Ya hemos aprendido las seis primeras Reglas de Disney en la primera parte de esta serie de tutoriales. Ahora hay seis más, no todas ellas relacionadas con la animación gráfica, pero me gustaría comentarlas con vosotros porque todas tienen un núcleo que los animadores deberíamos tener en cuenta.
7 Acción secundaria
La séptima regla afirma que cada movimiento que hacemos tiene una consecuencia. Ya sean circunstancias externas o los pompones de mi jersey, por ejemplo, si salto, los pompones salen despedidos conmigo y luego vuelven a caer. También se puede tomar una falda que se balancea al girar o una coleta colgante como ejemplo de cómo algo siempre se mueve cuando las cosas se animan.
Otro buen ejemplo es el corto de Pixar "For the birds". Un pájaro muy grande se sienta en el tendido eléctrico con varios pájaros más pequeños y todo el conjunto se hunde. Los pájaros pequeños se deslizan naturalmente hacia el centro y se reúnen allí porque él tira de toda la línea hacia abajo.

Para los pájaros, © Pixar.com
Este es un ejemplo clásico de acción secundaria. O uno salta al agua y tenemos burbujas surgiendo a su alrededor.
O la ardilla salta y su cola siempre va con ella porque no está sujeta de ninguna manera, es flexible. Cada movimiento, siempre que no esté completamente solo en el espacio, conlleva otros movimientos. Esto también es muy importante en la animación gráfica, por ejemplo, si algo se estrella contra la pantalla, toda la imagen se sacude durante un breve instante.
8. exageración
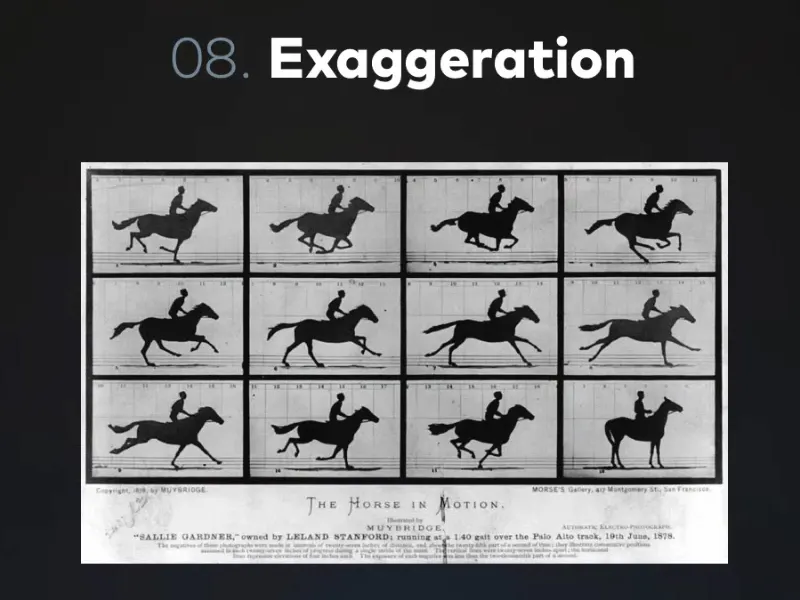
Exageración significa simplemente "exagerar". La animación se inició en épocas muy tempranas, incluso antes de que existiera el cine. Eadweard Muybridge demostró con una serie de fotos que un caballo al galope tiene todas las patas en el aire durante un breve instante. Para ello, instaló un gran número de cámaras y las hizo disparar todas en rápida sucesión. En esta serie de fotos, se puede ver en la tercera imagen que todas las patas del caballo están realmente en el aire y que, por así decirlo, está flotando.
Disney siguió experimentando e investigando estas cosas. Se dio cuenta de que si se tomaba un vídeo, una grabación cinematográfica, y se calcaban las imágenes poco a poco exactamente como se verían en el mundo real, no parecerían vivas y naturales, sino más bien un poco rígidas y poco dinámicas.
Así que hay que exagerar en cualquier forma de animación. En cuanto a la animación de personajes y las poses, podemos ver el ejemplo de este pequeño panda.
Al principio, el ilustrador estaba bastante inseguro. La pose del extremo izquierdo ya está clara, pero aún no es lo suficientemente extrema. Se podría decir que el factor Disney de esta figura aumenta gradualmente. Cada vez es más estilizada y exagerada y, por tanto, más entrañable.
La exageración es un medio de animación muy importante para hacer que ciertos elementos tengan el aspecto que realmente quieres que tengan.
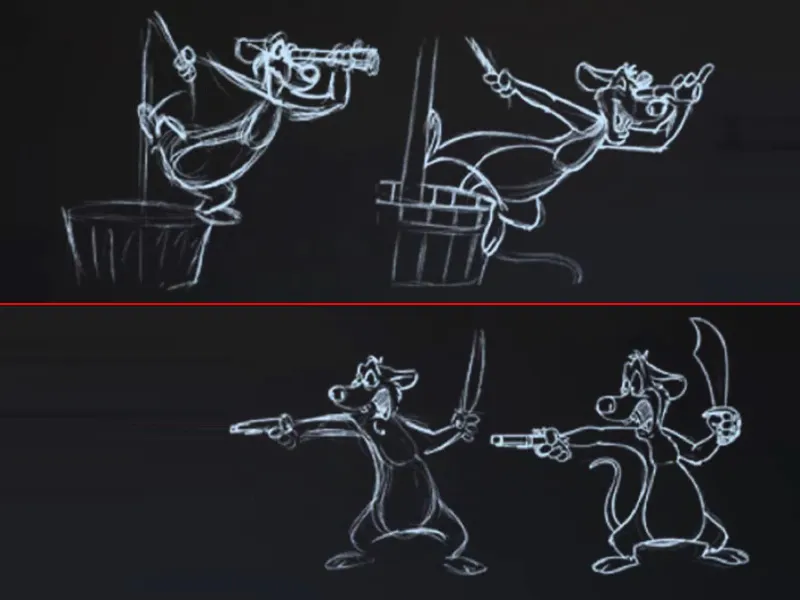
He aquí otro ejemplo de este pirata en dos poses. Si volvemos a exagerar las poses, si se inclina mucho más sobre el tablón o abre aún más la boca y el sable es aún más descarado, el conjunto adquiere de repente mucho más dinamismo.
La exageración da mucha más energía a una acción y ahí es donde entran en juego principios como la línea de acción. Siempre nos aseguramos de que los personajes, y especialmente sus poses, nunca se queden parados. Si quiere dar un puñetazo, por ejemplo, no debe permanecer tan erguido y limitarse a extender el puño hacia delante. Si quiero mostrar que hay mucha energía detrás del puñetazo, tengo que dejar que se balancee y que doble todo el cuerpo. Sólo entonces puedo conseguir que esta línea de acción vaya en dirección contraria al puñetazo, es decir, como una anticipación, y hacerlo creíble.
Eso también es una forma de exageración. No hacemos los movimientos pequeños y cuidadosos, sino que exageramos bastante la anticipación y el seguimiento, de una forma que quizá nunca ocurriría en el mundo real, pero que parece mucho más dinámica, fluida y viva en la animación.
9 En línea recta frente a pose a pose
No se trata de una regla que tengamos que seguir todos los días, sino de dos principios de animación. Provienen originalmente de los dibujos animados y se siguen utilizando en la animación digital actual.
Se trata del principio de cómo enfoco una animación. ¿La enfoco de tal manera que la animo de principio a fin o primero bloqueo algunas poses en la animación y utilizo las poses para ir a los fotogramas intermedios y ver los movimientos intermedios.
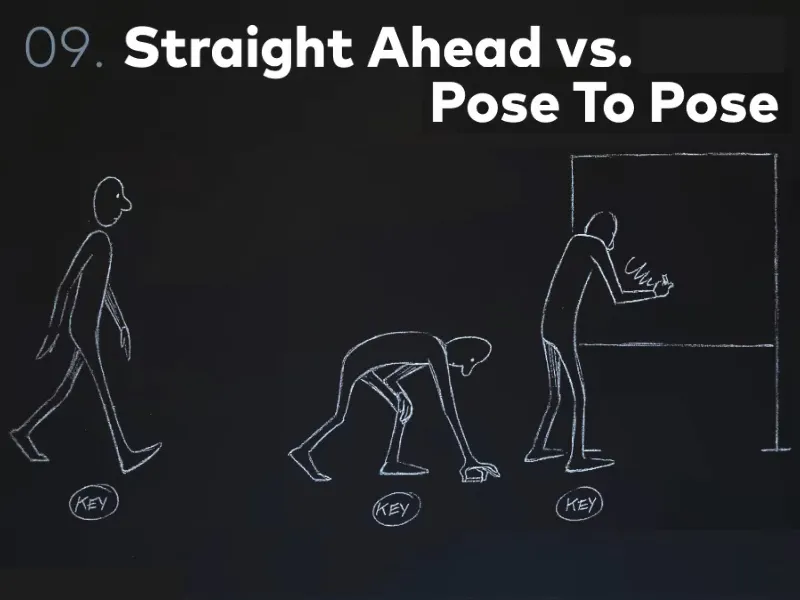
Aquí vemos un ejemplo de alguien que va a la pizarra y quiere escribir. Toda la cosa aquí está animada à la Pose To Pose, lo que significa que tenemos 3 poses clave. Y toda animación por ordenador es básicamente Pose To Pose . En este caso, porque establecemos fotogramas clave. Decimos que un objeto debe estar en esta posición en el segundo cero, en esta posición en el segundo uno y en esa posición en el segundo dos - y el ordenador entonces hace los fotogramas clave intermedios automáticamente en la mayoría de los casos.
Sin embargo, en la era digital esto de las posessigue siendo importante, porque podemos enfocar los fotogramas clave de distintas maneras. Tomemos una escena de lucha entre dos personajes, que difícilmente puede animarse pose a pose, porque cada movimiento cuenta, cada reacción a un puñetazo, una patada, un golpe. Todo lo que ocurre en una animación de lucha hay que hacerlo de frente, es decir, reproducirlo de principio a fin. Yo empiezo con la primera pose y luego voy avanzando poco a poco. Straight Ahead significa simplemente: animado de delante hacia atrás.
También puedes hacer esto en las animaciones para bloquear cosas. Yo siempre bloqueo la pelota que rebota de esta manera. Pero cuando se trata de ajustar datos de seguimiento en After Effects, por ejemplo, siempre procedo así: Ajusto la pista al principio y la ajusto al final. Luego lo rompo todo por la mitad y miro en el centro para ver si sigue encajando y lo ajusto ahí si es necesario. Luego tomo el centro del centro y lo ajusto y luego el centro del centro en el otro lado y luego el centro del centro del centro. Lo divido cada vez más. Primero en cuartos, luego en octavos y así sucesivamente. Lo hago así para ahorrarme toda la animación posible, porque la mayoría de las poses intermedias las hace automáticamente el ordenador. Si pongo una pose al principio y otra al final, entonces el centro ya es el medio de las dos poses asumidas por el ordenador y esto ya puede encajar.
Así que Pose To Pose sigue siendo una cosa muy importante en contraste con Straight Ahead. Así que o animamos completamente de principio a fin o fijamos nuestras poses y las temporizamos.
Con Pose To Pose, por ejemplo, es mucho más fácil cronometrar los movimientos al ritmo de la música o algo similar, si eso significa que no vamos con la actitud de que vamos a animar de alguna manera y alejarnos de este lugar en el que estamos. En su lugar, definitivamente queremos ir a algún lugar en un momento muy específico.
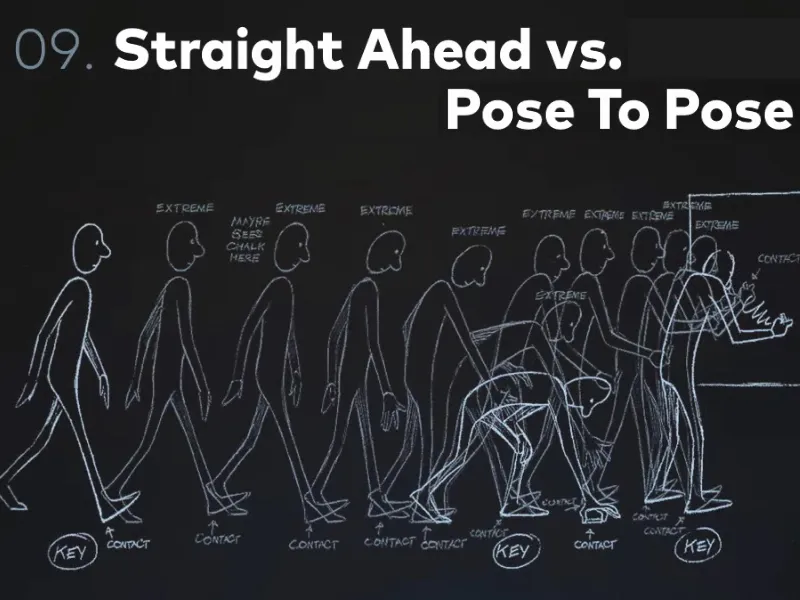
Volvamos a nuestro pequeño hombre en la pizarra. Aquí vemos otro pequeño ejemplo de lo compleja que es la animación de dibujos animados. Teníamos las tres poses clave y no hay nadie aquí, así que no hay After Effects que genere las poses intermedias, pero existen los llamados intermedios. Estos son dibujantes que tienen un trabajo separado de los animadores.
Así que tenemos los animadores clave, que en realidad sólo dibujan las posiciones clave, y los intermedios, que dibujan todas las posiciones intermedias.
Los Simpson, por ejemplo, se siguen dibujando a mano en Nueva York, pero sólo las posturas clave. Todos los intermedios se hacen en algún lugar de Corea por muy poco dinero.
Las poses intermedias que vemos aquí siguen sin ser todas las que se necesitan para animarlo. Son los extremos, las poses más extremas relacionadas con la secuencia de pasos, con la posición de contacto al caminar, con todo lo que hace con las manos, etcétera.
Y aquí es donde vemos el desglose, es decir, todas las posturas intermedias de las posturas intermedias. Y aquí es donde llegamos a todas las imágenes individuales.
Me alegro mucho de que hoy en día animemos digitalmente, que el ordenador haga la interpolación de fotogramas clave y nosotros sólo controlemos cómo queremos que se vea el conjunto.
10 Temporización y espaciado
Yo diría que la sincronización y el espaciado son los principios básicos de la animación. Timing & spacing es donde la gente que trabaja con After Effects difiere de la gente que anima con After Effects.
Es una diferencia mayor de lo que imaginas. El sentido del tiempo y el espaciado es lo que hace una buena animación.
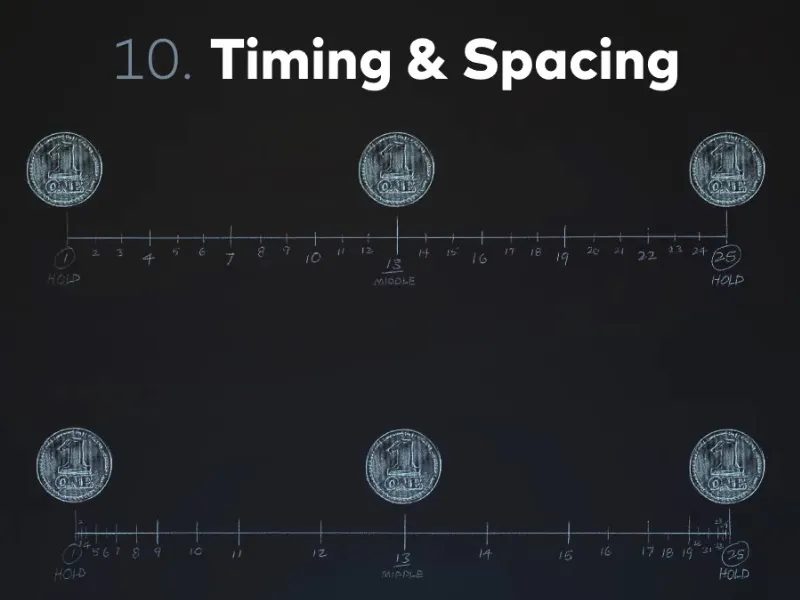
El tiempo es esto: Digo que en el segundo cero el punto está aquí, en el segundo dos el punto está allí. El espaciado es lo que ocurre entre medias.
Tomemos el ejemplo de una moneda moviéndose de A a B. Tenemos un segundo ambas veces. Tenemos un segundo ambas veces. Así que 25 fotogramas. Dentro de estos 25 cuadros, tenemos tres poses que fijamos, y estas son las tres posiciones de las monedas. Exactamente la misma en la parte superior e inferior. Una vez en el extremo izquierdo y una vez en el extremo derecho en el borde de la imagen y una vez en el medio. Pero eso aún no define completamente nuestra animación.
Y ése es precisamente el quid de la cuestión del que debemos ser conscientes:
La animación no consiste sólo en cronometrar las cosas y moverlas a los lugares adecuados. Mucha gente que trabaja con After Effects se detiene exactamente en este punto. Dicen: "Vale, quiero mi texto al principio ahí y al final ahí y en medio ahí". Y ya está. Pulsas F9 Easy Ease y ya está. No, no, no, así no es como funciona, porque el espaciado se ha omitido por completo.
Y el espaciado es exactamente lo que marca la diferencia entre una simple animación de A a B y una buena animación.
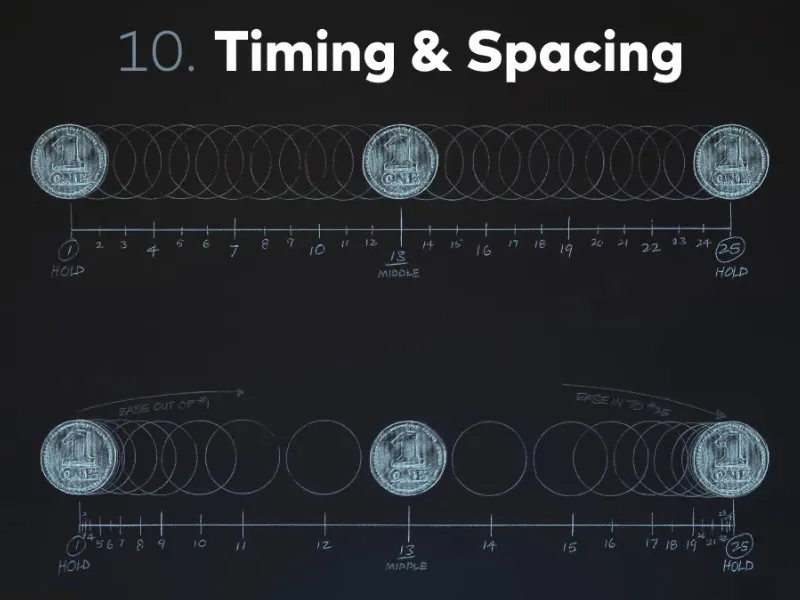
Aquí, por ejemplo, hay una distribución lineal de las imágenes intermedias y una distribución con slow in & slow out.
En realidad, el espaciado no es una regla en sí misma, sino el principio básico de la animación, en el que podemos aplicar a su vez todas las demás reglas. Esto significa, por ejemplo, que slow in & slow out es una buena aplicación de un buen espaciado. Buen espaciado en este caso porque el movimiento empieza despacio y vuelve a ralentizarse al final. Tenemos desaceleración y aceleración y eso es exactamente lo que expresa el espaciado.
No importa si el coche está allí al principio y allí al final en el mismo tiempo, no siempre viaja a la misma velocidad, pero frena y acelera. Y esa es la diferencia entre una buena y una mala animación, pero desgraciadamente eso no se puede aprender.
No se puede aprender universalmente a cronometrar las poses y a hacer el espaciado, es decir, los fotogramas intermedios. Eso no se aprende, hay que desarrollar el sentido. Por eso la animación es un gran ejercicio.
También hay muchos ejercicios de animación, como la pelota que rebota, que también veremos en este tutorial. Pero sin haber hecho nunca estos ejercicios, apenas puedes aprender nada de ellos.
Puedes entender los principios, pero a menos que desarrolles un ojo para saber si el espaciado es bueno o malo, estos ejercicios no te ayudarán en absoluto.
En otras palabras, te recomiendo que pruebes directamente todo lo que hacemos en este tutorial: Mueve los objetos de A a B y juega con las curvas. Porque las curvas en After Effects determinan el espaciado.
No dejamos que After Effects haga las animaciones intermedias de las poses con Easy Ease, sino que entramos en las curvas y las editamos. De esta forma, adaptamos el espaciado a cómo queremos que sea la animación.
11. dibujo sólido
El dibujo sólido tiene relativamente poco que ver con la nueva animación gráfica o digital. En la animación digital se puede descuidar lo siguiente: Ya no dibujamos nosotros cada imagen, sino que dejamos que After Effects dibuje la imagen y sólo describimos los objetos que After Effects debe dibujar. Y After Effects no se permite ningún error, pero pueden producirse errores al dibujar.
Por ejemplo, si una persona está caminando y dibujas un paseo, y a medida que lo dibujas fotograma a fotograma, la persona se hace cada vez más pequeña. Sin embargo, la figura debe mantener siempre el mismo tamaño en la animación. Esto sería una contradicción del dibujo sólido.
He aquí un pequeño ejemplo: Homer Simpson desde dos perspectivas. Parece simplemente un cuerpo. Aquí se percibe su volumen y su estatura. Simplemente porque está bien dibujado desde dos perspectivas diferentes.
No tenemos este dibujo sólido, el dibujo consistente y bueno, en After Effects, pero deberíamos tener en cuenta esta regla en caso de que hagamos algo en la dirección de la animación en algún momento.
12º atractivo
Esto tiene mucho que ver con cómo se siente el personaje, si es creíble, si tiene segundas intenciones, si puedes empatizar con él, etc. Todo esto da más vida al conjunto que si se tratara de una simple figura en movimiento.
En nuestra animación gráfica, el atractivo tiene mucho que ver con la música, con el sentimiento, con la composición, con el concepto de animación, que simplemente nos sentimos de alguna manera interpelados o tocados por una animación. No dibujamos necesariamente personajes ni tratamos con objetos aparentemente vivos, pero nuestra animación tiene que ser atractiva.
Simplemente tiene que ver con la empatía. Cuando dibujamos un personaje, aunque sea una pequeña ilustración de alguien que sonríe al principio y luego parece triste, sientes empatía si está bien hecho. Inmediatamente piensas: "Ay, pobrecito". Y de eso se trata. Si eso se consigue, entonces el atractivo ha funcionado.
Volvemos a ver a Homer Simpson: todo el mundo le quiere y todo el mundo se ríe de él, simplemente porque es un torpe. Tiene atractivo, tiene exactamente ese punto de que no te puede caer mal, no le puedes odiar. Y es exactamente por eso: Homero Simpson tiene un gran atractivo.
En completo contraste, el villano Scar de la película clásica de Disney "El Rey León". No parece simpático en absoluto. Y claro que no debería, porque tiene exactamente el atractivo contrario. Tiene el atractivo de un villano. Eso se nota en el diseño del personaje y aún más en la animación.
Si estás realmente interesado en la animación y quizá no te resistas a hacer un poco de animación, se lo recomiendo a cualquiera (cualquiera que trabaje con After Effects de alguna manera): Pruebe su mano en la animación. Puede ser sólo la pelota rebotando, puede ser una pequeña animación de sólo cuatro o cinco segundos, pero intenta animar dibujando cada fotograma.
Y recomiendo especialmente "The Animators' Survival Kit" de Richard Williams. Ha tomado estas reglas de Disney y las ha elaborado muy bien.
Trata de los ciclos de paseo, las bolas que rebotan, el atractivo, la animación en general y muchas cosas más. Es un antiguo animador de Disney y tiene mucho que decir al respecto. Al mismo tiempo, es un tipo muy divertido que no tiene miedo de hacer el ridículo delante de la cámara. Así que hay tanto un libro como una enorme sección de DVD, es decir, 16 DVD, donde explica todo el Kit de supervivencia del animador en un programa en directo delante de unos cuantos estudiantes. Además de un montón de ejemplos animados y sus presentaciones.
Una obra realmente recomendable que no puedo más que recomendar a todo animador y a todo aquel que se dedique a las imágenes en movimiento.
Ahora hay incluso una versión para iPad de este Kit de Supervivencia para Animadores, que tiene mucho más sentido que el libro porque tenemos el contenido normal del libro, pero aún con ejemplos en movimiento.
Hasta aquí las Reglas Disney. Puedes ver todas las fuentes que he utilizado aquí para todos los hermosos dibujos que has visto en los dos primeros tutoriales de esta serie.
Aquí tienes más fuentes:
Hay bastantes cosas en estas reglas que no encajan necesariamente en nuestra animación digital de forma contemporánea, pero a las que sin embargo deberíamos prestar atención. Porque las reglas de alguna manera nos dan una pequeña herramienta que siempre podemos utilizar como guía.
Espero que cuando trabajes en tu próxima animación, pienses siempre en las Reglas Disney, por ejemplo en la anticipación, de modo que cuando hagas un movimiento, primero retrocedas un poco, te balancees, por así decirlo, y sólo entonces te muevas en la dirección correcta. O si haces que algo surja y aparezca, primero se hace muy pequeño, luego un poco demasiado grande y luego un poco más pequeño otra vez. Y entonces, literalmente, aparece.
Me gustaría repasar todos estos pequeños ejemplos contigo en el proyecto práctico. Volveremos a ver cómo rebotan las letras, cómo funciona la pelota que rebota, etc.
Pero aún así me gustaría animarte una vez más: Intenta recrearlo todo. Animado. Practica. Porque sólo así te convertirás realmente en un animador.
Con esto en mente, gracias por leer y nos vemos en la próxima parte, donde llegamos al verdadero proyecto práctico "Animation made easy".
Hasta la vista.


