En este tutorial te enfocarás en la aplicación práctica de Flexbox, especialmente en la propiedad flex-wrap. Esta técnica es crucial para crear diseños responsivos en proyectos web. El objetivo es lograr una secuencia específica de elementos en un contenedor flexible que se puedan envolver según sea necesario. Aprenderás cómo organizar los elementos de manera que pasen elegantemente de una fila a la siguiente y mantengan espacios uniformes.
Principales Conclusiones
- El uso de flex-wrap permite mover elementos de Flexbox a una nueva línea según sea necesario.
- Con flex-direction: row, los elementos se pueden alinear horizontalmente, mientras que flex-wrap: wrap-reverse hace que los quiebres se hagan de abajo hacia arriba.
- Para garantizar espacios uniformes entre los elementos, es importante el justify-content: space evenly.
Guía Paso a Paso
Para comenzar, nos familiarizamos con el enunciado de la tarea y observamos el resultado final deseado.

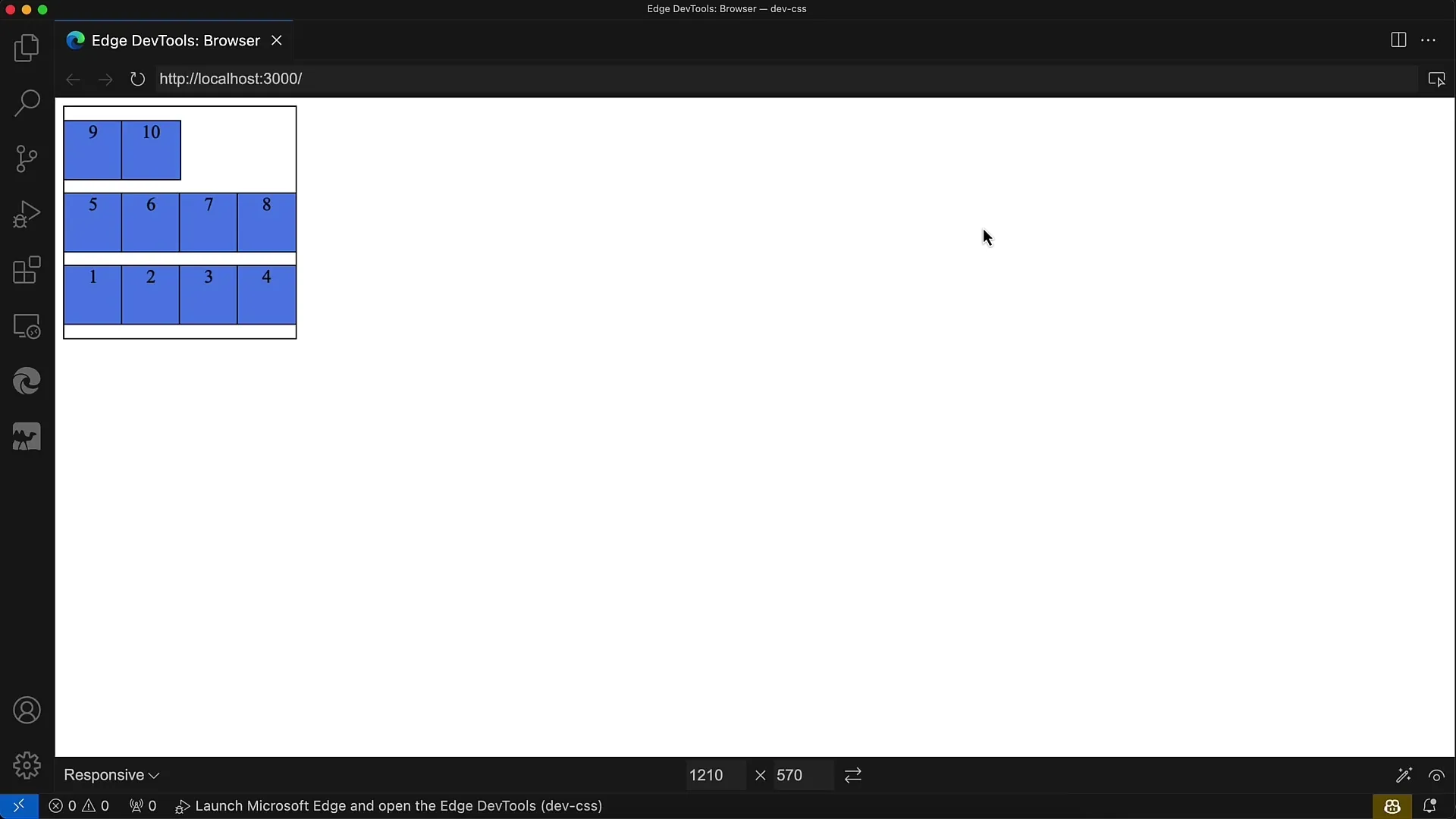
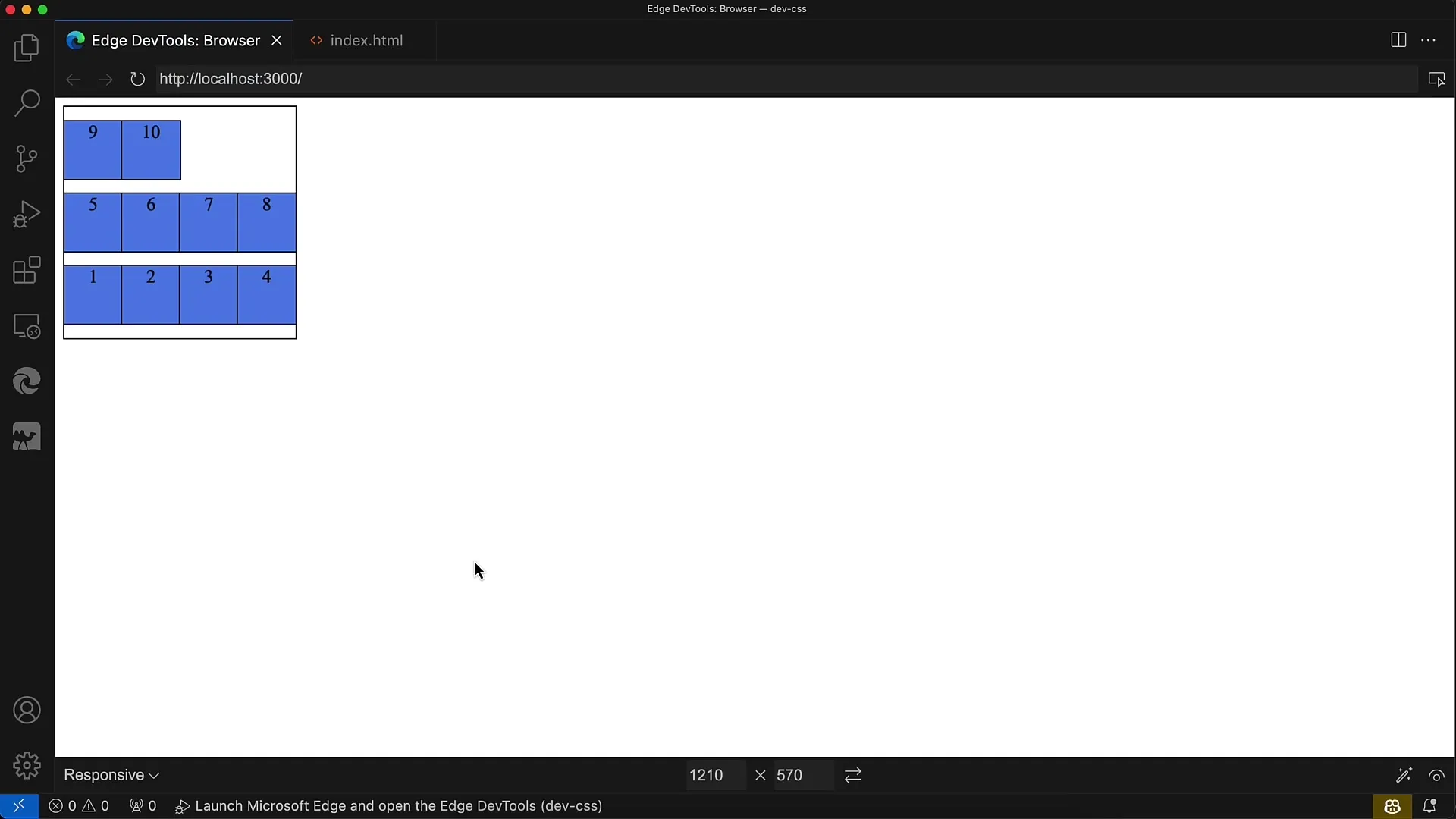
El resultado final debería mostrar del número 1 al 10 en un contenedor flexible que se quiebra de abajo hacia arriba. Es importante que el orden sea correcto, para que después de la primera fila aparezca la segunda fila.
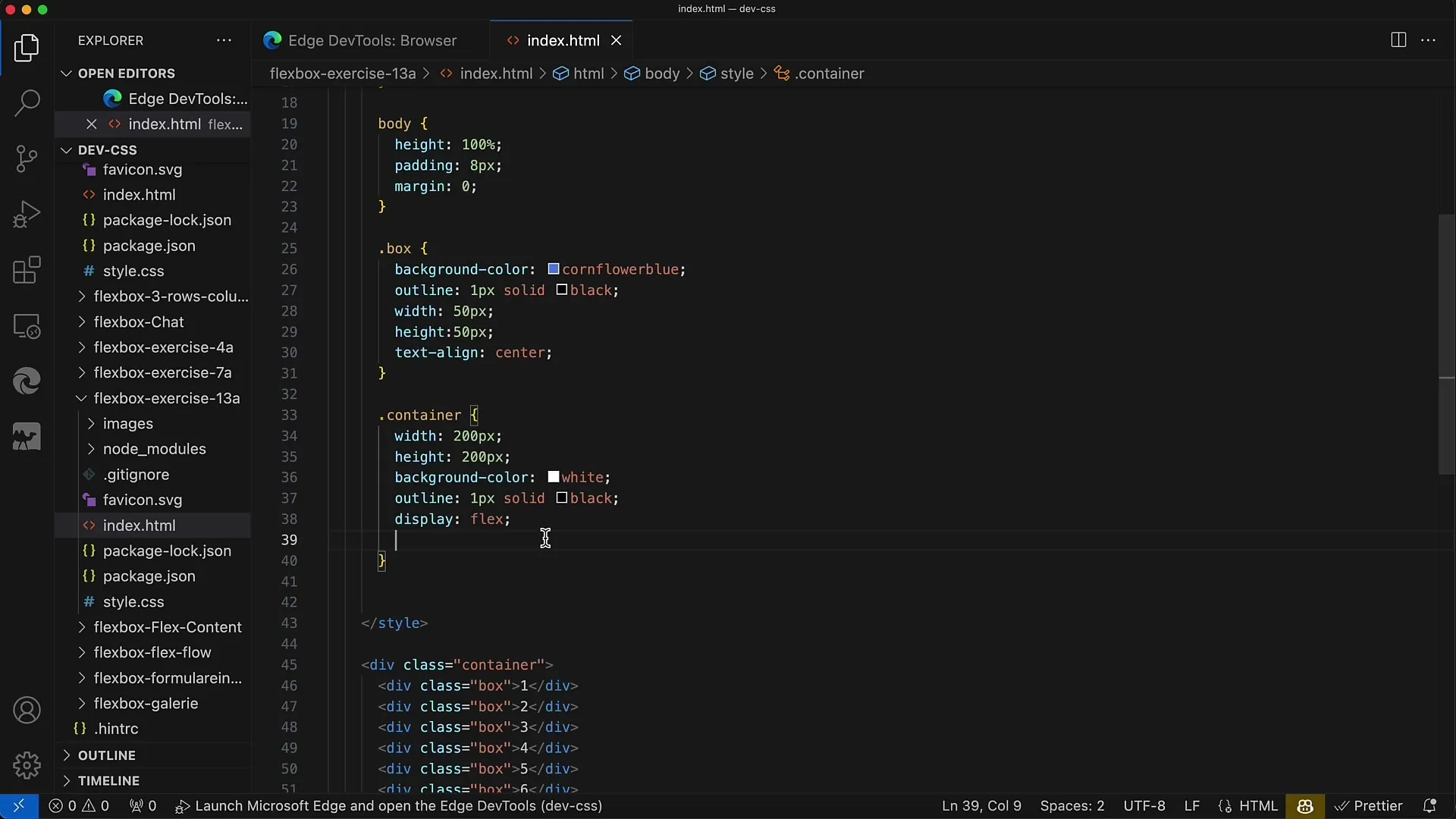
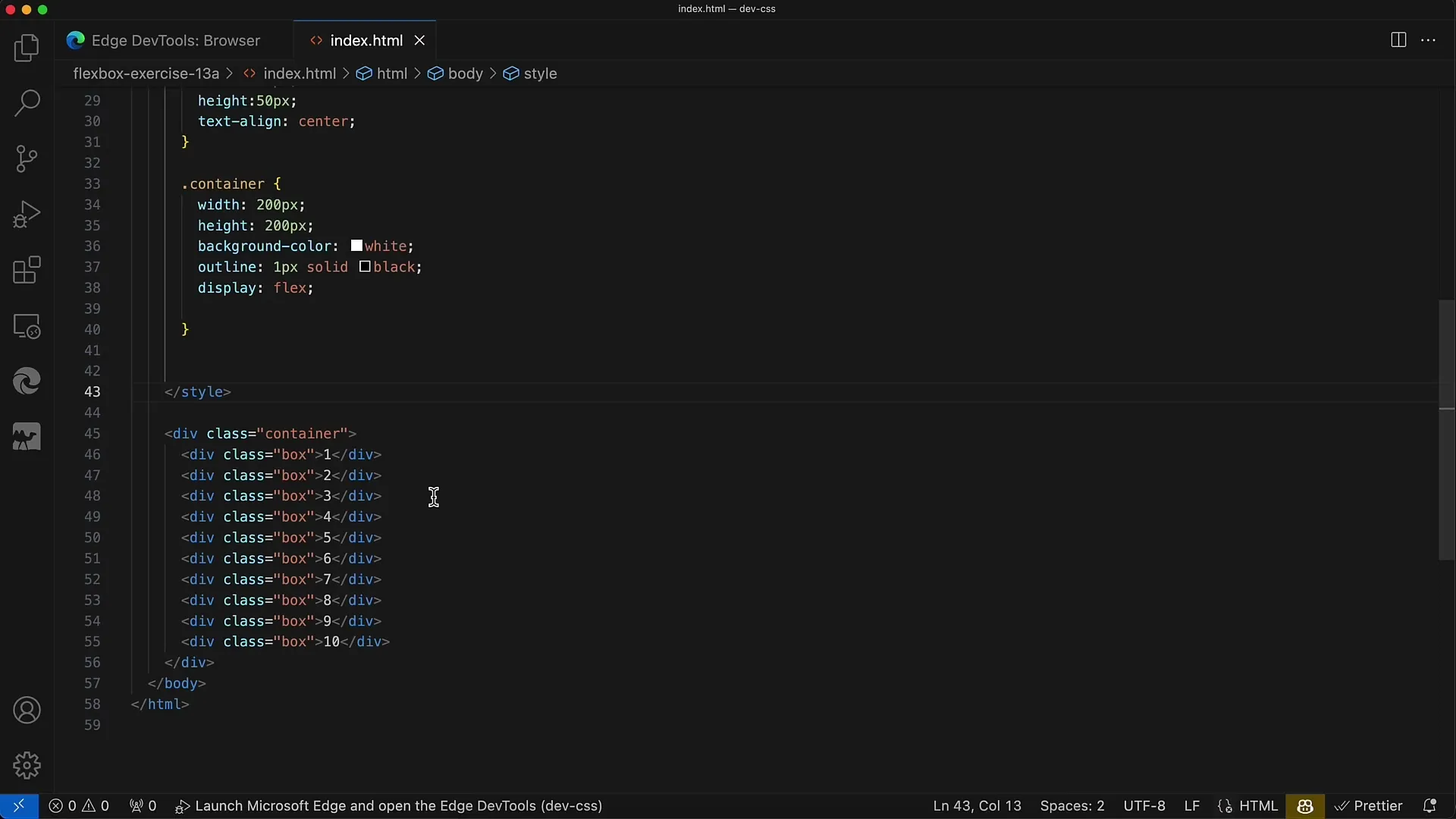
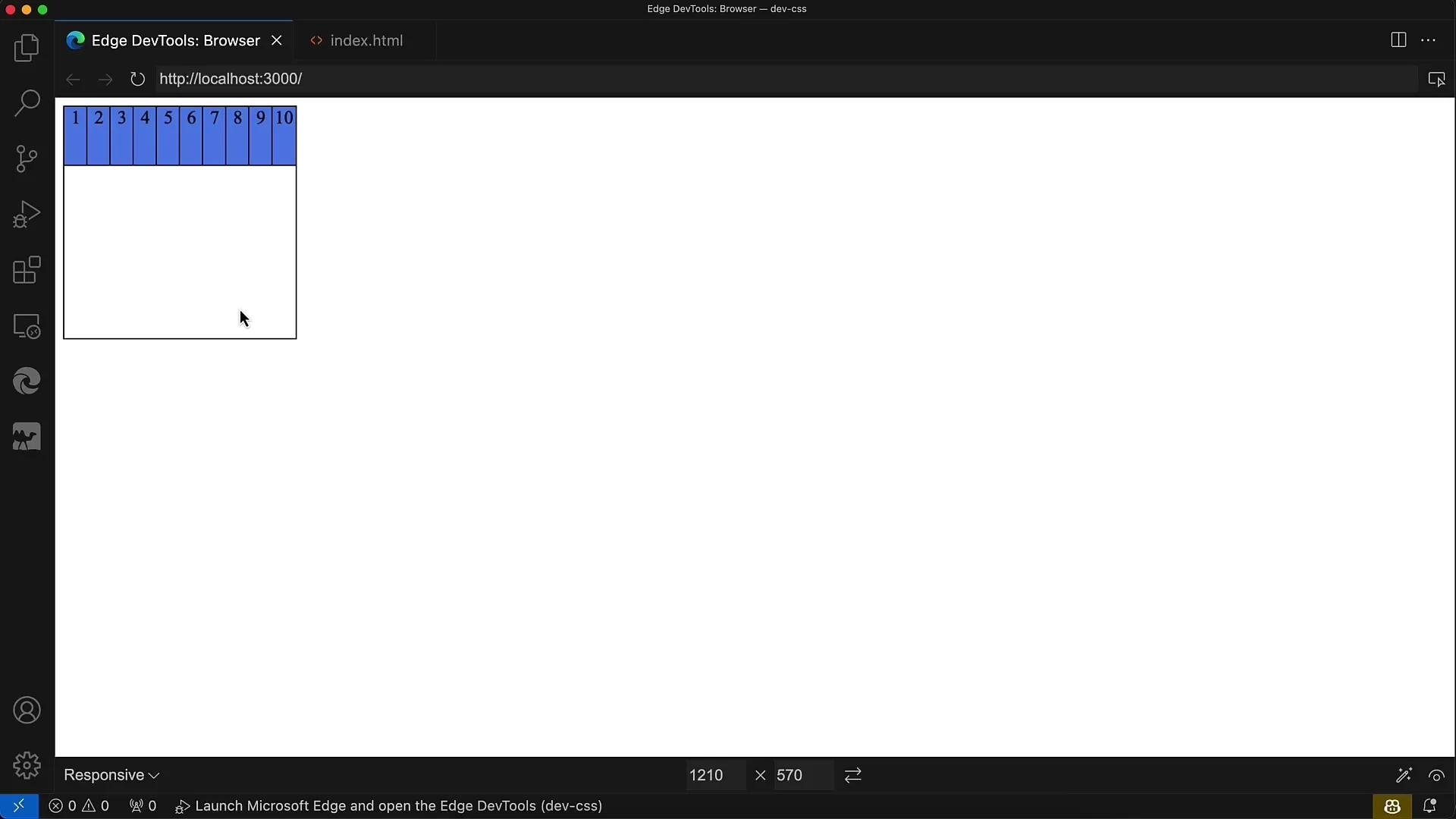
Ahora examinamos el HTML proporcionado. Aquí hay diez elementos div en un contenedor, cuyas propiedades necesarias de Flexbox deben configurarse inicialmente. Estos elementos div actualmente no tienen formato.

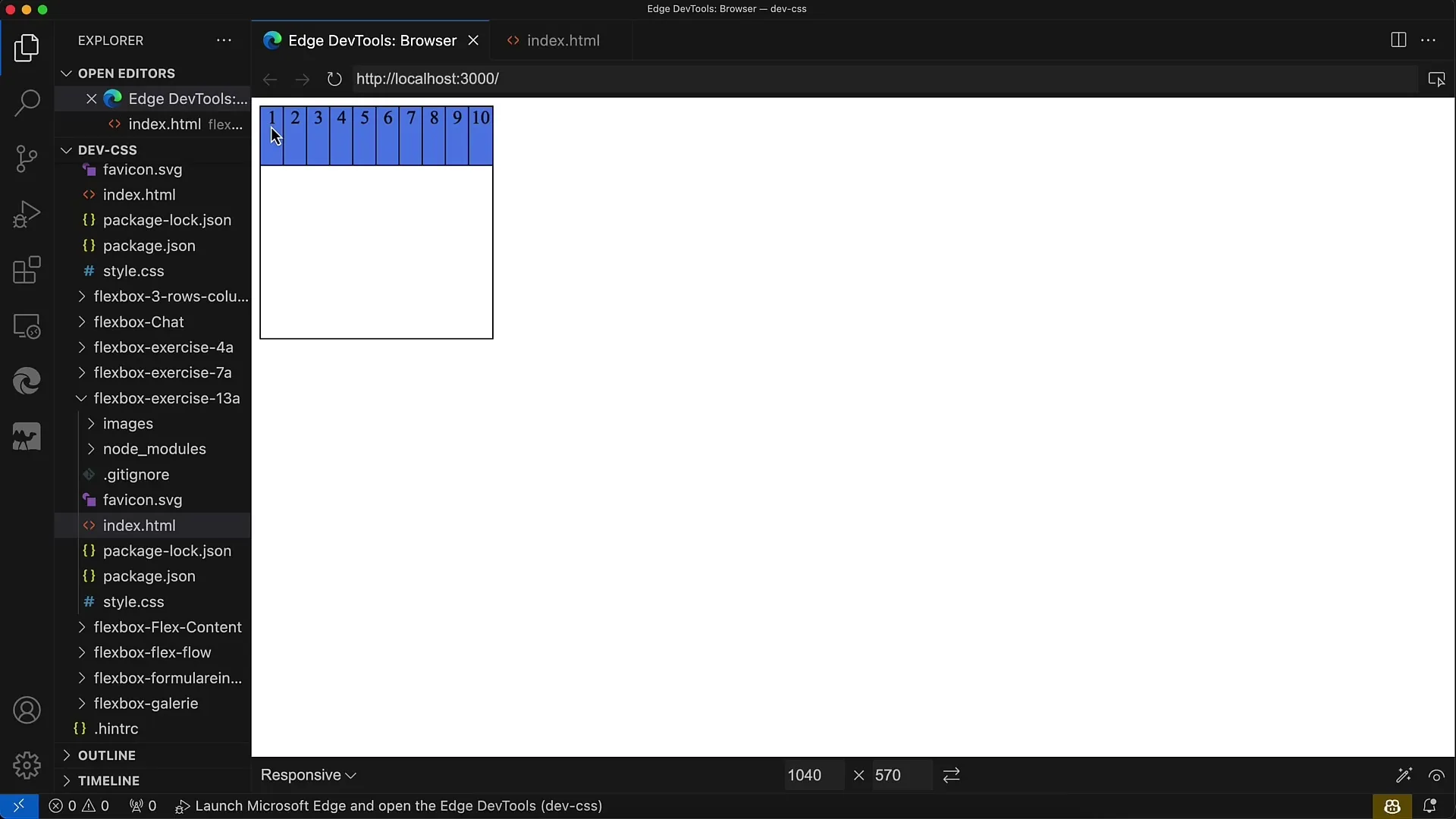
Para aplicar correctamente las propiedades de Flexbox, aplicamos display: flex, lo que muestra los elementos en una fila (row). Por lo tanto, al principio parecerá que todos los div están alineados uno al lado del otro.

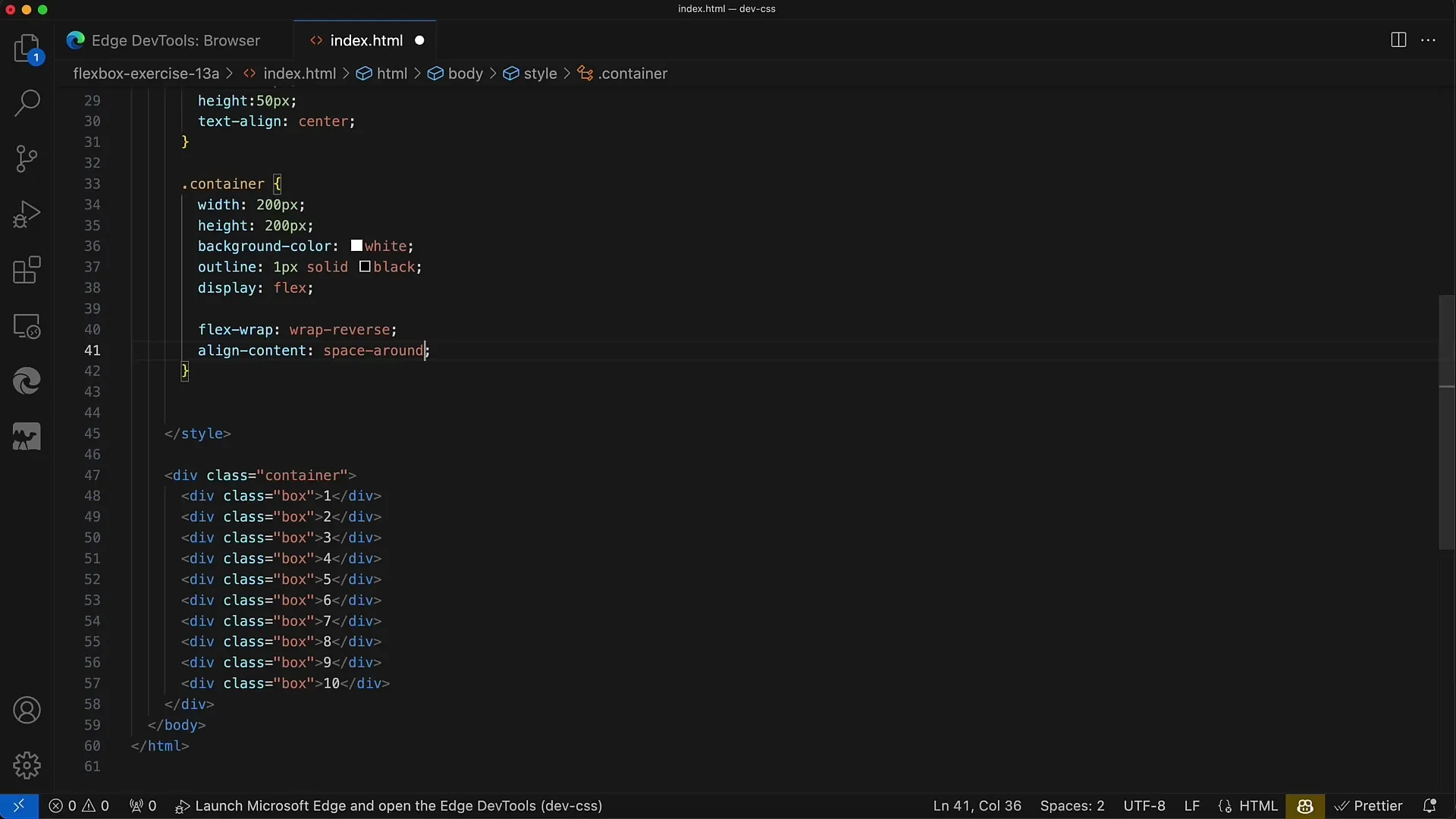
Sin embargo, todo el diseño debe ajustarse para lograr la apariencia deseada. El contenedor se configura como una Flexbox y los elementos deben envolverse.

Antes de comenzar con el estilo, asegúrate de que los espacios entre los elementos sean uniformes y adecuados. Es importante tener el mismo espacio tanto entre las filas como hacia arriba.

Una vez que hayas establecido las reglas correspondientes, verifica tu diseño en el navegador. Si aún no estás satisfecho con el resultado, haz visibles nuevamente los cambios realizados en el CSS si es necesario.
La clave de tu diseño radica en las propiedades flex-wrap y justify-content. Al utilizar flex-wrap: wrap-reverse, el diseño agregará las filas de abajo hacia arriba.

La segunda propiedad importante es justify-content: space-evenly. Esto garantiza espacios uniformes tanto entre las filas como arriba y abajo.
Sin embargo, si usas space-between en su lugar, notarás que no hay espacio arriba y abajo. Esto hará que el diseño no se vea óptimo, por lo tanto, space-evenly es la opción preferida.

Resumen
En este ejercicio has aprendido la importancia de flex-wrap para crear diseños responsivos. También has visto cómo Flexbox permite la disposición de elementos y qué propiedades son clave para mantener espacios uniformes.
Preguntas frecuentes
¿Cómo puedo asegurarme de que los elementos se rompan?Usa la propiedad flex-wrap en tu CSS para lograr el comportamiento deseado.
¿Cuál es la diferencia entre space-evenly, space-between y space-around?space-evenly proporciona espacios uniformes, space-between no tiene espacio al principio y al final, y space-around tiene un espacio de diferente tamaño en todos los lados.
¿Cómo activo flex-wrap para mi diseño?Simplemente agrega la regla flex-wrap: wrap; a tu contenedor.


