Cree un nuevo archivo en el editor de su elección para realizar una primera prueba. Si utiliza el Editor de Windows, ábralo a través de Inicio>Todos losprogramas>Accesorios>Editor.
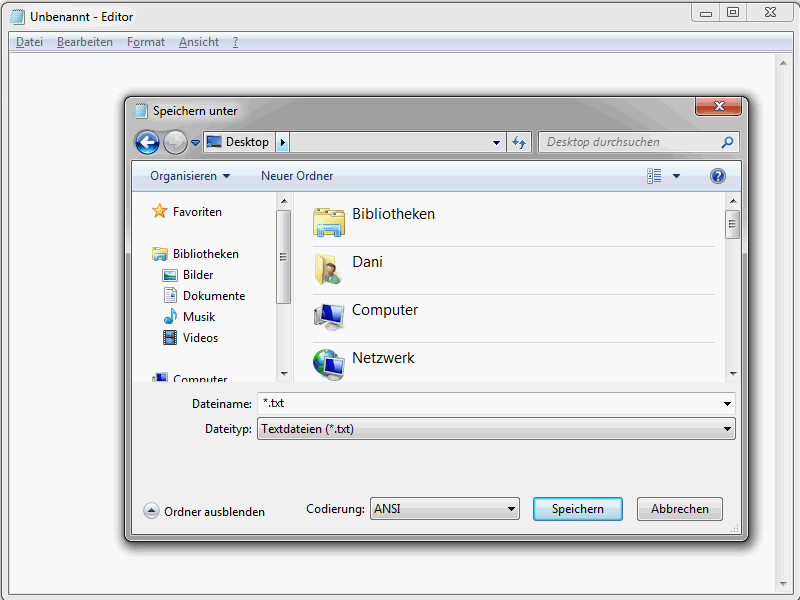
A continuación, seleccione Archivo>Guardar como. El campo de tipo de archivo es crucial.

Todos los archivos deben establecerse aquí. A continuación, introduzca index.htm en el campo Nombre de archivo. Ahora puede guardar el archivo en la ubicación deseada. Este es el archivo con el que está trabajando ahora, su primer archivo HTML, que actualmente está vacío. Esto cambiará en breve.
Si utiliza Dreamweaver, es preferible especificar que desea crear un archivo HTML al iniciar el programa.
La estructura HTML
Antes de empezar con el marco HTML, una nota importante sobre la semántica utilizada en esta serie - y también en el mundo HTML. Encontrarás constantemente los términos etiqueta y elemento, que desgraciadamente a menudo se malinterpretan. Un ejemplo:
<a href="noticias.htm">A las noticias</a>.
Esta sintaxis muestra un elemento a, a saber <a href="noticias.htm">A las noticias</a>. Este elemento está formado por una etiqueta a de apertura, es decir < a> o en su totalidad <a href="news.htm">, el contenido del elemento A las noticias y la etiqueta a de cierre </a>. Además, el elemento a tiene el atributo href con el valor news. htm.
El ejemplo anterior muestra una definición de hipervínculo en HTML a través del elemento a. Este elemento a se caracteriza por la etiqueta de apertura < a> y la etiqueta de cierre </a>. Como puede ver, no es tan difícil utilizar correctamente los términos elemento y etiqueta.
Pero ahora empecemos. Abre el archivo HTML previamente guardado en tu editor. Todo documento HTML tiene una cierta estructura básica.
Aquí tienes la estructura en todo su esplendor:
<!DOCTYPE html> <html lang="en"> <head> <title>PSD-Tutorials.de</title> <meta charset="UTF-8" /> </head> <body> </body> </html>
¿Qué significan cada una de las entradas? Empecemos por la declaración del tipo de documento.
<!DOCTYPE html>
Este tipo de declaración de tipo de documento indica al navegador en el que se mostrará posteriormente su sitio web qué estándar HTML está utilizando. En este caso, se trata de HTML5. Si estuvieras utilizando HTML 4.01, la declaración DOCTYPE tendría el siguiente aspecto:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
El tema de las declaraciones de tipo de documento en particular causa confusión a los principiantes en HTML porque hay muchas variantes diferentes. En realidad es bastante sencillo: piense en una declaración de tipo de documento como una especie de manual de construcción que describe qué elementos puede contener un documento.
En general, te aconsejo que utilices una declaración HTML5 corta.
<!DOCTYPE html>
Los navegadores modernos la reconocen y muestran las páginas en las que se utiliza en modo estándar. Sin embargo, sólo debes definir elementos HTML que estén permitidos en HTML5. Más sobre esto más adelante.
Continúa con el elemento html.
<html lang="es"> ... </html>
Este elemento encierra el documento. Lo que destaca es el atributo lang. Éste especifica el idioma utilizado en el documento. He aquí algunas abreviaturas de lang para los países de habla alemana.
- de - Alemán (estándar)
- de-ch - Alemán (Suiza)
- de-at - Alemán (Austria)
- de-lu - Alemán (Luxemburgo)
- de-li - Alemán (Liechtenstein)
Existen aún más abreviaturas largas diferentes para el inglés.
- en-us - Inglés (EE.UU.)
- en-gb - Inglés (Reino Unido)
- en-au - Inglés (Australia)
- en-ca - Inglés (Canadá)
- en-nz - Inglés (Nueva Zelanda)
- en-ie - Inglés (Irlanda)
- en-z - Inglés (Sudáfrica)
- es-jm - Inglés (Jamaica)
- en - Inglés (Islas del Caribe)
En última instancia, usted decide si prefiere utilizar las abreviaturas de dos dígitos de, gb, etc. o las abreviaturas compuestas que aparecen más arriba. Yo prefiero las de dos dígitos.
Los datos de la cabecera del documento se esperan dentro del elemento head.
<head> ... </head>
Hay que admitir que los datos de cabecera suenan un poco difíciles de manejar, pero se explican rápidamente. Aquí es donde se ponen las cosas que describen el documento con más detalle. Son, por ejemplo, el título y el juego de caracteres utilizado. Aquí también se pueden integrar scripts y hojas de estilo y definir metadatos generales. Más adelante hablaremos de ello.
El elemento title es especialmente importante.
<title>Tutoriales para la edición de imágenes con Photoshop, diseño web & fotografía - PSD-Tutorials.de </title>
Se utiliza para definir el título, que es necesario en varios lugares.
- En la barra de título del navegador.
- Cuando se establece un marcador en el navegador.
- Y, por supuesto, el título juega un papel muy importante en la optimización de motores de búsqueda.
Así que ya ves lo importante que es el título. Elija un título lo más corto y conciso posible.
Puede utilizar la metainformación para obtener una descripción detallada de la página. A continuación encontrará información detallada al respecto.
Continúe con el juego de caracteres utilizado.
<meta charset="UTF-8" />
Esta información es importante para los navegadores. Sólo así saben cómo deben codificarse los caracteres para que se muestren correctamente. Sólo especificando el juego de caracteres correcto pueden mostrarse correctamente, por ejemplo, las diéresis y los caracteres especiales. Aquí se suele especificar UTF-8.
Ahora llegamos al contenido real del sitio web, es decir, lo que los visitantes ven realmente. Todo esto se define en el elemento body.
<body> ... </body>
Para fines de demostración, basta con insertar lo siguiente entre la apertura y el cierre <body>etiqueta:
<h1>PSD-Tutoriales.de</h1>
El documento debería tener el siguiente aspecto
<!DOCTYPE html> <html lang="en"> <head> <title>Ejemplo de framework básico HTML5 - www.html-seminar.de</title> <meta charset="UTF-8" /> </head> <body> <h1>PSD-Tutorials.de</h1> </body> </html>
Guarda los cambios y abre el archivo en un navegador.
Como puedes ver, PSD-Tutorials . de se muestra ahora realmente. Ha creado su primer documento HTML.


