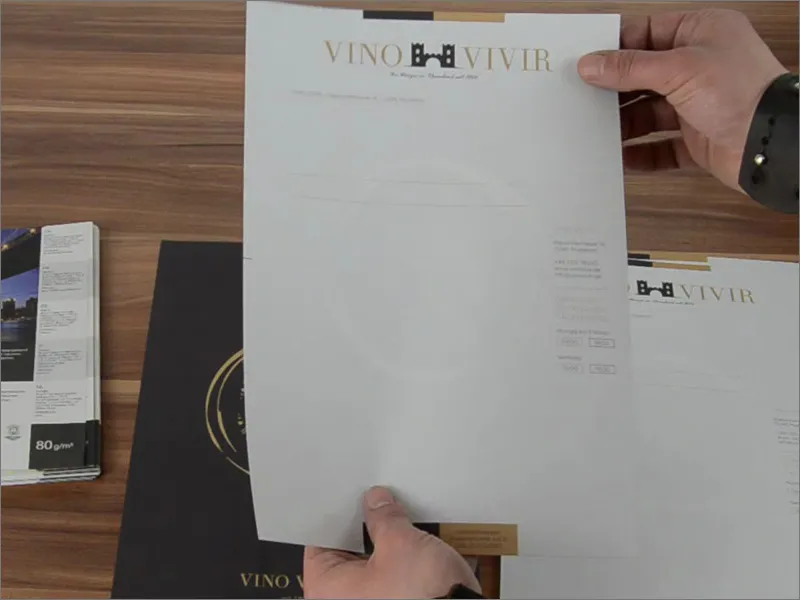
Hola a todos y bienvenidos de nuevo, este es Stefan de PSD-Tutorials.de. Me gustaría darles la bienvenida al siguiente gran paso en nuestro proyecto de impresión masiva que estamos a punto de abordar. Hoy en foco - ¿qué estamos diseñando? Ya puedes verlo aquí delante de ti: Papel de carta, impreso por delante y por detrás. Puede que pienses que la papelería ya casi no se utiliza desde la revolución digital, pero te equivocarías, porque la papelería de empresa sigue siendo muy demandada como producto impreso. Representan a la empresa y son vistos por escrito por todas las personas con las que entra en contacto. Por supuesto, puede ser por todo tipo de razones, como una invitación a una cata de vinos en nuestro ejemplo, pero también puede ser una factura o un recordatorio si el cliente no paga, o quizás anuncios de productos o jornadas de puertas abiertas... Por supuesto, hay docenas de razones para enviar una carta, al igual que los boletines informativos hoy en día. Y ahora que ya sabes qué es exactamente lo que vamos a diseñar en la formación, es hora de ponerse manos a la obra.
Elegir el papel
La siguiente pregunta: ¿qué utilizamos para diseñar? Obviamente, en InDesign CC. Eso es obvio, por supuesto. Y la siguiente gran pregunta: ¿en qué diseñamos? Y vamos a averiguar sobre qué diseñamos. Al fin y al cabo, estamos hablando de papelería. Generalmente se utilizan en formato A4, por eso vamos a echar otro vistazo a nuestra imprenta asociada diedruckerei.de y ver qué tienen que decir sobre papelería.
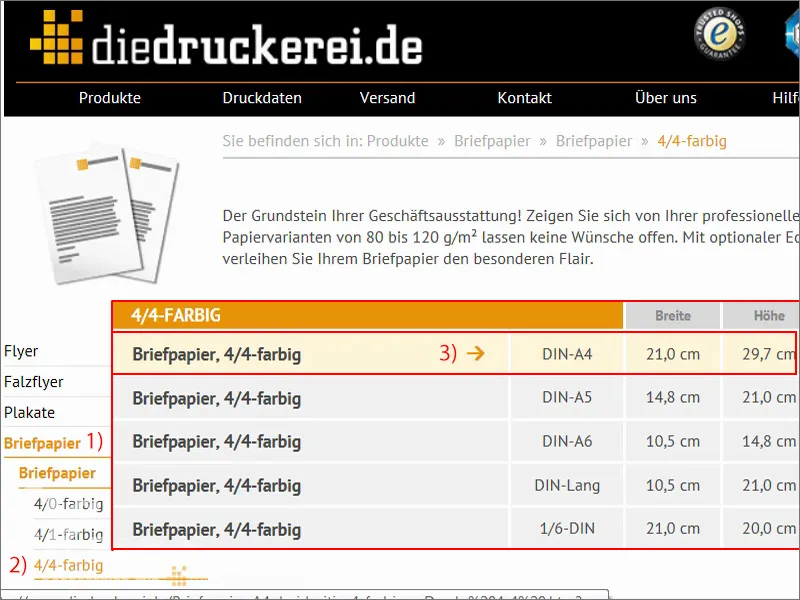
En la página de inicio, encontramos la pestaña correspondiente a papelería (1). Luego nos pregunta cómo de colorido queremos que sea nuestro papel. Tenemos impresión en color a doble cara, es decir, 4/4 colores (2). "No podría ser más colorido", escriben, "ambas caras se imprimen completamente con los 4 colores básicos CMYK". Hacemos clic.
Ahora nos pide el formato. Nos decidimos por el formato DIN A4: 21 cm de ancho, 29,7 cm de alto (3). Por cierto: cuando veas dimensiones como éstas, recuerda que siempre se indica primero la anchura. Así que si no ves "anchura" ni "altura" y sólo pone "210 mm" y "297 mm", ya sabes que lo primero siempre es la anchura. Ahí es donde vamos.
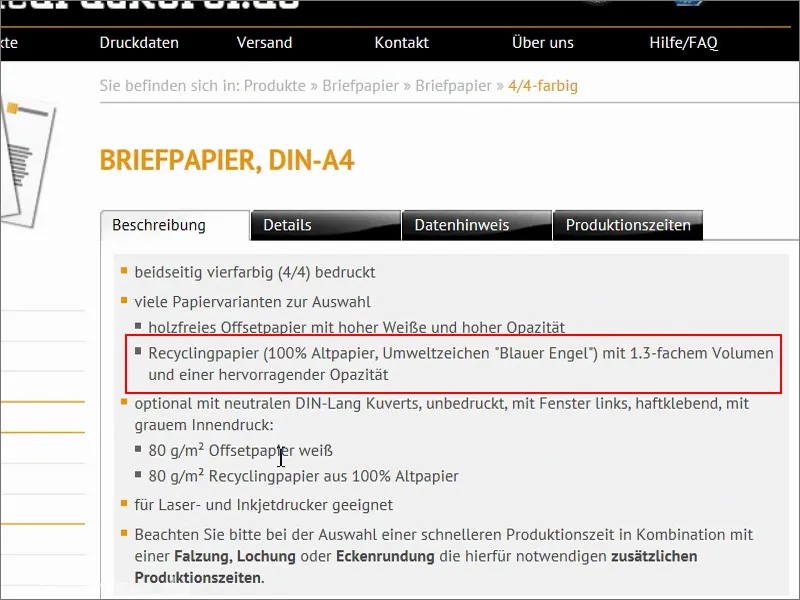
Ahora vemos más información que puede ser muy útil: "impreso en cuatro colores por las dos caras", "muchas variantes de papel para elegir"... y esto es, por supuesto, muy interesante para nosotros, porque la gran lección de la formación anterior fue que influye decisivamente en cómo es el brillo del color y la reproducción del color en términos de aspecto si utilizas distintos tipos de papel. Habéis visto que hemos elegido un diseño muy tradicional y elegante, y entonces sería realmente muy interesante quizás simplemente cambiar al papel reciclado además del papel offset normal con el que estamos familiarizados en la oficina. Éste está fabricado con papel 100% reciclado y ha sido galardonado con la etiqueta ecológica Ángel Azul. Lo interesante es que este tipo de papel produce una estructura pequeña y ligera. Por supuesto, no tenemos ni idea de cómo queda algo así en el escritorio. Y aquí es donde entra en juego algo que es realmente muy interesante e increíblemente útil: los llamados muestrarios de papel.
El muestrario de papel
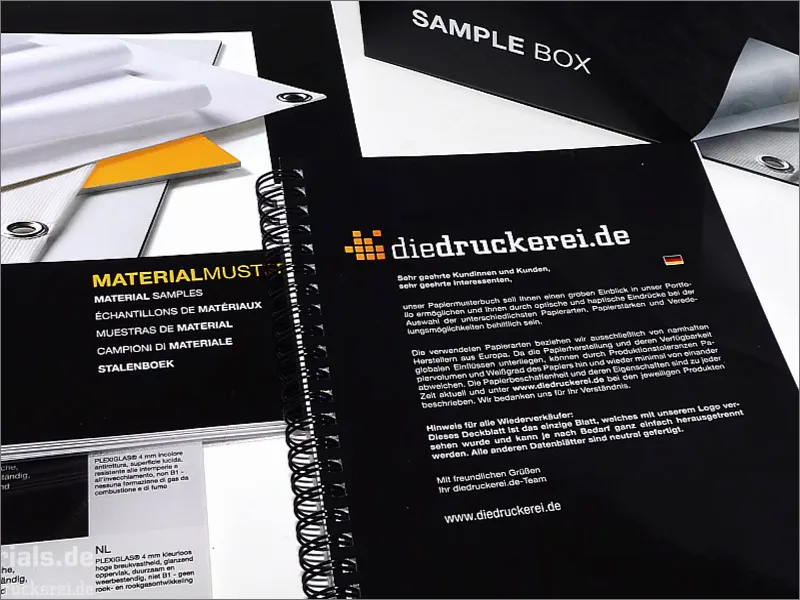
Tienen este aspecto. La mayoría de las imprentas tienen un muestrario como éste. Les gusta enviárselos a los clientes para que puedan visualizar el tacto del papel, el gramaje, la opacidad, es decir, lo opaco que es. Y, por supuesto, en estos muestrarios de papel también se muestran diferentes técnicas de acabado.
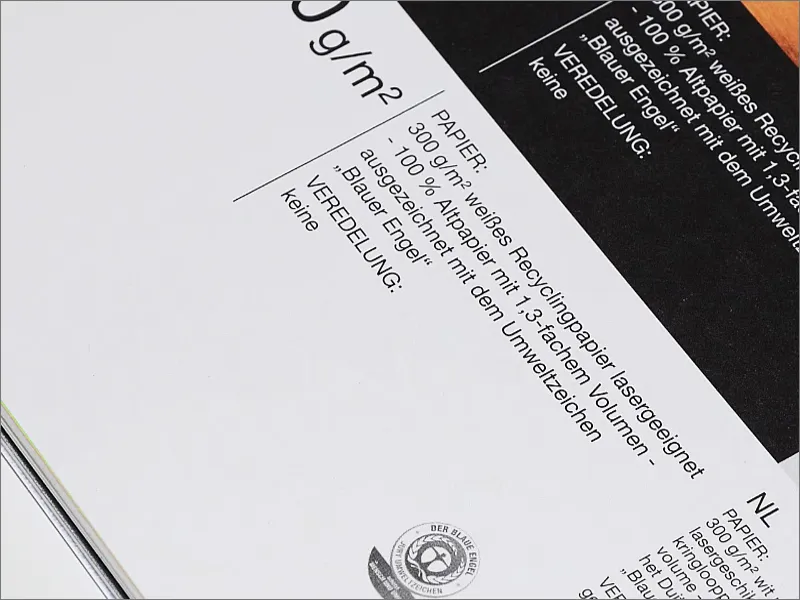
Nuestro papel reciclado tiene este aspecto. Esta es una página de este muestrario de papel. Aquí también se puede ver esta etiqueta ecológica Ángel Azul, y por desgracia no se puede ver bien en la foto, pero aquí el papel tiene una estructura muy delicada que da al aspecto general un aspecto antiguo. Bastante interesante en nuestro caso, la verdad. Encaja perfectamente, y por eso puedo cambiar de nuevo aquí.
Ahí puedes ver las pistas, por ejemplo. Así que siempre puedes ver qué tipo de papel tienes delante y qué opciones de acabado hay disponibles. Por eso te lo recomiendo: Echa un vistazo en tu imprenta o en diedruckerei.de o en imprentas online para que puedas hacerte con un muestrario de papel. Vale su peso en oro a la hora de diseñar.
Por cierto, puedes conseguir uno de estos muestrarios en cajas maravillosamente bonitas. Contiene el muestrario y otros ejemplos de moldes, como plexiglás y otros materiales de superficie, todo ello en una caja preciosa. Un gran valor añadido para cualquier diseñador. Y aquí va un pequeño consejo al margen: como diseñador, es buena idea saber un poco de tratamiento de imágenes y fotografía, ya que a menudo es el material de trabajo para la comunicación visual. Y para conseguir esta imagen iluminada, simplemente tiré todo el paquete de muestras a la bañera. ¿Por qué en la bañera? Muy sencillo: luego coges la cámara, le pones un flash, haces una foto y ya tienes una foto bastante bien iluminada. Más fácil imposible. No necesitas un estudio ni nada parecido. Basta con meterla en la bañera, pulsar el disparador una vez y la foto está lista. Genial, ¿verdad?
Si quieres tener una caja de muestras como ésta, vamos a ver dónde puedes conseguirla: En la barra lateral, abajo a la derecha, encontrarás "Nuestras muestras de productos", donde puedes pedir un catálogo, el muestrario o la caja de muestras completa.
Así que si aún no lo has hecho, puedes hacerlo ahora mismo, es un valor añadido absoluto y un consejo, y simplifica enormemente el diseño, porque necesitaremos utilizar esta caja de muestras de papel de vez en cuando a lo largo de nuestra formación.
Parámetros de impresión y plantilla de carta
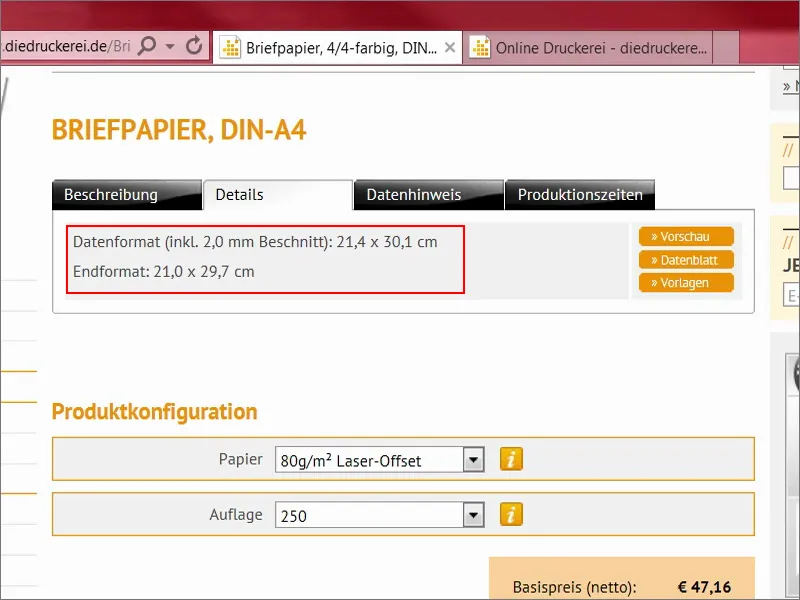
Echemos ahora un vistazo más de cerca a los parámetros de impresión. En Detalles podemos ver el formato de los datos, incluido el sangrado de 2 mm. El cuasi-estándar aquí es en realidad 3 mm, pero obviamente el recorte es particularmente preciso aquí. Incluso 2 mm es suficiente.
Aquí también el formato final 210 mm x 297 mm. Aquí también tenemos una vista previa, así como una hoja de datos o plantillas, pero no necesitamos nada de eso, porque crear papel A4 es bastante fácil.
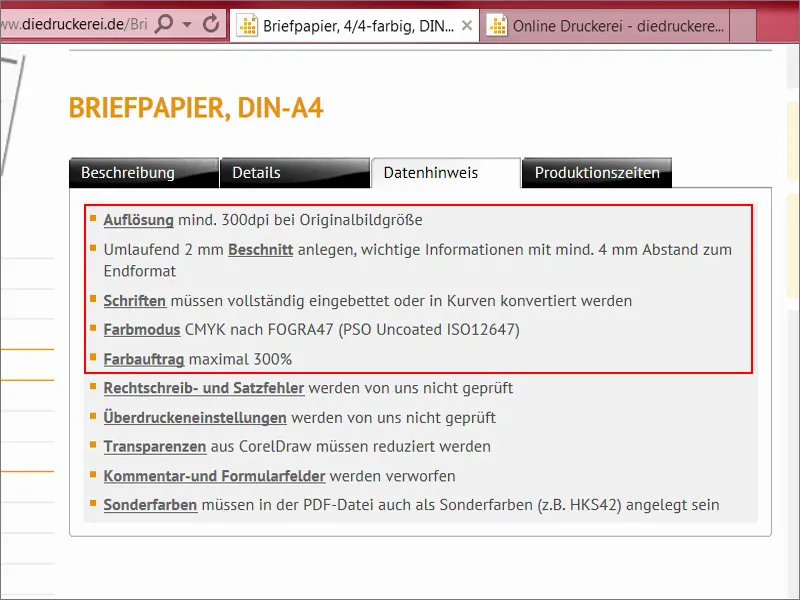
Echemos otro vistazo aquí: También tenemos que crear un sangrado de 2 mm. Al menos 300 ppp en el tamaño original de la imagen, las fuentes deben estar totalmente incrustadas o convertidas a curvas. Esto ya lo hemos guardado en el diálogo de exportación del último entrenamiento.
Modo de color: PSO Uncoated ISO12647. Aplicación de color máximo 300% - volveremos sobre estos puntos más adelante en otros ejemplos. Por ahora es suficiente. Ahora abro mi InDesign.
Papelería - vista general del resultado y creación de un nuevo documento
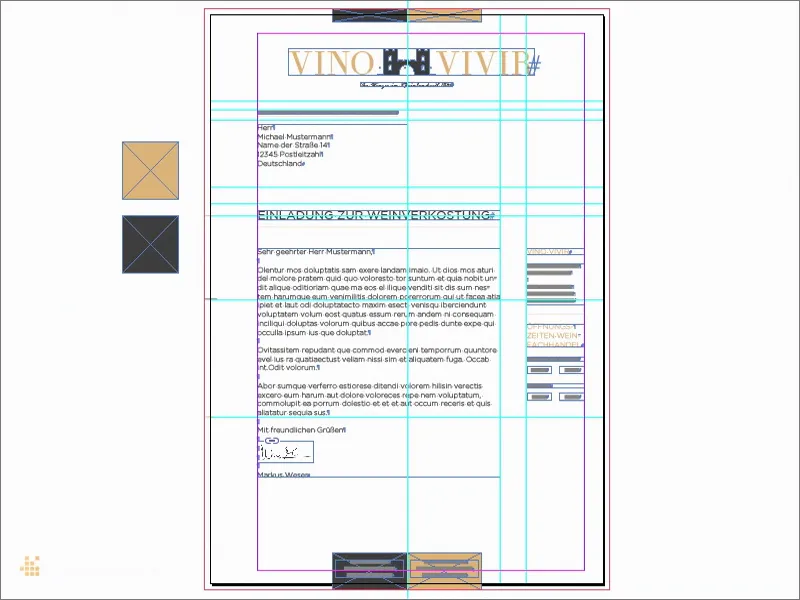
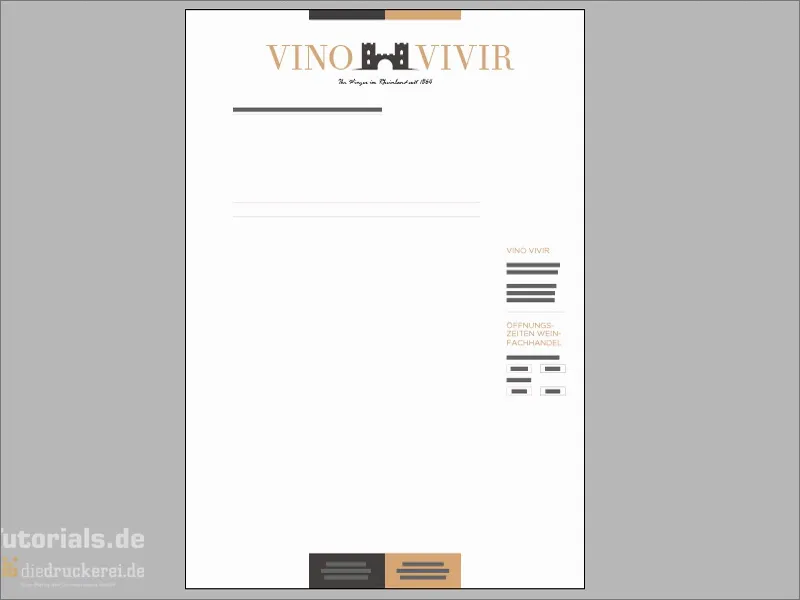
Aquí tenemos la plantilla tal y como ya la he creado. También podemos ver los dos campos de color que se utilizan y un montón de guías, porque el conjunto también debe estructurarse según la norma DIN. ¿Qué significa esto?
Bueno, es difícil de creer, pero hasta la preparación de los membretes está sujeta a normalización en Alemania. Lo veremos más detenidamente dentro de un momento, después de haber creado el documento.
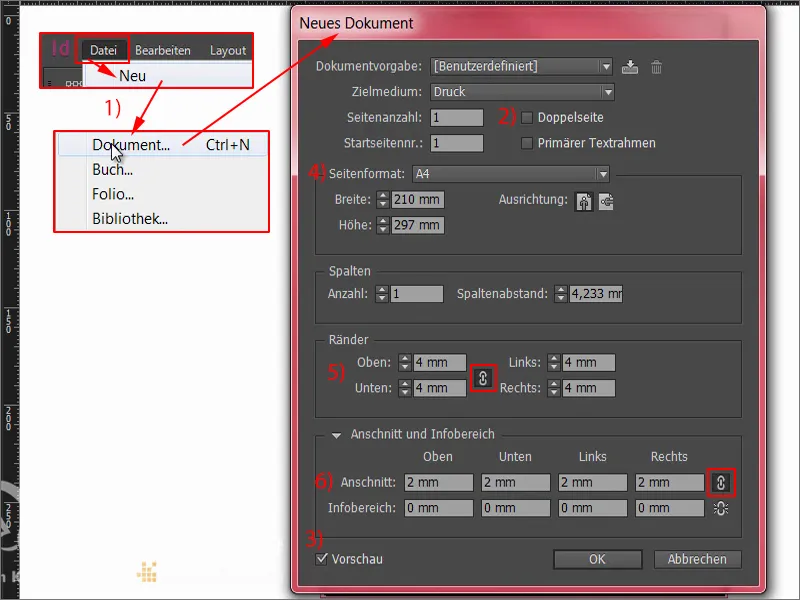
Selecciono Archivo>Nuevo>Documento... (1) No necesitamos doble página (2). Por cierto, si activamos la función de vista previaen la parte inferior aquí (3), podemos ver directamente en el fondo lo que está sucediendo. También podemos mostrar el sangrado y el área de información, y luego seleccionamos el formato DIN A4 aquí (4). Columnas uno, eso está bien. Márgenes - aquí es donde se pone interesante.
Echemos otro vistazo rápido a lo que dice la imprenta: "información importante con al menos 4 mm de espacio hasta el formato final". Ahora introducimos exactamente estos cuatro milímetros (5) ... Si has activado el símbolo de la cadena, cambiará esto en todos los lados. Y otro sangrado de 2 mm (6), utilice aquí también el símbolo de cadena. Ahora lo confirmo todo. Esta es la plantilla con la que podemos trabajar ahora.
Definir los campos de color
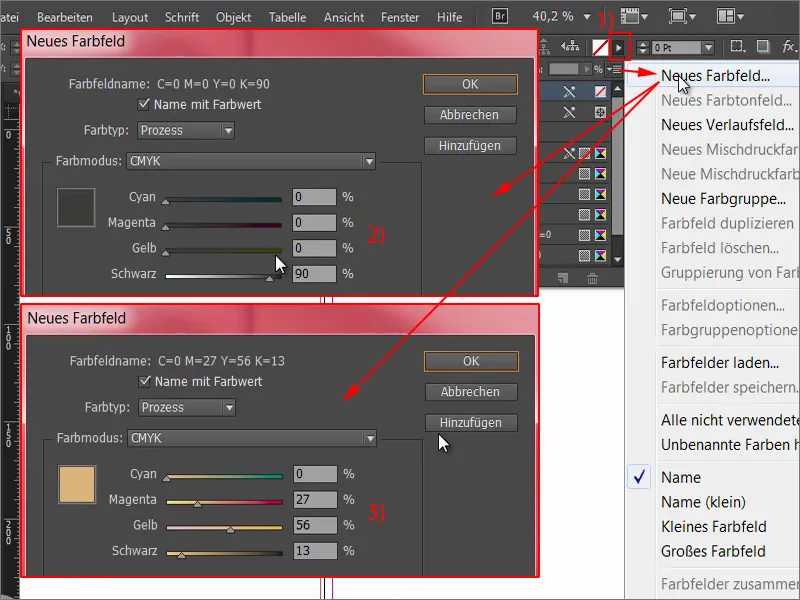
Para empezar, definimos los dos colores que mejor caracterizan el diseño corporativo de nuestro viticultor. Por eso voy a ir a los campos de color de arriba y crear un nuevo campo de color (1). Ahora se pueden introducir aquí los valores CMYK. Por supuesto, puede intentar encontrar el color correcto manualmente. Esto a veces no es tan fácil, porque sabes que lo que ves aquí en la pantalla no es lo mismo que lo que acabas obteniendo en la impresión. Por eso, los diseñadores gráficos profesionales se limitan a consultar los abanicos de colores o los muestrarios de colores. Los colores se imprimen en determinados tipos de papel y se muestran en diferentes gradaciones de color. En el sector profesional, seleccionas el valor correspondiente de estos muestrarios de color y luego simplemente introduces los valores aquí directamente en lugar de intentar definirlos aquí en el escritorio. Ya he definido los colores que quiero, y el primero es un negro suave (2)... lo añado. Y luego hay otro valor, nuestro color ocre (3) ... Añadir. Listo.
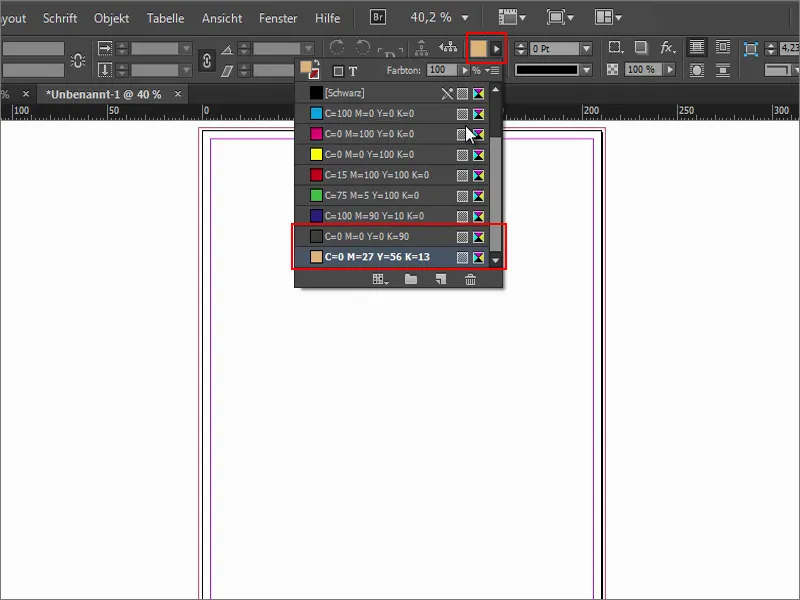
Ahora vemos dos nuevos campos de color con los que podemos trabajar.
Diseñar una letra según DIN 5008
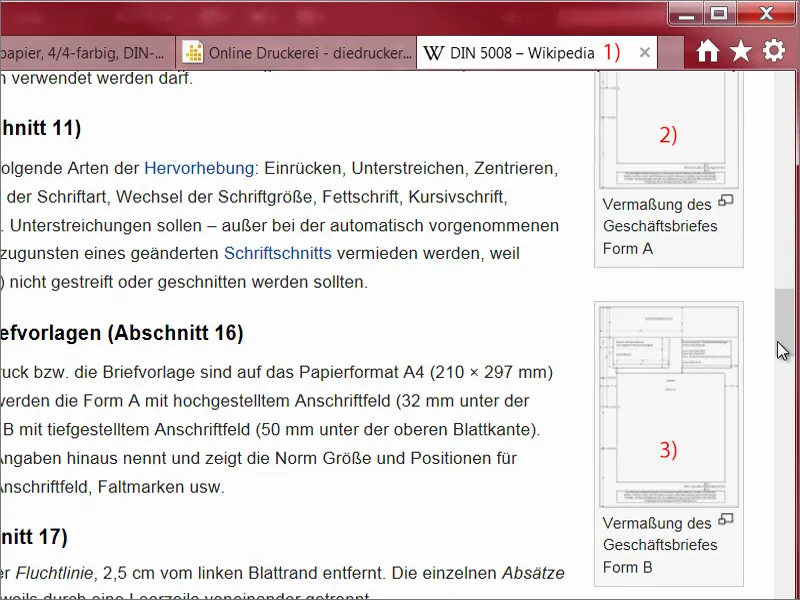
¿Qué más necesitamos? Por supuesto, queremos diseñar una letra que cumpla la norma DIN. Por eso volveremos brevemente al navegador e iremos a Wikipedia para entrar en DIN 5008 (1).
Se trata de la normalización DIN para las normas de escritura y diseño. Y vamos a ponérnoslo fácil. A continuación, en"Ejemplos de normas", encontramos dos variantes con medidas, a saber, la medida de la carta comercial en la forma A (2) y en la forma B (3). La diferencia es que el formulario A se define con un campo de dirección elevado (es decir, 32 mm por debajo del borde superior de la imagen) y el formulario B con un campo de dirección rebajado, es decir, 50 mm.
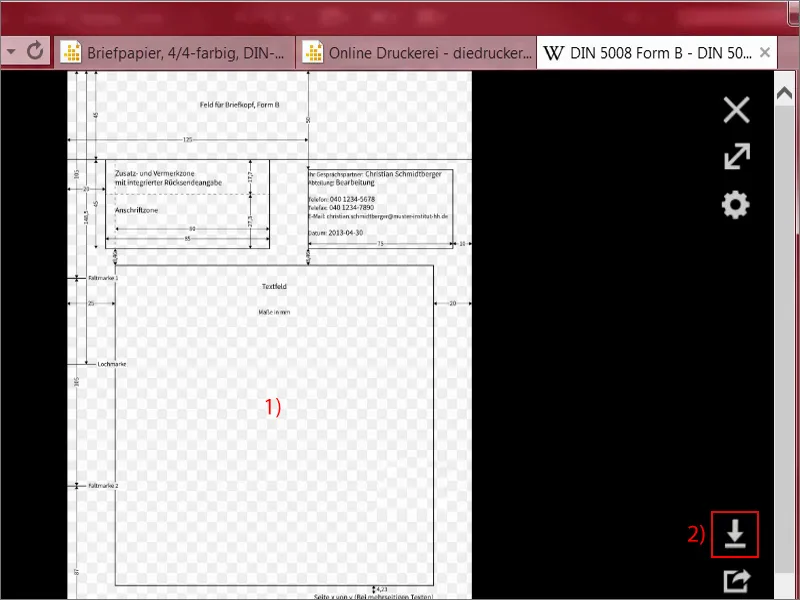
Eso es lo que necesitamos. Se trata de un gráfico SVG (1). Esto significa que todo lo que ves aquí son vectores. Vamos a guardarlo (2).
El problema con los gráficos SVG es que InDesign no se lleva muy bien con SVG. No se caen bien. Así que simplemente muevo el archivo a Illustrator, lo guardo como archivo AI, y entonces InDesign también puede manejarlo.
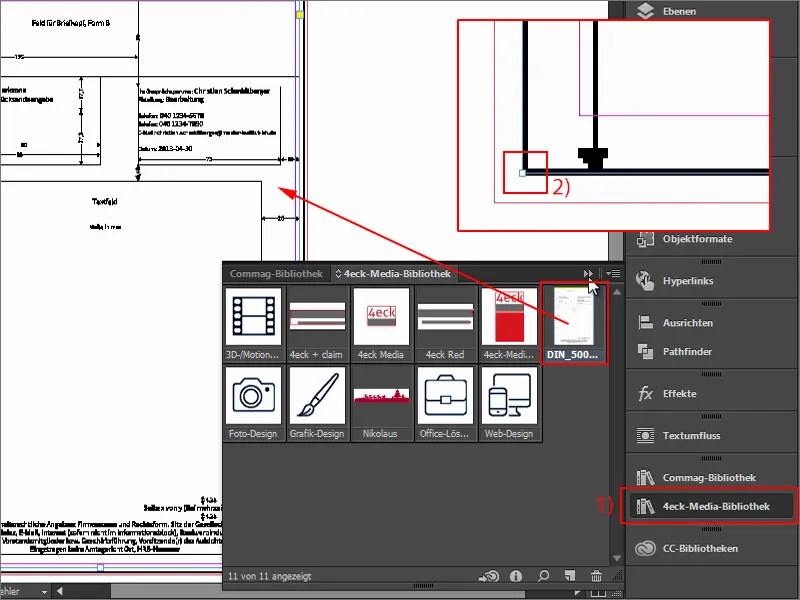
Puedo simplemente sacar el archivo preparado de mi biblioteca (1). Me aseguraré de que estamos en las esquinas de arriba, no en el sangrado, sino al final de la carta, es decir, el formato final. Aquí está. Echemos otro vistazo a la esquina derecha, también está aquí. Echemos otro vistazo a la esquina inferior, también está aquí, así como a la izquierda (2).
Ahora también podemos trabajar con valores de referencia para simplificar todo el juego. Si te preguntas por qué todo parece tan pixelado, como si tuviera 300 años, puedo tranquilizarte: Haces clic con el botón derecho, seleccionas mostrar rendimiento y mostrar con alta calidad, y entonces se optimizará el renderizado.
InDesign hace esto por motivos de rendimiento, para que el rendimiento y la sensación de la interfaz del programa no se resientan al desplazarse por varias páginas si has colocado allí imágenes grandes. Pero ahora podemos poner eso en esta única página.
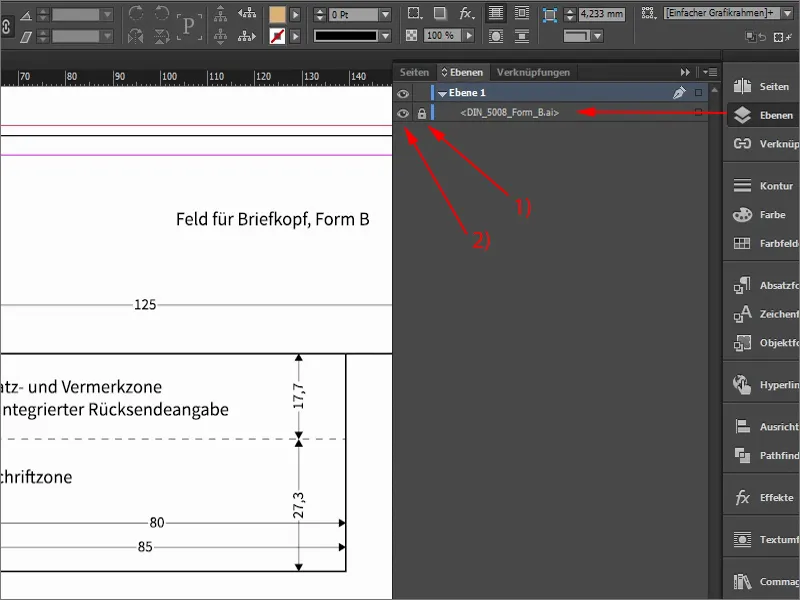
Y ahora echemos un vistazo a lo que vemos: Vemos todas las pistas que necesitamos. Bastante práctico, la verdad, porque ahora tenemos todos los ratios de un vistazo en nuestro documento. Bloqueo este nivel (1). Ahora puedes mostrarlo y ocultarlo fácilmente (2). Sólo lo bloqueo para que no lo movamos accidentalmente.
En primer lugar, dividiremos el conjunto en dos, es decir, separaremos la cabeza del cuerpo. Suena un poco a Heracles o algo así, luchando contra una hidra de varias cabezas, pero nuestra hidra es bastante mansa. Simplemente trazamos una línea guía (1) a partir de la regla e introducimos 50 mm en la parte superior (2). He definido este límite porque aquí es donde termina la zona de la cabeza. Ahora puedo ocultar el elemento perturbador (3) y podemos ver: Esta es la zona en la que nos moveremos ahora para el diseño.
Colocación de los primeros elementos del diseño
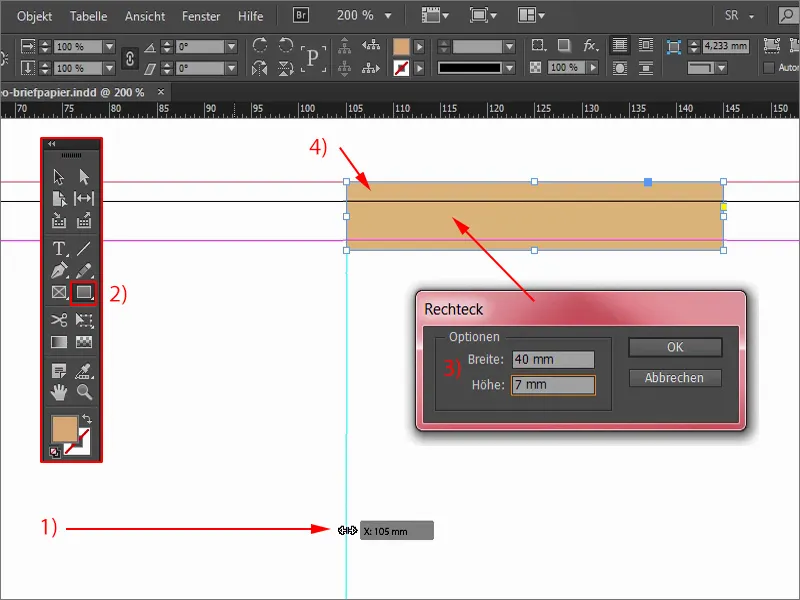
Lo segundo que suelo hacer es dibujar una directriz para la mitad del diseño (1). Después selecciono la herramienta rectángulo (2), hago clic una vez y tomo 40 mm para la anchura y 7 mm para la altura (3). El color es el adecuado. Extiendo el rectángulo hasta el sangrado superior (4).
La razón es muy sencilla: al cortar aquí, puede que la cuchilla no sea del todo precisa, se mueve dentro de estos 2 mm. Y para evitar que salga una franja blanca por el fondo, siempre hay que sacar esos elementos hasta el sangrado.
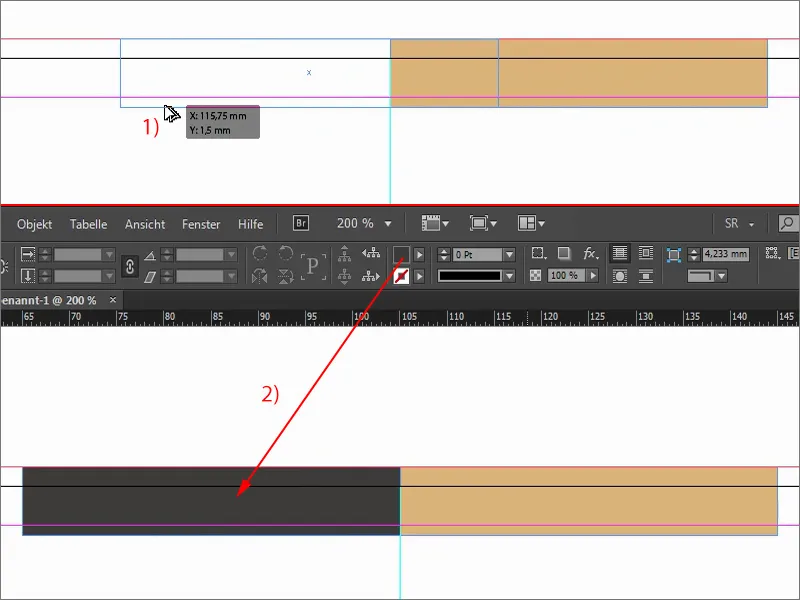
Necesito el conjunto de nuevo. Así que selecciono el objeto y mantengo pulsada la tecla Altpara que el cursor se convierta en un cursor doble (1). Esto me permite crear una copia. Si también mantengo pulsada la tecla Mayús, puedo moverme a lo largo de este eje sin cambiar accidentalmente la altura, por ejemplo. Esto también funciona en la dirección hacia abajo, pero es fijo, por lo que apenas puedo moverlo.
Esto es bastante práctico: Alt y Shift , mover, soltar, cambiar el color (2) - y ya tenemos nuestro pequeño borde en la parte superior, que parecerá una cinta al final, cerrando el membrete por arriba y por abajo.
Incorporar logotipo, texto y reclamo
¿Qué más necesitamos? En la parte superior, por supuesto, seguro que espera encontrar el logotipo en alguna parte. Al fin y al cabo, se trata de un viticultor, así que, por supuesto, hay que tener cuidado con el tipo de letra.
Te mostraré de nuevo en el original cómo se veía allí. Tenemos esta fuente aquí, con un antiguo castillo en el centro y un pequeño reclamo debajo.
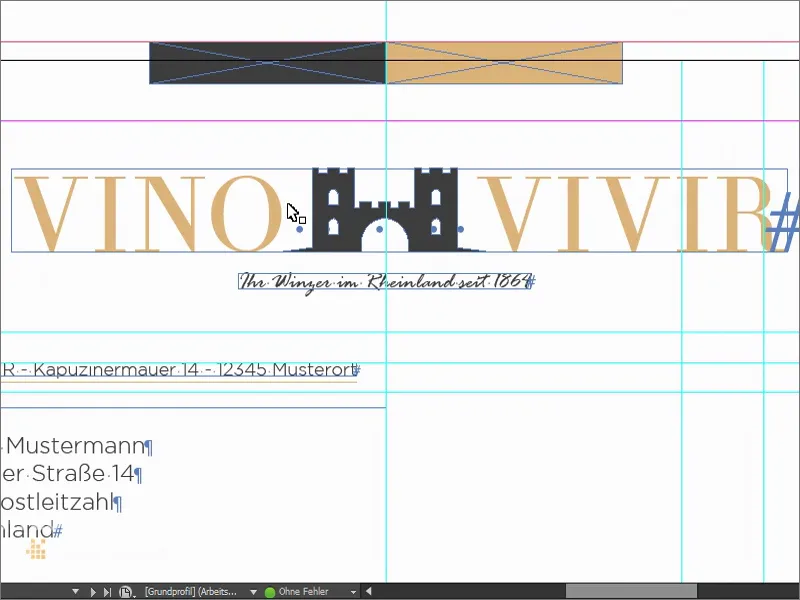
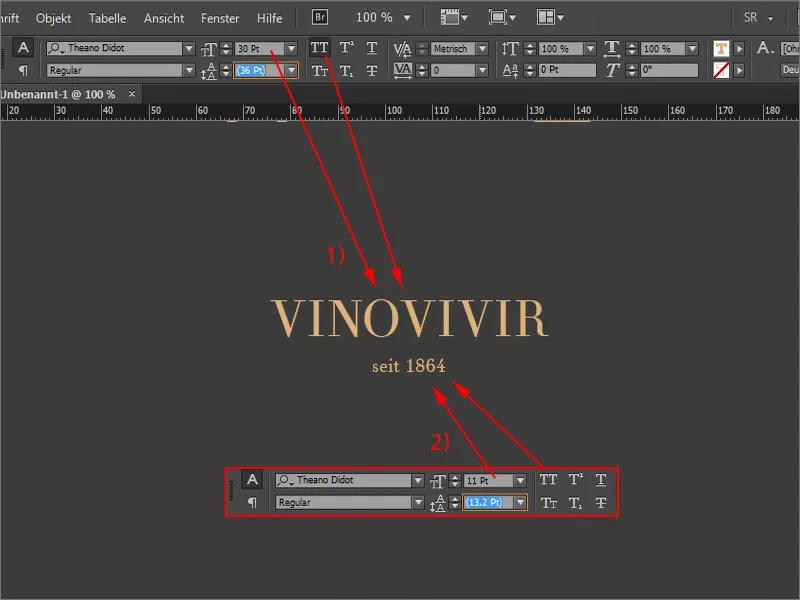
Así que dibujo mi campo de texto (1) en el tamaño que quiera. Ajusto el tamaño de la fuente en mayúsculas (2) a 50 pt (3) y le asigno el color correspondiente (4). Escribimos "vino" con siete espacios intermedios, seguido de "vivir". Esto viene del latín, por supuesto: "vivir el vino". Utilicemos Theano Didot (5) como fuente.
Fíjate en este tipo de letra. Quizá le llame la atención. Puede que incluso le resulte familiar. Y es que: Esos trazos ascendentes muy, muy delicados y esos trazos descendentes gruesos, las hermosas Serif... todos las conocemos, al menos en un aspecto similar...
Si alguna vez has visto la portada de Vogue, la reconocerás: Ajá, utilizan un tipo de letra similar. Tiene un carácter muy atemporal, bello, estético. Me gusta mucho. Y nos quedamos con ella.
Podemos hacer doble clic en un asa para que el campo de texto sea tan grande como sea necesario. Vamos a moverlo un poco hacia el centro.
Y luego voy a obtener un gráfico, un archivo vectorial que obtuve de Fotolia. Este castillo... lo empujo y lo alineo para que quede centrado entre la "O" y la "V". Pero quiero que las almenas del castillo se eleven claramente por encima de toda la altura de la versal.
Echemos un vistazo al conjunto. Cambiaré la vista con el botón W. Y ahora es importante que de alguna manera encontremos un centro aquí. Si cambio la vista de nuevo, podemos ver que nuestra línea central está aquí, y en realidad tendría que alinear toda la cosa así para estar matemáticamente centrado. Pero eso se ve bastante estúpido, para ser honesto. Y es como muchas veces: se trata más del centro óptico que del centro matemático, y por eso voy a posicionar toda la cosa así usando Shift y la tecla de flecha a la derecha. Ahora tenemos la almena central en el centro. Esta es la imagen que quiero, el arco está bien bisecado en el centro. Así es como debería ser.
Pero aún no hemos terminado con nuestro carácter tradicional, porque queremos enfatizarlo un poco más. He utilizado un castillo, que a primera vista no tiene nada que ver con el vino. Se podría pensar en vides, botellas de vino, copas o algo parecido. Por eso quería insistir una vez más en que se trata de vino.
Voy a dibujar otro campo de texto en Rage Italic. Una fuente muy, muy bonita. Y escribimos ahí: "Su vinicultor en Renania desde 1864". Es una especie de declaración: "Realmente llevamos siglo y medio aquí. No vendemos vinos con espíritu de bodega, no, vendemos vino precioso y exquisito, noble y de alta calidad". Esta es la imagen que queremos transmitir. El texto es un poco demasiado grande para mi gusto en 12 pt, así que lo reduzco a 11 pt, que es perfectamente adecuado. Ajusto el color a nuestro 90 por ciento de negro. Luego reduzco el tamaño del campo de texto y lo centro. Quizá un poco más abajo.
Esto alinea todo muy bien con el eje central. También puedes probar a alinearlo a la izquierda o a la derecha. Yo he probado todas las variantes, pero me gustó más con la alineación centrada.
Definir más directrices
Ahora es el momento de ponerse manos a la obra. Trabajamos con algunas guías. Para ello, vuelvo a Blender esta estupenda plantilla.
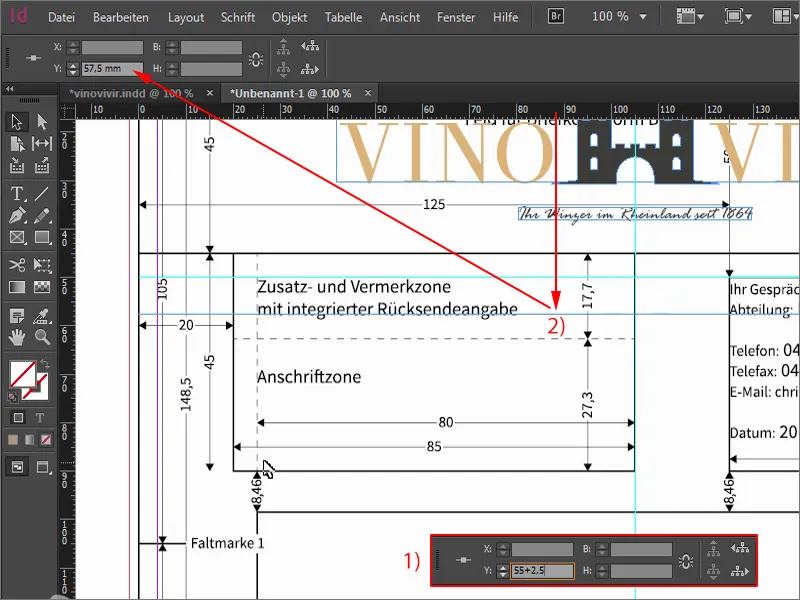
Ahora siempre dibujo una directriz desde arriba y luego introduzco los valores correspondientes: En realidad, el campo de dirección debería empezar en 55 mm, pero yo añado +2,5 (1). Como puede ver, estos campos también se pueden calcular. Entonces estamos en 57,5 (2). Aquí es exactamente donde empezaré a dibujar el campo de dirección.
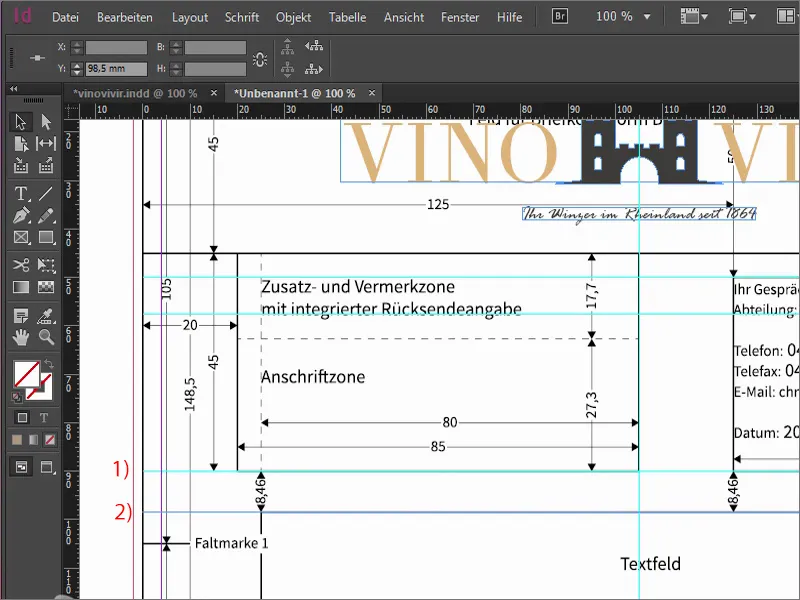
Pondré la siguiente línea auxiliar a 90 mm (1), entonces estaremos justo aquí al final de la zona de dirección. Y seguimos con una línea auxiliar a 98,5 mm (2), donde empieza el contenido de la carta.
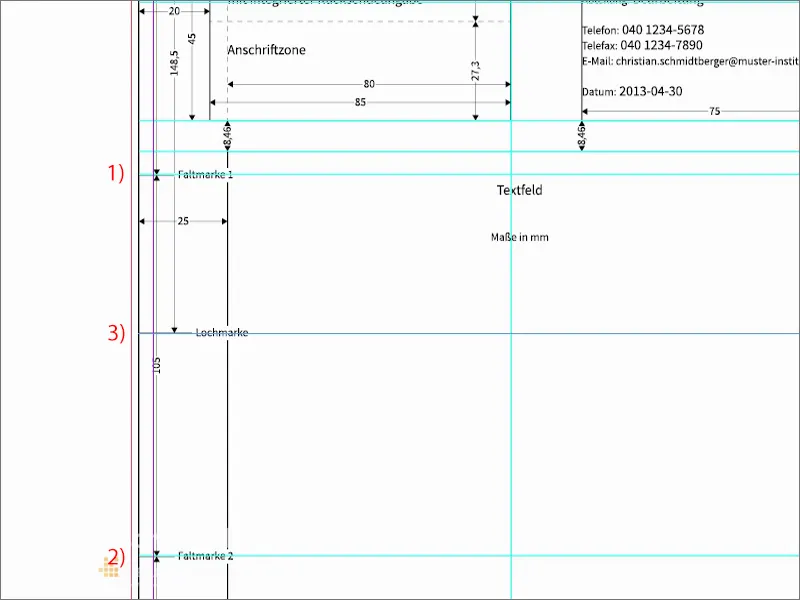
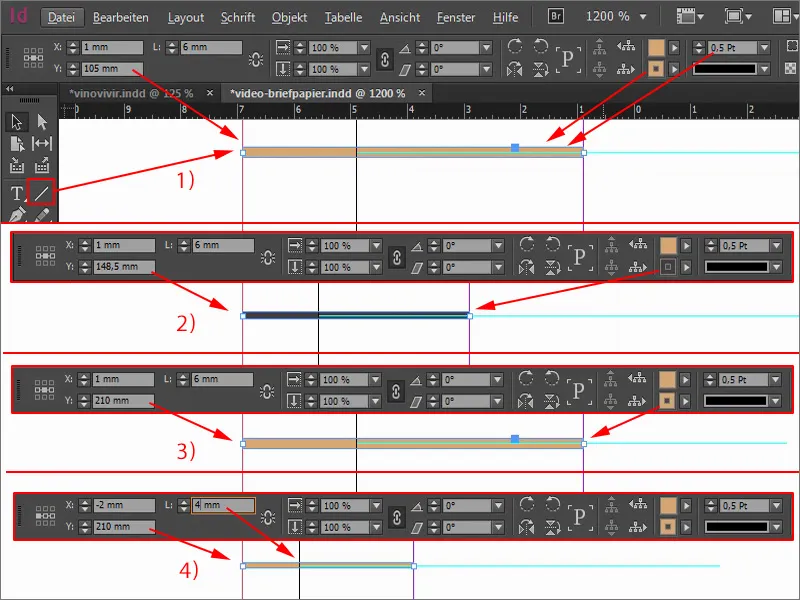
Ahora añadimos marcas de plegado. Esto es, por supuesto, práctico si tienes una carta como ésta y sabes exactamente dónde doblar. La primera línea auxiliar está a 105 mm (1), la segunda 105 mm más allá, a 210 mm (2).
Y, por supuesto, es estupendo si tienes una carta como ésta y sabes exactamente cómo insertar la hoja en la perforadora para que queden bonitos agujeros simétricos en el lugar adecuado para poder archivar la carta en una carpeta. Por lo tanto, trazamos una línea auxiliar y la fijamos en 148,5 mm (3): es la línea para la marca del agujero.
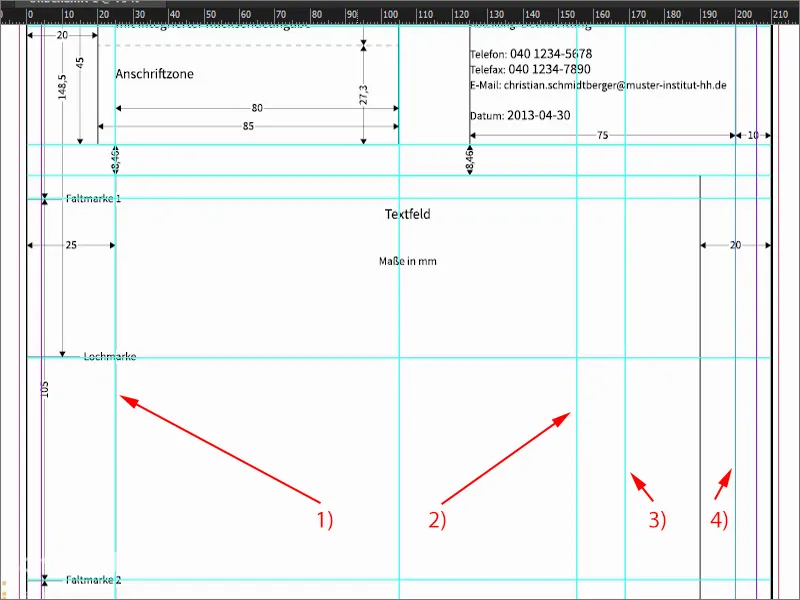
Ahora toca el otro lado. Trazaré líneas guía desde la izquierda. La primera llega a 25 mm (1), entonces tenemos el límite izquierdo, donde empieza realmente la letra. Seguimos con el final de la letra. Lo fijamos en 155 mm (2). Esto significa que escribiremos la letra en esta zona.
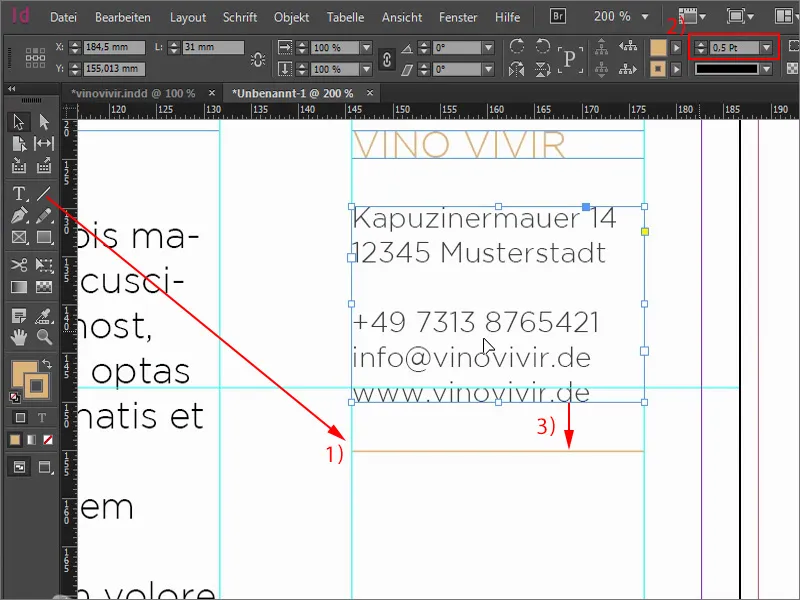
Otra línea auxiliar a 169 mm (3). Este es el comienzo de la columna de margen, donde se colocará información adicional como el número de teléfono, la dirección, el correo electrónico, etc.
El final de la columna de margen, con una línea auxiliar a 200 mm (4).
Vuelvo a ocultar la plantilla. Como puede ver, las directrices son un enriquecimiento absoluto. Puedes hacer tú mismo los cálculos. Ya he predefinido los valores por ti para que no tengas que pasarte horas haciendo cuentas.
Esto es lo que parece. Un poco complicado, podría pensar, pero ahora hemos definido claramente dónde empezamos...
Campos de dirección
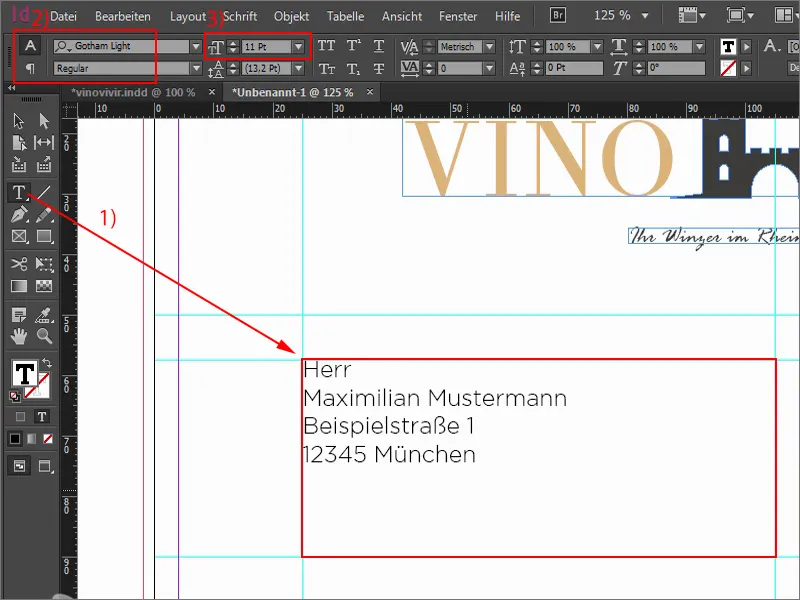
Aquí dibujo un campo de texto (1) para que se asiente con precisión sobre las directrices. Aquí debería escribir con el tipo de letra que prefiera. En mi caso, he optado por un tipo de letra muy especial, que creo que está relacionado de alguna manera con Batman. Lleva el nombre de Gotham - Gotham Light Regular (2).
Así que introduzco los datos aquí y utilizo 11 pt (3). Por supuesto, esto es sólo un ejemplo para nosotros, ya que no se imprimirá. A continuación, necesitamos esto como un campo de texto vacío.
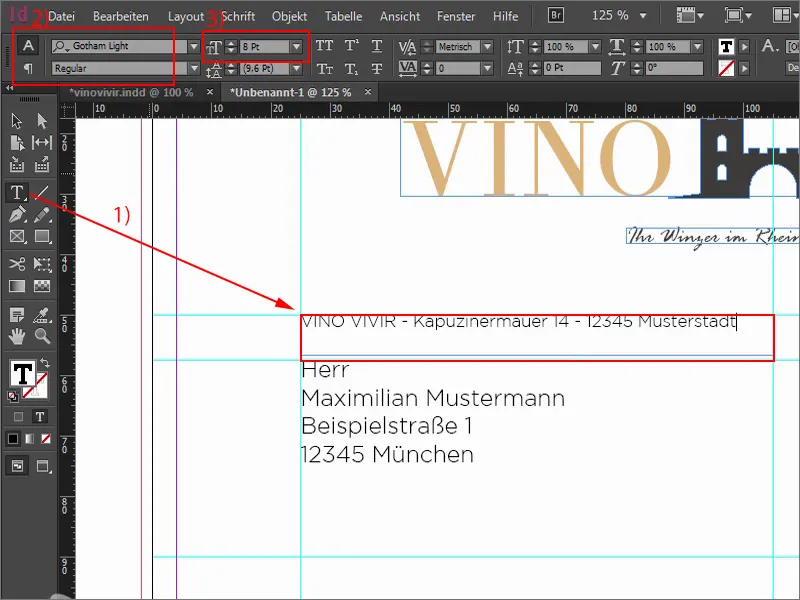
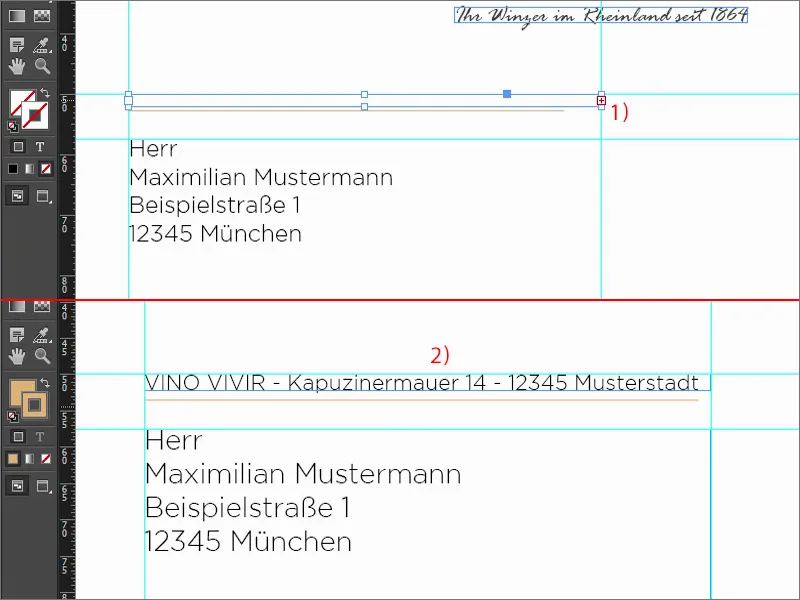
Continuamos aquí en la parte superior con un campo de texto (1), que también arrastro al centro. Ahora posicionamos allí la línea del remitente. Esto se hace en un tamaño entre 6 y 8 pt (2). Yo usaré 8 pt y por supuesto la Gotham Light Regular (3).
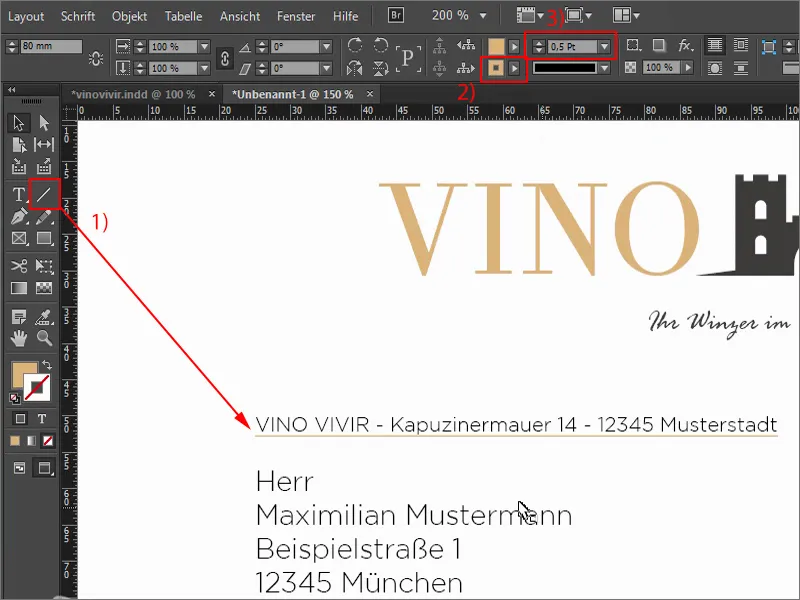
Lo que siempre me gusta aquí es cuando se trabaja con líneas muy delicadas. Trazo una línea con la herramienta de trazado de líneas (1) en nuestro tono ocre (2). Para el grosor, basta con 0,5 pt (3). Hay que tener cuidado de no hacerlo demasiado grueso. Pero tampoco debes hacerlo demasiado fino, de lo contrario es posible que luego no puedas verlo en la impresión en papel. Por supuesto, la línea sigue estando debajo del remitente, y yo ajusto su anchura.
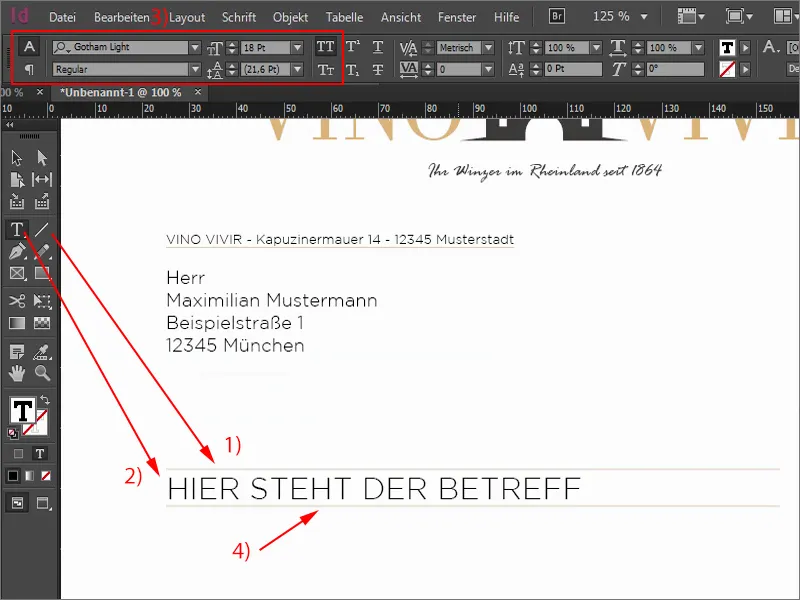
Asunto
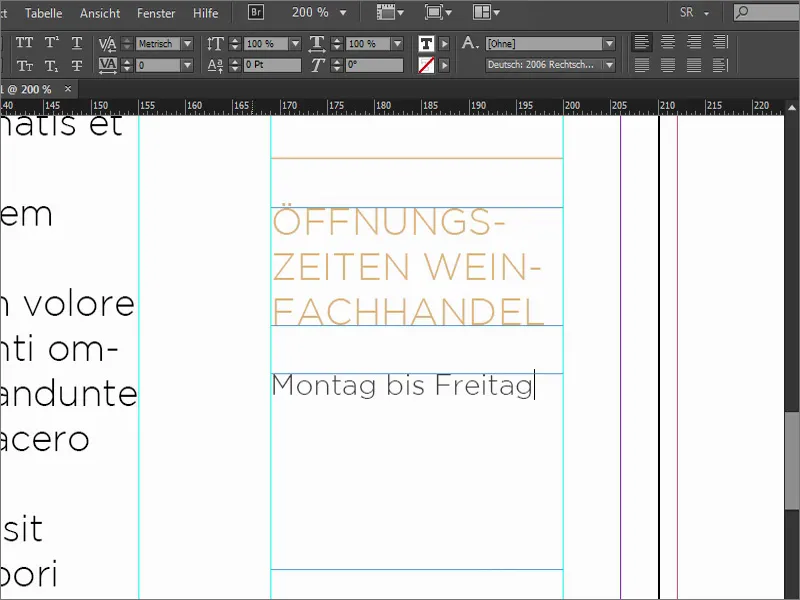
Sigamos con el asunto. Alejo el zoom y busco las líneas auxiliares correspondientes. Aquí también dibujo una línea con 0,5 pt (1). Y ahora dibujaré un campo de texto grande (2) donde irá la línea de asunto. Esto es en realidad otra visualización para ti de cómo aparecería ahí. Por supuesto, no verás nada ahí impreso, porque el asunto se introduce al final en el ordenador cuando se redacta la carta. De nuevo, Gotham Light, esta vez con 18 pt. y todo en mayúsculas (3).
Ahora cojo esta línea y creo una copia de la misma de la misma forma que ya te he mostrado, es decir, con las teclas Alt y Mayúsculaspulsadas. Muevo ambas un poco más abajo... La línea de abajo también (4). Listo.
Área de texto y datos de contacto
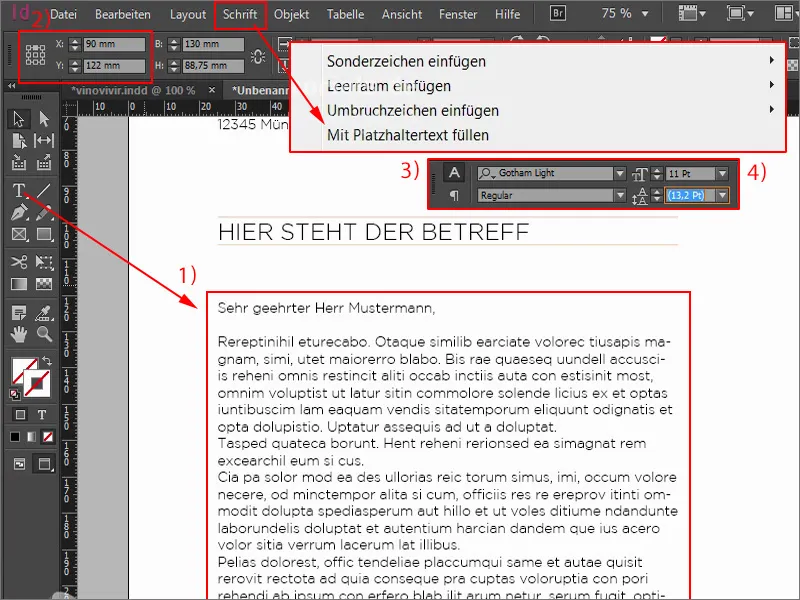
Ahora pondré aquí una carta ficticia. Por cierto, cambio constantemente la vista de un lado a otro con la tecla W- un atajo super importante. Pongo el campo de texto (1) a 122 mm (2) y lo arrastro hacia abajo. Una vez más la luz de Gotham (3) - "Estimado Sr. Mustermann", y luego añadir el texto marcador de posición para que tengamos una idea de lo que esto parece. 12 pt vuelve a ser demasiado grande para mí, así que usaré 11 pt (4), que es suficiente.
Lo único que falta son nuestros datos de contacto, porque ¿qué debe figurar en toda carta comercial? Por supuesto: el nombre de la empresa, la dirección, el teléfono, la web, el correo electrónico, posiblemente una sucursal o los datos de la cuenta. Son cosas que no pueden faltar, porque queremos poder ponernos en contacto con el remitente de alguna manera. Así que ese es nuestro siguiente paso.
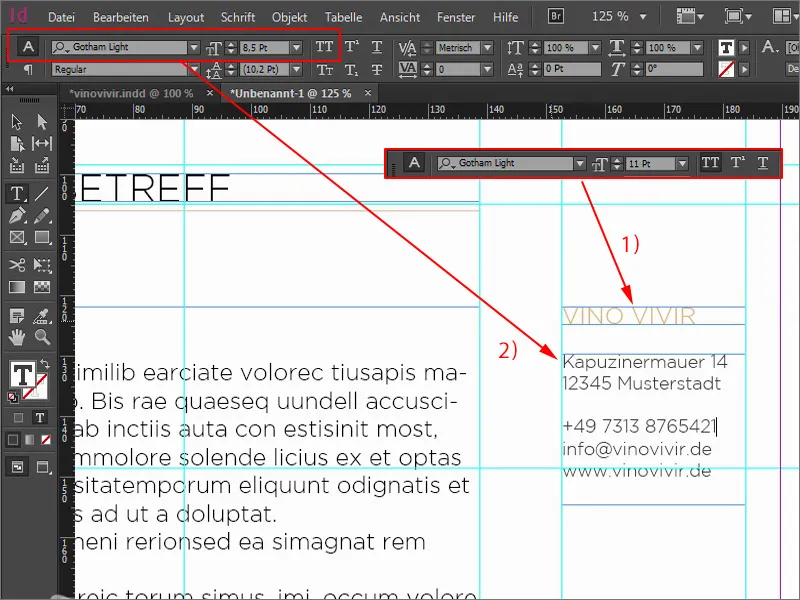
Voy a añadir un campo de texto en la parte superior aquí. Gotham Light Regular, en mayúsculas, en ocre y con 11 pt (1). Hago esto precisamente porque no deberías usar demasiadas fuentes diferentes, pero tampoco demasiados tamaños de fuente. Por eso es importante vigilar siempre los tamaños de letra con los que trabajamos. Así que aquí tenemos 11 pt.
Debajo los datos de contacto. Tengo una forma muy sencilla de tratar el espaciado: Crea una copia, mantén pulsadas las teclas Alt y Mayús y arrastra hacia abajo. Y ahora pulsa la tecla Mayúsy abajo dos veces - ese es el espaciado que uso como guía.
Aumento el tamaño del campo de texto. Ahora el color es negro y fijo el tamaño en 8,5 pt. Desactivo las mayúsculas (2).
Bien, ahora tengo un tamaño de fuente de 8,5 pt. Creo que también deberíamos usar 8,5 pt. en el campo remitente, donde antes teníamos 8 pt.
Ahora tenemos un exceso (1) porque antes habíamos reducido el campo de texto al tamaño necesario. Con un doble clic vuelve a encajar, sólo tenemos que deslizar la línea un poco más abajo y ajustar su anchura (2).
Dibuja una línea aquí (1). Mantén pulsada la tecla Mayúspara hacerla recta. Luego aumenta a 0,5 pt (2). Y aquí volvemos a utilizar el mismo procedimiento: Con la tecla Mayúsculas, bajamos dos pasos (3).
Luego copiamos los dos, colocamos esto en la línea y volvemos a bajar dos pasos. Mantén siempre pulsada la teclaMayúsculas, así funciona muy sencillo. Aquí, por supuesto, cambiamos el texto. También tenemos una tienda especializada en vinos que queremos publicitar un poco. Entonces: "Horario de apertura tienda de vinos". Volvemos a mover el campo de texto de debajo dos pasos hacia abajo. Escribimos ahí "De lunes a viernes" y reducimos el tamaño.
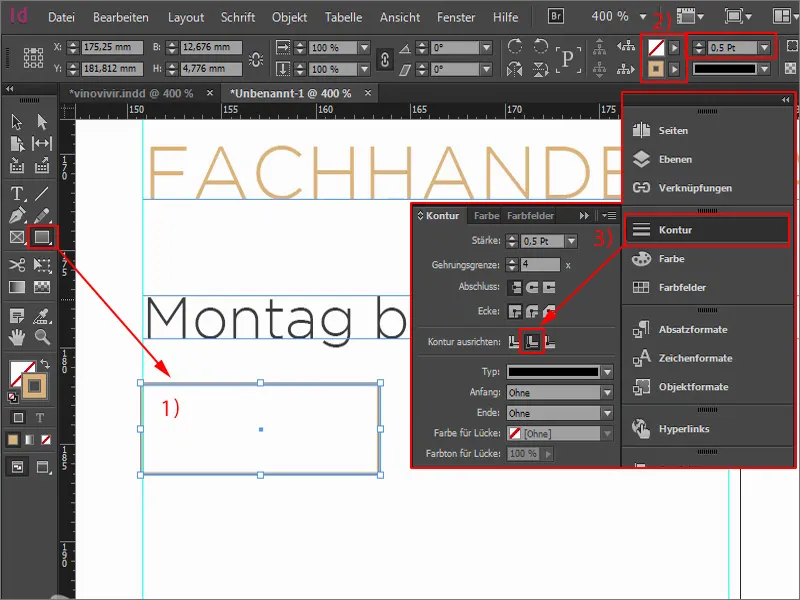
Para el horario de apertura, dibujo un rectángulo (1), sin área, pero con un contorno de 0,5 pt. (2). Alineo el borde en el panel de contorno. Actualmente está en el centro, pero me gustaría que estuviera en el interior (3).
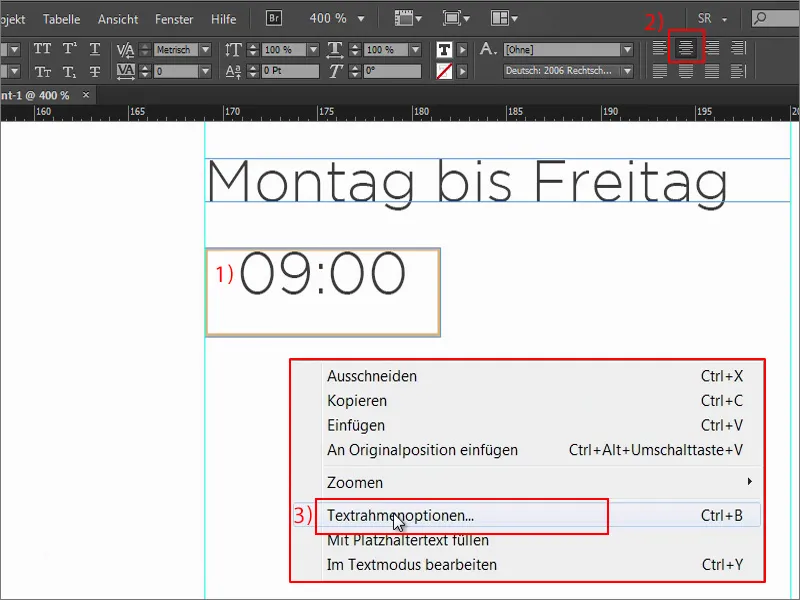
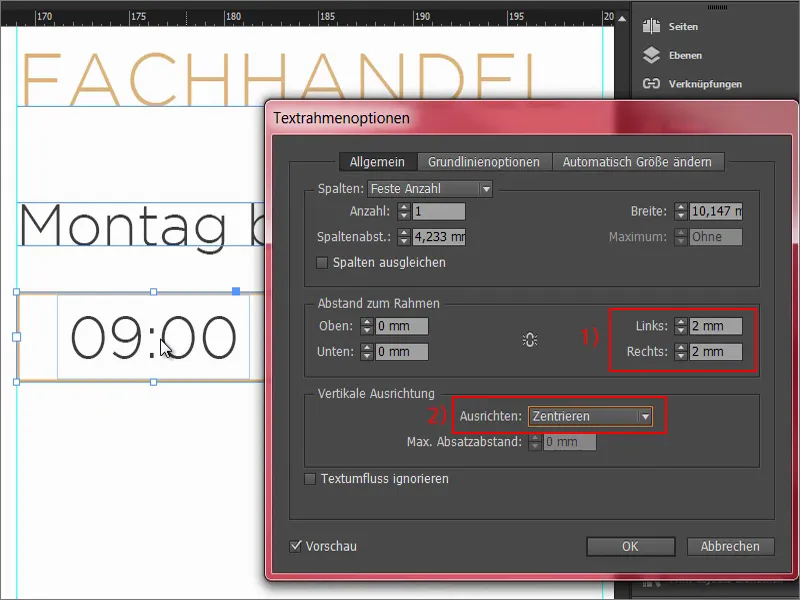
Ahora cojo el campo de texto y hago clic una vez. Copio el "lunes" de arriba para no tener que volver a configurar la fuente. Aquí escribimos "09:00" (1) y lo centramos (2). Ahora este marco gráfico se ha convertido en un marco de texto y puedo hacer clic con el botón derecho del ratón para abrir las opciones del marco de texto (3).
Allí defino una distancia. Izquierda 2 mm, derecha 2 mm (1). Vamos a abrir la función de vista previay podrás ver lo que pasa: Estos son los bordes aquí, es decir, 2 mm a la izquierda y 2 mm a la derecha. Haz el campo de texto un poco más grande ...
¿Qué sigue sin caber? Ahora está bastante arriba, así que vuelve a entrar con Ctrl+B. Para la alineación vertical, haz clic en Centrar (2), y el texto saltará al centro. Debería tener este aspecto.
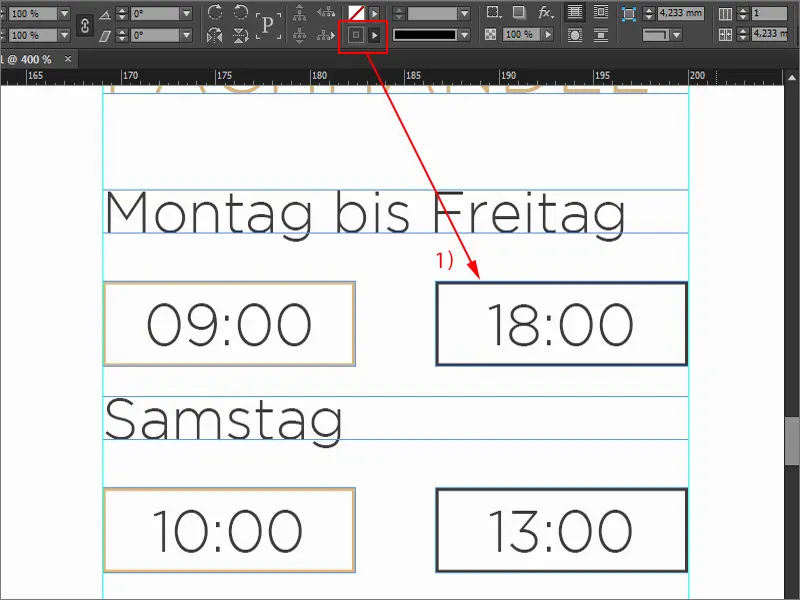
Creamos una copia de esto, así que mantenemos pulsada la tecla Altde nuevo y arrastramos hacia la derecha. Escribimos ahí: "18:00". Y cambiamos el color del contorno a nuestro negro suave, es decir, nuestro negro al 90% (1).
Hacemos otra copia de los elementos con Alt y Mayúsculas. Las directrices ya nos muestran que somos simétricos. Y luego simplemente cambiamos los datos ...
Resultado intermedio
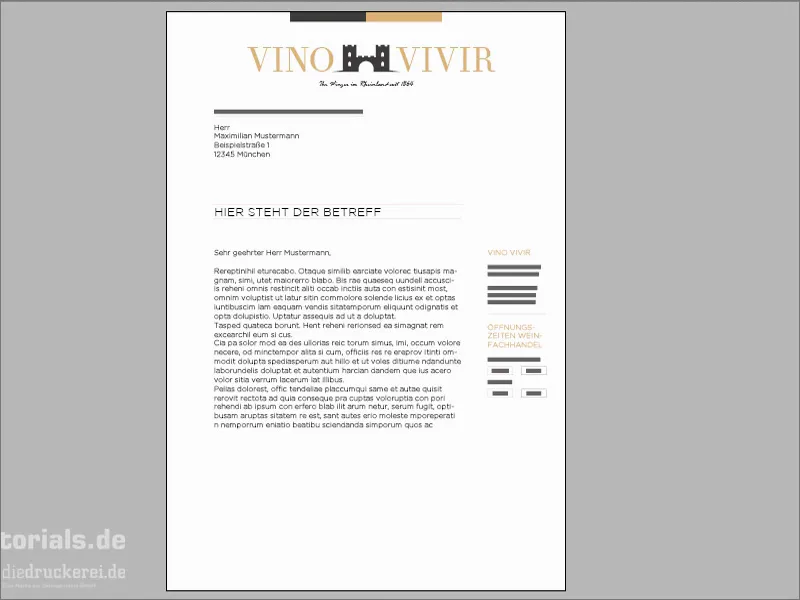
Este es el aspecto que tiene el conjunto. No ha sido tan difícil, ¿verdad? En cualquier caso, ahora hemos creado un gran bloque de construcción. Por supuesto, esto también se imprime, pero no la carta. De todas formas, hay demasiado texto, así que quitaré un poco para que no resulte demasiado abrumador.
Insertar más elementos de diseño
¿Qué falta todavía? Tenemos que continuar la cinta de arriba abajo... Un nuevo rectángulo, haz clic una vez. Ajusto la anchura a 40 mm y la altura a 20 mm. Coloco esto de nuevo en el sangrado en la línea roja. A continuación, una copia de la misma - asegúrese de que está alineada simétricamente. La zona de la izquierda volverá a ser negra.
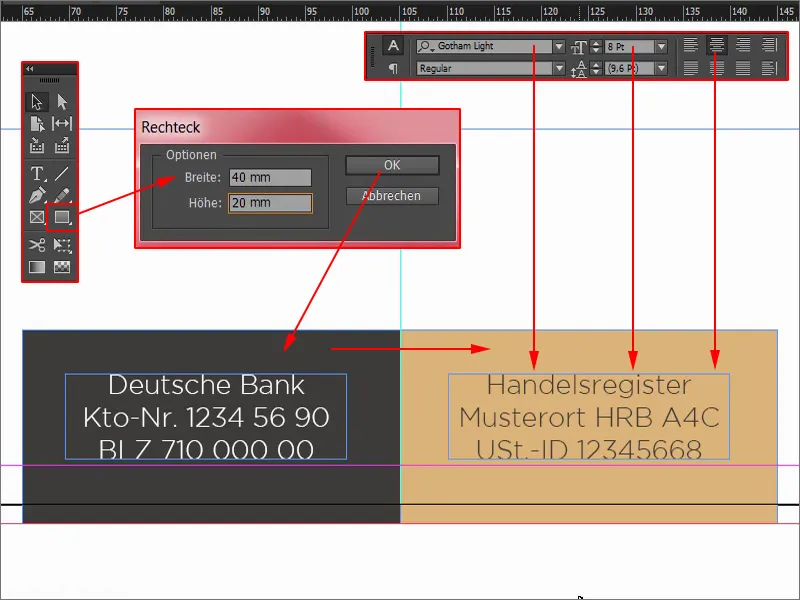
Por último, sólo necesitamos dos datos en la parte inferior: el extracto del registro mercantil y, por supuesto, los datos de la cuenta. Para ello, basta con dibujar un campo de texto, seleccionar la fuente, tamaño de fuente 8 pt, color en blanco, de lo contrario no se podrá leer nada...
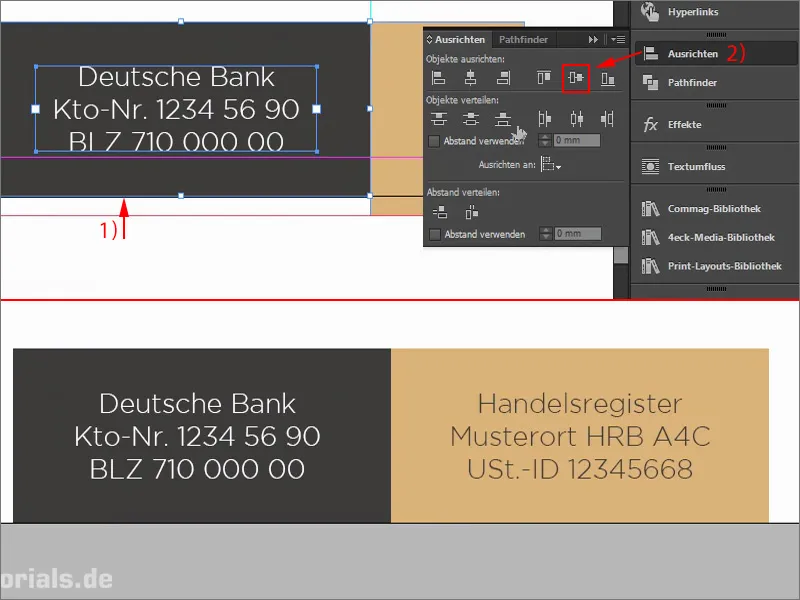
Ahora vamos a utilizar un pequeño truco: Voy a quitar el embellecedor de la parte inferior (1) para poder trabajar centrado. Selecciono el elemento delantero y el elemento trasero y lo alineo todo con el panel Alinear: Alinear con eje vertical (2). Luego lo muevo de nuevo a la sangría.
Otra copia del campo de texto, que muevo encima. Todo en color inverso. Y luego está el extracto del registro comercial. Y ya está.
Antes de que se nos olvide: Todavía faltan las marcas de los agujeros. La primera marca va en la línea auxiliar de 105 mm. Dibuja una línea una vez con 0,5 pt (1). Haz una copia de ella y colócala aquí. Cambio el color a nuestro negro (2). Continúa todo hasta la última marca en la parte inferior aquí a 210 mm. Vuelvo a poner aquí el color ocre (3). Creo que sería un buen truco reducir un poco la longitud de los sellos, quizás a 4 mm (4). Así es como quedaría. En la parte superior también.
Diseño de la parte trasera
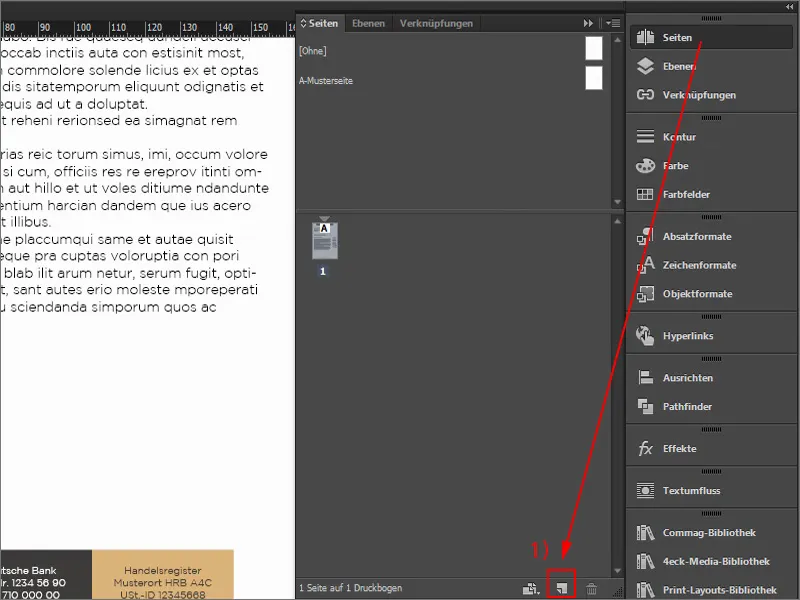
Pasemos a la parte trasera. Esto se hace bastante rápido. Abro el panel de páginasy añado una nueva página (1).
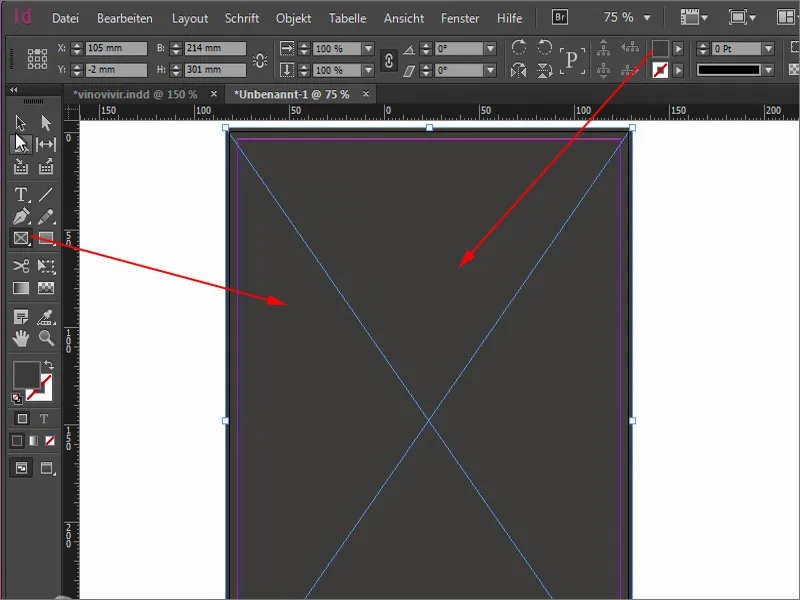
Lo primero que necesitamos es un área de color grande. Dibujo un rectángulo y lo relleno.
Ahora cojo otro elemento de mi biblioteca que he comprado en Fotolia.
Lo que no me gusta aquí es que el "Vino de calidad superior" no está centrado del todo, aunque está alineado en línea recta. Voy a girarlo -8°.
¿Por qué está tan torcido? Si a ti también te pasa, es porque no has seleccionado el punto de referencia en el centro (1). Lo deshago con Ctrl+Z, selecciono el centro y giro -8,5° (2). Ahora toma el centro como punto de referencia y la fuente me gusta mucho más.
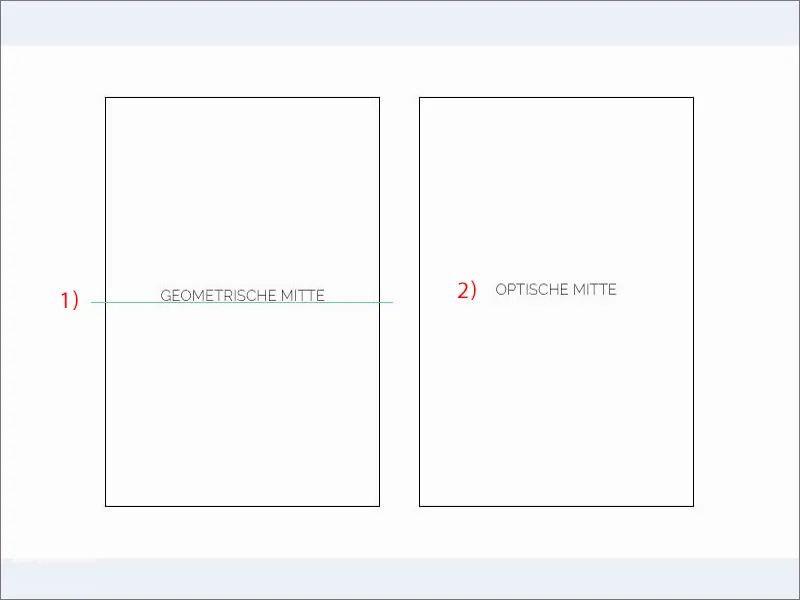
Una pequeña nota en este punto: este gran sello de aprobación, que de alguna manera se supone que sugiere calidad, que se trata de un segmento premium, tiende a colgar un poco demasiado bajo. No está realmente en el centro, aunque desde un punto de vista puramente matemático está muy en el centro. Así que está en el centro, pero a menudo tenemos la idea errónea de que las formas alineadas verticalmente se perciben como más grandes que las alineadas horizontalmente.
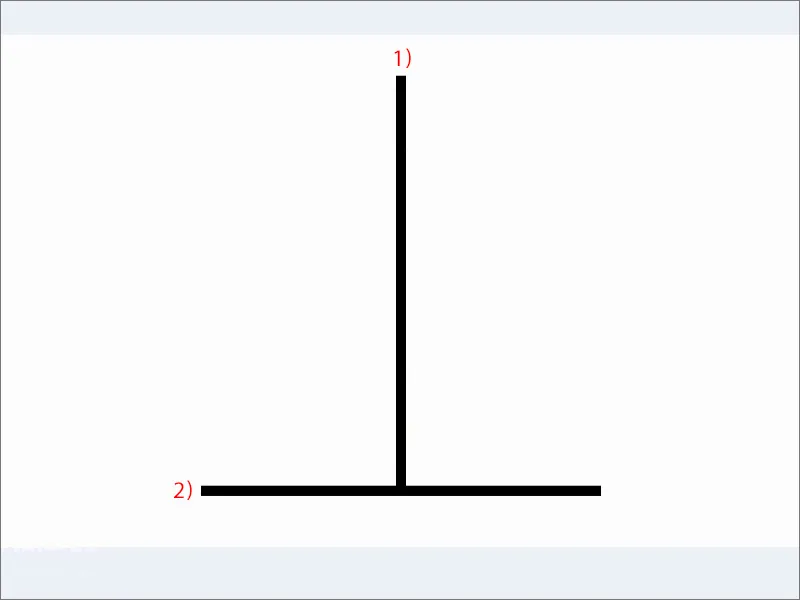
He traído un gráfico para ilustrarlo. Estas dos líneas tienen exactamente la misma longitud. Es difícil de creer, pero así es. Esta línea de aquí se percibe como significativamente más larga (1) que esta de aquí (2). Esto es algo que debemos tener en cuenta.
Deberías observar lo mismo con el trazado. Aquí se ve muy bien. El centro geométrico está aquí (1), pero en realidad no es el centro, porque este es exactamente el efecto que entra en juego: el centro visual está ligeramente más alto (2).
Esto significa que cuando trabajemos en nuestro diseño, sería una buena idea simplemente mover este sello de vino un poco más arriba para que se corresponda más con el centro visual que con el centro matemáticamente correcto. Esto ocurre muy a menudo en el diseño. Simplemente hay que tener en cuenta el aspecto del diseño y comprobar cómo queda en lugar de hacer que todo sea matemáticamente correcto.
Seguimos usando nuestro logotipo aquí abajo. Lo cogeré de arriba. Así que Ctrl+C, copiar una vez, pegar aquí abajo. Quito los espacios, alineación centrada. 50 pt es por supuesto demasiado grande para la parte de atrás, unos 30 pt deberían ser suficientes para nosotros (1). Lo muevo un poco hacia abajo. Una copia de esto, y escribo en ella - sin mayúsculas y con 11 pt (2): "desde 1864". Alinéalo en el centro y añade un poco más de espacio en la parte inferior. Maravilloso reverso. Es realmente lo más destacado de estas letras.
Con un aspecto como este, realmente te aseguras de sugerir con los colores naturales nobles y de alta calidad: Esto es realmente segmento premium, esto es calidad, esto es de la más alta calidad y exquisito, lo que ofrecemos aquí. Esta es exactamente la imagen que queremos transmitir.
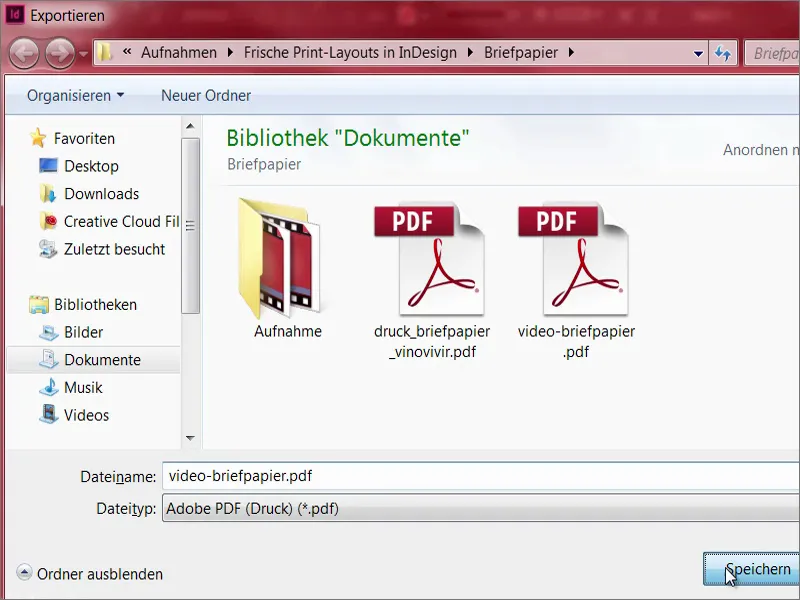
Continuamos con la exportación. Para ello, borramos el campo de texto, el campo de dirección y el asunto, ya que se asignan individualmente.
Exportar
Pulsa Ctrl+E para abrir el diálogo de exportación. Esto es por supuesto genial si trabajas con atajos, ya que todo es más rápido.
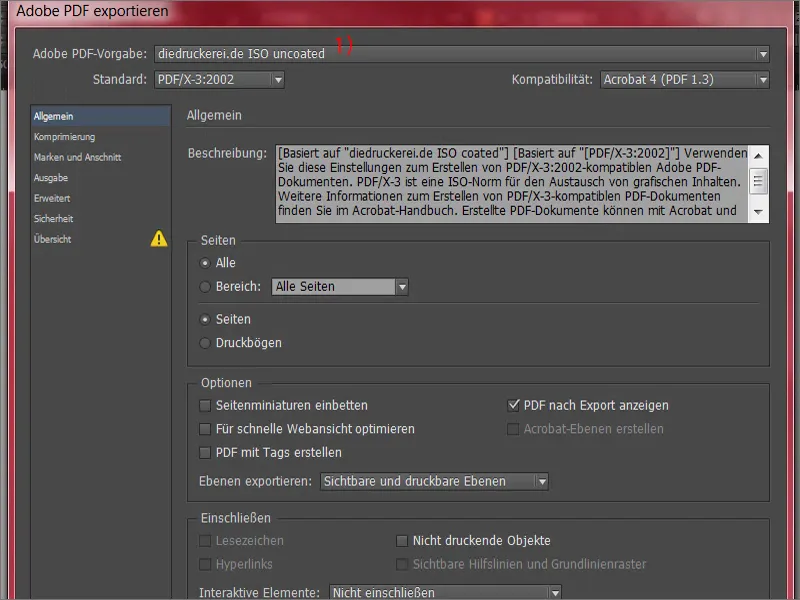
Diedruckerei.de ISO uncoated (1), que ya habíamos creado. Exportar ... y ya tenemos nuestro bonito material de papelería.
Transferir los datos de impresión a la imprenta
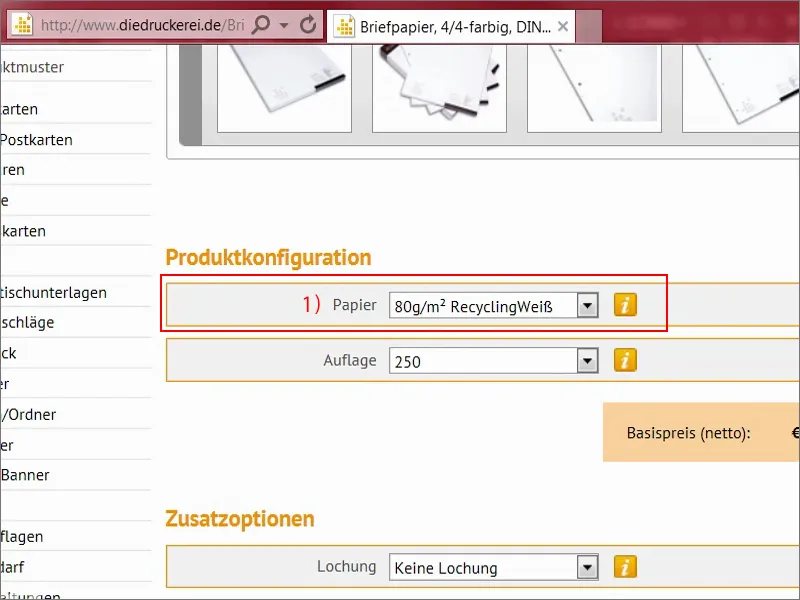
Ahora vamos a la imprenta. Vayamos más abajo. Aquí podemos elegir el papel que queremos utilizar. Hay diferentes gramajes. ¿Qué es exactamente un gramaje? Es una indicación del grosor del papel. Las cartas suelen imprimirse con un gramaje de 80 a 120 g/m² (1). El menú desplegable cubre exactamente esta gama. Sin embargo, si desea utilizar blanco reciclado, como hacemos nosotros, entonces estamos en 80 g/m² de todos modos. Los folletos, por ejemplo, suelen imprimirse en 135 g/m² y las tarjetas de visita pueden tener entre 200 y 300 gramos.
¿Cómo se llega a estos valores? Quizá sea bastante interesante. Si ponemos una hoja de papel A4 en una balanza, el resultado final es 5 gramos. Y como 16 de estas hojas A4 caben en una hoja impresa con una superficie de un metro cuadrado, 5 por 16 es igual a 80 gramos por metro cuadrado. Así de fácil. Aquí también es importante la opacidad, es decir, la opacidad a la que hay que prestar atención para que luego no se vea nada.
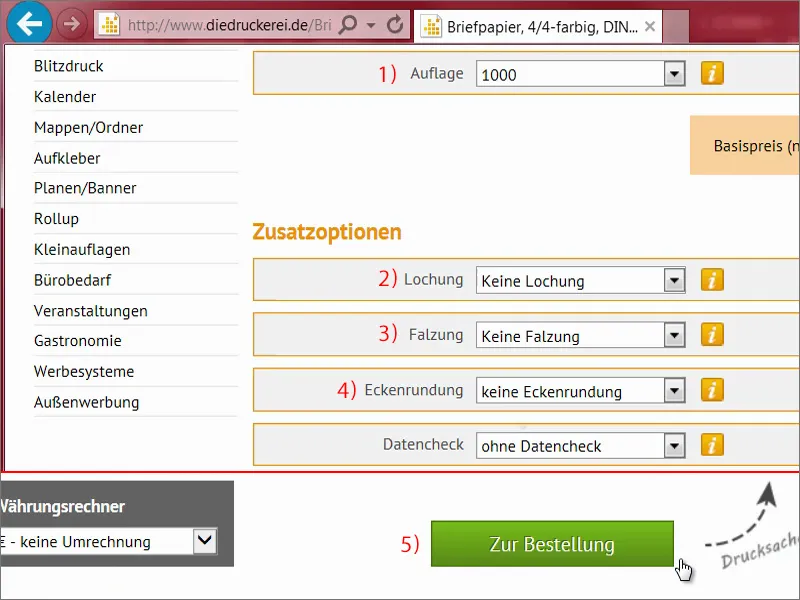
Para la tirada necesitamos 1.000 unidades (1). Esto es bastante práctico, ya que incluso se puede especificar la perforación (2), que ya hemos creado. El pliegue (3) también puede predefinirse. También es posible redondear las esquinas (4). Mi favorita es la de 7 mm de radio, que es la que más llama la atención. No se ven esquinas redondeadas en todas las esquinas, pero a mí me parece muy chulo, aunque desgraciadamente no es adecuado para este noble propósito. Luego toca hacer el pedido (5).
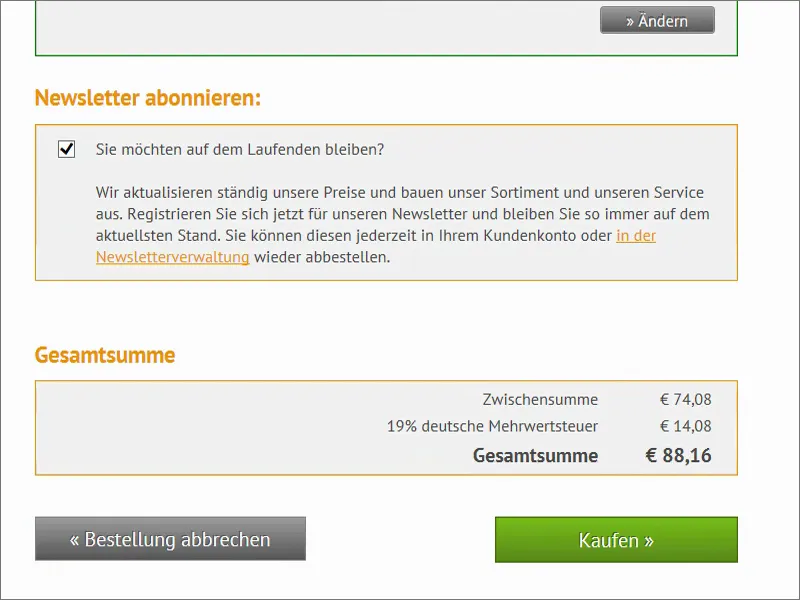
Comprobamos todo de nuevo en la cesta de la compra, hacemos clic en Continuar y seguimos con la dirección de facturación. Seleccionamos nuestro prepago, continuamos. Y luego se va a la parte inferior aquí. También hay un boletín de noticias que usted puede probar. Y ahora es el momento de comprar.
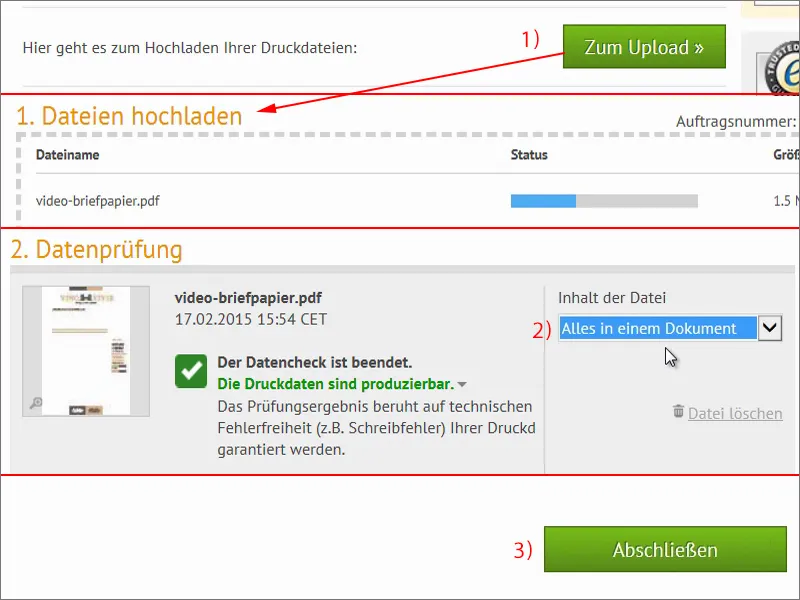
Aquí ya podemos subir el documento (1). En la parte inferior va a la comprobación de datos. Ahora seleccionamos Todo en un documento (2). También podría exportar esto por separado como anverso y reverso y luego volver a imprimirlo por separado aquí, pero tenemos todo en un solo documento. Hemos cargado todos los datos y es hora de finalizar (3).
Desembalaje de la papelería
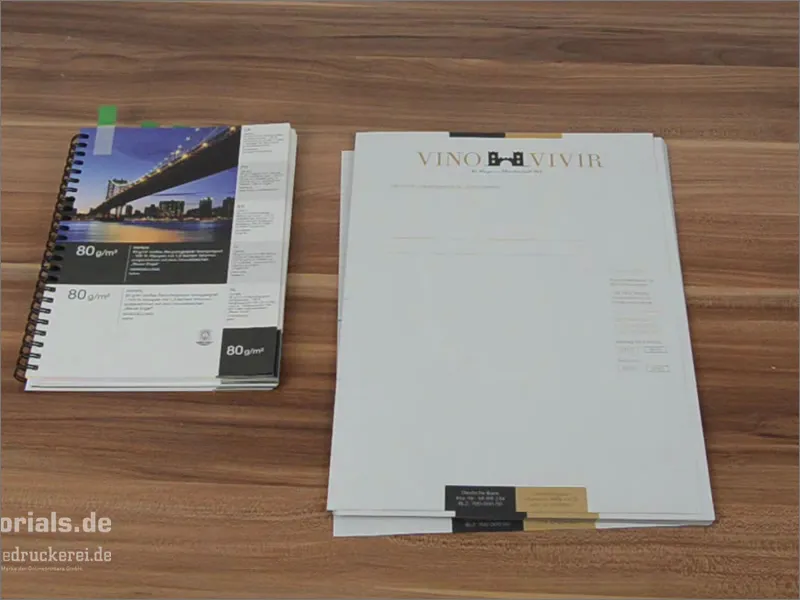
Por fin ha llegado el momento. Ha venido el cartero y me ha traído esta caja. Cuatro kilos: echemos un vistazo a su interior. Antes quiero decirte que hay una gran diferencia entre lo que hay aquí y lo que puedes ver ahora en tu monitor, porque no está hecho de papel A4. Sacaré una pila de aquí y pondré el resto a un lado. Ahora echa un vistazo a esto. A primera vista, la papelería parece increíblemente ordenada. Parece limpio, los bordes son maravillosamente bonitos, afilados como cuchillas diría yo, incluso tienes que tener un poco de cuidado para no cortarte.
Una vez traje aquí el muestrario de papel. Aquí tenemos el papel reciclado de 80 gramos y se siente exactamente igual que nuestra carta. El papel tiene la maravillosa propiedad de que nos da una estructura. ¿Qué quiero decir con eso? Este papel tiene un grano muy ligero, lo que le da un carácter muy anticuado. Por supuesto, no encaja en todas partes, pero para nuestro viticultor de Renania, que vende vino, encaja como un guante. Por eso este papel reciclado es increíblemente bueno aquí. Compárelo siempre con los ejemplos de los muestrarios de papel, en función de lo que necesite.
Ahora veamos esto en detalle. Aquí tenemos las marcas de los agujeros. Aquí no se ha cortado nada en la parte inferior, ya que nos hemos asegurado de que fuera correcto al cortar.
Y ahora el momento dorado que tanto me emociona... Le daré la vuelta a todo.
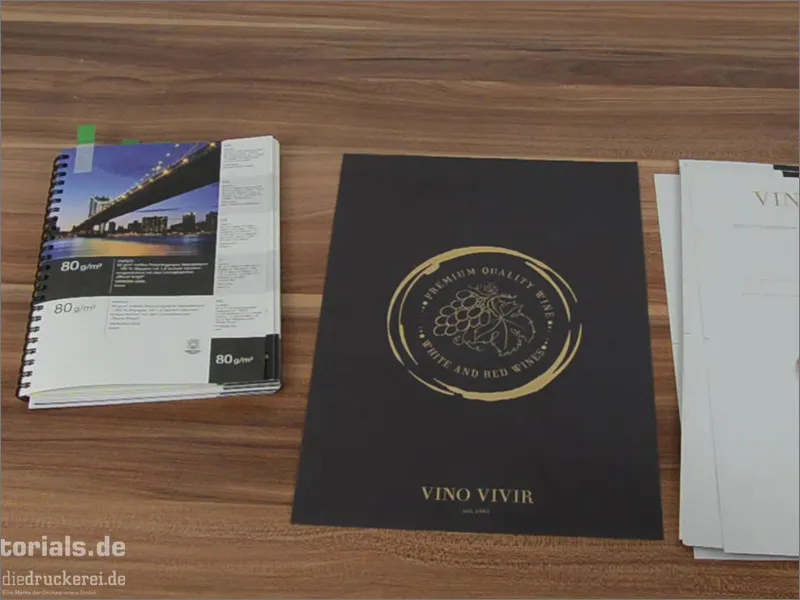
Este es el reverso. Y se ve simplemente maravilloso, ¿no? Si dejas que se hunda, tiene un aspecto muy noble. Estos contrastes, este tono marrón dorado que tenemos, o estos tonos terrosos en realidad.
Y ahora echa un vistazo a este efecto secundario: Tenemos una muy baja opacidad aquí, en otras palabras, una translucidez. Y esto casi crea una especie de marca de agua. Por supuesto, no lo hemos incorporado, no, viene de atrás. Y es un gran efecto, porque brilla a través de aquí muy discretamente. Es realmente genial, se puede trabajar bien con él. Simplemente escribes el texto aquí o pones estos membretes en la impresora, los rellenas en el ordenador, imprimes, listo. Y este maravilloso papel está listo para seguir su viaje. Simplemente diría que tiene un aspecto y un tacto que me gustan mucho. Estoy totalmente impresionado. Y realmente os recomendaría que incorporarais lo que acabáis de ver y este unboxing en vuestro diseño, en vuestra maquetación, dejad que os inspire, porque es realmente genial. Espero haberte ayudado a hacerte una idea de lo que ocurre cuando el producto impreso pasa del ordenador al mundo físico, cuando se crea. Creo que has podido llevarte algo contigo.
Tu Stefan