Una pregunta para usted: ¿Quién tiene buenos recuerdos de su época escolar? Sí, por favor, levanten la mano. Oh, ya veo, dos, tres, cuatro, cinco manos se levantan. No, divertido, en realidad no hay nadie más que yo, pero me gustaría darles la bienvenida a una nueva sesión de formación. Y para nosotros, una nueva sesión de formación también significa un nuevo producto impreso, esta vez un folleto escolar en formato vertical A5, mostrado aquí con un diseño muy sencillo y simple, con formas claras. Aquí tenemos rectángulos.
Hay algunos trucos para conseguir que todo esté tan ordenado y simétrico, que veremos en detalle. Aquí trabajamos con una pantalla tranquila e igualmente colorida. Algo que mola bastante aquí, que no se nota tanto durante el proceso de maquetación, pero sí mucho en la impresión final, es la marca de rotura en el centro. No es la marca de rotura lo que mola, en realidad es bastante normal, la verdad, pero lo que mola de verdad son los elementos que sobrepasan el borde. Eso significa que no vamos a dejar que termine en el pliegue, sino que también vamos a moverlo hacia atrás. Y cuando ves el diseño impreso, el efecto es impresionante, porque, como diseñador, te hace pensar más allá de las líneas y los límites existentes. Será muy emocionante cuando lo hagamos.
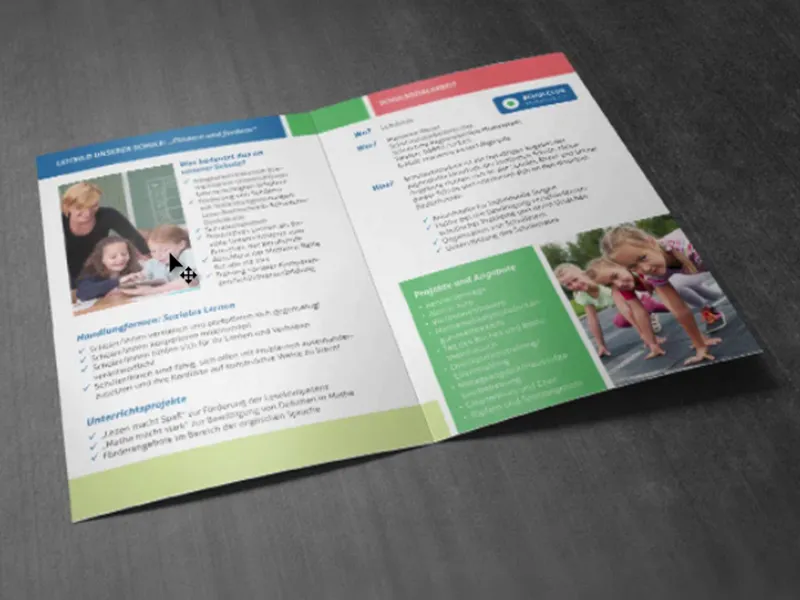
Pasemos ahora mismo al interior. Tendrá este aspecto: Aquí tenemos de nuevo ese diseño de baldosas con varias listas con viñetas e imágenes colocadas. Y, como sin duda ya se habrá dado cuenta, es naturalmente colorido. Por supuesto, el grupo objetivo son los alumnos, los niños y sus padres. Pero antes de que se ponga demasiado colorido, sugiero que empecemos. Y yo digo: en sus marcas, vayan y prepárense.

Condiciones de impresión del folleto escolar
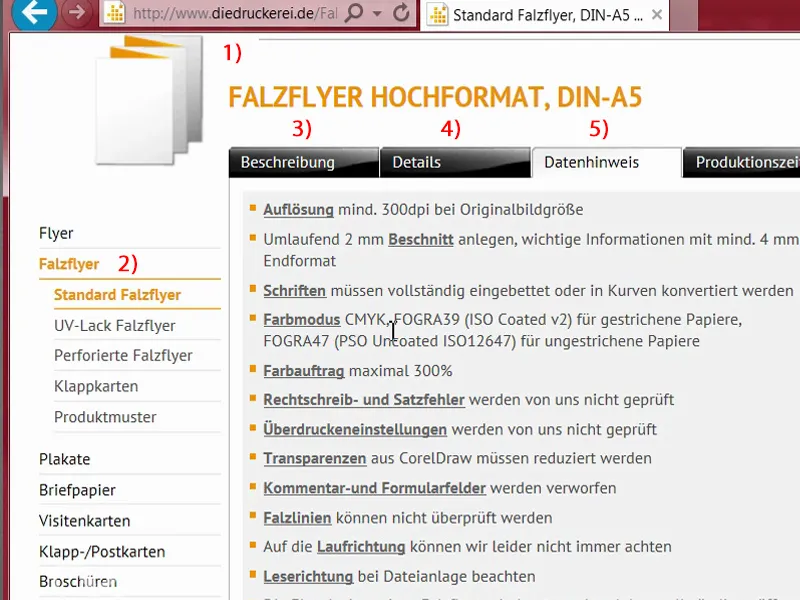
Nuestro viaje comienza, por supuesto, en la página web de nuestra imprenta (1). Allí podemos echar un vistazo al catálogo y elegir el producto adecuado. Vamos a hacer un folleto plegado. Para ello, naturalmente, elegimos el producto adecuado, primero el flyer plegado estándar y luego el formato (2). Tenemos un formato final DIN A5. Y aquí obtenemos más detalles e información de datos (3). En comparación con otros cursos de formación, utilizaremos un papel diferente, papel para impresión de imágenes, que en inglés se llama "coated". Esto significa que es un papel estucado en cuya superficie se han sellado los poros del papel con una especie de pegamento. ¿Qué se consigue con ello? - Un color relativamente brillante y rico. En realidad, es una gran diferencia con el papel no estucado, que tiende a tener un aspecto apagado, mate y absorbente. El papel para impresión de imágenes tiene simplemente el efecto de que su aspecto cromático es realmente magnífico. Y si no sabemos exactamente qué aspecto tiene, claro: Nuestro muestrario de papel nos ayudará. Lo que necesitamos saber es el formato. Aquí hemos vuelto a mostrar el formato final, 297 por 210, que en realidad es un formato DIN A4 con sangrado de 2 mm (4). Y bajo las notas de datos (5) lo vemos de nuevo: "información importante con al menos 4 mm de distancia al formato final". Aquí también volvemos a ver el modo de color: papel estucado, ISO Coated v2. Bien, ahora que hemos averiguado esto, ya podemos pasar a InDesign.
Configurar el documento en InDesign
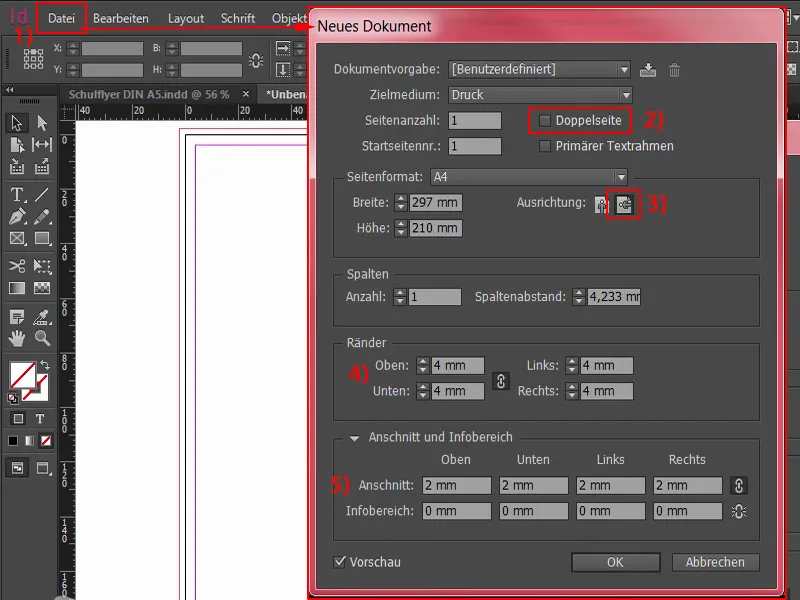
Abrimos un nuevo documento (1). Una vez más, en este caso no necesitamos la doble página (2). En su lugar, me gustaría el formato apaisado (3). Márgenes: 4 mm (4). Sangrado: 2 mm (5). A continuación, podemos confirmar el documento.
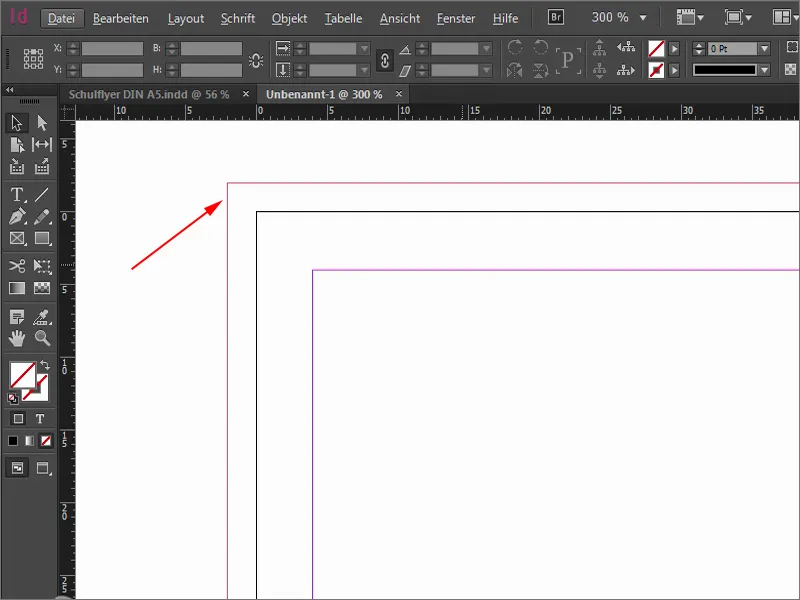
Aquí arriba a la izquierda, la línea roja, que se ve muy claramente al acercar el zoom, es el llamado sangrado. También lo necesitamos en este punto para colocar elementos más allá del formato final normal y evitar los destellos de color blanco que podrían producirse durante el corte. Como puedes ver, los radares de tráfico no sólo son invitados no deseados en la carretera, sino que también es importante evitarlos aquí en la impresión.
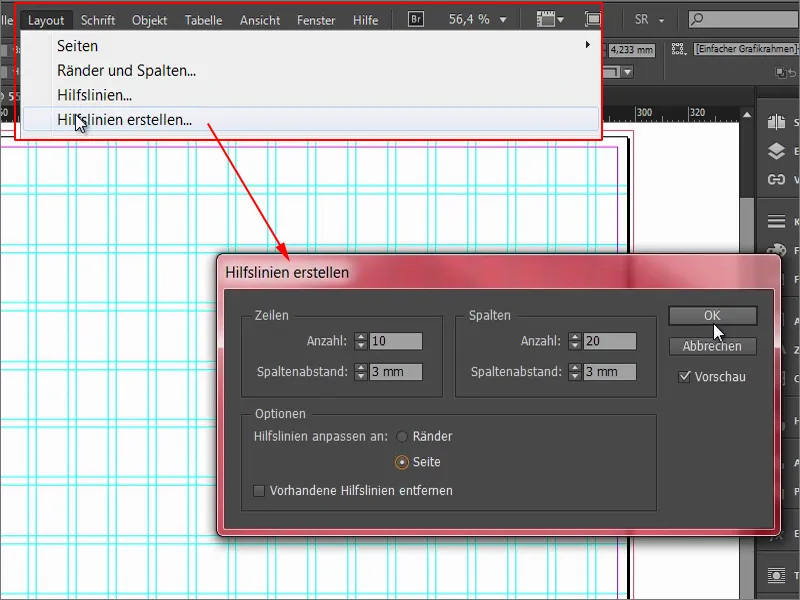
Ctrl+0 para la vista general - y ahora empecemos a trabajar con una cuadrícula de diseño. Si te tomas la molestia de crear una cuadrícula de diseño, obtendrás grandes beneficios después. Puede hacerlo a través de Diseño>Crear directrices... Y reconocerá la ventaja significativa una vez que la rejilla esté en su lugar.
Ahora definiré cuántas filas y cuántas columnas tenemos. Quiero exactamente 10 filas. Fijaré el espaciado de las columnas en 3 mm, que es la distancia entre ellas. Y luego tomaré 20 columnas y también 3 mm. Esto nos da una rejilla que se parece a esto. Podemos confirmarlo.
Si eres diseñador y utilizas el ratón como un cocinero estrella blandiendo una cuchara de cocina, te habrás dado cuenta de que puedes mover accidentalmente esta cuadrícula, es decir, estas líneas guía.
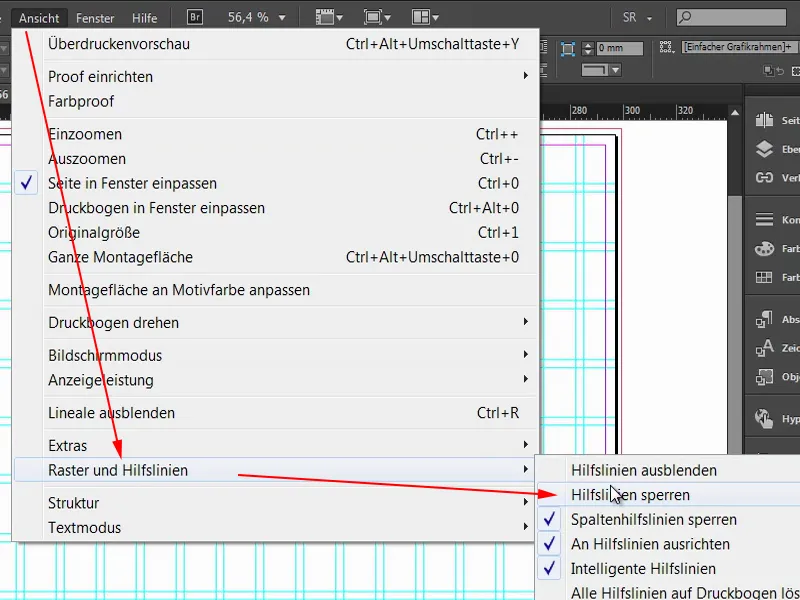
Para evitarlo, lo primero que voy a hacer es bloquear las guías. Puedo hacerlo a través de Ver>Rejilla y Guías>Bloquear Guías. Ahora no puede pasar nada, puedo manipularla como quiera, a las guías no les pasa nada. Esto es a prueba de bombas y, desde luego, si nos atenemos a ello, lo haremos bien.
Crear una estructura para el flyer
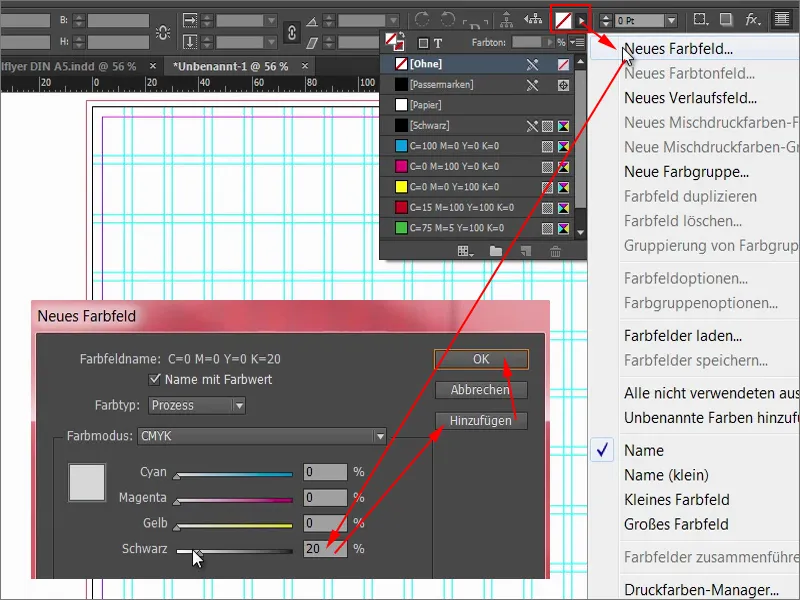
Para aportar algo de estructura a este laberinto rectangular y mantener una visión de conjunto, empiezo por definir rápidamente un nuevo campo de color. Nada especial, simplemente añado un 20% de negro aquí.
Y luego empiezo a dibujar las baldosas en principio. Empezamos en la parte superior izquierda y arrastramos el rectángulo de la sangría más allá de la cuadrícula, es decir, cuatro casillas, y le asignamos directamente este color.
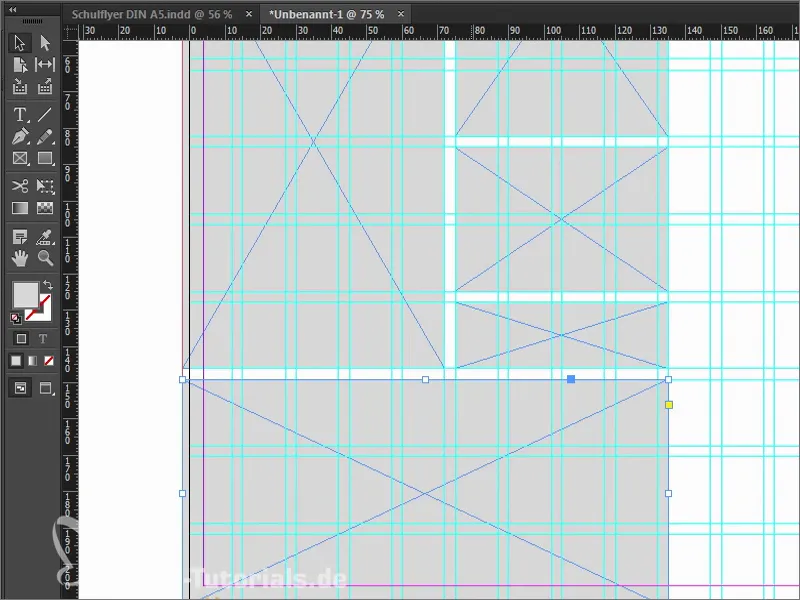
Ahora repetimos esto en varios sitios. A continuación, nos moveremos hacia aquí. Lo moveré hacia allí manteniendo pulsadas las teclas Alt y Mayús. Añadiré una foto más tarde. Pero no hace falta que sea tan grande, sólo llega hasta ahí, y luego puedo arrastrarla hacia abajo... (ver imagen para el resultado)
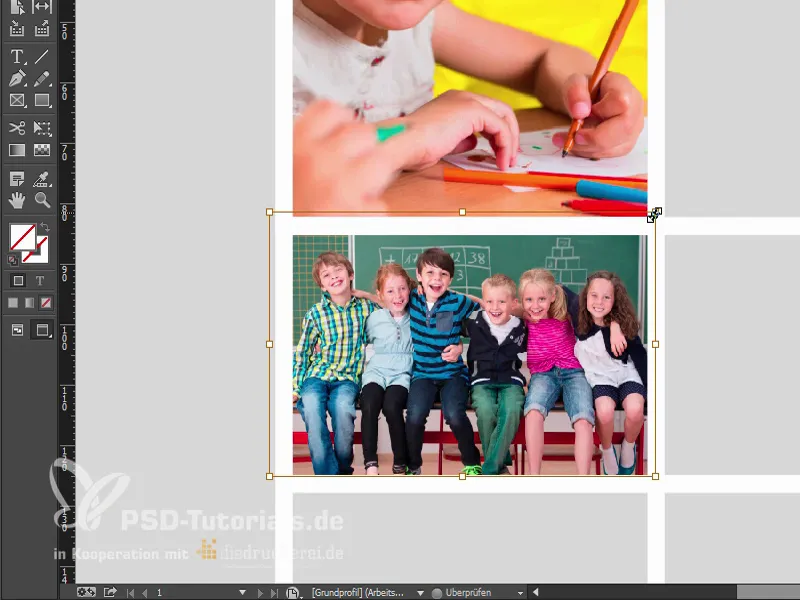
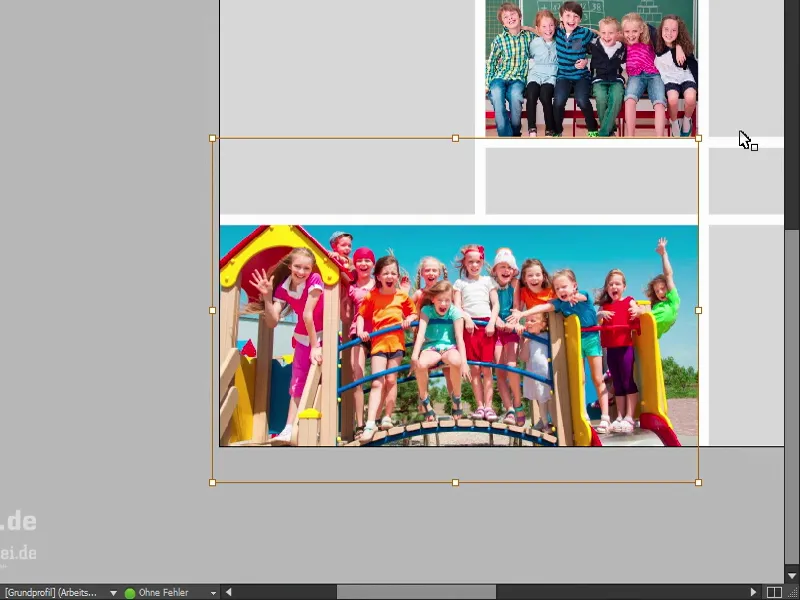
Sigamos. Aquí necesitamos algo similar, lo arrastraré más abajo. Luego haremos una copia de esto y lo moveremos a dos campos juntos. Y otra en un campo. Aquí hay otra foto abajo ... (ver imagen para el resultado)
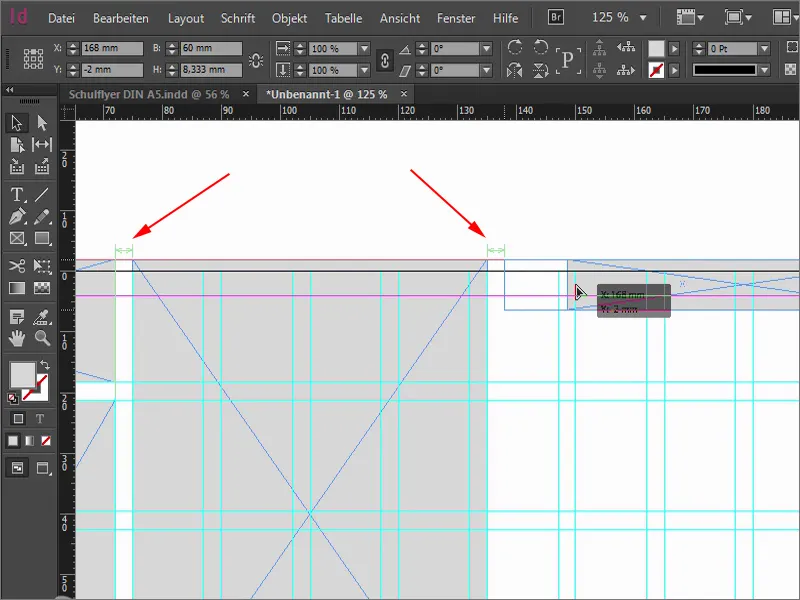
Ahora toca calcular dónde se separarán la parte delantera y la trasera. Si haces todo esto, también puedes prestar atención a las flechas verdes. Para ello, InDesign necesita el punto de referencia en la zona visible (flecha izquierda). Y si muevo el rectángulo aquí, me muestra que ahora está exactamente a 3 mm (flecha derecha).
Así que encaja. Hago el campo aún más pequeño (reduzco la anchura del rectángulo superior izquierdo de la imagen). La ruptura se encuentra entonces entre las dos líneas auxiliares que atraviesan verticalmente el rectángulo. Ahora podemos bajar un poco el rectángulo, lo hago con el ojo, aproximadamente hasta este punto (ver tamaño del rectángulo), para que no sea completamente simétrico en este punto. Quiero que tenga un poco de dinamismo.
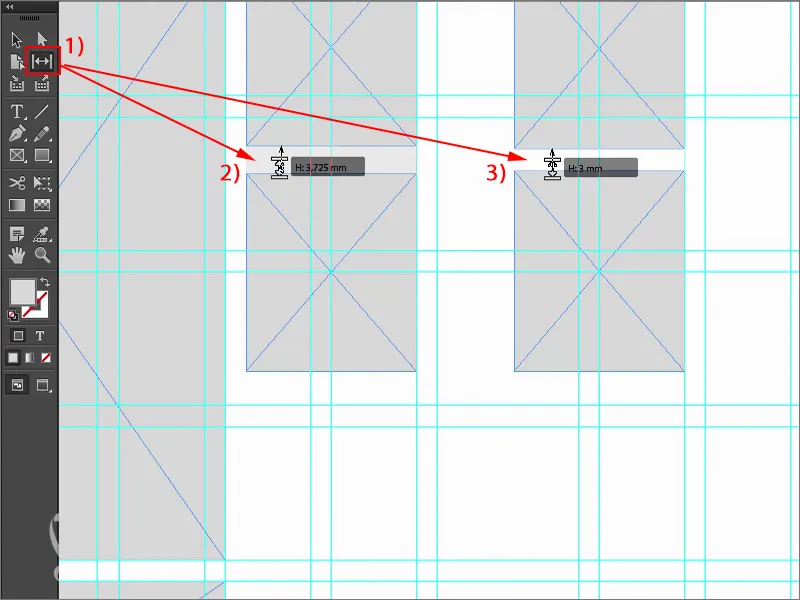
Haz otra copia y muévela hacia abajo (rectángulo inferior izquierdo). Ahora tenemos que asegurarnos de que tenemos 3 mm. Podemos utilizar la herramienta de hueco (1), por ejemplo. Una vez aquí, nos dice que ahora son 3,725 mm (2). Si lo moviera ahora, sólo movería la posición, pero no quiero eso. Quiero reducir el hueco. Si ahora mantengo pulsada la tecla Ctrl, se pone a 3 mm (3), es decir, exactamente la distancia que necesito.
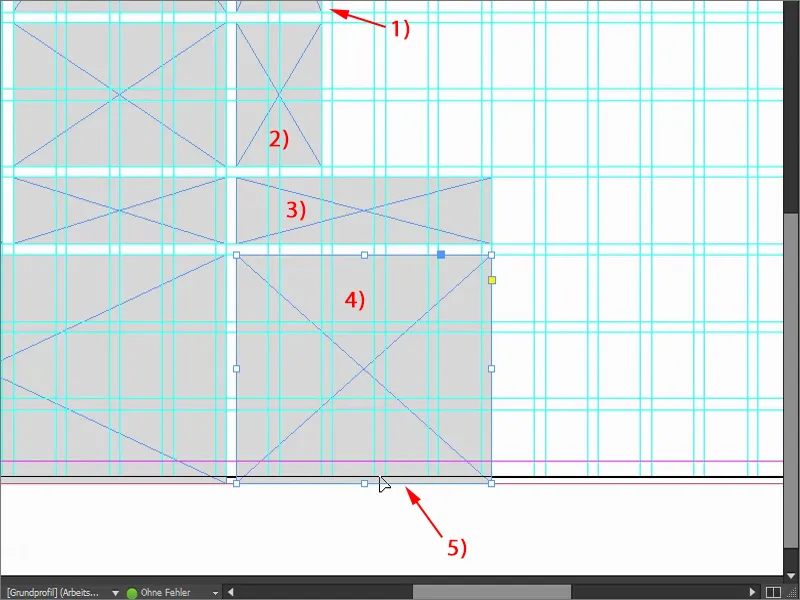
Entonces arrastramos este rectángulo (1) hasta ese punto. Haré otra copia (2) de él, del mismo tamaño que la foto de la izquierda. Otra copia (3) con Alt y Mayúsculas. El conjunto va unos campos a la derecha, cuatro. Otra copia (4) de la misma, hasta el sangrado (5). Por favor, asegúrese siempre de que esto está garantizado.
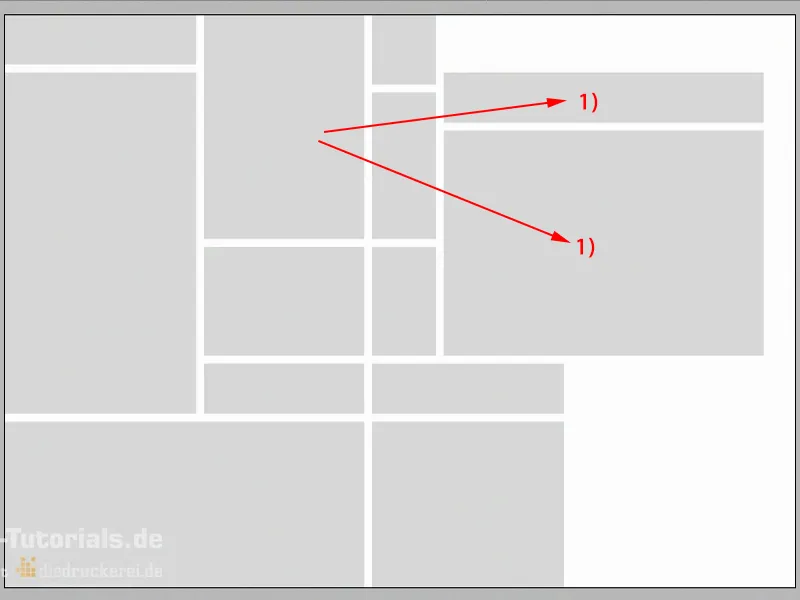
Luego cojo las copias (1) y las coloco allí -oriéntate siempre por las líneas guía, porque para eso está la cuadrícula. Ahora puedes ver la notable ventaja que nos da la cuadrícula. Realmente es una característica única, la encuentro realmente práctica. Puedes ver lo rápido que podemos progresar aquí, es realmente rápido y fácil.
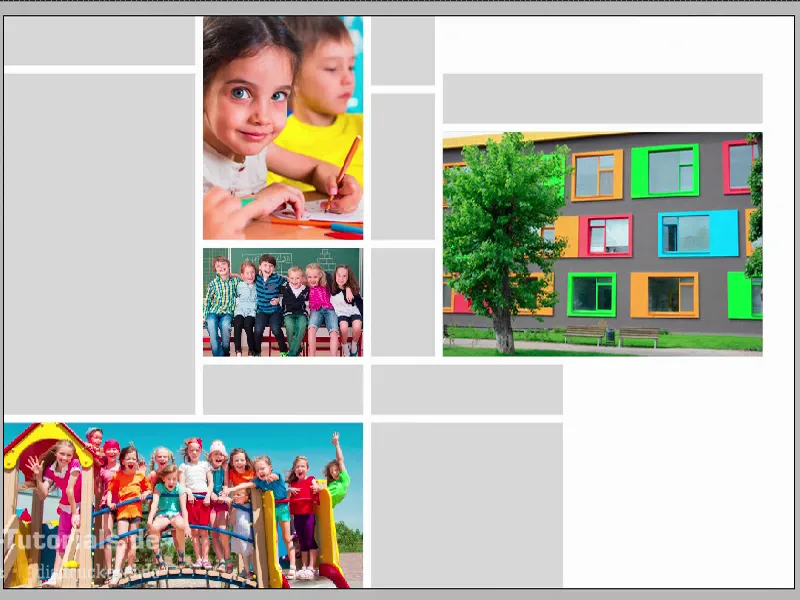
Ctrl+0 de nuevo para la vista general - este es el aspecto que tendrá el diseño al final. Ahora es cuestión de colocar imágenes y llenar los rectángulos individuales con colores, es decir, con vida, por así decirlo. Ahora estamos dando vida a todo el documento. Eso era sólo la estructura básica.
Colocar y alinear imágenes en la maqueta
El atajo de nuestra elección: Ctrl+D. Esto nos lleva al cuadro de diálogo Colocar. Aquí busco las imágenes adecuadas, cuatro para las primeras páginas exteriores, que puedo seleccionar todas con la tecla Ctrl...
Ahora tenemos el puntero del ratón cargado. Puede ver un pequeño "(4)" junto al icono. Esto significa que hay cuatro imágenes en el puntero del ratón cargado. Si no quiero que esta sea la primera imagen, puede cambiar fácilmente entre las imágenes cargadas utilizando las teclas de flecha.
Posiciono las imágenes individuales ...
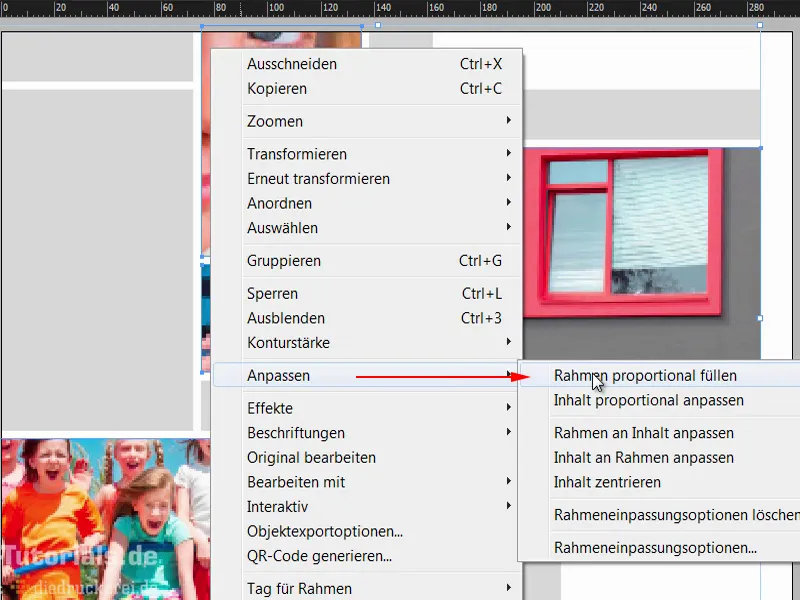
Ahora, por supuesto, no todo está ajustado proporcionalmente, así que selecciono todas estas áreas. Hago clic con el botón derecho del ratón en ellas y luego en Personalizar>Rellenar marco proporcionalmente.
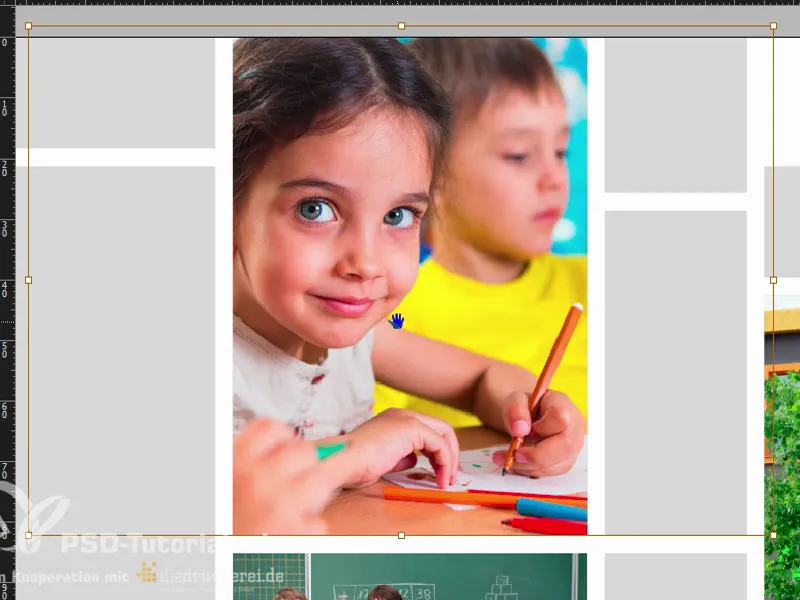
A continuación, tenemos que hacer un poco de ajuste fino. Así que esta bonita niña de ojos saltones resulta bastante simpática. Esto se debe simplemente a que aquí entra en juego el esquema infantil. Por supuesto, las caras son siempre más interesantes que los bolígrafos, las perforadoras, las tizas, los papeles de colores, el pegamento o cualquier otra cosa que hagan los niños en la escuela. No. Unos ojos grandes como éstos son exactamente lo que necesitamos.
Hago doble clic en la imagen y ya tenemos el contenido de la imagen. Y lo muevo manteniendo pulsada la tecla Mayúsculasy pulsando la tecla de flecha hacia la derecha en el recuadro para que el lápiz siga sobre ella.
Sigamos con esta imagen. Podemos arrastrarla un poco más grande manteniendo pulsada la tecla Mayúsculaspara ampliarla proporcionalmente.
Luego esta de abajo. Hagámosla un poco más alta para que quepan todos los niños.
Y nuestra escuela regional - en realidad se ajusta bastante bien.
Echemos un vistazo al conjunto. Maravilloso.
Definir campos de color
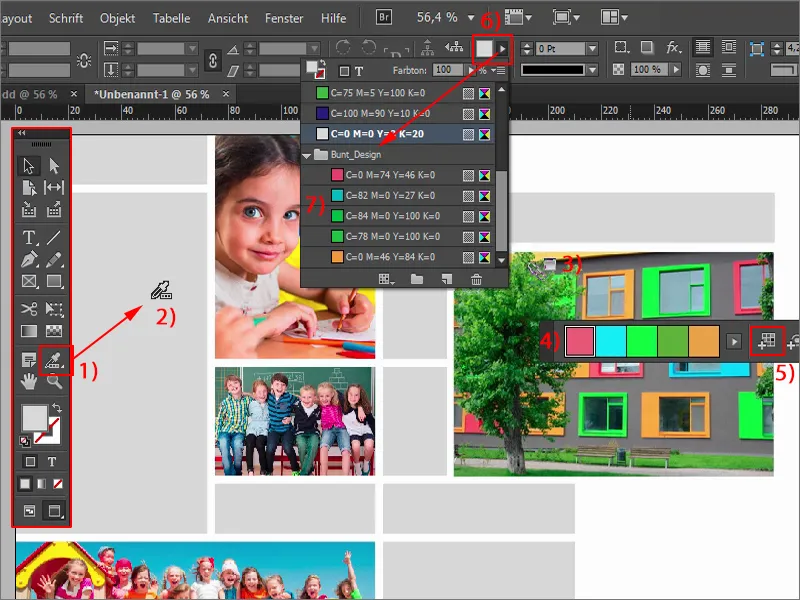
Pasemos al siguiente paso: las muestras de color. Desde InDesign CC, que no deja de mejorar y optimizarse, existe una herramienta bastante chula llamada Ajustes de color (1). Es un poco como el cuentagotas, sólo que en "grande", es decir, el hermano mayor del cuentagotas. Si haces clic en él, verás esta pipeta con tres pequeños cubos en la parte inferior (2). Esto es para sugerir que se trata de campos de color: Hago clic aquí en esta imagen (3) - e InDesign reconoce inmediatamente qué colores (4) se utilizan en esta imagen. Estos colores se pueden extraer y añadir como muestras de color. Sólo tiene que hacer clic en ella... (5) Y ahora eche un vistazo a las muestras de color (6), ahora todo se llama "Bunt_Design" (7). Ahí dentro tenemos cinco campos de color que proceden de esta imagen. Es una función bastante chula, porque siempre quieres tener armonías de color.
Sin embargo, lo que no me gusta del todo ahora: Echa un vistazo, en realidad no funcionó correctamente porque tenemos dos valores de color (1) aquí que son casi idénticos. Los ajusto un poco.
Elimino uno de ellos haciendo doble clic sobre él. Obtiene una nueva relación de mezcla de colores. También te habrás dado cuenta de que, al extraer los colores, se convierten de una imagen RGB a valores CMYK (2): bastante chulo.
Ahora cambio el color a un tono pastel (cian: 23 %, magenta: 0 %, amarillo: 55 %, negro: 0 %).
No funciona tan perfectamente con la pipeta, así que no siempre se consiguen exactamente las armonías de color deseadas. En realidad, este ya es el tono cian de esta ventana (1), pero no lo tenía en mente para mi diseño. Quiero que estos valores aquí (2). Pero podemos mantener el resto como está.
Insertar colores y logotipo
Y aquí vamos: el rectángulo adquiere el color azul. También los tres, así que los selecciono con Mayúsculas y los pongo de color azul. Así es como coloreo ahora los rectángulos...
Lo que todavía falta es un logotipo en la parte inferior. También lo he cogido de Fotolia y lo he editado en Illustrator. No puedo enseñártelo aquí, pero esto no es un taller de Illustrator, sino de InDesign. Lo arrastro, vuelvo a activar la cuadrícula con la tecla W, y entonces sí que podrías colocarlo un poco más abajo.
Añadiendo texto
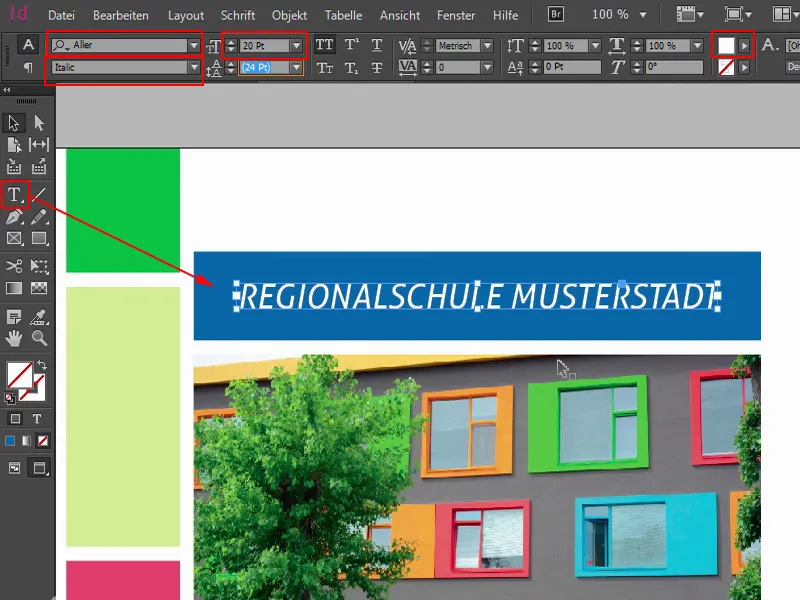
Ahora vamos a rellenarlo todo con texto. Empezaré por aquí arriba. Dibujo un campo de texto. Para el folleto, he elegido Aller en cursiva, grande, 20 pt, color blanco nieve como la inocencia, y escribiremos: "Regionalschule Musterstadt". Ajusto el campo de texto y lo alineo en el centro.
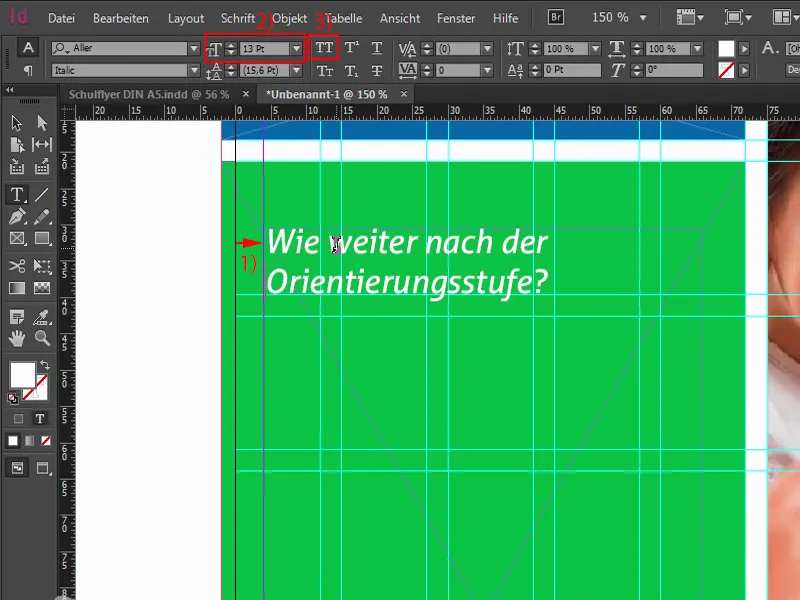
Continúo por el lado izquierdo: Copio el campo de texto y lo desplazo. Aquí hay que tener cuidado. Como sabes, tenemos que mantener este margen de seguridad de cuatro milímetros (1) hasta el borde, por eso arrastramos el campo de texto hasta este punto. Ahora escribe el texto: "¿Qué pasa después de la etapa de orientación?" a 13 pt (2), sin mayúsculas (3), y añade un párrafo.
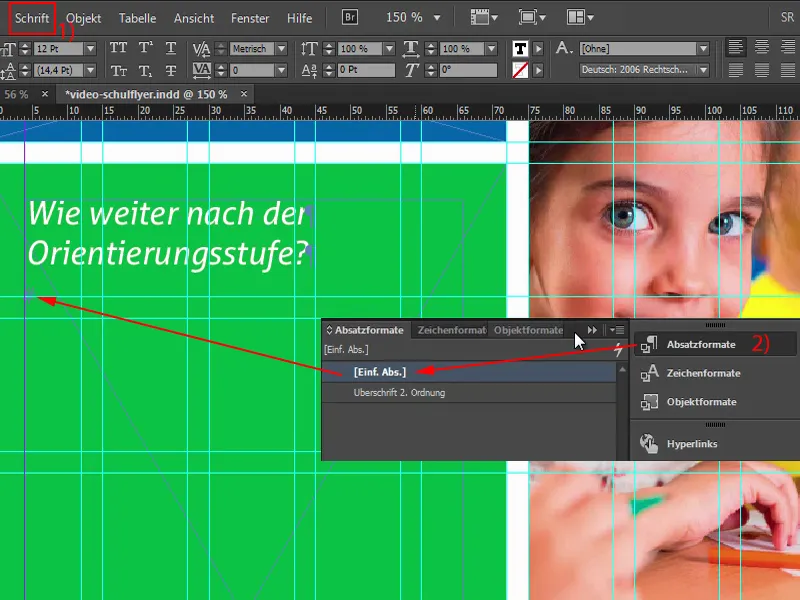
Ahora también se puede marcar y definir como formato de párrafo. Esto significa que primero definimos manualmente cómo queremos la fuente, cómo queremos el formato. Así que lo seleccionamos y definimos un nuevo formato de párrafo.
A esto lo llamamos "título de 2º orden". Lo necesitaremos más a menudo, así que es una buena idea definirlo como formato de párrafo.
¿Qué es una pregunta sin una respuesta adecuada? Exacto: nada más que una pregunta sin respuesta. Y ahora vamos a cambiar eso. Pero también me gustaría darte un pequeño consejo: Hemos colocado un párrafo aquí que ni siquiera puedes ver. Si quieres ver algo así, ve a Fuente>Mostrar caracteres ocultos (1) - y verás que hay un párrafo. Ahora selecciono el párrafo simple (2) y copio el texto que necesito del portapapeles.
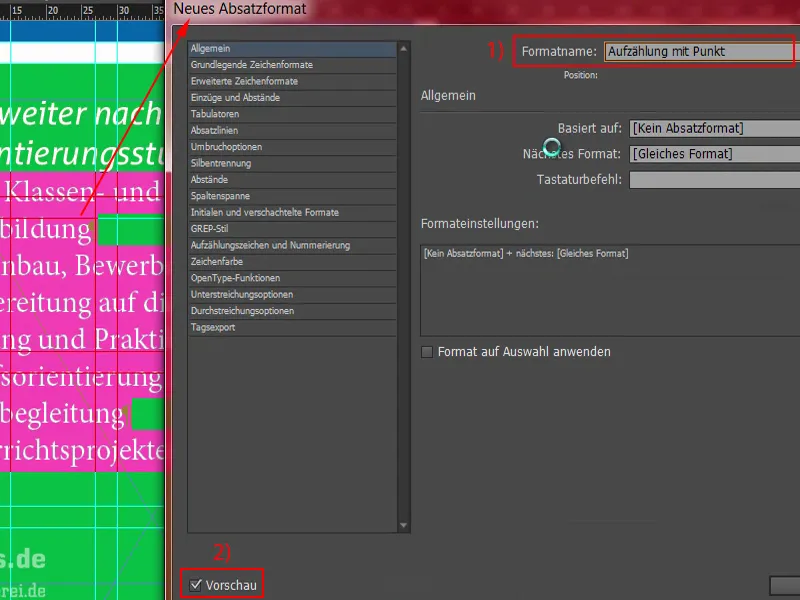
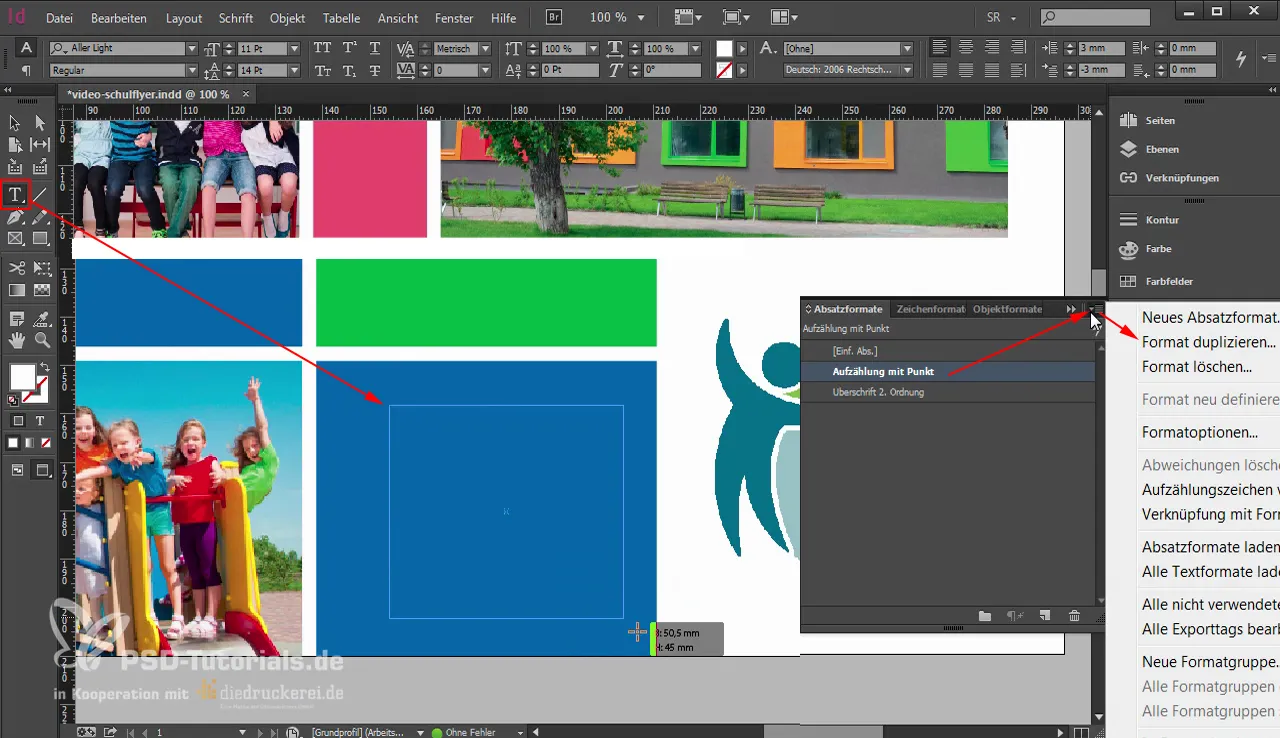
Ahora añadiré un nuevo formato de párrafo, que llamaré "Lista con viñetas" (1). Ahora personalizaremos más el formato.
Si has activado la opción de vista previa(2), podrás ver exactamente lo que estoy cambiando a la izquierda.
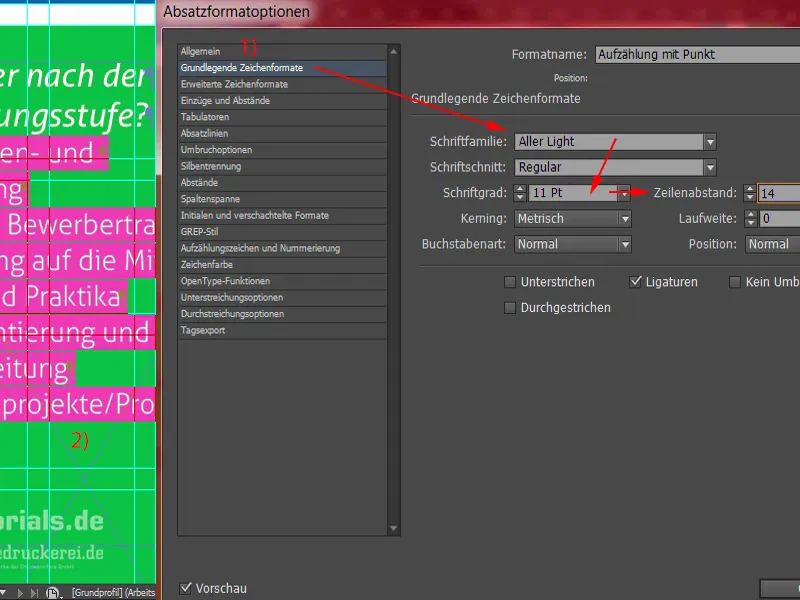
Primero: Formatos de caracteres básicos (1). Aquí seleccionamos Aller Light con un tamaño de fuente de 11 pt y un interlineado de 14 pt. Extrañamente, nada cambia a la izquierda. ¿Por qué? - Porque no se aplica el formato de párrafo. Entonces - seleccionamos todo (2), le aplicamos "Enumeración con punto". Ahora algo ha cambiado y podemos seguir editando.
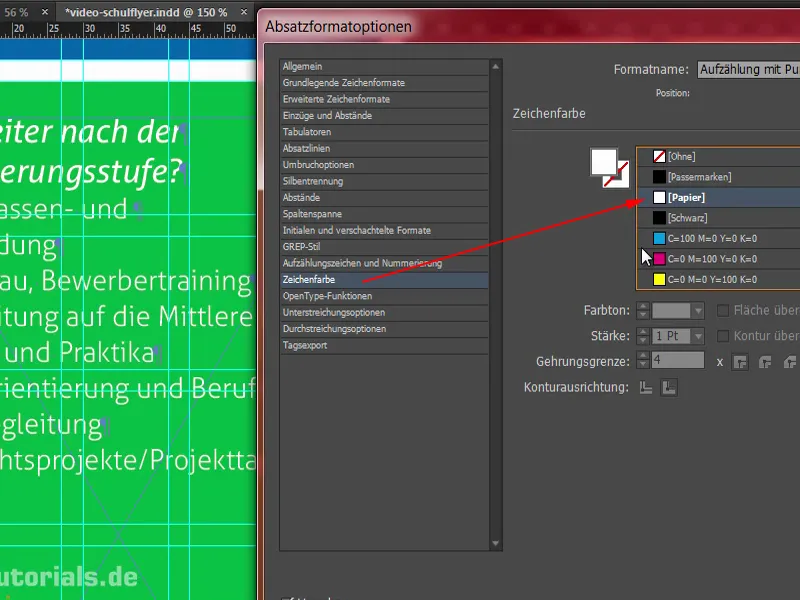
El color de los caracteres es, por supuesto, blanco. Esto fue previamente establecido en negro, por lo que realmente tiene que tener cuidado de que el efecto de contraste es suficiente. Negro sobre verde no es realmente fácil de leer, y lo mismo se aplica a negro sobre rojo, por ejemplo. Son combinaciones muy desfavorables. Preferimos utilizar el blanco.
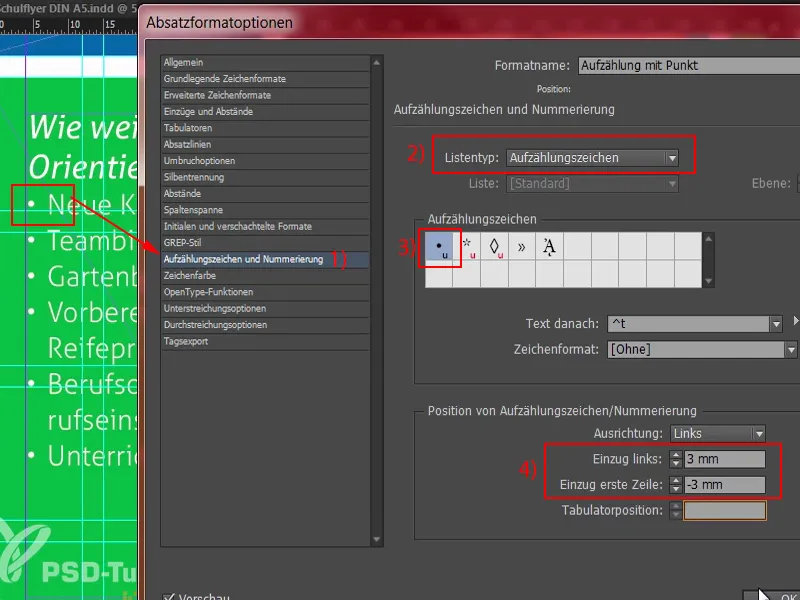
¿Qué más necesitamos? Por supuesto, necesitamos una lista con viñetas, así que vamos a la pestaña Viñetas y numeración (1). En Tipo de lista (2), seleccionamos las viñetas y esta viñeta (3). Los tabuladores tampoco están bien todavía, hacen aeropuertos enormes como ayuda al espaciado, lo que queda muy mal. Así que: sangría a la izquierda 3 mm, y aquí en el siguiente campo -3 mm (4). Ahora todo está en su sitio como lo necesitamos. Entonces también podemos confirmarlo.
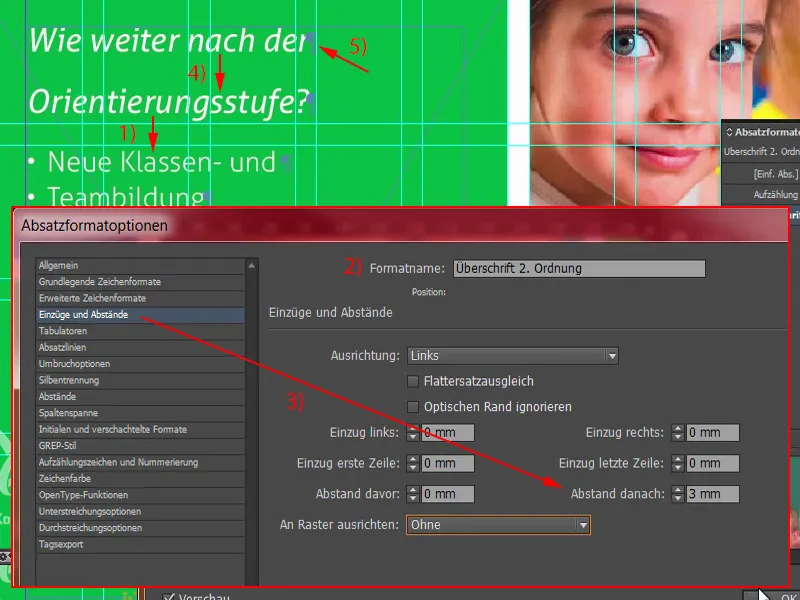
Lo que sin duda sería muy práctico en este punto (1) es si definimos una cierta distancia en la parte superior aquí. Es un poco demasiado juntos. Podemos cambiarlo fácilmente abriendo el "Encabezado 2º orden" (2) y definiendo, por ejemplo, 3 mm en el área Sangrados y espaciado en Espaciado después (3).
¿Qué ha cambiado? Ahora tenemos 3 mm de espaciado aquí, pero curiosamente también tenemos (4) aquí. Esto se debe a este párrafo (5), que hemos establecido manualmente. Primero lo confirmaré todo.
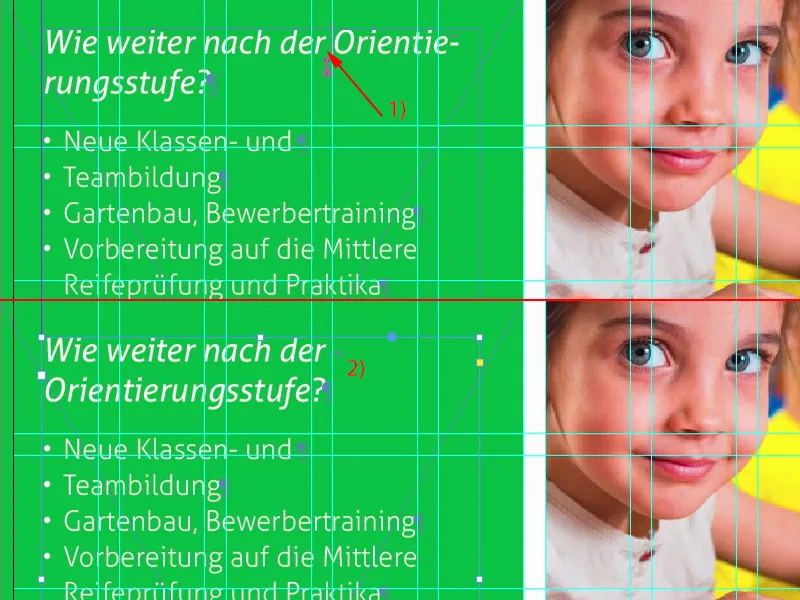
Para resolver este problema ahora, simplemente borraré este párrafo (1) una vez con Quitar. Pero ahora tenemos una ruptura que no nos gusta. Podemos evitarlo manteniendo pulsada la tecla Mayúsy pulsando la tecla Intro (2). Mayús y Intro - esto evita que el espaciado de 3 mm se añada aquí también. Bien, entonces podemos confirmarlo todo.
Ahora haré el campo de texto tan grande como sea necesario: haz doble clic en este asa (1). Haz una copia (2) de toda esta estructura. La moveré hasta aquí. Y ahora lo moveré hacia arriba de nuevo dos veces con Shift y la tecla de flecha arriba, que es la misma distancia que aquí (3).
Luego reescribiré el texto con contenido predefinido que copio del portapapeles.
¿Qué ha pasado ahora? Volvemos a tener este efecto con el párrafo (1). Lo tiramos. Con Mayúsculas y Enter, también vuelve a ser correcto (2).
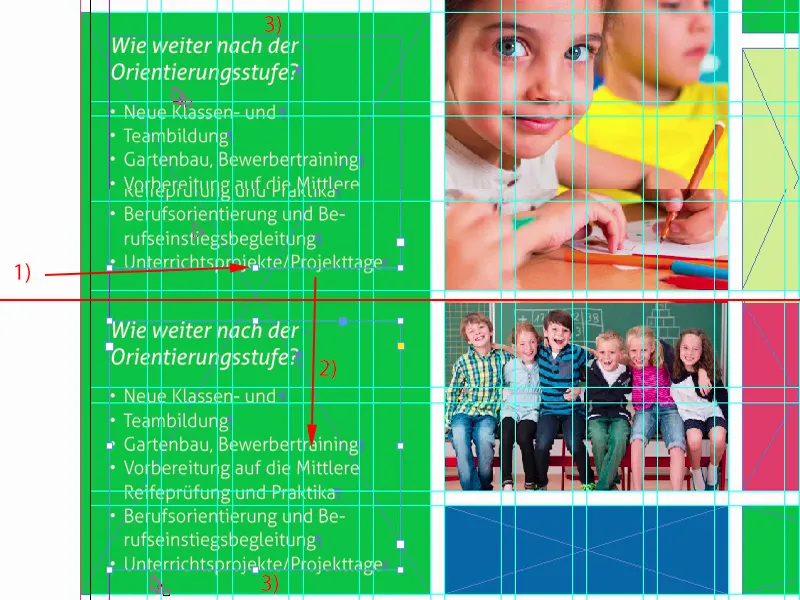
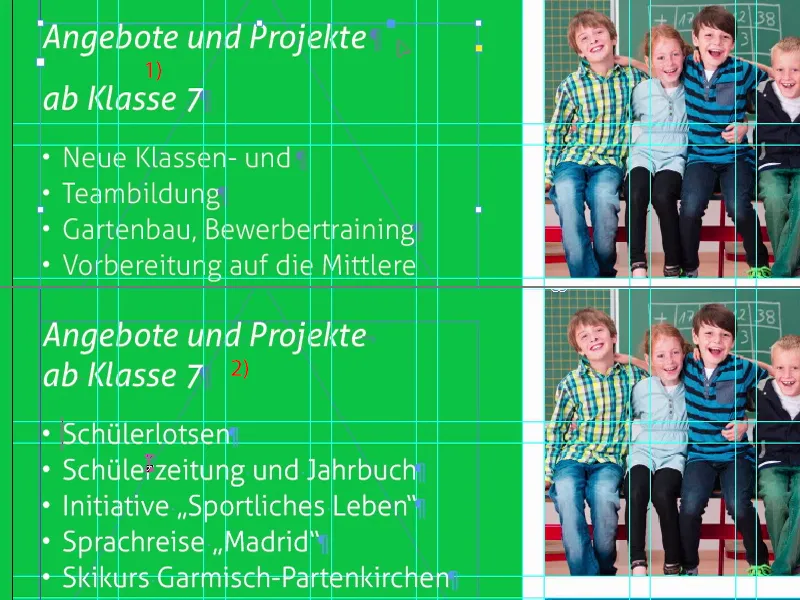
Y otra enumeración.
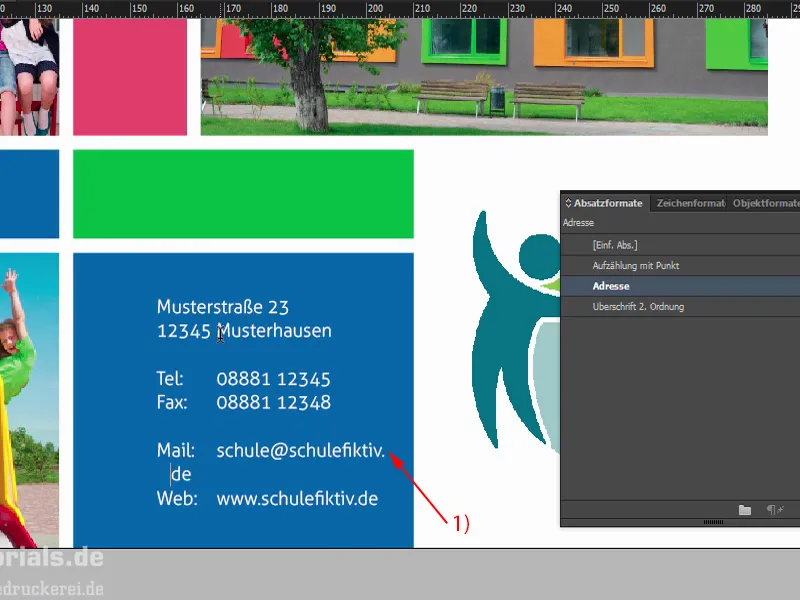
Sigamos con nuestra dirección, que encontraremos más abajo, porque mamá y papá tienen que introducir una dirección en el navegador cuando se acerca el primer día de colegio, y por eso aquí hay ayuda. Basta con dibujar un campo de texto (1) y prestar siempre atención al formato utilizado. Nuestro formato de encabezado está ahora aquí, que es incorrecto en este momento. Tomaré la enumeración (2), arrastraré la dirección y la pegaré aquí. Ahora duplicaré todo el formato (3), que llamaré "Dirección" (4). En Viñetas y Numeración podemos simplemente borrar la enumeración (5). Confirmar, aplicar una vez. Maravilloso.
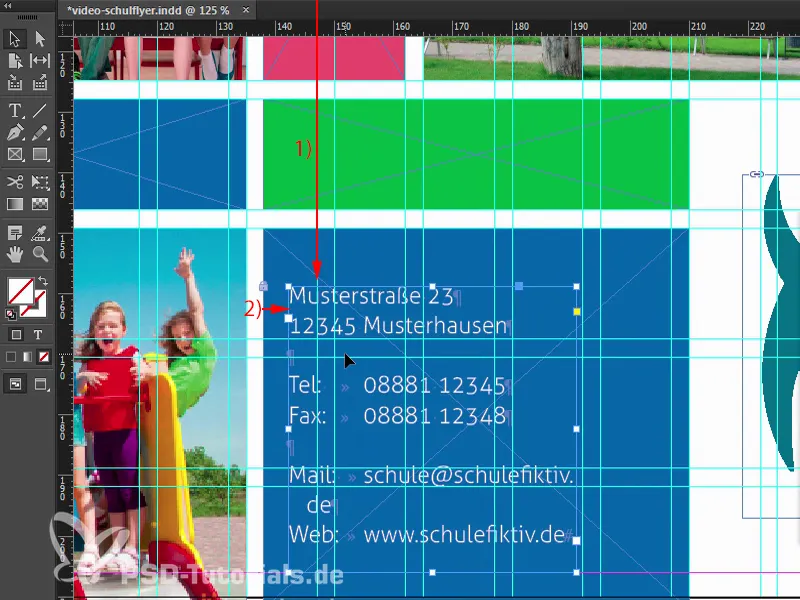
Ahora tenemos que eliminar algunos párrafos superfluos. Elimina el de arriba. ¿Y qué falla aquí? El ancho (1) del campo de texto no cabe.
Aquí entra en juego algo especial: ya te expliqué al principio lo genial que es este efecto de los mosaicos entre páginas. Casi podrías equivocarte con el diseño, porque a primera vista: Hay una ruptura en el espacio en blanco. No, no es así. La ruptura está en este punto a 148,5 mm (1). Así que si alinearas este campo de texto aquí, por ejemplo, a cuatro milímetros de la izquierda (2), no facilitarías a mamá y papá descifrar la dirección, ya que tendrían que ir y venir entre el anverso y el reverso. Eso sería imposible.
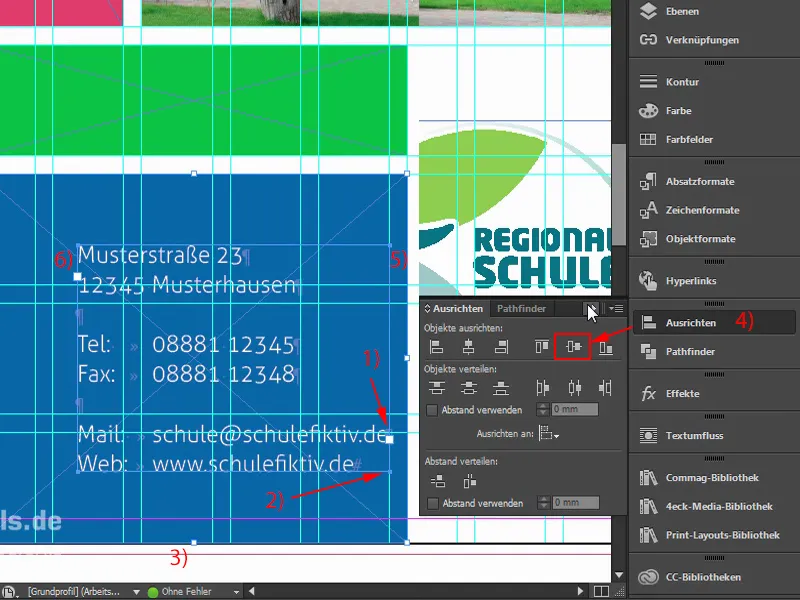
Así que lo primero que hago es ampliar el campo de texto para poder eliminar la envoltura de la parte inferior (1). Ajuste la altura y luego mover todo el campo de texto a la derecha (2). A continuación, voy a quitar el sangrado en la parte inferior aquí (3), seleccione el campo de texto superior, seleccione el campo de nuevo y luego seleccione el centro exacto en el panel Alinear(4). Ahora ya lo hemos centrado. A continuación, tenemos que comprobar de nuevo: Así que ahora son unos 4 mm (5), aquí está la ruptura (6). Esto significa que tenemos suficiente distancia.
Echemos un vistazo. Creo que encaja. Permítanme ampliar. Eso es.
Continuaremos con la espalda en la siguiente parte del entrenamiento.


