Si deseas convertirte en un desarrollador web, los fundamentos de HTML, CSS y JavaScript son imprescindibles. En particular, la propiedad CSS float es crucial para el diseño de páginas web. Con esta técnica, puedes posicionar elementos de manera relativa entre sí, creando un diseño profesional y atractivo. Echemos un vistazo juntos a cómo puedes crear layouts efectivos con float.
Principales conclusiones
- Float permite el flujo de texto alrededor de imágenes y otros elementos.
- El uso de float puede cambiar significativamente la estructura de un layout.
- La comprensión de la propiedad clear es vital para evitar problemas con el layout.
Guía paso a paso
Los fundamentos de float
Para entender float, debes saber cómo funciona la posicionamiento de elementos. Cuando insertas una imagen en tu código HTML, normalmente no tiene un salto de línea. Sin embargo, al usar float, el elemento flota y el texto fluye alrededor de la imagen. Esto facilita la integración de elementos visuales en tu texto.
Uso de Float con imágenes
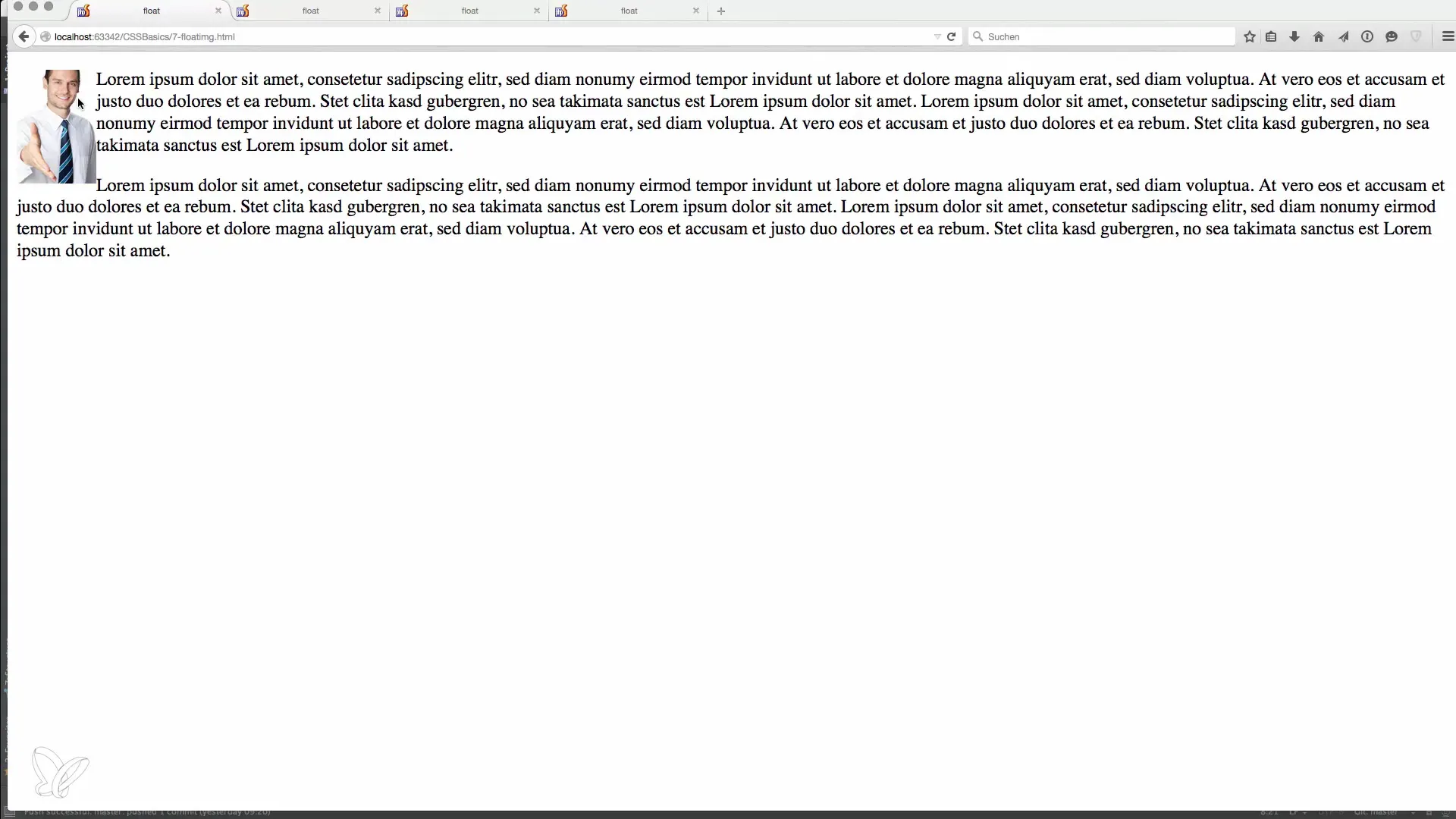
Primero, veamos un ejemplo en el que hacemos flotar una imagen a la izquierda. Ya has creado un documento HTML simple con una imagen y algunos párrafos. Ahora puedes aplicar la propiedad CSS float: left a la imagen. Esto posicionará la imagen a la izquierda y el texto fluirá alrededor de la imagen.

Float para múltiples contenedores
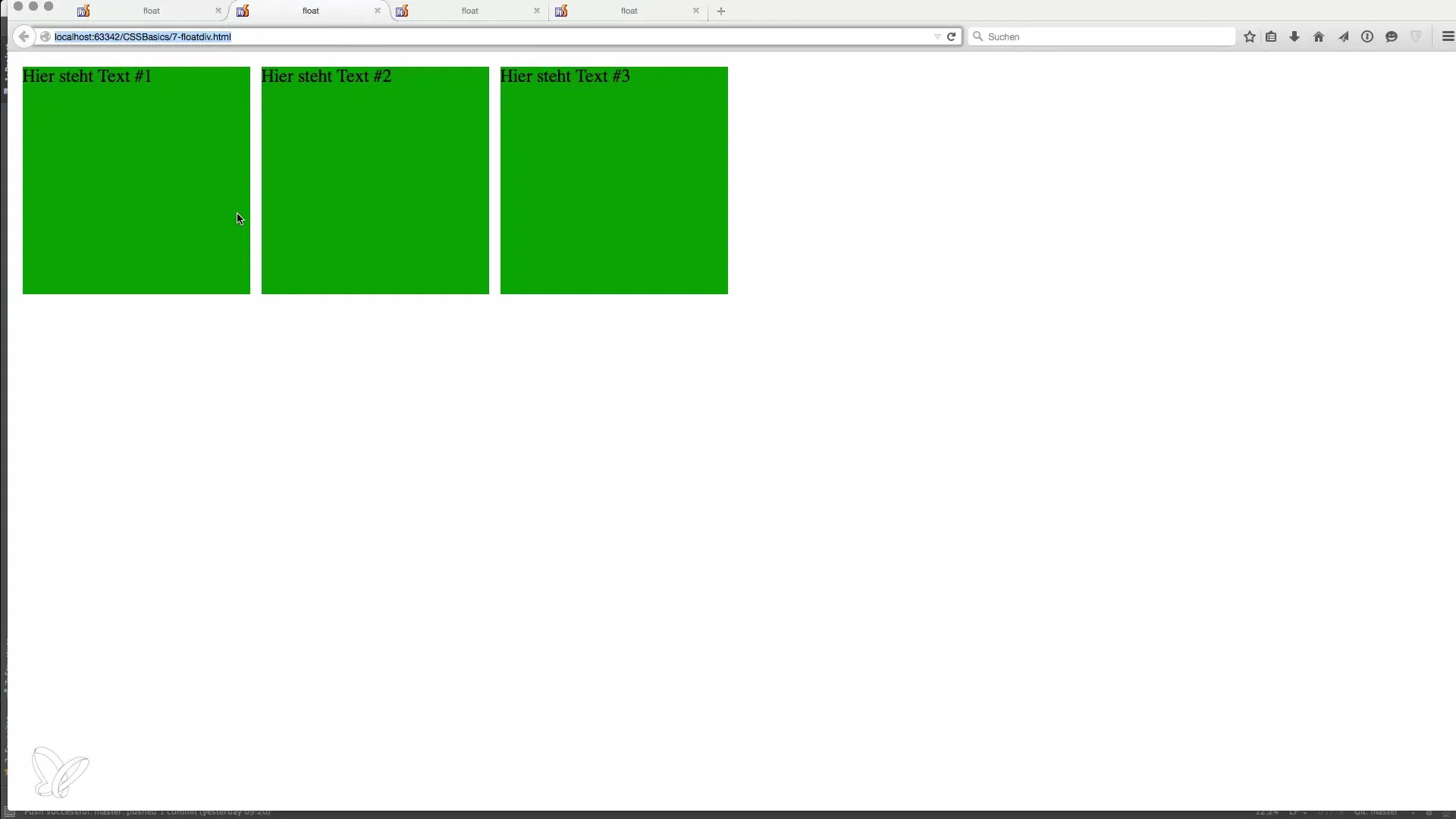
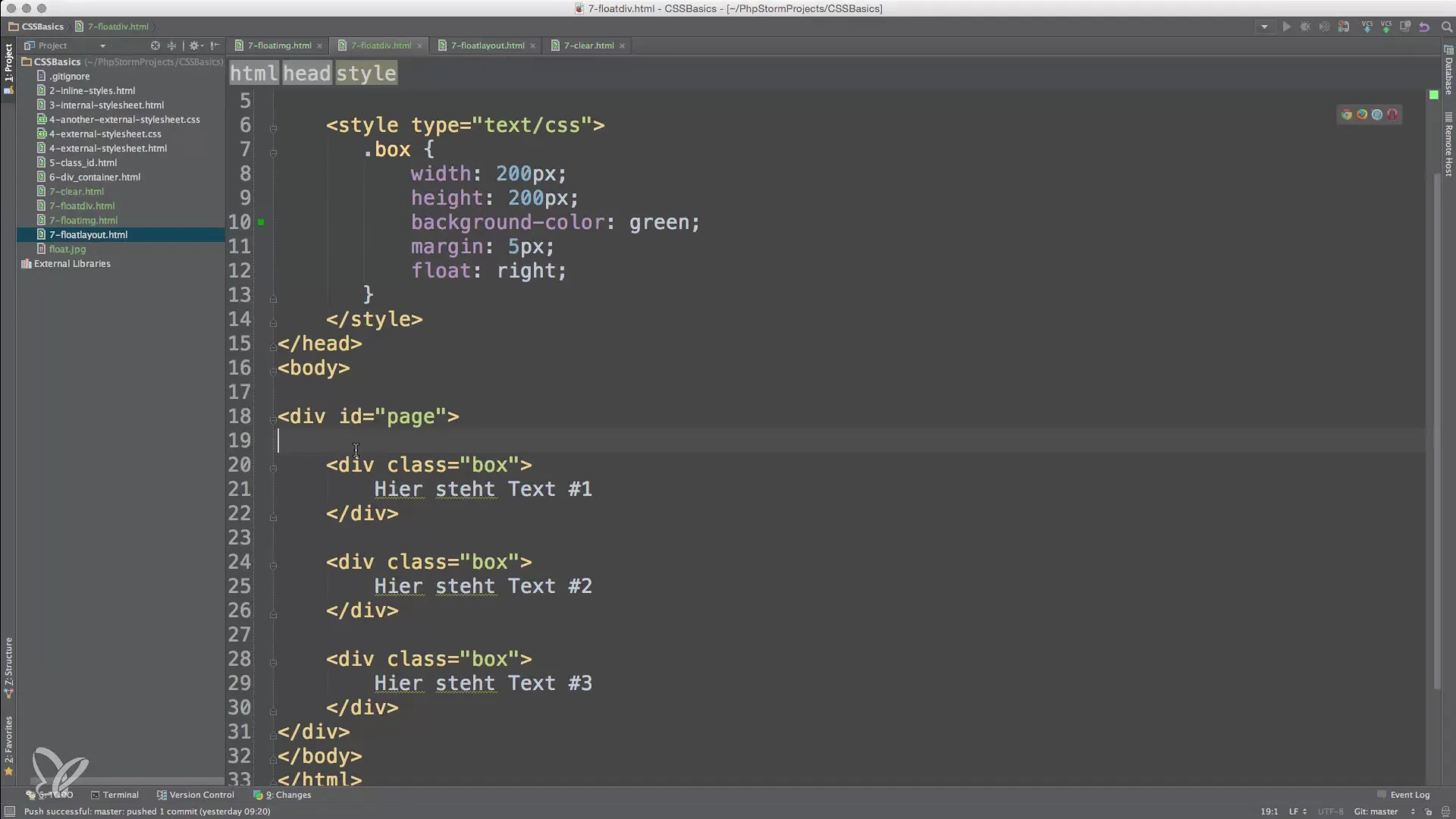
El efecto de float no se limita solo a imágenes. También puedes aplicar esta técnica a contenedores div. Para mostrar múltiples cajas una al lado de la otra, asígnales la propiedad CSS float: left. Esta técnica ayuda a crear un layout atractivo en el que los contenedores se posicionan uno al lado del otro, utilizando el espacio disponible de manera eficiente.

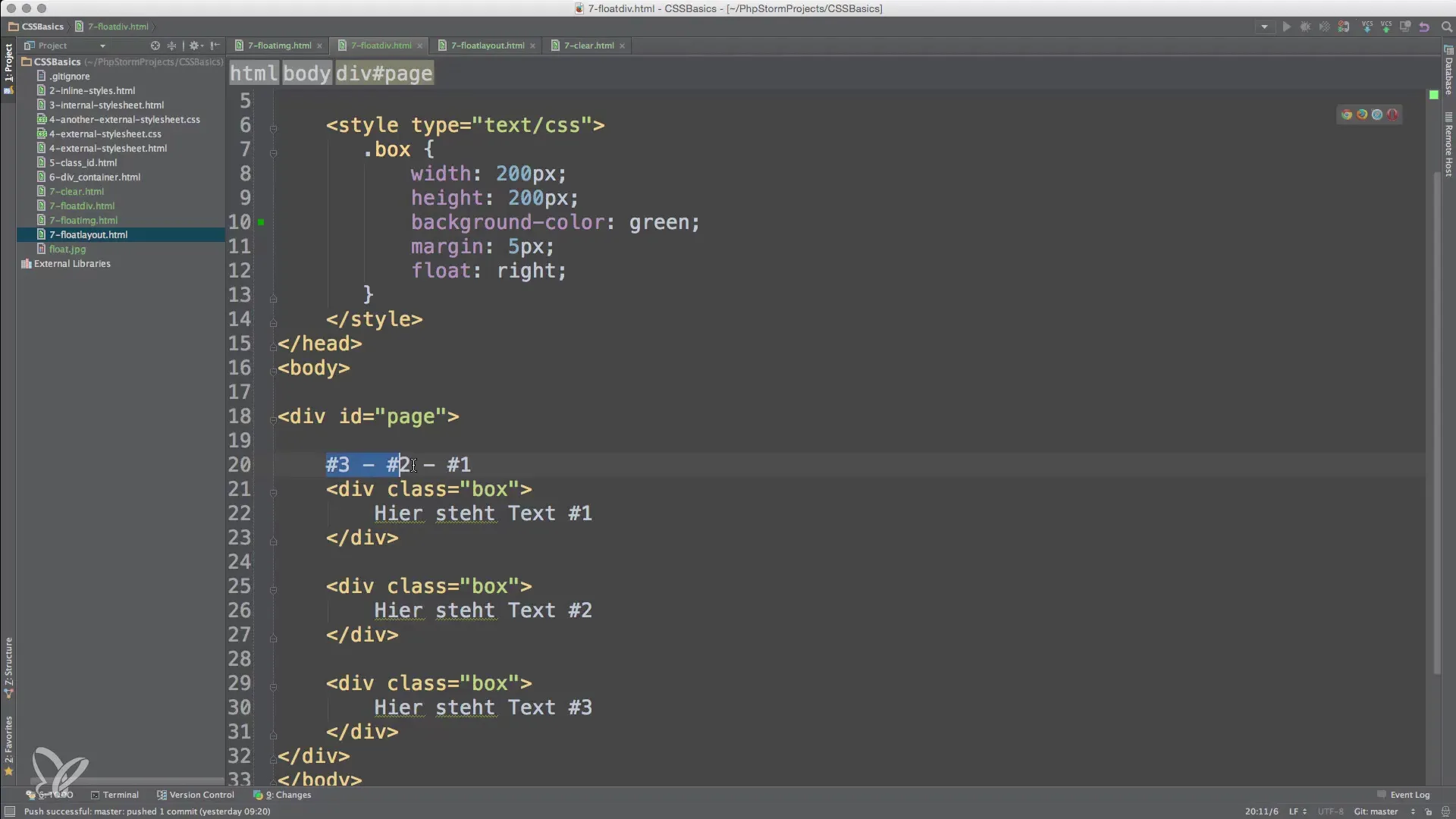
Float y el orden de los elementos
Por ejemplo, si tienes tres cajas que todas están configuradas con float: left, se organizarán en el orden en que se definan en el documento HTML. El primer elemento se posicionará a la izquierda, el segundo seguirá al lado, y así sucesivamente. Esto es importante para asegurar un layout consistente.

Float en el lado derecho
Lo mismo ocurre si deseas posicionar las cajas en el lado derecho. Usa la propiedad float: right para mover las cajas hacia la derecha. Nuevamente, se respeta el orden de los elementos HTML, lo que resulta en un layout fluido. La primera caja se mostrará completamente a la derecha, seguida de las siguientes cajas.

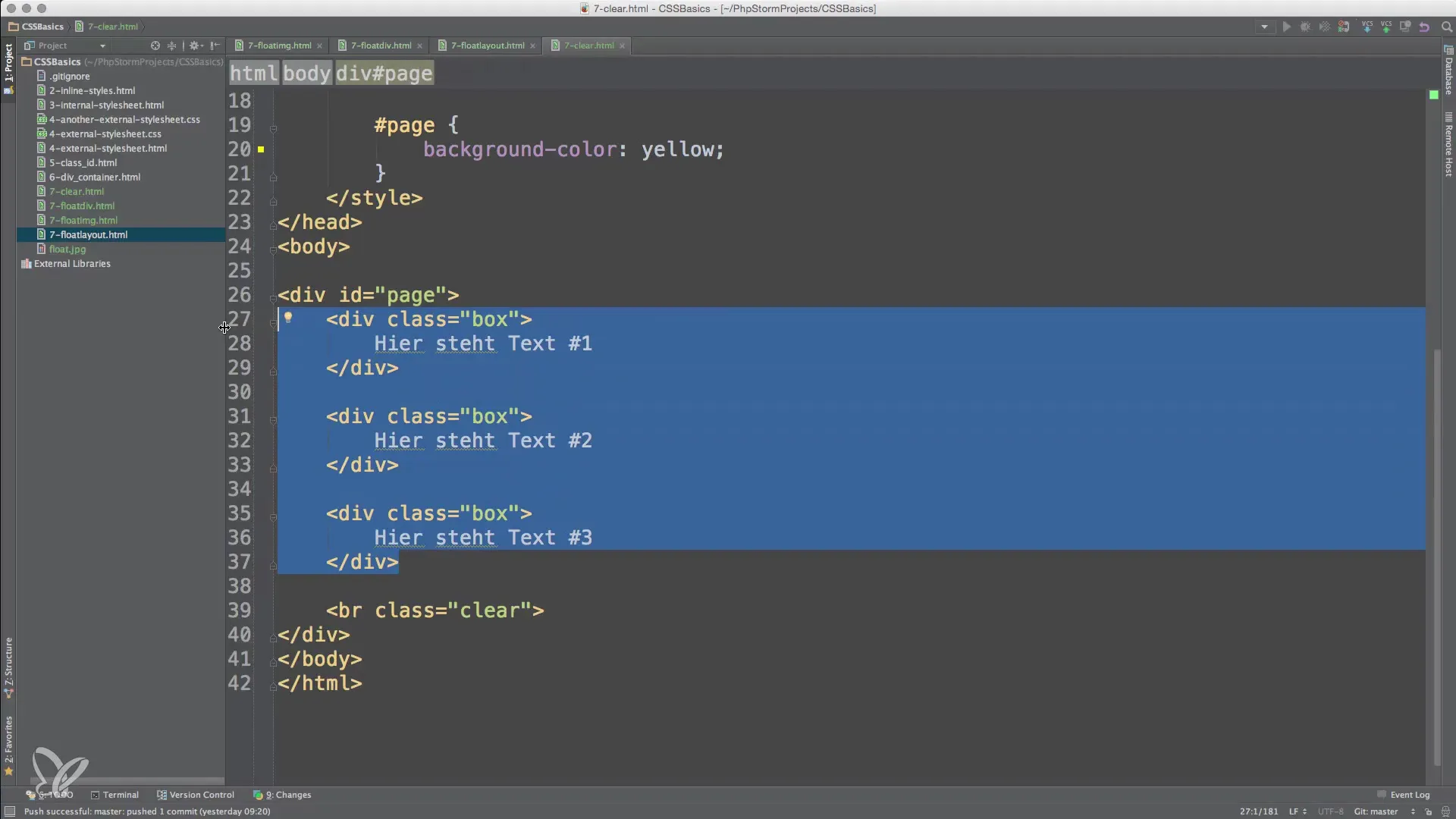
El papel de la propiedad Clear
Un problema común con float es que el contenedor circundante puede no tener altura porque los elementos flotantes "lo abandonan". Para solucionarlo, entra en juego la propiedad clear. Esto asegura que después de los elementos flotantes, vuelva a haber un flujo normal en el layout. Agrega un elemento con clear: both para asegurarte de que el contenedor considere la altura de las cajas flotantes.

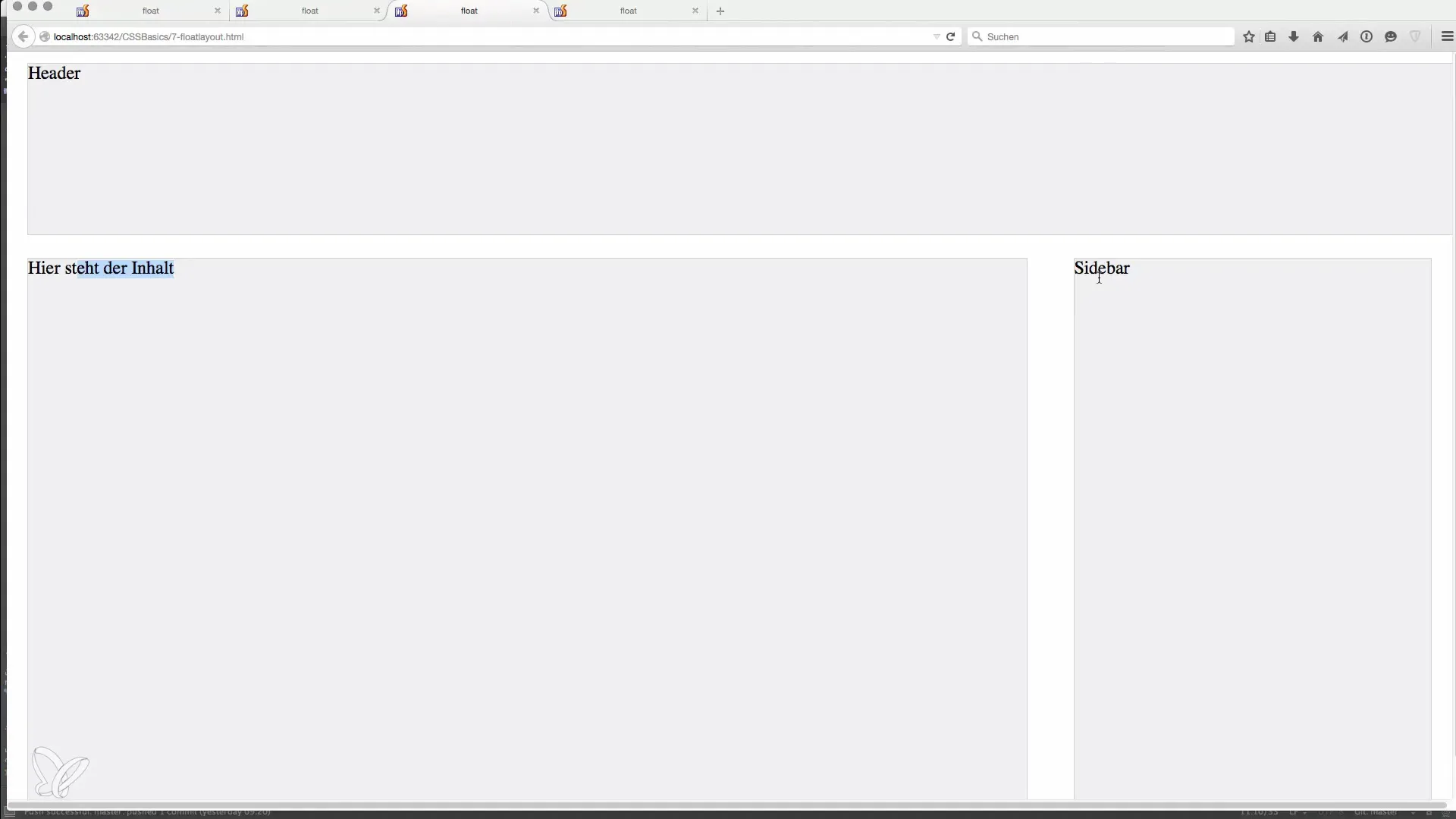
Implementación práctica de layouts
Ahora, vamos a crear un layout completo. Crea un documento HTML con un encabezado, un área de contenido y una barra lateral. Asigna float: left al contenido y float: right a la barra lateral. Así obtendrás algunos layouts atractivos que son amigables y claros.

Resumen – Fundamentos de HTML, CSS y JavaScript – Elementos flotantes con Float
El uso de float en el desarrollo web es un concepto básico que puede ayudarte a crear layouts atractivos y amigables. Con la aplicación adecuada de Float y la comprensión de la propiedad Clear, puedes asegurarte de que tus páginas web se vean profesionales y funcionen bien.
Preguntas frecuentes
¿Qué es la propiedad Float en CSS?La propiedad Float permite que los elementos floten junto a otros elementos, creando una disposición específica en el layout.
¿Por qué termina la altura del contenedor cuando uso Float?Esto sucede porque los elementos flotantes sacan al contenedor circundante de su posición, lo que significa que el contenedor no tiene altura.
¿Qué hace el atributo Clear?El atributo Clear asegura que después de los elementos flotantes, vuelva a haber un flujo normal en el layout, evitando así problemas de altura en los contenedores.
¿Cómo posiciono varias cajas una al lado de la otra?Usa la propiedad Float (float: left o float: right) para las cajas para mostrarlas en fila.
¿Cómo puedo asegurarme de que mi página HTML sea responsiva?Usa técnicas de diseño CSS como Flexbox o Grid, que ofrecen opciones de layout más flexibles en comparación con Float.

