En el desarrollo web, el diseño juega un papel crucial para crear sitios web atractivos y fáciles de usar. Una herramienta ampliamente utilizada para el diseño es Flexbox, que te permite disponer de forma flexible y receptiva los elementos. Sin embargo, a menudo son necesarios espacios entre los elementos para crear una estructura clara y agradable. Aquí es donde entra en juego la propiedad gap de CSS, que ofrece una solución elegante, especialmente en diseños Flexbox, para el problema de los espacios. En este tutorial te mostraré cómo puedes aprovechar eficazmente la propiedad gap.
Principales conclusiones
- La propiedad gap te permite definir espacios entre elementos secundarios en un contenedor Flex.
- gap es más simple y efectivo que usar margin.
- Puedes usar gap independientemente de los valores de padding de los elementos contenedores para obtener un diseño limpio.
Instrucciones paso a paso
1. Crear un diseño básico de Flexbox
Primero, debes crear un diseño básico de Flexbox con tres elementos. Define el contenedor y establece display: flex; para activar Flexbox.

Aquí tenemos nuestros tres cuadros flexibles, dispuestos en una fila (row). El primer y tercer elemento tienen el mismo tamaño base, mientras que el elemento central ocupa el espacio disponible.
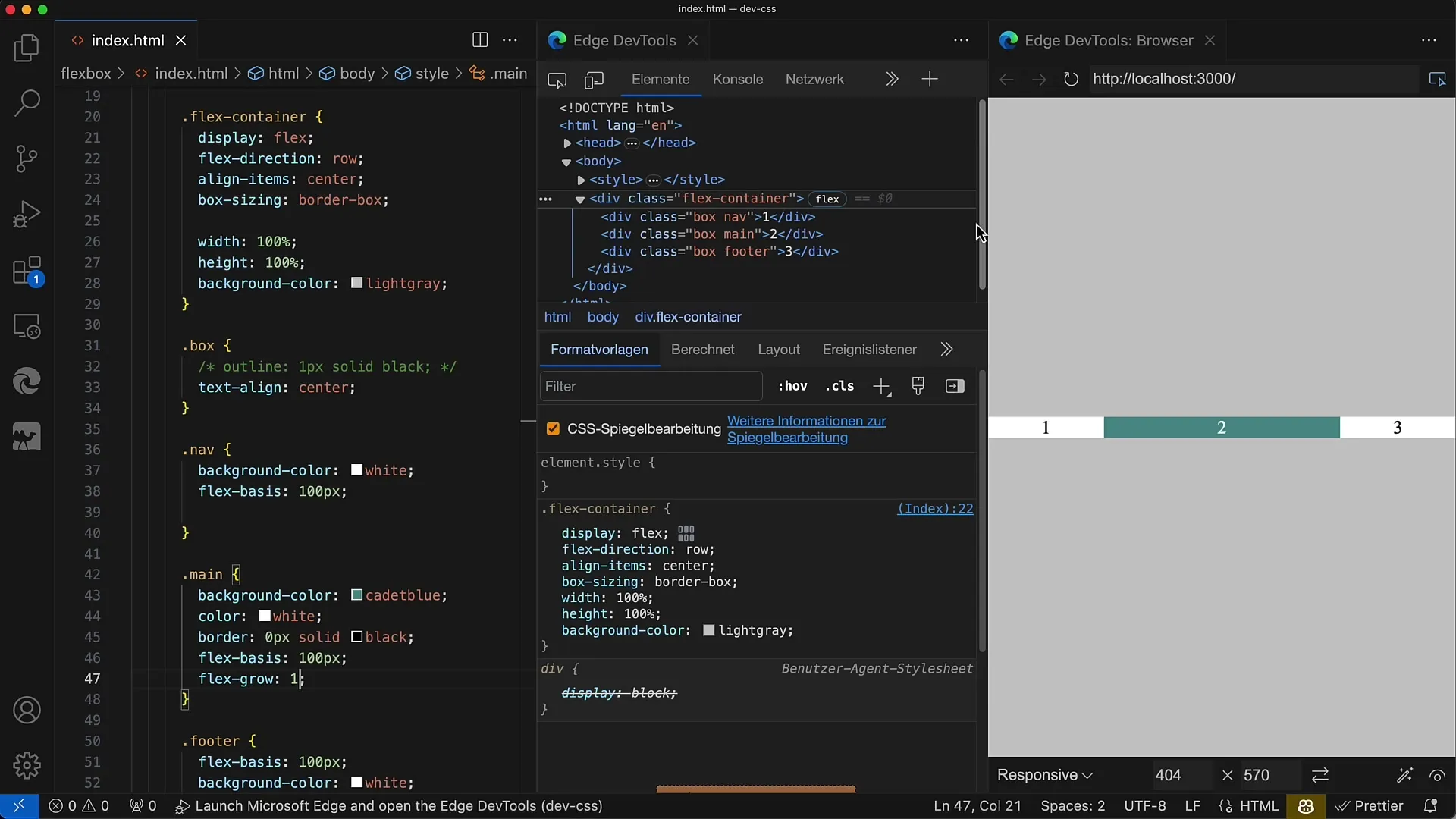
2. Activar flex-grow para el elemento central
Para asegurarte de que el elemento central ocupe más espacio, asignamos la propiedad flex-grow: 1 a este elemento, mientras que los otros dos elementos tienen un tamaño base de 100.

Al cambiar el diseño en anchura, verás que el elemento central se ajusta, mientras que los elementos exteriores se mantienen constantes.
3. Agregar espacio entre los elementos
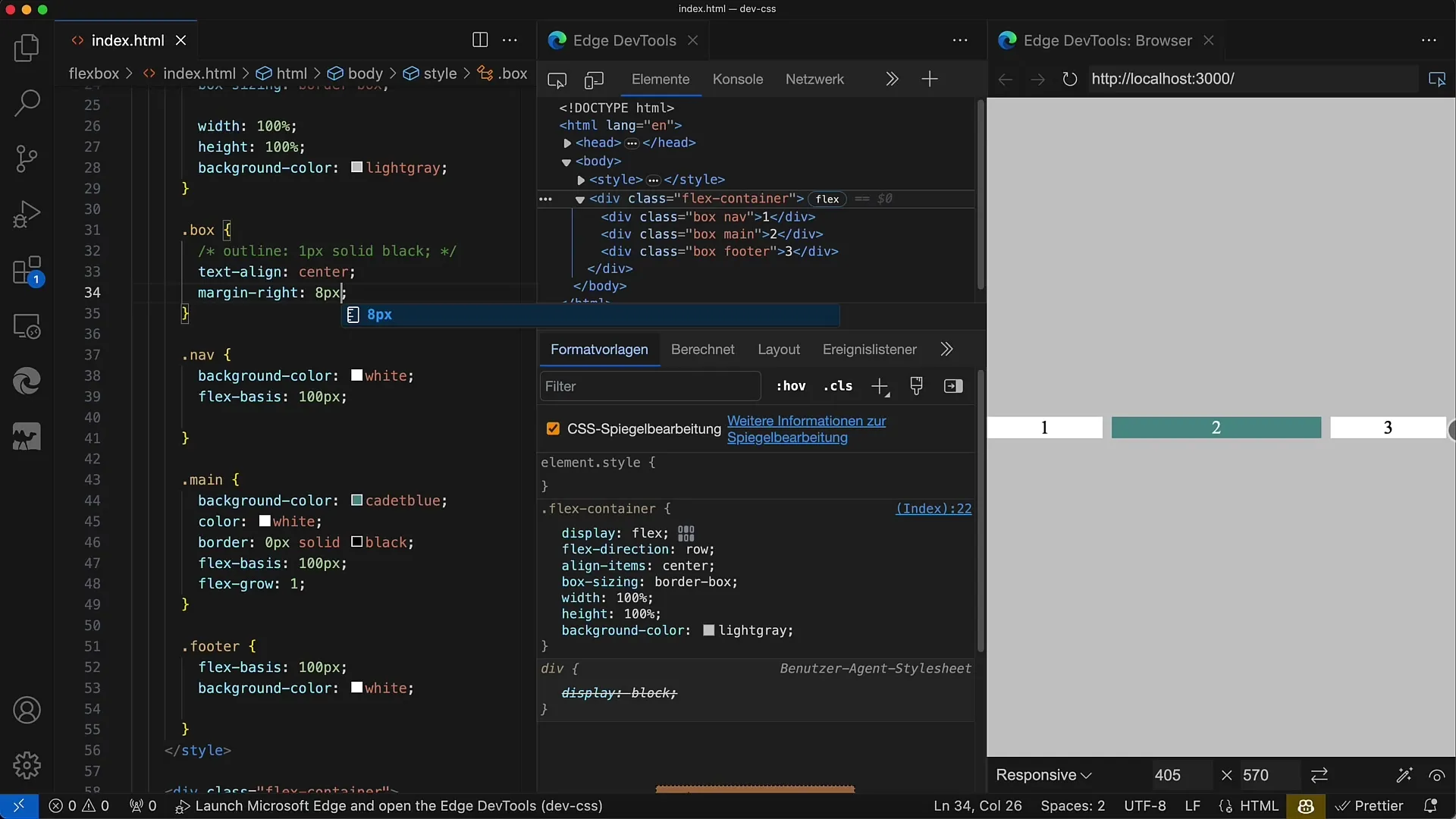
Actualmente, nuestros cuadros no tienen espacio entre sí. Para que se vea atractivo, deseas agregar espacio entre los elementos. Podrías usar margin, pero rápidamente conduce a problemas, especialmente al manejar el último elemento.
En este caso, sería común aplicar un valor de margin-right de 8px a todos los cuadros. Desafortunadamente, esto hace que el último elemento también tenga un espacio adicional.
4. Eliminar el margen para el último elemento
Si usas margin-right en cada elemento, tendrás que restablecerlo a 0 en el último elemento, lo cual puede resultar incómodo. Por lo tanto, el enfoque de establecer espacios con margin no es óptimo.

En este punto queda claro que el uso de gap es mucho más elegante.
5. Introducir la propiedad Gap
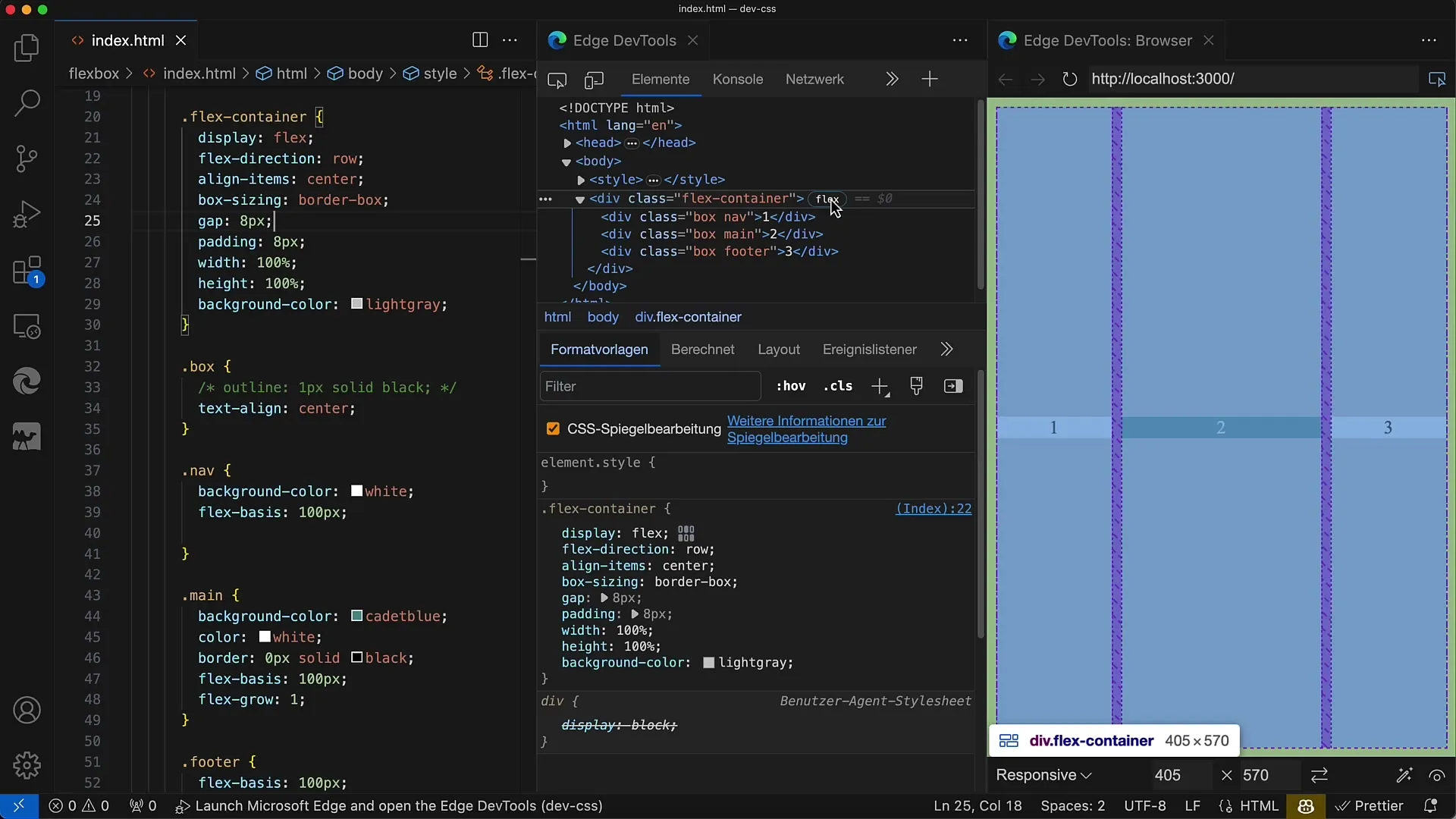
Para mejorar la situación descrita anteriormente, puedes usar la propiedad gap. Establece gap: 8px; para tu contenedor Flex. Este sencillo CSS automáticamente generará el espacio deseado entre los elementos secundarios.
La ventaja de gap es que ya no necesitas gestionar los margenes para el último elemento. El espacio se aplica de manera uniforme en todas partes.
6. Agregar Padding
Además de los espacios entre los elementos, es posible que también desees definir un espacio externo alrededor del contenedor. Para esto, puedes usar padding.
Si usas padding: 10px;, obtendrás un espacio uniforme alrededor de todo el Flexbox.
7. Probar el diseño
Ahora que has definido los valores de gap y padding, deberías probar tu diseño cambiando el ancho del contenedor. Verás que el espacio entre los elementos permanece constante, independientemente del tamaño del contenedor.

Ahora el diseño está bien estructurado y es visualmente atractivo.
8. Utilizar las herramientas para desarrolladores
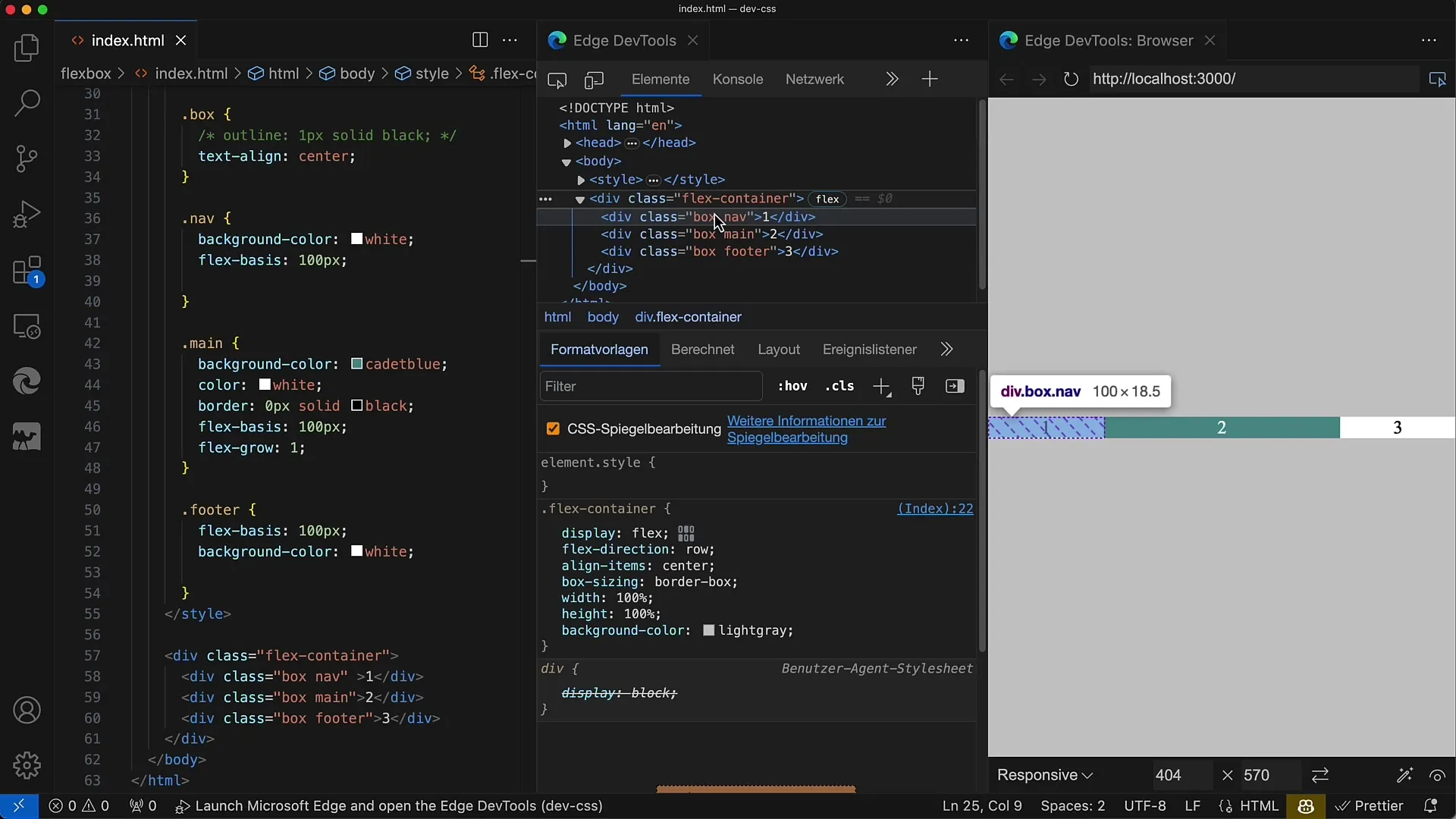
Para entender y visualizar las distancias puede ser útil utilizar las Herramientas de desarrollo de tu navegador. Aquí puedes ver la configuración de gap y asegurarte de que todo funcione como esperabas.
Cuando pasas el cursor sobre el contenedor Flex, verás las áreas rayadas que representan la distancia a través de la propiedad gap.
Resumen
Con la propiedad gap en los diseños de Flexbox, puedes diseñar de manera elegante y efectiva espacios entre elementos secundarios sin tener que recurrir a reglas de margen complicadas. Su uso ayuda a garantizar un diseño limpio y ordenado.
Preguntas frecuentes
¿Cómo funciona la propiedad gap?La propiedad gap añade una distancia fija entre los elementos secundarios de un contenedor Flex.
¿Por qué debería usar gap en lugar de margin?gap evita problemas con el último elemento y garantiza una distribución uniforme de las distancias.
¿Puedo usar gap en diseños de malla (Grid)?Sí, gap se puede utilizar tanto en diseños de Flexbox como en diseños de malla (Grid).


