En este tutorial aprenderás cómo crear un mockup realista para un marco de imagen y un dispositivo móvil con Photoshop. Es una técnica excelente para dar a tus proyectos de diseño un aspecto profesional. Ya sea para presentaciones de cartera o redes sociales, estos pasos te ayudarán a resaltar tus imágenes de la mejor manera.
Principales conclusiones
- Crear un mockup es una forma efectiva de presentar diseños en situaciones realistas.
- Aprenderás a posicionar imágenes en marcos y dispositivos móviles sin distorsionarlas.
- Con herramientas y técnicas adecuadas, puedes optimizar y mejorar tus mockups.
Guía paso a paso
Para crear tu mockup para el marco de imagen, sigue estos pasos:
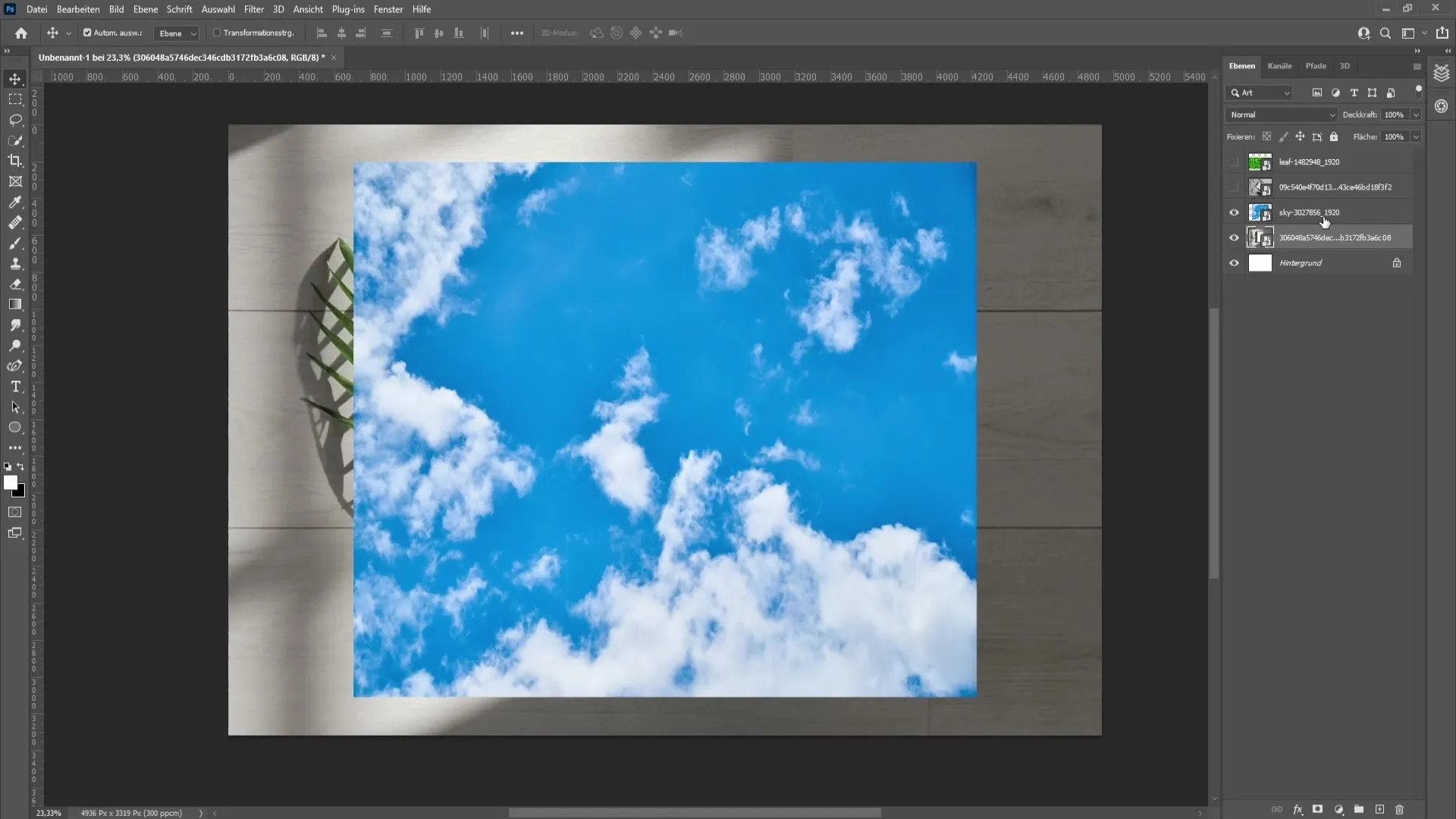
Primero, abre Photoshop y carga la imagen que deseas insertar en tu marco de imagen. Haz clic en la imagen y reduce la opacidad a aproximadamente 50% para facilitar la posición. Ahora puedes activar la transformación presionando Ctrl + T (o Cmd + T en Mac). De esta manera, puedes posicionar tu imagen para que encaje perfectamente en el marco de imagen.

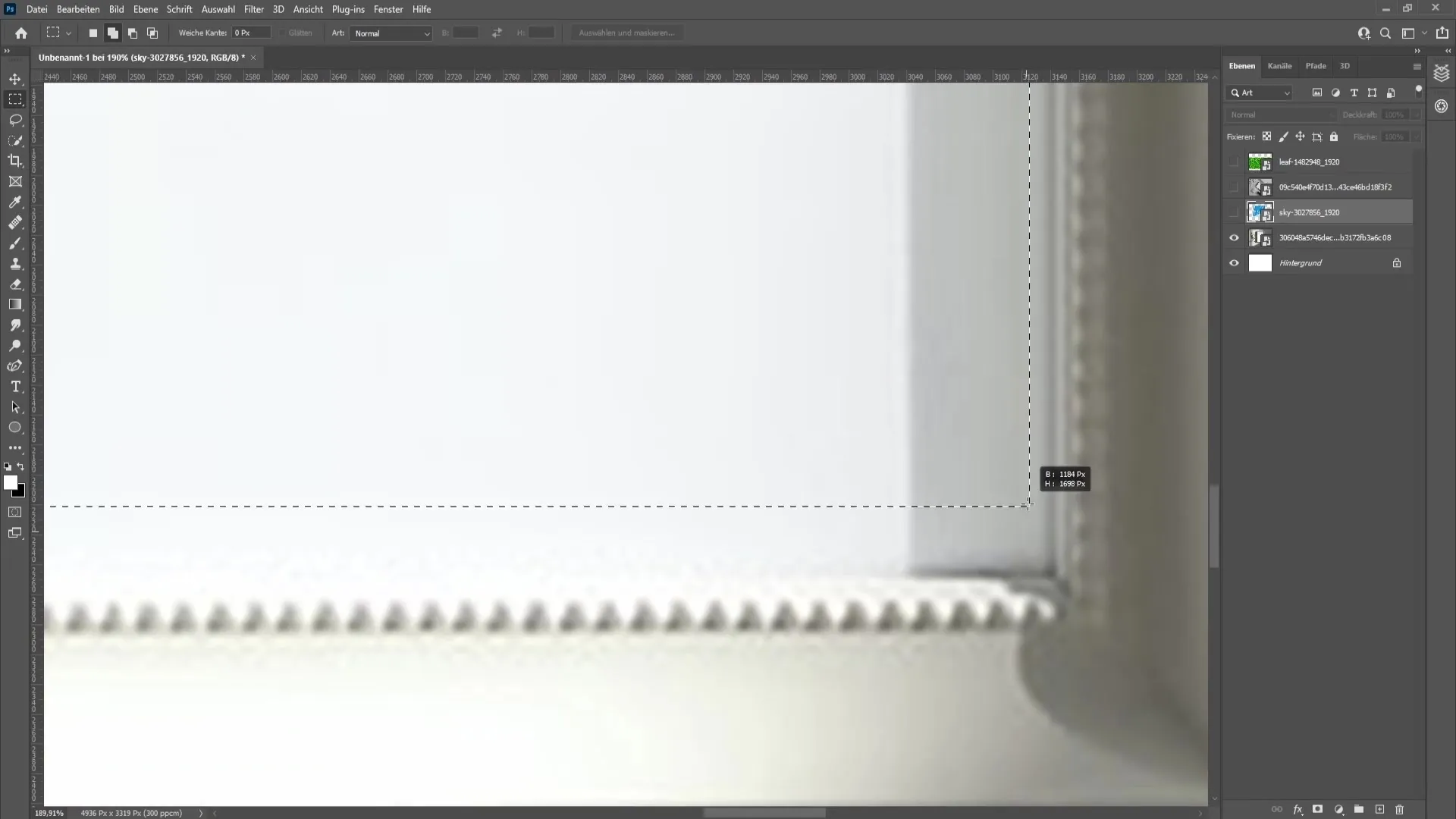
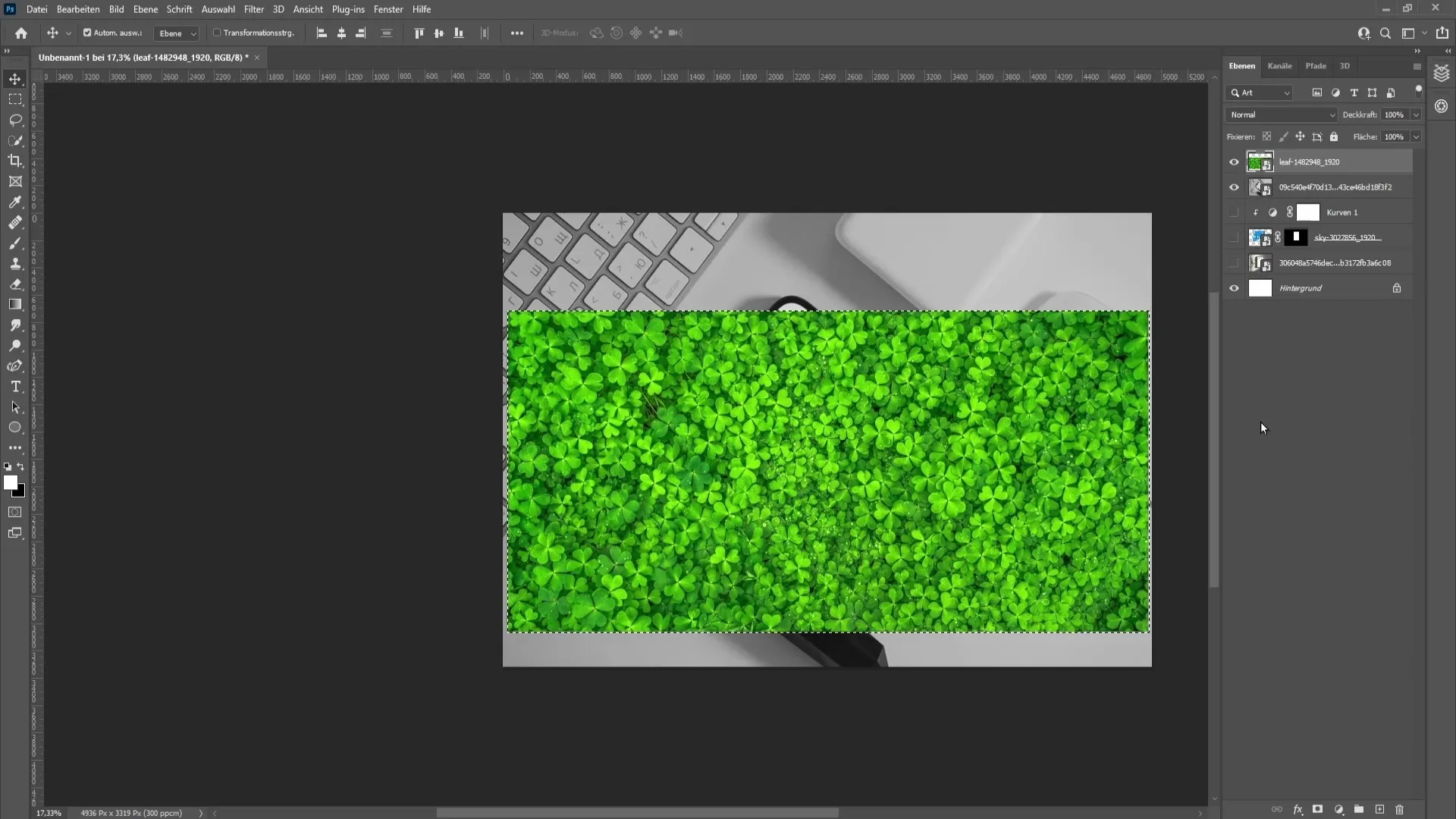
Una vez satisfecho con la posición, presiona Enter para confirmar la transformación y restablece la opacidad de la imagen al 100%. Para continuar con el mockup, oculta la capa de la imagen y selecciona la herramienta de rectángulo de selección a la izquierda. Acerca el zoom y dibuja un nuevo rectángulo que cubra toda el área del marco de imagen.

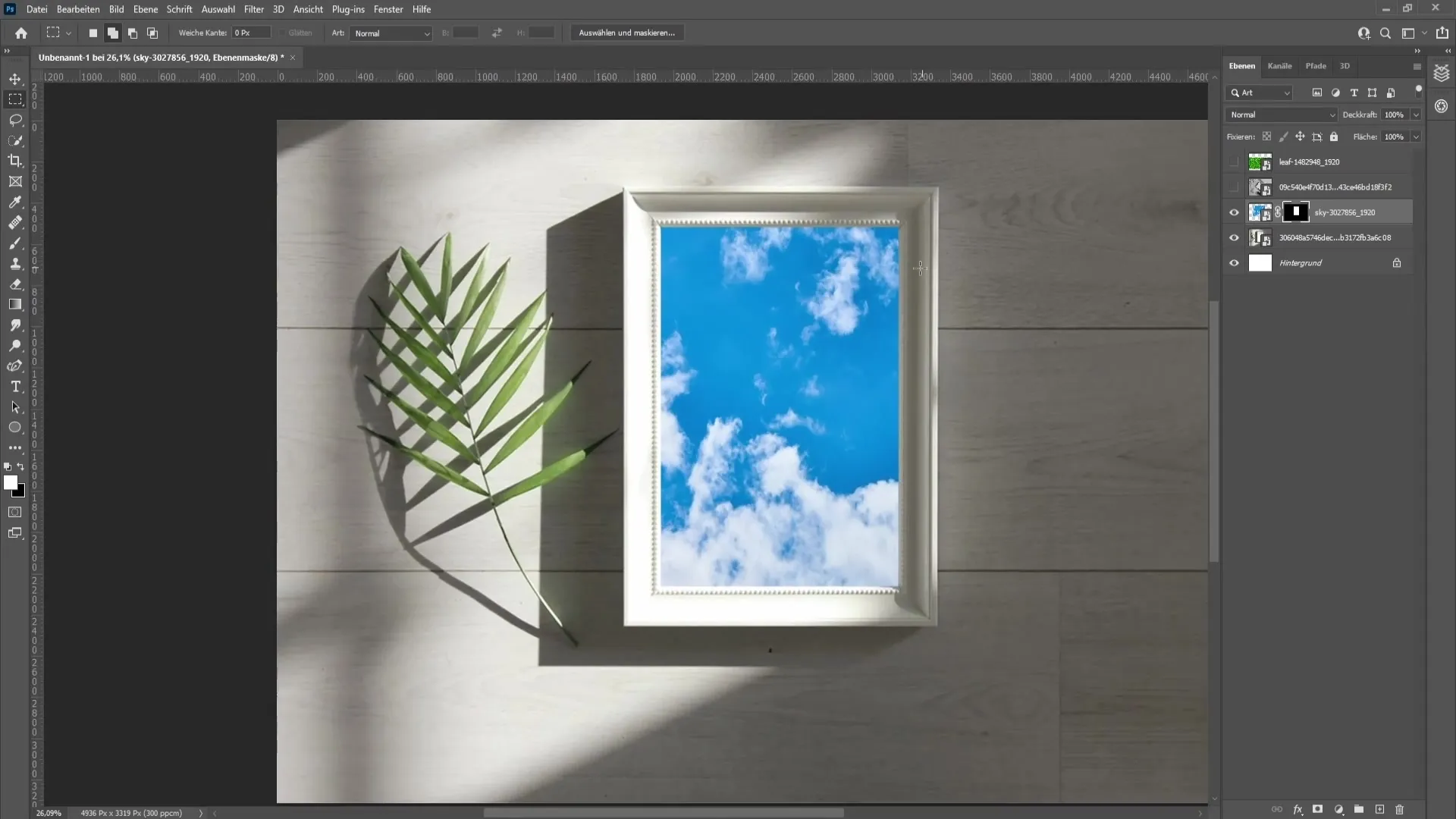
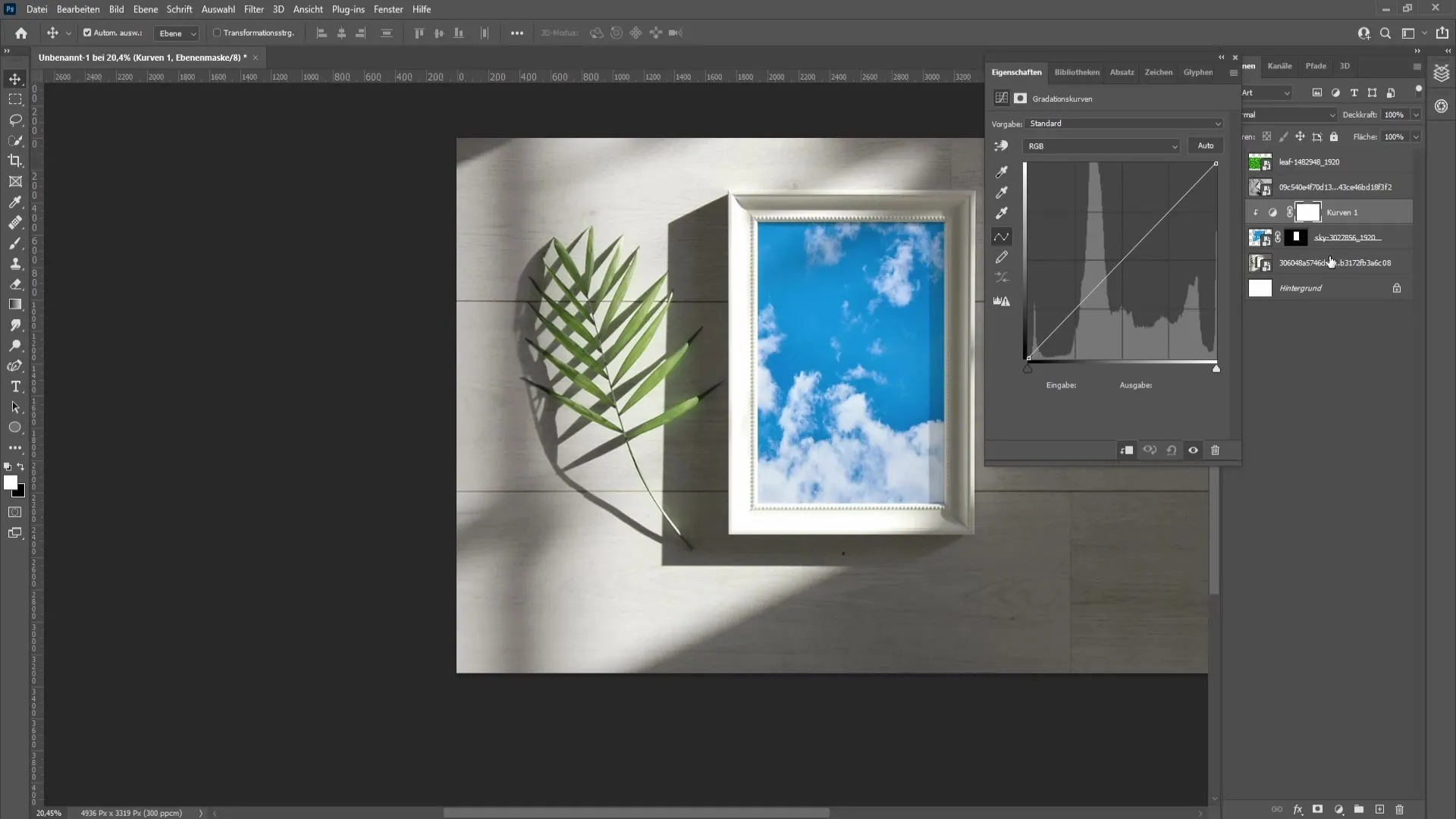
Una vez creado el rectángulo, vuelve a mostrar la imagen y haz clic en el icono de máscara de recorte. De este modo, verás cómo la imagen se muestra limpiamente dentro del marco. Verifica cuidadosamente que la imagen esté posicionada correctamente y ajústala según sea necesario con Ctrl + T.

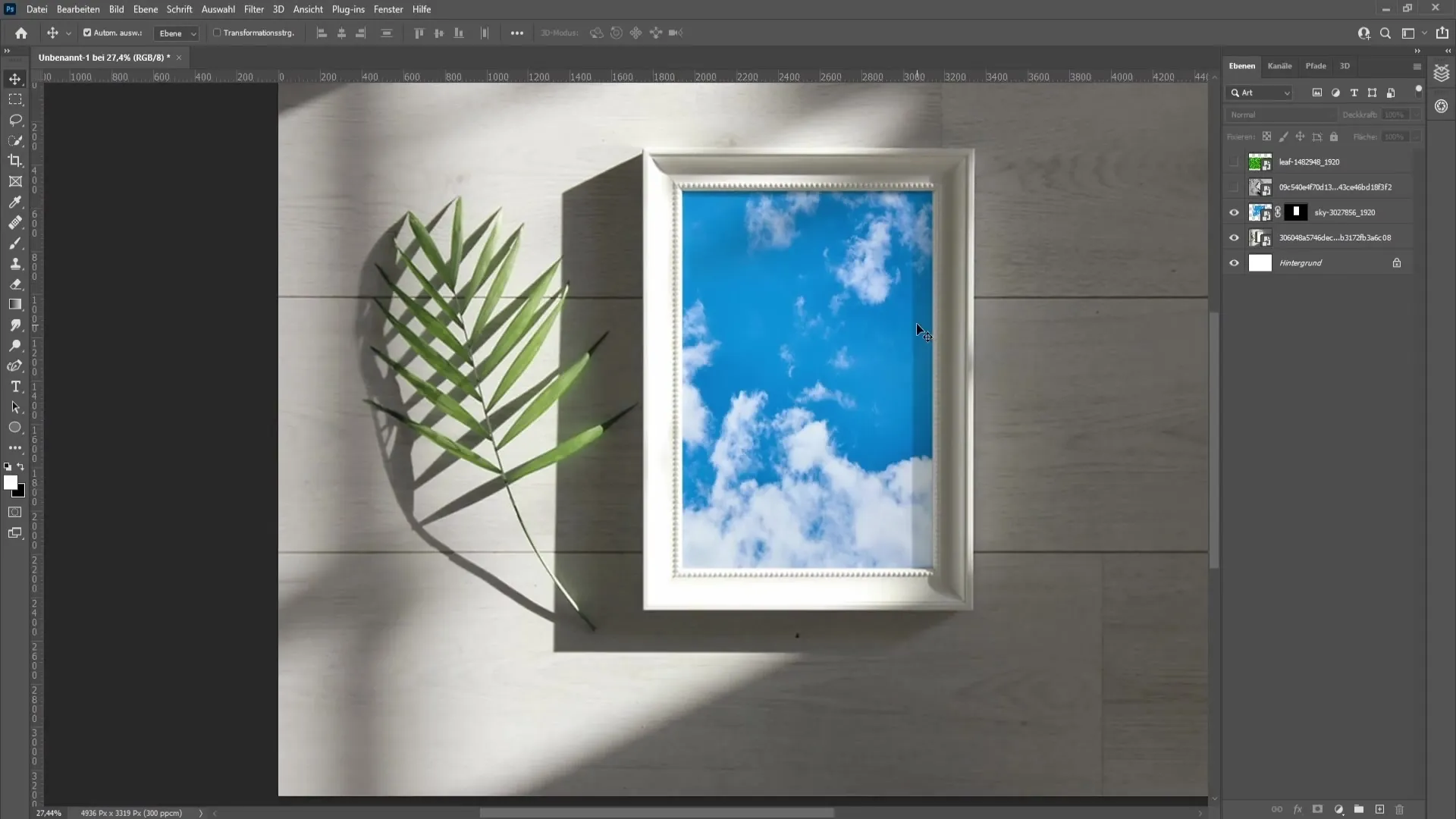
Para crear una sombra realista, debes configurar la opción de fusión de tu imagen en "Multiplicar". Esto hará que la sombra natural presente en el marco de imagen sea visible. También puedes ajustar ligeramente la opacidad de esta capa para optimizar el efecto.

Una vez finalizado, puedes continuar con los ajustes. Ve a la paleta de ajustes y agrega una curva de tono. Establece la curva de tono como máscara de recorte para que solo la imagen dentro del marco se vea afectada. De esta forma, puedes ajustar el contraste y la luminosidad para que la imagen sea más atractiva.

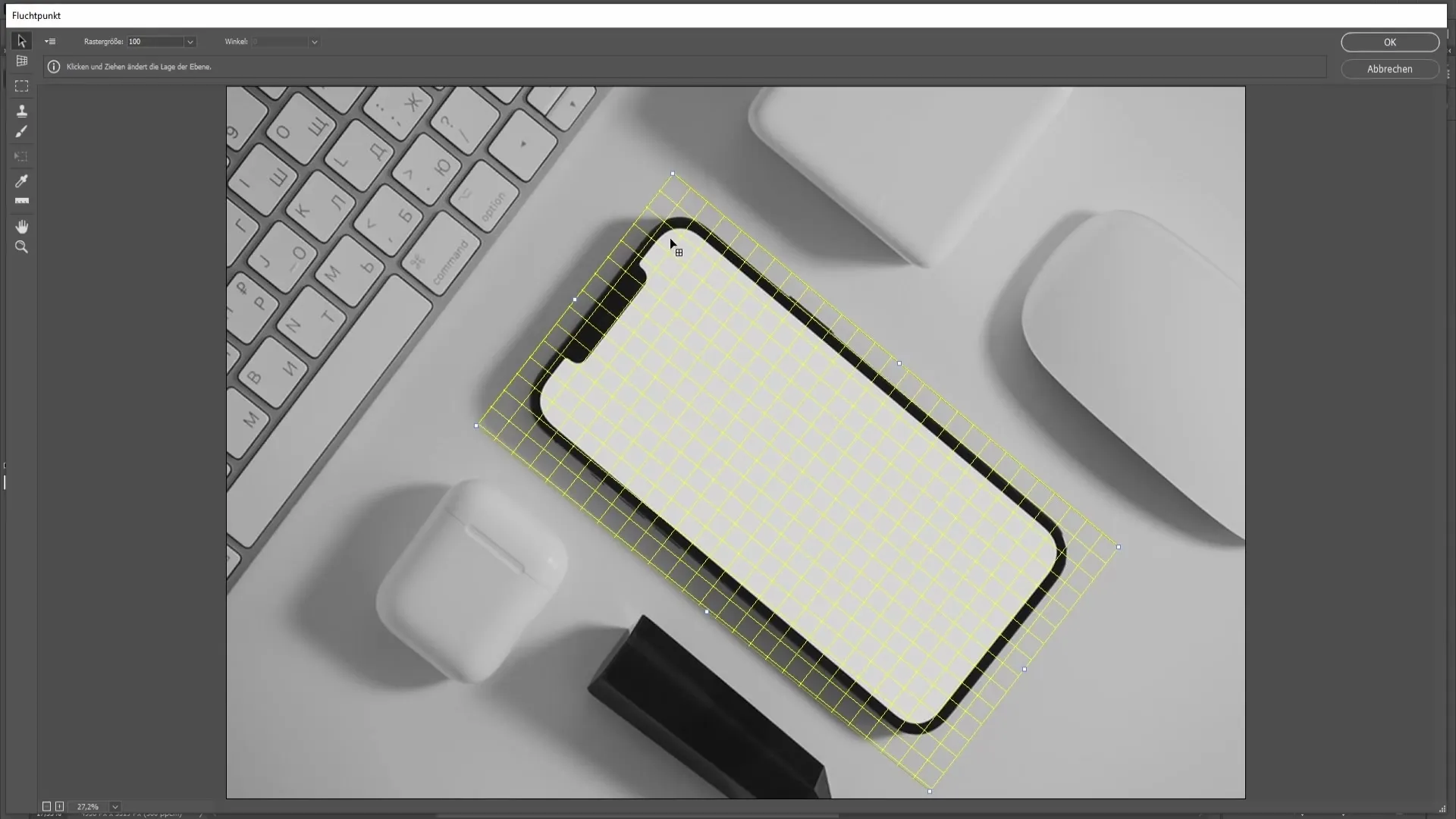
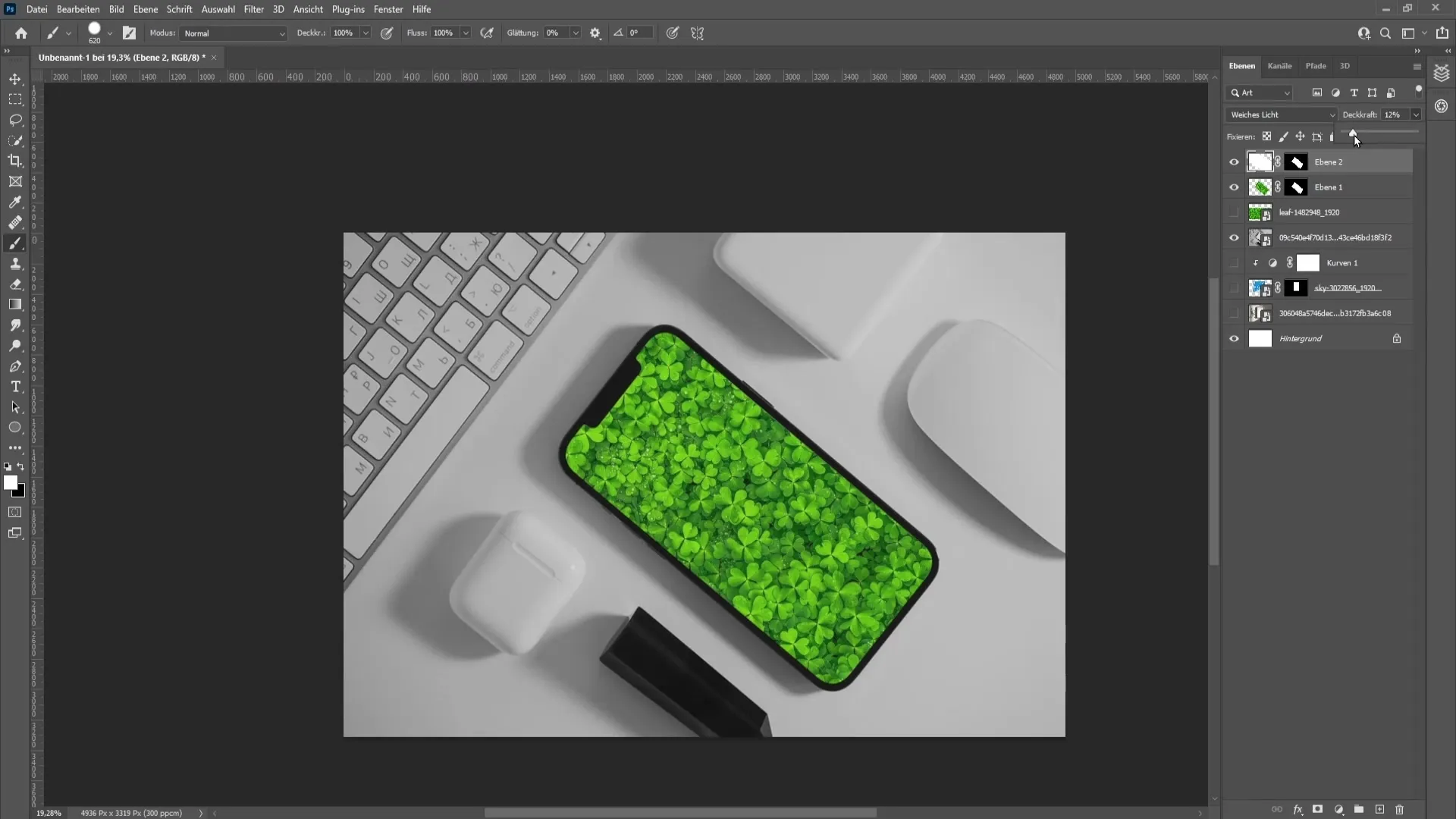
Tras completar este paso, llegamos al ejemplo más complejo: el mockup para un dispositivo móvil. Para colocar la imagen en el móvil, regresa a la capa de la imagen y presiona Ctrl + C (Cmd + C en Mac) para copiar. Luego, crea una nueva capa vacía para utilizar la función de punto de fuga.

Establece algunos puntos para definir la alineación de tu dispositivo móvil. Estos puntos deben ser relativos a los bordes de tu teléfono. Es útil asegurarse de que las líneas que dibujas sean paralelas a los bordes del dispositivo móvil.

Una vez satisfecho con la alineación, puedes pegar la imagen presionando Ctrl + V (Cmd + V). Ajusta la posición arrastrándola al marco del móvil. Ahora debes crear una selección del borde del teléfono para mostrar perfectamente la imagen.

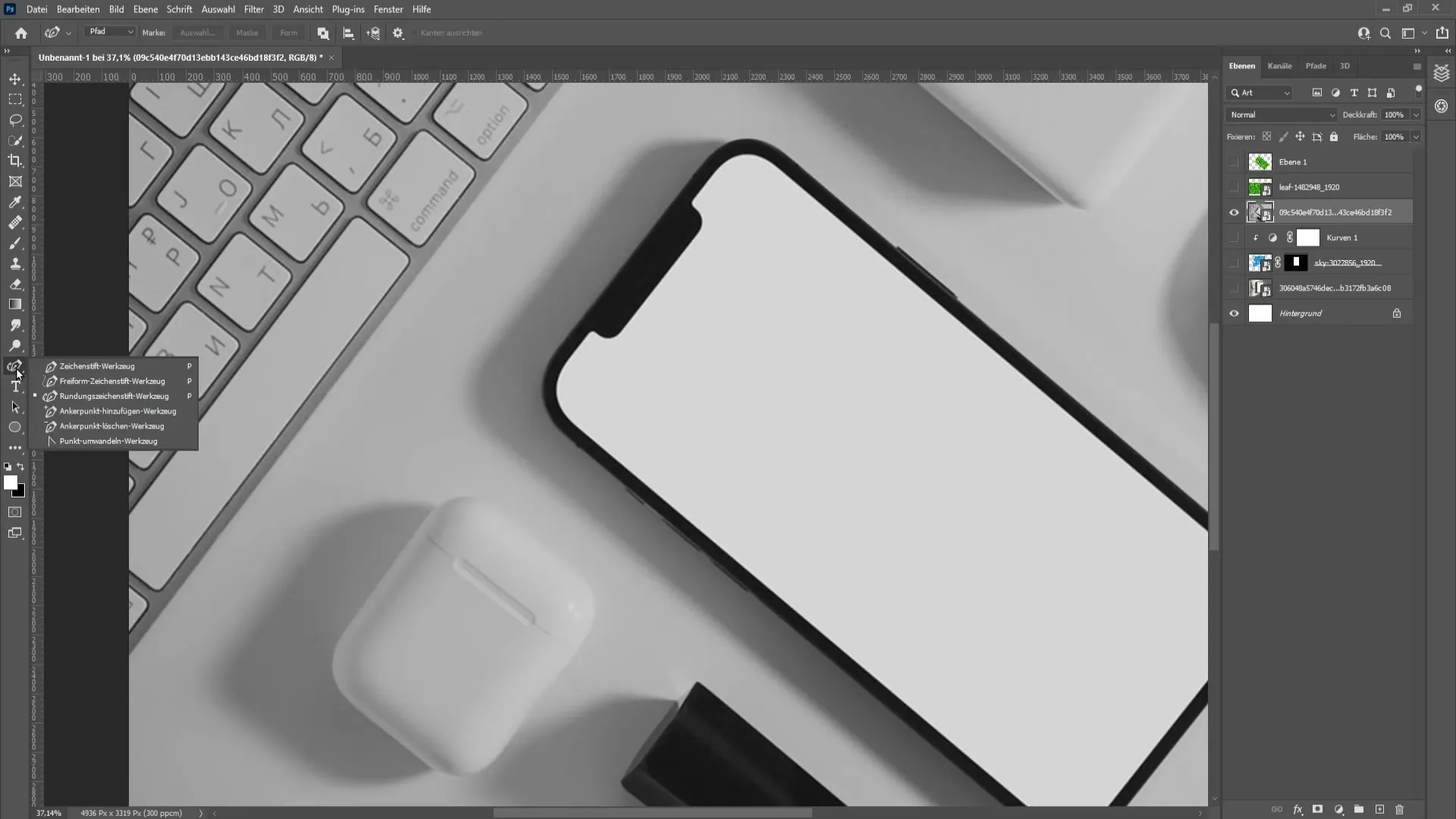
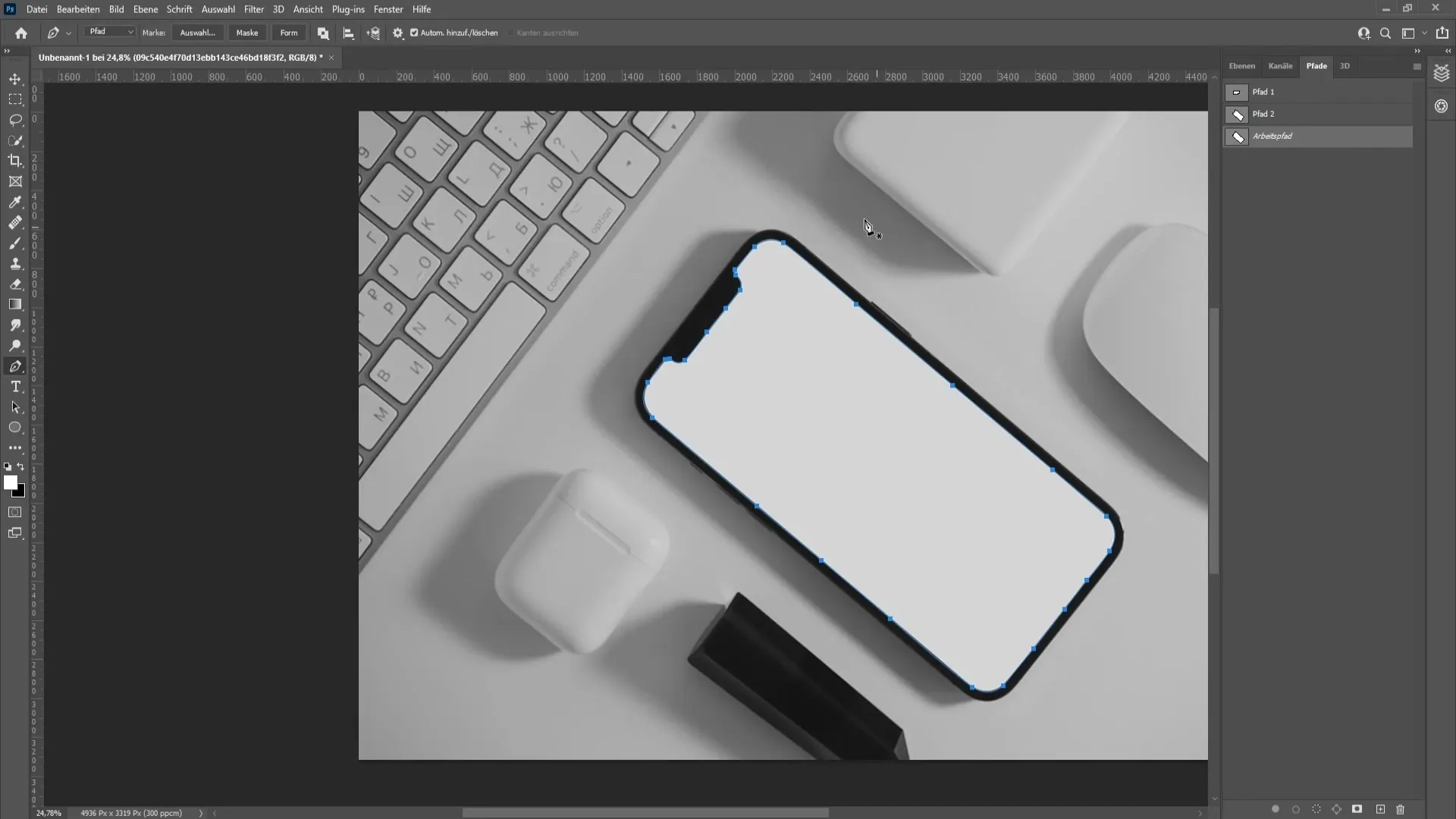
Usa la herramienta Pluma para crear una selección precisa alrededor de los bordes del dispositivo móvil. Asegúrate de que los bordes estén bien definidos y que haya la menor cantidad posible de espacios en blanco visibles. Puedes ajustar estos puntos después para lograr el mejor ajuste.

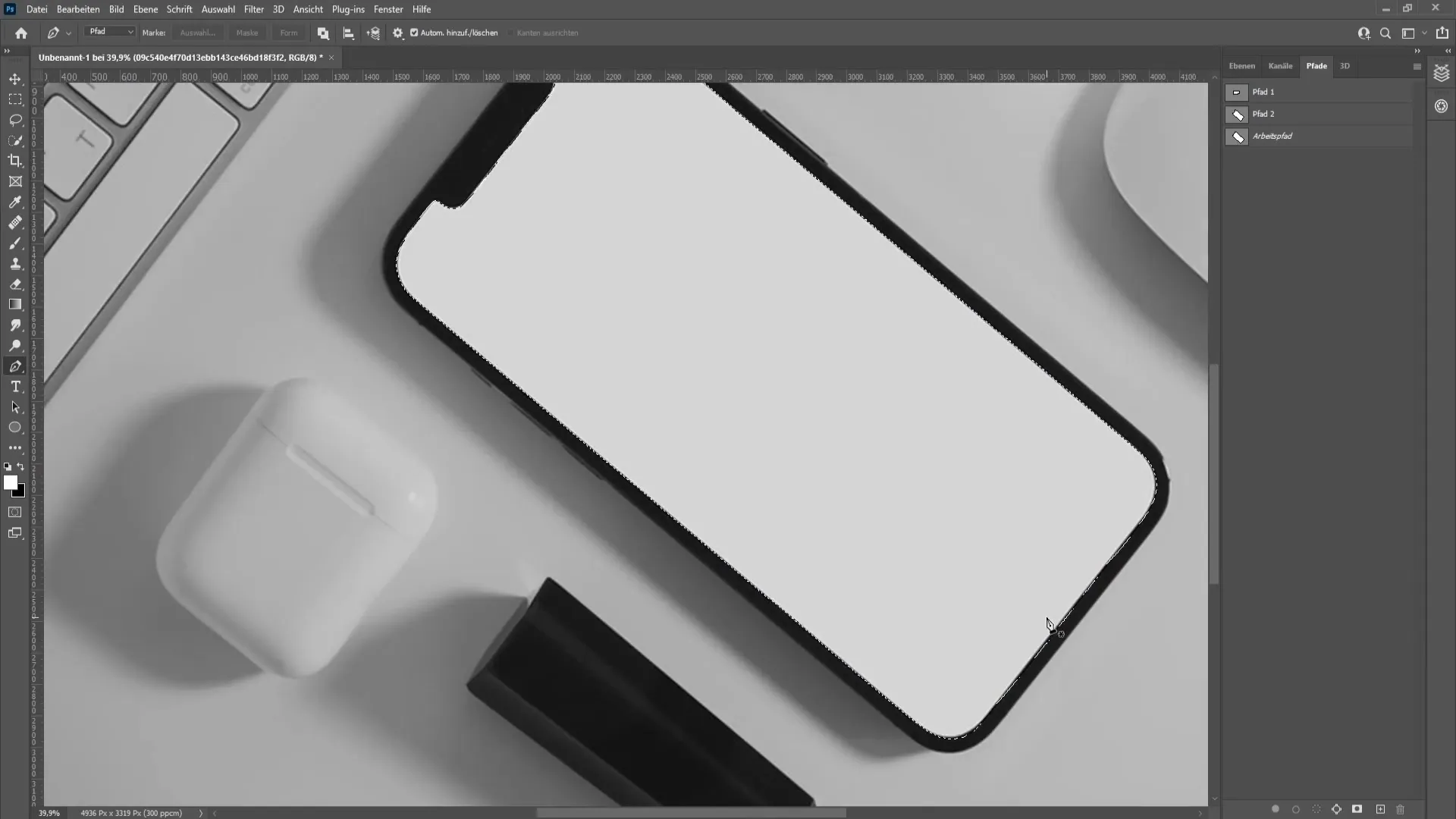
Una vez que hayas creado la selección, ve al menú "Selección" y elige "Crear selección". Asegúrate de seleccionar un borde suave de cero píxeles. Luego haz clic en Aceptar para confirmar la selección.

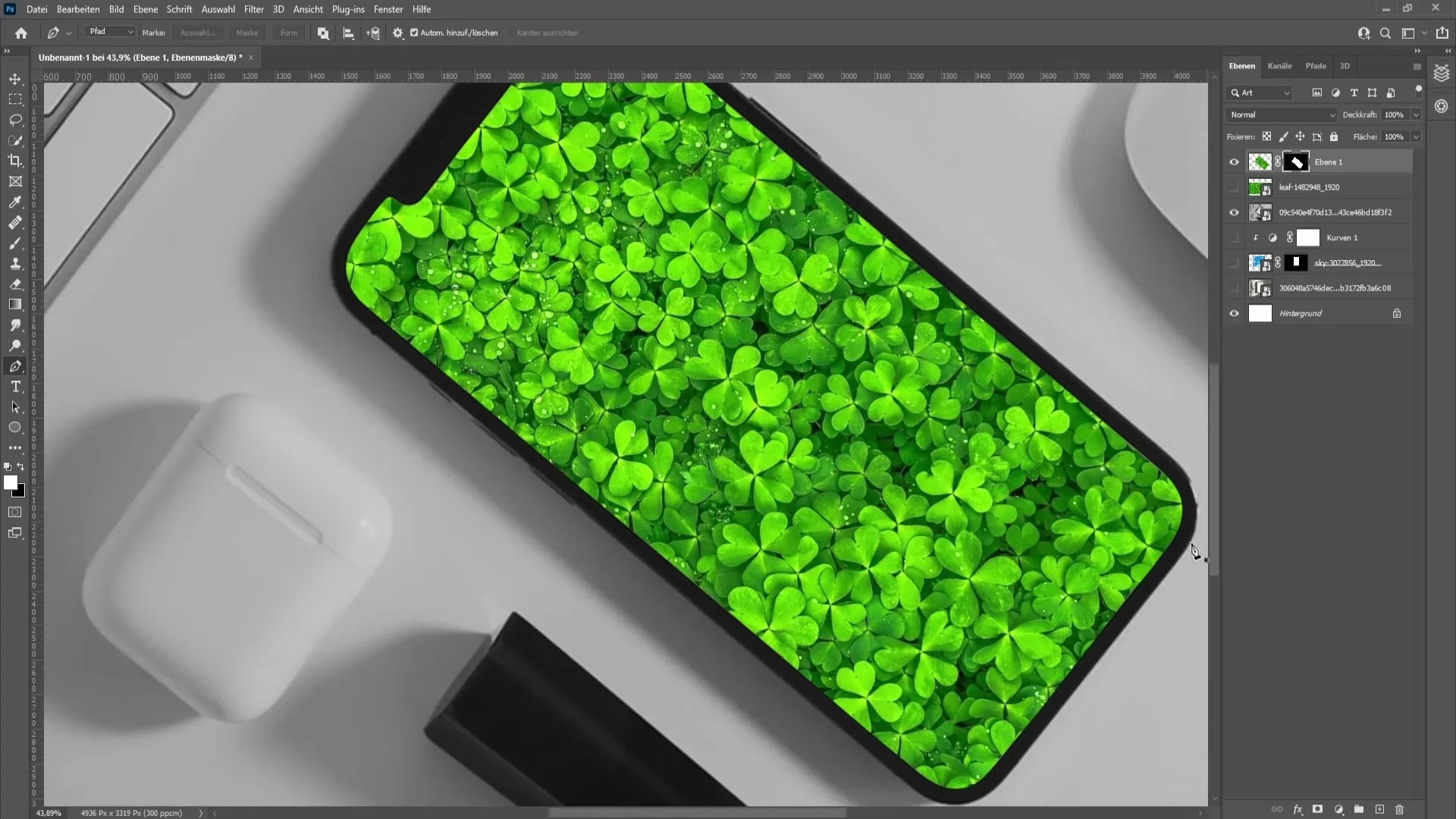
Vuelve a mostrar la imagen que deseas usar en el dispositivo móvil y luego haz clic en el icono de máscara de capa. Asegúrate de verificar la posición correcta y mejora los bordes según sea necesario.

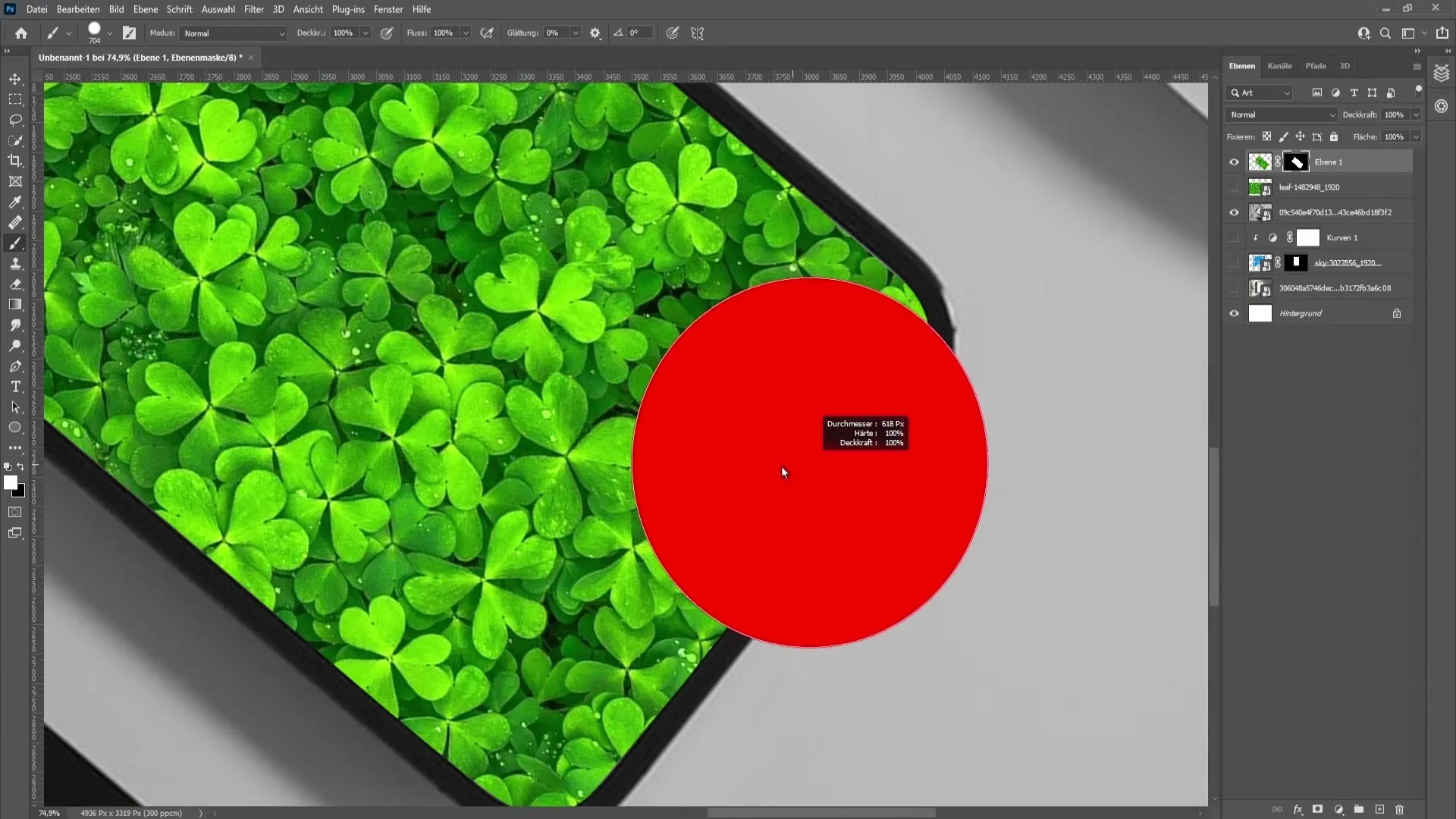
Para suavizar aún más los bordes, puedes cubrir cuidadosamente las áreas blancas con un pincel. Modifica la opacidad del pincel y utiliza partes específicas de la imagen para hacer que esta se vea lo más armoniosa posible.

Finalmente, ajusta las opciones de relleno de la imagen y experimenta con ajustes adicionales de opacidad para hacer que todo el mockup parezca aún más realista. Tú decides cuánto debe transparentarse el fondo y si deseas aplicar efectos adicionales.

Resumen
En este tutorial has aprendido a crear un mockup en Photoshop tanto para marcos de fotos como para dispositivos móviles. Has seguido los pasos para la colocación de imágenes, el uso de herramientas de selección y la aplicación de correcciones de imagen. Al aplicar todas estas técnicas, podrás presentar tus ideas de diseño de manera efectiva.
Preguntas frecuentes
¿Cómo puedo ajustar la opacidad en Photoshop?Puedes ajustar la opacidad en el panel de capas ubicado en el lado derecho.
¿Qué es una máscara de recorte?Una máscara de recorte te permite hacer que una capa subyacente solo sea visible en la forma de la capa que se encuentra encima.
¿Cómo puedo ajustar una imagen sin distorsión?Utiliza la función de transformación con la selección correcta de puntos de anclaje para escalar la imagen de forma proporcional.
¿Puedo crear mockups con otras formas?Sí, puedes utilizar formas y objetos variados para crear tus mockups siempre y cuando apliques las técnicas correspondientes.


