En este ejercicio, profundizarás en las propiedades de Flexbox de CSS, especialmente en la distribución de espacio entre los elementos secundarios dentro de un contenedor flexible. Aprenderás cómo ajustar el valor de flexión para que ciertos elementos ocupen más espacio que otros. Esta forma de pensar requiere un poco de matemáticas, ¡pero no te preocupes, es más fácil de lo que parece!
Vamos a repasar juntos un ejemplo sencillo que muestra cómo puedes diseñar de manera efectiva el diseño de tus elementos ajustando las propiedades de Flex.
Principales conclusiones
- Flexbox permite un arreglo flexible y adaptable de elementos.
- El valor de flexión es crucial para la distribución del espacio entre los elementos secundarios.
- Ajustando los valores adecuadamente, puedes hacer que ciertos elementos parezcan más dominantes.
Guía paso a paso
Primero, examinaremos el diseño existente y prepararemos todo para el ejercicio.
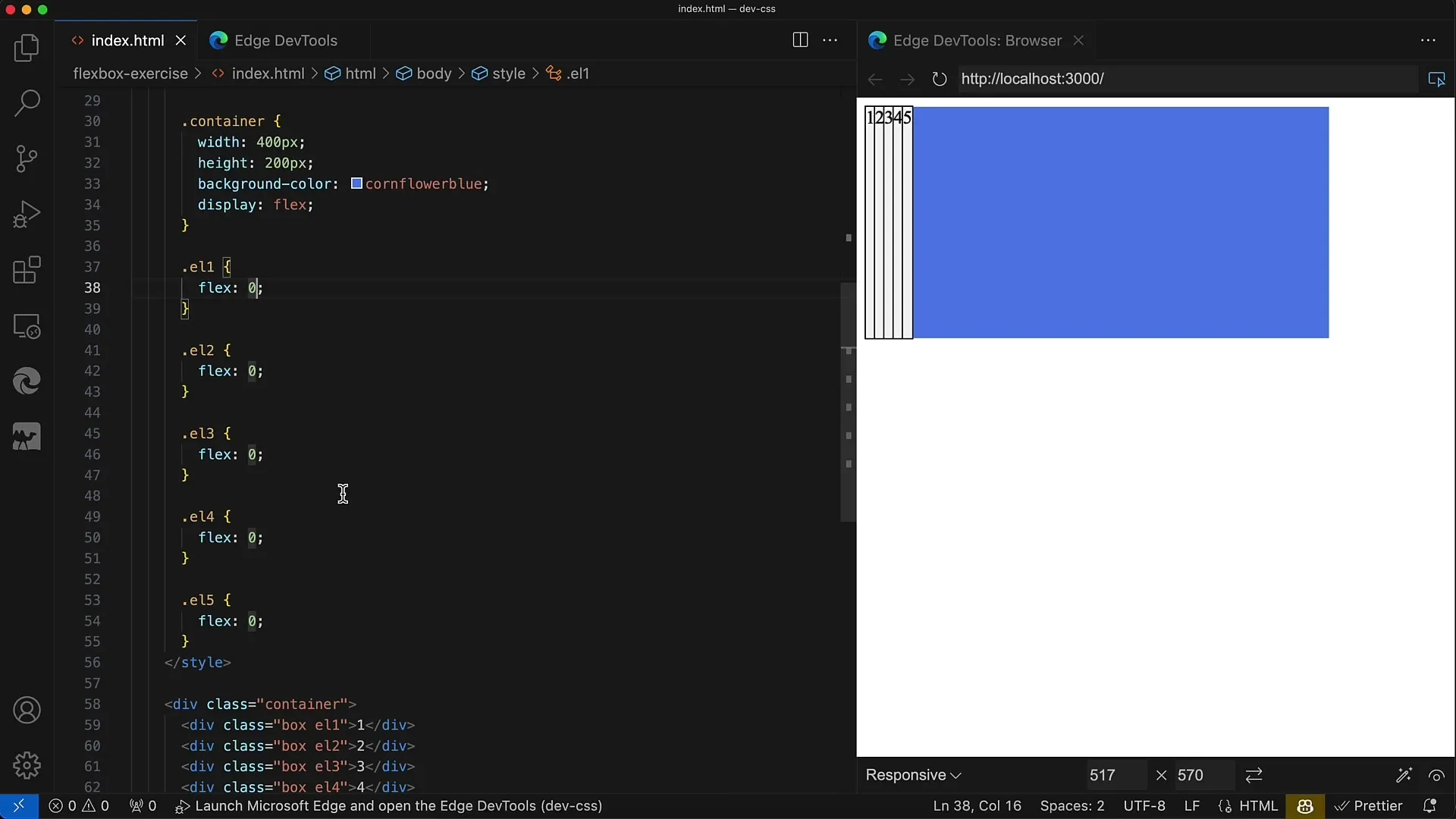
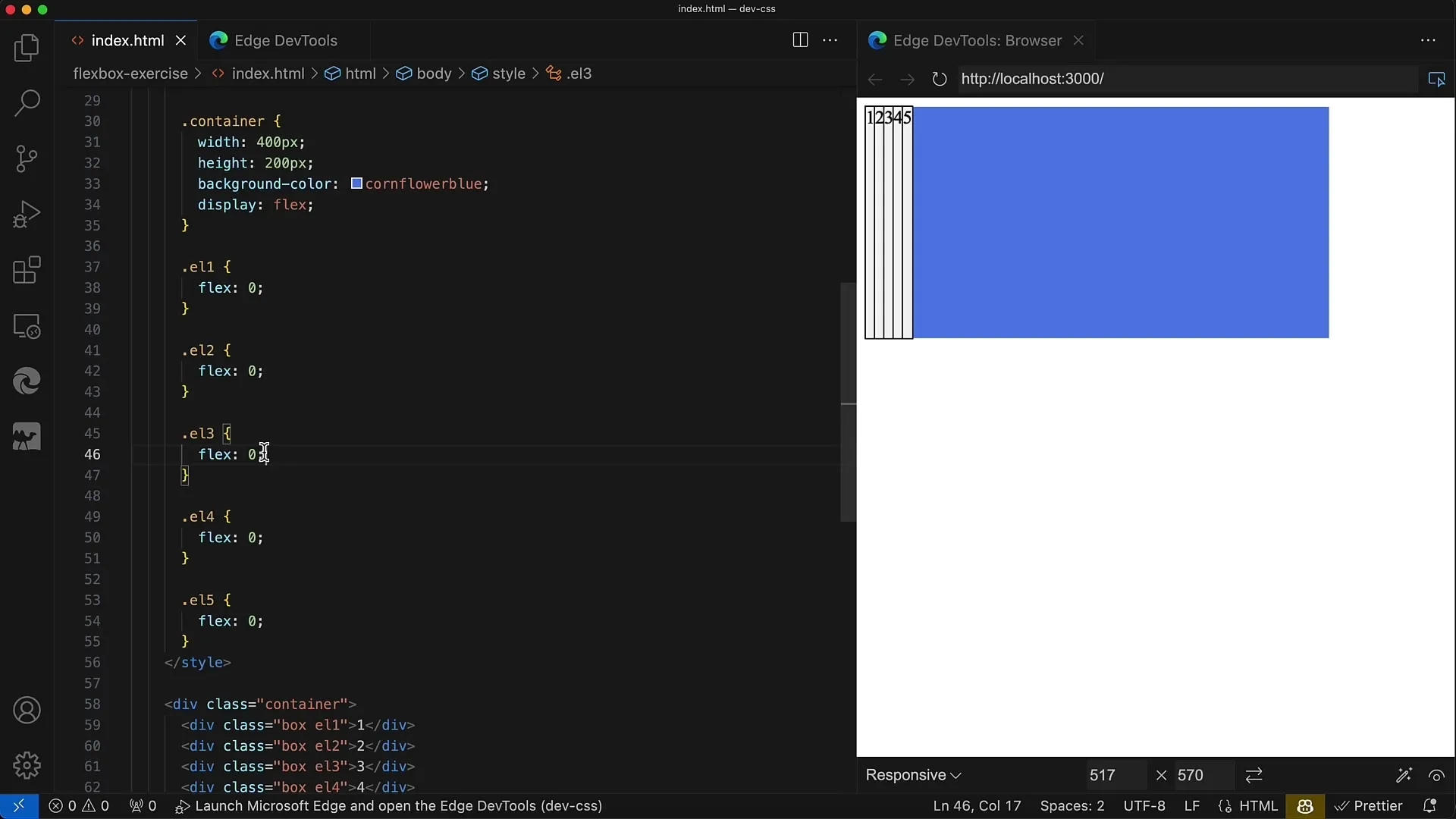
Tienes un contenedor que ya está configurado con la propiedad display: flex. Establecemos el ancho del contenedor en 400 píxeles y la altura en 200 píxeles para que puedas visualizar los elementos de manera clara.

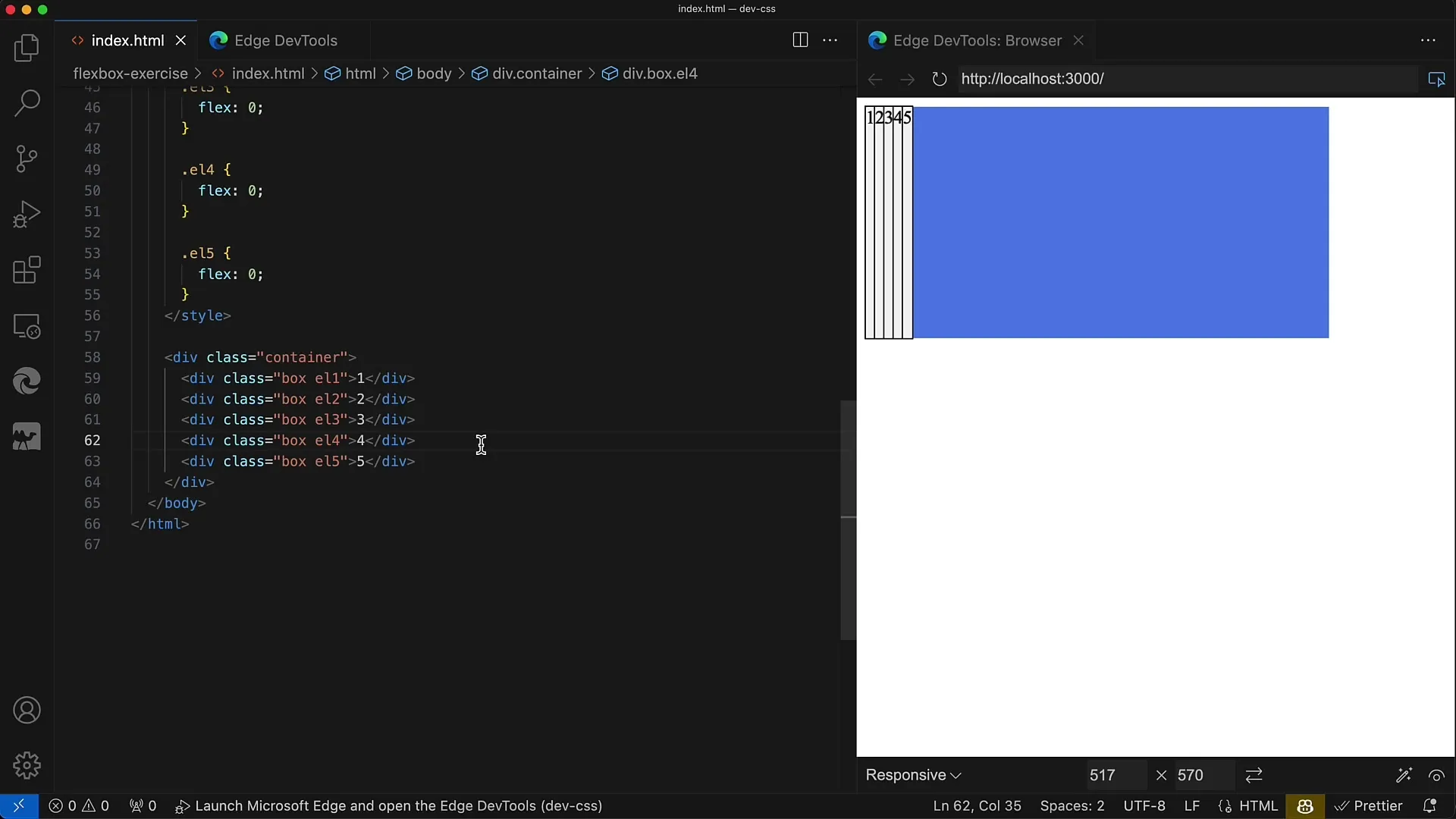
En el contenedor, tenemos cinco elementos div con la clase "Box". Cada uno de estos elementos div tiene un contorno para mostrar los límites y un color de fondo "white smoke".

La tarea consiste en que el div central, es decir, el que tiene la clase "L3", ocupe la mitad del espacio en el contenedor. Esto equivale a 200 píxeles. Los otros cuatro elementos div deben repartirse equitativamente los 200 píxeles restantes.

Esto significa que cada uno de estos cuatro elementos div recibirá 50 píxeles (200 píxeles divididos por 4). Debes ajustar los valores de flexión adecuados para que el tercer elemento reciba más espacio.

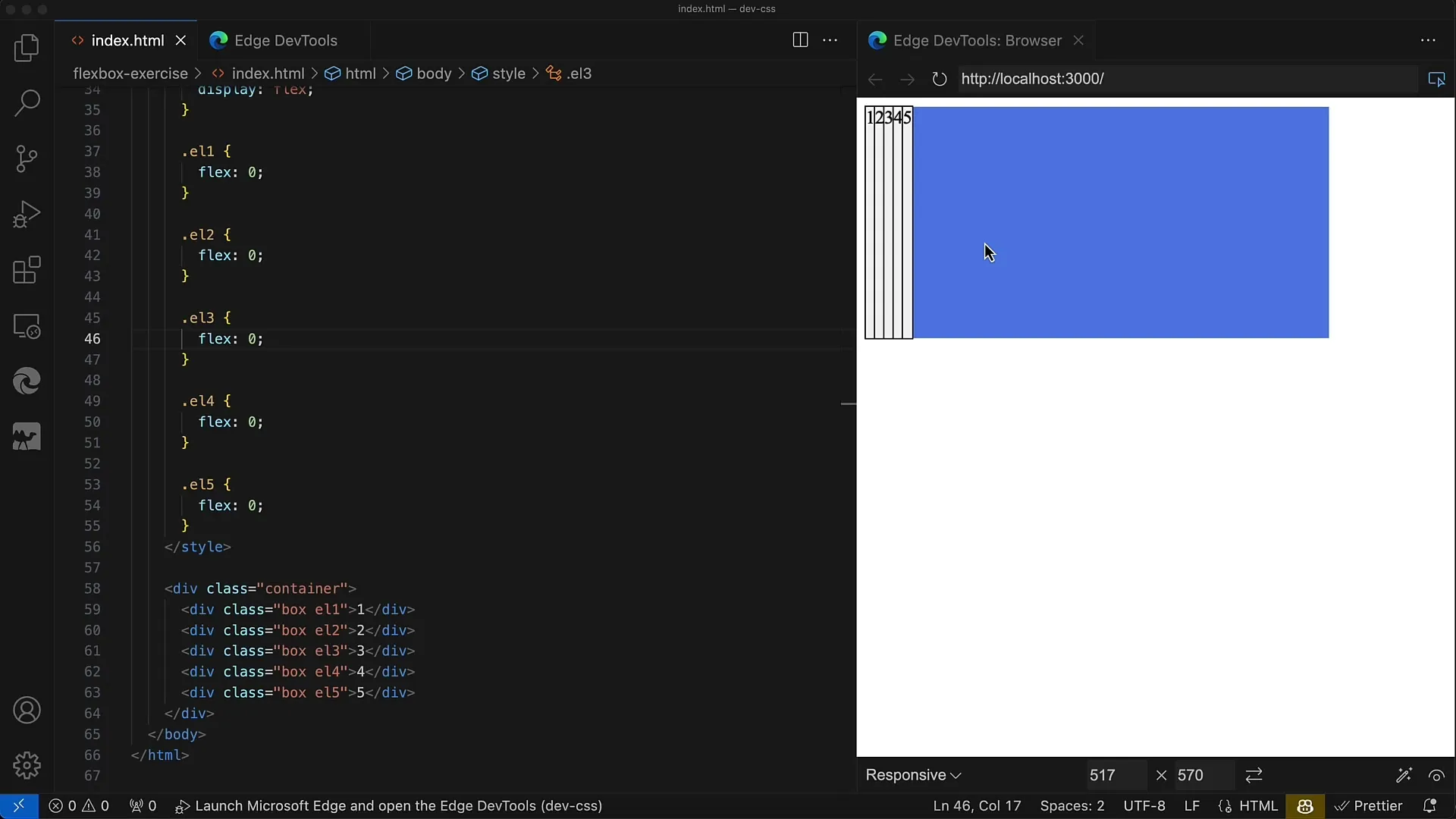
Ahora es el momento de ajustar las propiedades de Flex. Primero, configuramos el valor de Flex en 1 para todos los elementos secundarios, excepto para el central. Sin embargo, el elemento central recibe un valor de Flex que le permite ocupar más espacio. En este caso, usamos el valor 4.

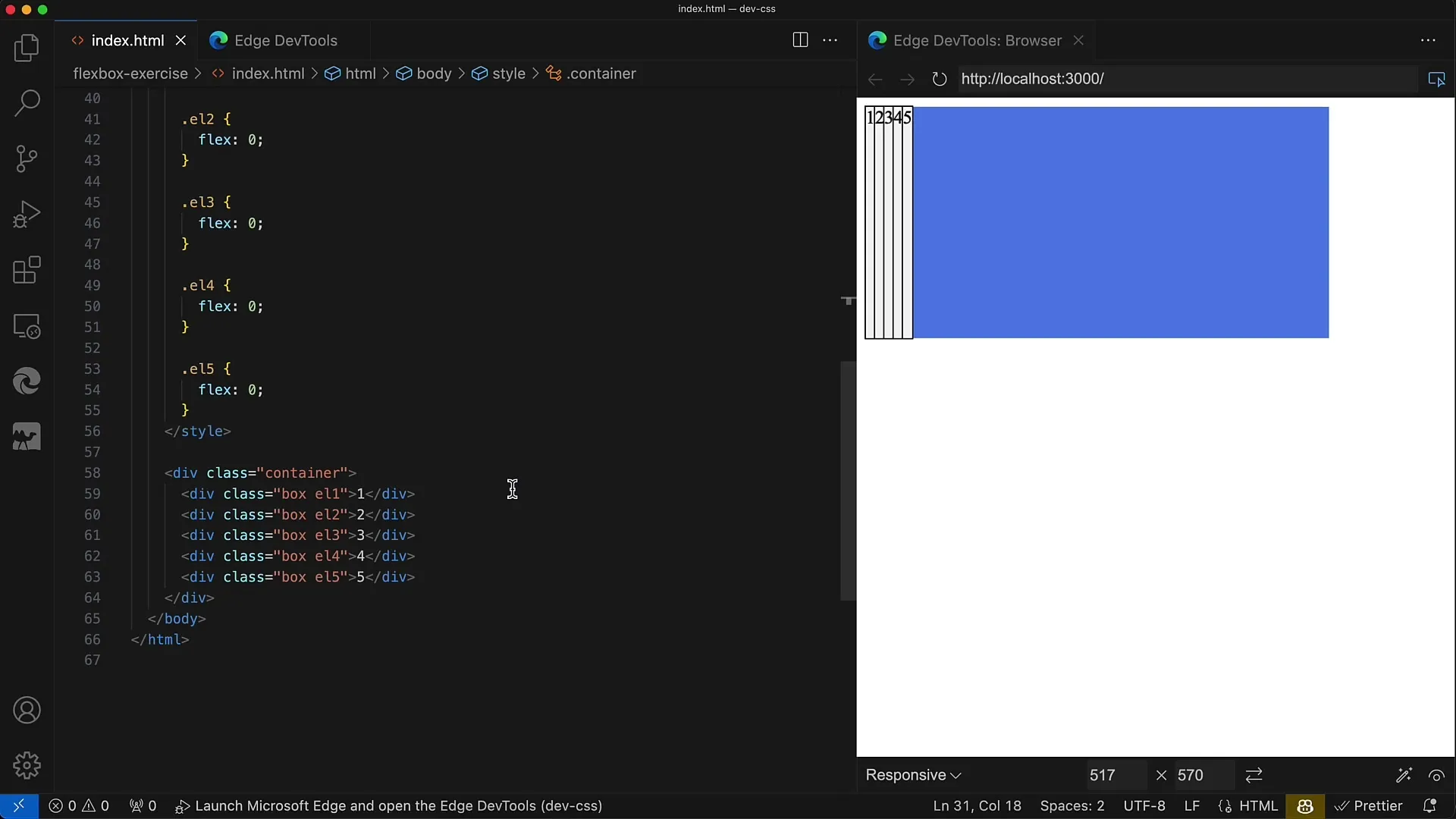
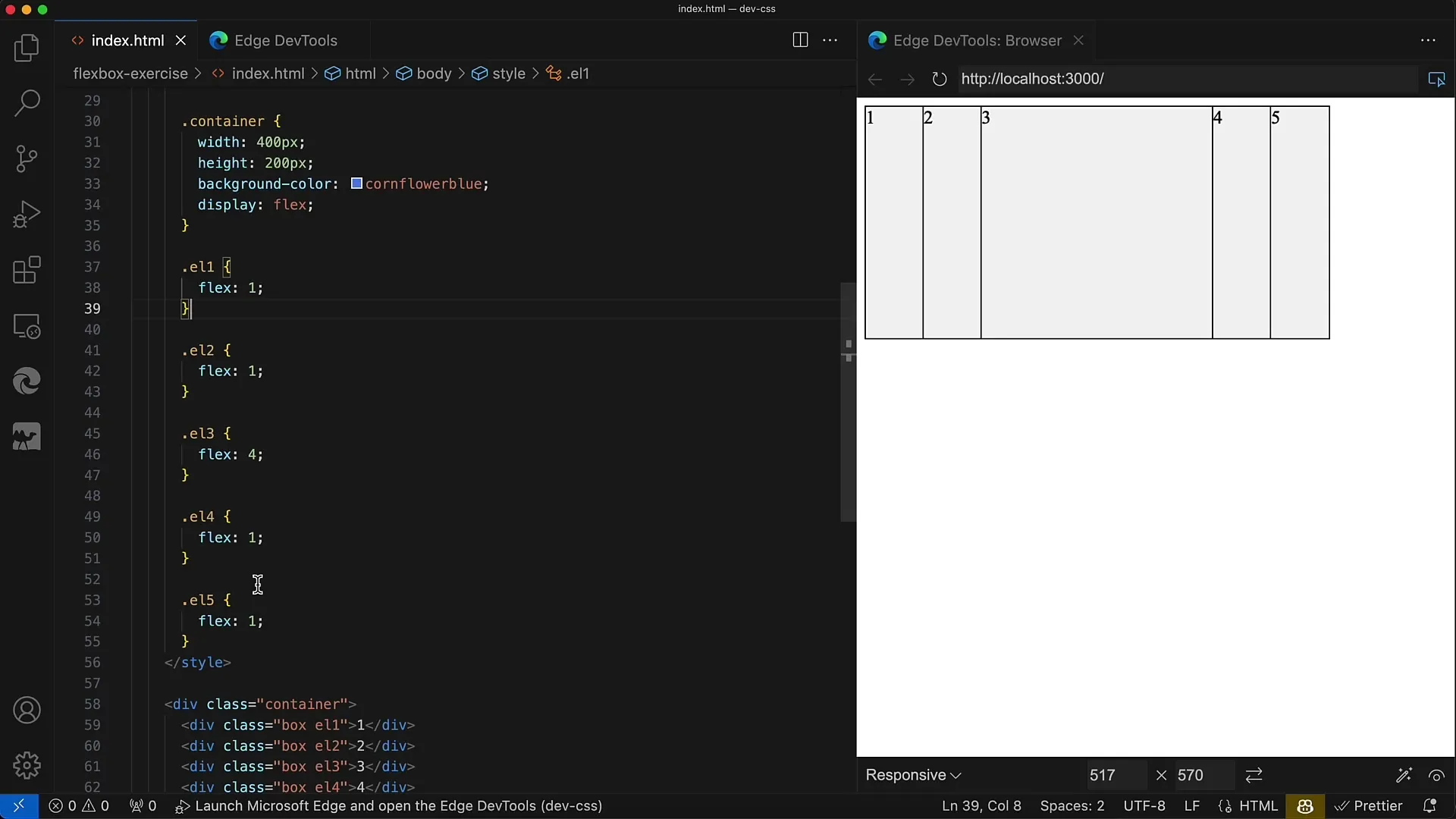
Después de establecer los valores, guarda tus cambios y observa el resultado. En las herramientas de desarrollo de tu navegador, podrás verificar si el diseño se ve como lo has imaginado.
El div central debería tener ahora un ancho de 200 píxeles, mientras que los otros cuatro elementos div tienen un ancho de 50 píxeles cada uno. Al calcular los valores de Flex, es importante mantener la suma de los mismos.
Es decir, al sumar los valores de Flex de los Elementos 1, 2, 4 y 5 (es decir, 1 + 1 + 1 + 1), obtendrás 4. El valor de Flex del elemento central es 4, y en conjunto suman 8.

Para entender cuánto espacio se asigna a cada elemento, puedes utilizar el ancho total del contenedor (400 píxeles). Dividir 8 por las unidades Flex da como resultado que 1 unidad Flex es igual a 50 píxeles. Al dividir 400 píxeles entre 8, obtendrás 50 píxeles para los otros cuatro elementos y 200 píxeles para el elemento central.
Esto significa que puedes controlar perfectamente el diseño ajustando los valores de Flex. Así se crea un diseño equilibrado que es adaptable y claro.
Resumen
En este ejercicio has aprendido a configurar las propiedades de Flexbox de manera que los elementos secundarios en el contenedor utilicen el espacio de forma eficiente. Al entender los valores de Flex y su aplicación matemática, puedes determinar con precisión cuánto espacio debe ocupar cada elemento. Con este método, estarás bien preparado/a para diseñar layouts más complejos.
Preguntas frecuentes
¿Cómo configuro el valor de Flex para un elemento secundario?Puedes configurar el valor de Flex con la propiedad CSS flex en tu hoja de estilos.
¿Por qué es importante la suma de los valores de Flex?La suma decide la distribución proporcional del espacio entre los elementos.
¿Puedo usar diferentes valores de Flex?Sí, puedes asignar un valor de Flex individual a cada elemento para controlar el diseño.


