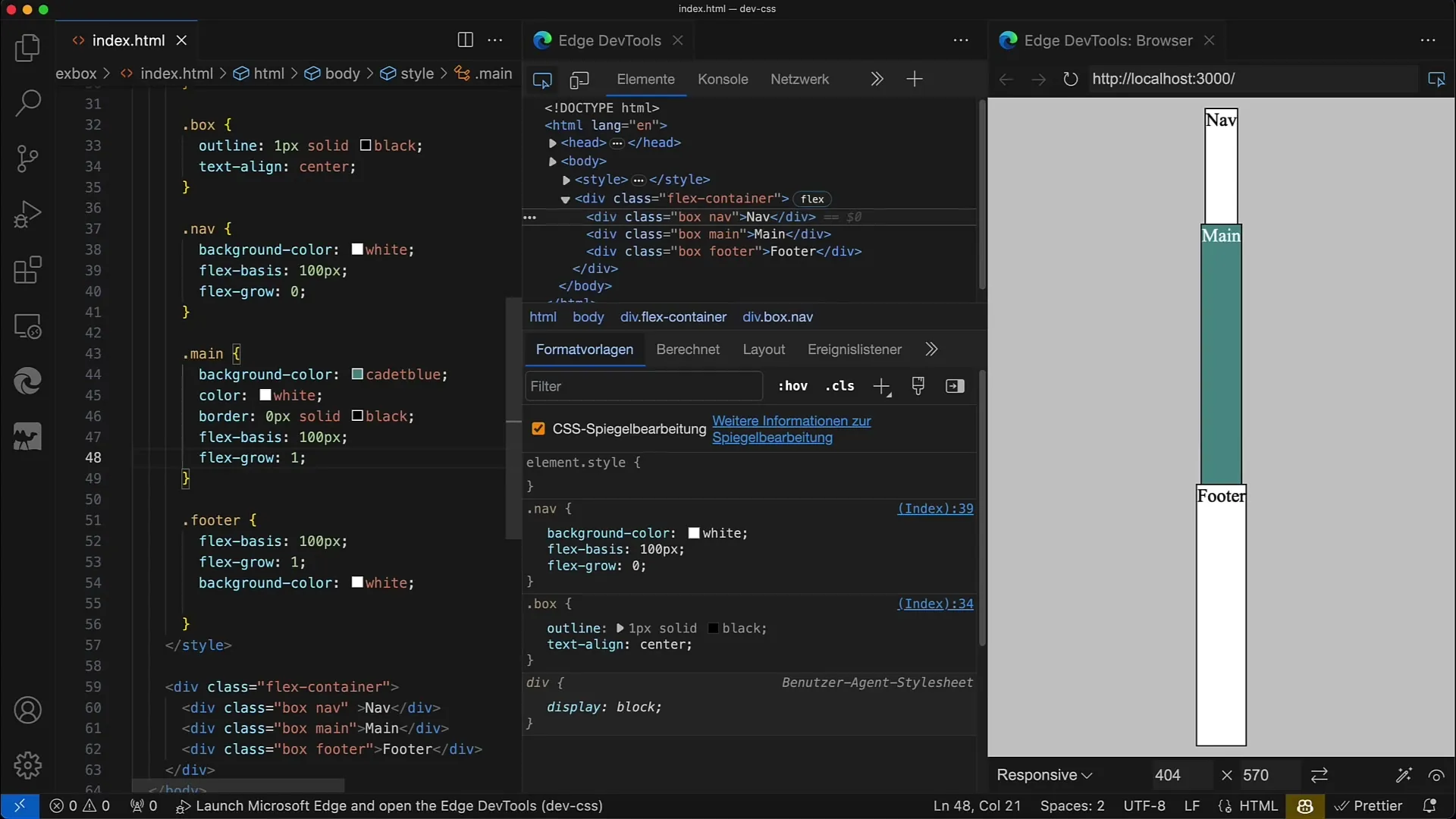
Paso 5: Crecimiento uniforme de todos los elementos
Si deseas que todos los elementos crezcan de manera uniforme, establece flex-grow en 1 para todos. Así, todos los elementos crecerán de forma uniforme y llenarán el espacio disponible. Esto es especialmente útil cuando necesitas un diseño homogéneo.

Paso 6: Ajustar flex-basis
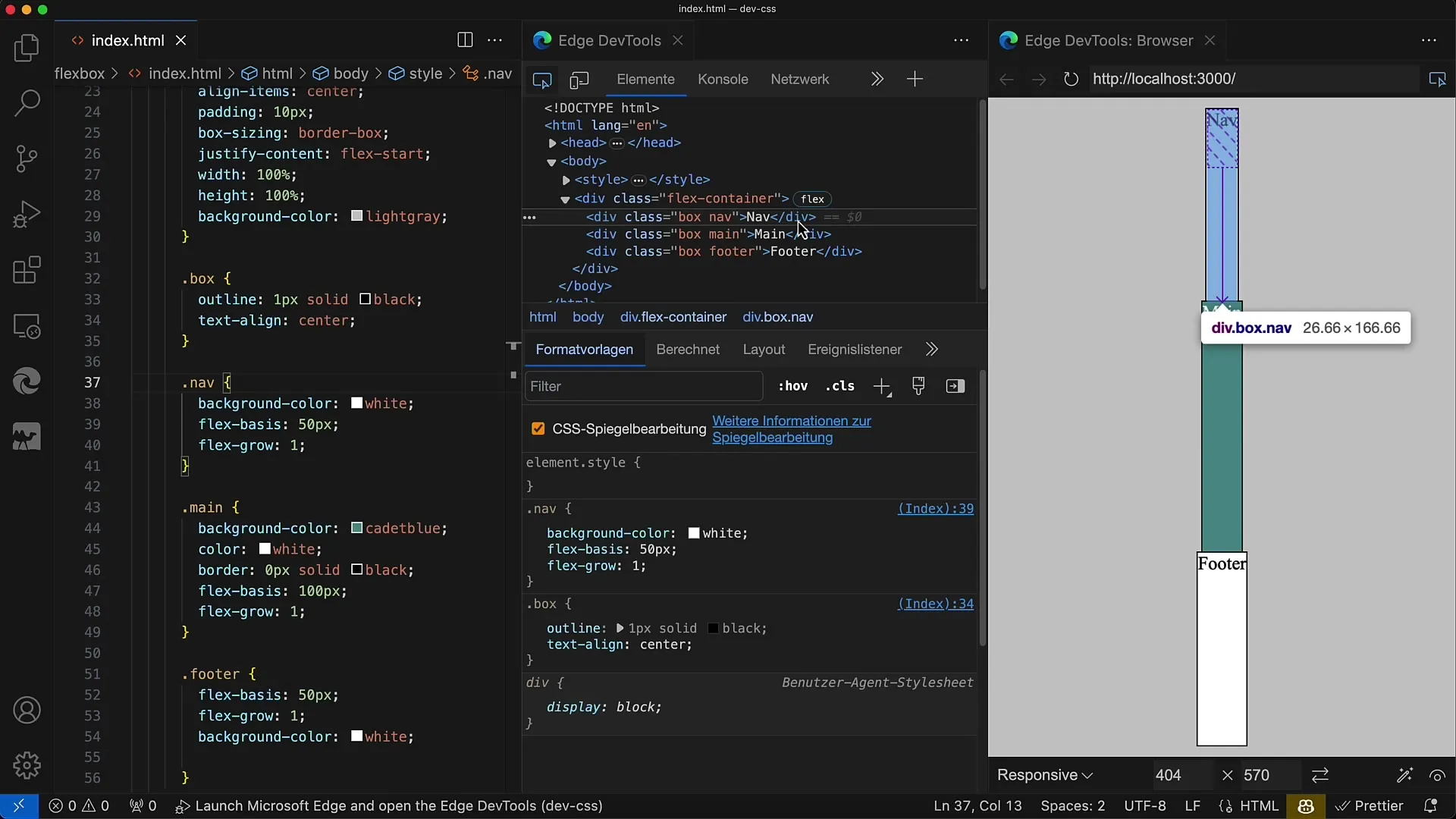
También puedes utilizar diferentes valores de flex-basis. Por ejemplo, establece un flex-basis de 50 píxeles para el elemento de navegación. En este caso, el elemento de navegación será más pequeño, pero continuará creciendo con el espacio restante.
Paso 7: Gestionar espacio adicional
Al cambiar los tamaños base de varios elementos, puedes ver cómo cambia la proporción de crecimiento. Cuando los tamaños base varían, el elemento con el tamaño base más pequeño ocupará una parte diferente del espacio libre.

Paso 8: Ajustar flex-grow de forma variable
Para controlar aún más el crecimiento de un elemento, puedes establecer flex-grow en 2 para algunos elementos, mientras que otros tienen el valor 1. De esta manera, el elemento con el valor más alto obtendrá más espacio que los demás.
Paso 9: Adaptar el tamaño del contenedor
Prueba el comportamiento al cambiar la altura del contenedor. Por ejemplo, si reduces la altura a 400 píxeles, la distribución de los elementos tendrá menos espacio disponible. Verás cómo el diseño reacciona dinámicamente.

Paso 10: Combinar flex-grow y flex-shrink
Ten en cuenta que flex-grow y flex-shrink interactúan entre sí. Mientras flex-grow determina cuánto espacio se gana, flex-shrink regula qué sucede cuando hay menos espacio disponible. Este concepto es importante para crear diseños responsivos.

Resumen
En este tutorial has aprendido cómo utilizar la propiedad flex-grow en CSS para controlar el crecimiento de los elementos flexibles. Ahora sabes que flex-grow afecta la distribución del espacio disponible en el contenedor flexible y cómo puedes utilizar esta configuración para crear diseños dinámicos y responsivos.
Preguntas frecuentes
¿Qué es flex-grow?flex-grow determina cuánto debe crecer un elemento cuando hay espacio adicional en el contenedor flexible.
¿Qué sucede si establezco flex-grow en 0?Un valor de 0 para flex-grow significa que el elemento no crecerá y solo ocupará el tamaño establecido.
¿Cómo puedo asegurarme de que todos los elementos crezcan de manera uniforme?Establece flex-grow igual para todos los elementos en el contenedor, por ejemplo, en 1.
¿Qué sucede si el contenedor tiene menos espacio?Si el contenedor tiene menos altura, los elementos pueden encogerse según su valor de flex-shrink.
¿Puedo combinar flex-grow con flex-basis?Sí, flex-grow se combina con flex-basis para controlar el crecimiento en función del espacio disponible.


