Las aplicaciones web son diseños de chat, un componente esencial en muchas plataformas. En este tutorial, aprenderás cómo crear un diseño de chat simple utilizando HTML y CSS con Flexbox. Flexbox te permite diseñar diseños de manera flexible y responsiva, lo cual es crucial en la actualidad. A continuación, te explicaré los pasos necesarios para crear un diseño de chat amigable para el usuario.
Principales conclusiones
- Flexbox es ideal para la disposición de elementos en un diseño.
- Con clases de CSS, puedes estilizar los diferentes mensajes por emisor y receptor.
- Los elementos de entrada y los botones pueden posicionarse de manera flexible.
Instrucciones paso a paso
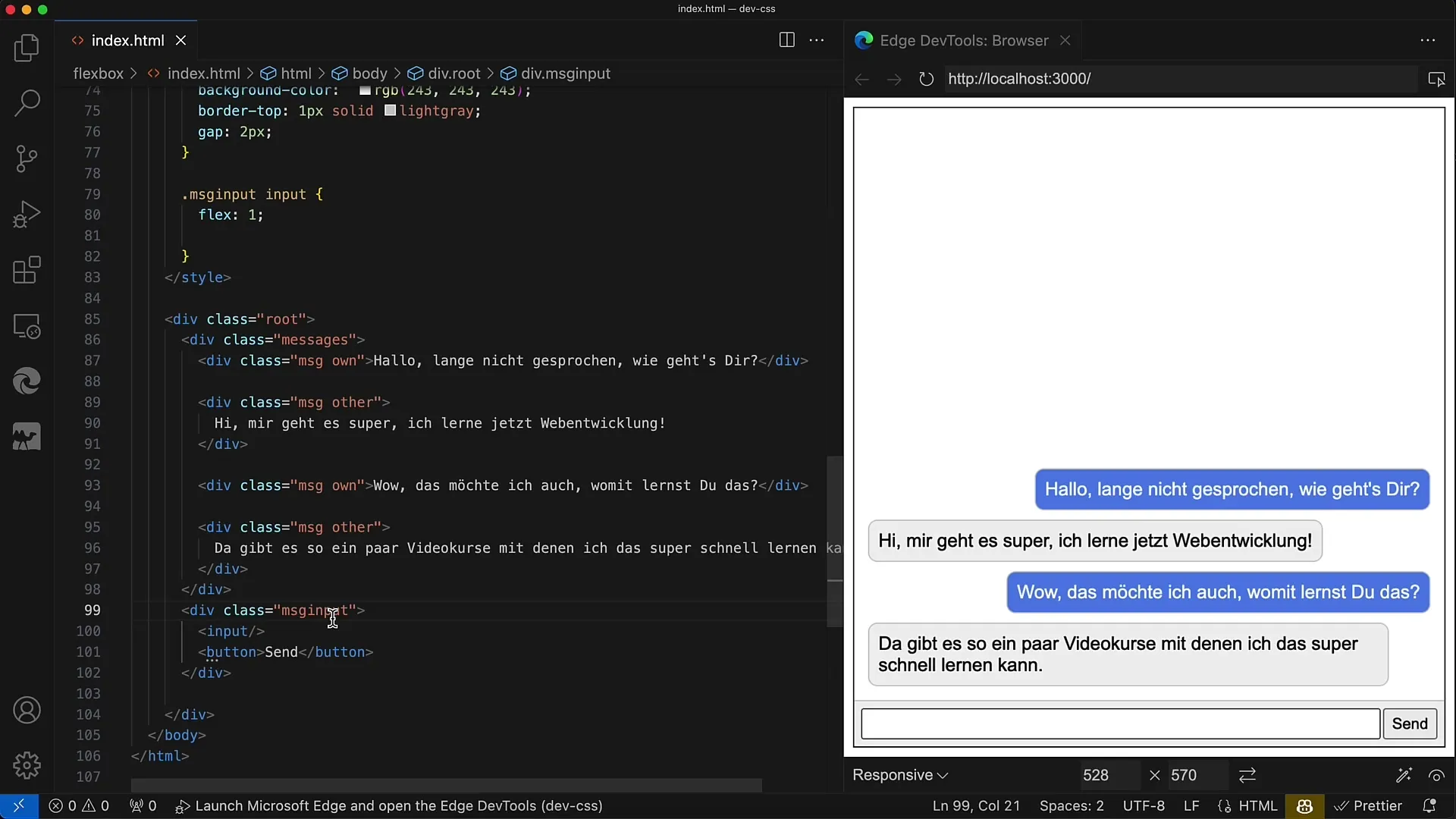
Primero, echamos un vistazo al esquema HTML básico que necesitamos para nuestro diseño de chat.
Comienzas creando un div con la clase root, que servirá como contenedor para tu diseño. Dentro de este div, hay otros contenedores como messages y el área de entrada.

Para mostrar los mensajes, crea otro div con la clase messages. Aquí se mostrarán los mensajes uno debajo del otro. Cada mensaje se representará mediante elementos div con la clase MSG, alternando entre propios (para tus propios mensajes) y otros (para los mensajes del interlocutor).
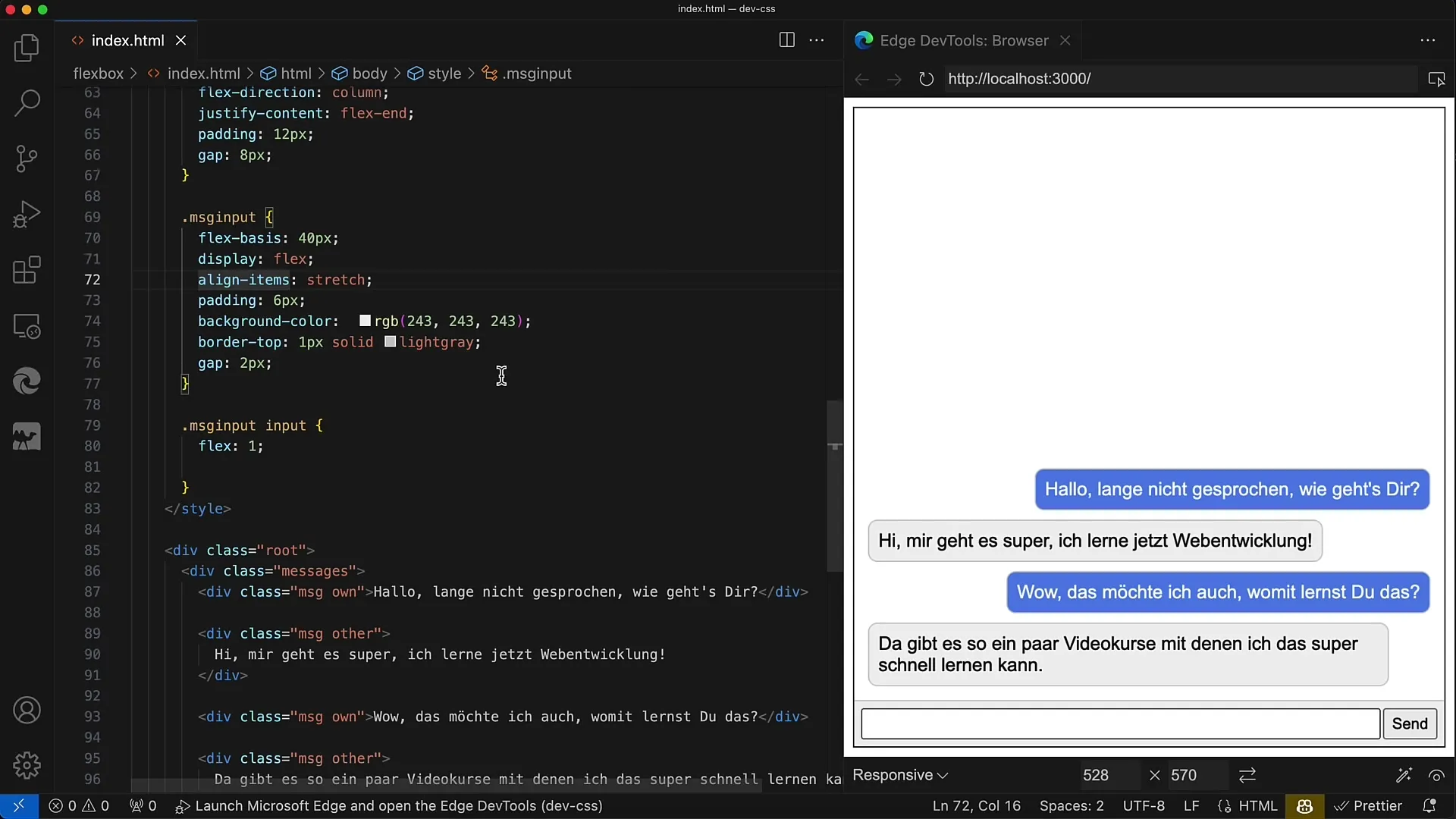
Ahora nos enfocamos en el área de entrada. Deberá alojarse en un div con la clase MSG Input. Aplica display: flex a esta área para organizar los campos de entrada y el botón. Debes establecer flex-basis en el elemento contenedor en 40 píxeles, que representa la altura.

Es importante que dentro de esta área de entrada configures align-items en stretch para que el campo de entrada y el botón se expandan uniformemente. También debes agregar algo de relleno y un color de fondo para resaltar los elementos.

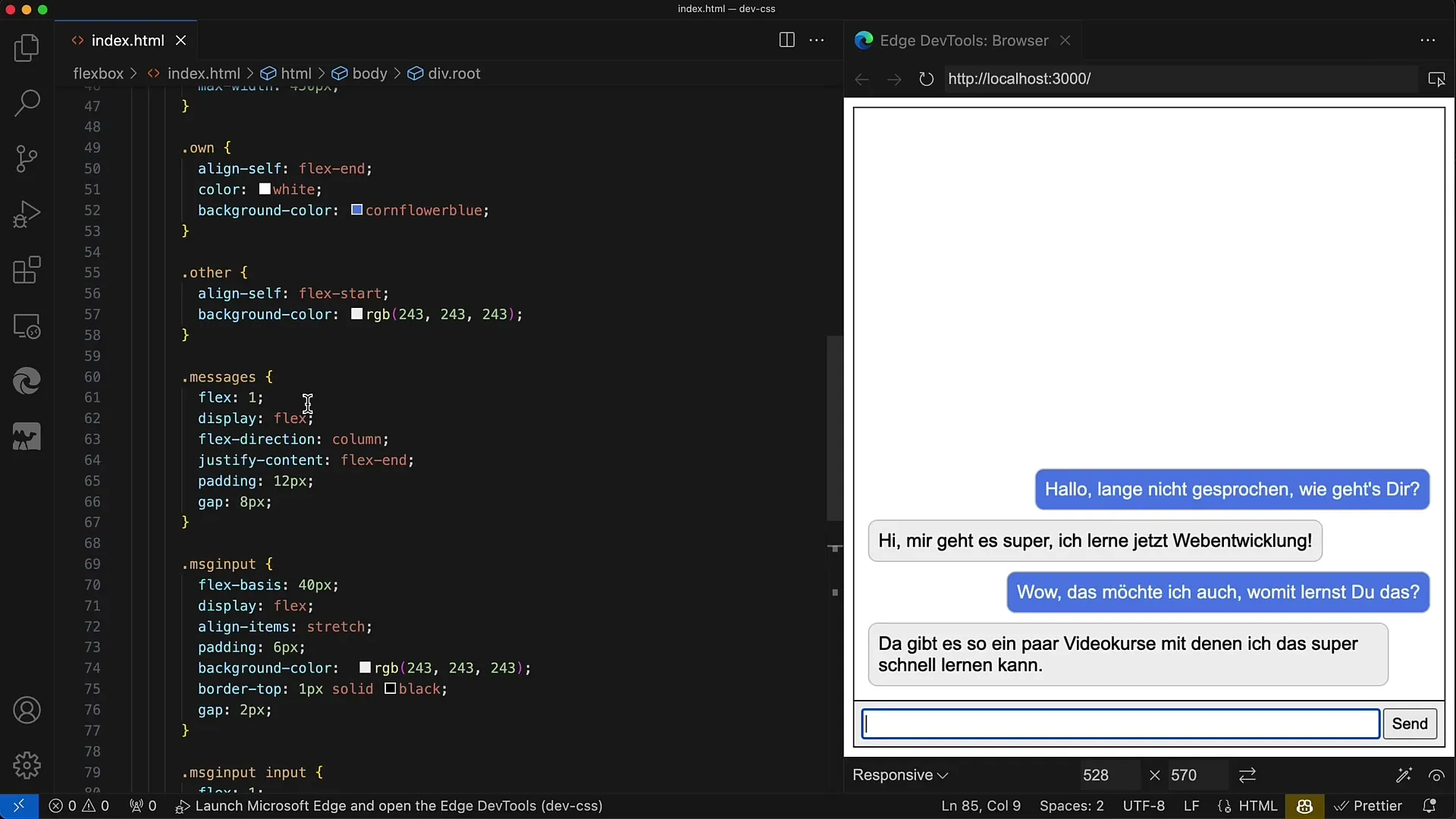
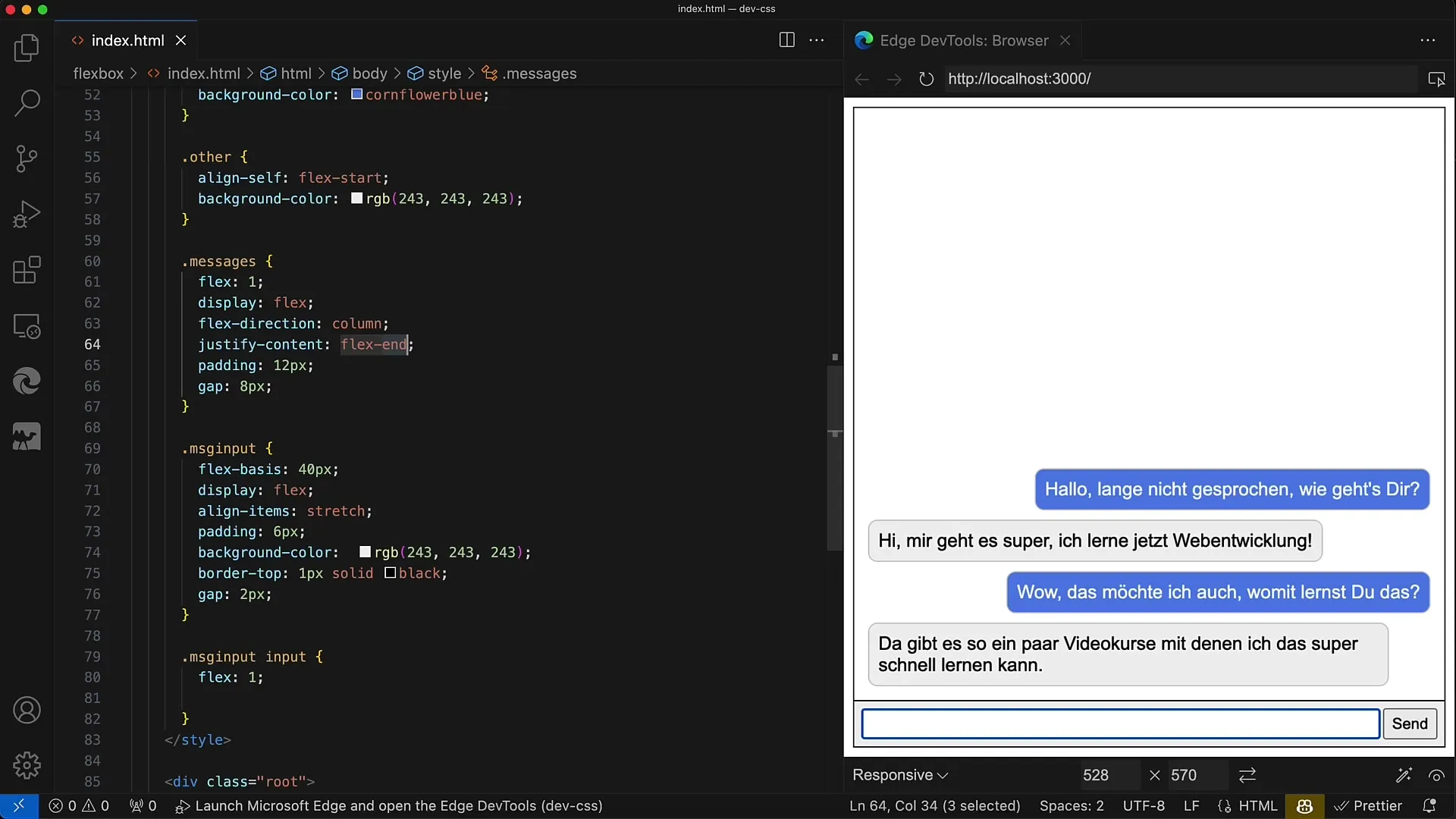
Ahora pasamos al área de mensajes. También aquí es recomendable utilizar display: flex. Asegúrate de que el contenedor ocupe la altura restante disponible configurando flex: 1. Debes mostrar los mensajes en una disposición vertical, es decir, flex-direction: column.

Para controlar el diseño de los mensajes, establece justify-content en flex-end. Esto hará que los mensajes entrantes aparezcan en la parte inferior del contenedor, lo cual es más intuitivo para el usuario cuando desea redactar nuevos mensajes.

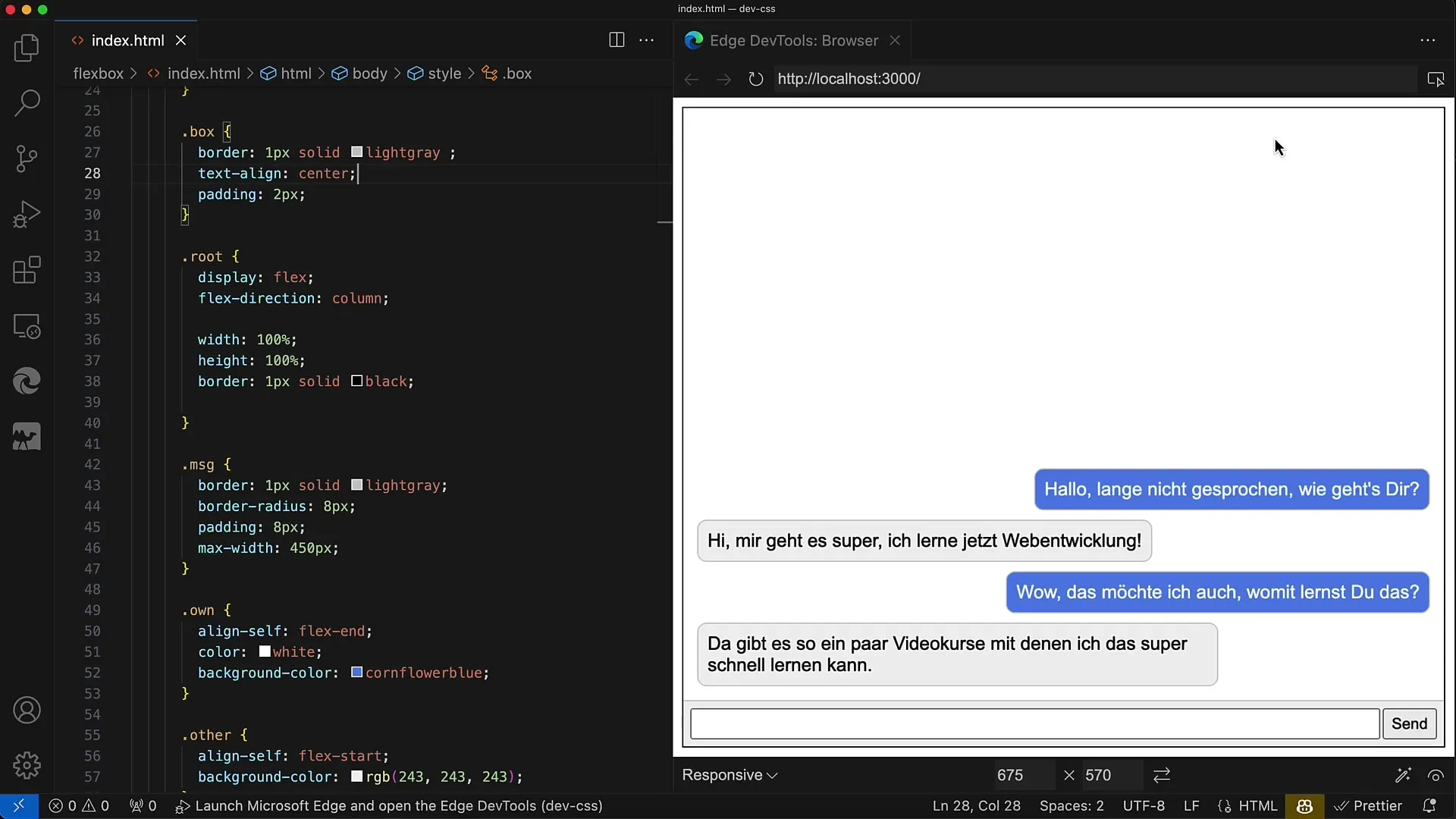
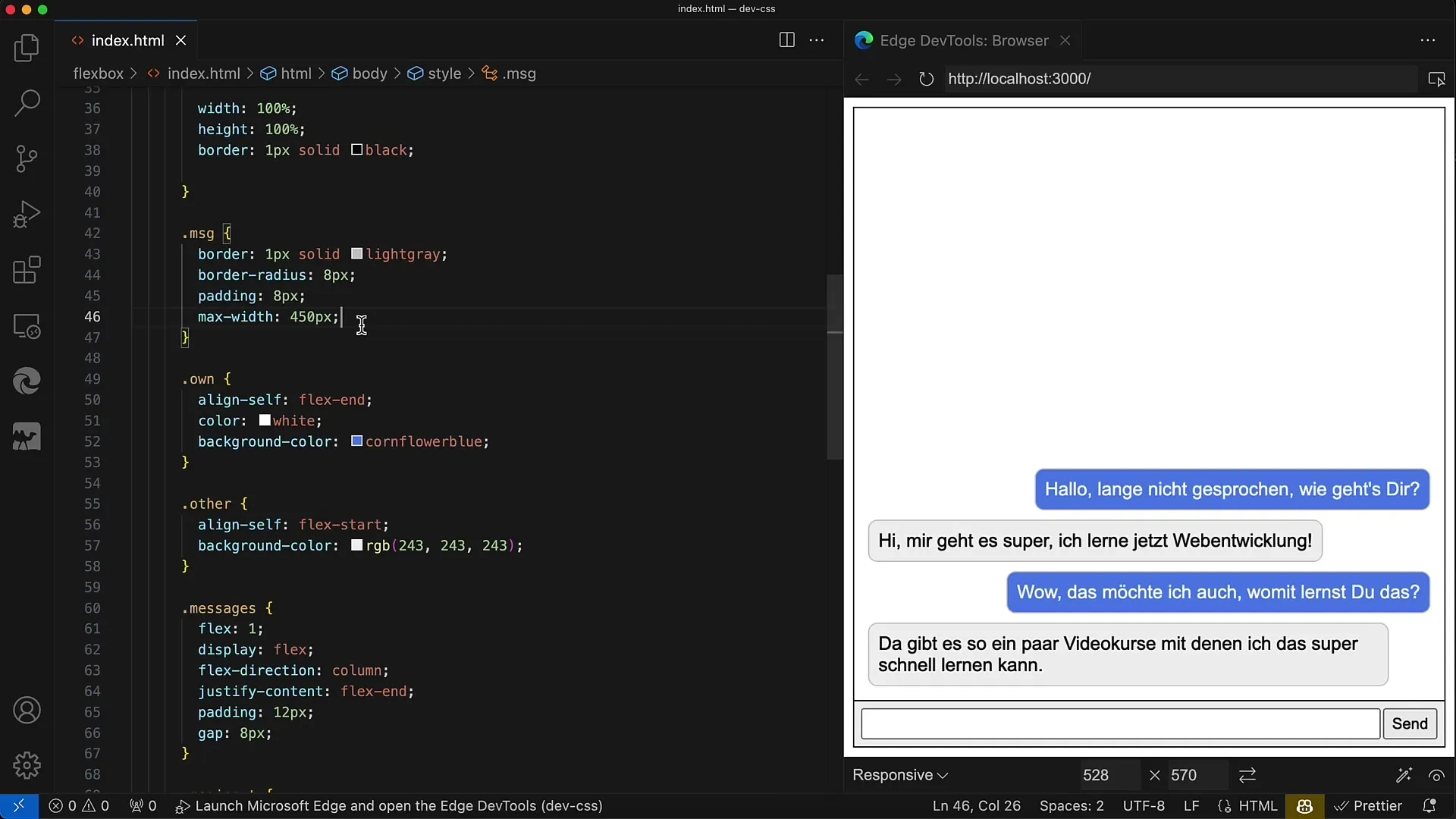
Luego, debes diseñar los mensajes en sí. Asegúrate de que cada mensaje tenga esquinas redondeadas. Para esto, puedes configurar propiedades como border-radius y padding. Además, se debe definir un ancho máximo, por ejemplo, 450 píxeles, para evitar que los mensajes sean demasiado anchos.

Para los diferentes tipos de mensajes (propios y de otros), es crucial aplicar diferentes clases de CSS. Para los mensajes propios, configura align-self en flex-end para que aparezcan justificados a la derecha, mientras que para los mensajes de otros, utiliza align-self en flex-start para que se muestren justificados a la izquierda.
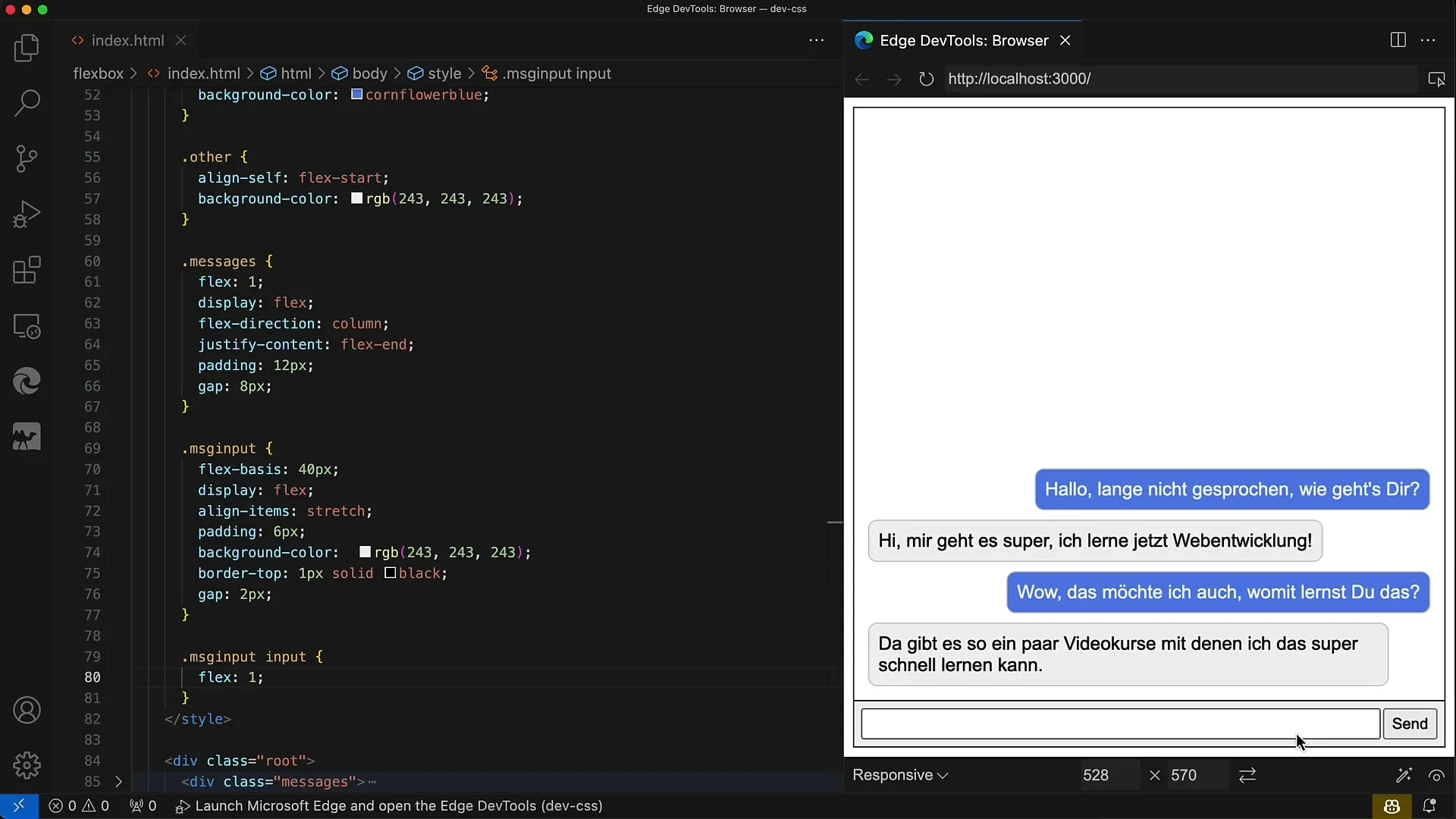
Finalmente, asegúrate de que el campo de entrada tenga flex: 1 para ocupar todo el espacio disponible en el área de entrada. El botón solo debería ocupar el espacio necesario para el texto.

El diseño está básicamente listo. Las últimas consideraciones tienen que ver con la lógica que quizás quieras agregar a la aplicación web para manejar las entradas y mensajes.
Resumen
En este tutorial has aprendido cómo crear un diseño de chat simple utilizando Flexbox. Has comprendido la estructura del documento HTML y los estilos CSS necesarios para las diferentes áreas.
Preguntas frecuentes
¿Qué es Flexbox?Flexbox es un módulo de CSS que permite una disposición flexible de elementos en un diseño.
¿Cómo puedo ordenar los mensajes?Aplicando diferentes clases de CSS para los mensajes propios y de otros, puedes alinearlos a la derecha e izquierda.
¿Puedo hacer el diseño responsivo?Sí, mediante el uso de Flexbox, el diseño se adapta dinámicamente al tamaño de la pantalla.


